วิธีสร้างเว็บไซต์ Safari หรือ Zoo ใน WordPress โดยใช้เทมเพลต Elementor Ready
เผยแพร่แล้ว: 2021-07-11การสร้างเว็บไซต์ ซาฟารีหรือสวนสัตว์ เป็นวิธีที่ง่ายที่สุดวิธีหนึ่งในการดึงดูดนักท่องเที่ยวในประเทศหรือต่างประเทศมาที่สวนสัตว์หรือสวนซาฟารีของคุณ ข้อมูลนี้สามารถช่วยเพิ่มยอดขายตั๋วออนไลน์และสร้างความสนใจในการคุ้มครองสัตว์ป่าได้ทันที และในโพสต์ของวันนี้ เราจะแสดงวิธีการสร้างโดยไม่ต้องเข้ารหัสภายในเวลาไม่ถึง 5 นาที

สารบัญ
5 เหตุผลหลักในการสร้างเว็บไซต์สวนสัตว์หรือซาฟารี
จุดประสงค์ที่สำคัญที่สุดอย่างหนึ่งของสวนสัตว์หรืออุทยานซาฟารีคือการช่วยสร้างจิตสำนึกเกี่ยวกับสัตว์ป่าและสัตว์ต่างๆ และด้วยเว็บไซต์สวนสัตว์ คุณสามารถเพิ่มการรับรู้นี้ในขณะที่ยังมีผู้เข้าชมเพิ่มขึ้นอีกด้วย
สร้างแหล่งข้อมูลด้านการศึกษาที่สนุกสนาน: นักเรียนที่ศึกษาความหลากหลายของสัตว์ในโรงเรียนมักจะมาเยี่ยมชมสวนสัตว์และสวนซาฟารี หากคุณสร้างเว็บไซต์ซาฟารีหรือสวนสัตว์ นักเรียนและเด็กที่ต้องการเรียนรู้เกี่ยวกับสัตว์จะสามารถเข้าถึงสัตว์ป่าได้ง่าย
เชื่อมโยงบุคคลเข้ากับโลกธรรมชาติ: การถ่ายภาพและวิดีโอของสัตว์สามารถกระตุ้นให้ผู้คนสนใจสัตว์ป่ามากขึ้น จะช่วยให้สังคมตระหนักถึงสภาพปัจจุบันของตน
