ปรับขนาด SVG Canvas ให้พอดีกับเนื้อหา
เผยแพร่แล้ว: 2023-01-29มาตราส่วนมักหมายถึงการเพิ่มหรือลดขนาดของวัตถุหรือรูปภาพ อย่างไรก็ตาม เมื่อส่งออก SVG การปรับขนาดโดยทั่วไปหมายถึงกระบวนการปรับขนาดผ้าใบ SVG เพื่อให้พอดีกับเนื้อหาภายใน ซึ่งสามารถทำได้โดยการตั้งค่า แอตทริบิวต์ความกว้างและความสูง ขององค์ประกอบ หรือโดยใช้แอตทริบิวต์ viewBox
หากต้องการพิมพ์ สำเนาขนาด ครึ่งห้องของคุณ คุณจะต้องปรับขนาด (คูณ) SVG ของคุณด้วย 0.5 / WorldPrinterToScaleFactor แม้ว่าความเป็นอิสระของความละเอียดเป็นคุณสมบัติที่สำคัญของ SVG แต่ก็มีข้อเสียเช่นกัน
การปรับขนาดภาพ Svg ทำให้คุณภาพของภาพลดลงหรือไม่

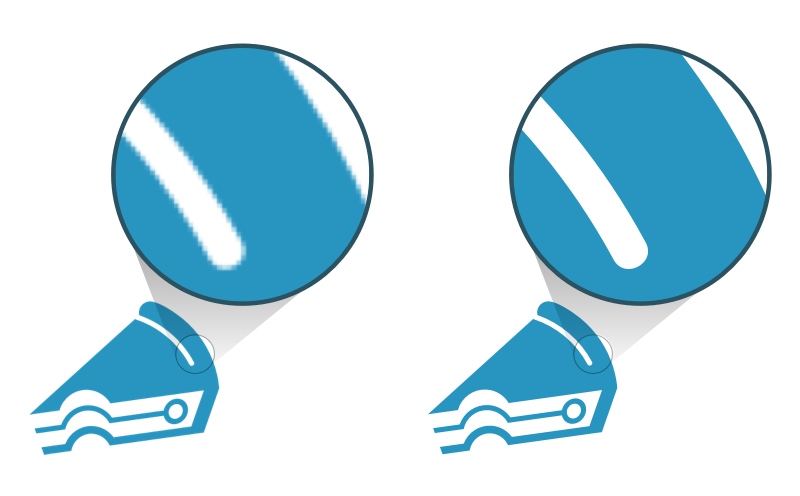
การปรับขนาด ภาพ SVG ไม่จำเป็นต้องลดคุณภาพของภาพเสมอไป อย่างไรก็ตาม หากภาพถูกขยายขนาดมากเกินไป ภาพอาจกลายเป็นพิกเซลและสูญเสียรายละเอียดบางส่วนไป
หากรูปภาพถูกย่อขนาดให้เล็กกว่า ขนาดดั้งเดิม ภาพ นั้นอาจดูเป็นพิกเซลหรือคลุมเครือ นอกจากนี้ หากขยายภาพเพื่อให้พอดีกับขนาดที่ใหญ่กว่าต้นฉบับ ภาพนั้นอาจพร่ามัวหรือบิดเบี้ยวได้ เนื่องจากแต่ละสถานการณ์จะมีผลที่ตามมาต่างกัน จึงจำเป็นอย่างยิ่งที่จะต้องพิจารณาถึงวัตถุประสงค์ในการใช้รูปภาพก่อนที่จะปรับขนาด วิธีที่ดีที่สุดคือรักษารูปภาพให้มีความละเอียดตามจริงที่สุดเท่าที่จะเป็นไปได้ เพื่อให้ดูดีบนอุปกรณ์ใดๆ เช่น เมื่อใช้บนเว็บไซต์ อย่างไรก็ตาม หากจะใช้รูปภาพในโครงการพิมพ์ ควรลดขนาดลงเป็นขนาดดั้งเดิมเพื่อให้มองเห็นได้บนกระดาษทุกขนาด สิ่งสำคัญคือต้องตระหนักถึงผลข้างเคียงที่อาจเกิดขึ้นและระมัดระวังเมื่อปรับขนาดภาพ โดยไม่คำนึงว่าภาพจะมีประโยชน์เพียงใด หลายคนไม่คุ้นเคยกับความแตกต่างระหว่างรูปแบบภาพเวกเตอร์และแรสเตอร์
ความแตกต่างระหว่างรูปแบบภาพเวกเตอร์และแรสเตอร์
