กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้: วัตถุน้อยลงดีกว่า
เผยแพร่แล้ว: 2023-02-01เมื่อพูดถึงไฟล์กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) โดยทั่วไปแล้วจะดีกว่าหากมีวัตถุภายในไฟล์น้อยลง เนื่องจากแต่ละออบเจ็กต์ในไฟล์ SVG จะต้องแสดงผลทีละรายการ และแต่ละออบเจ็กต์จะต้องมีชุดการคำนวณของตัวเองจึงจะวาดบนหน้าจอได้ ดังนั้นยิ่งมีอ็อบเจ็กต์ในไฟล์ SVG มากเท่าใด ไฟล์ก็จะยิ่งใช้เวลานานขึ้นในการแสดงผล นอกจากนี้ การมีอ็อบเจ็กต์น้อยลงในไฟล์ SVG จะทำให้ขนาดไฟล์เล็กลง ซึ่งจะเป็นประโยชน์เมื่อถึงเวลาโหลด
เป็นไปได้ไหมที่จะแสดงไอคอนนับพันบนหน้าเดียว? เมื่อแสดง ไอคอน SVG แบบอินไลน์ จะใช้เวลาเพียงเสี้ยววินาทีในการแสดงผล หากคุณมีไอคอนเพียงไม่กี่ร้อยไอคอนในจอแสดงผล คุณไม่จำเป็นต้องใช้เทคนิคของคุณ Vanilla HTML, CSS และ JavaScript ใช้สำหรับหน้าทดสอบของฉันทั้งหมด สตริง HTML จำนวน X ถูกสร้างขึ้น อาร์เรย์ถูกสร้างขึ้น โค้ด HTML ทั้งหมดถูกต่อท้าย และรายงานเวลาที่ใช้ในการแสดงผล ฉันทดสอบ 1,000 ไอคอน 10 ครั้งต่อชุดใน Samsung Internet (Android) และ Google Chrome (Android, Mac), Edge (Mac), Safari (iOS, Mac) และ Apple Internet (Android) แม้ว่าเบราว์เซอร์จะได้รับการปรับให้เหมาะสมหรือเขียนโค้ดด้วย Java แต่ SVG แบบอินไลน์ก็ถือเป็นหนึ่งในเทคนิคที่มีประสิทธิภาพมากที่สุด
เทคนิคนี้ใช้เพื่อปรับไอคอนให้เหมาะสมอยู่เสมอ สไปรท์สัญลักษณ์ภายนอกมีประสิทธิภาพดีกว่าวิธีการอื่นๆ ทั้งหมดในแง่ของประสิทธิภาพโดยไม่คำนึงถึงการปรับให้เหมาะสม สไปรต์สัญลักษณ์ภายนอกมีความรวดเร็วและไม่สอดคล้องกันน้อยกว่าสไปรต์สัญลักษณ์ภายในใน Chrome และ Edge ในการสาธิต Barrett Sonntag ใช้ชุดตัวกรอง CSS เพื่อทำให้องค์ประกอบ img แบบสีเดียวเป็นสี ในการเริ่มต้น จำเป็นต้องใช้สตริง URI รูปภาพหรือข้อมูลที่ไม่ซ้ำกันน้อยลง เทคนิคนี้ใช้กับเบราว์เซอร์ทั้งหมดและส่งผลให้เกิดการเบี่ยงเบนที่เร็วที่สุดและน้อยที่สุด โดยทั่วไปแล้วเทคนิคนี้จะช้าที่สุด ไม่ว่าจะใช้ภาพนิ่งหรือ URI ข้อมูลก็ตาม