ส่งเสริมสวัสดิภาพสัตว์: เว็บไซต์สวนสัตว์ของคุณสามารถเป็นสื่อกลางในการเผยแพร่และ ส่งเสริม แคมเปญหรือคำขวัญที่เกี่ยวข้องกับ สวัสดิภาพสัตว์ คุณสามารถเชิญผู้คนให้เรียนรู้และบริจาคเพื่อความเป็นอยู่ที่ดีของพวกเขาผ่านทางเว็บไซต์ WordPress เชิงโต้ตอบของคุณ ด้วยเว็บไซต์ของคุณ คุณสามารถขับเคลื่อนการรณรงค์อนุรักษ์สัตว์ระดับนานาชาติเพื่อช่วยเหลือสัตว์ในสวนสัตว์หรือซาฟารีของคุณ
รวบรวมเงินบริจาคสำหรับสัตว์สงวน: เว็บไซต์ WordPress ของคุณสามารถใช้รวบรวมการบริจาคเพื่อประโยชน์ของสัตว์จากบุคคลทั่วโลก คุณยังสามารถแสดงภาพถ่ายสัตว์สงวนและระบุเป้าหมายการบริจาคของคุณ เพื่อให้ผู้คนรู้ว่าเงินของพวกเขาจะไปไหน
จัดทัวร์สำหรับผู้เข้าชม: คุณสามารถจัดทัวร์สำหรับผู้คนและโพสต์ข้อมูลเกี่ยวกับพวกเขาบนเว็บไซต์ WordPress ของคุณ เว็บไซต์สวนสัตว์ที่ออกแบบอย่างสวยงามยังสามารถใช้เพื่อขายตั๋วออนไลน์ได้อีกด้วย เว็บไซต์ WordPress สามารถช่วยให้คุณเข้าถึงนักท่องเที่ยวต่างชาติได้อย่างง่ายดาย หากคุณต้องการดึงดูดพวกเขา
วิธีสร้างสวนสัตว์หรือเว็บไซต์ Safari โดยไม่ต้องเข้ารหัส
หากคุณต้องการสร้างเว็บไซต์สวนสัตว์หรือซาฟารีอย่างรวดเร็วและไม่ต้องเขียนโค้ดบน WordPress วิธีที่ง่ายที่สุดในการทำเช่นนี้คือการใช้ เทมเพลต Elementor ที่พร้อมใช้งาน
