กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ – เส้นทางการจัดกลุ่ม
เผยแพร่แล้ว: 2022-12-11เมื่อทำงานกับ Scalable Vector Graphics (SVG) มักจำเป็นต้องจัดกลุ่มพาธ SVG หลายๆ พาธเข้าด้วยกันเพื่อใช้การแปลงหรือสไตล์เดียวกันกับพาธทั้งหมด ซึ่งสามารถทำได้โดยการซ้อนเส้นทางภายในองค์ประกอบ องค์ประกอบคือองค์ประกอบคอนเทนเนอร์ที่ใช้ในการจัดกลุ่มองค์ประกอบอื่น ๆ เข้าด้วยกัน องค์ประกอบทั้งหมดภายในองค์ประกอบจะสืบทอดการแปลงและรูปแบบที่ใช้กับองค์ประกอบ สิ่งนี้ทำให้ง่ายต่อการใช้การแปลงหรือสไตล์เดียวกันกับหลายองค์ประกอบโดยระบุเพียงครั้งเดียว หากต้องการจัดกลุ่มเส้นทาง SVG เข้าด้วยกัน ให้วางเส้นทางเหล่านี้ไว้ในองค์ประกอบดังนี้ เส้นทางทั้งสองในตัวอย่างด้านบนจะสืบทอดการแปลงหรือรูปแบบที่ใช้กับองค์ประกอบ สิ่งนี้ทำให้ง่ายต่อการใช้การแปลงหรือสไตล์เดียวกันกับหลายองค์ประกอบโดยไม่ต้องระบุทีละรายการสำหรับแต่ละรายการ ดังนั้น หากต้องการจัดกลุ่มเส้นทาง SVG เข้าด้วยกัน ก็เพียงแค่ซ้อนไว้ภายในองค์ประกอบ สิ่งนี้จะทำให้ง่ายต่อการใช้การแปลงหรือสไตล์เดียวกันกับเส้นทางทั้งหมดในกลุ่ม
องค์ประกอบเส้นทาง ใช้สำหรับแสดงรูปร่างบนเว็บ แต่ยังใช้สำหรับการคลิป HTML และคุณลักษณะแพลตฟอร์มอื่นๆ เช่น การแสดงผล CSS มีคุณสมบัติบางอย่างที่ละเว้นจากขั้นตอนการพัฒนา SVG 2 ในข้อมูลจำเพาะนี้ จากข้อกำหนดนี้ ส่วนของ SVG 2 Paths จะถูกรวมเข้าด้วยกัน โปรดแจ้งให้เราทราบว่าคุณคิดอย่างไรกับเอกสารนี้ เส้นทางของรูปร่างช่วยให้เติมหรือลูบได้ เส้นทางยังสามารถใช้เพื่ออธิบายภาพเคลื่อนไหวหรือข้อความตำแหน่ง และสามารถใช้เส้นทางการตัดเพื่อทำเช่นนั้นได้ ความสามารถในการใช้เส้นทางผสม (เช่น เส้นทางที่มีเส้นทางย่อยหลายเส้นทาง) สำหรับเอฟเฟกต์ต่างๆ เช่น หลุมโดนัท เป็นไปได้