Sara Soueidan ผู้สอน SVG อธิบายวิธีออกแบบและส่งออก SVG ที่ดีกว่าสำหรับเว็บ หากคุณต้องการเพิ่มประสิทธิภาพคุณลักษณะ SVG ทั้งหมดของคุณ ให้ ใช้ SVG แบบอินไลน์ องค์ประกอบรูปภาพมีประสิทธิภาพมากที่สุดเนื่องจากใช้ URI ข้อมูล (เข้ารหัสเป็น XML ที่ใช้ Escape แทนที่จะเป็น Base64) มากที่สุด
หากคุณต้องเผชิญกับงานที่ต้องเลือกระหว่าง PNG และ .VNG สำหรับโลโก้ ไอคอน หรือกราฟิกง่ายๆ ก็ไม่ต้องคิดอะไรมาก VNG ชนะ
การปรับขนาดภาพ Svg ทำให้คุณภาพของภาพลดลงหรือไม่

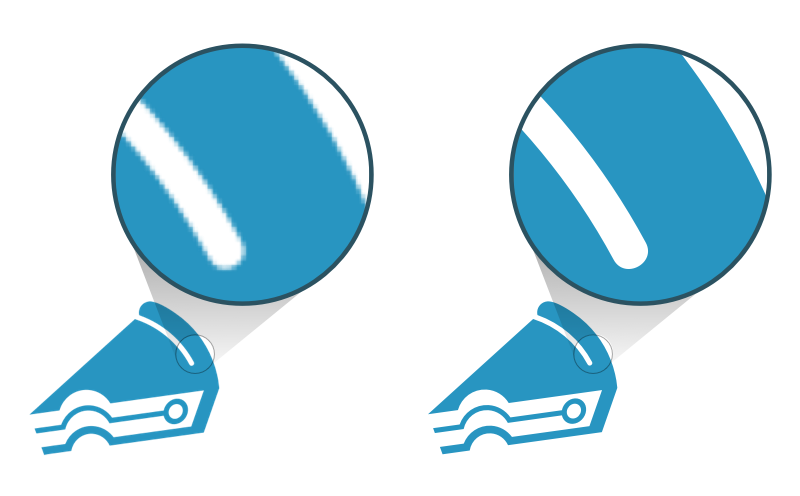
ไม่มีคำตอบที่ชัดเจนสำหรับคำถามนี้ เนื่องจากขึ้นอยู่กับปัจจัยหลายประการ รวมถึงคุณภาพต้นฉบับของ ภาพ SVG และวิธีการปรับขนาดภาพ อย่างไรก็ตาม โดยทั่วไปแล้ว การปรับขนาดภาพ SVG สามารถลดคุณภาพของภาพได้ โดยเฉพาะอย่างยิ่งหากภาพถูกขยายขนาดอย่างมาก
ความสามารถในการสร้าง ภาพกราฟิก ด้วยการลบรอยหยักเป็นสิ่งที่น้อยคนนักจะทราบ นอกจากนี้ยังเป็นเหตุผลว่าทำไมเราจึงเห็นรูปร่างเวกเตอร์ที่เรียบบนหน้าจอของเรา เช่นเดียวกับข้อความที่ชัดเจน หน้าจอที่เล็กลงจะลดจำนวนพิกเซลบนกราฟิก ทำให้ภาพมีคุณภาพน้อยลง (แม้ว่าจะยังคงคุณภาพสมบูรณ์แบบอยู่ก็ตาม) เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการทำงานกับรูปร่างแรสเตอร์ แต่ถ้าคุณรู้วิธีใช้อย่างถูกต้องเท่านั้น เทคนิคนี้มีประโยชน์หากคุณต้องการทำให้เหนือกว่าด้วยการสะกิดจุดเวกเตอร์บนไอคอนที่คมชัดเกินไป
SVG ช่วยให้คุณสร้างรูปร่างที่น่าทึ่งในเกือบทุกขนาด แต่สำหรับบางคน การทำให้รูปร่างเป็นไปตามที่คุณต้องการอาจเป็นเรื่องยาก ในแง่ของเนื้อหาแบบอินไลน์ ตัวอย่างเช่น เบราว์เซอร์เพิ่งจะใช้วิธีกำหนดขนาดมาตรฐานสำหรับเนื้อหาแบบอินไลน์เมื่อไม่นานมานี้ ซึ่งอาจทำให้ผู้ใช้ใหม่สับสนได้ PNG เป็นตัวเลือกที่ดีที่สุดสำหรับกราฟิกและไอคอนที่มีรายละเอียด เนื่องจากสามารถปรับขนาดได้ทุกขนาดและเป็นตัวเลือกที่ดีที่สุดสำหรับภาพคุณภาพสูง
การตั้งค่าขนาด Svg เพื่อคุณภาพที่เหมาะสมที่สุด
