วิธีจำกัดเนื้อหา Elementor ด้วยเงื่อนไขการแสดงผลของ PowerPack
เผยแพร่แล้ว: 2020-10-19การจำกัดเนื้อหาด้วย Elementor อย่างละเอียดไม่ใช่เรื่องง่ายจนถึงตอนนี้ แต่ตอนนี้ด้วยคุณสมบัติเงื่อนไขการแสดงผลของ PowerPack คุณสามารถกำหนดได้ว่าเมื่อใดที่วิดเจ็ตหรือส่วนต่างๆ จะปรากฏบนหน้าเว็บไซต์ของคุณ ในบทความนี้ ฉันจะแสดงวิธีที่คุณสามารถจำกัดเนื้อหาบนเว็บไซต์ Elementor ของคุณโดยใช้คุณสมบัติเงื่อนไขการแสดงผลของ PowerPack
มีหลายกรณีที่คุณไม่ต้องการแสดงเนื้อหาของเว็บไซต์ของคุณแก่ผู้ชม อินสแตนซ์เช่นการใช้คูปองใน วันที่ ระบุ ลิงก์ดาวน์โหลด หรือแสดง บัญชีของฉัน ต่อผู้ใช้ที่เข้าสู่ระบบ
ในกรณีนั้น Elementor ไม่ได้มีตัวเลือกมากมาย หากคุณต้องการจำกัดเนื้อหาบางส่วนของหน้าหรือเว็บไซต์ของคุณ คุณจะต้องมี PowerPack Addon สำหรับ Elementor PowerPack มาพร้อมกับเครื่องมืออันชาญฉลาดที่ให้คุณตั้งค่ากฎเกณฑ์ที่สามารถจำกัดวิดเจ็ตหรือส่วนต่างๆ ได้ เราจะใช้คุณลักษณะนี้ในบทช่วยสอนนี้ และจะพิจารณาสถานการณ์ต่างๆ ที่คุณสามารถใช้คุณลักษณะนี้ได้
ในตอนท้ายของบล็อกนี้ คุณจะสามารถจำกัดเนื้อหาในหน้าองค์ประกอบหรือหน้าองค์ประกอบได้อย่างง่ายดายด้วยคุณสมบัติเงื่อนไขการแสดงผลของ PowerPack
หากคุณไม่ทราบวิธีใช้คุณลักษณะนี้ คุณสามารถทำตามบทช่วยสอนนี้หรือดูคู่มือฉบับย่อนี้ หากคุณต้องการดูวิดีโอ คุณสามารถตรวจสอบได้ที่นี่:
จำกัดเนื้อหาด้วย Elementor
เราจะมาดูสถานการณ์ต่างๆ ที่คุณจะได้ประโยชน์จากการจำกัดเนื้อหาจากผู้ใช้ของคุณ เราจะดูขั้นตอนเกี่ยวกับวิธีการจำกัดเนื้อหานั้นโดยใช้คุณสมบัติเงื่อนไขการแสดงผลของ PowerPack
มาดำน้ำกันเถอะ!
สถานการณ์ที่ 1: ดำเนินการข้อเสนอและข้อเสนอในเวลาจำกัด
หากคุณต้องการแสดงข้อเสนอหรือส่วนลดบนเว็บไซต์ของคุณ คุณต้องการให้พวกเขาทำงานในวันที่หรือระยะเวลาที่เฉพาะเจาะจงใช่ไหม

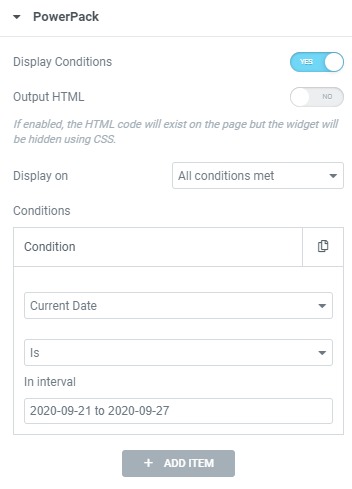
สำหรับสิ่งนั้น คุณสามารถเปิดใช้งานเงื่อนไขการแสดงผลสำหรับส่วนรหัสคูปองและตั้งเงื่อนไขเป็น "วันที่ปัจจุบัน" และสามารถป้อนระยะเวลาของวันที่ที่คุณต้องการเรียกใช้ข้อตกลงบนเว็บไซต์ของคุณ
ทำอย่างไร?