ในบทนี้ เราจะกล่าวถึงไวยากรณ์ พฤติกรรม และอินเทอร์เฟซ DOM สำหรับเส้นทาง sva เนื่องจากจำนวนอักขระขึ้นบรรทัดใหม่ในข้อมูลพาธ จึงสามารถแบ่งออกเป็นหลายบรรทัดเพื่อปรับปรุงข้อความให้อ่านง่ายขึ้น ข้อกำหนดข้อมูลเส้นทางภายในข้อกำหนดภาพเคลื่อนไหวต้องมีรายการคำสั่งข้อมูลเส้นทางเดียวกันกับแอตทริบิวต์ d เพื่อให้สามารถสร้างวัตถุเคลื่อนไหวได้ คำสั่งเส้นทางอธิบายพิกัดของจุดในแง่ของตำแหน่งปัจจุบันเช่นเดียวกับทิศทางที่ดำเนินอยู่ ค่าสำหรับพิกัดทั้งหมดที่เริ่มต้นของแต่ละคำสั่งที่สัมพันธ์กับอีกอันหนึ่งจะสัมพันธ์กับค่าที่เริ่มต้นของคำสั่ง ในการระบุพาธ จะใช้สไตล์กราฟิกเต่า Moveto ถูกกำหนดให้เป็นจุดที่เส้นทางปิดเริ่มต้นขึ้นหลังจากที่ตามมาด้วยการย้าย
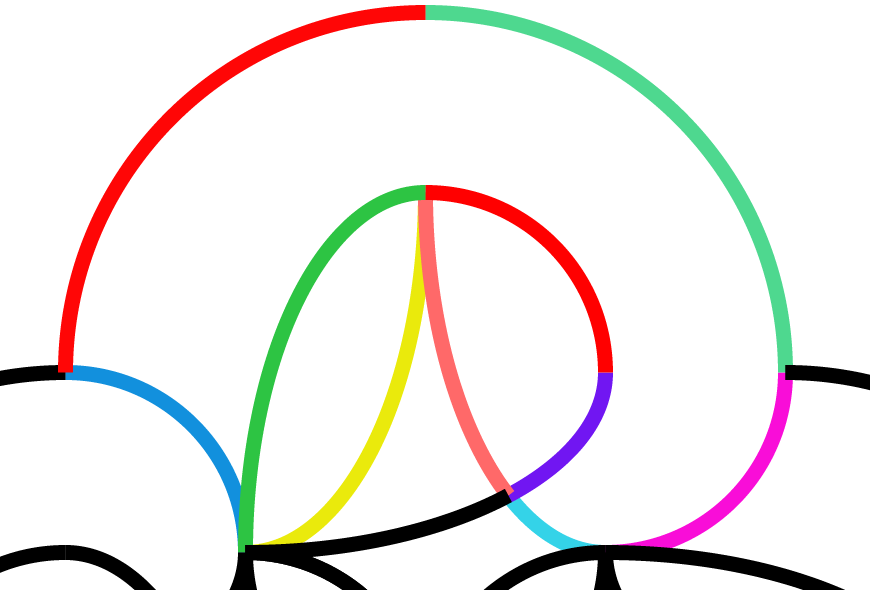
คำสั่งหนึ่งจะลากเส้นตรงจากจุดหนึ่งไปอีกจุดหนึ่ง คำสั่ง h สัมพัทธ์ที่มีค่า x เป็นบวกทำให้เกิดเส้นในทิศทางของแบริ่ง คำสั่งเส้นโค้ง Bezier ลูกบาศก์มีดังนี้: ต่อไปนี้คือคำสั่ง Bezier กำลังสอง: เมื่อใช้คำสั่ง q หรือ t แบบสัมพัทธ์ คู่พิกัดสัมพัทธ์แต่ละคู่จะถูกคำนวณเหมือนกับว่าเป็นคำสั่ง m แม้จะมีความคล้ายคลึงกัน แต่ส่วนโค้งวงรีก็มีระดับการควบคุมที่ซับซ้อนกว่า CPY = X sin cbs y cos cbs (cPX = X cos cb x sin cb, cpy = X sin cbs y cos cbs) ที่ส่วนท้ายของแต่ละเส้นโค้ง คือจุดควบคุมสุดท้าย คำสั่ง elliptical arc วาดส่วนของวงรีตามที่แสดงในไดอะแกรมด้านล่าง โดยปกติแล้วจะมีสี่ส่วนโค้งที่แตกต่างกันในสถานการณ์ส่วนใหญ่ (วงรีสองวง สองส่วนโค้งที่มีสองส่วนโค้งที่แตกต่างกัน)
จุดควบคุมสำหรับเส้นโค้ง Catmull-Rom สามารถระบุได้โดยใช้บรรทัดคำสั่ง (R หรือ R) เราควรชี้แจงว่าการมีคำสั่ง R หรือ R สองคำสั่งติดต่อกันคืออะไร พร้อมยกตัวอย่าง ไม่สามารถใช้ตรีโกณมิติเพื่อระบุตำแหน่งที่แน่นอนของจุดสิ้นสุดของรูปหลายเหลี่ยมปกติของรูปหลายเหลี่ยมโดยใช้คำสั่งแบริ่ง การประมวลผล BNF ต้องใช้การผลิตมากที่สุดเท่าที่จะเป็นไปได้ โดยจะหยุดก็ต่อเมื่อตัวละครไม่เป็นไปตามข้อกำหนดของการผลิตอีกต่อไป ไม่สามารถป้อนข้อมูลเส้นทางด้วยข้อผิดพลาดหากไม่ตรงกับไวยากรณ์ของ EBNF (ดูการจัดการข้อผิดพลาด) เมื่อคำนวณความยาวทั้งหมดของเส้นทาง สามารถใช้แอตทริบิวต์ 'ความยาวเส้นทาง' เพื่อระบุวิธีการคำนวณระยะทางตามเส้นทางได้ ในการกำหนดความยาวของการดำเนินการองค์ประกอบ 'เส้นทาง' ศูนย์ถูกกำหนดให้เป็นการดำเนินการที่ย้ายหรือถือวัตถุ
