Lili Blog Plus – ธีมบล็อกตัวหนา สวยงาม ทันสมัย และเป็นมืออาชีพ 2021
เผยแพร่แล้ว: 2021-06-24ธีมบล็อกที่ทันสมัยและเป็นมืออาชีพ 2021
สารบัญ
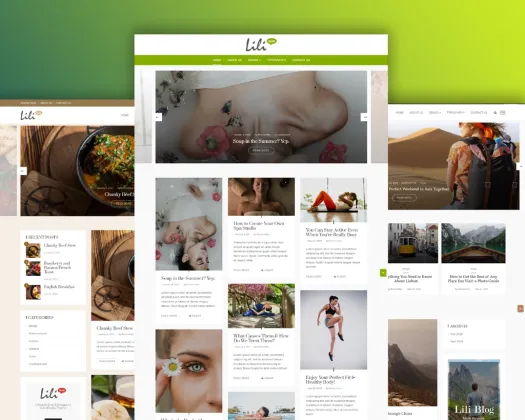
กำลังมองหาธีมเวิร์ดเพรสที่เรียบง่ายและเป็นมืออาชีพ มีธีมบล็อกเวิร์ดเพรสฟรีมากมายในตลาดและบนเว็บ การเลือกธีมที่ดีที่สุดเป็นส่วนที่น่าตื่นเต้น แต่บางครั้งก็เป็นงานที่น่าเบื่อ ทุกธีมมีฟีเจอร์ การออกแบบ และการปรับแต่งที่หลากหลาย วันนี้เราจะมาทำความรู้จักกับธีมบล็อกของ Lili Blog Plus WordPress ที่พัฒนาขึ้นมาเพื่อบล็อกโดยเฉพาะโดยมีข้อกังวลล่าสุดเกี่ยวกับบล็อก มีสถานที่และความสำคัญของคนรักบล็อกเป็นของตัวเอง
Lili Blog Plus เป็นหนึ่งในธีมเวิร์ดเพรสฟรีที่พัฒนาขึ้นเกี่ยวกับคุณลักษณะที่ทันสมัย และเหมาะสำหรับทุกคน Lili Blog Plus มีชุดรูปแบบที่แตกต่างกัน 10 แบบ เช่น ไลฟ์สไตล์ การเดินทาง ส่วนตัว แฟชั่น สุขภาพ อาหาร กีฬา ฯลฯ LILI Blog Plus มาพร้อมกับวิดเจ็ตแบบกำหนดเอง การติดตั้งอย่างรวดเร็ว การนำเข้าการสาธิตในคลิกเดียว ตัวเลือกการสาธิตหลายแบบ แบบอักษรและ ตัวเลือกสีและอีกมากมาย
Lili Blog Plus คือการติดตั้งอย่างรวดเร็วและพร้อมใช้งาน ธีมเวิร์ดเพรสที่เข้ากันได้กับอุปกรณ์ ซึ่งสนับสนุนเว็บเบราว์เซอร์โดยรวมรองรับแนวโน้มการออกแบบล่าสุด เช่น ตารางบูตสแตรปและคอลัมน์ ฟีเจอร์ที่จำเป็นแต่ละรายการและทุกฟีเจอร์มีให้ใช้งานในเวอร์ชันฟรี ซึ่งสร้างด้วยวิดเจ็ตในตัว รูปแบบหลายโพสต์ เลย์เอาต์ของบ้านที่หลากหลาย และฟีเจอร์ที่น่าสนใจ เช่น ส่วนหัวที่ติดหนึบ เลย์เอาต์บล็อกต่างๆ และฟีด Instagram มีอยู่แล้ว คุณจะได้รับการสนับสนุนเฉพาะและการอัปเดตเป็นประจำในเวอร์ชัน Pro
แม้ว่าคุณจะไม่คุ้นเคยกับเวิร์ดเพรสและโค้ด คุณก็สามารถสร้างเว็บไซต์บล็อกได้ มันง่ายมากและง่ายต่อการติดตั้ง มีเอกสารรายละเอียดรวมถึงวิดีโอ และเมื่อใดก็ตามที่คุณประสบปัญหา คุณสามารถติดต่อพวกเขาได้โดยตรง พวกเขามีทีมสนับสนุนเฉพาะเพื่อแก้ไขปัญหาของคุณ

