บทช่วยสอนแบบไม่มีโค้ด: วิธีสร้างปุ่มเลื่อนกลับไปที่ด้านบนสุดใน Elementor
เผยแพร่แล้ว: 2022-01-13ด้วย Essential Addons 5.0 คุณสามารถให้ความยืดหยุ่นสำหรับผู้เยี่ยมชมไซต์เพื่อ เลื่อนกลับไปด้านบน ได้ตลอดเวลาบนเว็บไซต์ของคุณด้วยปุ่มแบบโต้ตอบ เพียงคลิกเดียวเพื่อสร้างปุ่ม Scroll To Top ที่สะดุดตา และปรับปรุงการนำทางของเว็บไซต์ของคุณ ดู บทช่วย สอน Elementor นี้ เพื่อเรียนรู้วิธีสร้างปุ่ม Scroll To Top โดยไม่ต้องเข้ารหัส

ทำไมคุณถึงต้องการปุ่มเลื่อนกลับไปที่ด้านบนสุดบนเว็บไซต์
ปุ่ม เลื่อนกลับไปด้านบน ไม่ใช่คุณสมบัติพื้นฐานหรือฟีเจอร์ในตัวสำหรับสร้างเว็บไซต์ จากการวิจัยข้อมูลเป็นเวลาหลายปี นักออกแบบ UX พบว่าการมีปุ่มเลื่อนไปที่ด้านบนช่วยปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์ มาดูกรณีการใช้งานที่ดีที่สุดเมื่อต้องการเลื่อนกลับไปที่ด้านบนสุดของคุณลักษณะที่จำเป็นสำหรับเว็บไซต์ของคุณ
เมื่อคุณ มีหน้าหรือโพสต์ที่ยาวมาก บนเว็บไซต์ของคุณ การสร้างปุ่มเลื่อนกลับไปที่ด้านบนเป็นทางเลือกที่ดี หากผู้เยี่ยมชมเว็บไซต์ของคุณรู้สึกว่าหลงทางในหน้าและโพสต์ยาวๆ ของคุณ พวกเขาสามารถเลื่อนกลับไปที่ด้านบนสุดได้อย่างง่ายดายด้วยปุ่มเพียงปุ่มเดียว
