กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ – โซลูชันสำหรับกราฟิกเกมที่เป็นเอกภาพยิ่งขึ้น
เผยแพร่แล้ว: 2023-03-02หากคุณต้องการปรับปรุงคุณภาพกราฟิกของเกม Unity ทางออกหนึ่งที่เป็นไปได้คือการใช้ Scalable Vector Graphics (SVG) แทนไฟล์ PNG โดยทั่วไปแล้วไฟล์ SVG จะมีขนาดเล็กกว่า PNG และสามารถปรับขนาดได้โดยไม่สูญเสียคุณภาพ นอกจากนี้ ไฟล์ SVG ยังสามารถแก้ไขได้ด้วยโปรแกรมแก้ไขกราฟิกแบบเวกเตอร์ ซึ่งจะเป็นประโยชน์หากคุณต้องการเปลี่ยนแปลงกราฟิกของเกม
ประเภท ไฟล์ PNG เป็นแรสเตอร์ และประเภทไฟล์ SVG เป็นประเภทไฟล์เวกเตอร์ แม้ว่า PNG จะรองรับความละเอียดสูงมากได้ แต่ก็ไม่สามารถปรับเปลี่ยนได้ไม่จำกัด SVG เป็นเอนทิตีทางคณิตศาสตร์ที่มีส่วนประกอบทางคณิตศาสตร์ ได้แก่ เส้น จุด รูปร่าง และอัลกอริทึม พวกมันสามารถเติบโตได้ทุกขนาดโดยไม่คำนึงถึงความละเอียดโดยไม่สูญเสียความสามารถในการขยาย SVG เขียนเป็นข้อความแทนโค้ด ด้วยเหตุนี้ โปรแกรมอ่านหน้าจอและเครื่องมือค้นหาจึงสามารถประเมินการเข้าถึงอุปกรณ์เหล่านี้เพื่อปรับปรุงอันดับการค้นหาได้ PNG ซึ่งเป็นรูปแบบออนไลน์มาตรฐาน มีฐานผู้ใช้จำนวนมากด้วยเว็บเบราว์เซอร์และระบบปฏิบัติการที่รองรับ แม้ว่า SVG จะรองรับแอนิเมชัน แต่ก็ไม่ได้ใช้กันทั่วไปเหมือน GIF และไฟล์ประเภทอื่นๆ
สามารถใช้ Adobe Photoshop เพื่อแปลงภาพ SVG เป็นภาพ PNG แปลง from.SVG เป็น.PNG เพื่อให้ได้ ภาพคุณภาพ สูง และคุณจะได้ขนาดไฟล์ที่เล็กลง เครื่องมือ Photoshop สามารถใช้เพื่อแปลงรูปแบบไฟล์ขนาดใหญ่ให้เป็นประเภทกราฟิกที่เล็กลงและใช้งานง่ายขึ้นได้อย่างรวดเร็ว
ฉันสามารถใช้ Svg ใน Unity ได้หรือไม่