เนื่องจากขนาด ScalableVG จึงสามารถปรับขนาดได้โดยไม่ส่งผลต่อ คุณภาพของภาพ ไม่ว่าจะมีขนาดหรือรูปทรงใดก็จะมีความใสและคมชัดอย่างสมบูรณ์แบบ ในประเภทไฟล์ภาพส่วนใหญ่ พิกเซลในไฟล์จะถูกจัดเก็บในรูปแบบเวกเตอร์ องค์ประกอบรูปภาพคืออักขระหลายเหลี่ยมที่ประกอบด้วยแต่ละส่วน เนื่องจากใช้พื้นที่น้อยกว่า PNG SVG จึงเป็นรูปแบบที่ยอดเยี่ยมสำหรับรูปภาพขนาดเล็ก นอกจากนี้ยังเป็นไฟล์เวกเตอร์ ซึ่งหมายความว่าสามารถขยายได้โดยไม่สูญเสียคุณภาพ ความจริงที่ว่าพิกเซลของคุณมีขนาดเท่ากับพื้นที่ที่คุณต้องการกำหนดเป้าหมายอาจอธิบายได้ว่าทำไม SVG ของคุณถึงพร่ามัว ในการแก้ปัญหานี้ ขั้นแรกให้กำหนดขนาดที่คุณต้องการในโปรแกรมตัดต่อ จากนั้นตรวจสอบให้แน่ใจว่าพิกเซลทั้งหมดของคุณอยู่กึ่งกลางของตาราง คุณจะสามารถปรับขนาด SVG ของคุณในขณะเดียวกันก็อนุญาตให้แสดงผลในขนาดที่เล็กลง เพื่อป้องกันสิ่งนี้ ตรวจสอบให้แน่ใจว่าสร้างไฟล์ XML ก่อนอัปโหลดเพื่อหลีกเลี่ยงปัญหาการปรับสเกล
คุณปรับขนาด Svgs ได้อย่างไร?

มีสองสามวิธีในการปรับขนาด SVG:
1. การใช้แอตทริบิวต์ viewBox
2. การใช้แอตทริบิวต์
3. การใช้ CSS
4. การใช้แอตทริบิวต์การแปลง
Svg มีความสำคัญขนาดไหน?
ไม่มีคำตอบที่ชัดเจนสำหรับคำถามนี้ เนื่องจากอาจขึ้นอยู่กับปัจจัยหลายประการ เช่น ใช้ svg เพื่ออะไร และซอฟต์แวร์ใดที่ใช้ดู โดยทั่วไปแล้ว ขนาดของ ไฟล์ svg ไม่ควรสำคัญมากนัก ตราบใดที่มันใหญ่พอที่จะอ่านออกได้ และเล็กพอที่จะไม่ใช้พื้นที่มากเกินไป

แม้จะปรับขนาดให้ใหญ่ขึ้น ภาพเวกเตอร์ก็ยังปรากฏมีคุณภาพสูงได้แม้ขยายใหญ่ขึ้น ดังนั้น ขนาดของภาพจึงไม่มีผลต่อคุณภาพของภาพ โดยทั่วไปแล้ว ไฟล์ SVG จะมีขนาดเล็กกว่าไฟล์รูปภาพ
ขนาดไฟล์ Svg และผลต่อการออกแบบ
เมื่อนำข้อมูลเมตาทั้งหมดออกจากรูปภาพ ขนาดไฟล์อาจต่ำได้ถึง 2.752KB ขึ้นอยู่กับเครื่องมือเพิ่มประสิทธิภาพที่ใช้ ด้วยเหตุนี้ SVG จึงเป็นตัวเลือกที่น่าสนใจสำหรับโลโก้ ไอคอน และ รูปภาพขนาดเล็ก อื่นๆ ที่ไม่ต้องการรูปภาพกราฟิกสูง หากคุณกำลังจะใช้ SVG บนหน้าเว็บที่จะต้องปรับขนาด คุณควรทราบว่าขนาดของ SVG จะส่งผลต่อขนาดของรูปภาพ ขนาดของ SVG เป็นสัดส่วนกับขนาดของขนาดเริ่มต้นที่ 16 พิกเซล ในกรณีเหล่านี้ อาจมีข้อผิดพลาดหรือผลลัพธ์ที่สับสน ในที่สุดนักออกแบบมีหน้าที่กำหนดขนาดของ SVG แม้ว่าสามารถบังคับมิติข้อมูลในไฟล์ svg ผ่านการใช้แอตทริบิวต์ได้ แต่ก็ไม่ได้จำเป็นหรือต้องการเสมอไป