องค์ประกอบ 11 ประการในการสร้างหน้ารายละเอียดผลิตภัณฑ์ที่น่าดึงดูดใจเพื่อเพิ่ม Conversion
เผยแพร่แล้ว: 2023-07-10หน้ารายละเอียดสินค้า หรือที่เรียกว่าหน้าผลิตภัณฑ์เดียวหรือหน้าผลิตภัณฑ์ ให้ข้อมูลผลิตภัณฑ์ที่จำเป็นแก่ลูกค้าเป้าหมายและส่งผลต่อการตัดสินใจซื้ออย่างมาก หน้าเหล่านี้มีบทบาทสำคัญในการดึงดูดความสนใจของลูกค้าและเพิ่มการแปลงสำหรับเว็บไซต์ WooCommerce นั่นเป็นเหตุผลที่จำเป็นต้องสร้างหน้าผลิตภัณฑ์ที่น่าสนใจ
แล้วเราจะสร้างหน้าผลิตภัณฑ์ WooCommerce ได้อย่างไร? นอกเหนือจากการเขียนเนื้อหาที่น่าสนใจและให้ข้อมูลแล้ว ยังมีองค์ประกอบที่น่าสนใจบางอย่างที่คุณควรรวมไว้ในหน้าผลิตภัณฑ์ของคุณด้วย เราพนันได้เลยว่าพวกเขาจะยกระดับหน้าผลิตภัณฑ์ของคุณไปอีกขั้น รับรองประสบการณ์ผู้ใช้ที่ได้รับการปรับปรุง สร้างความไว้วางใจ และเพิ่มคอนเวอร์ชั่น โปรดอ่านต่อไปเพื่อดูว่า องค์ประกอบใดที่จำเป็นสำหรับหน้ารายละเอียดผลิตภัณฑ์ที่น่าสนใจ
- 11 องค์ประกอบในการสร้างหน้ารายละเอียดผลิตภัณฑ์ที่น่าสนใจ
- 1. วิดีโอผลิตภัณฑ์
- วิธีเพิ่มวิดีโอไปยังหน้ารายละเอียดผลิตภัณฑ์ WooCommerce ของคุณ
- 2. ภาพ 360 องศา
- วิธีเพิ่มรูปภาพ 360 องศาในหน้าผลิตภัณฑ์เดียว
- 3. swatches รูปแบบต่างๆ
- วิธีเพิ่มตัวอย่างรูปแบบในหน้าสินค้าของคุณ
- 4. ปุ่ม Add-to-cart แบบปักหมุด
- วิธีเพิ่มปุ่ม Add to cart ที่หน้าสินค้าของคุณ
- 5. แผนภูมิขนาดที่โดดเด่น
- วิธีเพิ่มคู่มือขนาดในเว็บไซต์ WooCommerce ของคุณ
- 6. คุณสมบัติการซูม
- วิธีเพิ่มคุณสมบัติการซูมในหน้าผลิตภัณฑ์
- 7. ทัวร์ชมสินค้า
- วิธีสร้างทัวร์ชมผลิตภัณฑ์ WooCommerce
- 8. ปุ่มรายการสิ่งที่อยากได้
- วิธีเพิ่มปุ่มสิ่งที่อยากได้ในเว็บไซต์ WooCommerce ของคุณ
- 9. คำแนะนำส่วนบุคคล
- วิธีเพิ่มคำแนะนำผลิตภัณฑ์ในหน้ารายละเอียดสินค้าของคุณ
- 10. ความคิดเห็นของลูกค้าและการให้คะแนน
- 11. สุดท้าย แต่ไม่ท้ายสุด – เนื้อหาที่มุ่งเน้นความตั้งใจของผู้ใช้
- 1. วิดีโอผลิตภัณฑ์
- ปรับแต่งหน้ารายละเอียดผลิตภัณฑ์ WooCommerce ของคุณในแบบที่น่าสนใจตอนนี้!
11 องค์ประกอบในการสร้างหน้ารายละเอียดผลิตภัณฑ์ที่น่าสนใจ
ในบทความนี้ เราจะพลาดองค์ประกอบพื้นฐานที่พบได้ทั่วไปในหน้าผลิตภัณฑ์ แต่เรามุ่งเน้นไปที่องค์ประกอบที่ทำงานได้ดีอย่างเหลือเชื่อ แต่มักจะไม่มีใครสังเกตเห็น นอกจากนี้ เราจะแสดงวิธีเพิ่มองค์ประกอบเหล่านี้ในหน้าผลิตภัณฑ์ มาดูกันเลย!
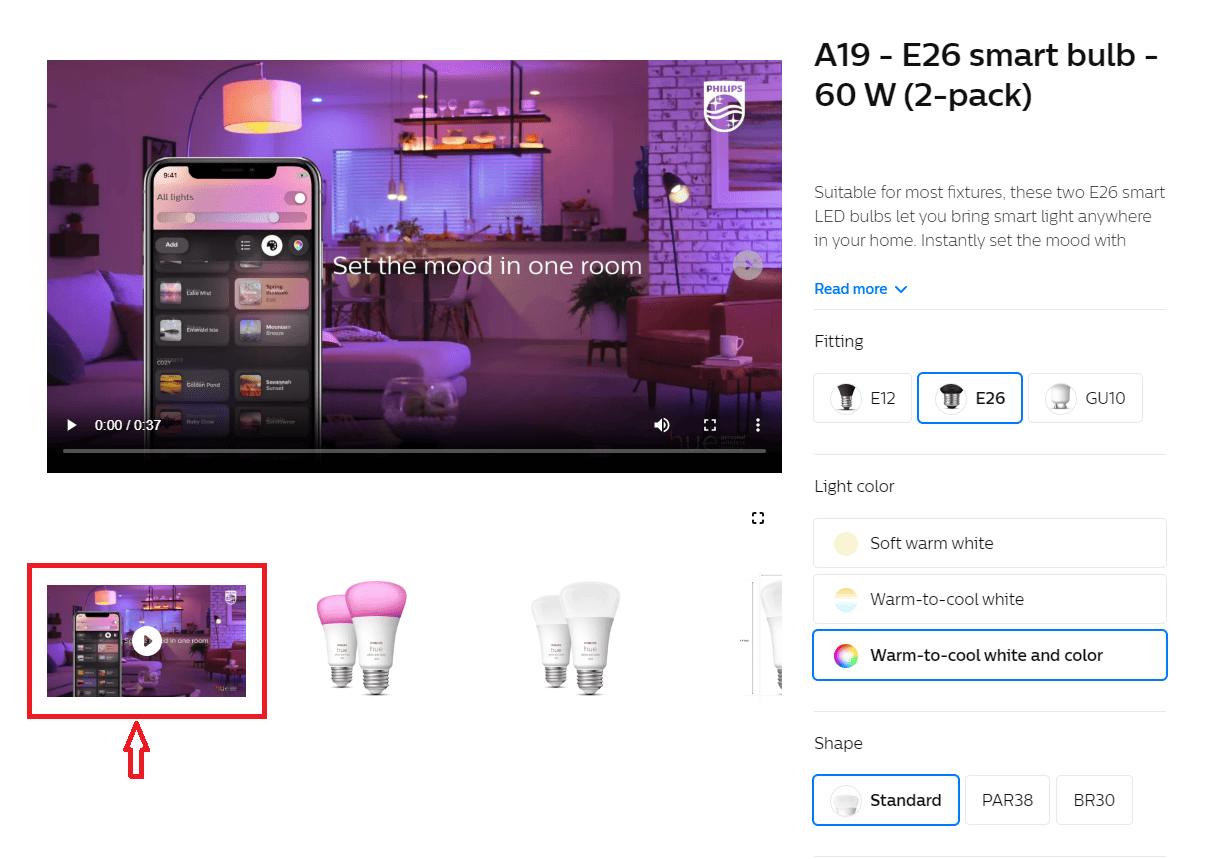
