กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG): การแสดงข้อความ
เผยแพร่แล้ว: 2023-02-06เมื่อพูดถึงการแสดงข้อความใน Scalable Vector Graphics (SVG) มีสองวิธีที่แตกต่างกัน: การใช้ องค์ประกอบข้อความ หรือการใช้องค์ประกอบ textPath องค์ประกอบข้อความเป็นวิธีที่ตรงไปตรงมาที่สุด ช่วยให้คุณระบุพิกัด x และ y ในตำแหน่งที่คุณต้องการให้ข้อความปรากฏ ตลอดจนตระกูลฟอนต์ ขนาด และคุณสมบัติการพิมพ์อื่นๆ ในทางกลับกัน องค์ประกอบ textPath ให้คุณแสดงข้อความตามเส้นทางใดก็ได้ สิ่งนี้มีประโยชน์สำหรับการสร้างข้อความโค้งหรือเกลียว หรือสำหรับติดตามส่วนโค้งของรูปร่างที่ซับซ้อน ทั้งสองวิธีมีข้อดีและข้อเสีย และวิธีที่คุณเลือกจะขึ้นอยู่กับความต้องการเฉพาะของคุณ ในบทความนี้ เราจะพิจารณาทั้งสองวิธีให้ละเอียดยิ่งขึ้น และดูวิธีสร้างเอฟเฟกต์ข้อความทั่วไปโดยใช้แต่ละวิธี
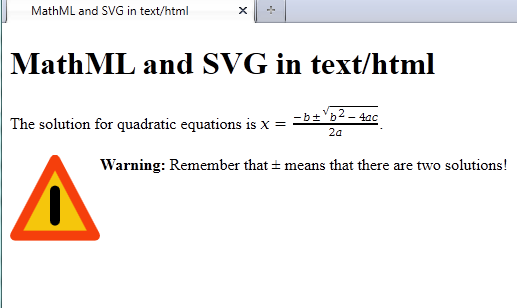
หน้า HTML สามารถฝัง องค์ประกอบ SVG ได้โดยไม่ต้องใช้ซอฟต์แวร์พิเศษใดๆ
คุณสามารถใส่ข้อความใน Svg ได้หรือไม่?

องค์ประกอบ SVG ที่มีแอตทริบิวต์ข้อความจะรวมองค์ประกอบกราฟิก สามารถใช้การไล่ระดับสี รูปแบบ เส้นทางการตัด มาสก์ หรือตัวกรองกับองค์ประกอบ text> ได้ เช่นเดียวกับองค์ประกอบกราฟิก SVG อื่นๆ เมื่อมีข้อความไม่เพียงพอในองค์ประกอบภายในองค์ประกอบ text> องค์ประกอบจะไม่ถูกแสดงผล
คุณสามารถสร้างสไตล์ใหม่ได้โดยการแตะที่ไอคอน เลือกประเภทสไตล์ที่คุณต้องการสร้าง: เติม เส้นขีด หรือเส้นทาง สไตล์สามารถปรับเปลี่ยนได้นอกเหนือจากการเปลี่ยนสีและความทึบ หากต้องการใช้สไตล์กับ SVG ทั้งหมด ให้แตะค้างไว้ จากนั้นเลือกจากเมนูแบบเลื่อนลง เมื่อคุณสร้างสไตล์ของคุณเสร็จแล้ว ใช้ใน ไฟล์ SVG ในอนาคตโดยเลือกสไตล์จากเมนูแบบเลื่อนลงของสไตล์ จากนั้นเลือกไฟล์ที่คุณต้องการนำไปใช้ สามารถแก้ไขได้ด้วยแท็บกราฟิกในแอปพลิเคชัน Office สำหรับ Android คุณสามารถใช้สไตล์เพื่อเปลี่ยนลักษณะที่ปรากฏของไฟล์ SVG ได้อย่างรวดเร็ว และสามารถเปลี่ยนสีและความทึบได้ หากต้องการใช้สไตล์กับ SVG ทั้งหมด ให้เลือกจากเมนูแบบเลื่อนลงของสไตล์ หากคุณสร้างสไตล์ไว้แล้ว คุณสามารถใช้สไตล์นั้นในไฟล์ SVG ในอนาคตได้โดยเลือกสไตล์และชื่อไฟล์