หากไม่มีข้อมูลพาธที่ถูกต้อง ระบบจะส่งกลับสตริงว่าง ระบุแอตทริบิวต์ที่เกี่ยวข้องกับความยาวขององค์ประกอบ 'เส้นทาง' ที่กำหนด ฟังก์ชันนี้ส่งคืนค่าพิกัดของระบบพิกัดท้องถิ่น ซึ่งเป็นหน่วยระยะทางตามเส้นทาง จะต้องส่งผ่านไปยังอัลกอริทึมระยะทางตามเส้นทางโดยใช้วิธีระยะทางตามเส้นทางก่อนที่จะส่งระยะทางไปยังวิธีระยะทางตามเส้นทาง หากไม่มีข้อมูลพาธที่ถูกต้อง พาธนั้นจะเป็นโมฆะ
หากคุณต้องการผสานวัตถุมากกว่าหนึ่งชิ้นใน Inkscape แต่ไม่รู้วิธีการ คุณต้องทำสิ่งนี้ หากต้องการรวมวัตถุในผืนผ้าใบ ให้ใช้ตัวเลือกเมนู "รวม" และ "Union" ใน Inkscape เมื่อคุณรวมวัตถุของคุณโดยใช้ตัวเลือก "รวม" วัตถุเหล่านั้นจะยังคงอยู่ในเส้นทางที่แยกจากกันในขณะที่ทำการผสาน
คุณสามารถรวม ไฟล์ SVG ได้โดยเปิดใน Inkscape (ซอฟต์แวร์ฟรี ข้ามแพลตฟอร์ม https://inkscape.org) ตัวเลือก Union สามารถพบได้ในเมนู Path ควรบันทึกไฟล์
หากต้องการเข้าถึงกลุ่ม ให้คลิกสองครั้ง เลือก เข้าสู่กลุ่ม จากเมนูแบบเลื่อนลงที่ปรากฏขึ้นหลังจากคลิกขวา กลุ่มจะปรากฏขึ้นเมื่อคุณคลิกซ้ายหนึ่งครั้ง
ฉันจะจัดกลุ่มเส้นทางใน Svg ได้อย่างไร

การจัดกลุ่มเส้นทางใน SVG สามารถทำได้หลายวิธี ขึ้นอยู่กับผลลัพธ์ที่ต้องการ วิธีหนึ่งในการจัดกลุ่มเส้นทางคือการใช้องค์ประกอบ องค์ประกอบคือองค์ประกอบคอนเทนเนอร์ที่สามารถใช้เพื่อจัดกลุ่มองค์ประกอบอื่น ๆ เข้าด้วยกัน การจัดกลุ่มองค์ประกอบเข้าด้วยกัน คุณสามารถใช้แอตทริบิวต์การแปลงกับทั้งกลุ่ม ซึ่งจะมีประโยชน์สำหรับการสร้างกราฟิกที่ซับซ้อน อีกวิธีในการจัดกลุ่มเส้นทางคือการใช้แอตทริบิวต์ id สามารถใช้แอตทริบิวต์ id เพื่อระบุองค์ประกอบ ซึ่ง CSS หรือ JavaScript สามารถใช้เพื่อเลือกองค์ประกอบได้