1. วิดีโอผลิตภัณฑ์
ภาพที่น่าสนใจเป็นสิ่งจำเป็นในการสร้างความประทับใจให้กับผู้เข้าชม เป็นความคิดที่ดีที่จะรวมวิดีโอสั้นๆ ที่แสดงคุณสมบัติ ประโยชน์ และการใช้งานของผลิตภัณฑ์
เมื่อเทียบกับข้อความหรือรูปภาพ วิดีโอมีศักยภาพที่ดีในการดึงดูดและให้ความบันเทิงแก่ลูกค้า วิดีโอที่ดึงดูดสายตาสามารถดึงดูดความสนใจและกระตุ้นอารมณ์ได้ ลูกค้าที่มีส่วนร่วมมีแนวโน้มที่จะอยู่บนเพจนานขึ้น สำรวจผลิตภัณฑ์อื่นๆ และแม้แต่แชร์วิดีโอ เมื่อวิดีโอผลิตภัณฑ์ของคุณแพร่ระบาดบนโซเชียลมีเดีย แบรนด์ของคุณจะได้รับความนิยมมากขึ้น

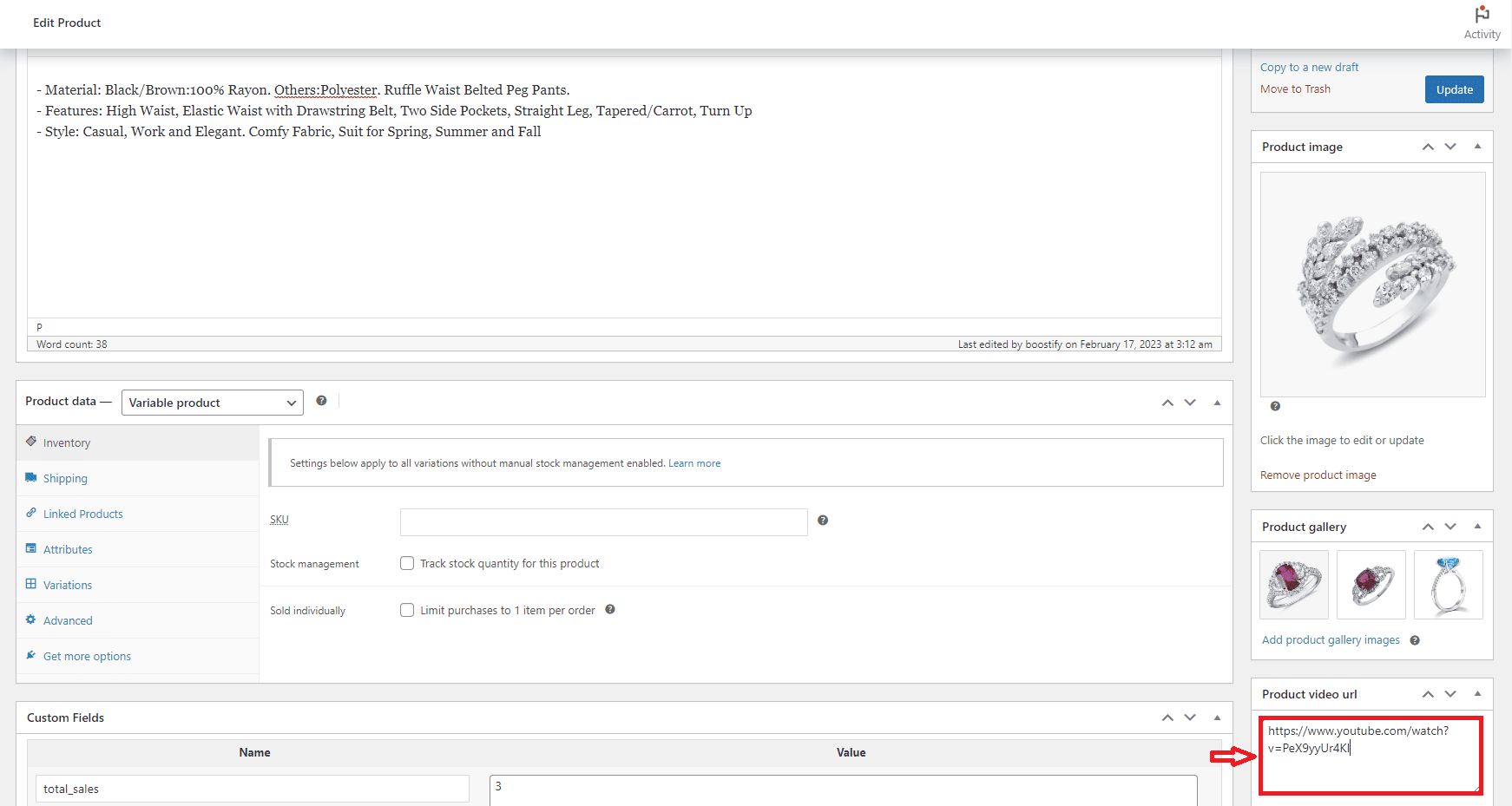
วิธีเพิ่มวิดีโอไปยังหน้ารายละเอียดผลิตภัณฑ์ WooCommerce ของคุณ
ขึ้นอยู่กับธีมที่คุณใช้ ที่นี่คุณใช้ธีม Woostify เป็นตัวอย่าง หากต้องการเพิ่มวิดีโอในหน้าผลิตภัณฑ์ของคุณ ขั้นแรก คุณต้องไปที่หน้าผลิตภัณฑ์และคลิกที่ปุ่ม แก้ไข จากนั้นในโปรแกรมแก้ไขหน้า คุณจะต้องคัดลอกลิงก์วิดีโอ YouTube หรือ Vimeo แล้ววางลงในช่อง URL วิดีโอผลิตภัณฑ์

2. ภาพ 360 องศา
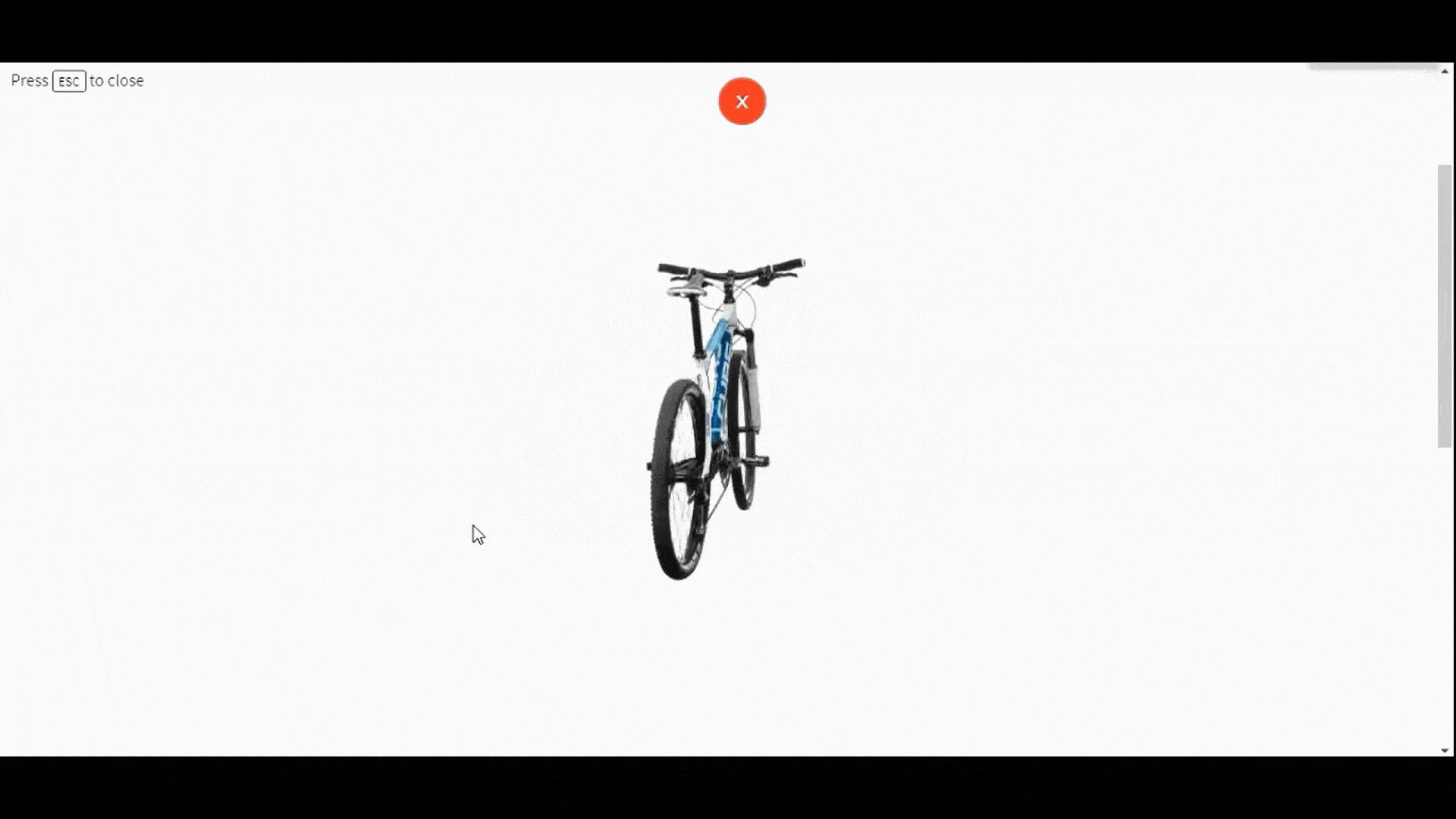
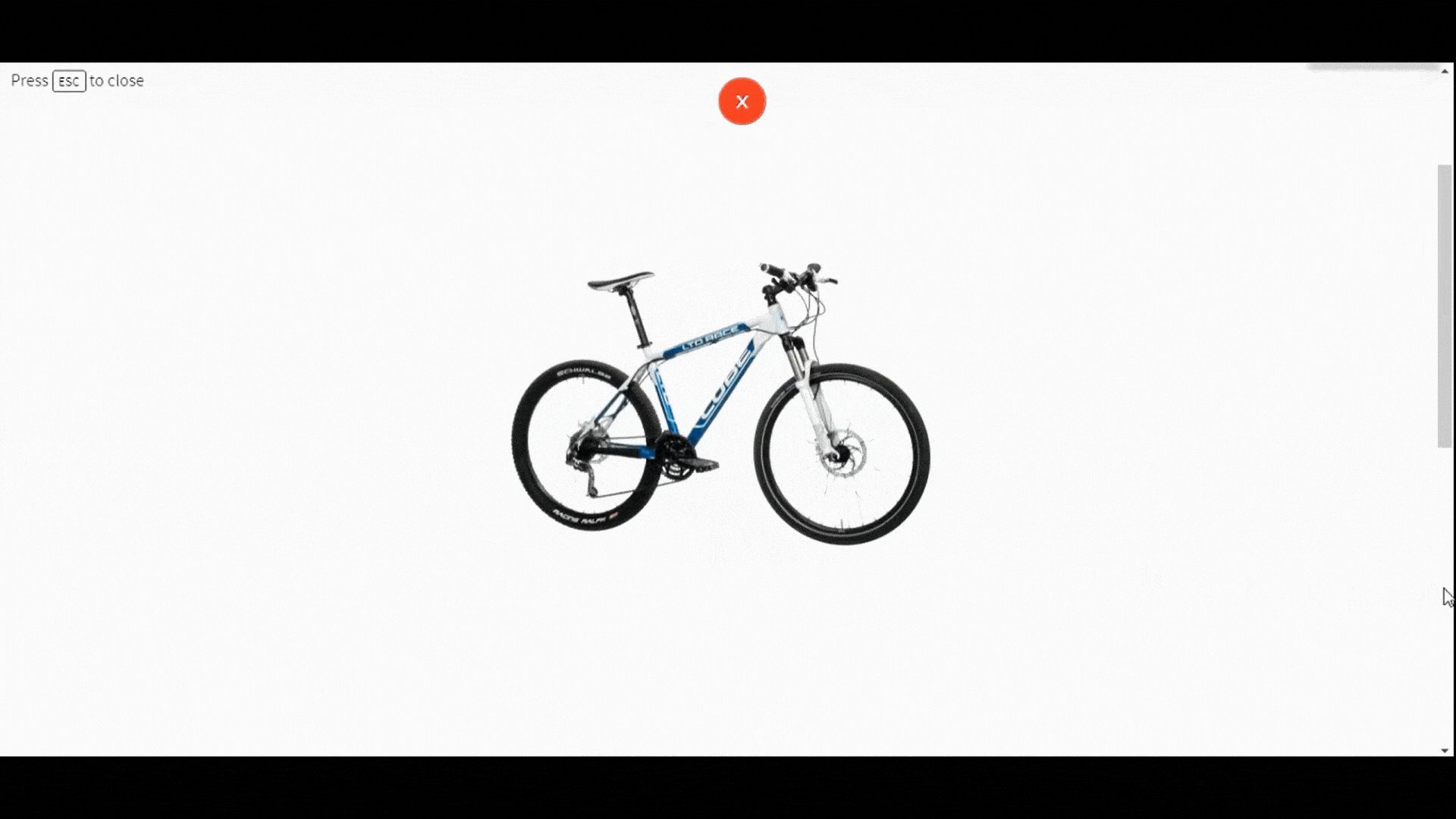
นอกจากวิดีโอผลิตภัณฑ์แล้ว การอัปโหลดภาพ 360 องศาไปยังแกลเลอรีผลิตภัณฑ์ยังเป็นคำแนะนำที่ดีในการทำให้หน้ารายละเอียดผลิตภัณฑ์ของคุณใช้งานง่ายขึ้น
รูปภาพเหล่านี้ช่วยให้ผู้ใช้ดูผลิตภัณฑ์จากมุมต่างๆ ได้ คนส่วนใหญ่จะชอบประสบการณ์นั้นเพราะมันเปิดโอกาสให้พวกเขาได้ตรวจสอบผลิตภัณฑ์จากมุมมองที่แตกต่างกัน นี่เป็นวิธีที่ยอดเยี่ยมในการเพิ่มประสบการณ์การเรียกดูผลิตภัณฑ์ หลังจากตรวจสอบรูปลักษณ์โดยรวมและรายละเอียดเฉพาะของผลิตภัณฑ์แล้ว ผู้คนจะรู้สึกมั่นใจก่อนที่จะตัดสินใจซื้อ

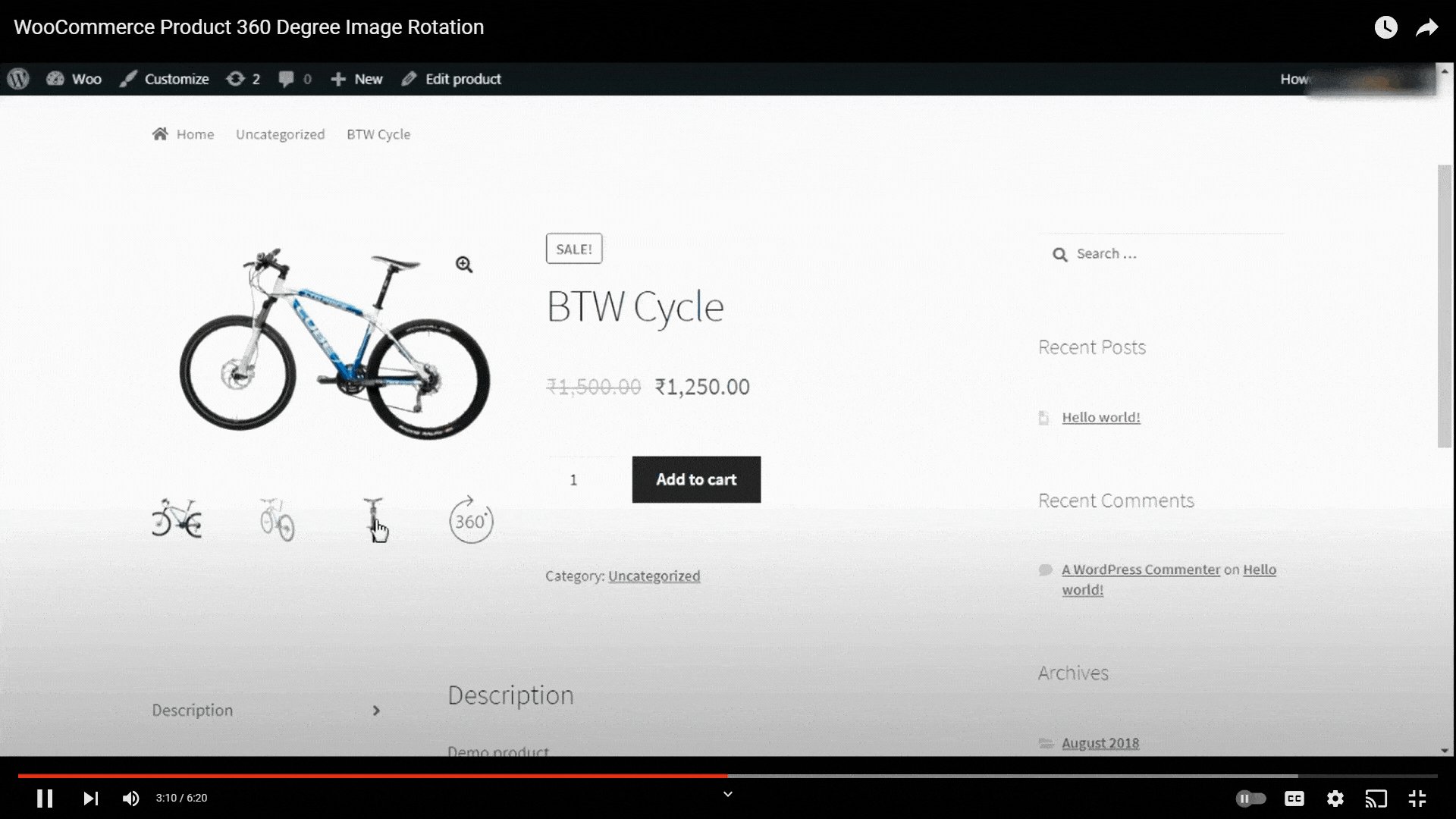
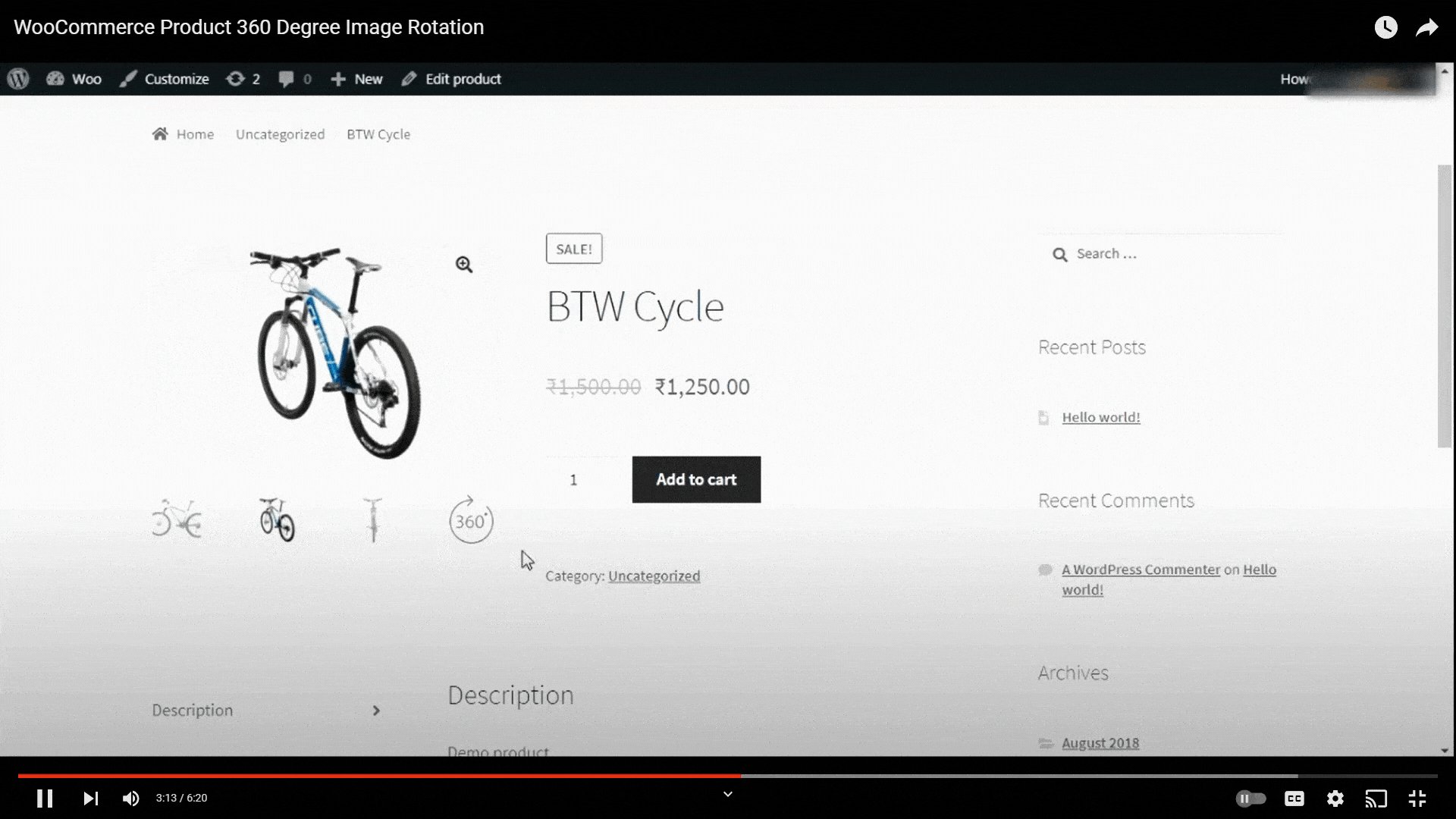
วิธีเพิ่มรูปภาพ 360 องศาในหน้าผลิตภัณฑ์เดียว
มุมมอง 360° ของ SR Product จะช่วยสร้างภาพผลิตภัณฑ์หมุนได้ 360 องศาสำหรับแต่ละผลิตภัณฑ์ในร้านค้า WooCommerce ของคุณ หลังจากติดตั้งและเปิดใช้งานปลั๊กอินแล้ว คุณจะเริ่มต้นด้วยการอัปโหลดภาพรายการทั้งหมดที่คุณถ่ายจากทุกมุมตามลำดับที่ต้องการ จากนั้น SR Product 360° View จะรวมภาพเหล่านี้เพื่อสร้างภาพเคลื่อนไหวแบบหมุนได้ 360 องศาที่น่าสนใจ ตอนนี้ลูกค้าสามารถสำรวจภาพ 360 องศาของคุณเมื่อไปที่หน้าผลิตภัณฑ์ WooCommerce ของคุณ
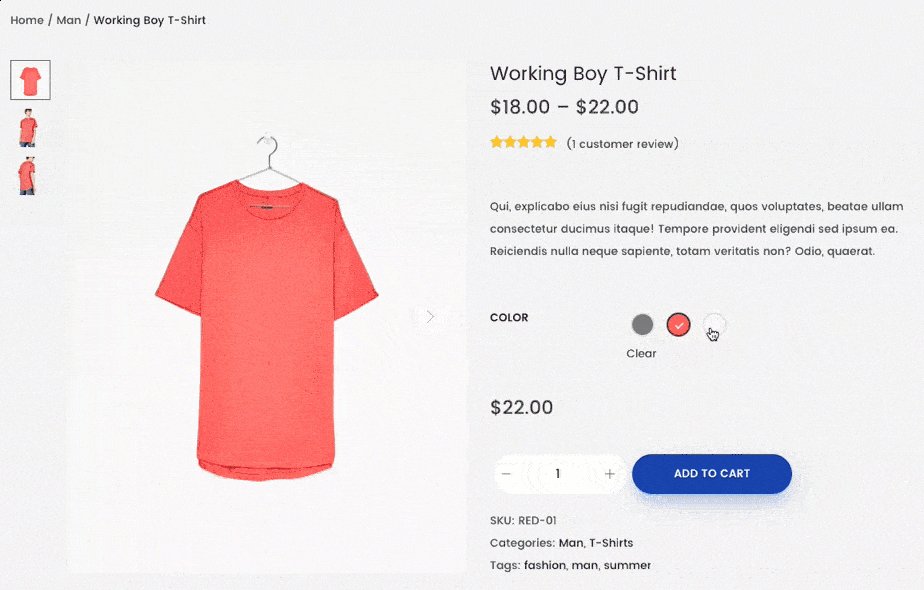
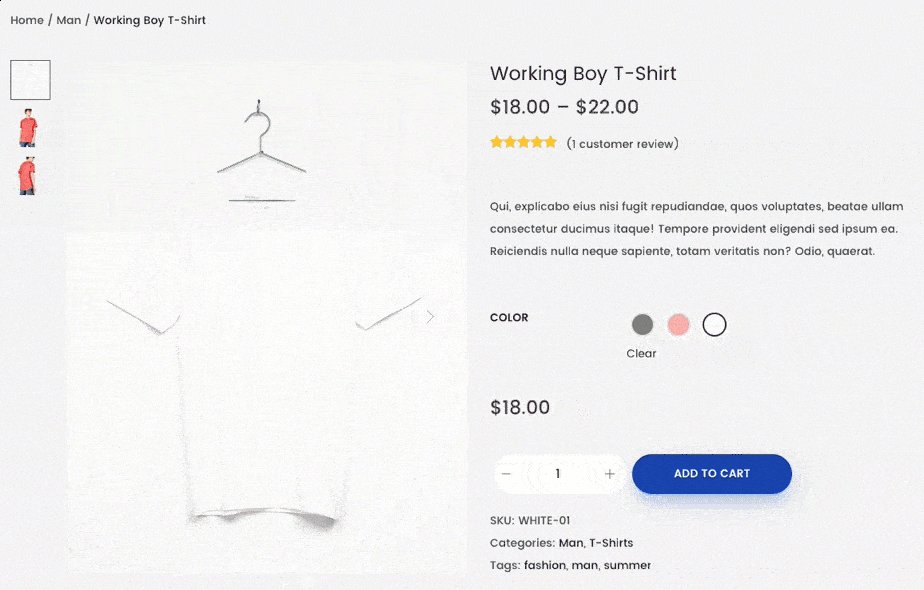