เมื่อภาพถ่ายถูกย่อขนาดลง จะไม่มีคำตอบเดียวที่เหมาะกับทุกขนาด เป็นไปได้ที่จะปรับขนาด SVG โดยไม่ทำให้คุณภาพลดลง แต่อาจยังปรากฏไม่ชัด ดูเหมือนว่าทางออกที่ดีที่สุดคือการสร้าง SVG ของคุณด้วยขนาดเฉพาะในโปรแกรมแก้ไขของคุณ จากนั้นจัดพิกเซลทั้งหมดของคุณให้อยู่ในกริด จะยังคงอนุญาตให้ SVG ของคุณปรับขนาดได้ แต่จะอนุญาตให้แสดงผลในขนาดที่เล็กลงด้วย
ขนาดของ Svg มีความสำคัญหรือไม่

ขนาดของไฟล์ SVG อาจมีความสำคัญต่อเวลาในการโหลดและขนาดไฟล์ หากไฟล์ SVG มีขนาดใหญ่เกินไป อาจใช้เวลาในการโหลดนานกว่าและอาจใช้พื้นที่มากกว่าไฟล์ขนาดเล็ก อย่างไรก็ตาม มีหลายวิธีในการเพิ่มประสิทธิภาพ ไฟล์ SVG เพื่อให้มีขนาดเล็กลงและโหลดเร็วขึ้น โดยทั่วไป ขนาดไม่มีผลกระทบอย่างมากต่อคุณภาพของไฟล์ SVG
ประเภทไฟล์กราฟิกเวกเตอร์ ที่ใช้ XML เช่น SVG ใช้ในเว็บอิมเมจเพื่อแสดงภาพสองมิติ เราสามารถหาขนาดภาพใดได้บ้างด้วยความช่วยเหลือของ sva มี SVG ที่มีขนาดคงที่แต่ให้อัตราส่วนความสูงและความกว้างตามอำเภอใจต่อหน่วยจำนวนเท่าใดก็ได้ เนื่องจากภาพ SVG สามารถวาดได้ทุกขนาด จึงไม่จำเป็นต้องมีมิติหรือสัดส่วนภาพที่ชัดเจน หากคุณต้องการปรับขนาดรูปภาพ คุณต้องระบุอย่างชัดเจนว่าจะปรับขนาดอย่างไร หากคุณมีไฟล์รูปภาพอื่นๆ คุณสามารถบังคับให้เบราว์เซอร์วาดภาพในขนาดที่แตกต่างจากความสูงและความกว้างที่แท้จริงของคอนเทนเนอร์เพื่อให้พอดี เนื่องจากไฟล์ SVG ตอบสนองตามค่าเริ่มต้น จึงไม่มีการเชื่อมโยงโดยธรรมชาติระหว่างความสูงและความกว้างของไฟล์
เพิ่มช่องมองภาพและรักษาแอตทริบิวต์ AspectRatio ให้กับ SVG ของคุณมักเป็นขั้นตอนที่มีประโยชน์ รูปภาพจะถูกย่อขนาดให้เท่ากับโลโก้หรือกราฟิกเพื่อให้ใช้พื้นที่เพียงเล็กน้อยเท่านั้น หากคุณต้องการขยายไฟล์ คุณสามารถทำได้โดยการลากและวางไฟล์ .svg ลงในโปรแกรมแก้ไขข้อความ