เปิดส่วนหรือการตั้งค่าวิดเจ็ตของหน้าที่คุณต้องการเรียกใช้ข้อตกลง และไปที่ ขั้นสูง > การตั้งค่า PowerPack ตอนนี้เปิดใช้งานตัวเลือกเงื่อนไขการแสดงผลและตั้งค่าพารามิเตอร์แรกเป็น "วันที่ปัจจุบัน" โดยเลือกจากรายการดรอปดาวน์

เนื่องจากเราต้องการให้ข้อเสนอของเราทำงานในช่วงวันที่ที่กำหนด ให้เลือกวันที่คุณต้องการใช้ดีลของคุณ
การทำเช่นนี้จะทำให้องค์ประกอบปรากฏเฉพาะเมื่อตรงตามเงื่อนไขและข้อเสนอจะซ่อนโดยอัตโนมัติเมื่อวันที่ปัจจุบันเกินวันที่กำหนด
สถานการณ์ที่ 2: การจำกัดเนื้อหาจากผู้ใช้ที่ออกจากระบบ
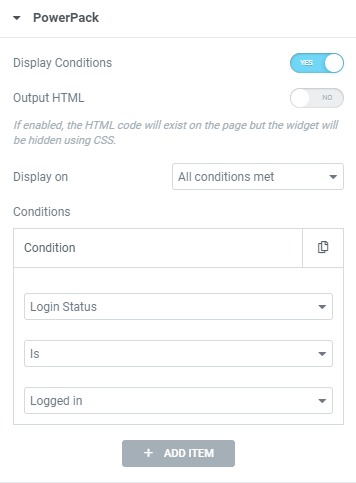
หากคุณต้องการซ่อนองค์ประกอบบางอย่างบนเว็บไซต์ของคุณจากผู้ใช้ที่ออกจากระบบ เช่น ปุ่ม "บัญชีของฉัน" บนปุ่มส่วนหัว หรือหน้าโปรไฟล์ คุณก็สามารถทำได้เช่นกัน สำหรับสิ่งนี้ เราจะใช้พารามิเตอร์สถานะการเข้า สู่ระบบ เพื่อจำกัดปุ่มหรือองค์ประกอบอื่นๆ
ทำอย่างไร?
เช่นเดียวกับที่เราทำก่อนหน้านี้ ให้เปิดใช้งานตัวเลือกเงื่อนไขการแสดงผลจากการตั้งค่าขั้นสูงของวิดเจ็ต/ส่วนที่คุณต้องการจำกัด
ตอนนี้เลือกพารามิเตอร์เป็น "สถานะการเข้าสู่ระบบ" และตั้งค่าพารามิเตอร์อีกสองตัว เป็น "เป็น" และ "เข้าสู่ระบบ"

สิ่งนี้จะทำให้องค์ประกอบปรากฏเฉพาะเมื่อผู้ใช้ลงชื่อเข้าใช้เว็บไซต์ มิฉะนั้น องค์ประกอบที่ถูกจำกัดจะไม่ปรากฏ
สถานการณ์ที่ 3: การจำกัดเนื้อหาในหน้าเดียว
คุณต้องการแสดงเพื่อไม่ให้แสดงองค์ประกอบในส่วนท้ายหรือป๊อปอัปในหน้าบล็อกใดโดยเฉพาะหรือไม่ คุณสามารถทำได้โดยใช้เงื่อนไขหน้าเดียว
คุณสามารถกำหนดให้องค์ประกอบ/ส่วนปรากฏหรือไม่ปรากฏบนหน้าใดหน้าหนึ่งได้ด้วยพารามิเตอร์นี้
ทำอย่างไร?