3. swatches รูปแบบต่างๆ
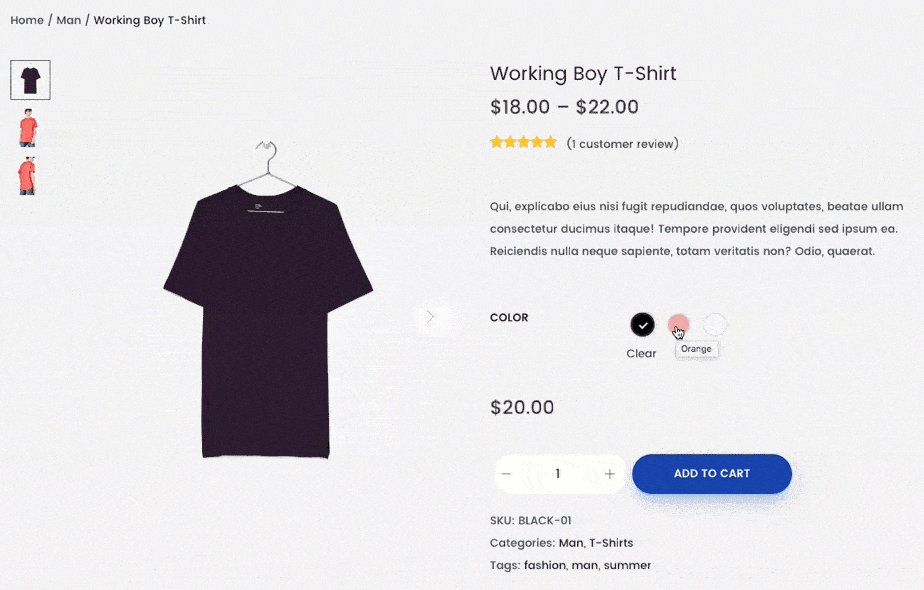
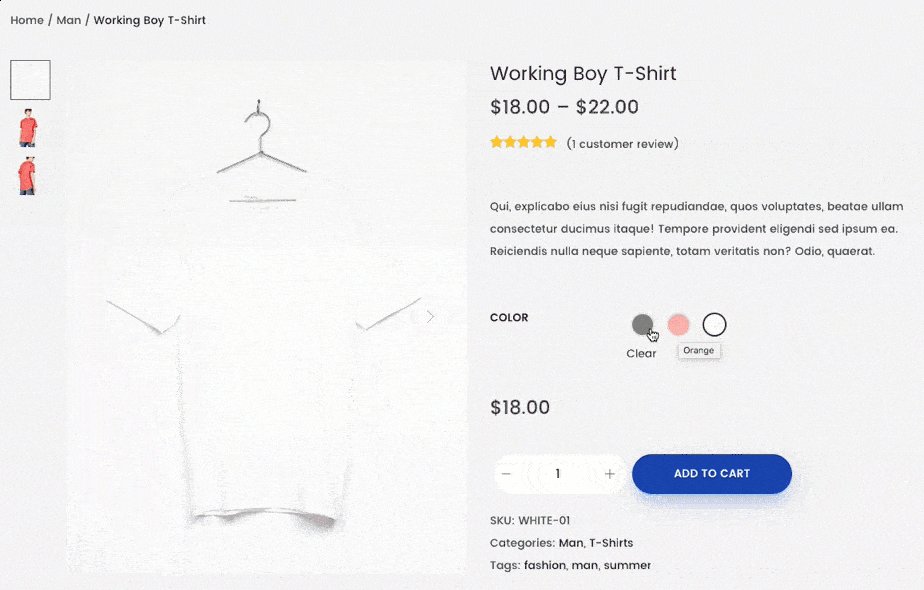
แถบสีแบบต่างๆ ช่วยให้คุณแสดงตัวเลือกหรือรูปแบบผลิตภัณฑ์ต่างๆ เช่น สี ขนาด สไตล์ และแบรนด์ผ่านแถบสีที่ดึงดูดสายตา ลูกค้าสามารถดูตัวเลือกโปรดได้อย่างรวดเร็ว แทนที่จะเลือกจากเมนูแบบเลื่อนลงที่มีแต่ข้อความ
คุณลักษณะนี้ช่วยให้ผู้คนไปยังส่วนต่างๆ ของตัวเลือกต่างๆ ได้ง่ายกว่ารูปแบบเริ่มต้น ดังนั้นจึงช่วยให้พวกเขาทำการเปรียบเทียบเพื่อเลือกรูปแบบที่ตรงกับความต้องการของตนมากที่สุดได้อย่างง่ายดาย
swatches แบบต่างๆ ยังมีประโยชน์สำหรับการเรียกดูบนมือถือซึ่งมาพร้อมกับพื้นที่หน้าจอที่จำกัด Swatches นำเสนอวิธีที่กะทัดรัดและใช้งานง่ายสำหรับลูกค้าในการเลือกรูปแบบที่ต้องการโดยไม่ต้องทำอะไรกับเมนูแบบเลื่อนลง แนวทางที่เหมาะกับมือถือนี้ช่วยปรับปรุงการใช้งานหน้าผลิตภัณฑ์บนอุปกรณ์ขนาดเล็ก
ด้วยการแสดงตัวเลือกที่แตกต่างกันด้วยภาพ swatches แบบต่างๆ มีส่วนช่วยปรับปรุงประสบการณ์ของลูกค้า เพิ่มความพึงพอใจของลูกค้าและการแปลงในหน้ารายละเอียดผลิตภัณฑ์ในท้ายที่สุด

วิธีเพิ่มตัวอย่างรูปแบบในหน้าสินค้าของคุณ
Woostify Pro นำเสนอคุณสมบัติขั้นสูงที่ช่วยสร้างรูปแบบต่างๆ สำหรับหน้ารายละเอียดผลิตภัณฑ์ WooCommerce ของคุณ เมื่อใช้โปรแกรมเสริม Woostify นี้ คุณสามารถสร้างแอตทริบิวต์ต่างๆ ได้ เช่น สี ขนาด สไตล์ และแบรนด์ ส่วนเสริมนำเสนอสไตล์และเลย์เอาต์ของสวอตช์ที่หลากหลาย ช่วยให้คุณปรับแต่งรูปลักษณ์ให้เข้ากับการสร้างแบรนด์และการออกแบบเว็บไซต์
โปรดอ่านเอกสาร Variation Swatches และดูวิดีโอนี้เพื่อดูทุกขั้นตอน:
4. ปุ่ม Add-to-cart แบบปักหมุด
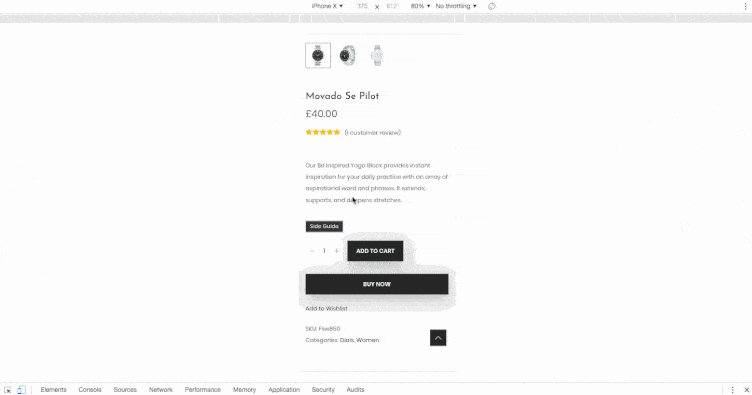
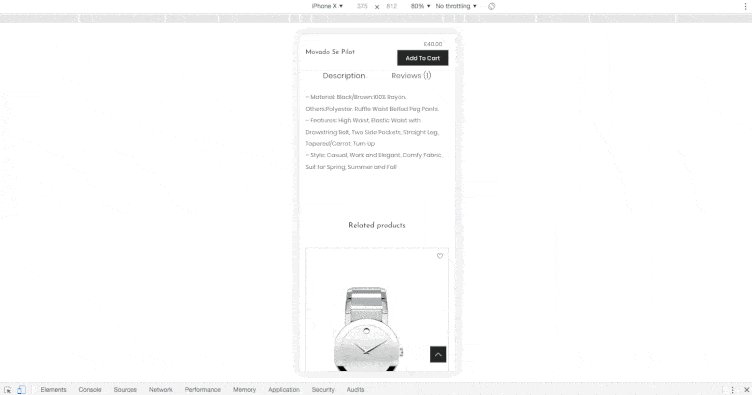
การสร้างปุ่ม Add-to-cart แบบติดหนึบมีจุดมุ่งหมายเพื่อให้ปุ่มมองเห็นได้และเข้าถึงได้เมื่อผู้เข้าชมเลื่อนหน้าลงมา ทำให้ง่ายต่อการซื้อ
นี่เป็นคุณสมบัติที่มีประโยชน์ในการปรับปรุงการมองเห็นและการเข้าถึง ในฐานะที่เป็นองค์ประกอบที่เหนียว ปุ่มนี้อยู่ใกล้แค่เอื้อมเสมอและเข้าถึงได้ง่าย ไม่ว่าผู้เยี่ยมชมจะอยู่ที่ตำแหน่งใดบนหน้าเพจ จะนำกระบวนการซื้อที่คล่องตัวเนื่องจากผู้เข้าชมไม่จำเป็นต้องเลื่อนกลับขึ้นไปเพื่อเพิ่มสินค้าลงในรถเข็น โดยเฉพาะอย่างยิ่งสำหรับการท่องเว็บบนมือถือ ปุ่ม Add-to-cart แบบติดหนึบของคุณจะมีความโดดเด่นมากขึ้นเรื่อยๆ
