วิธีการตั้งค่าร้านค้า WooCommerce (บทช่วยสอนอย่างง่าย 2023)
เผยแพร่แล้ว: 2023-12-27คุณสงสัย วิธีตั้งค่าร้านค้า WooCommerce และเริ่มต้นธุรกิจออนไลน์ของคุณเองหรือไม่? ถ้าใช่ก็อย่าไปไหนนะ
WooCommerce โดดเด่นในฐานะ แพลตฟอร์มอีคอมเมิร์ซที่ใช้กันอย่างแพร่หลาย ทั่วโลก เป็นที่รู้จักในด้าน ความยืดหยุ่น ความคุ้มค่า และ อินเทอร์เฟซที่ใช้งานง่าย แม้กระทั่งสำหรับ ผู้เริ่มต้น
อย่างไรก็ตาม การตั้งค่า WooCommerce อาจเป็น งานที่น่ากังวล สำหรับ ผู้มาใหม่บางคน หลายๆ คนพบว่าเป็นการยากที่จะเริ่ม ขั้นตอนเริ่มต้น และ กำหนดค่า WooCommerce อย่างถูกต้อง
ในบทช่วยสอนนี้ เราจะแนะนำคุณตลอด ขั้นตอนการตั้งค่า WooCommerce นอกจากนี้คุณจะได้เรียนรู้วิธีต่างๆ ในการ ปรับปรุง และ ขยาย ร้านค้าอีคอมเมิร์ซของคุณ เอาล่ะ มาเริ่มกันเลย!
ข้อดีของการใช้ WooCommerce สำหรับร้านค้าอีคอมเมิร์ซของคุณ
ขั้นแรก มาเรียนรู้ข้อดีของการใช้ WooCommerce สำหรับร้านค้าอีคอมเมิร์ซของคุณกันก่อน เพียงอ่านประเด็นต่างๆ ด้านล่างนี้ แล้วคุณจะรู้เหตุผลที่อยู่เบื้องหลังความสำคัญของสิ่งนี้
- คุ้มค่า: WooCommerce เป็นบริการฟรีและเป็นโอเพ่นซอร์ส ช่วยให้คุณสร้างร้านค้าออนไลน์ได้โดยไม่มีค่าใช้จ่ายเริ่มต้น นอกเหนือจากส่วนเสริมฟรีแล้ว ส่วนเสริมแบบชำระเงินก็มีราคาไม่แพงนัก
- การขายที่หลากหลาย: ช่วยให้คุณสามารถขายสินค้าได้หลากหลาย ซึ่งรวมถึงผลิตภัณฑ์ทางกายภาพ ดิจิทัล เสมือน การนัดหมาย การจอง หรือผลิตภัณฑ์ในเครือ
- ใช้งานง่าย: การใช้ WooCommerce นั้นค่อนข้างง่าย อินเทอร์เฟซตรงไปตรงมา ให้คุณกำหนดค่าตัวเลือกสำหรับการจัดส่ง การชำระเงิน และอื่นๆ ได้
- ระบบนิเวศที่ขยายได้: คุณจะได้รับส่วนขยายมากมาย เช่น การเป็นสมาชิก ตัวกรองผลิตภัณฑ์ การสมัครสมาชิกแบบประจำ เกตเวย์การชำระเงิน ฯลฯ
- ยืดหยุ่น: นอกจากนี้ ปลั๊กอินนี้ยังรองรับธีมและปลั๊กอิน WordPress ยอดนิยมมากมายสำหรับปรับแต่งร้านค้าออนไลน์ของคุณตามที่คุณต้องการ
- การขายแบบไม่มีค่าคอมมิชชั่น: WooCommerce ไม่เหมือนกับ Shopify ซึ่งเป็นผู้สร้างอีคอมเมิร์ซชื่อดังรายอื่น ไม่มีการคิดค่าคอมมิชชั่น ทำให้คุณรักษารายได้ทั้งหมดไว้ได้

นั่นไม่ใช่ทั้งหมด! WooCommerce เป็นปลั๊กอินอีคอมเมิร์ซ WordPress ที่ทรงพลังที่จะเปลี่ยนเว็บไซต์ของคุณให้กลายเป็นร้านค้าออนไลน์ที่มีฟังก์ชั่นเต็มรูปแบบ ดังนั้นคุณจะได้รับสิทธิประโยชน์มากมาย!
