React UI Components: 15 ไลบรารียอดนิยม
เผยแพร่แล้ว: 2022-01-30- คุณควรใช้ไลบรารีองค์ประกอบ React UI หรือไม่
- ระบบการออกแบบคืออะไร?
- เกณฑ์ง่ายๆ
- แมนไทน์
- จักระ
- วัสดุ UI
- เกสตัลต์
- PrimeReact
- Bootstrap
- เอเวอร์กรีน
- การออกแบบอาร์โก้
- Geist
- UI ที่คล่องแคล่ว
- Radix
- เรคิท
- กึ่ง
- การออกแบบมด
- React Suite
- คลื่นความถี่
- เว็บฐาน
- UI วงจร
- ต่อไปUI
- UI จิ๋ว
- การพัฒนาเว็บที่ขับเคลื่อนด้วยส่วนประกอบ
React มีมานานกว่าทศวรรษแล้ว ที่คิดบ้าๆบอๆ แต่ถึงแม้จะอายุมากแล้วก็ตาม แต่ไลบรารี React ก็สามารถดาวน์โหลดได้มากกว่า 14 ล้านครั้งต่อสัปดาห์ นอกจากนี้ยังมีโครงการโอเพ่นซอร์สอื่น ๆ อีกกว่า 80,000 โครงการซึ่ง ขึ้นอยู่ กับ React to function
โครงการเหล่านั้นจำนวนมากขยาย React อย่างกว้างขวาง โดยเฉพาะอย่างยิ่ง นักพัฒนาสร้างองค์ประกอบและส่วนประกอบที่กำหนดเองซึ่งสามารถนำมาใช้ซ้ำได้ในระหว่างการพัฒนาแอป อันที่จริง การทำงานกับ React นั้นเกี่ยวกับส่วนประกอบเกือบทั้งหมด หากคุณต้องการรวบรวม MVP หรือสร้างเลย์เอาต์แอปอย่างรวดเร็ว ส่วนประกอบจะทำให้กระบวนการนั้นรวดเร็วและเข้าถึงได้
หากคุณต้องการรีเฟรชความเข้าใจ React – ตรวจสอบบทความนี้โดย Linton Ye
คุณควรใช้ไลบรารีองค์ประกอบ React UI หรือไม่
React เป็นห้องสมุดสำหรับสร้างส่วนต่อประสานกับผู้ใช้โดยธรรมชาติ ส่วนประกอบในบริบทนี้เป็นองค์ประกอบ UI ที่สร้างไว้ล่วงหน้า ซึ่งคุณสามารถใช้ซ้ำได้ในกระบวนการพัฒนาของคุณ ส่วนประกอบที่ทำปฏิกิริยา (หรือเฟรมเวิร์กอื่นๆ) มีเป้าหมายเพื่อเร่งความเร็วที่คุณสร้างแอป
แต่ยังมีประโยชน์ที่สำคัญบางประการในการใช้ไลบรารีส่วนประกอบ:
- ก้าวของการพัฒนา เนื่องจากส่วนประกอบต่างๆ ถูกสร้างไว้ล่วงหน้า คุณจึงสามารถรวบรวมต้นแบบที่ใช้งานได้อย่างรวดเร็วของสิ่งที่คุณวางแผนให้แอปของคุณมีลักษณะเหมือนในตอนท้าย
- ผลผลิต ไลบรารีส่วนประกอบเดียวทั้งหมดครอบคลุมองค์ประกอบการออกแบบ เช่น ฟอร์ม ปุ่ม และส่วนต่างๆ ดังนั้น คุณจึงไม่ต้องออกแบบองค์ประกอบเหล่านั้นด้วยตนเอง
- ความคุ้นเคยในการออกแบบ ความคิดสร้างสรรค์มีที่ของมัน แต่การมอบประสบการณ์การออกแบบที่คุ้นเคยให้กับผู้ใช้ของคุณเป็นสิ่งสำคัญหากคุณต้องการมอบประสบการณ์ที่ราบรื่น
- มาตรฐานล่าสุด โดยเฉพาะอย่างยิ่ง ไลบรารีที่ทันสมัยส่วนใหญ่ได้รับการพัฒนาให้มีส่วนประกอบที่สอดคล้องกับมาตรฐานการช่วยสำหรับการเข้าถึงล่าสุด
สำหรับข้อเสียที่อาจเกิดขึ้น ในกรณีส่วนใหญ่ คุณจะต้องพึ่งพาการสนับสนุนจากผู้พัฒนา/ชุมชน และมันก็เป็นช่วงการเรียนรู้เล็กน้อยที่จะเชี่ยวชาญห้องสมุดใหม่ แต่ปัญหา เล็ก ๆ น้อย ๆ ในภาพใหญ่นั้นแน่นอน
ระบบการออกแบบคืออะไร?
ส่วนประกอบปฏิกิริยาแบ่งออกเป็นหลายประเภท คุณสามารถเลือกจากส่วนประกอบ "ส่วนบุคคล" หรือไลบรารีส่วนประกอบ UI ที่ครบถ้วน และในหลายกรณี ไลบรารีที่เต็มเปี่ยมเหล่านี้มีระบบการออกแบบที่ สมบูรณ์
กล่าวอย่างง่าย ๆ ระบบการออกแบบคือชุดส่วนประกอบที่สมบูรณ์ซึ่งสามารถใช้สร้างแอปพลิเคชันตามขนาดได้ คุณคงเคยได้ยินเกี่ยวกับ Material UI ของ Google, ระบบการออกแบบ Polaris จาก Shopify และอื่นๆ อีกมากมาย
หากมีสิ่งใด ระบบการออกแบบจะช่วยสร้างประสบการณ์ผู้ใช้ที่สอดคล้องกันโดยใช้ส่วนประกอบ UI เดิมซ้ำ โชคดีที่แต่ละห้องสมุดนำเสนอแนวคิดการออกแบบที่ไม่เหมือนใคร
เกณฑ์ง่ายๆ
เมื่อรวบรวมบทสรุปนี้ – ฉันปฏิบัติตามเกณฑ์ง่ายๆ เพื่อให้แน่ใจว่ารายการนี้มีความเกี่ยวข้องและเป็นปัจจุบัน:
- สมบูรณ์. ห้องสมุดแต่ละแห่งได้รับการขยายอย่างเต็มที่และครอบคลุมองค์ประกอบ UI มากมาย
- การเข้าถึง นี่เป็นเรื่องเฉพาะสำหรับประสบการณ์การพัฒนา ข้อกังวลหลักของฉันคือไลบรารีคอมโพเนนต์ที่ให้มาควรใช้งานได้ง่ายจากมุมมองของนักพัฒนา
- คล่องแคล่ว. เช่นเดียวกับห้องสมุดที่มีทั้งการติดตามและอัปเดตบ่อยๆ
ฉันยังคำนึงถึงสิ่งต่าง ๆ เช่นความนิยมของ GitHub และแรงฉุดทั่วไประหว่างบทช่วยสอนการพัฒนาเว็บ ฯลฯ หากไลบรารีองค์ประกอบ React ใหม่ปรากฏขึ้นและแสดงสัญญาฉันจะพยายามอย่างเต็มที่เพื่อรวมไว้ในรายการนี้ในที่สุด
มาดูกันดีกว่า
แมนไทน์

