ปรับขนาดไฟล์ SVG ใน Adobe Illustrator
เผยแพร่แล้ว: 2023-02-11SVG เป็นรูปแบบไฟล์ภาพกราฟิกแบบเวกเตอร์ที่ช่วยให้นักออกแบบสามารถนำงานศิลปะของตนไปเผยแพร่บนอินเทอร์เน็ตได้ เป็นวิธีที่ได้รับความนิยมมากที่สุดวิธีหนึ่งในการแบ่งปันกราฟิกแบบเวกเตอร์ เมื่อคุณต้องการใช้ไฟล์ SVG บนเว็บ คุณต้องมีวิธีปรับขนาดไฟล์นั้น มีสองวิธีในการปรับขนาดไฟล์ SVG ใน Adobe Illustrator อย่างแรกคือการใช้คำสั่ง Scale เลือกวัตถุที่คุณต้องการปรับขนาดแล้วเลือก Object > Transform > Scale ป้อนเปอร์เซ็นต์ที่คุณต้องการปรับขนาดแล้วคลิกตกลง วิธีที่สองคือการใช้ คำสั่ง Resize เลือกวัตถุที่คุณต้องการปรับขนาดแล้วเลือก Object > Transform > Resize ป้อนความกว้างและความสูงใหม่ แล้วคลิก ตกลง หากคุณใช้ไฟล์ SVG บนเว็บ คุณจะต้องปรับขนาดเพื่อให้แสดงได้อย่างถูกต้องบนอุปกรณ์ทั้งหมด วิธีที่ดีที่สุดในการดำเนินการนี้คือการใช้แอตทริบิวต์ viewBox แอตทริบิวต์ viewBox กำหนดความกว้างและความสูงของภาพ SVG นอกจากนี้ยังช่วยให้คุณตั้งค่าความกว้างและความสูงต่ำสุดและสูงสุด ซึ่งหมายความว่าภาพ SVG จะมีขนาดที่ถูกต้องเสมอ ไม่ว่าจะดูบนอุปกรณ์ใดก็ตาม หากต้องการเพิ่มแอตทริบิวต์ viewBox ให้เปิดไฟล์ SVG ในโปรแกรมแก้ไขข้อความและเพิ่มโค้ดต่อไปนี้: viewBox=”0 0 100 100″ บันทึกไฟล์และรีเฟรชหน้า รูปภาพ SVG จะมีขนาดที่ถูกต้องในทุกอุปกรณ์
มีการอธิบายขั้นตอนการปรับขนาด Scalable Vector Graphics (SVG) Amelia Bellamy-Royds แชร์คู่มือการปรับขนาด SVG อันยิ่งใหญ่ การปรับขนาดเป็นเรื่องท้าทาย แต่ก็เป็นโอกาสในการสร้างสรรค์สิ่งใหม่ๆ ผู้เริ่มต้นอาจพบว่าเป็นการยากที่จะเข้าใจวิธีตั้งค่า SVG ว่าต้องการให้เป็นอย่างไร ภาพ Inaster มีการกำหนดอัตราส่วนของความสูงต่อความกว้างไว้อย่างชัดเจน หากคุณบังคับให้เบราว์เซอร์วาดภาพแรสเตอร์ในขนาดที่แตกต่างจากความสูงและความกว้างที่แท้จริง สิ่งต่างๆ จะผิดเพี้ยนไป อย่างไรก็ตาม หากคุณบังคับให้เบราว์เซอร์วาดอัตราส่วนกว้างยาวที่แตกต่างกัน สิ่งต่างๆ จะผิดเพี้ยนไป SVG แบบอินไลน์จะถูกวาดตามขนาดที่ระบุในโค้ด โดยไม่คำนึงถึงขนาดผ้าใบ