คุณสมบัติหลักของธีม Lili Blog Plus
มีคุณสมบัติมากมายแม้ในเวอร์ชันฟรีของ LILI blog Plus คุณสามารถดาวน์โหลดธีมนี้และเริ่มสร้างบล็อกของคุณเองได้ หากมีปัญหา มีเอกสารเกี่ยวกับการตั้งค่า การปรับแต่ง และการนำเข้าการสาธิตในคลิกเดียว
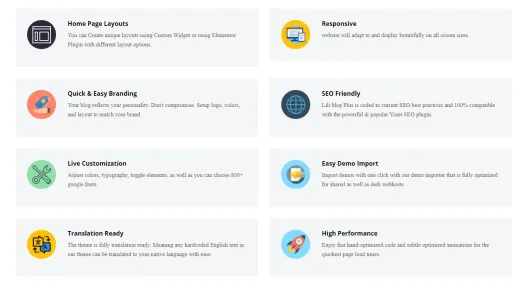
คุณสมบัติที่สำคัญบางประการมีดังนี้:
นำเข้าการสาธิตในคลิก เดียว – 10 หน้าแรกที่สวยงามและได้รับการออกแบบมาอย่างดีช่วยให้คุณเลือกเค้าโครงที่สมบูรณ์แบบสำหรับบล็อกของคุณ นำเข้าทั้งหมดด้วยการคลิกเมาส์เพียงครั้งเดียวและเริ่มเผยแพร่โพสต์ของคุณวันนี้
ตอบ สนอง- การออกแบบที่ตอบสนองความเข้ากันได้ของอุปกรณ์ทั้งหมด
พร้อมแปล – ไม่ว่าคุณจะใช้ภาษาประเภทใดบนเว็บไซต์ มันเข้ากันได้โดยสิ้นเชิง
เป็น มิตรกับ SEO - Lili Blog plus ได้รับการเข้ารหัสตามแนวทางปฏิบัติที่ดีที่สุดของ SEO ในปัจจุบันและเข้ากันได้กับปลั๊กอิน Yoast SEO ที่ทรงพลังและเป็นที่นิยม 100%
ตัวเลือกชุดรูปแบบตามเครื่องมือปรับแต่ง : มีการตั้งค่าการแก้ไขแบบสด ปรับสี การออกแบบตัวอักษร องค์ประกอบสลับ และคุณสามารถเลือกแบบอักษร Google ได้กว่า 800 แบบ
ประสิทธิภาพสูง – เพลิดเพลินกับโค้ดที่ปรับแต่งด้วยมืออย่างรวดเร็วและแอนิเมชั่นที่ได้รับการปรับแต่งอย่างละเอียดเพื่อการโหลดหน้าเว็บที่รวดเร็วที่สุด
นอกจากนี้ ยังมีตัวเลือกอีกมากมายที่จะทำให้เว็บไซต์ของคุณสมบูรณ์แบบและน่าสนใจ