Elementor คือเครื่องมือสร้างเว็บไซต์ WordPress ที่ได้รับความนิยมมากที่สุดซึ่งมาพร้อมกับโปรแกรมแก้ไขแบบลากแล้ววาง เนื่องจากเป็นที่นิยม คุณจะพบ แหล่งข้อมูลมากมายสำหรับเทมเพลต Elementor ทางออนไลน์ และหนึ่งในนั้นที่ใหญ่ที่สุดในหมู่พวกเขาคือ Templately
ผู้สร้างเว็บมากกว่า 100,000 คนใช้ Templately และคอลเลกชันขนาดใหญ่ของเทมเพลต Elementor ที่พร้อมใช้งานกว่า 1300 รายการและ คุณสมบัติการทำงานร่วมกันบนคลาวด์ ที่ไม่เหมือนใคร เพื่อสร้างเว็บไซต์ที่น่าทึ่งอย่างรวดเร็ว
ด้วย Templately คุณจะสามารถเข้าถึงชุดเทมเพลต Elementor ที่พร้อมใช้งาน Zoo Park ซึ่งมาพร้อมกับหน้าพร้อมที่ออกแบบมาอย่างสวยงาม 6 หน้าเพื่อสร้างเว็บไซต์สวนสัตว์ที่ทำงานได้อย่างสมบูรณ์โดยไม่ต้องเขียนโค้ดใดๆ
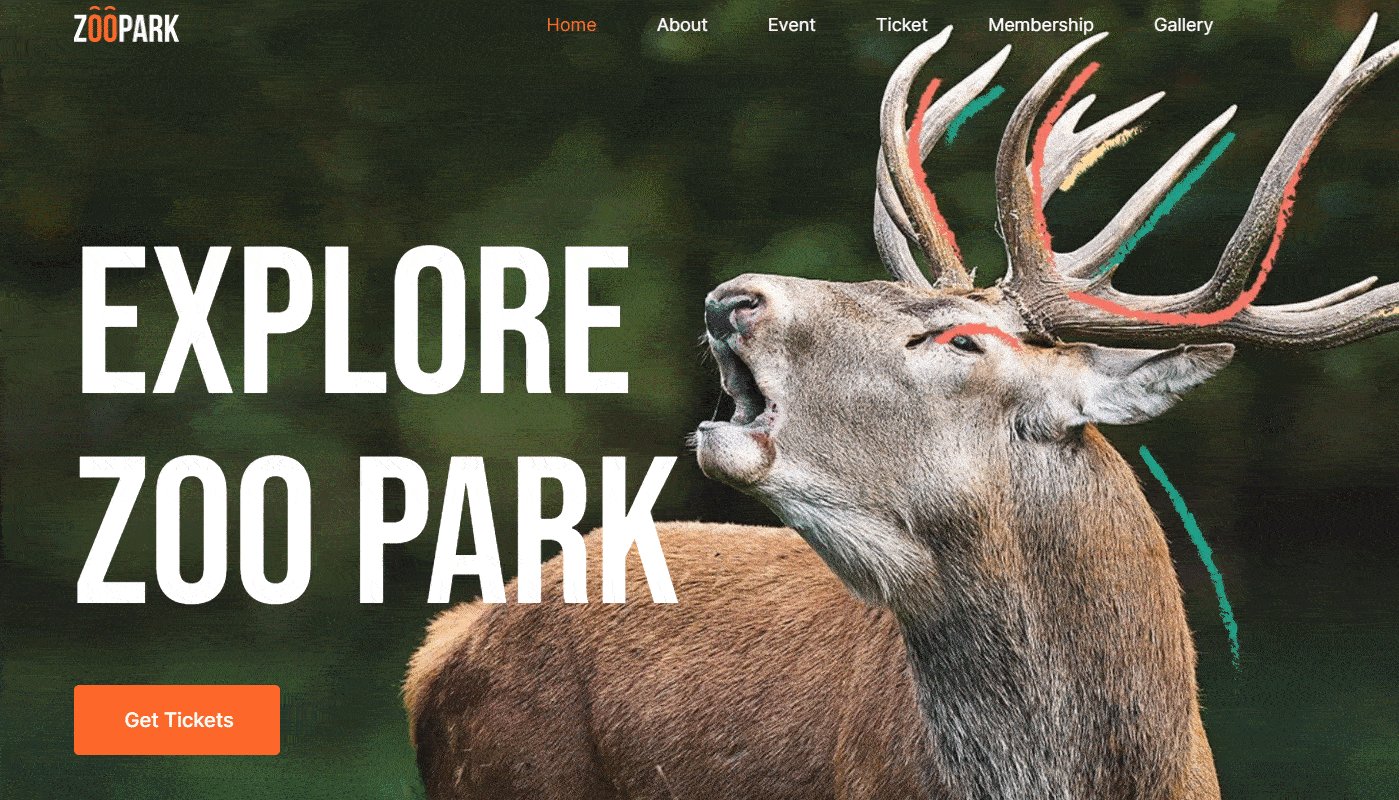
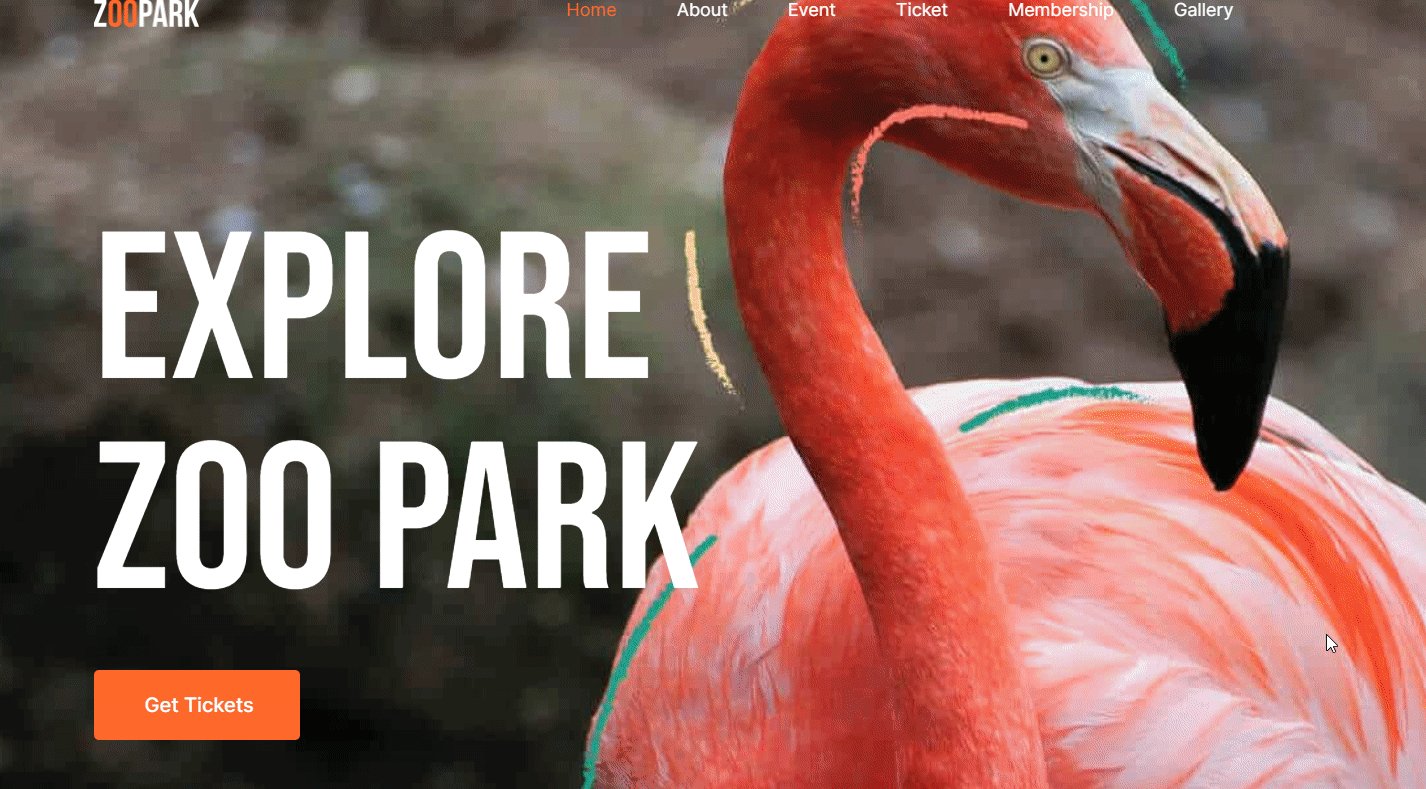
หน้าแรก: ด้วยเทมเพลต Zoo Park จาก Templately คุณจะสามารถเข้าถึงโฮมเพจอันน่าทึ่งที่มาพร้อมกับ ส่วนหัวแบบเคลื่อนไหว ที่มีรูปภาพต่างๆ สิ่งนี้จะทำให้เว็บไซต์ Zoo ของคุณมีไดนามิกมากขึ้นและทำให้ผู้เยี่ยมชมเว็บไซต์ของคุณประหลาดใจ