เส้นทางแสดงรูปทรงเรขาคณิตของโครงร่างของวัตถุในแง่ของการเคลื่อนที่ เส้น เส้นโค้ง (ทั้งรูปลูกบาศก์และรูปสี่เหลี่ยมจัตุรัส) ส่วนโค้ง และเส้นทางระยะใกล้ เส้นทางผสม (กล่าวคือ เส้นทางที่มีเส้นทางย่อยหลายเส้นทาง) สามารถใช้เพื่อให้วัตถุปรากฏขึ้นพร้อมกับรูโดนัท บทที่ 8 แสดงภาพรวมของไวยากรณ์ ลักษณะการทำงาน และอินเทอร์เฟซ DOM ที่ควบคุมเส้นทาง SVG ข้อมูลเส้นทางคือชุดคำสั่งที่ตามด้วยอักขระตัวเดียว ข้อมูลเส้นทางถูกเขียนในลักษณะที่เป็นระเบียบเพื่อให้สามารถดาวน์โหลดได้ในเศษเสี้ยวของเวลาและขนาดไฟล์ เนื่องจากข้อมูลพาธประกอบด้วยอักขระขึ้นบรรทัดใหม่ จึงสามารถแบ่งออกเป็นหลายบรรทัดเพื่อปรับปรุงความสามารถในการอ่าน ในระหว่างกระบวนการแยกวิเคราะห์ บรรทัดใหม่ในมาร์กอัปที่มีอักขระเว้นวรรคจะถูกทำให้เป็นมาตรฐาน
ค่านี้ระบุรูปร่างโดยใช้ข้อมูลจากสตริงเส้นทาง ข้อผิดพลาดของเส้นทางจะได้รับการจัดการตามส่วนการจัดการข้อผิดพลาดของข้อมูลเส้นทาง ซึ่งอยู่ในรากของสตริง หากมีกลุ่มข้อมูลพาธ (หากมี) คำสั่งแรกคือ moveto เส้นทางย่อยปัจจุบันจะถูกวาดโดยอัตโนมัติตามเส้นตรงอัตโนมัติจากจุดเริ่มต้นไปยังจุดสิ้นสุด ส่วนเส้นทางนี้อาจไม่มีความยาวเลย Closepath ใช้วิธีการที่เรียกว่า 'เส้นขีดเส้นร่วม' ซึ่งใช้ค่าปัจจุบันของ 'เส้นขีดเส้นร่วม' เพื่อรวมจุดสิ้นสุดของเส้นทางย่อยกับจุดเริ่มต้นของส่วนเริ่มต้น เมื่อมีพาธย่อยปิดอยู่ พาธจะทำงานแตกต่างจากเมื่อไม่มี เซกเมนต์พาธแรกและพาธ สุดท้าย
ปัจจุบัน Python ไม่สนับสนุนการดำเนินการปิดพาธแบบเซ็กเมนต์ คำสั่ง lineto ของแต่ละคำสั่งจะวาดเส้นตรงจากจุดปัจจุบันไปยังจุดอื่น เมื่อใช้คำสั่งสัมพัทธ์ l จุดสิ้นสุดของบรรทัดคือ (cpx x, cpy y) ค่า x ที่เป็นบวกจะวาดเส้นแนวนอนในทิศทางของคำสั่ง h สัมพัทธ์แกน x ที่เป็นบวก ห้าตัวอย่างแรกแสดงส่วนลูกบาศก์เดียวของเส้นทาง คำสั่งส่วนโค้งวงรีมีดังต่อไปนี้: ส่วนโค้งลงท้ายด้วย cpy = y ดังที่แสดงในภาพต่อไปนี้ ส่วนโค้งทั้งสี่สามารถระบุได้ด้วยธงส่วนโค้งขนาดใหญ่และธงกวาด