วิธีการติดตั้ง Lili Blog Plus
ด้วยขั้นตอนง่ายๆ คุณสามารถติดตั้ง Lili Blog plus มาเริ่มกันด้วยขั้นตอนง่ายๆ:
- ล็อกอินเข้าสู่แผงการดูแลระบบ wordpress
- ไปที่ ลักษณะที่ปรากฏ> ธีม
- คลิกเพิ่มใหม่
- อัปโหลดไฟล์ Zip ของ LILI Blog Plus
- หลังจากติดตั้งธีมแล้ว คลิกปุ่มเปิดใช้งาน
สาธิตการนำเข้า
หลังจากเปิดใช้งานธีม เพื่อให้ธีมของเราทำงานได้ดี ขอแนะนำให้ติดตั้งปลั๊กอินบางตัว คลิกที่ เริ่มการติดตั้งปลั๊กอิน ซึ่งจะติดตั้งปลั๊กอินที่จำเป็นทั้งหมดโดยอัตโนมัติ
- One-Click Demo Import ให้คุณนำเข้าข้อมูลจำลองที่จำเป็นทั้งหมด
- ไปที่ ลักษณะที่ปรากฏ > นำเข้าข้อมูลสาธิต
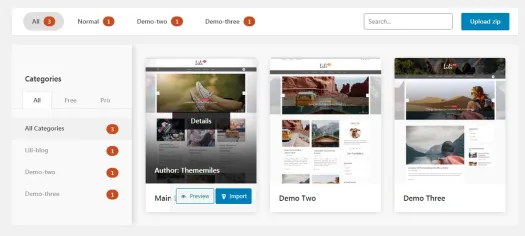
- เลือกการสาธิตที่คุณต้องการนำเข้า
- คลิกที่นำเข้า
- อาจใช้เวลาสักครู่ในการดำเนินการนำเข้าให้เสร็จสิ้น

ตั้งค่าหน้าแรกและหน้าบล็อก
หลังจากติดตั้งเนื้อหาสาธิตแล้ว คุณจะเห็นหน้าโฮมเพจ หน้านี้จะถูกใช้เป็นหน้าแรกของเว็บไซต์ หากต้องการตั้งเป็นหน้าแรก โปรดไปที่การตั้งค่า > การอ่าน ใต้การแสดงหน้าแรก โปรดเลือกหน้าคงที่ (เลือกด้านล่าง) และเลือกหน้าแรกสำหรับหน้าแบบอักษรและหน้าบล็อกสำหรับหน้าโพสต์

ตั้งค่าหน้าแรก
หากคุณต้องการสร้างโฮมเพจที่คล้ายกับการสาธิต แต่ไม่มีการนำเข้าเนื้อหาสาธิต คุณสามารถทำตามขั้นตอนต่อไปนี้
- ติดตั้งธีม Lili Blog
- ไปที่แผงการดูแลระบบ > ลักษณะที่ปรากฏ > ธีม > เพิ่มใหม่และค้นหาธีม Lili Blog
- คลิกที่ติดตั้งแล้วเปิดใช้งาน
- สร้างเพจสำหรับหน้าแรก
- ไปที่แผงการดูแลระบบ > หน้า > เพิ่มใหม่
- ระบุชื่อหน้า (ตัวอย่าง: หน้าแรก)
- ในแผงแอตทริบิวต์ของหน้าในส่วนด้านขวา ให้เลือกหน้าแรกเป็นเทมเพลตหน้า
- คลิกที่ เผยแพร่ เพื่อเผยแพร่หน้า
- สร้างหน้าบล็อก
ทำตามวิธีการสร้างหน้าเดียวกันด้านบน
- ในแผงแอตทริบิวต์ของหน้าในส่วนด้านขวา เลือกเทมเพลตเริ่มต้นเป็นเทมเพลตหน้า
- คลิกที่ เผยแพร่ เพื่อเผยแพร่หน้า
- ตั้งค่าหน้าแรกและหน้าบล็อก
- กรุณาตั้งค่าหน้าแรกและหน้าบล็อกด้วยขั้นตอนต่อไปนี้
- ไปที่แผงการดูแลระบบ > การตั้งค่า > การอ่าน
- คลิกที่ "หน้าคงที่ (เลือกด้านล่าง)"
- ตั้งหน้าแรก: (หน้าแรกเพิ่งสร้างด้านบน)
- หน้าโพสต์ : ( บล็อกที่คุณเพิ่งสร้าง)
ปรับแต่ง
ตอนนี้คุณได้ติดตั้งธีมแล้ว ถึงเวลาปรับแต่งเพียงเล็กน้อย
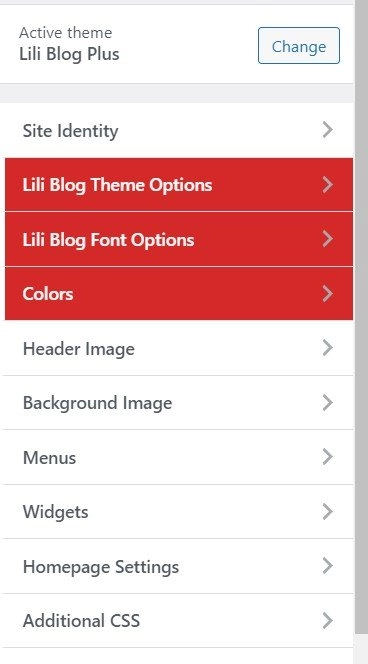
- ไปที่แผงการดูแลระบบ > ลักษณะที่ปรากฏ > ปรับแต่ง ซึ่งคุณจะพบตัวเลือกต่างๆ ที่พร้อมใช้งาน เพียงลองใช้ตัวเลือกเหล่านั้นทีละตัว คุณก็จะสามารถเข้าใจวิธีการทำงานของธีมและสามารถสร้างไซต์ประเภทใดก็ได้