หน้าตั๋ว: หน้า ตั๋วสำหรับเทมเพลต Zoo Park จาก Templately สร้างขึ้นโดยใช้วิดเจ็ตตัวนับแบบไดนามิกเพื่อดึงดูดความสนใจมายังเว็บไซต์ของคุณ
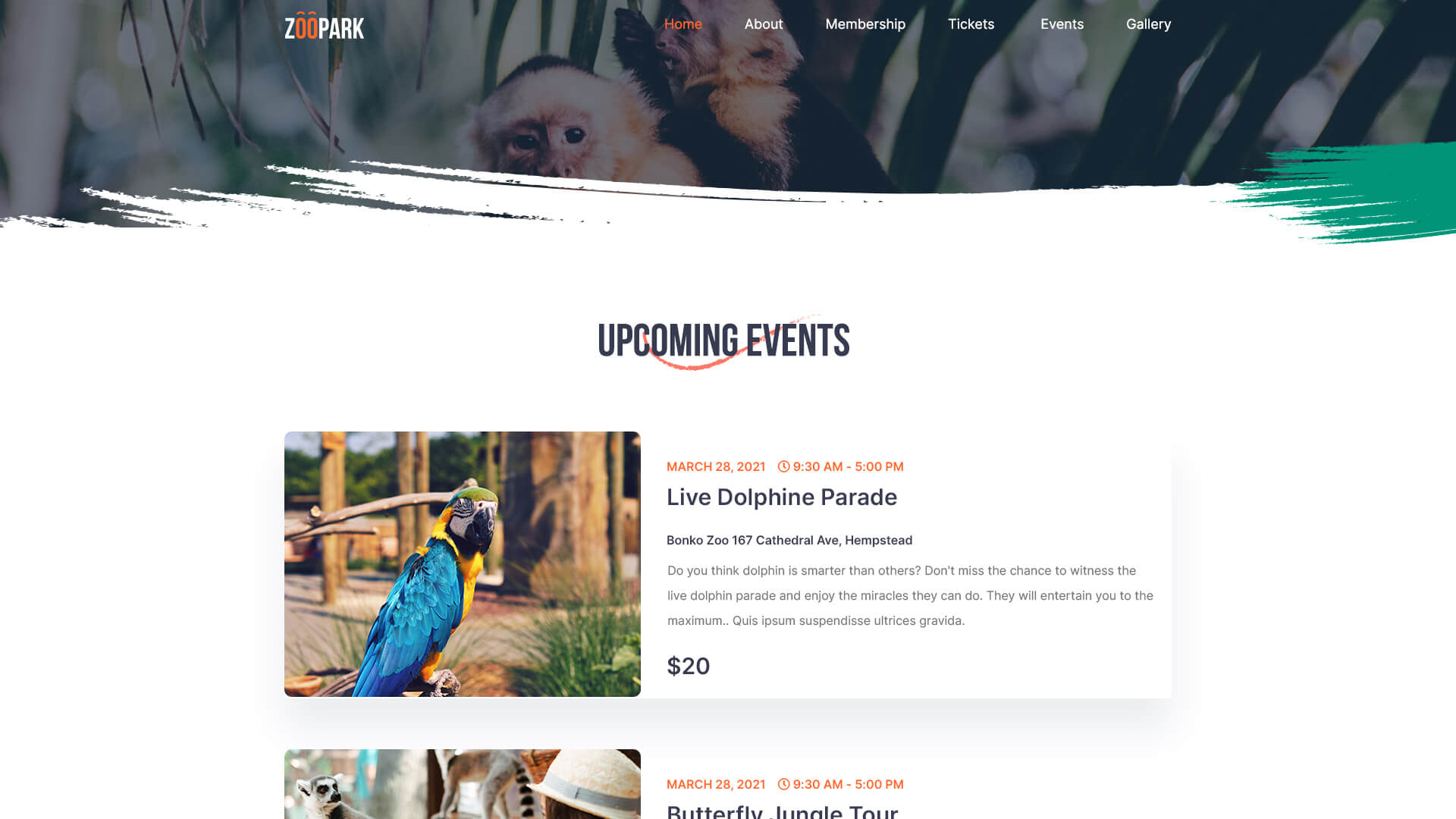
หน้ากิจกรรม: คุณสามารถใช้ข้อความที่ตัดตอนมาของไฮไลท์จากกิจกรรมที่จะเกิดขึ้นเพื่อแสดงบนเว็บไซต์ WordPress ของคุณ รูปแบบที่น่าสนใจของหน้ากิจกรรมของเทมเพลต Zoo Park อาจดึงดูดความสนใจของผู้คนได้อย่างง่ายดาย

หน้าสมาชิก : สำหรับผู้ที่อนุญาตให้เป็นสมาชิกสวนสัตว์หรือซาฟารีปาร์ค คุณสามารถสร้างเพจสำหรับสมาชิกด้วยเทมเพลต Zoo Park จาก Templately
สิ่งที่คุณควรมีก่อนสร้างเว็บไซต์สวนสัตว์หรือซาฟารี
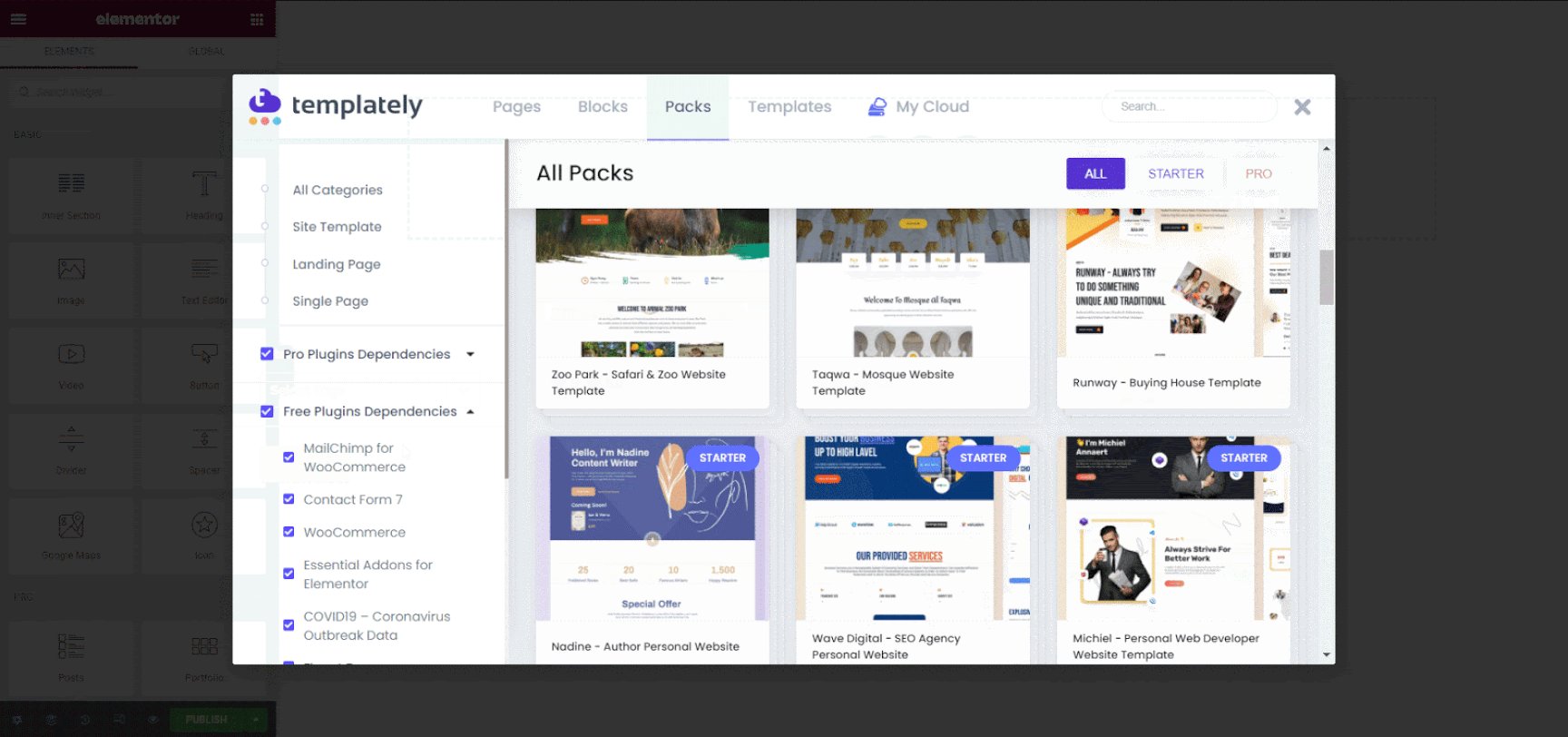
คุณต้องติดตั้งและเปิดใช้งานปลั๊กอินที่จำเป็นสองสามตัวบนเว็บไซต์ WordPress ของคุณก่อน จึงจะสามารถใช้เทมเพลตสวนสัตว์หรือเว็บไซต์ซาฟารีที่ยอดเยี่ยมนี้ได้ ก่อนที่เราจะเริ่มต้น มาดูกันว่าปลั๊กอินใดที่คุณอาจต้องการ:

Elementor : ตามที่กล่าวไว้ก่อนหน้านี้ Elementor เป็นตัวเลือกที่ดีที่สุดสำหรับผู้ที่ไม่ต้องการจ้างนักออกแบบเว็บไซต์หรือเรียนรู้วิธีเขียนโค้ด ดังนั้น ตรวจสอบให้แน่ใจว่าได้ติดตั้งและเปิดใช้งานปลั๊กอินนี้แล้ว