ในตอนนี้ มาดูข้อกำหนดในการสร้างร้านค้า WooCommerce กันก่อน
สิ่งสำคัญที่คุณต้องมีในการสร้างร้านค้า WooCommerce ที่ใช้งานได้จริง
หากต้องการสร้างร้านค้า WooCommerce ใหม่ทั้งหมด คุณจะต้องมีสิ่งจำเป็นต่อไปนี้:
- บัญชีโฮสติ้ง: คุณต้องเลือกผู้ให้บริการเว็บโฮสติ้งที่ปลอดภัยและเชื่อถือได้ซึ่งจัดเก็บร้านค้า WooCommerce ของคุณ จะดีกว่าถ้าเป็นแผนโฮสติ้ง WooCommerce
- ปลั๊กอิน WooCommerce: ตรวจสอบว่าแผนโฮสติ้งของคุณมีปลั๊กอิน WooCommerce หรือไม่ ถ้าไม่เช่นนั้น คุณต้องติดตั้งเพื่อรับฟังก์ชันอีคอมเมิร์ซบนเว็บไซต์ WordPress ของคุณ
- ชื่อโดเมน: เพื่อให้ไซต์อีคอมเมิร์ซของคุณเข้าถึงได้ง่าย ให้จดทะเบียนชื่อโดเมนที่ไม่ซ้ำใครและน่าจดจำ หมายถึงที่อยู่ของเว็บไซต์ของคุณบนเว็บ
- ใบรับรอง SSL: ร้านค้า WooCommerce ของคุณต้องติดตั้งใบรับรอง SSL (Secure Sockets Layer) สิ่งนี้จะรักษาความปลอดภัยธุรกรรมออนไลน์และข้อมูลลูกค้า
- โมเดลอีคอมเมิร์ซ: เลือกรูปแบบธุรกิจที่เหมาะสมสำหรับร้านค้าอีคอมเมิร์ซของคุณ อาจเป็นธุรกิจกับธุรกิจ (B2B) ธุรกิจกับผู้บริโภค (B2C) เป็นต้น
- ประเภทผลิตภัณฑ์: ขึ้นอยู่กับกลุ่มอีคอมเมิร์ซของคุณ ให้พิจารณาว่าผลิตภัณฑ์ประเภทใดที่ร้านค้าออนไลน์ของคุณขาย อาจเป็นทางกายภาพ เสมือน บริการ การสมัครสมาชิก ฯลฯ
- ธีม WordPress: เลือกธีมที่เข้ากันได้กับ WooCommerce ที่ตอบสนองได้ซึ่งตรงกับข้อกำหนดด้านการออกแบบและฟังก์ชันการทำงานของร้านค้าของคุณ
ส่วนประกอบทั้งหมดเหล่านี้ไม่ได้ฟรีและต้องเสียค่าใช้จ่ายเป็นเงิน ปลั๊กอิน WooCommerce นั้นฟรี แต่ข้อกำหนดเบื้องต้นอื่นๆ ก็จำเป็นสำหรับการสร้างเว็บไซต์เช่นกัน ดังนั้น ขึ้นอยู่กับการเลือกใช้บริการเหล่านี้ บริการเหล่านี้อาจเป็นบริการฟรีหรือพรีเมียมก็ได้
เรามาดำดิ่งสู่ส่วนหลักของเรากันดีกว่า!
วิธีการตั้งค่าร้านค้า WooCommerce (เป็นขั้นเป็นตอน)
การสร้างร้านค้า WooCommerce ที่ใช้งานได้นั้นเกี่ยวข้องกับขั้นตอนสำคัญหลายขั้นตอน เพื่อการตั้งค่าเว็บไซต์อีคอมเมิร์ซที่ราบรื่นและประสบความสำเร็จ คุณต้องทำตามขั้นตอนเหล่านี้ให้เสร็จสิ้น
มาดูกระบวนการทั้งหมดเกี่ยวกับวิธีตั้งค่าร้านค้า WooCommerce โดยไม่ชักช้า!