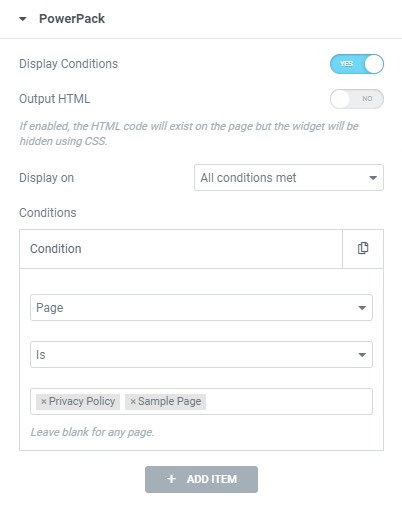
สำหรับสิ่งนี้ ให้เปิดใช้งานเงื่อนไขการแสดงผลเพื่อแสดงคุณสมบัติที่คุณต้องการแสดงหรือซ่อน ตอนนี้ตั้งค่าเงื่อนไขเป็นหมวดหมู่ย่อยเอกพจน์ใดๆ คุณสามารถเลือก โพสต์ เพจ ประเภทโพสต์ หรือ โพสต์แบบคง ที่

เมื่อเสร็จแล้ว ให้ค้นหาและเลือกหน้าเดียวที่คุณต้องการยกเว้นหรือรวมไว้โดยเฉพาะ ซึ่งจะทำให้องค์ประกอบแสดง/ซ่อนในหน้าเฉพาะ
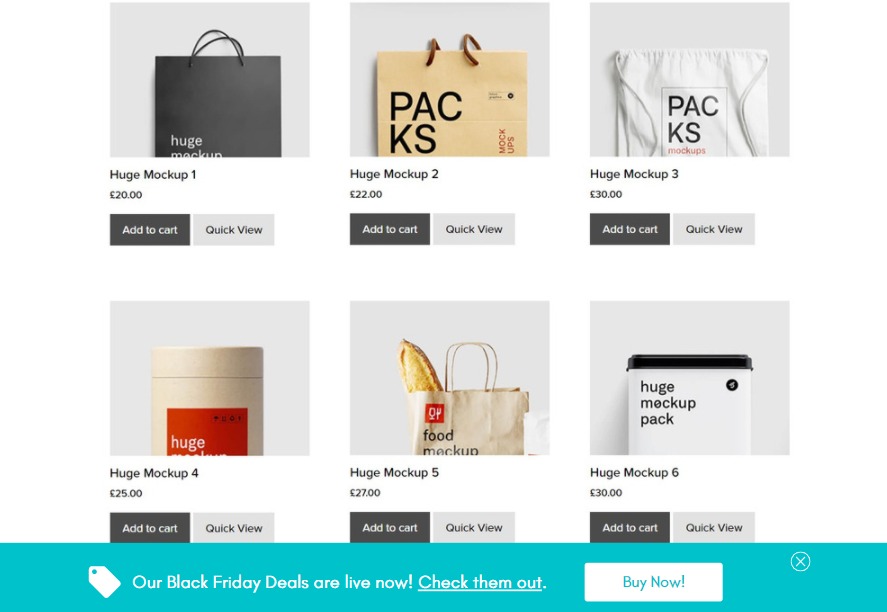
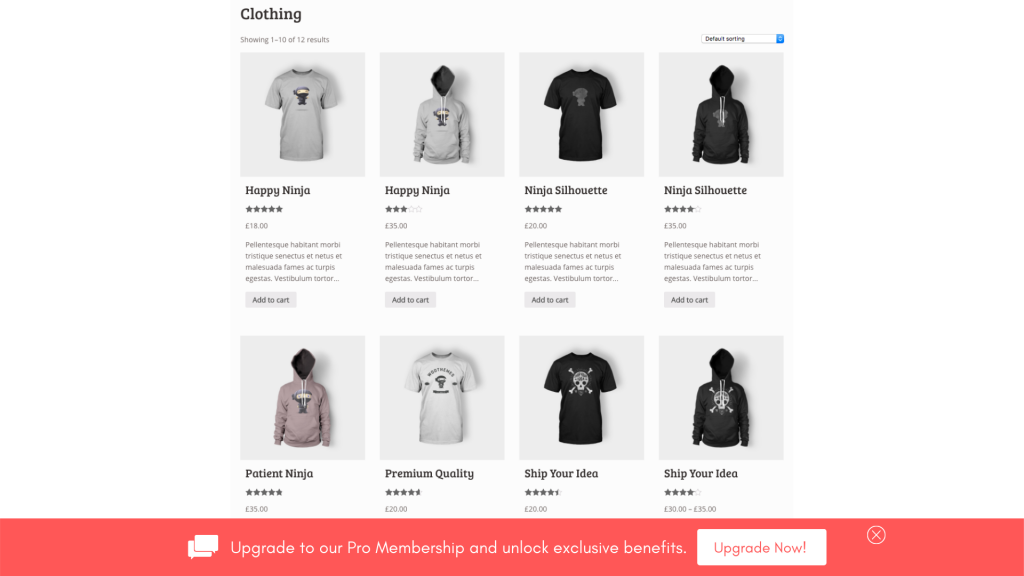
สถานการณ์ที่ 4: เพิ่มยอดขายหรือแสดงข้อเสนอพิเศษสำหรับลูกค้า WooCommerce ที่มีอยู่
ใช่ แม้สิ่งนี้จะเป็นไปได้ หากคุณต้องการขายต่อให้กับลูกค้าร้านอีคอมเมิร์ซของคุณ คุณสามารถทำได้โดยใช้พารามิเตอร์ User Role สำหรับสิ่งนี้เช่นกัน

คุณสามารถวางส่วนที่ด้านล่างของหน้าตะกร้าสินค้าหรือหน้าสินค้า จากนั้นจะปรากฏเฉพาะกับลูกค้าที่มีอยู่เท่านั้น
ทำอย่างไร?