ปุ่ม Add-to-cart แบบติดหนึบยังแสดงเป็นตัวเตือนด้วยภาพที่กระตุ้นให้ผู้เข้าชมดำเนินการตามที่ต้องการอย่างต่อเนื่อง การแจ้งเตือนนี้มีส่วนช่วยให้ผู้เข้าชมเอาชนะความลังเลที่จะซื้อให้เสร็จ
เมื่อลูกค้ากำลังพิจารณาสินค้าหลายรายการในหน้าเดียว ปุ่ม Add-to-cart แบบติดหนึบจะช่วยให้พวกเขาเพิ่มสินค้าหลายรายการลงในรถเข็นได้โดยไม่ต้องออกจากหน้านั้น ความสะดวกสบายนี้สนับสนุนให้ลูกค้ารวมผลิตภัณฑ์เข้าด้วยกันและอำนวยความสะดวกในการขายต่อยอดและโอกาสในการขายต่อเนื่อง

คุณอาจสนใจที่จะเรียนรู้เพิ่มเติมเกี่ยวกับวิธีปรับแต่งปุ่มเพิ่มในรถเข็นของ Woocommerce
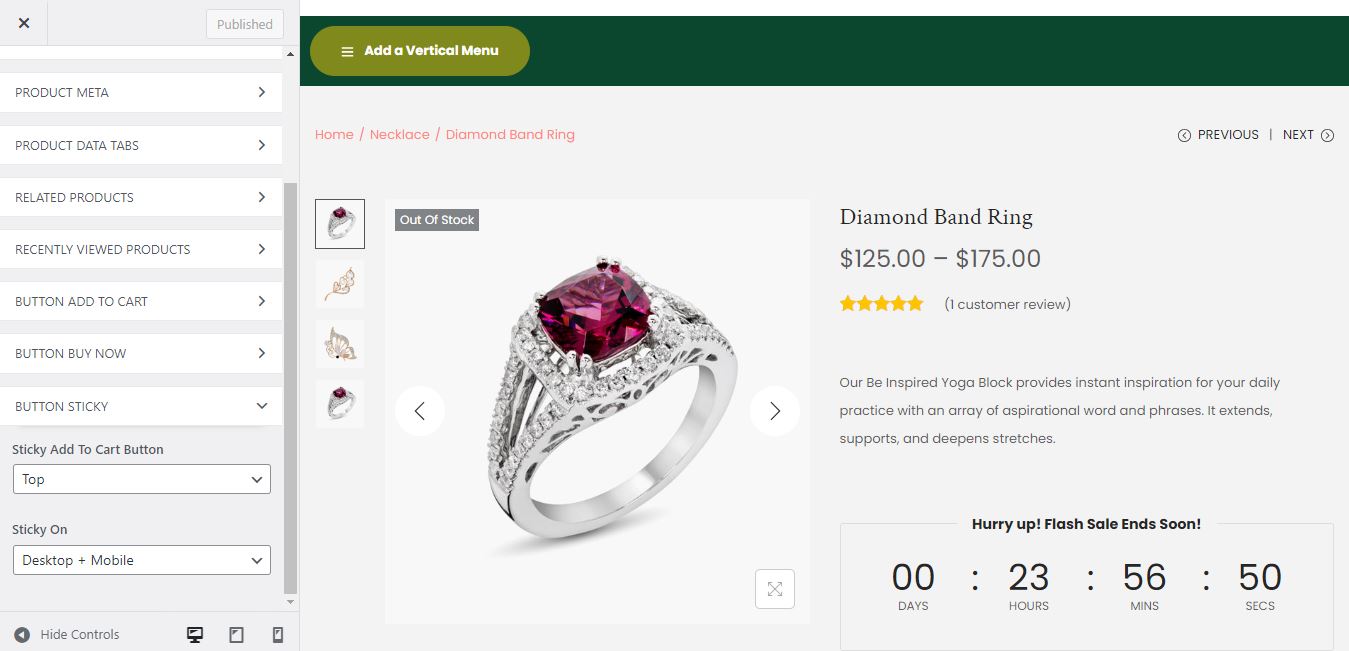
วิธีเพิ่มปุ่ม Add to cart ที่หน้าสินค้าของคุณ
คุณสามารถใช้ปุ่ม Sticky Add to Cart ใน Woostify Pro เพื่อสร้างปุ่มลอยที่ติดอยู่ด้านบนหรือด้านล่างของหน้ารายละเอียดผลิตภัณฑ์ของคุณ คุณสามารถตั้งค่าคุณสมบัตินี้สำหรับผลิตภัณฑ์เดี่ยวหรือผลิตภัณฑ์แปรผัน นอกจากนี้ยังมีสามตัวเลือกสำหรับอุปกรณ์ในการแสดงปุ่มติดหนึบ ได้แก่ เดสก์ท็อป มือถือ และเดสก์ท็อป + มือถือ

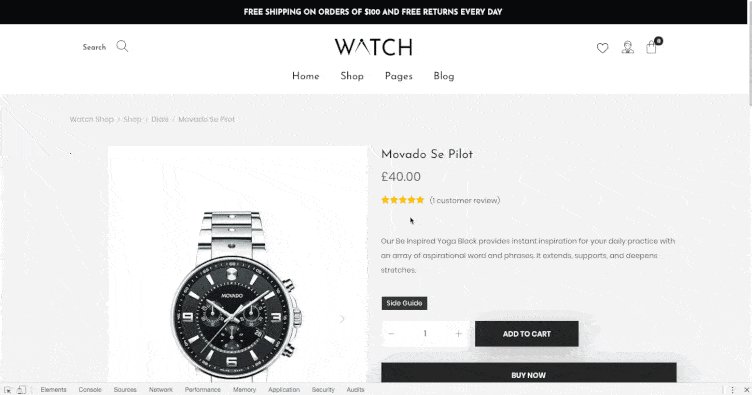
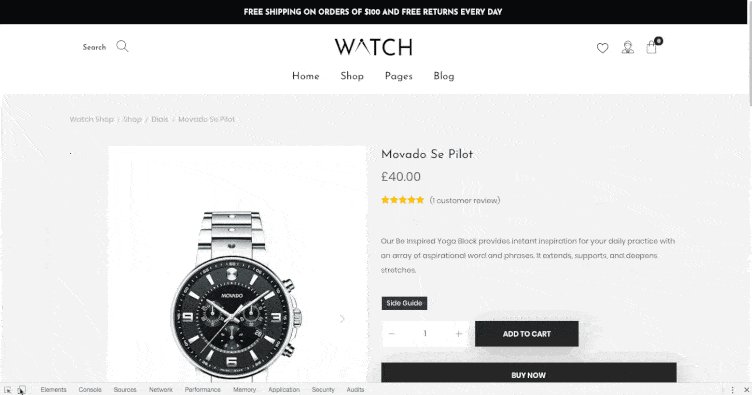
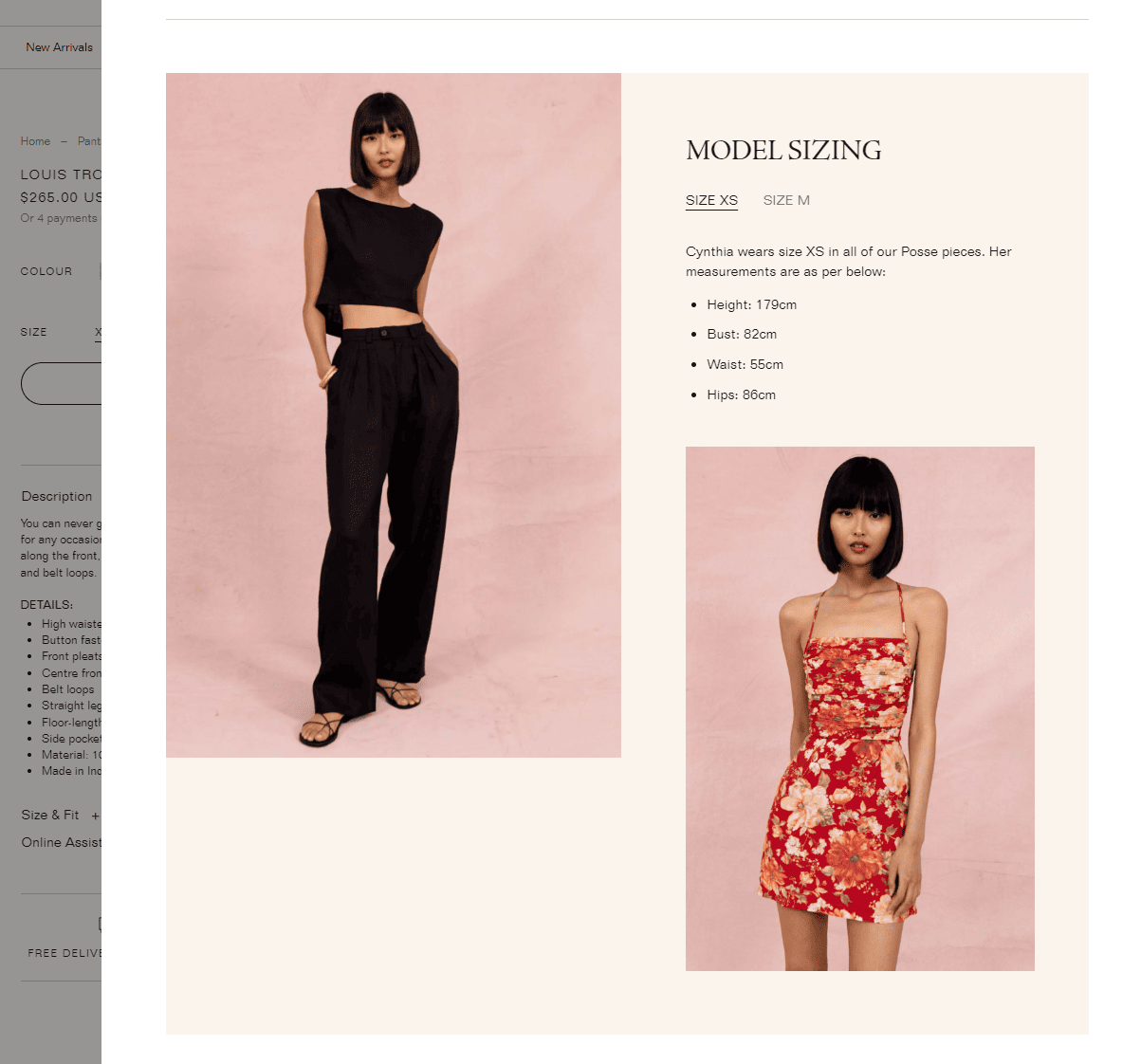
5. แผนภูมิขนาดที่โดดเด่น
สินค้าบางประเภท เช่น เสื้อผ้าและเครื่องประดับ มักมีหลายขนาดเพื่อให้พอดีกับขนาดของลูกค้า เมื่อมีความสนใจในผลิตภัณฑ์ของคุณ ลูกค้ามักจะสำรวจคำแนะนำเกี่ยวกับขนาดของผลิตภัณฑ์ เราสามารถพูดได้อย่างแน่นอนว่าร้านค้าที่มีคู่มือขนาดช่วยให้ผู้เข้าชมอยู่ได้นานขึ้นและสร้าง Conversion ได้มากกว่าร้านค้าที่ไม่มีพวกเขา ดังนั้นการออกแบบคำแนะนำเกี่ยวกับขนาดจึงเป็นขั้นตอนสำคัญหากคุณต้องการซื้อสินค้าให้สำเร็จ

ปัญหาเกี่ยวกับขนาดเป็นหนึ่งในสาเหตุหลักในการคืนสินค้า หากไม่มีคำแนะนำเกี่ยวกับขนาด มีความเสี่ยงที่ลูกค้าจะสั่งผิดขนาดและส่งคืนหรือเปลี่ยนสินค้าในภายหลัง ในทางตรงกันข้าม เมื่อลูกค้าสามารถดูรายละเอียดการวัดและแนวทางปฏิบัติได้ พวกเขามักจะสั่งซื้อขนาดที่ถูกต้อง ซึ่งนำไปสู่การคืนสินค้าน้อยลงเนื่องจากความคลาดเคลื่อนของขนาด
หากคุณไม่มีคำแนะนำเกี่ยวกับขนาด แน่นอนว่าคุณได้รับการสอบถามจากลูกค้ามากมาย แล้วคุณจะใช้เวลาเท่าไหร่ในการแก้ปัญหานี้กับลูกค้าหลายสิบ หลายร้อย หรือหลายพันคน? ข้อมูลขนาดที่ถูกต้องจะช่วยให้คุณลดเวลาที่ใช้ในการสนับสนุนลูกค้า

วิธีเพิ่มคู่มือขนาดในเว็บไซต์ WooCommerce ของคุณ