ขั้นตอนที่ 1: ซื้อแผนโฮสติ้ง WooCommerce
WordPress เป็นเครื่องมือสร้างเว็บไซต์ที่ให้คุณสร้างเว็บไซต์ประเภทใดก็ได้ หลังจากเพิ่มปลั๊กอิน WooCommerce แล้ว เว็บไซต์ของคุณจะได้รับฟีเจอร์อีคอมเมิร์ซ แต่ไม่สามารถใช้ได้กับทุกคน ซึ่งหมายความว่าคุณต้องโฮสต์เว็บไซต์ด้วยตัวเอง
ดังนั้นคุณต้องเลือกแพลตฟอร์มเว็บโฮสติ้งที่เก็บไฟล์เว็บไซต์ของคุณและทำให้สามารถเข้าถึงได้ทั่วโลก สำหรับเว็บไซต์ WooCommerce คุณสามารถเลือกบริการโฮสติ้งที่ให้บริการแผนโฮสติ้ง WooCommerce ได้โดยตรง เพราะจะมีการติดตั้ง WooCommerce ไว้ล่วงหน้า

อย่างไรก็ตาม การเลือกแพลตฟอร์มเว็บโฮสติ้งถือเป็นการตัดสินใจที่สำคัญ ดังนั้น คุณต้องทำการวิจัยอย่างเข้มข้นเพื่อให้แน่ใจว่าโซลูชันนี้เหมาะสำหรับความต้องการด้านอีคอมเมิร์ซของคุณ
เพื่อเป็นแนวทางในเรื่องนี้ เราจะระบุประเด็นการพิจารณาและคำแนะนำ ไปกันเถอะ!
วิธีเลือกแพลตฟอร์มโฮสติ้ง WooCommerce ที่ดีที่สุด
หากแพลตฟอร์มโฮสติ้งของคุณได้รับการปรับให้เหมาะกับ WooCommerce เท่านั้นยังไม่พอ ประเด็นต่อไปนี้เป็นปัจจัยต่างๆ ที่คุณต้องพิจารณาก่อนซื้อแผนโฮสติ้ง:
- ความปลอดภัย: ความปลอดภัยถือเป็นสิ่งสำคัญสำหรับเว็บไซต์อีคอมเมิร์ซ ดังนั้น เลือกบริการโฮสติ้งที่มีคุณสมบัติด้านความปลอดภัย เช่น การสำรองข้อมูลปกติ ใบรับรอง SSL เป็นต้น
- ประสิทธิภาพและความเร็ว: เซิร์ฟเวอร์โฮสติ้งของคุณต้องมีประสิทธิภาพที่ดี พื้นที่เก็บข้อมูล SSD และเวลาในการโหลดที่รวดเร็ว เพื่อให้ร้านค้าของคุณจะได้รับประสบการณ์ที่ดีแก่ผู้ใช้
- ราคา: เปรียบเทียบแผนการกำหนดราคาของผู้ให้บริการโฮสติ้ง WooCommerce ต่างๆ หลังจากนั้น ให้เลือกแผนที่รวมฟีเจอร์ที่จำเป็นไว้ในงบประมาณของคุณ
- บริการความพร้อมใช้งาน: เลือกโฮสต์ WooCommerce พร้อมบริการความพร้อมใช้งาน เพื่อที่คุณจะไม่สูญเสียยอดขาย ตรวจสอบให้แน่ใจว่ามีข้อตกลงระดับการให้บริการ (SLA) พร้อมการรับประกันความพร้อมใช้งาน
- ตำแหน่งเซิร์ฟเวอร์: ตรวจสอบว่ามีตำแหน่งเซิร์ฟเวอร์ที่อยู่ใกล้กับกลุ่มเป้าหมายของคุณหรือไม่ ซึ่งจะช่วยปรับปรุงเวลาในการโหลดเพจสำหรับลูกค้าในภูมิภาคนั้น
- ความสามารถในการปรับขนาด: ตรวจสอบให้แน่ใจว่าแผนโฮสติ้งของคุณสามารถปรับขนาดได้เมื่อธุรกิจของคุณเติบโตขึ้น ผู้ให้บริการโฮสติ้งที่ดีควรเสนอทรัพยากรที่ปรับขนาดได้สำหรับรายการผลิตภัณฑ์ที่มีปริมาณการเข้าชมสูง