ใช้ และ องค์ประกอบในการเขียนข้อความภายในสี่เหลี่ยมผืนผ้าใน Svg
เมื่อสร้างข้อความภายในสี่เหลี่ยมผืนผ้า ให้ใช้องค์ประกอบ rect> และ ข้อความ องค์ประกอบ rect> กำหนดโครงร่างของสี่เหลี่ยมผืนผ้า และองค์ประกอบ text> กำหนดข้อความที่อยู่ภายใน องค์ประกอบ rect> และ text> ต้องเข้าร่วมโดยใช้องค์ประกอบ *join> ขององค์ประกอบ องค์ประกอบเข้าร่วม> ซึ่งรวมองค์ประกอบ SVG อีกสององค์ประกอบเข้าด้วยกัน เป็นส่วนหนึ่งของกลุ่มองค์ประกอบ องค์ประกอบ rect> และ text> จะรวมเป็นหนึ่งเดียว และองค์ประกอบ svg> จะถูกใช้เพื่อวาดองค์ประกอบที่ผสาน
ฉันจะใส่ข้อความในเส้นทาง Svg ได้อย่างไร

ในการเพิ่มข้อความไปยัง เส้นทาง SVG คุณต้องใช้องค์ประกอบ องค์ประกอบนี้มีแอตทริบิวต์จำนวนหนึ่งที่ควบคุมวิธีการแสดงผล สิ่งสำคัญที่สุดคือแอตทริบิวต์ "x" และ "y" ซึ่งระบุตำแหน่งของข้อความ แอตทริบิวต์ "ขนาดแบบอักษร" และ "ตระกูลแบบอักษร" ระบุขนาดและแบบอักษรของข้อความ
วิธีใช้องค์ประกอบ Textpath ใน Html
เมื่ออธิบายตำแหน่งของข้อความ แอตทริบิวต์ href จะอ้างอิงถึงองค์ประกอบ *path ข้อความจะแสดง ณ จุดที่เส้นทางตัดกับเส้นทาง
ฉันจะทำให้ข้อความ Svg สามารถแก้ไขได้อย่างไร
ไม่มีคำตอบที่ชัดเจนสำหรับคำถามนี้ เนื่องจากขึ้นอยู่กับซอฟต์แวร์ที่คุณใช้สร้างและแก้ไขไฟล์ SVG ของคุณ อย่างไรก็ตาม โดยทั่วไป คุณสามารถแก้ไขข้อความในไฟล์ SVG ได้โดยเลือกองค์ประกอบข้อความ (หรือกลุ่มองค์ประกอบข้อความ) ที่คุณต้องการแก้ไข จากนั้นเลือกเครื่องมือแก้ไขที่เหมาะสมจากแถบเครื่องมือของซอฟต์แวร์ เมื่อคุณทำการเปลี่ยนแปลงแล้ว คุณจะต้องบันทึกไฟล์เพื่อรักษาการเปลี่ยนแปลงของคุณ
ข้อความเป็น Svg
มีเหตุผลบางประการที่คุณอาจต้องการแปลงข้อความเป็น svg เหตุผลหนึ่งคือถ้าคุณต้องการสร้างโลโก้หรือไอคอนที่เป็นข้อความทั้งหมด อีกเหตุผลหนึ่งคือ ถ้าคุณต้องการสร้างเอฟเฟกต์ข้อความที่ซับซ้อน เช่น ด้วยเงาตกกระทบหรือการไล่ระดับสี หรือคุณอาจต้องการเก็บข้อความในรูปภาพไว้เพื่อให้สามารถแก้ไขหรือปรับขนาดได้ในภายหลัง ไม่ว่าจะด้วยเหตุผลใดก็ตาม มีหลายวิธีในการแปลงข้อความเป็น svg