เพื่อความสะดวกใน การนำทาง และปรับปรุง ประสบการณ์ผู้ใช้ ของเว็บไซต์ของคุณ ให้เลื่อนกลับไปที่ปุ่มด้านบนที่จำเป็น การออกแบบเว็บไซต์ทั่วไปจะวางแถบนำทางไว้ที่ด้านบนของหน้า คุณสามารถทำให้การสำรวจเว็บไซต์ของคุณง่ายขึ้นและกลับไปยังตำแหน่งที่ต้องการได้โดยการสร้างปุ่มเลื่อนกลับไปที่ด้านบน
เมื่อผู้เยี่ยมชมเว็บไซต์ของคุณต้องการกลับไปที่แถบเมนูด้านบน พวกเขา ต้องใช้เมาส์หรือแผ่นรองเมาส์ บนแล็ปท็อป แต่ด้วยปุ่ม Scroll To Top ที่เรียบง่ายแต่มีประโยชน์ ผู้เข้าชมเว็บไซต์เพียงคลิกเดียวสามารถเข้าถึงส่วนบนของเว็บไซต์ของคุณได้ทันที
3 วิธีในการสร้างปุ่มเลื่อนกลับไปที่ด้านบน
หากคุณสำรวจเว็บไซต์ที่มีการจัดอันดับ UX ที่ดี คุณจะพบว่าเว็บไซต์เหล่านั้นทำให้ปุ่ม Scroll To Top ไม่เหนียวเหนอะหนะ ตอบสนองได้ดี และมีรูปลักษณ์ที่สะดุดตา การสร้างปุ่มเลื่อนกลับไปด้านบนสุดบนเว็บไซต์ WordPress ขึ้นอยู่กับระดับความเชี่ยวชาญและทรัพยากรที่คุณมี ที่นี่เราได้แสดงรายการวิธีที่เป็นไปได้ทั้งหมดในการสร้างปุ่มเลื่อนกลับไปด้านบน
1. รับการเลื่อนอันน่าทึ่งไปยังวิดเจ็ตยอดนิยมจาก Elementor Library