Mantine เป็นไลบรารีส่วนประกอบ UI ที่กว้างขวางซึ่งครอบคลุมองค์ประกอบต่างๆ และรวม hook สำหรับแต่ละอัน ห้องสมุดสร้างโดย Vitaly Rtishchev ดึงดูดผู้ติดตามจำนวนมากตั้งแต่เปิดตัวครั้งแรกในปี 2564 Mantine มีธีมมืดดั้งเดิมและส่วนประกอบทั้งหมดมีให้เลือกทั้งในรูปแบบ Light และ Dark
โดยรวมแล้วมีส่วนประกอบที่กำหนดเองมากกว่า 120 รายการ
เอกสารประกอบครอบคลุมกรณีการใช้งานที่หลากหลาย รวมถึงวิธีใช้ Mantine กับ Next.js และ Gatsby โครงการนี้มีการพัฒนาอย่างมาก และอย่างที่นักพัฒนาบางคนได้กล่าวไว้ว่า "เอกสารนี้ไม่มีใครเทียบได้" .
จักระ

Chakra เป็นหนึ่งในไลบรารี React UI ที่เติบโตเร็วที่สุด สมมติฐานของส่วนประกอบที่เรียบง่ายและเข้าถึงได้หมายความว่าคุณสามารถเริ่มต้นการบูตแอปของคุณได้ทันที ยิ่งไปกว่านั้น Chakra ปฏิบัติตามหลักการออกแบบที่เข้มงวด แต่ละองค์ประกอบมาพร้อมกับพร็อพสไตล์ที่เป็นเอกลักษณ์ ซึ่งหมายความว่าคุณสามารถปรับแต่งสไตล์ของส่วนประกอบได้ทีละรายการ
หากเปรียบเทียบ Chakra กับไลบรารีส่วนประกอบที่เข้มงวดมากขึ้น เห็นได้ชัดว่า Chakra ทำงานในสภาพแวดล้อมที่ไม่ได้รับความเห็นชอบ ด้วยเหตุนี้ การปรับขนาดแอปและอินเทอร์เฟซจึงง่ายขึ้น เนื่องจากคุณไม่จำเป็นต้องพึ่งพาข้อกำหนดคุณสมบัติที่เข้มงวด
คุณสมบัติเด่นอื่นๆ ได้แก่ การรองรับ TypeScript การเข้าถึงผ่าน WAI-ARIA และ a11y และ Styled System สำหรับการจัดสไตล์อุปกรณ์ประกอบฉาก
วัสดุ UI