วิธีหนึ่งคือการใช้โปรแกรมแก้ไขเวกเตอร์ เช่น Adobe Illustrator เพียงสร้างข้อความของคุณใน Illustrator จากนั้นไปที่ File > Export > Save as Type แล้วเลือก svg อีกวิธีหนึ่งคือการใช้ตัวแปลงออนไลน์ เช่น Online-Convert.com เพียงอัปโหลดไฟล์ข้อความของคุณ เลือก svg เป็นรูปแบบผลลัพธ์ แล้วคลิกแปลง

3 วิธีในการแสดงข้อความถัดจากกราฟิก Svg
มีหลายวิธีในการแสดงข้อความถัดจากกราฟิก SVG วิธีที่ง่ายที่สุดคือการใช้องค์ประกอบแบบอินไลน์สองรายการ: svg> และ span> เมื่อคุณเลือกตัวเลือกนี้ คุณจะสามารถเปลี่ยนข้อความและดูข้อความใน sva ได้ หรือคุณสามารถใช้แท็ก a> ที่ระบุเส้นทางไปยัง ภาพ SVG โดยใช้แอตทริบิวต์ href ในการเริ่ม SVG ให้ไปที่แท็บหรือหน้าต่างใหม่ที่เปิดใช้งาน สุดท้าย สามารถใช้แอตทริบิวต์ contenteditable เพื่อทำให้ข้อความเคลื่อนไหวได้ เมื่อคุณทำการเปลี่ยนแปลงภายใน SVG การเปลี่ยนแปลงนั้นจะปรากฏใน SVG ด้วย
แบบอักษรข้อความ Svg
SVG รองรับรูปแบบตัวอักษรต่อไปนี้:
– แบบอักษร TrueType (.ttf)
– ฟอนต์ OpenType (.otf)
– ฟอนต์ Adobe Type 1 (.pfb + .afm)
– รูปแบบตัวอักษรเปิดเว็บ (.woff)
– ฟอนต์ OpenType แบบฝัง (.eot)
– แบบอักษรกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (.svg)
สำหรับเบราว์เซอร์ส่วนใหญ่ รูปแบบที่ดีที่สุดที่จะใช้คือ .woff
คุณสามารถใช้แบบอักษรใดก็ได้ที่คุณต้องการในเอกสาร Svg
หมายความว่าคุณสามารถสร้าง เอกสาร SVG ประเภทใดก็ได้โดยใช้ฟอนต์ใดก็ได้ที่คุณต้องการ ตราบใดที่ไฟล์ฟอนต์นั้นติดตั้งอยู่ในคอมพิวเตอร์ของคุณ เว็บไซต์ เช่น Google Fonts และซอฟต์แวร์ เช่น Inkscape เป็นแหล่งรวมฟอนต์ SVG ที่ยอดเยี่ยม คุณยังสามารถเข้าถึงและติดตั้งไฟล์ฟอนต์ SVG โดยใช้ตัวจัดการฟอนต์ Inkscape โปรดทราบว่าแบบอักษร SVG สามารถใช้ได้เฉพาะในเบราว์เซอร์ Safari และ Android เท่านั้นในขณะนี้ เนื่องจากการมุ่งเน้นไปที่ WOFF Firefox จึงเลื่อนการใช้งานฟังก์ชันนี้ใน Chrome 38 (และ Opera 25) ออกไปอย่างไม่มีกำหนด ในทางกลับกัน เครื่องมืออื่นๆ อนุญาตให้ฝังฟอนต์ SVG เช่น Batik และ Inkscape
วิธีเพิ่มข้อความในเส้นทาง Svg