นอกเหนือจากนั้น เกณฑ์อื่นๆ อาจเป็นตัวเลือกการสนับสนุน บทวิจารณ์ของผู้ใช้ ความง่ายในการใช้งาน ฯลฯ เรียนรู้ปัจจัยทั้งหมดในคำแนะนำในการเลือกแพลตฟอร์มเว็บโฮสติ้ง
3 แพลตฟอร์มโฮสติ้ง WooCommerce ที่ดีที่สุด
ตอนนี้เรามาดูแพลตฟอร์มโฮสติ้ง WooCommerce ที่ดีที่สุดบางส่วนที่คุ้มค่าที่จะใช้กัน
ผู้ให้บริการเหล่านี้เสนอโซลูชันโฮสติ้ง WooCommerce ที่มีการจัดการ ด้วยบริการโฮสติ้งที่มีการจัดการ คุณสามารถมุ่งเน้นไปที่การเปิดตัวและขยายธุรกิจอีคอมเมิร์ซของคุณได้ ในขณะที่ผู้ให้บริการโฮสติ้งจะดูแลจัดการเซิร์ฟเวอร์และเว็บไซต์ของคุณ
แต่ทำไมต้องเลือกโซลูชันโฮสติ้งที่มีการจัดการ? เว็บไซต์อีคอมเมิร์ซจะต้องมีไดนามิกและใช้งานได้ ดังนั้น เราขอแนะนำให้ซื้อบริการโฮสติ้งที่มีการจัดการเพื่อให้คุณทำเช่นนั้นได้
1. Nexcess WooCommerce
Nexcess เป็นผู้ให้บริการโฮสติ้งที่เชื่อถือได้และมีการจัดการเต็มรูปแบบ พร้อมด้วยโซลูชั่นเว็บโฮสติ้งมากมายสำหรับความต้องการที่หลากหลาย บริการโฮสติ้ง Nexcess WooCommerce ยังโดดเด่นสำหรับร้านค้าออนไลน์อีกด้วย มีเครื่องมือการออกแบบร้านค้าและการตรวจสอบเพื่อเพิ่มประสิทธิภาพการขาย

นอกจากนี้ คุณจะได้รับคุณสมบัติด้านประสิทธิภาพและความปลอดภัยที่หลากหลาย เช่น ใบรับรอง SSL ฟรี การสำรองข้อมูลรายวันอัตโนมัติ บริการ CDN (Content Delivery Network) เป็นต้น
ราคา:
ตารางด้านล่างแสดงแผนการกำหนดราคาสำหรับโซลูชันโฮสติ้ง Nexcess WooCommerce:
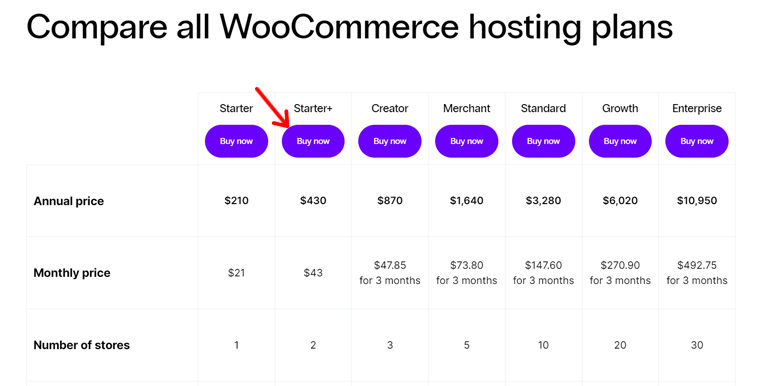
| แผน/คุณลักษณะ | สตาร์ทเตอร์ | สตาร์ทเตอร์+ | ผู้สร้าง | พ่อค้า | มาตรฐาน | การเจริญเติบโต | องค์กร |
| ราคารายเดือน | 21 ดอลลาร์ | $43 | $47.85 เป็นเวลา 3 เดือน | $73.8 เป็นเวลา 3 เดือน | $147.6 เป็นเวลา 3 เดือน | 270.9 ดอลลาร์ | 492.75 ดอลลาร์ |
| ราคารายปี | 210 ดอลลาร์ | $430 | 870 ดอลลาร์ | 1,640 ดอลลาร์ | $3,280 | 6,020 ดอลลาร์ | 10,950 ดอลลาร์ |
| จำนวนร้านค้า | 1 | 2 | 3 | 5 | 10 | 20 | 30 |
| แบนด์วิธ | 3 เทราไบต์ | 4 เทราไบต์ | 5 เทราไบต์ | 5 เทราไบต์ | 5 เทราไบต์ | 10 เทราไบต์ | 10 เทราไบต์ |
| พื้นที่จัดเก็บ | 30 กิกะไบต์ | 45 กิกะไบต์ | 60 กิกะไบต์ | 100GB | 300GB | 500GB | 800GB |
คุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับโซลูชันโฮสติ้ง Nexcess WooCommerce หรือไม่ จากนั้นอย่าลืมอ่านบทวิจารณ์ฉบับเต็มเกี่ยวกับ Nexcess WooCommerce