หากกระบวนการประมวลผล EBNF ประสบความสำเร็จ จะต้องใช้พลังงานในการผลิตมากที่สุดเท่าที่จะเป็นไปได้ก่อนที่จะหมดพลังงาน ณ จุดที่ตัวละครไม่เป็นไปตามข้อกำหนดของการผลิตอีกต่อไป คุณสมบัติ d ไม่มีค่า none การแสดงผลถูกปิดใช้งาน เมื่อคำนวณรูปร่างหมวกหรือใช้เครื่องหมาย ทิศทางเริ่มต้นที่ขอบเขตของเซ็กเมนต์จะถูกละเว้น ดังนั้น ถ้า rx หรือ ry เป็นศูนย์ ส่วนโค้งนี้จะถูกจัดประเภทเป็นส่วนของเส้นตรง (lineto) ที่เชื่อมกับจุดสิ้นสุด การดำเนินการมาตราส่วนนี้สามารถพบได้ในส่วนภาคผนวกของสูตรทางคณิตศาสตร์ หากส่วนของเส้นทางมีความยาวเป็นศูนย์ ไม่ควรทำให้ไม่ถูกต้อง แต่การแสดงผลควรได้รับผลกระทบ สามารถใช้แอตทริบิวต์ 'pathLength' เพื่อคำนวณการคำนวณของผู้เขียนสำหรับความยาวทั้งหมดของเส้นทาง เพื่อให้ตัวแทนผู้ใช้ปรับขนาดการคำนวณระยะทางตามเส้นทาง ซึ่งถูกกำหนดให้เป็นการดำเนินการเคลื่อนที่ภายใน องค์ประกอบเส้นทาง ที่ไม่มีความยาว เฉพาะคำสั่ง lineto, curveto และ arcto เท่านั้นที่สามารถใช้ในการคำนวณความยาวพาธ
เนื่องจากมีรูปร่างที่หลากหลาย จึงไม่จำเป็นต้องใช้รูปแบบใดรูปแบบหนึ่งเมื่อสร้าง เส้นทางคลิป ด้วยรูปร่าง SVG เส้นทางคลิปเป็นวิธีที่ยอดเยี่ยมในการเพิ่มสำเนียงที่มีสไตล์ให้กับงานออกแบบของคุณ หรือสามารถใช้เพื่อสร้างเอฟเฟ็กต์ที่ไร้รอยต่อ การใช้ไฟล์เหล่านี้ทำได้ง่ายและช่วยให้คุณสร้างการออกแบบที่เรียบง่ายหรือซับซ้อนด้วยรูปร่างประเภทใดก็ได้ เส้นทางคลิปสามารถสร้างจากรูปร่าง SVG ใดก็ได้และสามารถปรับแต่งตามความต้องการของผู้ใช้ได้ คุณสามารถใช้มันเพื่อสร้างเอฟเฟ็กต์ที่ไร้รอยต่อหรือเพื่อสร้างสำเนียงที่สมบูรณ์แบบให้กับงานออกแบบของคุณ

ฉันจะสร้างกลุ่มใน Svg ได้อย่างไร

ไม่มีวิธีที่แน่นอนในการสร้างกลุ่มใน SVG วิธีการทั่วไปบางอย่างรวมถึงการใช้องค์ประกอบ 'g' หรือการสร้างองค์ประกอบ 'ใช้' ที่อ้างอิงถึงกลุ่มขององค์ประกอบ
Svg Group คืออะไร?