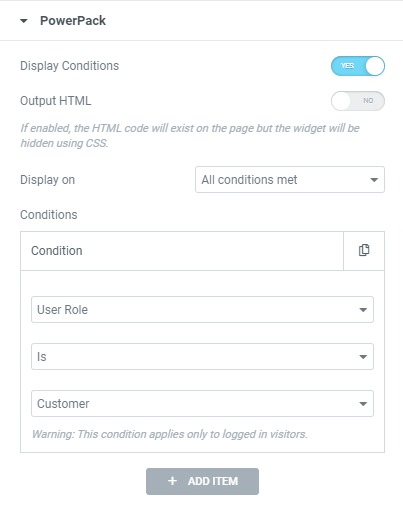
เปิดใช้งานเงื่อนไขการแสดงผลสำหรับส่วนการเพิ่มยอดขาย คุณสามารถสร้างส่วนนี้ได้โดยใช้วิดเจ็ต WooCommerce Products จากนั้นคุณสามารถจำกัดจำนวนผลิตภัณฑ์ได้ 2-3 รายการขึ้นอยู่กับจำนวนผลิตภัณฑ์ที่คุณต้องการโปรโมต

ตอนนี้เลือกเงื่อนไขเป็น "บทบาทของผู้ใช้" และตั้งค่าพารามิเตอร์ เป็น "เป็น" และ "ลูกค้า" ซึ่งจะทำให้ส่วนการเพิ่มยอดขายปรากฏต่อลูกค้าปัจจุบันเท่านั้น
สถานการณ์ที่ 5: การแสดงไอคอน “ดาวน์โหลดสำหรับ iOS/Android” สำหรับระบบปฏิบัติการที่เกี่ยวข้อง
หากคุณกำลังปรับแต่งหน้า Landing Page ของแอปบนอุปกรณ์เคลื่อนที่และต้องการแสดงไอคอนให้ผู้ใช้เห็นโดยขึ้นอยู่กับอุปกรณ์ที่พวกเขาใช้ คุณสามารถทำได้โดยใช้เงื่อนไข "อุปกรณ์ ควบคุม"

เงื่อนไขระบบปฏิบัติการจำกัดเนื้อหาตามระบบปฏิบัติการ เช่น Android, Windows, MAC, OpenBSD หรือ Linux
ทำอย่างไร?