2. Kinsta WooCommerce
Kinsta เป็นผู้ให้บริการโฮสติ้งบนคลาวด์ยอดนิยมพร้อมโซลูชันโฮสติ้ง WordPress และ WooCommerce ที่มีการจัดการ บริการโฮสติ้ง Kinsta WooCommerce ช่วยให้มั่นใจว่าข้อกำหนดทางเทคนิคของคุณจะได้รับการจัดการ นั่นรวมถึงการสำรองข้อมูล การรักษาความปลอดภัย แคช ฯลฯ

นอกจากนี้ยังมาพร้อมกับแดชบอร์ด MyKinsta ที่ใช้งานง่าย ที่นั่น คุณจะพบเครื่องมือสำหรับการตรวจสอบสถานะการออนไลน์ การพัฒนาท้องถิ่น (DevKinsta) สภาพแวดล้อมชั่วคราว และอื่นๆ อีกมากมาย
มีอะไรอีก? Kinsta มอบความปลอดภัยที่แข็งแกร่งสำหรับข้อมูลทางการเงินของคุณด้วย Enterprise Cloudflare DDoS (Distributed Denial of Service) และการป้องกันมัลแวร์
ราคา:
ตรวจสอบรูปแบบการกำหนดราคาของโซลูชันโฮสติ้ง WooCommerce ของ Kinsta ด้านล่าง:
| แผน/คุณลักษณะ | สตาร์ทเตอร์ | มือโปร | ธุรกิจ 1 | ธุรกิจ 2 | ธุรกิจ 3 | ธุรกิจ 4 |
| ราคาต่อเดือน | 24 ดอลลาร์ | 47 ดอลลาร์ | 77 ดอลลาร์ | 150 ดอลลาร์ | 227 ดอลลาร์ | 300 ดอลลาร์ |
| ราคาต่อปี | 350 ดอลลาร์ | 700 ดอลลาร์ | $1,150 | $2,250 | $3400 | 4,500 ดอลลาร์ |
| จำนวนไซต์ | 1 | 2 | 5 | 10 | 20 | 40 |
| การเข้าชมต่อเดือน | 25ก | 50K | 100K | 250K | 400K | 600K |
| พื้นที่จัดเก็บ | 10 กิกะไบต์ | 20 กิกะไบต์ | 30 กิกะไบต์ | 40 กิกะไบต์ | 50GB | 60 กิกะไบต์ |
กำลังคิดที่จะใช้ Kinsta สำหรับร้านค้า WooCommerce ของคุณหรือไม่? จากนั้นเรียนรู้ทุกสิ่งเกี่ยวกับเรื่องนี้ในรีวิวโฮสติ้ง Kinsta ของเรา
3. กดได้
ผู้ให้บริการโฮสติ้งที่น่าเชื่อถือสำหรับการสร้างร้านค้า WooCommerce ที่มีเสถียรภาพนั้นสามารถกดได้ มันให้การสนับสนุน ความปลอดภัย และฟีเจอร์การทำงานที่ยอดเยี่ยม แต่ละแผนมาพร้อมกับ Jetpack Security Daily เพื่อเพิ่มความปลอดภัยและเพิ่มประสิทธิภาพ

นอกจากนี้ยังมี CDN และบริการแคชทั่วโลกใน 28 แห่ง ในที่สุด เว็บไซต์ของคุณจะโหลดด้วยความเร็วปานสายฟ้า ณ ตำแหน่งเป้าหมายของคุณ
ราคา:
ค้นหาแผนที่เหมาะสมที่สุดสำหรับร้านค้าออนไลน์ของคุณจากแผนที่กดได้ต่อไปนี้:
| วางแผน | ส่วนตัว | สตาร์ทเตอร์ | ขั้นสูง | มือโปร | พรีเมี่ยม | ธุรกิจ | ธุรกิจ 80 | ธุรกิจ 100 |
| ราคาต่อปี | 250 ดอลลาร์ | $450 | $600 | 900 ดอลลาร์ | 1,550 ดอลลาร์ | 3,500 ดอลลาร์ | 5450 ดอลลาร์ | $6750 |