Unity Editor จัดการการนำเข้าไฟล์อื่นด้วย เลือกสินทรัพย์จากแถบเมนูหรือเลือกเพิ่มสินทรัพย์ใหม่จากหน้าต่างโครงการ ทันทีที่คุณนำเข้าเนื้อหาที่เป็นผลลัพธ์ เนื้อหาเหล่านั้นจะปรากฏในมุมมองลำดับชั้นหรือมุมมองฉาก
นี่เป็นหนึ่งในแนวโน้มที่น่าตื่นเต้นที่สุดในการพัฒนาเว็บในขณะนี้ เนื่องจากการพัฒนา SVG แม้จะมีปัญหาการงอกของฟัน แต่ขณะนี้ SVG มีให้บริการอย่างกว้างขวางในเบราว์เซอร์และอุปกรณ์หลักทั้งหมด ไฟล์เหล่านี้สามารถค้นหาได้ เขียนโค้ดได้ และปรับขนาดได้เนื่องจากมีขนาดเล็ก ค้นหาได้ และแก้ไขได้ รายการเหล่านี้สามารถใช้แบบอินไลน์ใน HTML ของคุณ (สร้างไซต์แต่ไม่ต้องการเขียนโค้ด) หรือขนาดใดก็ได้ อะไรดีสำหรับ sva? มีทรัพยากรกราฟิก แพ็คเกจรูปภาพเป็นวิธีที่ยอดเยี่ยมในการรับรูปภาพสำหรับเกมของคุณ เมื่อคุณตั้งค่าบนไคลเอนต์แล้ว คุณสามารถใช้มันเป็นบิตแมปสำหรับการแสดงผล เป็นเรื่องดีที่ได้ทราบว่าคุณสามารถรับภาพที่มีความละเอียดสูงด้วยขนาดที่ต่ำและมีขนาดเล็ก กราฟิกเกมเหมาะอย่างยิ่งสำหรับ SVG เนื่องจากต้องใช้ความละเอียดและรูปแบบบิตแมปที่หลากหลายโดยไม่ทำให้คุณภาพลดลง ภาพหน้าจอที่มีความละเอียดสูงสามารถแปลงเป็นภาพ SVG เพื่อใช้เป็นพื้นหลังของเกม ในขณะที่ภาพหน้าจอที่มีความละเอียดต่ำสามารถแปลงเป็นภาพ SVG ได้ เป็นเครื่องมือออกแบบกราฟิกที่ทรงพลังซึ่งสามารถใช้สร้างกราฟิกที่น่าทึ่งสำหรับเว็บไซต์หรือเกมของคุณ เริ่มใช้ SVG ทันที
Unity สามารถใช้เวกเตอร์ได้หรือไม่?
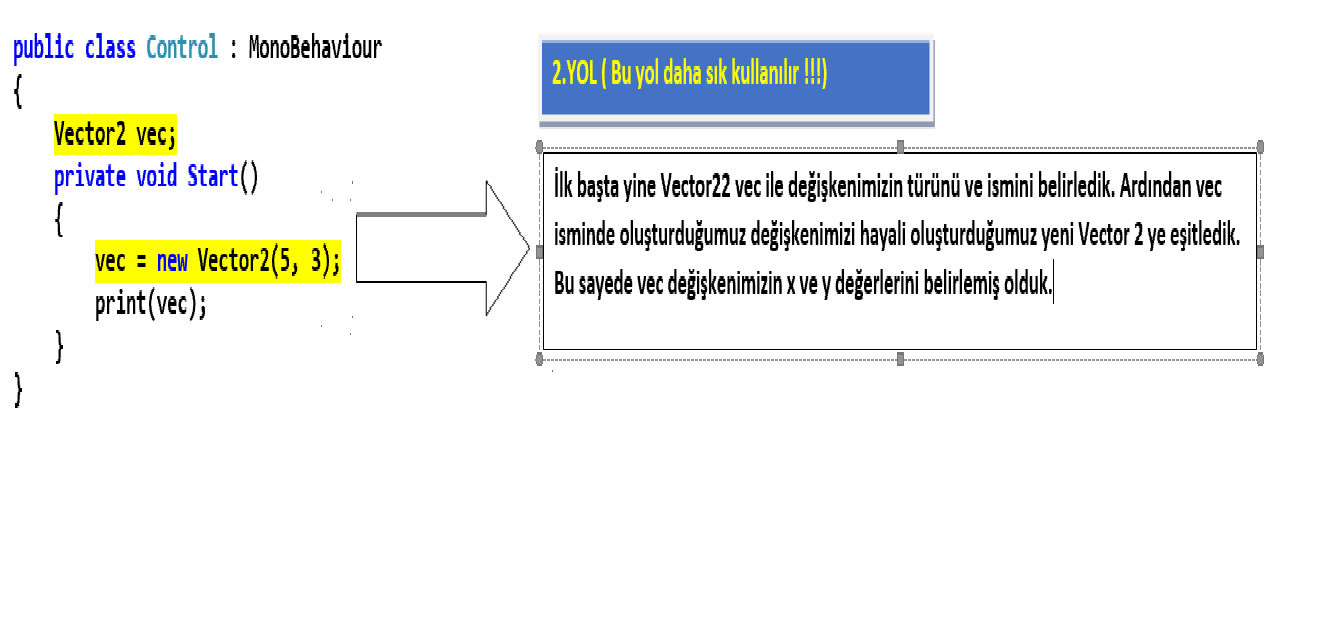
Unity ช่วยให้คุณสร้างมิติต่างๆ ด้วยกราฟิกแบบเวกเตอร์ นอกเหนือจากคลาส Vector2, Vector3 และ Vector4 สำหรับกราฟิก 2D, 3D และ 4D สามารถใช้เวกเตอร์ 4D ได้
ไฟล์ Svg สามารถใช้ทำอะไรได้บ้าง?