คุณสามารถใช้ส่วนเสริม Woostify Size Guide ซึ่งเป็นคุณสมบัติระดับมืออาชีพของ Woostify Pro เพื่อใช้งานนี้ คุณสมบัตินี้ช่วยให้คุณสร้างแผนภูมิขนาดของคุณเองและกำหนดให้กับหลายหมวดหมู่หรือผลิตภัณฑ์เฉพาะ Woostify Size Guide ยังมีตัวเลือกมากมายในการปรับแต่งคำแนะนำขนาด ตัวอย่างเช่น คุณสามารถเพิ่มคำอธิบายข้อความหรือรูปภาพลงในแผนภูมิขนาดได้ อ่านเอกสารคู่มือขนาดเพื่อทำความเข้าใจเพิ่มเติมเกี่ยวกับการกำหนดค่าหรือใช้งานส่วนเสริม
ดูวิดีโอนี้เพื่อดูคำแนะนำทีละขั้นตอนเกี่ยวกับการใช้ Woostify Size Guide
6. คุณสมบัติการซูม
นี่เป็นอีกองค์ประกอบหนึ่งที่ช่วยเพิ่มประสบการณ์การเรียกดูผลิตภัณฑ์ คุณลักษณะการซูมช่วยให้ผู้ใช้สามารถซูมภาพผลิตภัณฑ์เพื่อดูรายละเอียดได้ หากภาพและวิดีโอแบบ 360 องศาช่วยให้ลูกค้าเห็นผลิตภัณฑ์จากมุมต่างๆ ได้ คุณสมบัติที่ยอดเยี่ยมนี้จะช่วยให้ผู้ใช้สามารถสำรวจทุกรายละเอียดของผลิตภัณฑ์ในระยะที่ใกล้ขึ้นและเน้นเฉพาะจุดที่สนใจ
เมื่อซื้อของออนไลน์ ผู้คนมักต้องการตรวจสอบผลิตภัณฑ์อย่างรอบคอบ เมื่อซูมเข้าไปในพื้นที่เฉพาะ พวกเขาจะสำรวจผลิตภัณฑ์ในเชิงลึกยิ่งขึ้นเพื่อประเมินคุณลักษณะ พื้นผิว และคุณภาพของวัสดุของผลิตภัณฑ์อย่างแม่นยำ การทำความเข้าใจผลิตภัณฑ์อย่างลึกซึ้งจะช่วยให้ผู้มีโอกาสเป็นลูกค้าตัดสินใจได้ง่ายขึ้นว่าผลิตภัณฑ์นั้นตอบสนองความต้องการของพวกเขาหรือไม่ แม้ว่าผู้ใช้จะไม่ได้ตัดสินใจซื้อผลิตภัณฑ์ของคุณในเวลานั้น แต่คุณสมบัติการซูมจะกระตุ้นให้พวกเขาใช้เวลากับหน้าเพจมากขึ้น
นอกจากนี้ การดูรายละเอียดผลิตภัณฑ์ช่วยลดข้อสงสัยหรือความไม่แน่นอนที่อาจเกิดขึ้นเกี่ยวกับรูปลักษณ์ของผลิตภัณฑ์ ความโปร่งใสนี้สร้างความไว้วางใจและลดความเสี่ยงของความไม่พึงพอใจหลังการซื้อ
วิธีเพิ่มคุณสมบัติการซูมในหน้าผลิตภัณฑ์
มีปลั๊กอินหลายตัวที่คุณสามารถใช้เพื่อเปิดใช้งานคุณสมบัติการซูมสำหรับหน้ารายละเอียดผลิตภัณฑ์ของคุณ
ภาพด้านล่างแสดงการทำงานของปลั๊กอิน Image Zoom Pro สำหรับ WooCommerce โดยเฉพาะในโหมด Window Zoom ในโหมดนี้ เมื่อผู้ใช้วางเมาส์เหนือรูปภาพ มุมมองที่ซูมจะแสดงในหน้าต่างแยกต่างหาก

7. ทัวร์ชมสินค้า
การแนะนำผลิตภัณฑ์คือการนำเสนอพร้อมคำแนะนำที่แนะนำผู้เข้าชมให้รู้จักคุณลักษณะหลัก ฟังก์ชันการทำงาน และประโยชน์ของผลิตภัณฑ์ ให้คำแนะนำแบบโครงสร้างแก่ผู้เยี่ยมชมเพื่อสำรวจและทำความเข้าใจความสามารถของผลิตภัณฑ์ ยิ่งผู้คนเข้าใจผลิตภัณฑ์ของคุณอย่างลึกซึ้งมากเท่าไหร่ พวกเขาก็ยิ่งมีแนวโน้มที่จะตัดสินใจซื้อมากขึ้นเท่านั้น