World Wide Web Consortium (W3C) ได้จัดตั้ง คณะทำงาน SVG เพื่อแก้ไขปัญหารูปแบบเอกสารทางเลือกสำหรับเวิลด์ไวด์เว็บ
ขายไฟล์ Svg ของคุณทางออนไลน์
การขายไฟล์ SVG อาจเป็นธุรกิจที่ทำกำไรได้ การสร้างผลิตภัณฑ์ดิจิทัลเพื่อขายเป็นโอกาสทางธุรกิจที่ให้ผลกำไร ซึ่งสามารถใช้เป็นงานเสริม งานเต็มเวลา หรือแม้แต่เป็นธุรกิจสำหรับวันหยุดพักผ่อน เป็นไปได้ที่จะสร้างผลิตภัณฑ์ดิจิทัลเพื่อขาย ไม่ว่าคุณจะเป็นครู นักเรียน คุณแม่ที่อยู่บ้าน หรือทำธุรกิจ คุณจะไม่เสี่ยงที่จะสูญเสียข้อมูลส่วนบุคคลหากคุณสร้างหรือใช้ ไฟล์ SVG ของคุณเอง การอนุญาตให้ผู้ใช้ที่ไม่น่าเชื่อถืออัปโหลดไฟล์นั้นมีความเสี่ยง หากคุณสร้างไฟล์ SVG ของคุณเองและไม่ได้เพิ่มสคริปต์ที่เป็นอันตราย คุณก็สามารถใช้งานได้
Svgs สามารถมีชั้นเรียนได้หรือไม่?
HTML เช่น SVG รองรับแอตทริบิวต์คลาสและสไตล์ ซึ่งอนุญาตให้ใช้สไตล์เฉพาะองค์ประกอบ แอตทริบิวต์ที่เรียกว่า 'คลาส' กำหนดชื่อคลาสให้กับองค์ประกอบ ซึ่งจากนั้นจะใช้สำหรับการกำหนดที่อยู่โดยภาษาสไตล์
Svg Vs Canvas: อะไรดีกว่าสำหรับแอนิเมชั่น?
แม้จะมีข้อดี แต่ผืนผ้าใบยังคงใช้เพื่อสร้างภาพ ด้วยเหตุนี้ ภาพเคลื่อนไหวที่ผู้ใช้สร้างขึ้นใน SVG จะสร้างภาพลวงตาของการโต้ตอบแบบเรียลไทม์ระหว่างผู้ใช้และเว็บไซต์ของคุณ นอกจากนี้ SVG ที่ปรับขนาดได้ ยังเหมาะสำหรับการออกแบบขนาดใหญ่เนื่องจากมีประสิทธิภาพมากกว่า Canvas เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการสร้างกราฟิกที่เรียบง่าย แต่อาจไม่ใช่ตัวเลือกที่ดีที่สุดสำหรับการสร้างกราฟิกหรือภาพเคลื่อนไหวที่ซับซ้อน
แท็กใดที่อนุญาตให้คุณจัดกลุ่มแท็ก Svg หลายแท็กเข้าด้วยกัน

แท็กช่วยให้คุณจัดกลุ่ม แท็ก svg หลายแท็ก เข้าด้วยกัน สิ่งนี้มีประโยชน์สำหรับการสร้างกราฟิกที่ซับซ้อนที่สามารถจัดการเป็นหน่วยได้ ตัวอย่างเช่น คุณสามารถจัดกลุ่มแท็กเข้าด้วยกันเพื่อสร้างแผนภูมิแท่ง
แท็กใดที่อนุญาตให้คุณจัดกลุ่มแท็ก Svg หลายแท็กเข้าด้วยกัน
องค์ประกอบ g> ใช้เพื่อจัดกลุ่มรูปร่างโดยใช้ svagrant หลังจากที่คุณจัดกลุ่มแล้ว คุณสามารถแปลงเป็นรูปร่างเดียวราวกับว่าพวกมันทั้งหมดเป็นหนึ่งเดียว
เส้นทาง Svg ทำงานอย่างไร