Material Design จำเป็นต้องได้รับการแนะนำอีกต่อไปหรือไม่? ไลบรารี MUI นำระบบการออกแบบของ Google ทั้งหมดไปใช้ในไลบรารี React แบบขยาย MUI เป็นหนึ่งในห้องสมุดที่เป็นที่ชื่นชอบมากที่สุดในสาขานี้ ด้วยเกือบ 75k ดาวบน GitHub ความนิยมของ MUI ค่อนข้างชัดเจน แล้วอะไรทำให้ประสบความสำเร็จเช่นนี้?
ประการแรกและสำคัญที่สุด MUI ทำงานเป็นแบรนด์แทนที่จะเป็นโครงการโอเพนซอร์ซเพียงอย่างเดียว ซึ่งหมายความว่าเพื่อปกป้องความสมบูรณ์ของตราสินค้า - ส่วนประกอบได้รับการออกแบบให้สมบูรณ์แบบ เช่นเดียวกับเอกสารซึ่งไม่ใช่ประเภท "นี่คือตัวอย่าง" โดยเฉลี่ยของคุณ
ส่วนที่ดีที่สุดคือจำนวนคนที่พึ่งพา MUI เนื่องจากโปรเจ็กต์นี้ได้รับความนิยมอย่างมาก จึงมีแหล่งข้อมูลฟรีมากมายที่จะช่วยคุณในการเริ่มต้น เทมเพลตหน้า Landing Page ต้นแบบของการออกแบบบล็อก และรูปแบบพอร์ตโฟลิโอ ลองนึกถึงโครงการและมีโอกาสที่ใครบางคนได้เผยแพร่ต้นแบบสำหรับสิ่งที่คล้ายกันแล้ว
เกสตัลต์

Gestalt คือ “ ชุดส่วนประกอบ React UI ที่รองรับภาษาการออกแบบของ Pinterest” กล่าวอีกนัยหนึ่งคือระบบการออกแบบที่ใช้โดยทีมนักพัฒนาและนักออกแบบของ Pinterest
เมื่อพิจารณาให้ละเอียดยิ่งขึ้น Gestalt แตกต่างจากระบบการออกแบบอื่นๆ โดยนำเสนอพื้นฐานที่แข็งแกร่งตามมาตรฐานเว็บสมัยใหม่ มาตรฐานเหล่านั้นรวมถึงการเข้าถึง ตัวเลือกสีที่คงอยู่ และการเพิ่มประสิทธิภาพตัวแปรในเชิงลึก
และเนื่องจาก Pinterest ใช้ React ในการผลิตเอง ทุกองค์ประกอบในไลบรารีนี้มีส่วนประกอบ React ที่สร้างไว้ล่วงหน้าพร้อมให้ใช้งาน
PrimeReact

PrimeReact อาจไม่มีงบประมาณทางการตลาดของยักษ์ใหญ่ แต่ก็ยังเป็นห้องสมุดที่ยอดเยี่ยม เนื่องจากลักษณะที่ไม่เชื่อเรื่องพระเจ้า PrimeReact จึงไม่ขึ้นกับสไตล์
ดังนั้น คุณสามารถใช้กับไกด์สไตล์ยอดนิยม เช่น Tailwind, Material, Bootstrap, Arya และอื่นๆ คุณสามารถเลือกธีมพื้นฐานได้โดยใช้ฟีเจอร์ตัวออกแบบ
ส่วนประกอบเองครอบคลุมทุกสิ่งที่คุณคาดหวังจากห้องสมุดที่กว้างขวาง เมนู แผงต่างๆ ตารางข้อมูล และอื่นๆ อีกมากมาย PrimeReact เป็นส่วนหนึ่งของโครงการ PrimeFaces วิธีนี้ช่วยให้คุณเข้าถึงทรัพยากรอื่นๆ ได้อย่างรวดเร็ว เช่น ธีมและบล็อก
Bootstrap

คุณสามารถเรียกตัวเองว่าเป็นนักพัฒนาส่วนหน้าได้หรือไม่ถ้าคุณไม่เคยลองใช้ Bootstrap? ชุดเครื่องมือ front-end สุดโปรดตลอดกาล ( subjective ) มี React library ด้วย และมันถูกสร้างขึ้นจากพื้นดินเพื่อเป็น React-first แต่ละองค์ประกอบได้รับการออกแบบมาโดยเฉพาะเพื่อรวมคุณสมบัติ Bootstrap แต่ไม่ขึ้นอยู่กับ jQuery
คุณลักษณะเด่นอย่างหนึ่งของไลบรารีนี้คือมันใช้คู่มือสไตล์ Bootstrap เท่านั้น
ด้วยเหตุนี้ จึงเป็นไปได้ที่จะใช้ React Bootstrap กับการออกแบบที่ยึดตามสไตล์ชีตดั้งเดิม ตัวอย่างเช่น คุณสามารถใช้ธีม WordPress ตาม Bootstrap และปรับโครงสร้างใหม่เป็นการออกแบบตาม React ได้อย่างรวดเร็ว
เอเวอร์กรีน