การสร้างทัวร์แนะนำผลิตภัณฑ์ยังเป็นโอกาสในการบอกเล่าเรื่องราวที่น่าสนใจเกี่ยวกับผลิตภัณฑ์ของคุณ โดยการร้อยเรียงเรื่องราวเกี่ยวกับคุณสมบัติ ประโยชน์ และปัญหาที่แก้ไขได้ คุณจะดึงดูดใจผู้ชมและสร้างการเชื่อมโยงทางอารมณ์ได้ การเล่าเรื่องช่วยเพิ่มความลึกและความสะท้อนให้กับประสบการณ์การใช้ผลิตภัณฑ์ ทำให้น่าจดจำและสร้างผลกระทบมากขึ้น
นอกจากนี้ การแนะนำผลิตภัณฑ์ยังมีบทบาทสำคัญในการให้ความรู้แก่ผู้ใช้ใหม่ ช่วยให้พวกเขารู้จักผลิตภัณฑ์ของคุณได้อย่างรวดเร็วและเรียนรู้วิธีใช้งาน นอกจากนี้ สำหรับผลิตภัณฑ์ที่ซับซ้อน ทัวร์ชมผลิตภัณฑ์สามารถใช้เป็นทรัพยากรทางการศึกษาแบบบริการตนเองได้ ทำให้ผู้ใช้สามารถเรียนรู้ตามจังหวะของตนเองและย้อนกลับไปยังทัวร์ชมได้ตามต้องการ
คุณสามารถสร้างทัวร์ชมผลิตภัณฑ์ในรูปแบบต่างๆ รวมถึงภาพซ้อนทับเชิงโต้ตอบ คำแนะนำเครื่องมือ วิดีโอสาธิต หรือการจำลองเชิงโต้ตอบ

วิธีสร้างทัวร์ชมผลิตภัณฑ์ WooCommerce
คุณต้องเลือกปลั๊กอินทัวร์ที่เชี่ยวชาญในการสร้างทัวร์ชมสินค้า ตัวเลือกยอดนิยม ได้แก่ WooCommerce Product Tour และ WP Ultimate Tours Builder
8. ปุ่มรายการสิ่งที่อยากได้
ด้วยเหตุผลบางอย่าง แม้ว่าผู้คนจะสนใจในผลิตภัณฑ์ แต่ผู้คนก็ยังไม่ตัดสินใจซื้อ สำหรับกรณีดังกล่าว คุณควรเสนอปุ่มสิ่งที่อยากได้ที่ช่วยให้ลูกค้าสามารถบันทึกสินค้าไปยังสิ่งที่อยากได้เพื่อใช้อ้างอิงหรือซื้อในอนาคต นี่ถือเป็นวิธีที่ยอดเยี่ยมในการกระตุ้นให้ลูกค้ามีส่วนร่วม รายการสิ่งที่อยากได้จะเตือนลูกค้าถึงรายการโปรด ซึ่งอาจทำให้พวกเขากลับไปที่หน้ารายละเอียดสินค้าและดำเนินการอื่น
คุณยังสามารถใช้ประโยชน์จากปุ่มรายการสิ่งที่อยากได้เพื่อรับข้อมูลเชิงลึกอันมีค่าเกี่ยวกับความชอบและความตั้งใจในการซื้อของลูกค้า การตรวจสอบสินค้าที่เพิ่มในรายการสิ่งที่อยากได้ช่วยให้คุณรวบรวมข้อมูลเกี่ยวกับสินค้ายอดนิยม ความสนใจของลูกค้า และความต้องการที่เป็นไปได้ ข้อมูลนี้จะเป็นประโยชน์อย่างมากสำหรับแคมเปญรีมาร์เก็ตติ้งของคุณในอนาคต โดยเฉพาะอย่างยิ่ง ด้วยข้อมูลรายการสิ่งที่อยากได้ คุณสามารถส่งอีเมลส่วนบุคคลเพื่อแจ้งให้ลูกค้าทราบเกี่ยวกับรายการสิ่งที่อยากได้พร้อมข้อเสนอพิเศษหรืออัปเดตเกี่ยวกับสินค้าที่มีจำหน่าย นี่เป็นโอกาสที่ดีอย่างแท้จริงในการสะท้อนใจลูกค้า ดึงดูดลูกค้าอีกครั้ง และอาจเปลี่ยนรายการสิ่งที่อยากได้เป็นการซื้อ
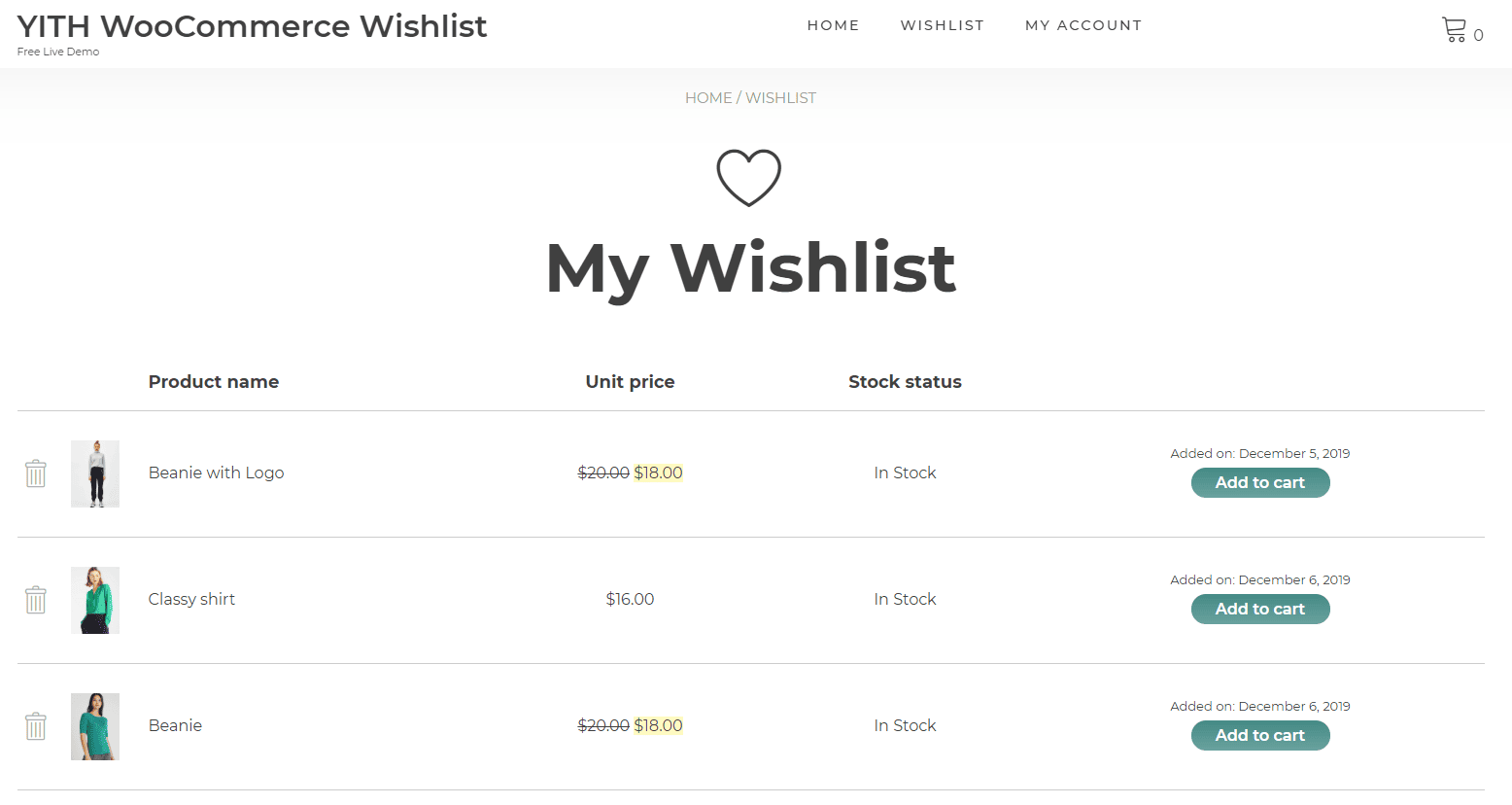
วิธีเพิ่มปุ่มสิ่งที่อยากได้ในเว็บไซต์ WooCommerce ของคุณ