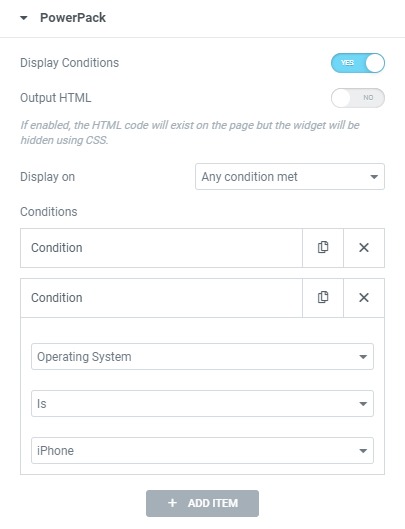
เปิดใช้งานเงื่อนไขการแสดงผลจากแท็บขั้นสูงสำหรับส่วนลิงค์ดาวน์โหลด ตอนนี้เพิ่มเงื่อนไขเป็น “ระบบปฏิบัติการ” และพารามิเตอร์อื่น ๆ เป็น “เป็น” และ “หุ่นยนต์”

หากคุณต้องการแสดงส่วนเดียวกันบน iPhone OS ด้วย คุณสามารถเพิ่มเงื่อนไขระบบปฏิบัติการอื่นและตั้งค่าพารามิเตอร์เป็น “iPhone” ตรวจสอบให้แน่ใจว่าคุณได้เปลี่ยนพารามิเตอร์ "แสดงเมื่อ" เป็น "ตรงตามเงื่อนไขใด ๆ " เพื่อให้ส่วนนี้ปรากฏขึ้นเมื่อตรงตามเงื่อนไขใด ๆ

สถานการณ์ที่ 6: การจำกัดเนื้อหาตามประเภทของเบราว์เซอร์
จะทำอย่างไรถ้าคุณต้องการจำกัดเนื้อหาบางอย่างตามประเภทเบราว์เซอร์ มันก็เป็นไปได้เช่นกัน ซึ่งจะเป็นประโยชน์เมื่อคุณต้องการแสดงเนื้อหาบางส่วนที่กำหนดเป้าหมายไปยังเบราว์เซอร์นั้นๆ
หากคุณได้สร้างหน้า Landing Page สำหรับส่วนเสริมของ Chrome หรือส่วนเสริมของ Firefox คุณสามารถจำกัดปุ่มดาวน์โหลดโดยอัตโนมัติและทำให้ปรากฏสำหรับเบราว์เซอร์ที่เกี่ยวข้อง
ทำอย่างไร?
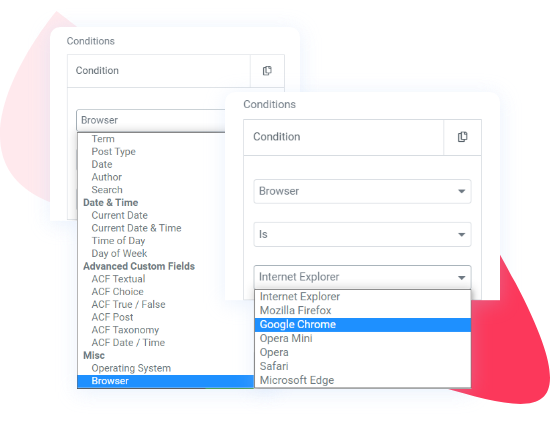
ในการจำกัดเนื้อหาด้วย Elementor ตามประเภทเบราว์เซอร์ ให้เปิดใช้งานเงื่อนไขการแสดงผลของ PowerPack สำหรับวิดเจ็ตหรือส่วนเฉพาะนั้น

ตอนนี้เลือกเกณฑ์เป็น "เบราว์เซอร์" และตั้งค่าพารามิเตอร์ถัดไป เป็น "เป็น" ตอนนี้เลือกเบราว์เซอร์ที่คุณต้องการแสดงเนื้อหาของคุณ หากคุณมีหน้า Landing Page ของส่วนขยาย Chrome และต้องการให้ลิงก์ดาวน์โหลดปรากฏบนเบราว์เซอร์ Chrome เท่านั้น คุณสามารถทำได้โดยตั้งค่าฟิลด์ที่สามเป็น “Google Chrome” วิธีนี้จะทำให้วิดเจ็ต/ส่วนปรากฏบนเบราว์เซอร์ Chrome เท่านั้น
สถานการณ์ที่ 7: ซ่อน/แสดงเนื้อหาในประเภทโพสต์ที่ระบุ
หากคุณมีประเภทโพสต์แบบกำหนดเองบนเว็บไซต์ของคุณ คุณสามารถทำให้ส่วนองค์ประกอบหรือปรากฏบนส่วนนั้นได้โดยใช้เงื่อนไขประเภทโพสต์ การดำเนินการนี้จะลบหรือแสดงวิดเจ็ต/ส่วนในหน้าทั้งหมดของประเภทโพสต์นั้นๆ
ทำอย่างไร?