การสร้างปุ่มเลื่อนกลับไปด้านบนโดยใช้ ไลบรารี Elementor เป็นขั้นตอนที่ไม่ต้องใช้โค้ด สิ่งที่คุณต้องทำคือรับไลบรารี Elementor ยอดนิยมพร้อมปุ่มเลื่อนกลับไปที่ด้านบน จากนั้นสิ่งที่คุณต้องทำคือเพิ่มปุ่มบนหน้าและเผยแพร่หน้าเว็บด้วย
2. ปรับแต่งวิดเจ็ตไอคอนเพื่อเปลี่ยนเป็นปุ่มเลื่อนไปที่ด้านบน
ด้วยวิดเจ็ต Elementor ที่มีอยู่ คุณสามารถ เปลี่ยนเป็น ปุ่มเลื่อนกลับไปที่ด้านบนสุดด้วยความรู้ CSS อย่างง่าย ในกรณีนี้ ไอคอนวิดเจ็ตของ Elementor เป็นวิดเจ็ตที่ดีที่สุดในการเปลี่ยนปุ่มเลื่อนกลับไปด้านบน คุณควรมีความรู้เชิงลึกในการออกแบบเว็บไซต์ด้วย Elementor

3. ใช้การเข้ารหัสแบบกำหนดเองเพื่อสร้างการเลื่อนกลับไปที่ปุ่มด้านบน
เมื่อคุณคุ้นเคยกับการเขียนโค้ดและมีประสบการณ์ในอดีตในการพัฒนาเว็บไซต์ โดยไม่ต้องใช้ไลบรารี Elementor หรือการพึ่งพาวิดเจ็ตใด ๆ คุณสามารถสร้างปุ่มเลื่อนกลับไปที่ด้านบนได้ คุณต้อง จดโค้ดที่กำหนดเอง แล้วเพิ่มลงในไฟล์ function.php จากแดชบอร์ด WordPress ของคุณ
ประโยชน์ของการใช้ Elementor Library สำหรับการสร้าง Scroll To Top Button
ก่อนที่จะข้ามไปที่บทช่วยสอน Elementor สำหรับการสร้างการเลื่อน ให้เปรียบเทียบวิธีการข้างต้นแบบเคียงข้างกัน