ตัวเลือกธีม
มีรูปแบบการจัดวางที่แตกต่างกันสำหรับบล็อกที่แตกต่างกัน คุณสามารถเลือกได้ว่าจะใช้แบบใดและแบบใดที่เหมาะกับคุณที่สุด

- ไปที่แผงการดูแลระบบ > ลักษณะที่ปรากฏ > ปรับแต่ง > ตัวเลือกธีม ซึ่งคุณจะพบตัวเลือกต่างๆ ที่พร้อมใช้งาน ตรวจสอบตัวเลือกที่มีอยู่ทั้งหมดเพื่อจัดการเว็บไซต์ของคุณตามความต้องการของคุณ

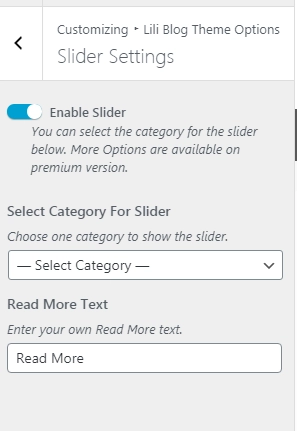
ตัวเลื่อน
- ไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง > ตัวเลือกธีม > เมนู
- คุณจะได้รับตัวเลือกในการเปิด / ปิดแถบเลื่อนแบนเนอร์
- เลือกแถบเลื่อนแบนเนอร์ที่ต้องการ และตรวจสอบการตั้งค่าสำหรับแถบเลื่อนแบนเนอร์
- หากแสดงตัวอย่างได้ดี ให้คลิกที่ เผยแพร่ เพื่อบันทึกการเปลี่ยนแปลง

หน้าบล็อก
- ไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง > ตัวเลือกธีม > หน้าบล็อก
- คุณจะได้รับตัวเลือกสำหรับตำแหน่งแถบด้านข้าง เค้าโครงบล็อก เค้าโครงรูปภาพ
แถบด้านข้าง
- ไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง > ตัวเลือกธีม > แถบด้านข้าง
- คุณจะได้รับตัวเลือกในการเปลี่ยนเค้าโครงแถบด้านข้าง
- ใช้ตัวเลือกที่มีอยู่และตรวจสอบการเปลี่ยนแปลง
- หากแสดงตัวอย่างได้ดี ให้คลิกที่ เผยแพร่ เพื่อบันทึกการเปลี่ยนแปลง
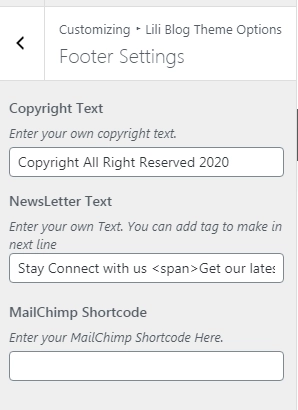
ส่วนท้าย
- ไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง > ตัวเลือกธีม > ส่วนท้าย
- ป้อนรหัสย่อของ Instagram, ข้อความจดหมายข่าว, รหัสย่อ Mailchimp, ข้อความลิขสิทธิ์
- หากแสดงตัวอย่างได้ดี ให้คลิกที่ เผยแพร่ เพื่อบันทึกการเปลี่ยนแปลง