ไฟล์ SVG เป็นมากกว่าโลโก้และไอคอนอีกต่อไป กราฟิกเหล่านี้สามารถใช้กับแอปพลิเคชันเดสก์ท็อปในขนาดหน้าจอและความละเอียดที่หลากหลาย ให้รูปลักษณ์และความรู้สึกของกราฟิกคุณภาพสูง ไฟล์ .V ไม่เพียงเหนือกว่าไฟล์ JPEG และ PNG เมื่อพิมพ์หรือบนจอภาพเรตินาเท่านั้น แต่ยังเหนือกว่าไฟล์ JPEG และ PNG เมื่อพิมพ์อีกด้วย ด้วยเหตุนี้ คุณจึงสามารถใช้ไฟล์ JPG บนจอภาพเรตินาได้ แต่ไฟล์ SVG จะดูดีกว่า
การปรับขนาดไฟล์ Svg: 9 สิ่งที่ควรพิจารณา
เมื่อพูดถึงการปรับขนาดไฟล์ svg มีบางสิ่งที่ต้องคำนึงถึง ไฟล์ที่มีความละเอียดน้อยกว่าจะมีขนาดใหญ่ขึ้น ขนาดภาพจะถูกปรับขนาดขึ้นหรือลงขึ้นอยู่กับมาตราส่วน เนื่องจากเบราว์เซอร์โหลดไฟล์ทั้งหมดเมื่อพยายามดาวน์โหลด (เช่น สำหรับบล็อกโพสต์) ขนาดไฟล์จึงอาจใหญ่ขึ้น มีหลายสาเหตุที่ขนาดไฟล์อาจใหญ่ขึ้นหากใช้รูปภาพเพื่อจุดประสงค์ด้านอีคอมเมิร์ซ ขนาดไฟล์อาจเล็กลงหากใช้รูปภาพในสถานการณ์ที่ผู้ใช้สามารถปรับแต่งขนาดได้ ประการที่หก ไฟล์ขนาดใหญ่อาจทำให้ภาพมีคุณภาพต่ำลง ไฟล์ขนาดใหญ่อาจใช้เวลาดาวน์โหลดนานขึ้นเล็กน้อยในวันที่เจ็ด ในสถานการณ์ที่แปด หากต้องใช้รูปภาพในสถานการณ์ที่ผู้ใช้ไม่สามารถปรับขนาดได้ ขนาดไฟล์จะใหญ่ขึ้น ในฮาร์ดไดรฟ์ ไฟล์ขนาดใหญ่อาจใช้พื้นที่มากขึ้น
เมื่อใดที่คุณไม่ควรใช้ Svg
เนื่องจากลักษณะเป็นเวกเตอร์ จึงไม่เหมาะสำหรับภาพที่มีรายละเอียดและพื้นผิวมากเหมือนในภาพถ่าย โลโก้ ไอคอน และกราฟิกแบนๆ อื่นๆ ที่มีสีและรูปร่างเรียบง่ายเหมาะที่สุดสำหรับ SVG
รูปแบบทั่วไปที่ใช้ในการออกแบบเว็บคือ SVG (Scalable Vector Graphics) เมื่อเปรียบเทียบกับรูปภาพมาตรฐาน รูปภาพในรูปแบบ SVG จะเป็นเวกเตอร์และไม่สูญเสียคุณภาพเมื่อปรับขนาดหรือขยายในเบราว์เซอร์ อาจต้องใช้ข้อมูลหรือสินทรัพย์เพิ่มเติมเพื่อแก้ไขปัญหาตามวิธีแก้ไขปัญหา ทั้งนี้ขึ้นอยู่กับอุปกรณ์ รูปแบบไฟล์มาตรฐานใน W3C คือ SVG รองรับ HTML, CSS และ JavaScript ตลอดจนมาตรฐานและเทคโนโลยีแบบเปิดอื่นๆ เนื่องจากขนาดที่เล็ก รูปภาพ SVG จึงไม่ใหญ่เท่ากับรูปแบบอื่น กราฟิก PNG สามารถมีน้ำหนักได้มากถึง 50 เท่าของน้ำหนักกราฟิก sva ที่เทียบเท่า