Evergreen เป็นห้องสมุดแรกในรายการนี้ซึ่งเป็นระบบการออกแบบด้วย และให้บริการโดยกลุ่มอย่างไม่เห็นแก่ตัว ดังนั้น หากคุณดูที่เว็บไซต์และผลิตภัณฑ์ของกลุ่ม Segment คุณจะรู้ว่าเว็บไซต์นี้สร้างขึ้นจากส่วนหลังของ Evergreen ที่กล่าวว่าไลบรารีนี้จะไม่ล็อกคุณในการกำหนดค่าเฉพาะหรือต้องการการรวมแบบนอกรีต
ในคำพูดของพวกเขาเอง “แทนที่จะสร้างการกำหนดค่าคงที่ซึ่งใช้งานได้ในปัจจุบัน Evergreen ส่งเสริมระบบอาคารที่คาดการณ์ความต้องการการออกแบบใหม่และที่เปลี่ยนแปลงไป”
ส่วนประกอบทั้งหมดยังมีอยู่ในไฟล์ Figma
ไลบรารีมาพร้อมกับ 2 ธีมที่กำหนดเอง: classic และ default และคุณมีตัวเลือกในการกำหนดสไตล์แบบกำหนดเองสำหรับแต่ละธีม หรือเพียงแค่สร้างรูปแบบใหม่ตั้งแต่ต้น
การออกแบบอาร์โก้

ชุมชนนักพัฒนาชาวจีนได้ให้การสนับสนุนโอเพนซอร์สอย่างไม่มีที่ติ และ Arco ก็ไม่มีข้อยกเว้น ไลบรารีส่วนประกอบระดับองค์กรนี้จะเปลี่ยนกระบวนการสร้างอินเทอร์เฟซที่ทันสมัย นอกจากนี้ยังเป็นระบบการออกแบบที่ช่วยให้มั่นใจว่าพื้นฐานการออกแบบทั้งหมดของคุณเป็นไปตามขั้นตอนที่เข้มงวด

Arco โดดเด่นเพราะปรัชญาการออกแบบที่ประณีต ระบบการออกแบบของพวกเขาเน้นการช่วยสำหรับการเข้าถึง แต่ยังรวมถึงประสบการณ์ของผู้ใช้ด้วย ตัวอย่างนี้คือแนวทางในการออกแบบแบบฟอร์ม
แบบฟอร์มส่วนใหญ่พยายามดำเนินการพร้อมกัน แทนที่จะให้โมดอลภายนอก Arco กลับเชี่ยวชาญในการป้อนกลับแบบเรียลไทม์โดยอิงจากการป้อนข้อมูลของผู้ใช้ ส่วนประกอบของพวกเขายังสามารถดาวน์โหลดเพื่อใช้ภายใน Figma และ Sketch ตามลำดับ
Geist

Geist UI ถูกสร้างขึ้นโดยการแยกระบบการออกแบบที่ Vercel จัดหาให้ ความประทับใจแรกของฉันเกี่ยวกับ Geist คือมันค่อนข้างเรียบง่าย ซึ่งทำให้เหมาะสำหรับการสร้างหน้า Landing Page และเว็บไซต์พอร์ตโฟลิโอ
เห็นได้ชัดว่ามีการใช้ทั้งในเว็บแอปพลิเคชันและการปรับใช้โครงการที่ซับซ้อนมากขึ้น ในการอัปเดตล่าสุด Geist ได้ใช้ความสามารถในการเพิ่ม ธีม
ดังนั้น หากคุณชอบโครงสร้างและส่วนประกอบที่หลากหลาย การใช้สไตล์ที่กำหนดเองนั้นตรงไปตรงมา คุณยังสามารถเรียกสไตล์ที่กำหนดเองสำหรับแต่ละส่วนประกอบได้
UI ที่คล่องแคล่ว

React เป็นเทคโนโลยีที่ก้าวล้ำซึ่งใช้ชุด Microsoft 365 ทั้งหมด
แน่นอนว่าผ่าน Fluent UI
Fluent เป็นแนวคิดของ Microsoft เกี่ยวกับไลบรารีส่วนประกอบ React ที่ควรจะเป็น
และถึงแม้จะให้ส่วนประกอบ UI ก็ตาม แต่ก็ทำอะไรได้มากกว่านั้นอีกมาก
แพ็คเกจ Fluent UI Utilities ประกอบด้วยคลาส ฟังก์ชัน และอินเทอร์เฟซมากมาย สิ่งเหล่านี้จะช่วยคุณสร้างประสบการณ์ผู้ใช้ที่สมบูรณ์และโต้ตอบได้ มากกว่าการสร้างแอพ Fluent ช่วยให้คุณสร้างประสบการณ์องค์กรที่แท้จริง
นอกจากนี้ยังได้รับการจัดการโดย Microsoft ดังนั้นสิ่งต่าง ๆ เช่นปัญหาความน่าเชื่อถือจึงไม่เป็นปัญหา
Radix

หนึ่งในสถานที่ท่องเที่ยวหลักของไลบรารีส่วนประกอบประเภทใดก็ได้คือสไตล์ มันเรียบร้อย เกินบรรยาย หรือดูเป็นมืออาชีพหรือไม่? มันทำซ้ำเว็บแอพยอดนิยมหรือไม่? ทั้งหมดนี้เป็นคำถามที่ถูกต้อง
แม้ว่า Radix UI จะเชี่ยวชาญในแนวทางที่แตกต่างออกไป
Radix ซึ่งเป็นไลบรารีส่วนประกอบระดับต่ำ เน้นการช่วยสำหรับการเข้าถึงและศักยภาพในการกำหนดสไตล์แบบกำหนดเอง ทำได้โดยการแนะนำส่วนประกอบเป็นฐานแบร์โบน
เนื่องจากส่วนประกอบต่างๆ ถูกส่งมาจาก วัตถุดิบ คุณจึงสามารถเจาะลึกถึงอิสระในการสร้างสรรค์เพื่อจัดรูปแบบได้เอง ในทางกลับกัน Radix ให้การใช้งานการเข้าถึงแบบเนทีฟ นอกจากนี้ ส่วนประกอบต่างๆ ยังได้รับการออกแบบมาให้ละเอียด ทำให้สามารถผสานรวมคู่มือสไตล์แบบกำหนดเองได้
เรคิท