กราฟิกบนเว็บ เช่น โลโก้ ภาพประกอบ และแผนภูมิ สามารถสร้างโดยใช้ไฟล์ SVG อย่างไรก็ตาม เนื่องจากไม่มีพลังในการประมวลผลที่จำเป็น จึงไม่สามารถแสดงภาพถ่ายดิจิทัลคุณภาพสูงได้ ควรถ่ายภาพที่มีรายละเอียดเป็นไฟล์ .JPG รูปภาพกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) ได้รับการสนับสนุนโดยเบราว์เซอร์สมัยใหม่เท่านั้น
คุณสามารถใช้เวกเตอร์ในความสามัคคีได้หรือไม่?

ใช่ คุณสามารถใช้เวกเตอร์ใน Unity ได้ เวกเตอร์เป็นโครงสร้างทางคณิตศาสตร์ที่มีทั้งขนาดและทิศทาง ใน Unity คุณสามารถใช้เวกเตอร์เพื่อแสดงตำแหน่ง ทิศทาง และความเร็วได้
Unity รวมถึงคลาสสำหรับการแสดงข้อมูล 2D, 3D และ HTML5 เวกเตอร์ที่มีคุณสมบัติ 4D แนวคิดเวกเตอร์ ซึ่งเป็นแนวคิดพื้นฐานทางคณิตศาสตร์ ช่วยให้คุณสามารถอธิบายทิศทางและขนาดได้ Vector2 และ Vector3 เป็นไลบรารีโค้ดที่ใช้บ่อยที่สุดสำหรับเกม 2 มิติและ 3 มิติ ขนาดของเวกเตอร์สามารถใช้กำหนดความเร็วของวัตถุในเกมได้ เมื่อคุณเรียกขนาดของตัวแปรเวกเตอร์ คุณจะได้ขนาดของตัวแปรนั้น ระยะห่างระหว่างเวกเตอร์สองตัวสามารถคำนวณได้โดยใช้ขนาดของเวกเตอร์แต่ละตัว
ฟังก์ชันนี้ใช้ในฟังก์ชัน Vector3.Distance เมื่อเราใช้การทำให้เป็นมาตรฐานหรือการทำให้เป็นมาตรฐาน เราสามารถกำหนดได้ว่าเวกเตอร์ที่กำหนดนั้นชี้ไปในทิศทางใด หากเวกเตอร์ถูกทำให้เป็นมาตรฐาน มันจะส่งคืนเวอร์ชันใหม่ ทำให้เราสามารถเก็บเวกเตอร์ไว้ในตัวแปรใหม่ได้ ระบบพิกัดของ Unity แสดงข้อมูลต่อไปนี้: X เป็นค่าบวกทางด้านขวาและค่าลบทางด้านซ้าย Y เป็นค่าบวกขึ้นและลบลง Z เป็นค่าบวกไปข้างหน้าและข้างหลัง และอื่นๆ เมื่อขนาดส่งคืนค่าทศนิยม ซึ่งเป็นค่ามิติเดียวที่แสดงความยาวของเวกเตอร์ ค่านั้นจะเป็นค่าลอยเวกเตอร์ การดำเนินการปกติคือการดำเนินการผกผัน ซึ่งหมายความว่าจะส่งกลับพิกัดเวกเตอร์ เราสามารถคำนวณระยะห่างระหว่างเวกเตอร์สองตัวโดยใช้ขนาด

เป็นผลให้เราสามารถใช้ข้อมูลนี้เพื่อย้ายวัตถุในเกมไปในทิศทางที่ต้องการ เรายังสามารถใช้ขนาดของเวกเตอร์เพื่อกำหนดความยาวของมันได้ ทำให้เราสามารถคำนวณอะไรก็ได้ที่เกี่ยวข้องกับความเร็ว ระยะห่างระหว่างวัตถุในเกมสองชิ้นสามารถคำนวณได้โดยใช้วิธีนี้ นอกเหนือจากการควบคุมความเร็วของวัตถุในเกมแล้ว เราสามารถใช้ข้อมูลนี้เพื่อย้ายวัตถุในเกมไปรอบๆ เช่นเดียวกับเพื่อสร้าง AI ของศัตรู
คุณสามารถคูณเวกเตอร์ Unity?