ถ้าคุณไม่มีประสบการณ์ในการเขียนโค้ดมาก่อน การสร้างปุ่มเลื่อนกลับไปด้านบนจะเป็นเรื่องยุ่งยาก คุณต้องรวมนักพัฒนารายอื่นด้วยและด้วยวิธีนี้จะมีค่าใช้จ่ายทั้งเงินและเวลา ในทางกลับกัน เมื่อคุณแปลงวิดเจ็ต Elementor เป็นปุ่มเลื่อนไปที่ด้านบน คุณจะไม่สามารถปรับแต่งได้อย่างอิสระตามที่คุณต้องการ คุณจะต้องเผชิญกับอุปสรรคมากมายในขณะปรับแต่ง

เมื่อพิจารณาจากประเด็นข้างต้น การออกแบบปุ่มเลื่อนกลับไปที่ด้านบนนั้น ง่ายกว่าและประหยัดเวลา ด้วยความช่วยเหลือของไลบรารี Elementor คุณจะได้รับวิดเจ็ตหรือส่วนขยายที่พร้อมใช้งาน โดยไม่ต้องเข้ารหัส คุณสามารถสร้างปุ่มเลื่อนขึ้นบนสุดที่สวยงามได้ทันที นอกจากนี้ ด้วยเครื่องมือสร้างเว็บไซต์ Elementor คุณจะได้รับความยืดหยุ่นสูงสุดในการออกแบบ เลื่อนกลับไปที่ลักษณะที่ปรากฏด้านบน นอกจากนี้ คุณสามารถใช้คุณลักษณะที่น่าทึ่งนี้กับเว็บไซต์ของคุณได้อย่างง่ายดายด้วยตัวของคุณเอง ดังนั้นการไปที่ไลบรารี Elementor เพื่อสร้างปุ่ม Scroll To Top เป็นตัวเลือกที่ดีที่สุดจากทุกด้าน

การแชร์ Elementor บทช่วยสอนเพื่อสร้างการเลื่อนกลับไปที่ปุ่มด้านบน