Reakit เป็นชุดเครื่องมือที่ครอบคลุมสำหรับการดูแลเว็บแอปพลิเคชันที่หลากหลาย สามารถเข้าถึงได้โดยการออกแบบและใช้โครงสร้างสไตล์บันเดิล ซึ่งหมายความว่าคุณสามารถใช้ส่วนประกอบแต่ละรายการและปิดใช้งานส่วนประกอบอื่นๆ ได้ ส่งผลให้สามารถจัดเก็บขนาดบรรจุภัณฑ์ได้อย่างมหาศาล
สิ่งสำคัญที่ควรทราบ Reakit ไม่ได้มาพร้อมกับรูปแบบเริ่มต้น นอกจากนี้ยังทำให้เป็นไลบรารีคอมโพเนนต์ "ระดับต่ำ" UI ต้อนรับโดยใช้ Reakit คือตัวอย่างหนึ่งของวิธีสร้างสไตล์ที่กำหนดเอง แม้ว่าจะใช้งานกับ Tailwind ได้ไม่ยาก
กึ่ง

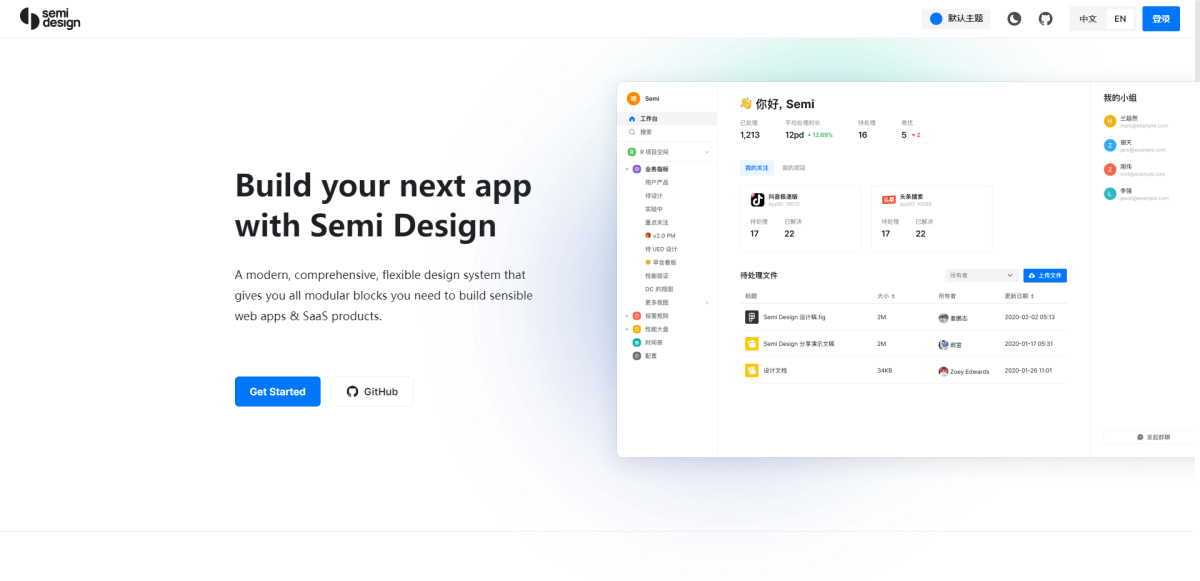
ระบบ Semi Design ขับเคลื่อนส่วนหน้าของ TikTok ทั้งหมด มันถูกสร้างขึ้นเป็นไลบรารี UI ที่ครอบคลุมสำหรับองค์กรเป็นรายแรก ที่โดดเด่นที่สุด นอกเหนือจากส่วนประกอบแบบแยกส่วนแล้ว Semi ยังเผยแพร่ชุด UI บน Figma ซึ่งจะช่วยเร่งกระบวนการออกแบบแอพของคุณและนำนักพัฒนามาร่วมงาน
สำหรับธีม Semi มีแพลตฟอร์ม "ทำเอง" ที่สร้างขึ้นเพื่อจุดประสงค์ เป้าหมายคือการเร่งความเร็วที่คุณกำหนดระบบแล้วนำไปปฏิบัติจริง
การออกแบบมด