Essential Addons : Zoo Park เป็นชุดเทมเพลต WordPress Elementor ระดับพรีเมียมที่สร้างขึ้นด้วยวิดเจ็ตที่น่าทึ่งจาก Essential Addons สำหรับ Elementor หากต้องการใช้เทมเพลตพรีเมียมนี้ คุณต้อง ติดตั้งและเปิดใช้งานส่วนเสริมที่จำเป็นด้วย
Templately : ลงชื่อสมัครใช้ บัญชี Templately และติดตั้ง ปลั๊กอิน Templately WordPress บนไซต์ของคุณเพื่อเข้าถึง 'Zoo Park' และคอลเลกชันเทมเพลตเว็บไซต์ WordPress ที่ยอดเยี่ยมอื่นๆ เข้าร่วมได้ฟรีทั้งหมด
ชมวิดีโอการสอนเพื่อสร้างเว็บไซต์สวนสัตว์ของคุณ
ไม่มีคู่มือโค้ด: สร้างเว็บไซต์สวนสัตว์ของคุณบน WordPress
หลังจากติดตั้งและเปิดใช้งานปลั๊กอินทั้งหมดที่กล่าวถึงข้างต้น ตอนนี้คุณสามารถใช้ชุดเทมเพลต Zoo Park WordPress Elementor บนเว็บไซต์ WordPress ของคุณโดยทำตามขั้นตอนง่ายๆ ไม่กี่ขั้นตอน
ขั้นตอนที่ 1: แทรกหน้าแรกของ 'Zoo Park' พร้อมออกแบบโดย Templately
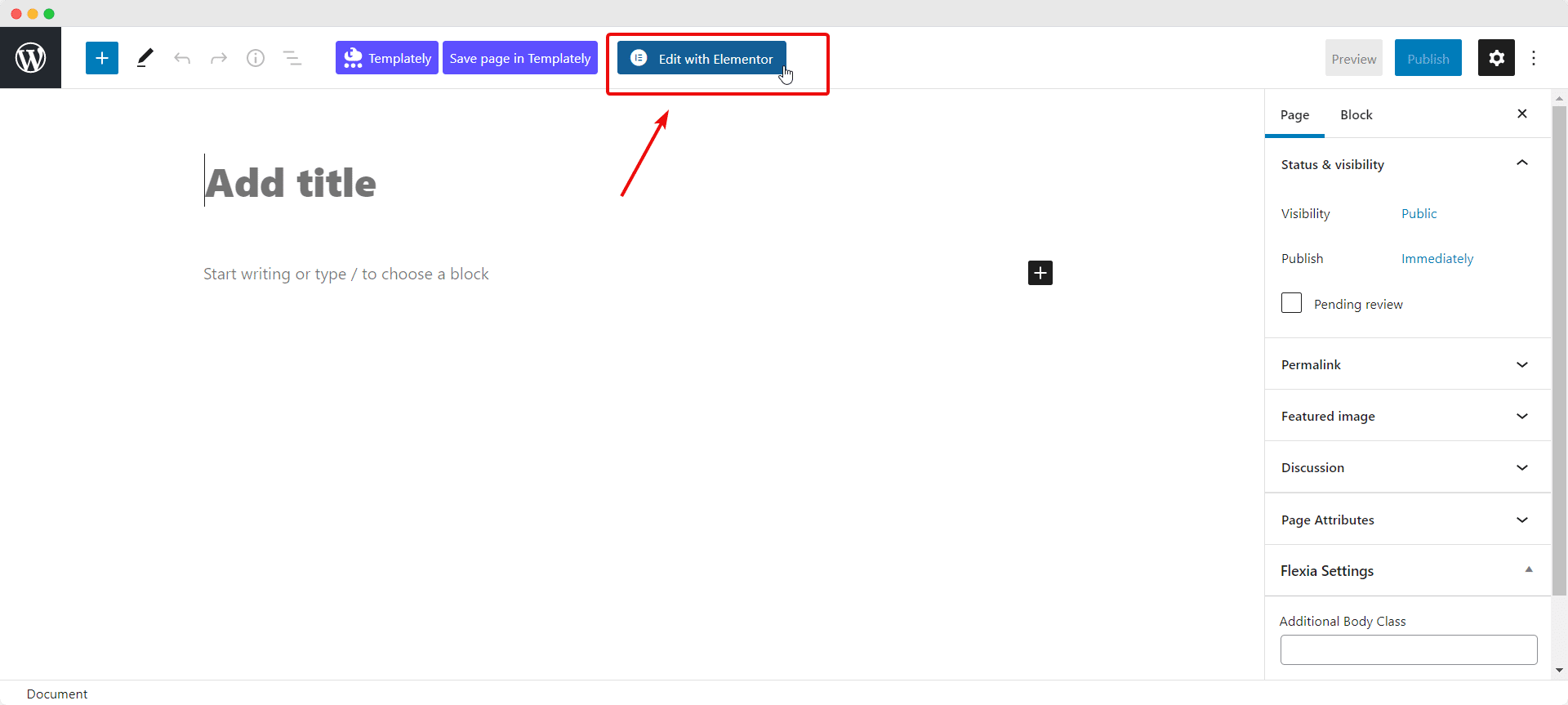
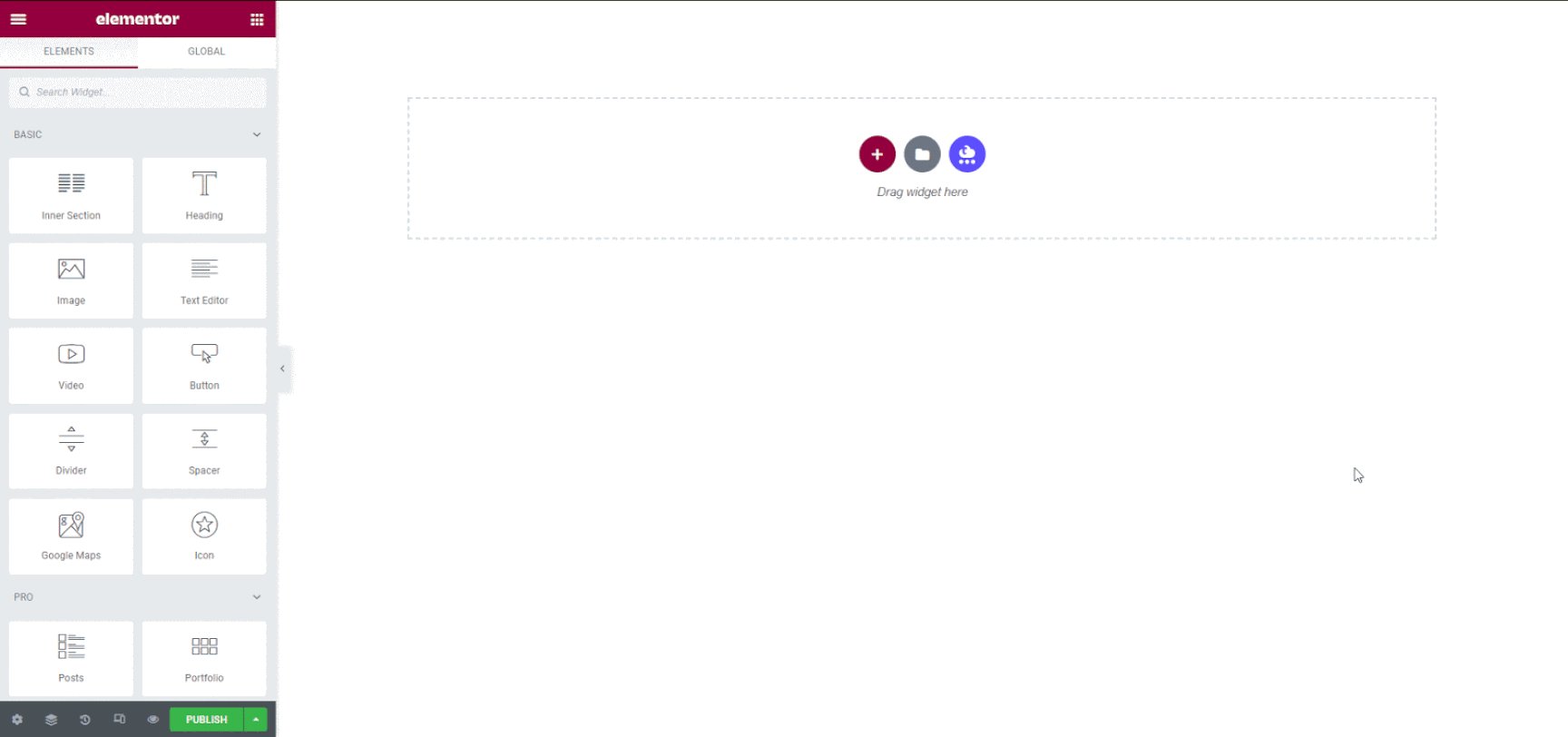
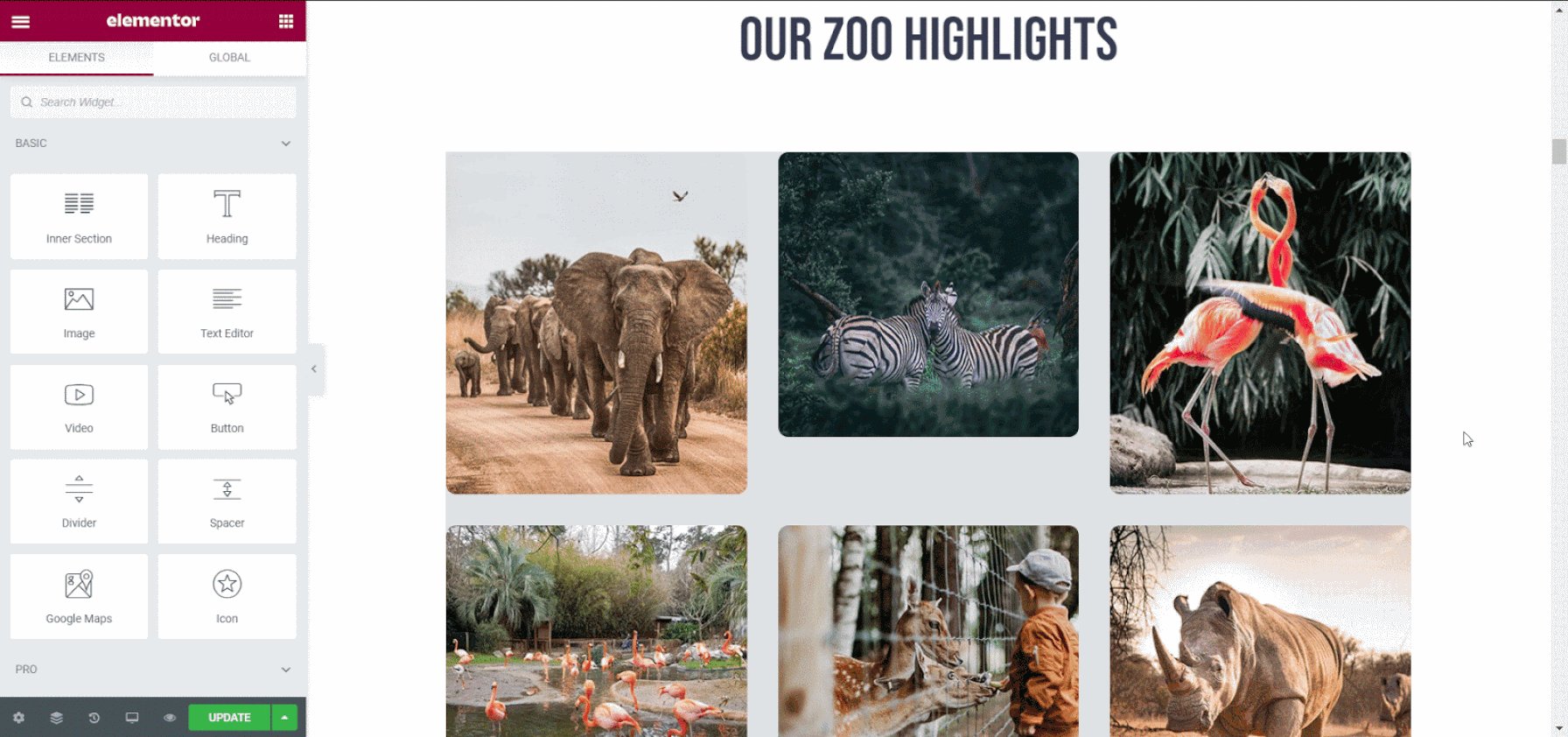
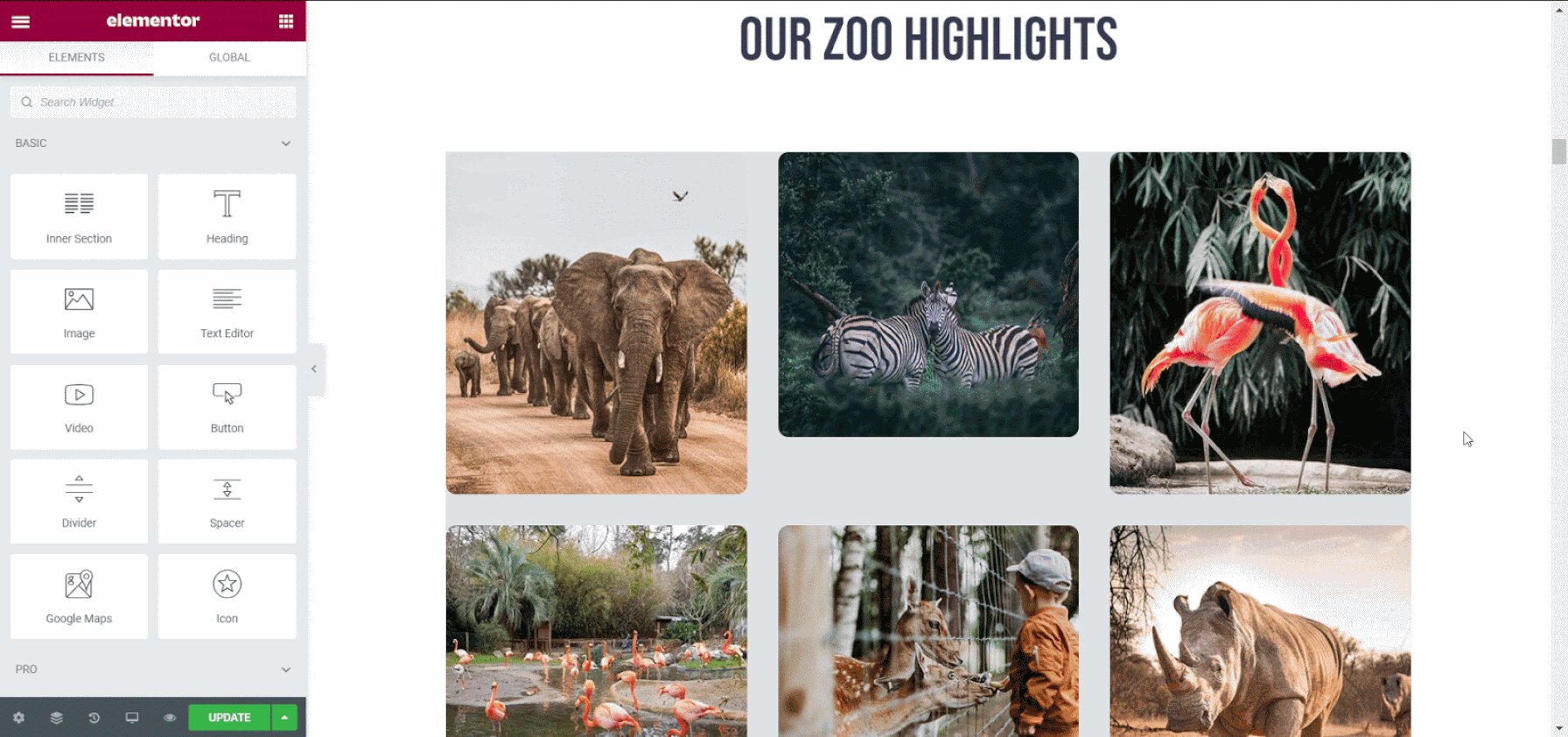
ในการสร้างหน้าใหม่ ไปที่แดชบอร์ด WordPress และเลือก Edit With Elementor คุณจะเห็น Elementor Editor ปรากฏขึ้นในไม่กี่วินาที และสามารถเริ่มสร้างเพจของคุณได้