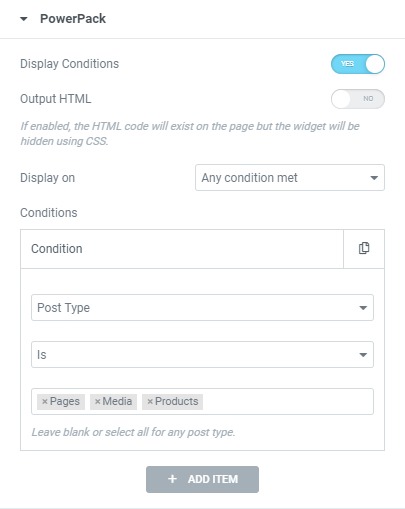
สำหรับสิ่งนี้ ให้เปิดใช้งานเงื่อนไขการแสดงผลสำหรับวิดเจ็ต/ส่วน ตอนนี้เลือกเงื่อนไขเป็น "ประเภทโพสต์" จากนั้นตั้งค่าพารามิเตอร์ถัดไป เป็น "เป็น" จากนั้นเลือกประเภทโพสต์ที่คุณต้องการให้แสดงองค์ประกอบ

การทำเช่นนี้จะแสดงองค์ประกอบเฉพาะในประเภทโพสต์นั้น ซึ่งมีประโยชน์มากสำหรับการแสดงแบนเนอร์ขายหรือป๊อปอัปอื่น ๆ เฉพาะในหน้าผลิตภัณฑ์เท่านั้น
สถานการณ์ที่ 8: แสดงป๊อปอัปเฉพาะในหน้าคลังผลิตภัณฑ์
เช่นเดียวกับประเภทโพสต์ คุณสามารถจำกัดเนื้อหาเพื่อตั้งค่าหน้าเก็บถาวรได้เช่นกัน หากคุณต้องการแสดงการแจ้งเตือนส่วนลดหรือป๊อปอัป "เพิ่งซื้อ" เพื่อเพิ่มยอดขายสินค้า คุณสามารถทำได้โดยแสดงป๊อปอัปเฉพาะในหน้าเก็บถาวรเท่านั้น
ทำอย่างไร?
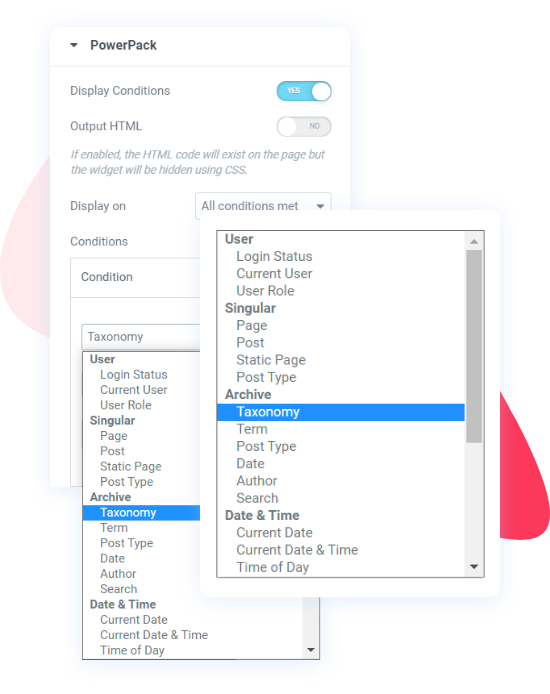
ซึ่งสามารถทำได้โดยเปิดใช้งานคุณสมบัติเงื่อนไขการแสดงผลสำหรับส่วนนี้ก่อน ตอนนี้เลือกเงื่อนไขใดก็ได้จากหมวดเก็บถาวร คุณสามารถใช้ Taxonomy, Term, Post Type, Date, Author หรือ Search

ฉันกำลังเลือก "อนุกรมวิธาน" จากรายการและตั้งค่าพารามิเตอร์ที่สามเป็น "หมวดหมู่ผลิตภัณฑ์" ซึ่งจะทำให้ส่วนนี้ปรากฏเฉพาะในหน้าหมวดหมู่สินค้าบนเว็บไซต์เท่านั้น