ถึงเวลาแบ่งปันบทแนะนำ Elementor สำหรับการสร้างปุ่มเลื่อนไปที่ด้านบนแบบโต้ตอบสำหรับเว็บไซต์ WordPress ของคุณ ในบรรดา ไลบรารี Elementor ที่ดีที่สุด สำหรับจุดประสงค์ในการสอน เราได้เลือก Essential Addons For Elementor ไลบรารี Elementor ที่น่าทึ่งนี้มี วิดเจ็ตมากกว่า 80 รายการ และได้รับความไว้วางใจจาก ผู้ใช้ที่ใช้งานอยู่กว่า 1 ล้าน คน
ในการ ติดตั้งและเปิดใช้งานปลั๊กอิน Essential Addons สำหรับ Elementor ในแดชบอร์ดเว็บไซต์ของคุณและเริ่มทำตามบทช่วยสอน Elementor ทีละขั้นตอน หากคุณกำลังมองหาวิดีโอสอน โปรดดูที่นี่
ขั้นตอนที่ 1: เปิดใช้งานส่วนขยาย 'เลื่อนไปด้านบน' จากไลบรารีองค์ประกอบเสริมที่สำคัญ
ขั้นแรก ไปที่พาเนล Essential Addons จากแดชบอร์ด WordPress ของคุณและไปที่ แท็บ Extensions เนื่องจาก Essential Addons เลื่อนกลับไปที่คุณลักษณะด้านบนจึงเป็นส่วนขยาย ตอนนี้สลับเพื่อเปิดใช้งานส่วนขยายทันที อย่าลืมคลิกที่ 'บันทึกการตั้งค่า' หลังจากเปิดใช้งานคุณสมบัตินี้
ขั้นตอนที่ 2: กำหนดค่าลักษณะที่ปรากฏของปุ่มเลื่อนกลับไปที่ด้านบน
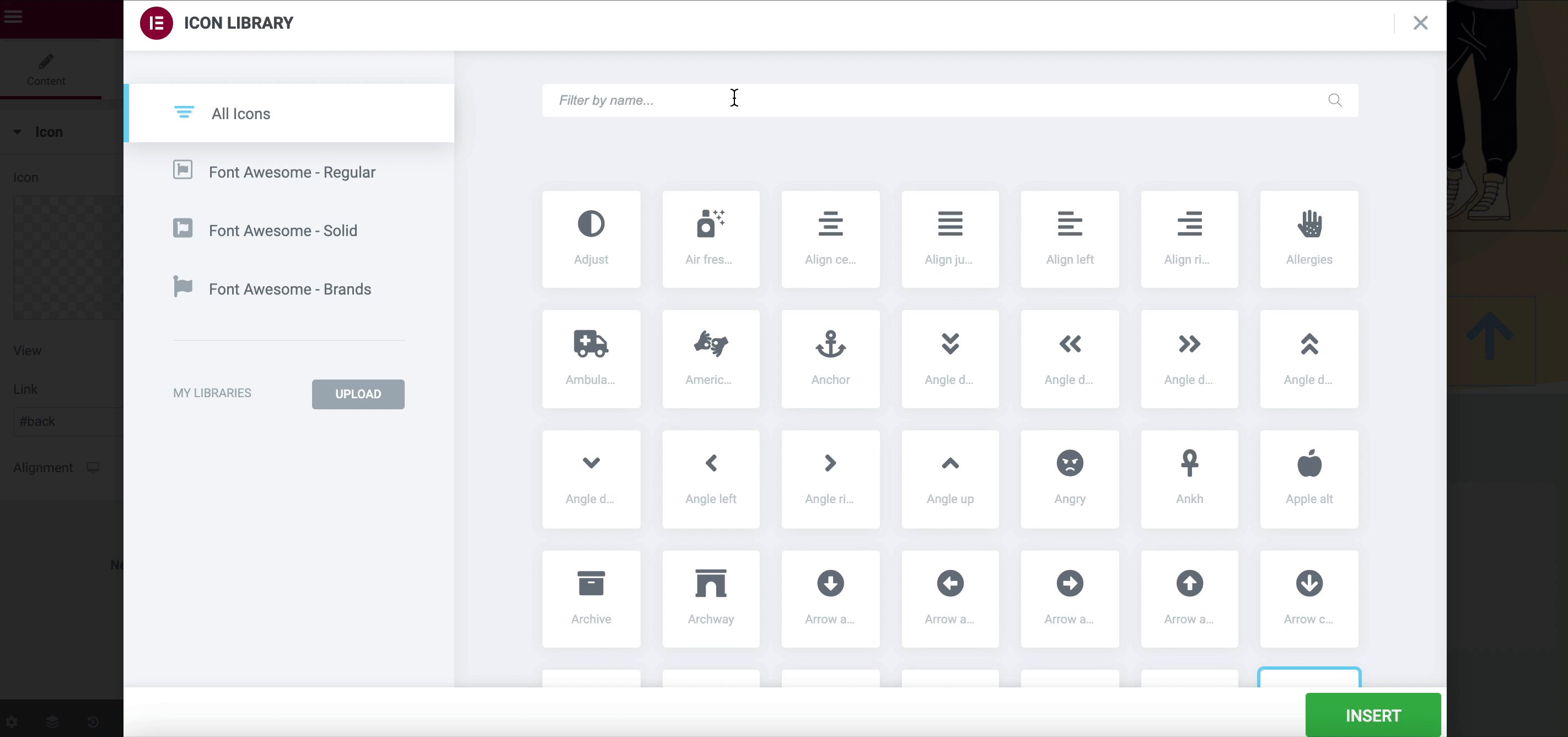