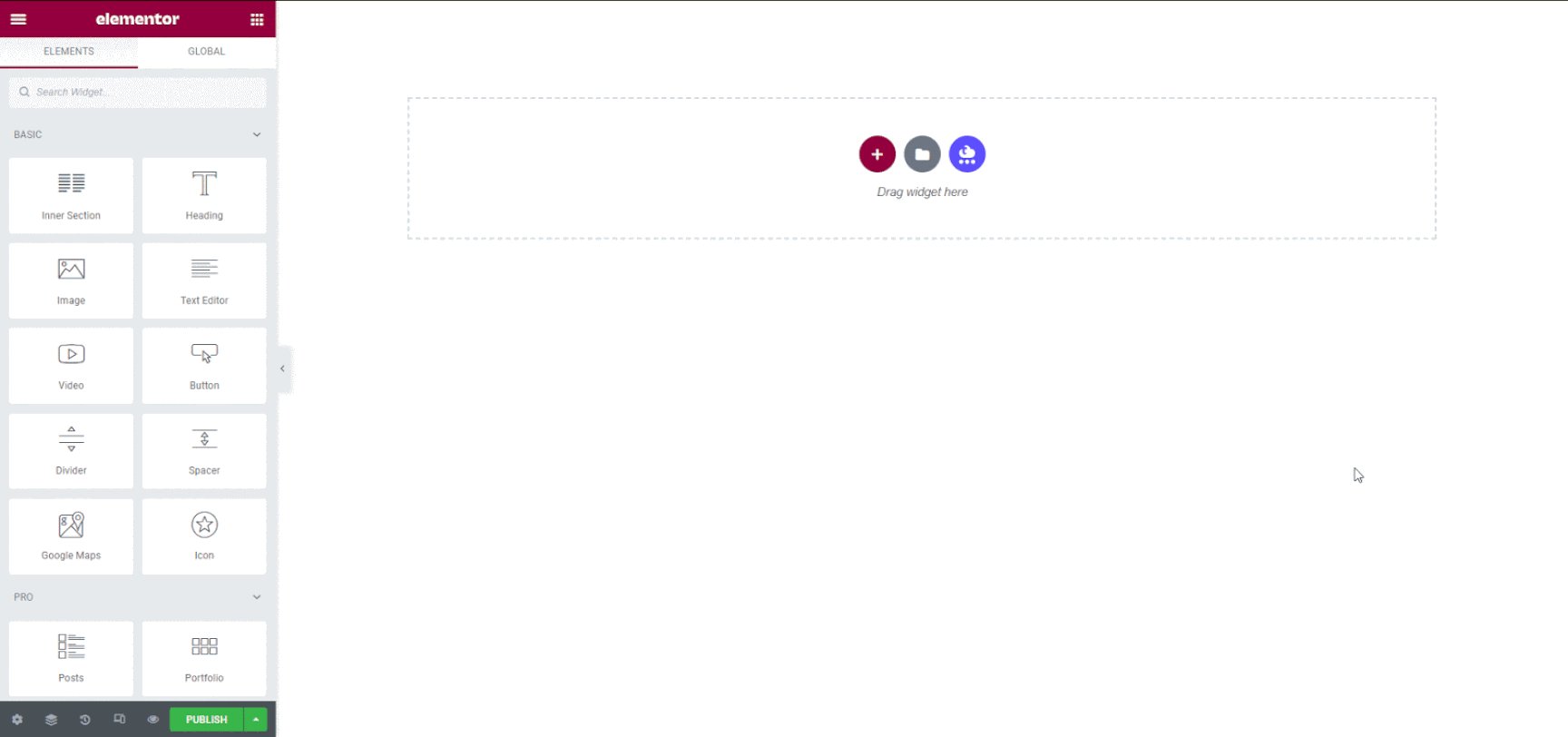
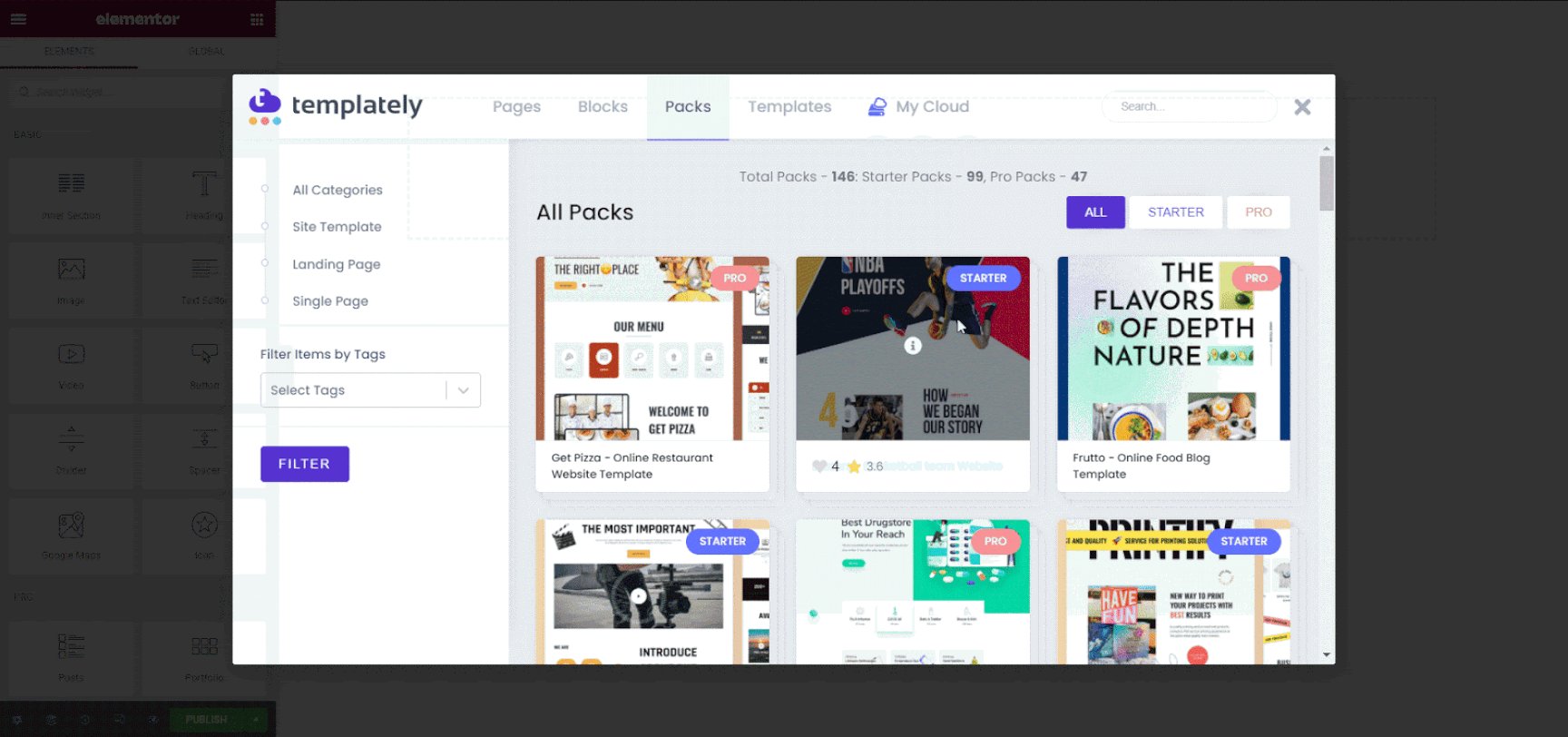
ตอนนี้ ให้คลิกที่ไอคอน Templately สีฟ้า เพื่อเปิดหน้าต่างป๊อปอัปที่มี คอลเล็กชัน พร้อมเทมเพลต

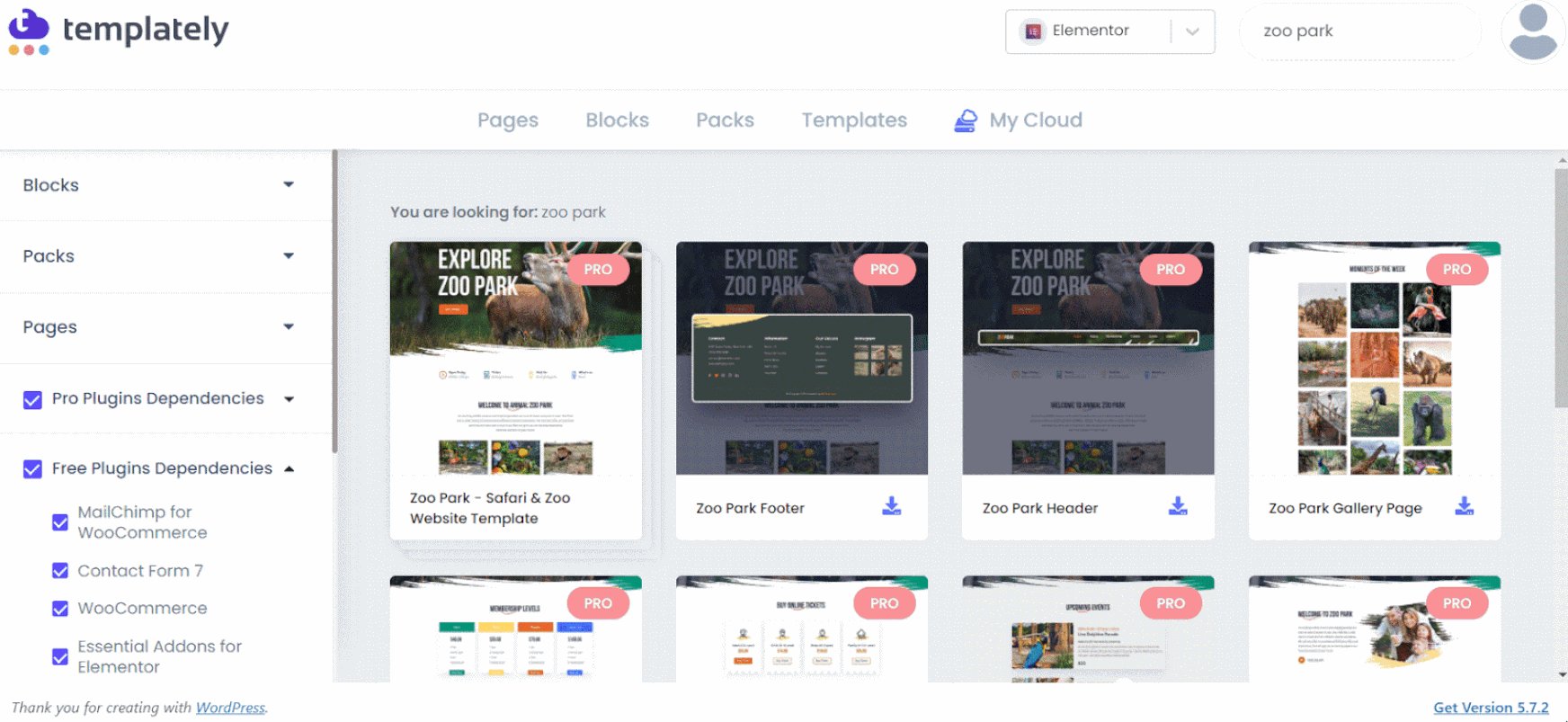
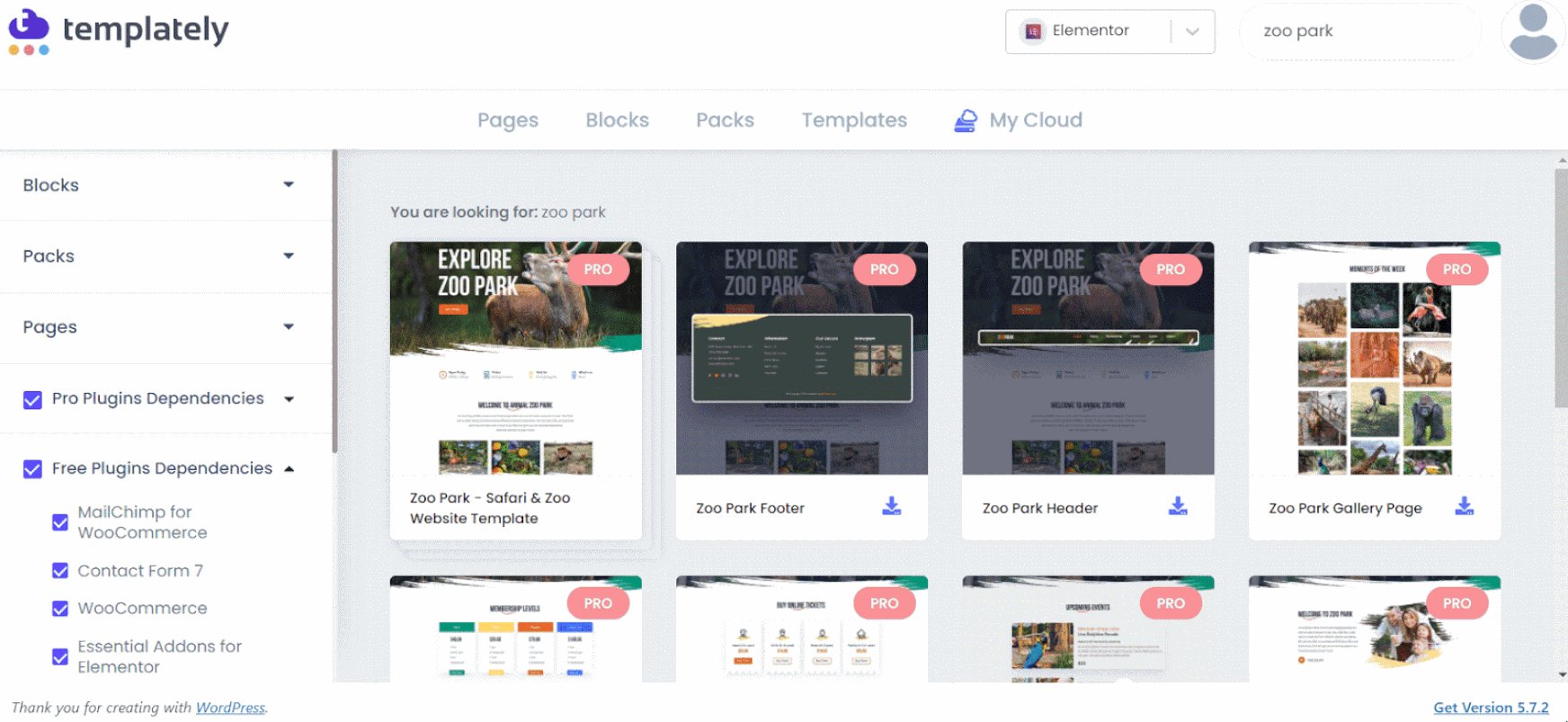
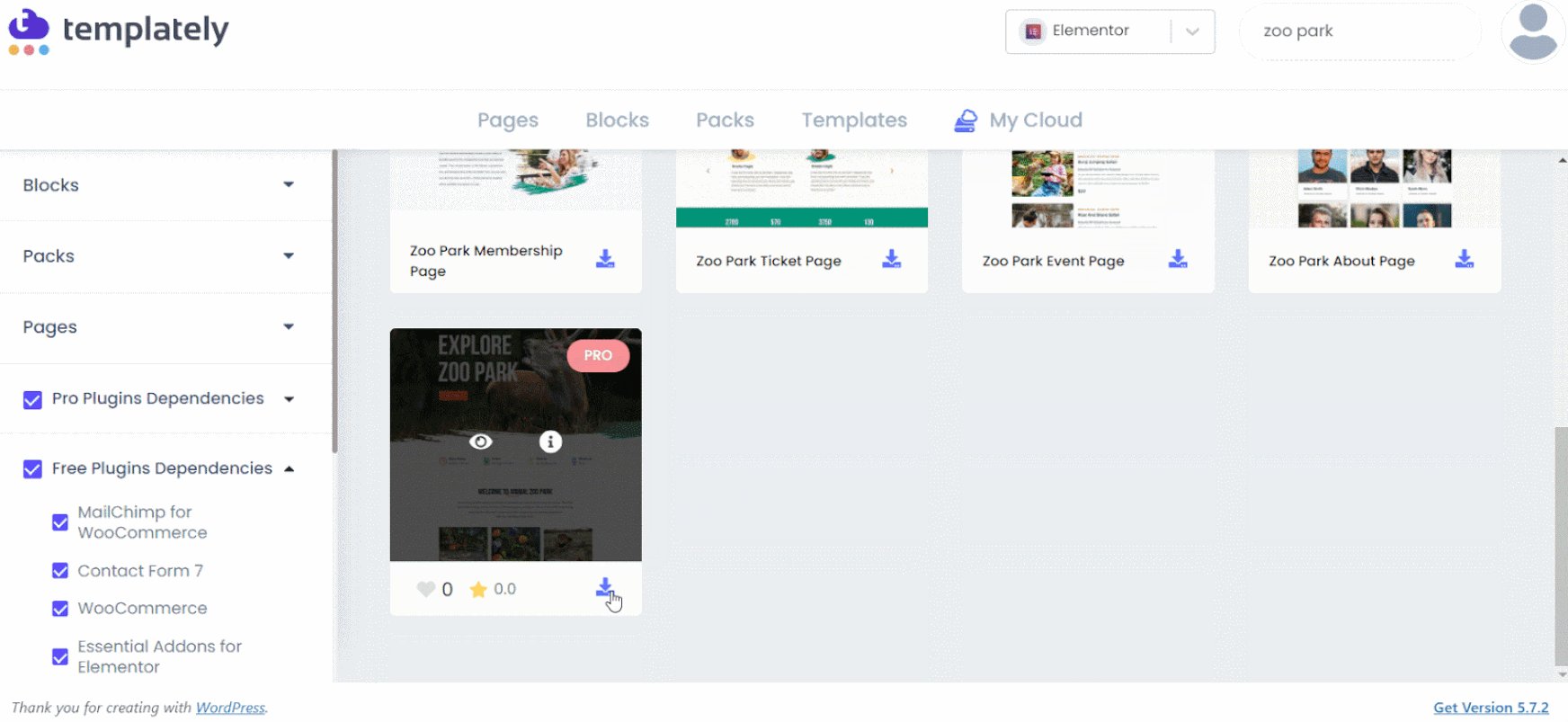
คุณต้องพิมพ์ 'สวนสัตว์' ลงในช่องค้นหา บล็อกและหน้าทั้งหมดที่เกี่ยวข้องกับคำหลักที่คุณค้นหาจะแสดงโดยอัตโนมัติตามผลลัพธ์
เลือกการออกแบบหน้าแรกของ 'สวนสัตว์' และวางไว้บนไซต์ของคุณ คุณมีอิสระที่จะปรับแต่งมันได้มากเท่าที่คุณต้องการ

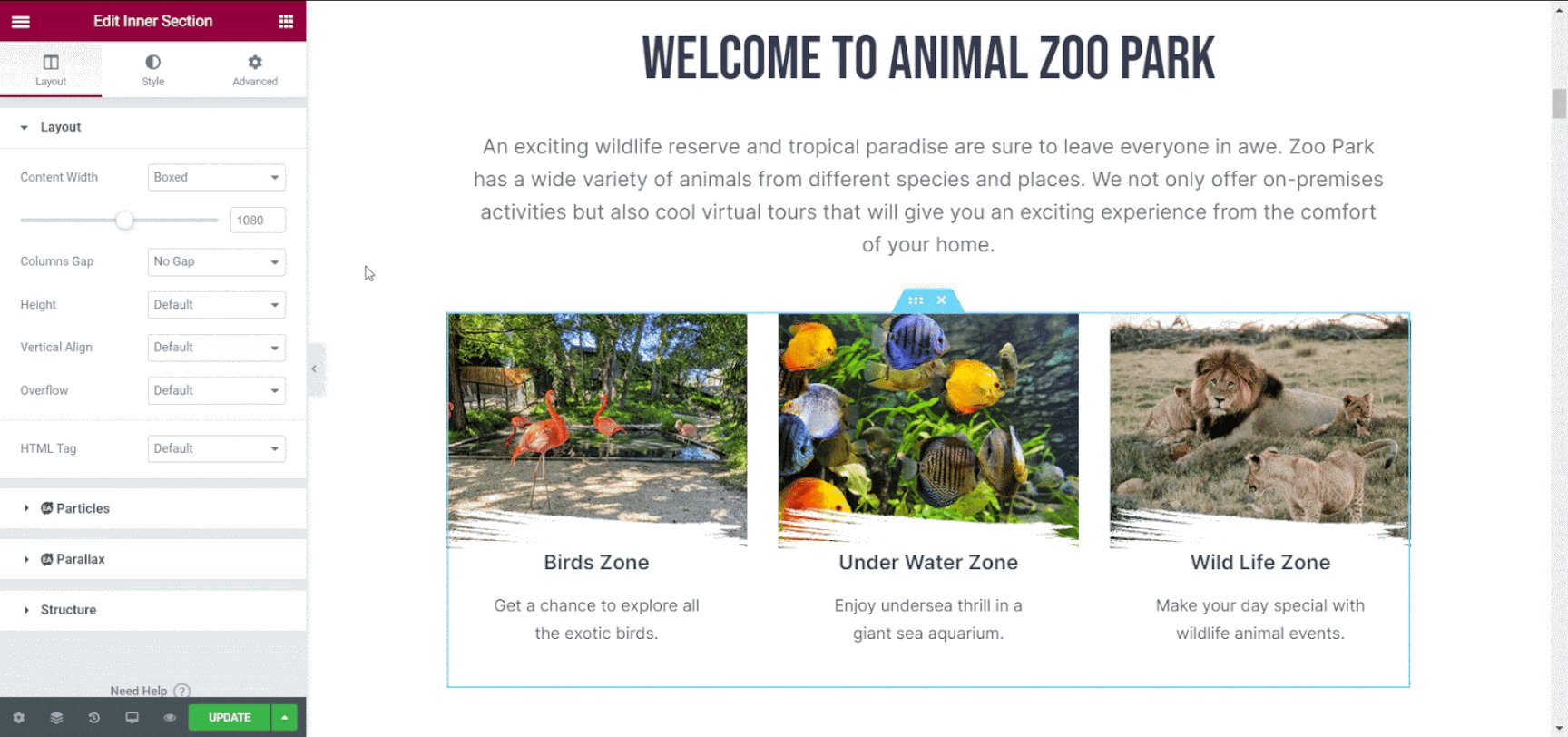
ขั้นตอนที่ 2: ปรับแต่งเทมเพลต Zoo Park ของคุณจากเทมเพลต
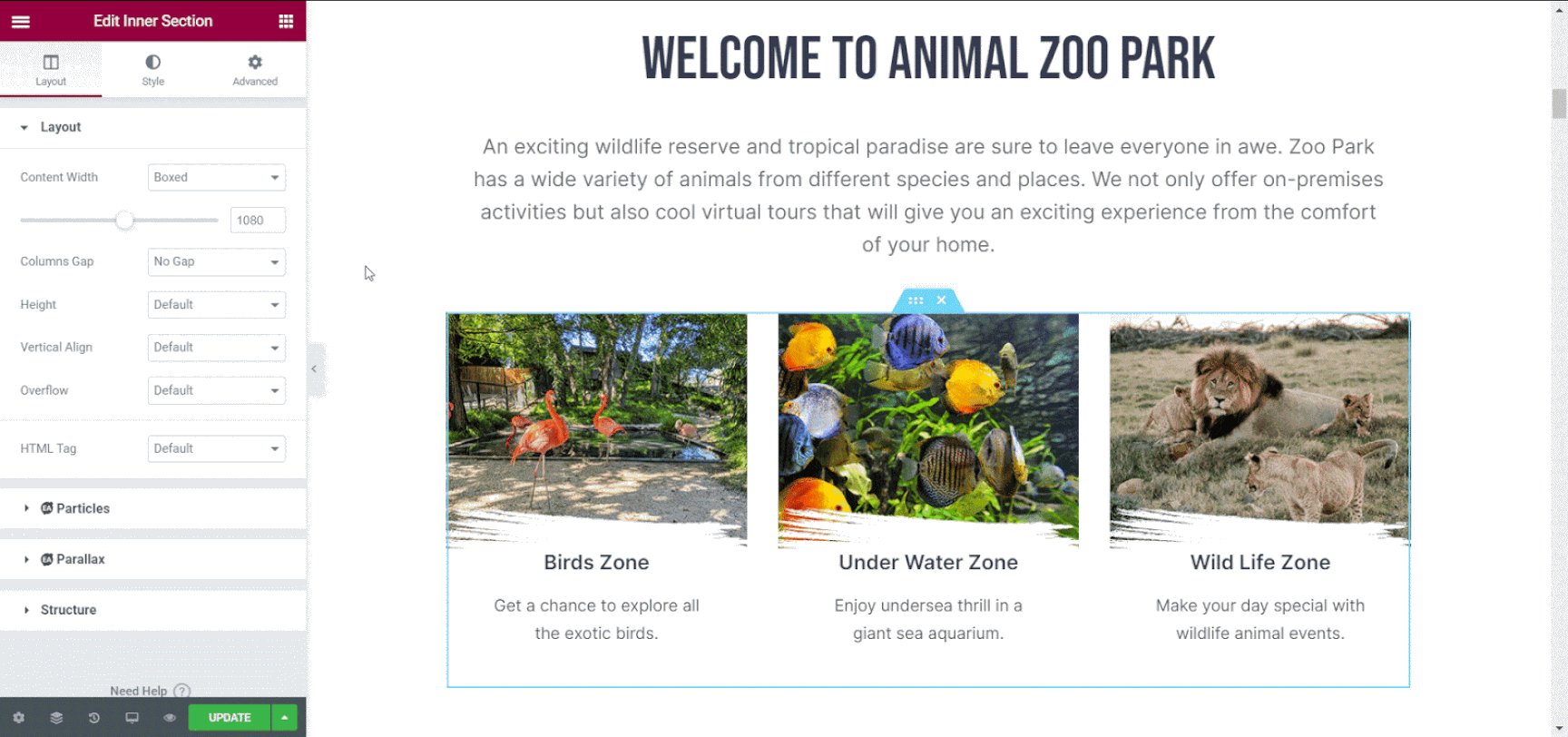
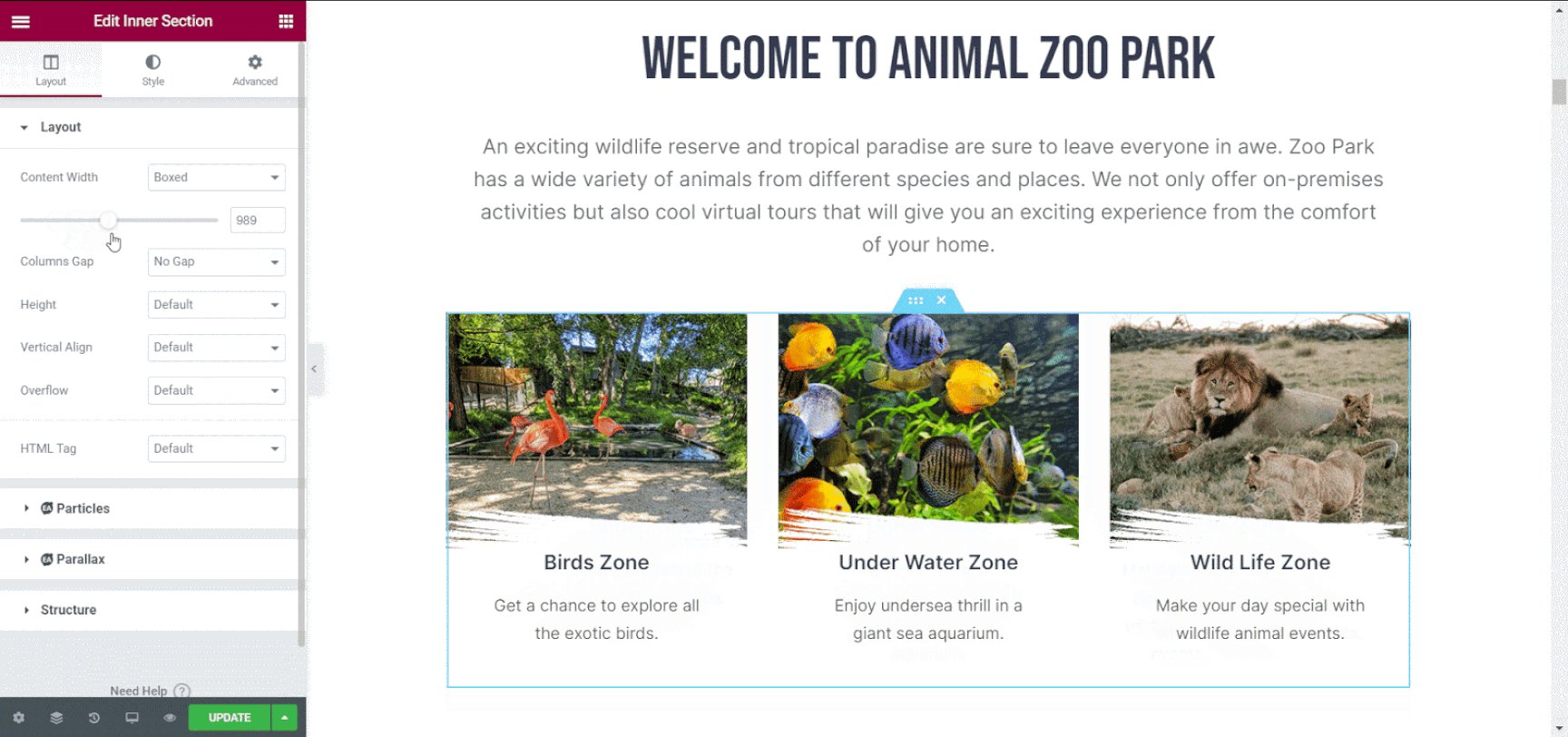
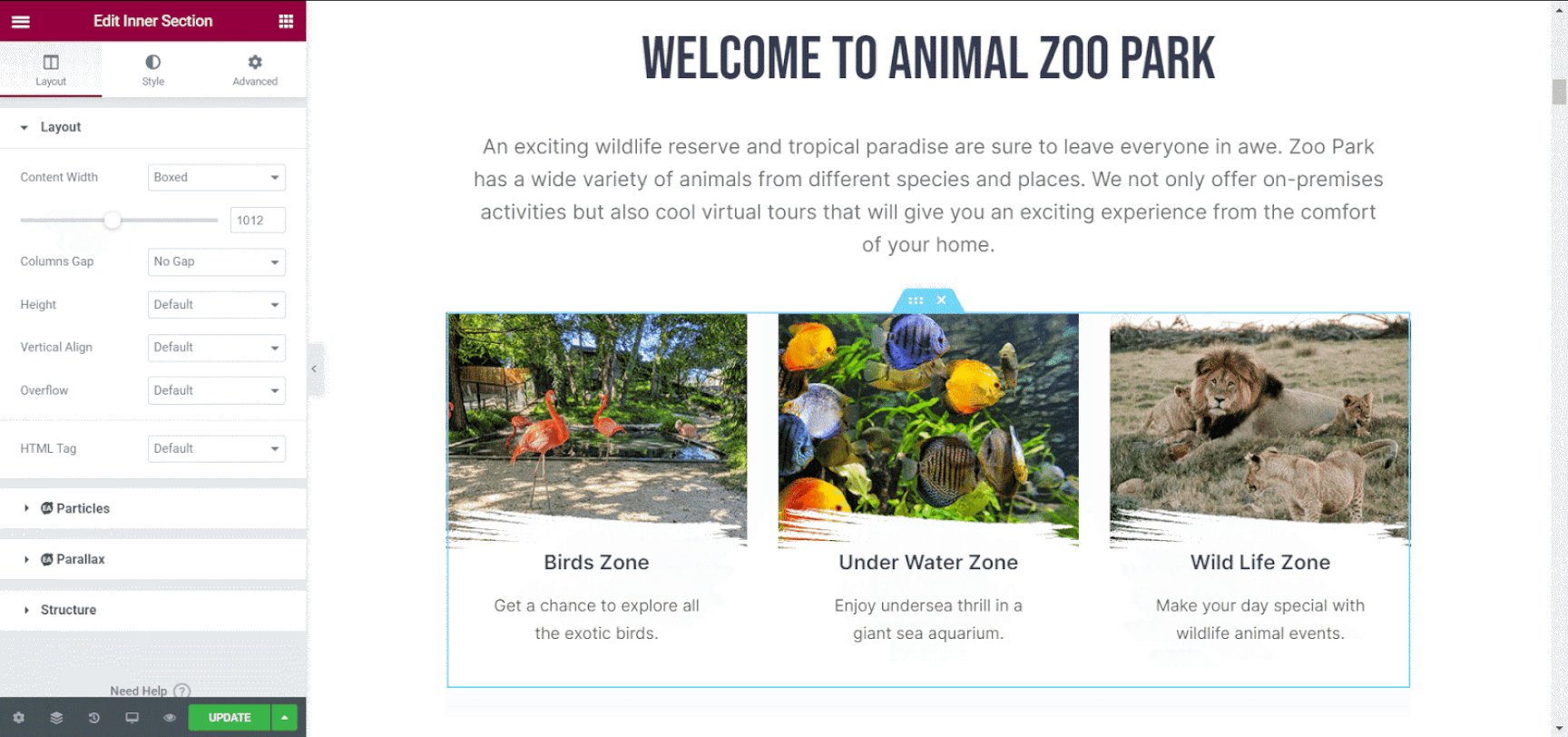
คุณสามารถปรับแต่งเว็บไซต์สวนสัตว์และซาฟารีได้อย่างง่ายดายด้วย Elementor โดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว คุณสามารถเพิ่มเนื้อหาของคุณเองในแต่ละหน้าและเปลี่ยนรูปลักษณ์ได้

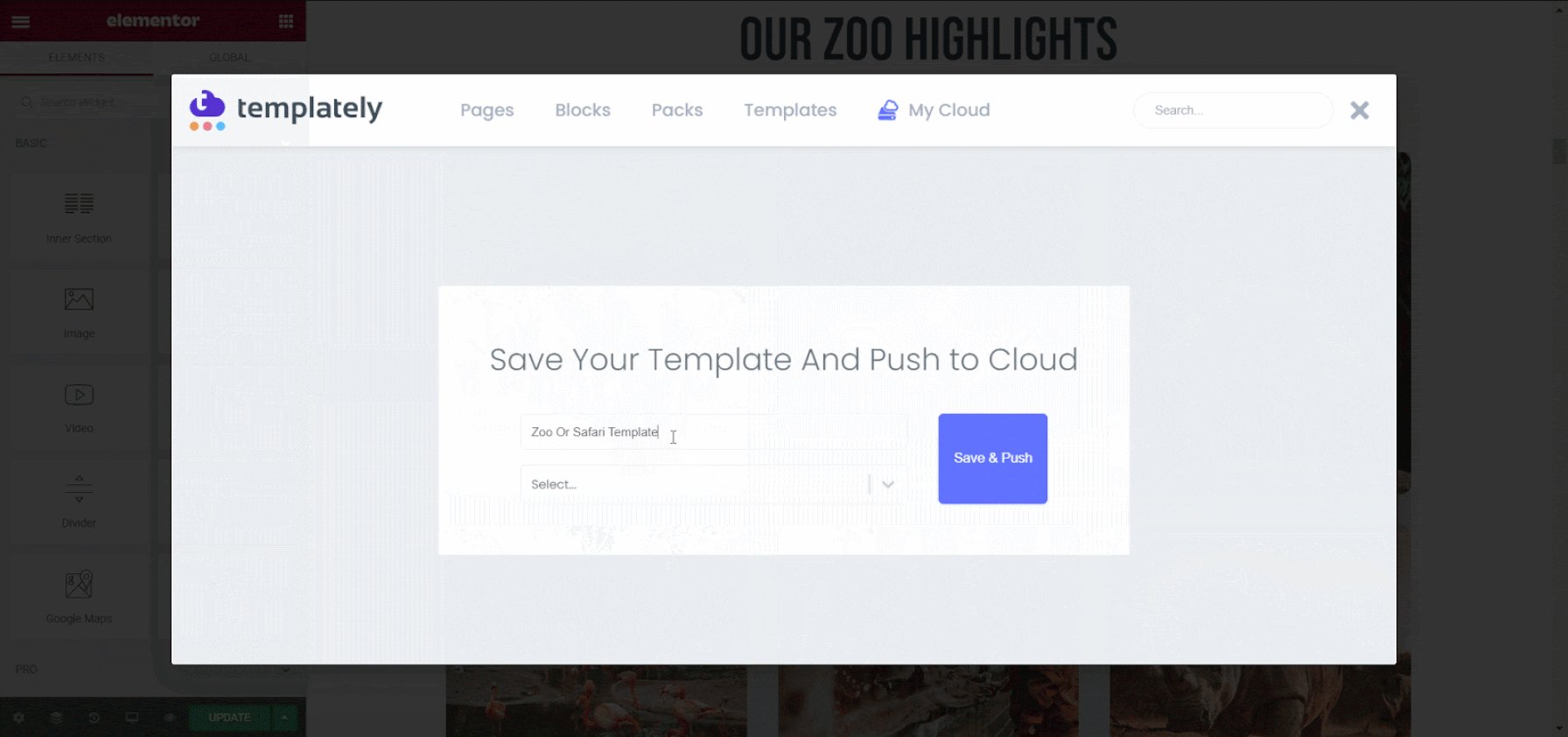
ขั้นตอนที่ 3: บันทึกการออกแบบโฮมเพจ 'Zoo Park' ไปยัง Cloud Storage