ViewBox เป็นส่วนสำคัญของปริศนากราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ องค์ประกอบนี้มีองค์ประกอบ viewBox ค่านี้เป็นรายการของตัวเลขสี่ตัวที่คั่นด้วยช่องว่างหรือเครื่องหมายจุลภาค: x, y, ความกว้าง และความสูง X และ Y กำหนดระบบพิกัดสำหรับมุมด้านซ้ายของวิวพอร์ต ความสูงถูกกำหนดโดยจำนวน px หรือพิกัดที่ต้องปรับขนาดให้พอดีกับความสูงที่มีอยู่ หากคุณให้ ขนาดภาพ ที่ไม่สอดคล้องกับอัตราส่วนภาพ คุณจะไม่สามารถยืดหรือบิดเบี้ยวได้ เมื่อใช้คุณสมบัติ CSS ที่พอดีกับวัตถุใหม่ คุณยังสามารถสร้างคุณสมบัติ CSS ที่พอดีกับวัตถุสำหรับรูปภาพประเภทอื่นๆ
นอกจากนี้ หากคุณเลือก reservedRatioAspect=”ไม่มี” จากเมนูบริบท กราฟิกของคุณจะปรับขนาดเหมือนกับภาพแรสเตอร์ทุกประการ เมื่อคุณใช้ภาพแรสเตอร์ คุณสามารถเลือกความกว้างหรือความสูงของภาพและกำหนด มาตราส่วนอื่นให้สอดคล้องกัน SVG สามารถทำได้หรือไม่ มีหลายขั้นตอนที่เกี่ยวข้อง เป็นความคิดที่ดีที่จะใช้การปรับขนาดรูปภาพอัตโนมัติกับรูปภาพใน andlt;img> แต่คุณจะต้องแฮ็คเล็กน้อยเพื่อเริ่มต้น อัตราส่วนกว้างยาวขององค์ประกอบสามารถปรับได้โดยใช้คุณสมบัติ CSS ที่หลากหลาย รวมถึงความสูงและระยะขอบ ในเบราว์เซอร์อื่นๆ ขนาดเริ่มต้น 300*150 จะถูกนำไปใช้กับภาพที่เปิดใช้งาน viewBox โดยอัตโนมัติ พฤติกรรมนี้ไม่ได้กำหนดไว้ในข้อกำหนดใดๆ
หากคุณใช้เบราว์เซอร์ Blink/Firefox ล่าสุด รูปภาพของคุณจะพอดีกับ viewBox หากคุณไม่ระบุทั้งความสูงและความกว้างของหน้า เบราว์เซอร์เหล่านี้จะใช้ขนาดเริ่มต้นเป็นค่าเริ่มต้น การแทนที่องค์ประกอบต่างๆ เช่น องค์ประกอบคอนเทนเนอร์ด้วย SVG แบบอินไลน์ทำได้ง่ายกว่า เช่นเดียวกับองค์ประกอบอื่นๆ ที่ถูกแทนที่ ความสูงอย่างเป็นทางการในกราฟิกแบบอินไลน์ (กลับด้าน) คือศูนย์ เมื่อตั้งค่าการรักษา RatioAspect กราฟิกจะถูกปรับขนาดเป็นไม่มีอะไร คุณต้องการให้กราฟิกของคุณยืดออกจนครอบคลุมความกว้างทั้งหมดของกรอบภาพ และขยายออกไปยังพื้นที่ขยายที่เลือกอย่างระมัดระวังเพื่อให้ได้สัดส่วนภาพที่เหมาะสม ViewBox และ PreserveRatioAspect คือตัวอย่างแอตทริบิวต์ที่ปรับเปลี่ยนได้อย่างมาก คุณสามารถใช้องค์ประกอบที่ซ้อนกันเพื่อแบ่งมาตราส่วนกราฟิกของคุณออกเป็นส่วนๆ โดยแต่ละส่วนมี แอตทริบิวต์การปรับมาตราส่วน ของตัวเอง เมื่อใช้วิธีนี้ กราฟิกส่วนหัวสามารถยืดออกเพื่อให้ครอบคลุมการแสดงผลแบบไวด์สกรีนโดยไม่รู้สึกผิดตำแหน่ง
คุณยังสามารถเปลี่ยน viewBox เป็นความสูงหรือความกว้างอย่างใดอย่างหนึ่งในไฟล์ svg อัตราส่วนภาพจะถูกปรับโดยเบราว์เซอร์ตราบเท่าที่อัตราส่วนภาพโดยรวมยังคงสม่ำเสมอ
ฉันจะบันทึก Svg เป็นขนาดเฉพาะได้อย่างไร

มีสองสามวิธีในการบันทึกไฟล์ SVG เป็นขนาดเฉพาะ วิธีหนึ่งคือเปิดไฟล์ในโปรแกรมแก้ไขเวกเตอร์ เช่น Adobe Illustrator แล้วส่งออกไฟล์เป็น PNG หรือ JPG ในขนาดที่ต้องการ อีกวิธีหนึ่งคือการเปิดไฟล์ในโปรแกรมแก้ไขข้อความและเปลี่ยนค่าความกว้างและความสูงในโค้ด SVG เป็นขนาดที่ต้องการ

เนื่องจาก SVG เป็นรูปแบบเวกเตอร์ คุณจึงสามารถปรับขนาดได้ทุกเมื่อที่ต้องการโดยไม่ต้องกังวลว่ารูปแบบจะบิดเบี้ยว ถ้า SVG แสดงผลบนเพจแล้วปรับขนาด เลย์เอาต์อาจไม่ปรากฏตามที่วางแผนไว้ ก่อนที่คุณจะเปลี่ยนขนาด SVG ได้ คุณต้องตั้งค่าก่อน
การปรับขนาด Svg: ข้อดีข้อเสีย
เมื่อส่งออก SVG คุณสามารถเลือกปรับแต่งให้ตอบสนองได้ ด้วยเหตุนี้ เมื่อใดก็ตามที่ SVG แสดงขึ้น มันจะปรับขนาดให้พอดีกับขนาดของหน้าจอโดยอัตโนมัติ อย่างไรก็ตาม หากปรับขนาด SVG ในภายหลัง อาจไม่คมชัดเท่าที่ควร หากคุณต้องการคงขนาดดั้งเดิมไว้ คุณควรครอบตัดอาร์ตบอร์ดของ Illustrator ให้พอดีกับขนาดที่คุณต้องการก่อนที่จะตั้งค่าเป็นขนาดที่คุณต้องการ
ฉันจะส่งออกเป็น Svg คุณภาพสูงจาก Illustrator ได้อย่างไร