องค์ประกอบ A.path เป็นองค์ประกอบที่ทรงพลังที่สุดในไลบรารี SVG ของรูปร่างมาตรฐาน โปรแกรมนี้สามารถใช้เพื่อสร้างรูปร่างและส่วนโค้งต่างๆ การใช้เส้นทาง คุณสามารถสร้างรูปทรงที่ซับซ้อนได้โดยการรวมเส้นตรงหรือเส้นโค้งหลายๆ เส้นเข้าด้วยกัน รูปร่างเส้นหลายเส้นสามารถประกอบด้วยเส้นตรงเท่านั้นในลำดับเดียว เช่น เส้นหลายเส้น
ตัวเลขและตัวอักษรในเส้นทาง SVG ดูเหมือนจะสุ่ม และอาจดูน่ากลัวเมื่อมองแวบแรก การเรียนรู้เส้นทาง SVG ทำได้ดีที่สุดโดยการวาดบางสิ่ง ดังนั้นเราจะลองวาดรูปสี่เหลี่ยมผืนผ้าพร้อมเส้นทาง Codepen หรือสิ่งอื่นใดที่ช่วยให้คุณเห็นการเปลี่ยนแปลงได้อย่างรวดเร็วควรใช้เป็นเครื่องมือในการเรียนรู้ระหว่างการเขียนโค้ด เราทำสำเร็จแล้ว แต่เราทำให้ง่ายขึ้นสำหรับคุณได้ ถ้าเราต้องการวาดด้านขวาของสี่เหลี่ยมผืนผ้า เราต้องการให้ดินสออยู่ในตำแหน่งเดิมบนแกน x แต่เลื่อนขึ้น 200 บนแกน y เราใช้ค่าลบสำหรับ y -200 เพื่อเลื่อนขึ้น เมื่อเรากลับไปที่จุดเริ่มต้น เราสามารถใช้คำสั่ง z เพื่อกลับไปยังตำแหน่งเดิมของเรา
แปลง Svg เป็นเส้นทาง
กราฟิกแบบเวกเตอร์ประกอบด้วยเส้นทางซึ่งกำหนดโดยจุดเริ่มต้นและจุดสิ้นสุด ตลอดจนจุด เส้นโค้ง และมุมอื่นๆ ระหว่างทาง เส้นทางเหล่านี้สามารถใช้เพื่อสร้างรูปทรงและภาพประกอบที่ซับซ้อนได้ ในการแปลงไฟล์ SVG เป็นรูปแบบที่เครื่องพิมพ์หรืออุปกรณ์อื่นๆ ใช้งานได้ จะต้องแปลงเป็นพาธ มีหลายวิธีในการทำเช่นนี้ แต่โดยทั่วไปคือการใช้โปรแกรมแก้ไขเวกเตอร์เช่น Adobe Illustrator
สิ่งที่คุณเขียนในโปรแกรมแก้ไข HTML ใน CodePen คือสิ่งที่ปรากฏภายในเนื้อหาของเทมเพลต HTML5 พื้นฐาน นี่คือตำแหน่งที่คุณสามารถเพิ่มชั้นเรียนที่อาจมีผลกระทบต่อเอกสารทั้งหมด คุณสามารถใช้ CSS กับปากกาของคุณจากสไตล์ชีตใดก็ได้ที่มีอยู่บนอินเทอร์เน็ต เพียงเลือกสคริปต์จากที่ใดก็ได้บนอินเทอร์เน็ตและใช้เพื่อเขียนปากกาของคุณ โดยการใช้ URL ที่นี่ เราจะเพิ่มตามลำดับที่คุณมีก่อน JavaScript ในปากกา หากสคริปต์มีนามสกุลไฟล์ที่เกี่ยวข้องกับตัวประมวลผลล่วงหน้า เราจะพยายามประมวลผลก่อนที่จะนำไปใช้
คำสั่งเส้นทางใน Svg
ในการกำหนดพาธ คำสั่งพาธแรกเรียกว่า 'เริ่ม' ค่าของคำสั่ง 'moveto' ถูกระบุในรูปแบบต่อไปนี้ คำสั่งถัดไป คำสั่ง 'lineto' จะเท่ากับจำนวนที่แสดงโดยคำสั่ง 'moveto' 'y' ต่อท้ายพารามิเตอร์ของคำสั่ง 'curveto' แทนที่พารามิเตอร์ของคำสั่ง 'lineto' อีกครั้ง แต่คราวนี้มีค่าเป็น 'curve' คอมพิวเตอร์สั่งให้คอมพิวเตอร์ทำให้จุดปลายทางของคำสั่ง 