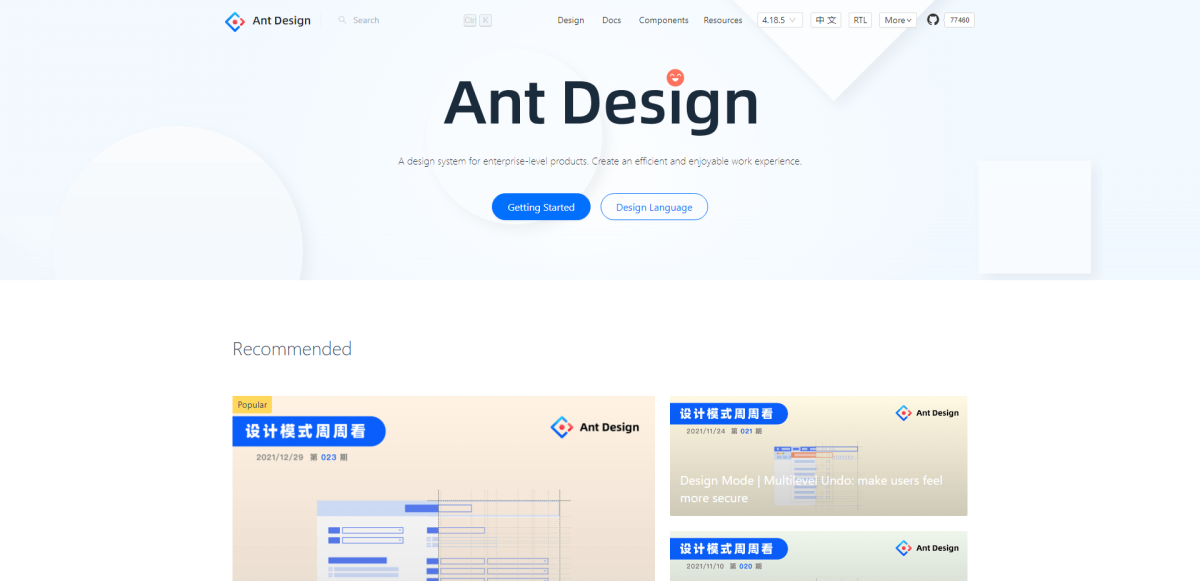
อิทธิพลของความทันสมัยและสามารถเข้าถึงได้จากตะวันออกไกลนั้นยากที่จะมองข้าม Ant Design เป็นไลบรารีส่วนประกอบยอดนิยมบน GitHub อย่างน้อยสำหรับ React ไม่เพียงแค่ให้ส่วนประกอบ UI เท่านั้น แต่ยังเป็น ภาษา การออกแบบอีกด้วย ดูรายละเอียดที่นี่
สิ่งหนึ่งที่ทำให้ Ant เป็นที่นิยมคือทรัพยากรที่มีอยู่ ทีมงานหลักที่ดูแล Ant ได้ทำงานที่ยอดเยี่ยมในพื้นที่นี้ คุณสามารถเลือกจากเทมเพลตที่สร้างไว้ล่วงหน้า ประสบการณ์มือถือที่กำหนดเอง หรือเจาะลึกในเอกสารประกอบ
นอกจากนี้ เพื่อลดการ บวม – Ant ใช้โครงสร้างบุคคลที่สาม แม้ว่าไลบรารีของพวกเขาจะครอบคลุมองค์ประกอบและเลย์เอาต์ UI มากมาย การเพิ่มคุณสมบัติเพิ่มเติมนั้นทำได้ดีที่สุดผ่านไลบรารีภายนอก ไลบรารีดังกล่าวจำนวนมากได้ปฏิบัติตามข้อกำหนดการออกแบบของ Ant แล้ว
React Suite

React Suite เชี่ยวชาญด้านส่วนประกอบการออกแบบเชิงโต้ตอบที่เข้าถึงได้ง่าย สร้างขึ้นเพื่อใช้กับโปรเจ็กต์สไตล์แบ็คเอนด์โดยเฉพาะ
อย่างไรก็ตาม คุณสามารถนำไปใช้ในเวิร์กโฟลว์ส่วนหน้าใดๆ ก็ได้
ไลบรารีมีธีมให้เลือกหลากหลาย ได้แก่ แสง มืด และคอนทราสต์สูง สำหรับการจัดสไตล์แบบกำหนดเอง – คุณจะใช้ Less
คลื่นความถี่