| ราคาต่อเดือน | 25 ดอลลาร์ | $45 | $60 | 90 ดอลลาร์ | 155 ดอลลาร์ | 350 ดอลลาร์ | 545 ดอลลาร์ | 675 ดอลลาร์ |
| การติดตั้ง WordPress | 1 | 3 | 5 | 10 | 20 | 50 | 80 | 100 |
| การเข้าชมรายเดือน | 30ก | 50K | 75ก | 150K | 400K | 1ม | 1.6M | 2ม |
| พื้นที่จัดเก็บ | 20 กิกะไบต์ | 30 กิกะไบต์ | 35 กิกะไบต์ | 50GB | 80 กิกะไบต์ | 200GB | 275GB | 325GB |
สับสนว่า Pressable เป็นตัวเลือกที่ดีที่สุดสำหรับเว็บไซต์ของคุณหรือไม่? มาดูรีวิว Pressable ที่คุณไม่ควรพลาดแบบเต็มๆ กันได้เลย
คำแนะนำของเรา – Nexcess WooCommerce
ในบรรดาผู้ให้บริการโฮสติ้งรายอื่นๆ เราขอแนะนำให้ใช้ Nexcess WooCommerce สำหรับร้านค้าออนไลน์ของคุณ แต่ทำไม? ต่อไปนี้เป็นเหตุผลหลายประการที่สนับสนุนคำแถลงของเรา:
- Free Object Cache Pro โหลดผลิตภัณฑ์ของคุณอย่างรวดเร็วและให้การชำระเงินที่ราบรื่น
- เครื่องมือ ตรวจสอบประสิทธิภาพปลั๊กอิน จะดูแลประสิทธิภาพร้านค้าของคุณ น้ำหนักหน้า และเวลาในการโหลดเมื่อมีการติดตั้งหรืออัปเดตปลั๊กอินแล้ว
- การทดสอบอัตโนมัติของ WooCommerce ดำเนินการตรวจสอบฟังก์ชันการทำงานของร้านค้าทุกคืน
- เครื่องมือ ตรวจสอบประสิทธิภาพการขาย ให้ข้อมูลเชิงลึกรายสัปดาห์ไปยังกล่องจดหมายของคุณเกี่ยวกับแนวโน้มการขาย ความเร็วไซต์ที่ช้า ฯลฯ
- เสนอ ปลั๊กอินคุณภาพสูง เช่นปลั๊กอิน Solid Security Pro และ Iconic WP เพื่อเพิ่มมูลค่ามากมายให้กับร้านค้าออนไลน์ของคุณ
- เสนอ ธีมพรีเมียม เช่น Astra Pro, Qubely Pro และอีกมากมาย นอกจากนี้ยังติดตั้ง Kadence ฟรีไว้ล่วงหน้าอีกด้วย
- Glew.io Analytics เป็นเครื่องมือวิเคราะห์ขั้นสูงพร้อมฟีเจอร์ต่างๆ เช่น การแสดงข้อมูลเป็นภาพ
- ด้วย การปรับขนาดอัตโนมัติ ร้านค้าของคุณจะทำงานได้แม้ในช่วงที่มีปริมาณการเข้าชมพุ่งสูงขึ้นกะทันหัน
- คุณสามารถ เปรียบเทียบร้านค้าของคุณ 2 เวอร์ชันด้วยสายตา เพื่อค้นหาและแก้ไขจุดบกพร่อง
- บีบอัดรูปภาพ และ การโหลดแบบ อัตโนมัติเพื่อปรับปรุงประสิทธิภาพของไซต์
โดยสรุป Nexcess WooCommerce นำเสนอฟีเจอร์ เครื่องมือ และฟีเจอร์ระดับพรีเมียมมากมายสำหรับเว็บไซต์อีคอมเมิร์ซของคุณในที่เดียว โดยรวมแล้ว พวกมันช่วยเพิ่มประสิทธิภาพร้านค้าของคุณ ความสามารถในการปรับขนาด ความปลอดภัย และอื่นๆ อีกมากมาย
ดังนั้นจึงเป็นตัวเลือกที่เหมาะสำหรับการดำเนินงานอีคอมเมิร์ซที่มีความคล่องตัวและมีประสิทธิภาพ ดังนั้น เราจะใช้ Nexcess สำหรับขั้นตอนต่อไปของเรา!