เปิดหน้าหรือโพสต์ใน Elementor จากเว็บไซต์ของคุณซึ่งคุณต้องการสร้างปุ่มเลื่อนกลับไปที่ด้านบน คลิกที่ไอคอนรูปเฟืองหรือการตั้งค่าที่ด้านล่างซ้ายมือของ 'Elementor Panel' เพื่อเข้าสู่ ' Page Settings ' จากนั้นเลื่อนเพื่อค้นหาตัวเลือก 'EA Scroll To Top' และเพียงสลับเพื่อเปิดใช้งาน เป็นส่วนขยายฟรีใน Essential Addons ดังนั้นคุณไม่จำเป็นต้องอัปเกรดเป็น PRO
ส่วน ขยาย 'Scroll To Top ' จะปรากฏในการแสดงตัวอย่างแบบสด รูปภาพด้านล่างแสดงให้เห็นว่าเลย์เอาต์เริ่มต้นของ 'EA Scroll To Top' จะมีลักษณะอย่างไร:
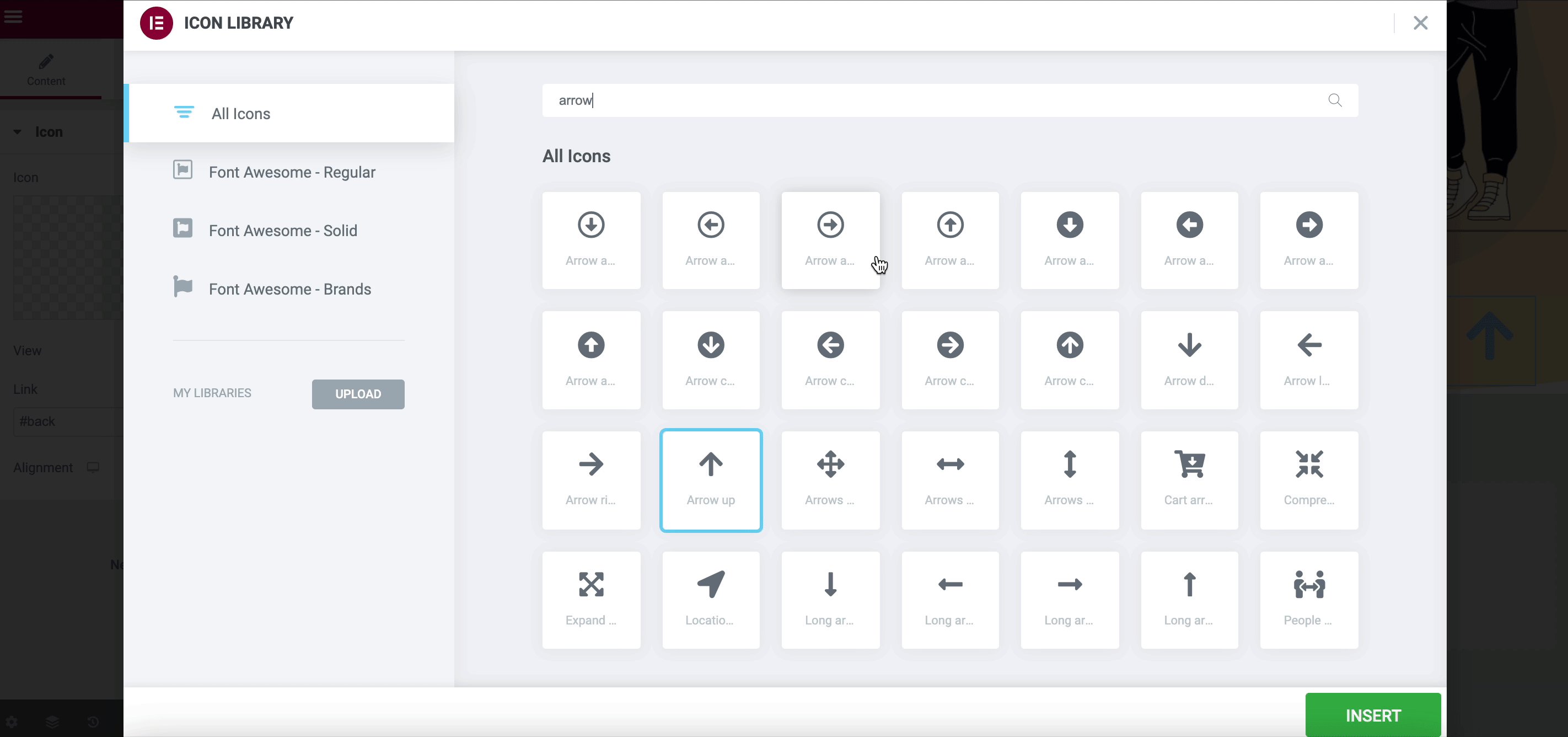
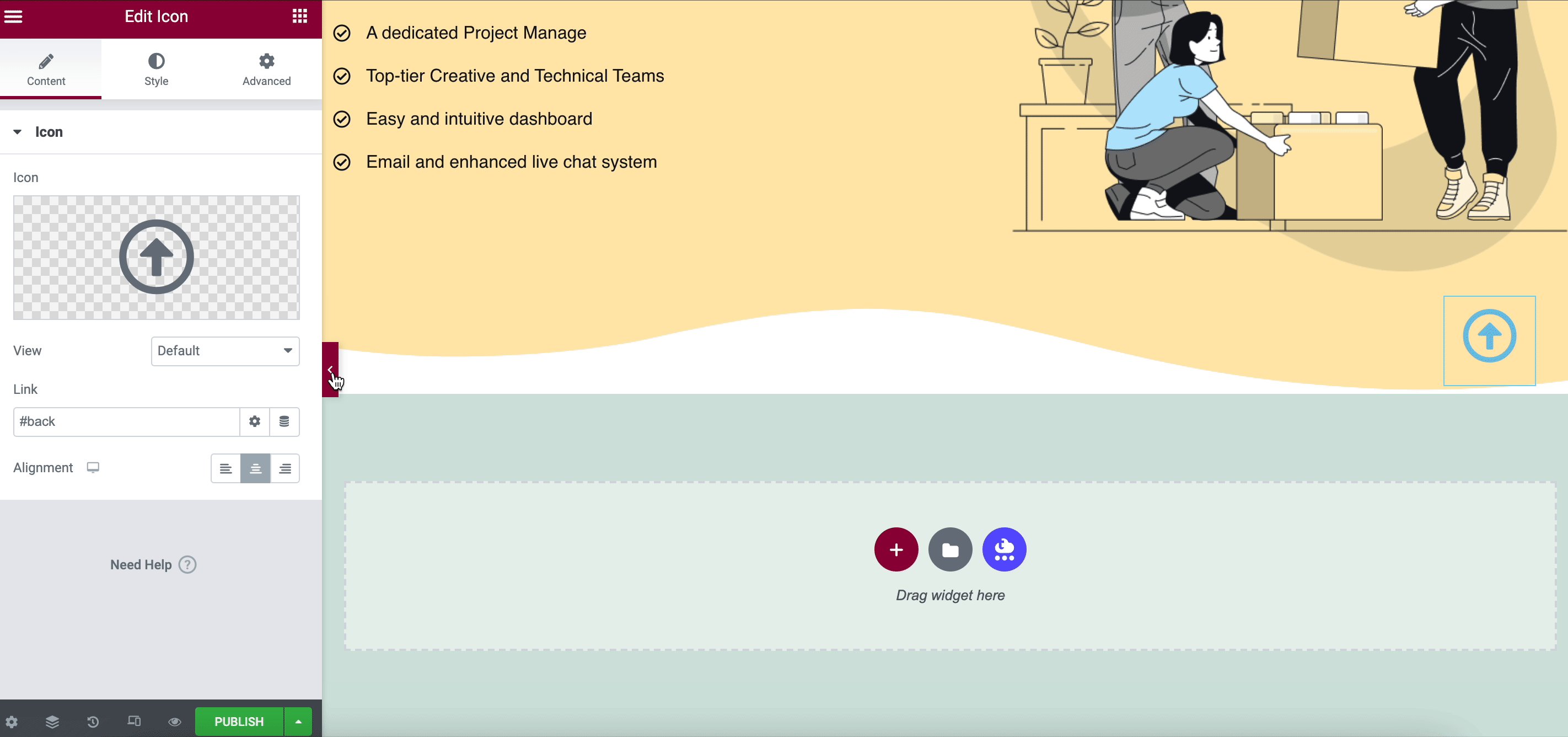
ถึงเวลาปรับแต่งรูปลักษณ์ของปุ่ม Scroll To Top ของคุณแล้ว คุณสามารถเปลี่ยนไอคอนปุ่มเลื่อนไปที่ด้านบน สี แบบอักษร เส้นขอบ แอนิเมชั่นโฮเวอร์ ฯลฯ ได้อย่างง่ายดาย ปรับแต่งและเปลี่ยนการปรับแต่งที่มีอยู่ทั้งหมดและสร้างปุ่มเลื่อนไปที่ด้านบนที่มีสไตล์แต่โต้ตอบได้สำหรับเว็บไซต์ของคุณ
ผลลัพธ์สุดท้ายของเว็บไซต์ของคุณด้วยการเลื่อนไปที่ปุ่มด้านบน
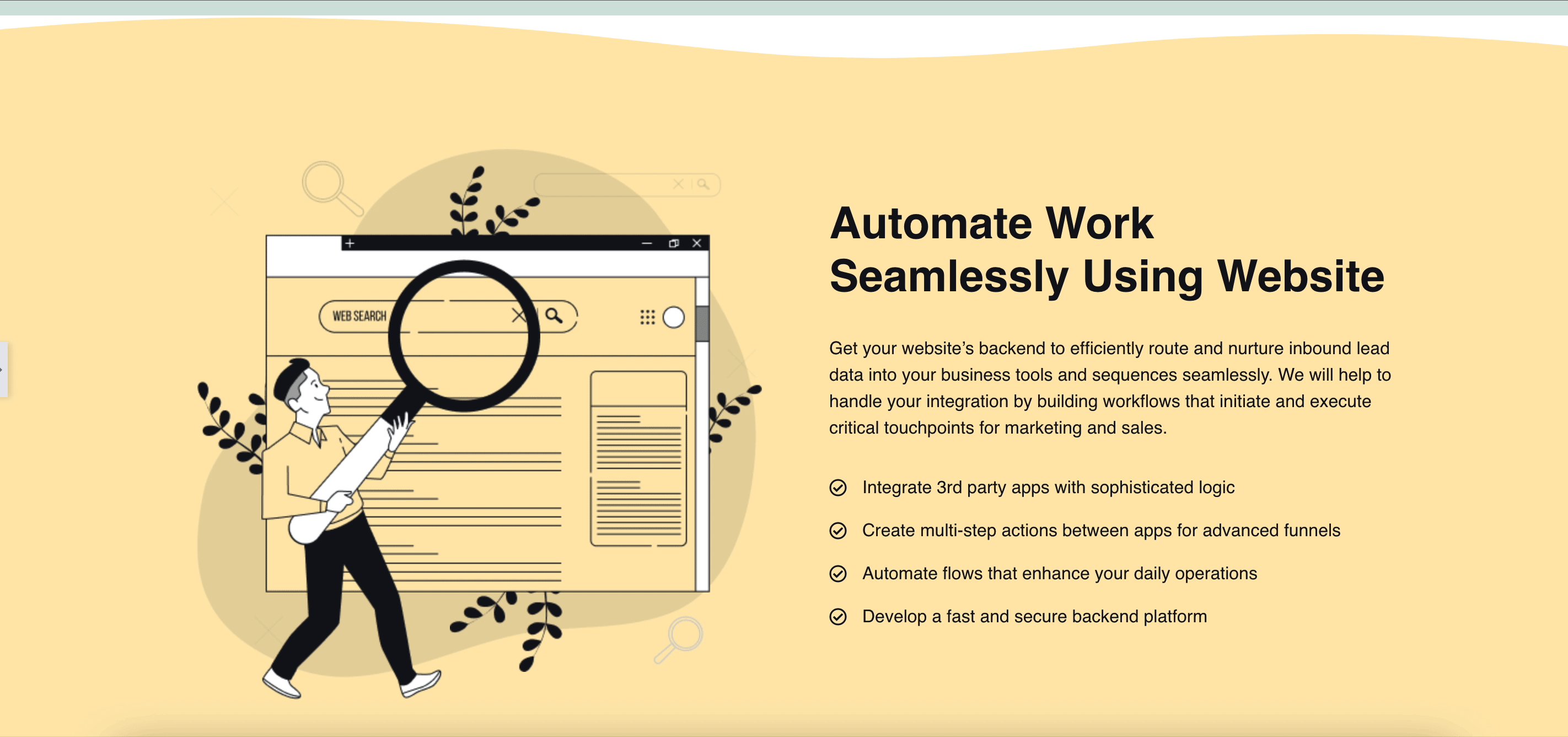