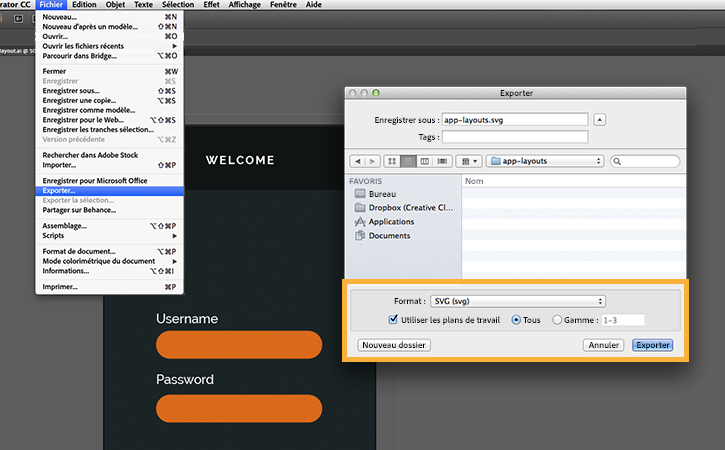
ขั้นตอนการบันทึก ไฟล์ SVG จาก Illustrator นั้นตรงไปตรงมา เมื่อส่งออกไฟล์ คุณสามารถเลือกประเภท 'SVG' จากเมนูไฟล์แล้วคลิกบันทึกเป็น การตั้งค่าการส่งออกที่แสดงด้านล่างนี้เป็นการตั้งค่าที่ดีที่สุด
กระบวนการเพิ่มประสิทธิภาพไฟล์ SVG เริ่มต้นด้วยการสร้างไฟล์และดำเนินการต่อไปจนถึงการส่งออก หน้าเว็บ HTML ก็เหมือนกับแอปพลิเคชันอื่น ๆ อาจแก้ไขได้ยากเมื่อสร้างขึ้นแล้ว สิ่งสำคัญคือต้องจัดเตรียมโครงสร้างที่ชัดเจนและถูกต้องสำหรับรูปวาดของคุณ ไฟล์ Illustrator ซึ่งแตกต่างจากภาพบิตแมปคือประกอบด้วยตารางพิกเซล ในการสร้างส่วนสำคัญในการออกแบบ สิ่งสำคัญคือต้องใช้องค์ประกอบง่ายๆ เช่น เส้น สี่เหลี่ยม และวงกลม รูปร่างที่เรียบง่ายมีไฟล์และโค้ดน้อยกว่า ทำให้ดูแลรักษาและแก้ไขได้ง่ายขึ้น เส้นทางสามารถทำให้ง่ายขึ้นได้โดยการลบจุดบางส่วนออก ส่งผลให้ข้อมูลเส้นทางน้อยลงและขนาดไฟล์เล็กลง
เนื่องจากเป็นองค์ประกอบแบบสแตนด์อโลนจึงสามารถค้นหา เข้าถึง และป้อนใหม่ได้ ไม่จำเป็นต้องแปลงพาธหากคุณใช้เอ็นจิ้นการเรนเดอร์ข้อความที่มีความแม่นยำสูง หากต้องการ ให้ใช้ ' ฟิลเตอร์ SVG ' แทนเอฟเฟกต์ฟิลเตอร์ของ Illustrator หรือ Photoshop ตอนนี้ Illustrator.2 มีแผงการส่งออกใหม่สำหรับไฟล์ที่ปรับแต่งเว็บ ซึ่งเพิ่มเข้ามาในเวอร์ชัน 2015.2 ตัวเลือกทั้งสามจะแสดงอยู่ในเมนูแบบเลื่อนลงในรายการแบบเลื่อนลงรายการแรกสำหรับ SVG ของคุณ แม้ว่าข้อความที่มีโครงร่างจะช่วยให้คุณควบคุมการพิมพ์ด้วยภาพได้อย่างสมบูรณ์ แต่ก็มีค่าใช้จ่ายสูงเช่นกัน ขนาดไฟล์สูงขึ้นและข้อความสูญเสียความสามารถในการแก้ไขและการค้นหา ตัวเลขสามารถมีชุดอักขระจำนวนมากพร้อมกับตัวเลขสุ่ม ในขณะที่ตัวเลขสามารถมีชุดอักขระจำนวนน้อย