ไฟล์เหล่านี้ไม่จำเป็นต้องมีรูปภาพจากเซิร์ฟเวอร์ เนื่องจากเป็น XML และ CSS แม้ว่าจะเหมาะอย่างยิ่งสำหรับกราฟิก 2 มิติ เช่น โลโก้และไอคอน แต่ก็ไม่เหมาะสำหรับภาพที่มีรายละเอียด แม้ว่าเบราว์เซอร์สมัยใหม่ส่วนใหญ่จะรองรับ แต่ Internet Explorer เวอร์ชันเก่าอาจไม่รองรับ
มีข้อเสียบางประการในการใช้ภาพ SVG แต่สามารถใช้ประโยชน์ได้หลากหลายและสามารถนำไปใช้ในแอพพลิเคชั่นได้หลากหลาย ข้อเสียข้อแรกของ SVG คือไม่แสดงรายละเอียดมากเท่ากับรูปแบบรูปภาพประเภทอื่น เนื่องจากมีจุดและเส้นทางที่ใช้แทนโครงสร้างพิกเซล นอกจากนี้ การเลิกใช้และอาจขาดการสนับสนุนในอนาคตสำหรับภาพ SVG เป็นเรื่องที่น่ากังวล
ข้อดีข้อเสียของการใช้ Svg
เป็น รูปแบบภาพเวกเตอร์ ที่ใช้บ่อยสำหรับกราฟิกและภาพประกอบ แม้ว่าจะมีข้อได้เปรียบเหนือรูปแบบภาพอื่น ๆ อยู่บ้าง แต่ก็ไม่ได้ผลดีเสมอไป Javascript สามารถพบได้ใน SVG ดังนั้นคุณต้องตัดออกก่อนที่จะอัปโหลดไปยังเซิร์ฟเวอร์ ไม่มีบริการโฮสต์ที่เป็นที่รู้จักซึ่งรองรับไฟล์ SVG และไม่มีเว็บไซต์ที่อนุญาตให้ผู้ใช้อัปโหลด นอกจากนี้ เนื่องจากความซับซ้อนของ SVG การนำไปใช้อาจเป็นเรื่องยาก สไตล์จะปรับให้เหมาะกับความต้องการของคุณ
ปัญหาประสิทธิภาพ Svg
ปัญหาทั่วไปอย่างหนึ่งของไฟล์ SVG คือขนาดของไฟล์ เนื่องจากธรรมชาติของ ภาพเวกเตอร์ จึงสามารถเป็นไฟล์ขนาดใหญ่ได้ ซึ่งอาจทำให้เกิดปัญหาด้านประสิทธิภาพ โดยเฉพาะอย่างยิ่งเมื่อโหลดลงในเว็บเบราว์เซอร์ ปัญหาที่อาจเกิดขึ้นอีกประการหนึ่งคือระดับของรายละเอียดที่สามารถรวมไว้ในไฟล์ SVG อีกครั้ง เนื่องจากภาพเวกเตอร์อาจมีข้อมูลจำนวนมาก จึงโหลดและแสดงผลได้ช้า
Svg กับภาพแรสเตอร์
นอกจากการสร้างการออกแบบที่ดึงดูดสายตาสำหรับเว็บไซต์ของคุณแล้ว คุณยังสามารถใช้ SVG เพื่อทำให้อ่านง่ายขึ้นได้ แม้ว่าจะตอบสนองได้ดีกว่า แต่ขนาดของภาพใน SVG จะไม่ส่งผลกระทบอย่างมีนัยสำคัญต่อเวลาในการโหลดเว็บไซต์ของคุณ
Svg ประสิทธิภาพเทียบกับ Png