'lineto' มีความสูงเท่ากับจุดปลายทางของคำสั่ง 'curveto' พารามิเตอร์ของคำสั่ง 'curveto' ถูกตามด้วยพารามิเตอร์ของคำสั่ง 'linecap' แต่คำสั่ง 'linecap' มี an'm' ในพารามิเตอร์ในครั้งนี้ หากคอมพิวเตอร์ตัดสินใจว่าบรรทัดคำสั่ง 'curveto' ควรสิ้นสุดที่จุดปลายทางของคำสั่ง 'lineto' แทนที่จะดำเนินการต่อไปข้างหน้า ระบบจะหยุดที่จุดปลายทาง คำสั่งนี้มีหมายเลข '1' ในพารามิเตอร์ ใช้เพื่อเติมช่องว่างสุดท้ายในนิยามพาธ วิธีนี้จะสั่งให้คอมพิวเตอร์เติมเส้นทางด้วยสีปัจจุบัน
ตำแหน่งกลุ่ม Svg
กลุ่ม svg คือองค์ประกอบคอนเทนเนอร์ที่ให้คุณจัดกลุ่ม องค์ประกอบ svg อื่นๆ เข้าด้วยกัน สิ่งนี้มีประโยชน์สำหรับการใช้การแปลงบางอย่างกับกลุ่มขององค์ประกอบ หรือสำหรับการใช้สไตล์บางอย่างกับกลุ่มขององค์ประกอบ ตำแหน่งของกลุ่ม svg สัมพันธ์กับตำแหน่งขององค์ประกอบหลัก
องค์ประกอบ svg สามารถซ้อนกันได้ ซึ่งทำให้ง่ายต่อการจัดระเบียบ แม้ว่ารูปสี่เหลี่ยมสองรูปจะเหมือนกัน (นอกเหนือจากสี) แต่ค่า x ขององค์ประกอบ parentvg ต่างกัน ย้ายเนื้อหาได้ง่ายโดยการใส่การแปลงในองค์ประกอบ g ภาพนี้เป็นตัวอย่างจากข้อกำหนด SVG 1.1 คุณสามารถย้าย g ไปรอบๆ ได้โดยใช้ transform=translate(x,y) เพื่อย้ายสิ่งต่างๆ ภายใน g และสิ่งต่างๆ ภายใน g ด้วยวิธีนี้ #group1svg จะซ้อนอยู่ใน #parent และ x=10 จะสัมพันธ์กับพาเรนต์ เราต้องใช้แท็กกลุ่มเช่นเดียวกับแท็กกลุ่ม
การย้ายองค์ประกอบภายในกราฟิก Svg
กล่าวอีกนัยหนึ่ง ดูแล x- เพราะมันเป็นเวกเตอร์ จำเป็นต้องใช้รหัสต่อไปนี้เพื่อย้ายองค์ประกอบที่มุมซ้ายบนขององค์ประกอบ x และพิกัด y ขององค์ประกอบ x ใช้ในการทำเช่นนั้น ต่อท้าย svg.append (g) ให้ระบุชื่อผู้ใช้และรหัสผ่านของคุณ
ควรแปล Thesvg(0,0)
svg.transform(แปล(x,y))
หน่วยเส้นทาง Svg
ตัวระบุหน่วยความยาวสามารถพบได้ใน SVG โดยใช้วิธีการต่อไปนี้: em, ex, px, pt, pc, cm, mm, in และ เปอร์เซ็นต์ เบราว์เซอร์สร้างระบบพิกัดวิวพอร์ตและระบบพิกัดผู้ใช้สำหรับ องค์ประกอบ SVG นอกสุด หลังจากที่ได้กำหนดความกว้างและความสูงแล้ว
เส้นทางของ D ใน Svg
เส้นทาง d ใน SVG ประกอบด้วยคำสั่งเส้นทางต่อไปนี้: *br ใน D ตัวอักษร br> หมายถึง 0.5, 1.5 และ 1.5 คำสั่งแรก (D) กำหนดจุดเริ่มต้นของพิกัด (0.4, 0.5) คำสั่งที่สองที่ 1.5, 1.5) คำสั่งที่สามที่ 1.25, 0.5 และคำสั่งที่สี่ที่ 0.5, 0.5