วิธีการซื้อและเริ่มต้นกับ Nexcess
หากต้องการซื้อแผนโฮสติ้ง Nexcess WooCommerce มีขั้นตอนต่างๆ ที่ต้องปฏิบัติตาม ผ่านพวกเขาอย่างระมัดระวัง
ขั้นตอนที่ i: เลือกแผนโฮสติ้ง WooCommerce
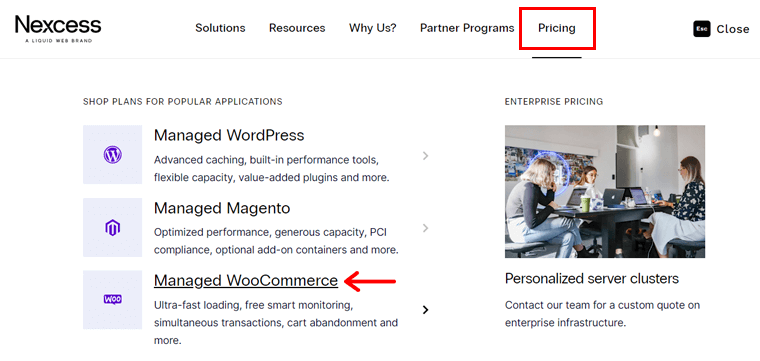
ขั้นแรก เปิดเว็บไซต์อย่างเป็นทางการของ Nexcess แล้วคลิกเมนู 'ราคา' ในการนำทาง จากนั้นกดตัวเลือก ' Managed WooCommerce '

เมื่อคุณมาถึงหน้าที่ต้องการแล้ว โปรดดูแผนการกำหนดราคาทั้งหมดอย่างละเอียด หลังจากที่คุณเลือกแล้ว ให้คลิกปุ่ม ' ซื้อเลย ' บนแผนนั้น

ขั้นตอนที่ ii: ดำเนินกระบวนการจัดซื้อให้เสร็จสิ้น
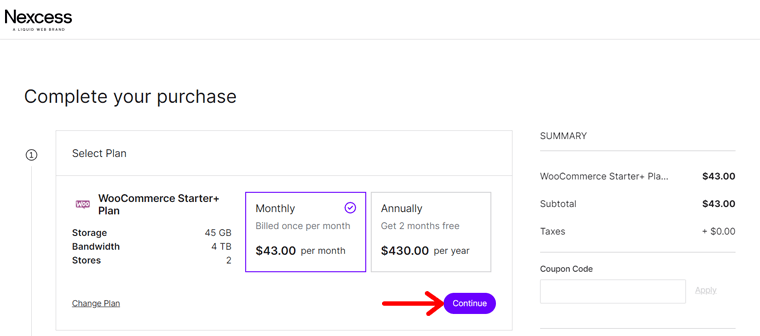
ก้าวไปข้างหน้า หน้าชำระเงินจะเปิดขึ้น คุณสามารถเลือกแผนรายปีหรือรายเดือนแล้วคลิก ' ดำเนินการต่อ '

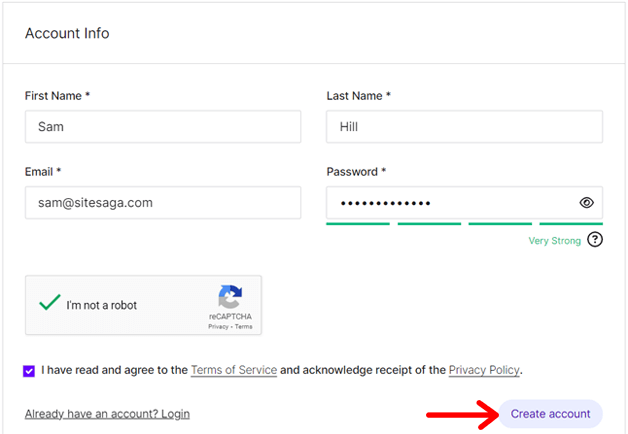
หลังจากนั้น กรอกข้อมูลบัญชีของคุณหากคุณเป็นผู้ใช้ใหม่ จากนั้นคลิกปุ่ม ' สร้างบัญชี ' หากคุณมีบัญชีอยู่แล้ว ให้เข้าสู่ระบบโดยตรงจากตัวเลือกที่กำหนด

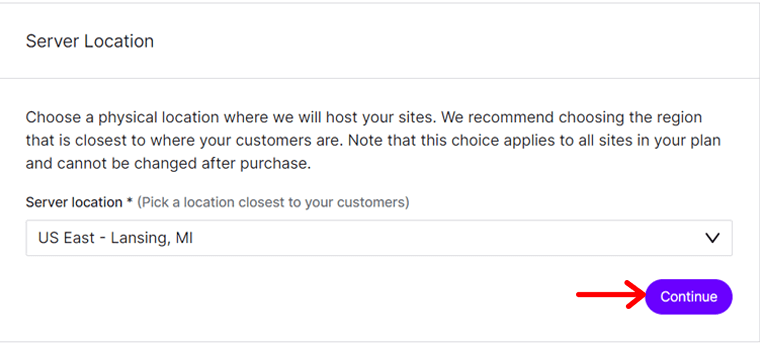
หลังจากนั้นคุณจะต้องระบุที่อยู่สำหรับการเรียกเก็บเงินของคุณและป้อนข้อมูลการชำระเงิน นอกจากนี้อย่าลืมเลือกตำแหน่งเซิร์ฟเวอร์ที่เหมาะสม บันทึกรายละเอียดใหม่ต่อไปโดยคลิกปุ่ม 'ดำเนินการต่อ'