สถานการณ์ที่ 9: ดำเนินการข้อเสนอและส่วนลดประจำสัปดาห์
ใครไม่ชอบของแจกฟรีในวันศุกร์หรือข้อเสนอวันหยุดสุดสัปดาห์? แต่การทำด้วยตนเองและอัปเดตเว็บไซต์ทุกสัปดาห์เพื่อรับข้อเสนอและของสมนาคุณสามารถเพิ่มงานได้มาก
ด้วยเงื่อนไขการแสดงผล คุณสามารถกำหนดกฎที่จะแสดงเนื้อหาเฉพาะในวันที่ระบุของสัปดาห์
ด้วยเงื่อนไขนี้ คุณสามารถสร้างบล็อก/ส่วนเนื้อหาให้ปรากฏเฉพาะในวันหยุดสุดสัปดาห์หรือวันอื่นๆ ของสัปดาห์
ทำอย่างไร?
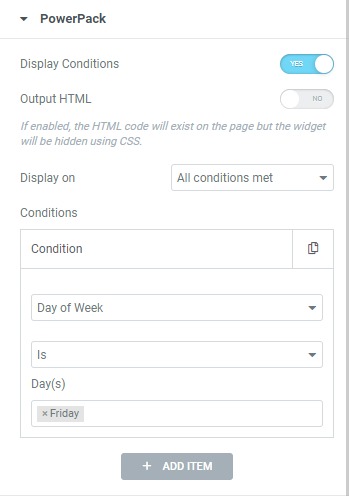
เปิดใช้งานตัวเลือกเงื่อนไขการแสดงผลสำหรับส่วนแบนเนอร์แจกฟรีและตั้งค่าเงื่อนไขเป็น "วันในสัปดาห์" จากนั้นตั้งค่าพารามิเตอร์ที่สามเป็นจำนวนวันที่ต้องการให้แสดงดีล

ตัวอย่างเช่น หากคุณต้องการ แสดงดีลเฉพาะในวันศุกร์ ให้เลือก Friday จากรายการและแบนเนอร์จะปรากฏเฉพาะในวันศุกร์ คุณสามารถเลือกได้หลายวันเช่นกัน
สถานการณ์ที่ 10: แสดงข้อเสนอชั่วโมงแห่งความสุข
หากคุณเห็นการหยุดทำงานของการเข้าชมและ Conversion บนเว็บไซต์ของคุณในช่วงเวลาหนึ่งของวันมาตรฐาน คุณสามารถเริ่มเรียกใช้ข้อเสนอ Happy Hours เพื่อเพิ่ม Conversion ในช่วงเวลาเหล่านั้นของวันได้
สำหรับสิ่งนี้ คุณสามารถใช้พารามิเตอร์ Time of Day เพื่อจำกัดเนื้อหาที่จะแสดงทุกวันในช่วงเวลาดังกล่าว
ทำอย่างไร?