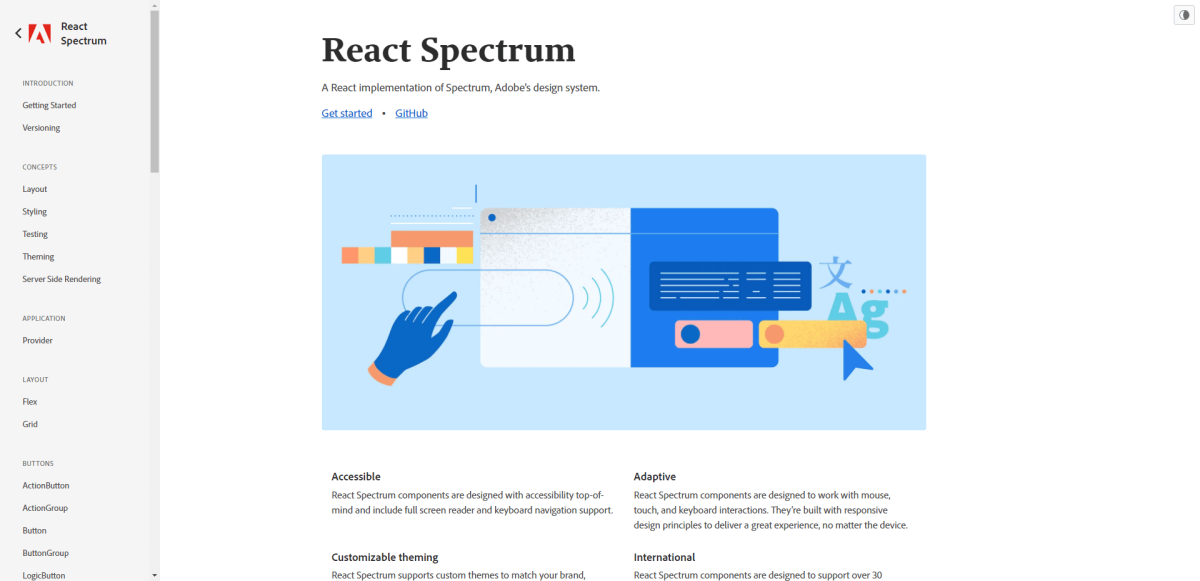
Adobe จะถูกแต่งตั้งให้เป็น Hall of Fame สำหรับผลงานการออกแบบ และไม่น่าแปลกใจที่พวกเขาได้สร้างระบบการออกแบบ Spectrum ให้กับชุมชนโอเพ่นซอร์ส เป็นระบบการออกแบบที่ Adobe ใช้เอง
Spectrum ใช้ทั้ง Flex และ Grid สำหรับการนำเค้าโครงไปใช้ และส่วนประกอบจำนวนหนึ่งจะขึ้นอยู่กับเลย์เอาต์สล็อตแบบกำหนดเอง “สล็อต” เหล่านี้ช่วยให้คุณจัดรูปแบบเลย์เอาต์แต่ละรายการและกำหนดองค์ประกอบเฉพาะให้กับกลุ่มที่ซ้อนกัน
ที่น่าสนใจคือ Adobe ไม่สนับสนุนให้ นักพัฒนาและนักออกแบบปรับแต่งสไตล์ที่สร้างไว้ล่วงหน้าของตนเอง แนวคิดก็คือ Spectrum สร้างขึ้นโดยคำนึงถึงความสม่ำเสมออยู่แล้ว และแทนที่จะยุ่งกับสไตล์ – เป้าหมายควรเป็นการสร้างประสบการณ์ผู้ใช้ที่ราบรื่น
ในข่าวล่าสุด Adobe กำลังทำงานเกี่ยวกับ React Aria ซึ่งเป็นชุดของ React Hooks ที่ทำหน้าที่เป็น UI ดั้งเดิมที่เน้นการช่วยสำหรับการเข้าถึง ท้ายที่สุด เป้าหมายของ React Aria คือการให้อิสระแก่คุณในการสร้างไลบรารีองค์ประกอบของคุณเองโดยใช้แนวทางปฏิบัติที่ดีที่สุดในการช่วยการเข้าถึงตั้งแต่เริ่มต้น
เว็บฐาน

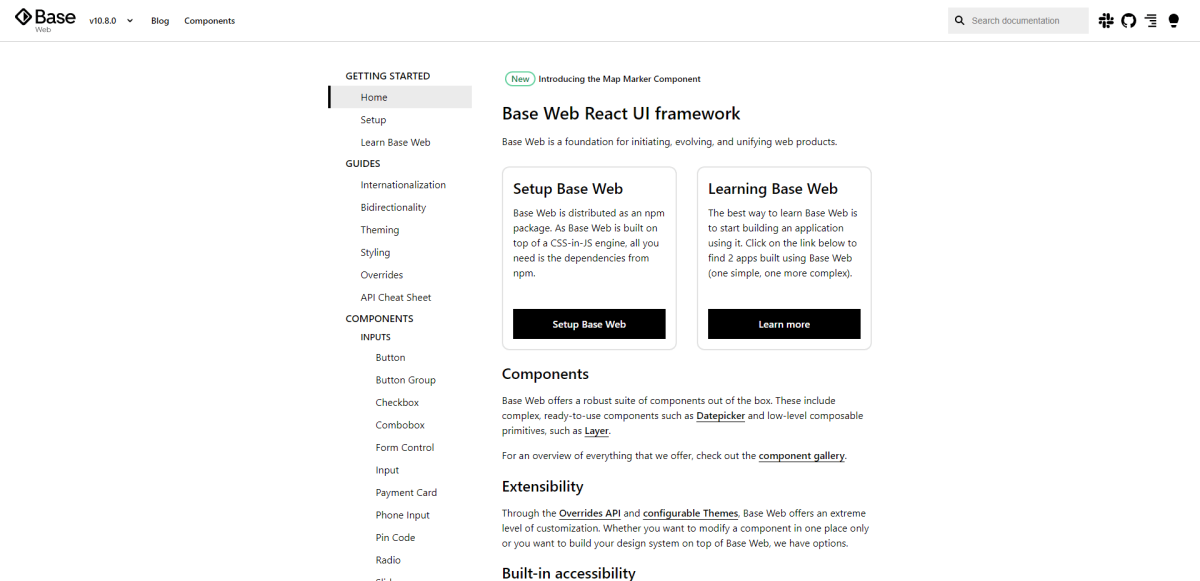
สิ่งที่น่าสนใจหลักประการหนึ่งของไลบรารีส่วนประกอบคือได้รับการทดสอบภาคสนามแล้ว และในกรณีของ Base Web – เป็นระบบการออกแบบที่ Uber ใช้ ใช่ แอพแชร์รถ
Base เชี่ยวชาญในการปรับแต่งในหลาย ๆ แอพพลิเคชั่นพร้อมกัน เป้าหมายคือการจัดเตรียมวิธีแก้ปัญหาง่ายๆ ในการนำส่วนประกอบมาใช้ซ้ำในเส้นทางการพัฒนาต่างๆ ตัวอย่างเช่น เมื่อคุณเริ่มทำงานกับการออกแบบใหม่ สภาพแวดล้อมของชุดรูปแบบยังคงเหมือนเดิม
การกำหนดธีมทั้งหมดด้วย Base สามารถทำได้ใน JavaScript, Flow และ TypeScript
UI วงจร