สามารถคูณเมทริกซ์เพื่อสร้างเวกเตอร์ใหม่ได้
Png กับ Svg คืออะไร?

PNG สามารถจัดการความละเอียดสูงมากได้ แต่ไม่มีความสามารถในการรองรับการขยายตัวอย่างต่อเนื่อง ในทางกลับกัน ไฟล์ SVG เป็นไฟล์เวกเตอร์ซึ่งประกอบด้วยเครือข่ายทางคณิตศาสตร์ที่ซับซ้อนของเส้น จุด รูปร่าง และอัลกอริทึม พวกมันมีความสามารถในการขยายได้ทุกขนาดโดยไม่สูญเสียความละเอียด
รูปแบบไฟล์ภาพที่มีทั้งองค์ประกอบเวกเตอร์และกราฟิกในรูปแบบสองมิติและเวกเตอร์แรสเตอร์จะถูกสร้างขึ้น หากต้องการส่งออกเอกสารใน Vectornator คุณสามารถใช้รูปแบบเวกเตอร์ (SVG) เกือบทุกคนใช้โปรแกรมแก้ไขกราฟิกแบบเวกเตอร์เพื่อสร้างภาพที่สามารถเขียนได้ด้วยโค้ดเท่านั้น เนื่องจากความสามารถในการปรับขนาดและคุณภาพที่ลดลง กราฟิกแบบเวกเตอร์จึงเหมาะสำหรับการออกแบบเว็บที่ตอบสนองและรองรับเรตินามากกว่า แม้ว่า PNG จะไม่รองรับภาพเคลื่อนไหว แต่ก็มีไฟล์ประเภทแรสเตอร์ เช่น GIF และ APNG ที่รองรับ แม้ว่าจะสามารถแปลงรูปภาพเป็น sva ได้ แต่เบราว์เซอร์ก็ไม่สามารถจัดการเวกเตอร์ขนาดใหญ่ที่มีสีเป็นร้อยๆ ได้เสมอไป ไฟล์ประเภท PNG ไม่รองรับภาพเคลื่อนไหวแม้ว่าจะรองรับความโปร่งใสก็ตาม
หากคุณต้องการขยายขนาด PNG ให้หลีกเลี่ยงการทำเกินกว่าความละเอียดที่ตั้งใจไว้ ความแพร่หลายของ PNG ทำให้เป็นตัวเลือกที่น่าสนใจสำหรับวัตถุประสงค์ทั่วไป โดยทั่วไปเป็นที่ยอมรับได้ในการใช้ PNG สำหรับรูปภาพที่ซับซ้อนและไม่ใช่ภาพเคลื่อนไหว โดยเฉพาะอย่างยิ่งรูปภาพที่ต้องการความโปร่งใส แม้ว่าข้อเท็จจริงที่ว่าฐานผู้ใช้ส่วนใหญ่ของคุณจะใช้เบราว์เซอร์หรืออุปกรณ์รุ่นเก่ากว่า แต่โดยทั่วไปแล้วเวกเตอร์นั้นปลอดภัย ความแตกต่างระหว่างประเภทไฟล์เป็นสิ่งสำคัญ ไฟล์ PNG เป็นรูปแบบที่แตกต่างจากไฟล์ SVG ไฟล์ PNG มีแนวโน้มที่จะถูกใช้มากเนื่องจากความเรียบง่าย เข้าถึงง่าย และใช้งานง่าย ทำไมคุณถึงเป็นทีม PNG หรือ SVG โปรดแจ้งให้เราทราบหากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับเรา
สามารถสร้างภาพคุณภาพสูงได้โดยใช้ PNG หากคุณจะใช้รูปภาพคุณภาพสูง ตัวเลือกที่ดีที่สุดคือใช้ PNG แม้ว่า PNGs จะมีสีหลายล้านสีและขนาดไฟล์ก็เล็กกว่า JPG มาก แต่ก็ไม่เหมาะสำหรับภาพถ่ายที่ไม่มีเส้นหรือข้อความที่ชัดเจน หากคุณใช้ PNG ตรวจสอบให้แน่ใจว่าคุณใช้สีเพียงพอเพื่อให้ภาพมีเส้นหรือข้อความที่ชัดเจน (เช่น กราฟ) การวาดเส้น โลโก้ และไอคอนอย่างง่ายสามารถสร้างได้ด้วย SVG แทนที่จะเป็น PNG ข้อได้เปรียบของ SVG ที่เหนือกว่ารูปแบบภาพอื่น ๆ คือสามารถปรับขนาดเป็นขนาดใดก็ได้และได้ ภาพคุณภาพสูง หากคุณต้องการความโปร่งใส ควรใช้รูปแบบไฟล์ SVG เนื่องจากเป็นบริการฟรีและสามารถปรับขนาดได้ทุกขนาด จึงเป็นเครื่องมือที่ดีที่สุดสำหรับภาพคุณภาพสูง ไฟล์ JPG มีสีนับล้านและมีขนาดเล็กกว่าไฟล์ JPG แบบดั้งเดิมมาก แต่จะใช้ดีที่สุดเมื่อไม่มีข้อความหรือเส้นที่คมชัดในภาพถ่าย
PNG เทียบกับ Svg: รูปแบบไฟล์ใดดีที่สุดสำหรับโครงการของคุณ
วิธีที่ดีที่สุดในการใช้ไฟล์ SVG คือการสร้างโลโก้ ไอคอน และ กราฟิกง่ายๆ ด้วยไฟล์เหล่านี้ คุณจะสามารถสร้างเว็บไซต์เวอร์ชันที่เล็กลงและคมชัดขึ้นได้ ดังนั้นมันจะไม่ทำให้เว็บไซต์ช้าลงเลย วิธีที่ดีที่สุดคือใช้ไฟล์ PNG สำหรับพิมพ์บนสไลเดอร์ แผ่นไวนิลสำหรับพิมพ์ หรือแม้แต่การ์ดสต็อก เอกสารเหล่านี้สามารถใช้กับรูปภาพคุณภาพต่ำที่ไม่ต้องการรายละเอียดเพิ่มเติมที่ SVG มีให้ หากคุณต้องการใช้รูปภาพคุณภาพสูง ไอคอนที่มีรายละเอียด หรือสนใจเรื่องความโปร่งใส PNG คือทางเลือกที่ดีที่สุดของคุณ เหมาะสำหรับภาพคุณภาพสูงที่สามารถปรับขนาดได้ทุกขนาด และยังเหมาะสำหรับไฟล์ขนาดเล็กอีกด้วย
Svg เป็น PNG
เมื่อคุณแปลงจาก svg เป็น png คุณกำลังถ่ายภาพสองมิติและทำให้เป็นภาพสามมิติ ข้อแตกต่างหลักระหว่างไฟล์ทั้งสองคือไฟล์ png สามารถมีขนาดใหญ่กว่าไฟล์ svg มาก
เมื่อพูดถึง คุณภาพของภาพ โครงการ sva แบบโอเพ่นซอร์สจะเป็นผู้ชนะ เร็วกว่า PNG @1X เกือบ 50% และเร็วกว่า PNG @2X เกือบสองเท่า ดังนั้น หากคุณต้องการประหยัดแบนด์วิธในขณะที่เพิ่มความเร็วของเว็บไซต์ของคุณ ให้ใช้ SVG แทน PNG
ทำไม Svg จึงเป็นรูปแบบไฟล์ที่ดีที่สุดสำหรับภาพพื้นฐาน
เนื่องจากใช้กราฟิกแบบเวกเตอร์ จึงเป็นรูปแบบที่เหมาะสำหรับโลโก้ ไอคอน และกราฟิกง่ายๆ ไฟล์ PNG และ .JPG มีขนาดเล็กกว่าไฟล์ขนาดใหญ่เล็กน้อย แต่ไม่สามารถแข่งขันกับความโปร่งใสได้ แม้ว่าไฟล์ JPEG จะมีขนาดเล็กกว่า แต่ก็ไม่ได้แปลงเป็นไฟล์ที่แก้ไขได้ หากคุณต้องการรูปภาพพื้นฐาน ควรใช้ SVG