มีปลั๊กอินรายการสิ่งที่อยากได้ของ WooCommerce มากมายให้คุณเลือก เช่น TI WooCommerce Wishlist, YITH WooCommerce Wishlist และ Wish List for WooCommerce

9. คำแนะนำส่วนบุคคล
ในการช้อปปิ้งออนไลน์ องค์ประกอบส่วนบุคคลจะทำให้ลูกค้ามีความสุขเสมอ คุณสามารถแนะนำผลิตภัณฑ์ที่ตรงกับความสนใจและความต้องการของพวกเขาได้โดยการค้นคว้าประวัติการเข้าชมและการซื้อของลูกค้า เมื่อลูกค้าเห็นสิ่งที่พวกเขาสนใจ พวกเขามีแนวโน้มที่จะคลิกผลิตภัณฑ์ที่แนะนำและเรียกดูเว็บไซต์ของคุณต่อไป
นอกเหนือจากประสบการณ์และการมีส่วนร่วมของลูกค้าที่เพิ่มขึ้นแล้ว นี่เป็นโอกาสที่เหมาะสำหรับการซื้อต่อเนื่องและการขายต่อยอด เมื่อคุณมีกลยุทธ์ที่มีประสิทธิภาพในการแสดงรายการที่เกี่ยวข้องและกลุ่มผลิตภัณฑ์ การกระตุ้นให้ผู้คนซื้อมากขึ้นจะง่ายกว่าที่เคย ความสำเร็จของกลยุทธ์ขึ้นอยู่กับว่าคุณเข้าใจลูกค้าของคุณลึกซึ้งเพียงใด
การแนะนำผลิตภัณฑ์ที่มีคุณค่ายังช่วยให้คุณกระชับความสัมพันธ์กับลูกค้า ลูกค้าที่พึงพอใจเหล่านี้มีแนวโน้มที่จะกลับมาซื้ออีกในอนาคต เพราะพวกเขาพบว่าคำแนะนำของคุณตรงกับความต้องการและความชอบของพวกเขา
วิธีเพิ่มคำแนะนำผลิตภัณฑ์ในหน้ารายละเอียดสินค้าของคุณ
Add-on ที่ซื้อด้วยกัน ที่เสนอโดย Wootify Pro สามารถช่วยคุณเพิ่มคำแนะนำผลิตภัณฑ์ได้ ด้วยฟังก์ชันพิเศษ ส่วนเสริมจะเลือกรายการที่เกี่ยวข้องมากที่สุดและแนะนำสำหรับแต่ละหน้ารายละเอียดผลิตภัณฑ์ ในฐานะเครื่องมืออันชาญฉลาด Bought Together จะหาทางเข้าถึงผู้คนที่ใช่ในเวลาที่เหมาะสม นอกเหนือจากหน้าผลิตภัณฑ์เดียวแล้ว ยังทำงานได้อย่างมีประสิทธิภาพสำหรับหน้า WooCommerce อื่นๆ เช่น หน้าร้านค้าหลัก หน้าหมวดหมู่ผลิตภัณฑ์ หน้ารถเข็น หน้าชำระเงิน และหน้าขอบคุณ
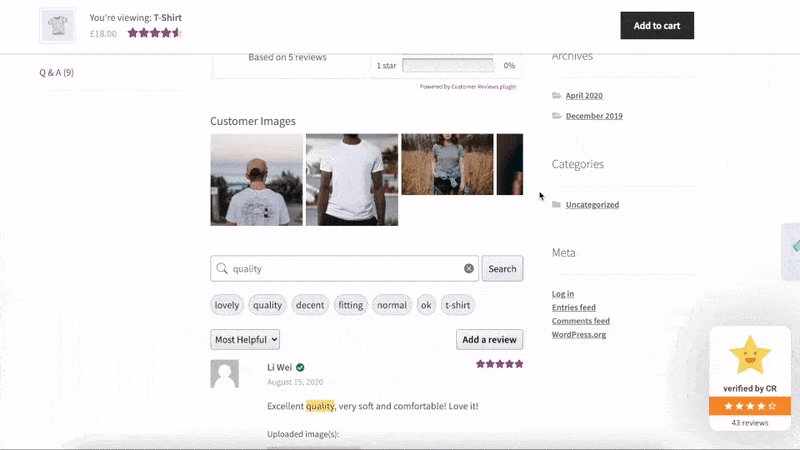
10. ความคิดเห็นของลูกค้าและการให้คะแนน
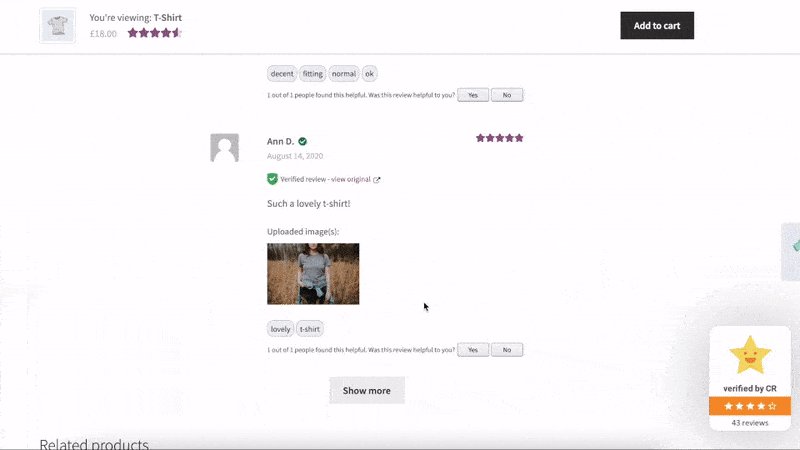
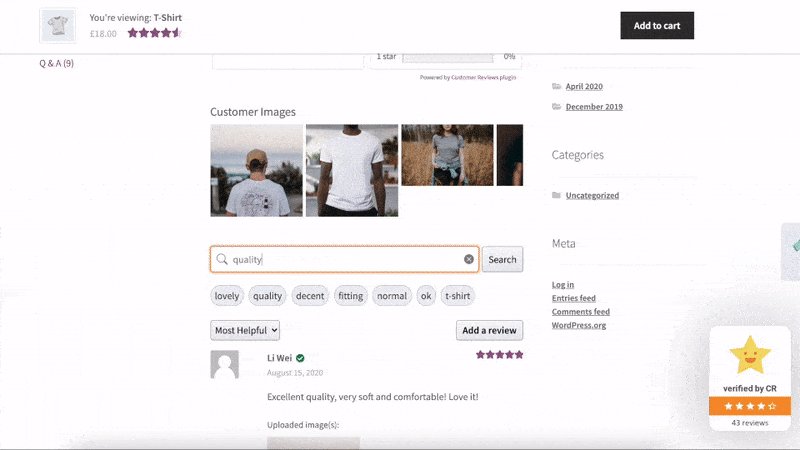
คุณจะได้รับความไว้วางใจอย่างมากจากลูกค้าเมื่อรวมบทวิจารณ์และการให้คะแนนของลูกค้าที่แท้จริงไว้ในหน้ารายละเอียดสินค้า
หากต้องการสร้างพื้นที่สำหรับรีวิวและการให้คะแนนของลูกค้า คุณอาจต้องรวมเว็บไซต์ของคุณเข้ากับธีมพรีเมียมหรือปลั๊กอินของบุคคลที่สามสำหรับรีวิว ส่วนสำหรับบทวิจารณ์ของลูกค้าสามารถอยู่ด้านล่างคำอธิบายผลิตภัณฑ์ ในแถบด้านข้างหรือคอลัมน์ หรือออกแบบให้มีแท็บหรือส่วนสไตล์หีบเพลงเป็นของตัวเอง