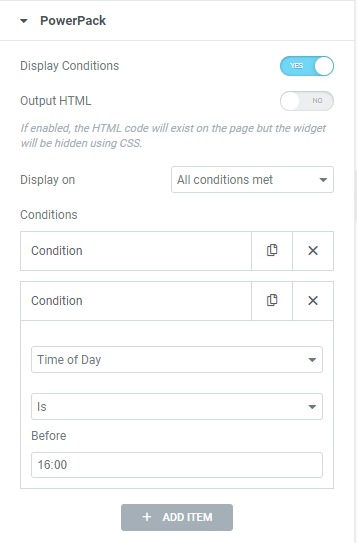
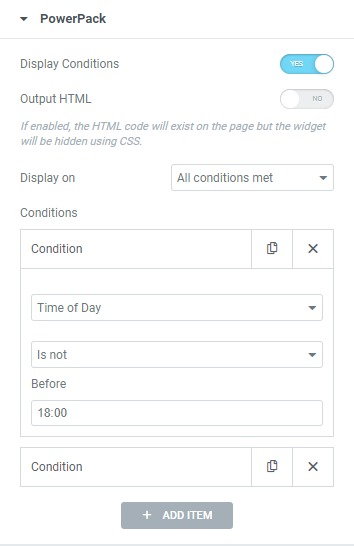
เมื่อต้องการทำเช่นนี้ ให้เปิดใช้งานคุณลักษณะเงื่อนไขการแสดงผลสำหรับหน้าข้อมูล/แบนเนอร์ของชั่วโมงแห่งความสุข ตอนนี้ ตั้งค่าเงื่อนไขเป็น เวลาของวัน และในพารามิเตอร์ที่สาม ให้ตั้ง เวลาสิ้นสุดของดี ล


เพิ่มเงื่อนไขอื่นและตั้งค่าเงื่อนไขเป็นเวลาของวันอีกครั้ง เวลานี้ตั้งค่าพารามิเตอร์ที่สองเป็น “ไม่ใช่” และในฟิลด์ที่สาม ให้ป้อนเวลาเริ่มต้นของดีล
ตรวจสอบให้แน่ใจว่าคุณเพิ่มเงื่อนไขทั้งสองนี้เพื่อให้ Display On ถูกตั้งค่าเป็น "All Conditions Met" ด้วยวิธีนี้ หน้าแบนเนอร์/ข้อมูลจะปรากฏเฉพาะในช่วงเวลาที่กำหนดทุกวัน
แนวคิดเพิ่มเติมสำหรับการจำกัดเนื้อหาโดยใช้ Elementor?
นี่เป็นเพียงตัวอย่างเล็กๆ น้อยๆ ของวิธีการจำกัดเนื้อหาในหน้าเว็บไซต์ของคุณโดยใช้คุณสมบัติเงื่อนไขการแสดงผลของ PowerPack คุณสามารถจำกัดการแสดงเนื้อหาตามพารามิเตอร์อื่นๆ ได้ คุณสามารถตรวจสอบพารามิเตอร์เหล่านั้นได้ในรายการเงื่อนไขการแสดงผลนี้
อีกครั้ง หากคุณต้องการดูวิดีโอแนะนำเกี่ยวกับเงื่อนไขการแสดงผล คุณสามารถตรวจสอบได้ที่นี่
ใช้หลายเงื่อนไขร่วมกัน!
คุณยังสามารถผสมผสานและจับคู่เงื่อนไขต่างๆ สำหรับองค์ประกอบเดียวกันได้เช่นกัน ตัวอย่างเช่น หากคุณต้องการเรียกใช้ดีลในวันที่ระบุและต้องการแสดงดีลต่อผู้ใช้ที่ออกจากระบบเท่านั้น คุณสามารถทำได้โดยเพิ่ม 2 เงื่อนไขที่แตกต่างกันสำหรับพารามิเตอร์สถานะการเข้าสู่ระบบและวันที่ สามารถ mix and match เงื่อนไขอื่นๆ ได้เช่นกัน!
นอกเหนือจากคุณสมบัติเงื่อนไขการแสดงผล คุณยังได้รับ PowerPack Addon สำหรับ Elementor มากขึ้นอีกด้วย คุณได้รับวิดเจ็ตกว่า 70 รายการและไลบรารีโหลดเทมเพลตที่ออกแบบอย่างมืออาชีพ ซึ่งคุณสามารถใช้ปรับปรุงเวิร์กโฟลว์องค์ประกอบหรือเวิร์กโฟลว์ของคุณได้
หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับ PowerPack คุณสามารถตรวจสอบได้ที่นี่
โปรดแจ้งให้เราทราบหากคุณพบว่าบทความนี้มีประโยชน์ บอกฉันด้วยว่าคุณใช้เงื่อนไขใดมากที่สุดในส่วนความคิดเห็นด้านล่าง!