การบีบอัดด้วย SVG ให้ข้อได้เปรียบที่สำคัญเหนือการบีบอัดด้วยเทคโนโลยีการบีบอัดอื่น ๆ รวมถึงความสามารถในการบีบอัดไฟล์เป็นขนาดไฟล์ที่เล็กลงโดยที่ผู้ใช้ไม่ต้องเสียค่าใช้จ่าย PNG สามารถบีบอัดได้ในอัตรา 5-20% ในการบีบอัดแบบไม่สูญเสียข้อมูล ทำให้สามารถจัดเก็บไฟล์ได้จำนวนมากขึ้น พวกเขายังคงมีแนวโน้มที่จะมีขนาดใหญ่กว่า SVG อย่างไรก็ตาม
ประเภทไฟล์มีสองประเภท: PNG และ svg PNG แม้จะมีความละเอียดสูง แต่ก็ไม่มีความสามารถที่จะขยายได้อย่างไม่มีกำหนด กราฟเวกเตอร์ประกอบด้วยเส้น จุด รูปร่าง และอัลกอริทึมที่เชื่อมต่อกันทางคณิตศาสตร์ แม้ว่าจะสามารถขยายได้ทุกขนาด แต่ก็สูญเสียความละเอียดเมื่อเวลาผ่านไป คุณไม่จำเป็นต้องใช้โค้ดเพื่อสร้าง SVG คุณต้องใช้ข้อความแทน ด้วยเหตุนี้ โปรแกรมอ่านหน้าจอและเครื่องมือค้นหาจึงสามารถใช้อุปกรณ์เหล่านี้เพื่อพิจารณาว่าอุปกรณ์เหล่านี้เข้าถึงได้เพียงใดและจะเพิ่มประสิทธิภาพอุปกรณ์เหล่านี้ได้อย่างไร PNG ซึ่งใช้กันอย่างแพร่หลายในรูปแบบออนไลน์ได้รับการสนับสนุนโดยเว็บเบราว์เซอร์และระบบปฏิบัติการที่หลากหลาย คุณสามารถสร้างแอนิเมชั่นโดยใช้ไฟล์ SVG ได้ แต่มันไม่ง่ายเหมือนไฟล์ GIF
หากคุณต้องการรูปแบบไฟล์อเนกประสงค์สำหรับโครงการ คุณมาถูกที่แล้ว เนื่องจากความแตกต่างที่คมชัดระหว่างสองไฟล์ เว็บไซต์ของคุณจะดูคมชัดกว่าที่เคย และจะมีขนาดเล็กลงมาก ป้องกันไม่ให้ช้าลง เนื่องจากมีขนาดใหญ่ คุณจึงสามารถออกแบบให้ดูดีได้ไม่ว่าจะใหญ่แค่ไหนก็ตาม สุดท้าย ถ้าคุณต้องการสร้างสต็อกสิ่งพิมพ์หรือการ์ด คุณจะต้องใช้ไฟล์ PNG คุณมาถูกที่แล้ว! ไฟล์ SVG เป็นตัวเลือกที่ดีที่สุด
วิธีเลือกรูปแบบไฟล์ภาพที่เหมาะสม
ไฟล์ SVG เป็นวิธีที่ดีที่สุดในการสร้างโลโก้ ไอคอน และกราฟิกง่ายๆ คุณจะไม่สังเกตเห็นความแตกต่างของความเร็วเนื่องจากมีขนาดเล็กกว่าไฟล์ PNG มากและจะดูคมชัดกว่า ถึงกระนั้นประสิทธิภาพก็ไม่แตกต่างกันมากนัก รูปแบบทั้งหมดนี้สามารถลดขนาดหรือเพิ่มขนาดได้ ขึ้นอยู่กับประเภทของภาพ ไม่ว่าคุณจะใช้รูปภาพเพื่ออะไร และคุณเชื่อหรือไม่ว่าความคมชัดที่เพิ่มขึ้นของ SVG นั้นคุ้มค่ากับการลดลงเล็กน้อย ผลลัพธ์นั้นขึ้นอยู่กับคุณทั้งหมด