คุณสามารถแสดงการให้คะแนนสำหรับผลิตภัณฑ์เพื่อแสดงการประเมินโดยรวมได้ ร้านค้าอีคอมเมิร์ซมักจะใช้ระบบการให้ดาวในระดับ 1 ถึง 5 ดาว เป็นวิธีที่สะดวกสำหรับลูกค้าในการแสดงระดับความพึงพอใจที่มีต่อผลิตภัณฑ์ได้อย่างรวดเร็ว
เพื่อให้แน่ใจว่าบทวิจารณ์มีความถูกต้อง ควรแสดงชื่อของผู้วิจารณ์และวันที่วิจารณ์ สนับสนุนให้ผู้คนเขียนข้อความรีวิวที่ยาวพอที่จะให้ข้อมูลอันมีค่าแก่ลูกค้ารายอื่นๆ นอกจากนี้ อย่าลืมใช้ระบบการจัดเรียงและการกรองเพื่อจัดเรียงรีวิวตามเกณฑ์ต่างๆ เช่น คะแนนสูงสุดหรือต่ำสุด มีประโยชน์มากที่สุด ล่าสุด และมีความเกี่ยวข้องมากที่สุด
หลังจากสร้างบทวิจารณ์และการให้คะแนนจากลูกค้าแล้ว คุณควรใช้ตัวอย่างข้อมูลและมาร์กอัปสคีมาเพื่อให้ Google สามารถรวบรวมข้อมูลที่มีโครงสร้างและทำให้หน้ารายละเอียดผลิตภัณฑ์ของคุณโดดเด่นในผลลัพธ์ของเครื่องมือค้นหา

อ่านบทความเกี่ยวกับปลั๊กอินรีวิว WooCommerce ที่ดีที่สุด 10+ อันดับแรกเพื่อสำรวจเครื่องมือบางอย่างสำหรับสร้างบทวิจารณ์ของลูกค้า
11. สุดท้าย แต่ไม่ท้ายสุด – เนื้อหาที่มุ่งเน้นความตั้งใจของผู้ใช้
ในหน้าผลิตภัณฑ์เดียว คุณควรให้ลูกค้าเห็นว่าพวกเขาต้องการอะไรมากกว่าเพียงแค่สิ่งที่คุณนำเสนอ เนื้อหาในหน้าผลิตภัณฑ์ไม่ควรดึงดูดใจเท่านั้น แต่ยังปรับให้เหมาะกับความต้องการของลูกค้าด้วย
คุณจะต้องค้นคว้าและวิเคราะห์เจตนาที่อยู่เบื้องหลังการค้นหาของผู้ใช้ เพื่อทำความเข้าใจว่าทำไมพวกเขาจึงมองหาผลิตภัณฑ์ของคุณ และวิธีแก้ไขปัญหาดังกล่าว เริ่มต้นด้วยพาดหัวที่ให้คุณค่าผลิตภัณฑ์และระบุถึงความตั้งใจของผู้ใช้ นอกจากนี้ ใช้ภาษาที่ตรงใจกลุ่มเป้าหมายและเน้นว่าผลิตภัณฑ์ของคุณตอบสนองความต้องการเฉพาะของพวกเขาอย่างไร
คำอธิบายสั้นและยาวควรเน้นที่ประโยชน์และคุณสมบัติที่สอดคล้องกับความตั้งใจของลูกค้า เนื้อหาที่สร้างขึ้นจะกล่าวถึงปัญหาโดยตรงและแสดงผลิตภัณฑ์ของคุณเป็นวิธีแก้ปัญหา ขอแนะนำให้เน้นถึงผลในเชิงบวกที่ผู้คนสามารถทำได้โดยใช้ผลิตภัณฑ์
ปรับแต่งหน้ารายละเอียดผลิตภัณฑ์ WooCommerce ของคุณในแบบที่น่าสนใจตอนนี้!
ขึ้นอยู่กับโครงสร้างเว็บไซต์ของคุณ คุณจะเลือกสิ่งที่เหมาะสมที่สุดจาก 11 องค์ประกอบที่กล่าวถึงในบทความ เพื่อสร้างการออกแบบหน้าผลิตภัณฑ์ที่น่าดึงดูดซึ่งดึงดูดความสนใจของลูกค้า ปรับปรุงประสบการณ์การช็อปปิ้ง เพิ่มการแปลง และเพิ่มรายได้
มาสำรวจวิธีปรับแต่งหน้าผลิตภัณฑ์โดยใช้ Elementor & WooBuilder
ขอบคุณที่อ่านบทความของเรา หากคุณมีผลงานใด ๆ โปรดแสดงความคิดเห็นของคุณในช่องด้านล่าง