ตัวเลือกแบบอักษร
- จากลักษณะที่ปรากฏ > ปรับแต่ง > ตัวเลือกแบบอักษร
- ด้วยการตั้งค่านี้ คุณสามารถปรับแต่งรูปแบบตัวอักษรของเว็บไซต์ของคุณได้
- คุณสามารถเปลี่ยน Font Family, Line-height of Heading และ Body font ได้
สี
- จากลักษณะที่ปรากฏ > ปรับแต่ง > สี
- เปลี่ยนแบบอักษรและสีพื้นหลังของส่วนต่างๆ ของเว็บไซต์และตามที่คุณต้องการ
- ใช้ตัวเลือกที่มีอยู่และตรวจสอบการเปลี่ยนแปลง หากแสดงตัวอย่างได้ดี ให้คลิกที่ เผยแพร่ เพื่อบันทึกการเปลี่ยนแปลง
ภาพพื้นหลัง
- จาก ลักษณะที่ปรากฏ > กำหนดเอง > ภาพพื้นหลัง คุณสามารถเปลี่ยนภาพพื้นหลังในส่วนเนื้อหาของไซต์ของคุณได้
ลิงค์โซเชียล
- ไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง > เมนู > ลิงก์โซเชียล
- คุณสามารถอัปเดตชื่อและที่ตั้งสำหรับเมนูโซเชียล
- คลิกที่ บันทึกและเผยแพร่ เพื่อบันทึกการเปลี่ยนแปลง
วิดเจ็ต
- วิดเจ็ตช่วยให้คุณสามารถเพิ่มและอัปเดตคุณลักษณะพิเศษบางอย่างบนไซต์ของคุณ เช่น หน้า ข้อความ รูปภาพ ฯลฯ ไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง > วิดเจ็ต ซึ่งจะรวมสิ่งต่อไปนี้:
- แถบด้านข้าง
- ไปที่ ลักษณะที่ปรากฏ > กำหนดเอง > วิดเจ็ต > แถบด้านข้าง
- คุณสามารถอัปเดตวิดเจ็ตสำหรับแถบด้านข้างได้
- คลิกที่ เผยแพร่ เพื่อบันทึกการเปลี่ยนแปลง

แถบด้านข้างซ้าย
- ไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง > วิดเจ็ต > แถบด้านข้างซ้าย
- คุณสามารถอัปเดตวิดเจ็ตในแถบด้านข้างทางซ้าย
- คลิกที่ เผยแพร่ เพื่อบันทึกการเปลี่ยนแปลง
ส่วนท้ายหนึ่ง
- ไปที่ ลักษณะที่ปรากฏ > กำหนดเอง > วิดเจ็ต > ส่วนท้ายหนึ่ง
- คุณสามารถอัปเดตวิดเจ็ตในคอลัมน์แรกของส่วนท้าย
- คลิกที่ เผยแพร่ เพื่อบันทึกการเปลี่ยนแปลง
ส่วนท้ายสอง
- ไปที่ ลักษณะที่ปรากฏ > กำหนดเอง > วิดเจ็ต > ส่วนท้ายที่สอง
- คุณสามารถอัปเดตวิดเจ็ตในคอลัมน์ที่สองของส่วนท้าย
- คลิกที่ เผยแพร่ เพื่อบันทึกการเปลี่ยนแปลง
ส่วนท้ายสาม
- ไปที่ ลักษณะที่ปรากฏ > กำหนดเอง > วิดเจ็ต > ส่วนท้ายที่สาม
- คุณสามารถอัปเดตวิดเจ็ตในคอลัมน์ที่สามของส่วนท้าย
- คลิกที่ เผยแพร่ เพื่อบันทึกการเปลี่ยนแปลง
ส่วนท้ายสี่
- ไปที่ ลักษณะที่ปรากฏ > กำหนดเอง > วิดเจ็ต > ส่วนท้ายสี่
- คุณสามารถอัปเดตวิดเจ็ตในคอลัมน์ที่สี่ของส่วนท้าย
- คลิกที่ เผยแพร่ เพื่อบันทึกการเปลี่ยนแปลง
ส่วนท้ายสี่
- ไปที่ ลักษณะที่ปรากฏ > กำหนดเอง > วิดเจ็ต > Offcanvas
- คุณสามารถอัปเดตวิดเจ็ตจากแถบด้านข้างผ้าใบได้
- คลิกที่ เผยแพร่ เพื่อบันทึกการเปลี่ยนแปลง
การตั้งค่าหน้าแรก
โปรดตั้งค่าหน้าแรกและหน้าบล็อกด้วยขั้นตอนต่อไปนี้
- ไปที่แผงการดูแลระบบ > การตั้งค่า > การอ่าน
- คลิกที่ "หน้าคงที่ (เลือกด้านล่าง)"
- ตั้งหน้าแรก: (หน้าแรกเพิ่งสร้างด้านบน)
- หน้าโพสต์:(บล็อกที่คุณเพิ่งสร้าง)