การสร้าง ข้อความ SVG ที่ตามเส้นทางโดยใช้องค์ประกอบ *textPath* ที่กำหนดไว้ในแท็ก *defs> นั้นง่ายมาก คุณสามารถใช้แอตทริบิวต์ xlink:href ในช่อง textPath> เพื่ออ้างถึงเส้นทาง เส้นทางจะถูกอ้างถึงโดยใช้ href แทน xlink: ใน SVG 2.0 เนื่องจาก xlink: ถูกลบไปแล้ว
เค้าร่างข้อความ Svg
โครงร่างข้อความ SVG เป็นตัวเลือกการจัดรูปแบบข้อความใน SVG ที่ช่วยให้สร้างข้อความที่มีโครงร่างได้ง่าย สิ่งนี้มีประโยชน์สำหรับการสร้างข้อความที่โดดเด่นท่ามกลางพื้นหลังที่วุ่นวาย หรือสำหรับการสร้างข้อความที่มีเอฟเฟกต์ 3 มิติ
พื้นที่ข้อความ Svg
พื้นที่ ข้อความ svg เป็นฟิลด์ข้อความประเภทหนึ่งที่อนุญาตให้ผู้ใช้ป้อนข้อความในรูปแบบกราฟิกแบบเวกเตอร์ มันคล้ายกับ textarea ทั่วไป แต่อนุญาตให้ผู้ใช้ป้อนข้อความด้วยวิธีที่ยืดหยุ่นและโต้ตอบได้มากกว่า
แท็ก Svg สำหรับเส้นทางข้อความใน Inkscape
เมื่อคุณตั้งค่าเส้นทางข้อความแล้ว คุณจะต้องเพิ่มแท็ก svg ในการดำเนินการนี้ ให้ไปที่แท็บ "คุณสมบัติ" จากนั้นเลื่อนลงไปที่ปุ่ม "svg" ในส่วนเปิดของ แท็ก svg คุณสามารถเข้าถึงรายการคุณสมบัติได้ หลังจากนั้น คุณจะต้องสร้างเส้นทางข้อความ ตามด้วยแท็ก *svg
ตัวแบ่งบรรทัดข้อความ Svg
การแบ่งบรรทัดข้อความ SVG เป็นคุณสมบัติของ ข้อกำหนด SVG ที่อนุญาตให้แบ่งข้อความออกเป็นหลายบรรทัด สิ่งนี้มีประโยชน์สำหรับการสร้างข้อความที่อ่านง่ายขึ้น หรือสำหรับการสร้างข้อความที่พอดีกับพื้นที่เฉพาะ
วิธีใช้ แท็กในข้อความ Svg ของคุณ
ด้วยแท็ก span> ใน SVG คุณสามารถเพิ่มสไตล์และฟังก์ชันให้กับข้อความของคุณได้ คุณสามารถใช้เพื่อสร้างส่วนหัวหรือส่วนท้ายสำหรับเอกสารของคุณ หรือเพื่อเพิ่มสารบัญหากคุณต้องการใส่ลิงก์ไปยังเอกสารนั้น สามารถใช้แบ่งข้อความออกเป็นส่วนๆ ได้
ไม่ใช่เรื่องแปลกที่แท็ก span> จะข้ามเบราว์เซอร์ได้ยาก คุณจะต้องตรวจสอบว่าใช้งานได้ในเบราว์เซอร์ทั้งหมดของคุณ หากต้องการใช้ในหน้าเว็บที่คุณต้องการแบ่งปันกับผู้อื่น
การใช้แท็ก span> แทนองค์ประกอบข้อความเป็นวิธีที่ยอดเยี่ยมในการเพิ่มสไตล์และฟังก์ชันให้กับข้อความของคุณ ตราบใดที่คุณรู้ว่าการใช้แอพเหล่านี้กับเบราว์เซอร์อื่นนั้นยากเพียงใด พวกเขาก็จะสามารถทำงานได้ดี