เป็นเรื่องดีที่ได้เห็นบริษัทเอกชนอย่าง SumUp มีส่วนสนับสนุนโอเพนซอร์สที่สำคัญเช่นนี้ Circuit UI คือระบบการออกแบบที่ใช้ในโครงสร้างพื้นฐานของ SumUp สร้างขึ้นจากหลักการสองสามข้อที่รับประกันว่าผู้ใช้จะได้รับประสบการณ์ที่ดีที่สุด
หลักการเหล่านั้นรวมถึงการทดสอบโค้ดก่อนดำเนินการ ความสามารถในการเข้าถึงแบบเต็ม การตั้งชื่อที่เป็นมาตรฐาน และอื่นๆ นอกจากแพ็คเกจหลักแล้ว คุณยังสามารถเข้าถึง Design Tokens (primitives) และชุดไอคอนได้
ต่อไปUI

NextUI ใช้หนึ่งในไลบรารี่ – เป็นฐาน – ที่เราดูก่อนหน้านี้ – Geist. วิธีการที่ซับซ้อนในรายละเอียดโดย NextUI ช่วยให้นักออกแบบที่มีประสบการณ์น้อยที่สุดสามารถรวบรวมเว็บไซต์และแอพที่สวยงามได้ และเอกสารที่กว้างขวางสามารถอธิบายวิธีการปรับใช้โปรเจ็กต์ NextUI แรกของคุณได้อย่างยอดเยี่ยม
คุณลักษณะเด่นบางประการ ได้แก่ :
- การแสดงผลฝั่งเซิร์ฟเวอร์พร้อมการสนับสนุนข้ามเบราว์เซอร์เต็มรูปแบบ
- คุณสมบัติการช่วยสำหรับการเข้าถึงแบบบูรณาการพร้อมการปฏิบัติตามข้อกำหนด WAI-ARIA อย่างครบถ้วน
- ใช้ Stitches เพื่อหลีกเลี่ยงการโหลด CSS ที่ไม่จำเป็น โหลดเฉพาะสิ่งที่คุณต้องการ
และสุดท้ายก็กลายเป็นตัวเลือกยอดนิยมสำหรับผู้ใช้ Next.js
UI จิ๋ว

Tiny UI มีส่วนประกอบ React Hook ที่เขียนด้วย TypeScript จุดดึงดูดหลักของไลบรารีคอมโพเนนต์นี้คือขนาดที่เล็ก แต่มีลักษณะที่ปรับแต่งได้
โดยเฉพาะอย่างยิ่ง คุณสามารถกำหนดธีมที่กำหนดเองล่วงหน้าก่อนเริ่มโครงการใหม่ของคุณ
ส่วนประกอบมีตั้งแต่องค์ประกอบเลย์เอาต์ขนาดเล็กไปจนถึงสิ่งที่เจาะจงมากขึ้น เช่น แบบฟอร์มคำติชม โมดอล และตัวจัดการการกำหนดค่า
การพัฒนาเว็บที่ขับเคลื่อนด้วยส่วนประกอบ
ขอบคุณไลบรารีที่ยอดเยี่ยมเหล่านี้ ตอนนี้คุณอาจจะไม่ต้องเขียน CSS อีกต่อไป! เรื่องตลกทั้งหมดมีตัวเลือกที่ดีมากมายในรายการนี้
หากคุณเคยรู้สึกว่าไม่ได้สร้างโครงสร้างการออกแบบที่ซับซ้อน ห้องสมุดเหล่านี้จะช่วยบรรเทาความไม่แน่นอนบางอย่างได้ นอกเหนือจากเอกสารที่กว้างขวางแล้ว ห้องสมุดดังกล่าวจำนวนมากยังมีการสนับสนุนจากชุมชนที่เข้มแข็ง
ดังนั้น คุณจึงสามารถค้นหาส่วนขยายและการใช้งานเพิ่มเติมได้ตลอดเวลา