ในการคำนวณจำนวนตำแหน่งทศนิยม พิกัดของคุณจะถูกเติมหลังจุดทศนิยม ให้คูณด้วยทศนิยม ในกรณีส่วนใหญ่ เพียงแค่ใส่ทศนิยมหนึ่งตำแหน่งก็เพียงพอแล้ว หากคุณกำลังส่งออกกราฟิกของคุณเป็นเวอร์ชันสุดท้ายสำหรับการผลิต คุณควรเลือกตัวเลือกนี้ คุณอาจเห็นตัวเลือกเพิ่มเติมที่เรียกว่า Use Artboards เมื่อคุณคลิก ส่งออกเป็น... ในกล่องโต้ตอบการส่งออกที่ปรากฏขึ้น ซึ่งจะมีประโยชน์เมื่อคุณต้องการส่งออกอาร์ตบอร์ดหลายรายการเป็น ไฟล์ SVG แยกกัน
วิธีส่งออก Svg จาก Illustrator
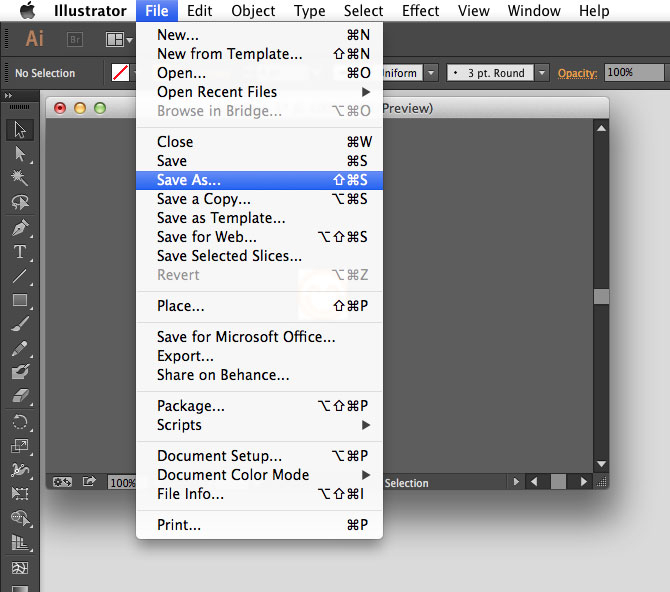
มีหลายวิธีที่คุณสามารถส่งออกไฟล์ SVG จาก Adobe Illustrator วิธีหนึ่งคือไปที่ ไฟล์ > บันทึกเป็น แล้วเลือก รูปแบบ SVG จากเมนูแบบเลื่อนลง อีกวิธีคือไปที่ ไฟล์ > ส่งออก > ส่งออกเป็น แล้วเลือกรูปแบบ SVG คุณยังสามารถใช้คุณสมบัติบันทึกสำหรับเว็บได้โดยไปที่ไฟล์ > บันทึกสำหรับเว็บ แล้วเลือกรูปแบบ SVG จากเมนูแบบเลื่อนลง
ต่อไปนี้เป็นคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการส่งออกไฟล์ SVG ไปยังเว็บโดยใช้ Illustrator ใน Adobe Illustrator คุณสามารถบันทึก SVG ได้สามวิธี สามารถใช้ปุ่ม File and Export เพื่อส่งออกไฟล์ได้ ถ้าคุณปฏิบัติตาม คุณจะอยู่บนเส้นทางแห่งความสำเร็จสูงสุดในชีวิตของคุณ หากเรากำลังเพิ่มประสิทธิภาพ SVG ขนาดใหญ่ ก็เป็นความคิดที่ดีที่จะใช้สไตล์อินไลน์หรือ CSS ภายใน คุณสามารถใช้กราฟิกแรสเตอร์ (เช่น JPG) หรือกราฟิกที่สร้างขึ้นแบบไดนามิกใน SVG ของคุณ เนื่องจากขนาดของฟอนต์ ฟอนต์จึงเป็นตัวเลือกที่มีประสิทธิภาพมากกว่าสำหรับการจัดระเบียบรูปภาพขนาดใหญ่
หากต้องการแปลงตัวอักษร ให้เปลี่ยนจากฟอนต์เป็นเวกเตอร์ เป็นไปได้ที่จะแก้ไขปัญหาการแสดงผล แต่จะส่งผลให้เกิดประสิทธิภาพการทำงานและการละเมิดการเข้าถึง เนื่องจากคุณมี SVG ที่มีชื่อคลาสมากเกินไป คุณจึงลงเอยด้วยสไตล์ที่คุณไม่ได้ตั้งใจ เป็นความคิดที่ดีที่จะใช้ทศนิยม 2 ดังนั้น เมื่อเราปิดใช้งานการตอบสนอง เราจะเพิ่มความสูงและความกว้างให้กับ SVG ฐาน หากเราใส่ความกว้างและความสูงใน CSS ของเรา CSS ก็จะมีรูปร่างเหมือนกับ SVG เช่นกัน