พื้นที่เก็บข้อมูล MyCloud ของ Templately เป็นที่ที่คุณสามารถเก็บและรักษาความปลอดภัยการออกแบบเว็บไซต์สวนสัตว์ของคุณ ครั้งหน้าที่คุณต้องการสร้างหน้าในการออกแบบนี้ จะช่วยประหยัดเวลาของคุณ คลิกที่การออกแบบและเลือก ' บันทึกหน้าไปยังเทมเพลต ' เพื่อบันทึกเทมเพลตส่วนบุคคลของคุณ การออกแบบนี้จะถูกบันทึกไว้ใน Templately cloud ทำให้กระบวนการสร้างเว็บไซต์ WordPress ง่ายขึ้นมาก

คุณสามารถใช้เทมเพลตนี้กับเว็บไซต์ WordPress อื่นๆ ได้มากเท่าที่คุณต้องการ คุณยังสามารถใช้ Templately WorkSpace เพื่อแชร์เทมเพลตของคุณกับเพื่อนร่วมทีมและปรับปรุงความร่วมมือในทีม
เมื่อเสร็จแล้ว คุณสามารถเผยแพร่การออกแบบเว็บไซต์สวนสัตว์หรือซาฟารีและแชร์กับคนทั้งโลกได้ นี่คือสิ่งที่เราทำในบทช่วยสอนนี้

นั่นเป็นวิธีง่ายๆ ในการสร้างเว็บไซต์สวนสัตว์โดยไม่ต้องจ้างนักออกแบบเว็บไซต์ ด้วยเทมเพลตที่พร้อมใช้งาน Templately การสร้างเว็บไซต์ WordPress ที่สมบูรณ์โดยไม่ต้องเขียนโค้ดใช้เวลาน้อยกว่าห้านาที
หากคุณต้องการเทมเพลตเว็บไซต์เพิ่มเติมที่เกี่ยวข้องกับสัตว์ป่าหรือสวัสดิภาพสัตว์ โปรดดูเทมเพลต Elementor อื่นๆ ที่พร้อมใช้งานจาก Templately ด้านล่าง
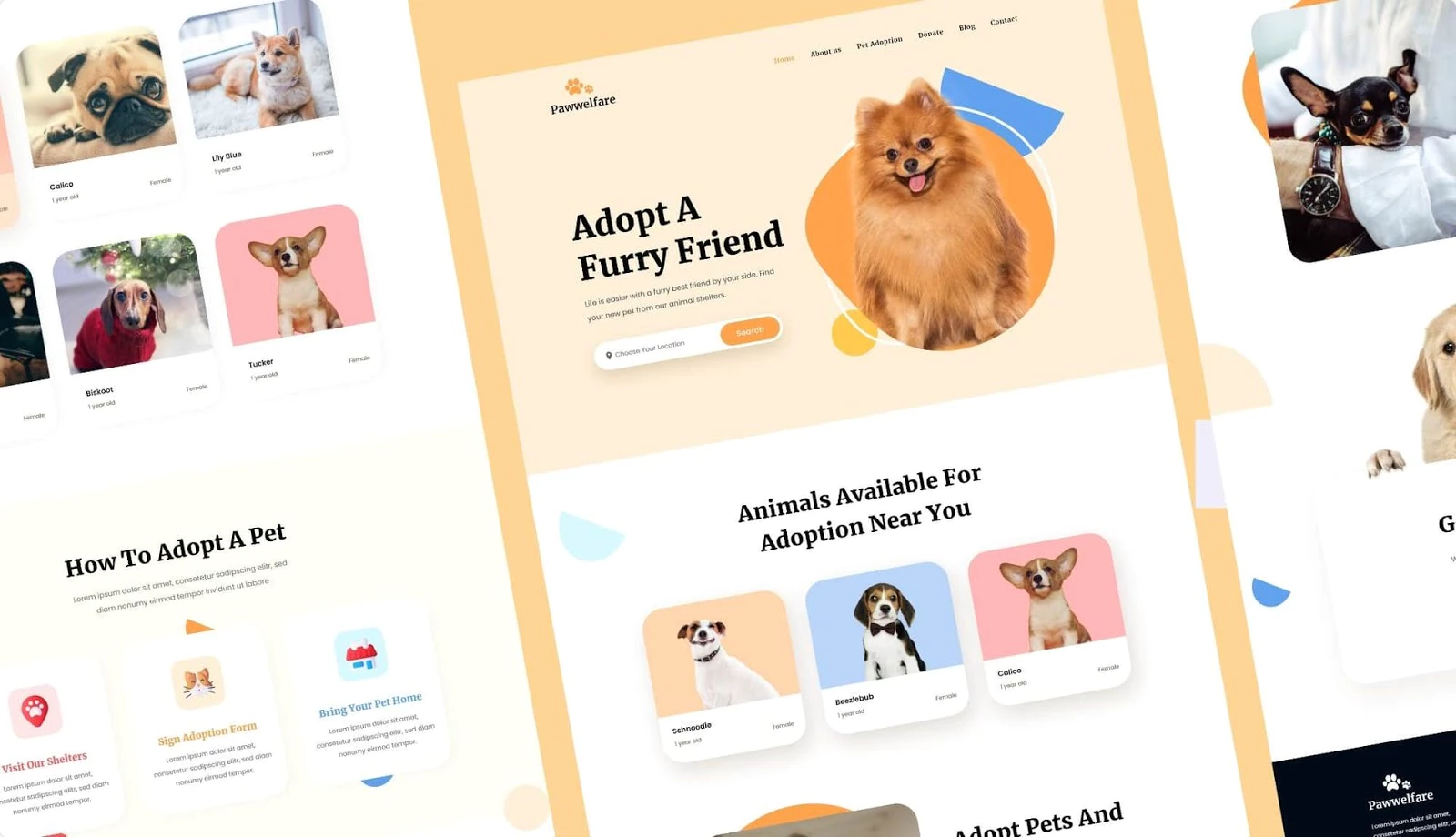