CSS เพิ่มเติม
- ไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง > CSS เพิ่มเติม CSS เพิ่มเติมทำให้คุณสามารถอัปเดต Outlook ของไซต์ได้โดยการเพิ่ม CSS ให้กับธีม
ประโยชน์ที่คุณจะได้รับเมื่อเปลี่ยนจากรุ่นฟรีไปเป็นรุ่น PRO
| คุณสมบัติธีม | เวอร์ชันฟรี | รุ่นโปร |
| ตัวเลือก T heme | ใช่ | ใช่ |
| การออกแบบที่ตอบสนอง | ใช่ | ใช่ |
| พร้อมแปล | ใช่ | ใช่ |
| ตัวเลือกเค้าโครงแถบด้านข้าง | ใช่ | ใช่ |
| แผนผังเว็บไซต์ | ค่าเริ่มต้นเต็มความกว้าง | กล่องและเต็มความกว้าง |
| ประเภทส่วนหัว | ส่วนหัวเริ่มต้น | 3 ประเภทส่วนหัวที่แตกต่างกัน |
| ประเภทตัวเลื่อน | ค่าเริ่มต้น | สองประเภท |
| เอฟเฟกต์ตัวเลื่อน | ค่าเริ่มต้น | จางและแนวตั้ง |
| เค้าโครงบล็อก | 2 เลย์เอาต์ | 4 เลย์เอาต์ |
| รูปภาพหน้าบล็อก | 2 เลย์เอาต์ | 3 เลย์เอาต์ |
| ตัวเลือกตระกูลแบบอักษร | ถูก จำกัด | 800+ Google Fonts สำหรับหลายส่วน |
| แบบแผนสี | ถูก จำกัด | ไม่ จำกัด |
| ประเภทการแบ่งหน้า | 2 ประเภท | 3 ประเภท |
| ตัวเลือกข้อความขับเคลื่อนอย่างภาคภูมิใจ | ไม่ | ใช่ แก้ไขได้ |
| ผู้เขียน Bio | ไม่ | ใช่ |
| ท้ายอินสตาแกรม | ไม่ | ใช่ |
| สมัครสมาชิก MailChimp ส่วนท้าย | ไม่ | ใช่ |
คำพูดสุดท้าย
Lili blog plus คือการออกแบบและพัฒนาธีมที่ดีที่สุดและล่าสุดเกี่ยวกับความต้องการทั้งหมดที่บล็อกเกอร์ต้องการในไซต์บล็อกของเขา ธีมเพิ่มเติมมาพร้อมกับเลย์เอาต์แบบบรรจุกล่องและเวอร์ชันสีเข้ม ปรับแต่ง SEO ที่เป็นมิตร ตอบสนองและใช้งานได้อย่างเต็มที่ ซึ่งทำให้ตัดสินใจได้ถูกต้องสำหรับบล็อกถัดไปของคุณ