เนื่องจากการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ช่วยให้ไฟล์ svg มีขนาดเล็กลงโดยไม่ลดทอนผลลัพธ์ การออกแบบจึงขึ้นอยู่กับนักออกแบบในการตัดสินใจว่าอะไรดีที่สุดสำหรับโครงการ หากคุณเพิ่ม viewBox ลงในไฟล์ a.svg ไฟล์ .svg ของคุณจะถูกทำให้เป็นภาพหรือโค้ดแบบอินไลน์ และสามารถปรับขนาดให้พอดีกับขนาดใดก็ได้ที่คุณต้องการ
รูปภาพ Svg สามารถปรับขนาดได้หรือไม่
รูปภาพที่ใช้เวกเตอร์ เช่น SVG จะไม่ได้รับผลกระทบจากการลดหรือลดขนาด อย่างไรก็ตาม ในทางกลับกัน ภาพแรสเตอร์จะสูญเสียคุณภาพเมื่อปรับขนาดขึ้นหรือลง
การออกแบบเว็บที่ตอบสนองตามอุปกรณ์มักจะใช้รูปภาพแบบเวกเตอร์เช่น SVG เพื่อให้แน่ใจว่ากราฟิกยังคงคมชัดไม่ว่าจะแสดงบนหน้าจอหรืออุปกรณ์ขนาดใด เป็นรูปแบบไฟล์ที่สามารถนำไปใช้ได้หลากหลายวิธีในการออกแบบเว็บ รวมถึงการออกแบบที่ตอบสนอง กราฟิกยังคงสีสันสดใสแม้ในสภาพแวดล้อมที่ยากลำบากที่สุด ทำให้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับการแสดงผลบนแพลตฟอร์มที่หลากหลาย ฉันจะรับ ภาพที่มีความละเอียดสูง มากจาก figma ได้อย่างไร
Figma Svg ส่งออกผิดขนาด
หากคุณพยายามส่งออกไฟล์ figma เป็น SVG และไฟล์มีขนาดไม่ถูกต้อง อาจเป็นเพราะคุณไม่ได้เลือกตัวเลือก "ส่งออกเป็น" ที่ถูกต้อง เมื่อคุณส่งออกไฟล์เป็น SVG คุณต้องเลือกตัวเลือก "ไฟล์" แทนตัวเลือก "อาร์ตบอร์ด" หรือ "แคนวาส" มิฉะนั้น ไฟล์จะส่งออกเป็นภาพแรสเตอร์ ซึ่งจะมีขนาดไม่ถูกต้อง
ฉันจะเปลี่ยนความละเอียดการส่งออกใน Figma ได้อย่างไร
เมื่อคุณคลิกที่นี่ กล่องโต้ตอบจะเปิดขึ้นเพื่อให้คุณระบุความกว้างและความสูงของรูปภาพ ด้วยการเลือกเลเยอร์ที่จะปรับขนาด คุณยังสามารถเปลี่ยนขนาดได้โดยไปที่ 'แก้ไข GitHub ใช้ Canvas หรือ svg หรือไม่
คุณสามารถส่งออก Figma เป็น Svg ได้หรือไม่?
วิธีที่ดีที่สุดคือไปที่เมนูส่งออกแล้วเลือก SVG คุณสามารถส่งออกทั้งเอกสารหรือชุดย่อยของเลเยอร์เมื่อใดก็ได้ เมื่อคุณเลือกแล้ว ให้คลิกปุ่มส่งออก แล้วคุณจะเข้าสู่ตำแหน่งที่บันทึกไฟล์ของคุณ เป็น กราฟิกแบบเวกเตอร์ ประเภทหนึ่งที่สามารถสร้างได้ในรูปแบบกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG)