หลังจากทำตามขั้นตอนด้านบนทั้งหมดและทำการปรับแต่งแล้ว ก็ถึงเวลาที่จะแบ่งปันเพจอันน่าทึ่งของคุณด้วยปุ่มเลื่อนไปที่ด้านบนสุดกับคนทั้งโลก โดยคลิกที่ปุ่ม 'เผยแพร่' สำหรับใบหน้าของคุณ ปุ่มเลื่อนกลับไปด้านบนจะปรากฏบนเว็บไซต์ของคุณในลักษณะนี้ทันที
โบนัส: คุณสมบัติขั้นสูงของปุ่มเลื่อนไปที่ด้านบน คุณจะได้รับเฉพาะส่วนเสริมที่จำเป็น
นี่คือวิธีง่ายๆ ที่คุณสามารถสร้างปุ่มเลื่อนกลับไปที่ด้านบนโดยใช้ส่วนขยาย Essential Addons 'Scroll To Top ' นอกเหนือจากการช่วยคุณในการเลื่อนหน้าเว็บไซต์ของคุณแล้ว ต่อไปนี้คือรายการคุณลักษณะพิเศษเพิ่มเติมของส่วนขยายนี้
️ ไม่เพียงแค่หน้าเดียวหรือโพสต์ แต่คุณยังสามารถเปิดใช้งานปุ่มเลื่อนไป ที่ด้านบนได้ทั่ว โลก สำหรับทั้งเว็บไซต์
️ คุณยังสามารถแสดงปุ่มเลื่อนกลับไปที่ด้านบนสุดสำหรับสถานที่ที่จัดหมวดหมู่ได้ เช่นเฉพาะหน้าหรือโพสต์เท่านั้น
️ นอกจากนี้ คุณจะได้รับตัวเลือกการปรับแต่งที่หลากหลายด้วย Essential Addons
เพียงทำตามบทช่วยสอน Elementor นี้ คุณสามารถเพิ่มปุ่มเลื่อนไปที่ด้านบนแบบโต้ตอบในโพสต์และหน้าเว็บไซต์ได้ หากคุณติดขัด คุณสามารถสื่อสารกับ ทีมสนับสนุน Essential Addons ได้ ตลอดเวลา และหากต้องการรับบทเรียน Elementor ที่ง่ายต่อการติดตามเหล่านี้ อย่าลืม สมัครรับข้อมูลจากบล็อกของ เรา