Pawwelfare: Animal Welfare Website Template

เพื่อส่งเสริมองค์กรสวัสดิภาพสัตว์ที่ไม่แสวงหากำไรของคุณ คุณต้องสร้างเว็บไซต์ที่น่าสนใจ เพื่อที่คุณสามารถใช้ชุดเทมเพลต Pawwelfare จาก Templately ดูคำแนะนำทีละขั้นตอนของเรา เกี่ยวกับวิธีสร้างเว็บไซต์สวัสดิภาพสัตว์ ตั้งแต่ต้นด้วยชุดเทมเพลต Templately นี้ในเวลาไม่กี่นาที
Claws N' Paws: Pet Service Website Template

สำหรับการสร้างเว็บไซต์บริการสัตว์เลี้ยงที่มีส่วนร่วม Templately มีเทมเพลต WordPress ที่ตอบสนองอย่างเต็มที่เพื่อโปรโมตบริการสัตว์เลี้ยงของคุณได้อย่างง่ายดาย คุณสามารถให้บริการตัดแต่งขนสัตว์เลี้ยง การรับเลี้ยง หรือบริการสัตว์เลี้ยงอื่น ๆ ผ่านทางเว็บไซต์ของคุณ Claws N' Paws ชุดเทมเพลต WordPress Elementor ที่สวยงาม มาพร้อมกับเทมเพลตหน้าที่สร้างไว้ล่วงหน้า 8 แบบที่สะดุดตา
เข้าถึงเทมเพลต Elementor กว่า 1300+ รายการ
ตอนนี้คุณรู้วิธีสร้างเว็บไซต์สวนสัตว์แบบสมบูรณ์โดยไม่ต้องเขียนโค้ดแล้ว ดังนั้น ลงชื่อสมัครใช้ Templately วันนี้เพื่อเข้าถึงเทมเพลต Elementor ที่พร้อมใช้งานมากกว่า 1300+ รายการ
ชอบโพสต์นี้? สมัครรับข้อมูลจากบล็อกของเรา เพื่อดูบทแนะนำที่สนุกสนานยิ่งขึ้น หรือเข้าร่วม ชุมชนผู้สร้างเว็บที่เป็นมิตร เช่นคุณ