จากนั้น คุณจะตรวจสอบรายละเอียดคำสั่งซื้อได้อีกครั้ง นอกจากนี้คุณยังสามารถใส่รหัสคูปองได้หากคุณมี สุดท้ายกดปุ่ม 'ทำการซื้อให้เสร็จสิ้น'
จากนั้น คุณจะได้รับอีเมลแจ้งการเสร็จสิ้นคำสั่งซื้อพร้อมลิงก์พอร์ทัลและข้อมูลบัญชีของคุณ
ขั้นตอนที่ 3: เริ่มต้นใช้งาน Nexcess Portal
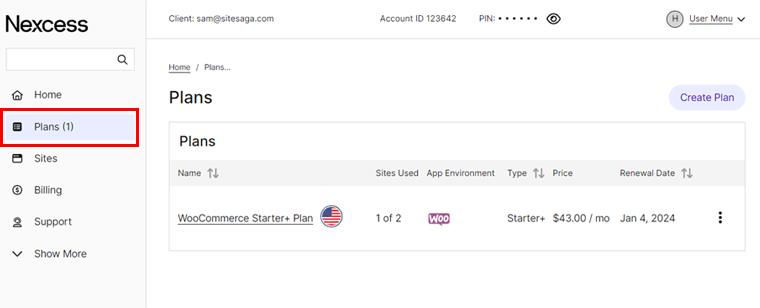
เมื่อคุณเข้าสู่ระบบพอร์ทัล Nexcess คุณจะพบว่าแผนของคุณกำลังถูกสร้างขึ้นและมีการติดตั้ง WooCommerce ในเมนู "แผน" หลังจากกระบวนการเสร็จสิ้น คุณจะได้รับอีเมลอีกฉบับเกี่ยวกับการเปิดใช้งานแผน Nexcess และการติดตั้ง WooCommerce ที่ประสบความสำเร็จ

โดยเฉพาะอย่างยิ่ง Nexcess จะตั้งค่าไซต์ WooCommerce โดยอัตโนมัติหลังจากการซื้อ ดังนั้นภายในแผนนี้ คุณจะพบเว็บไซต์ใหม่ของคุณได้
เหนือสิ่งอื่นใด คุณสามารถเปลี่ยนชื่อเว็บไซต์และกำหนดการตั้งค่าได้ตามที่คุณต้องการ แต่ส่วนที่สำคัญที่สุดคือการเพิ่มชื่อโดเมนที่กำหนดเอง เรียนรู้เกี่ยวกับมันต่อไป!
ขั้นตอนที่ 2: รับโดเมนร้านค้า WooCommerce ของคุณ
ที่สำคัญ คุณต้องมีโดเมนสำหรับร้านค้า WooCommerce ของคุณ โดเมนคือชื่อเว็บไซต์ของคุณที่ผู้คนพิมพ์ลงในแถบที่อยู่ของเบราว์เซอร์เพื่อเข้าถึงเว็บไซต์ของคุณ
โดยเฉพาะอย่างยิ่ง โดเมนมี 2 ส่วนคือ โดเมนระดับบนสุด (TLD) และโดเมนระดับที่สอง (SLD) ในที่นี้ SLD คือชื่อเว็บไซต์ของคุณ ส่วน TLD คือส่วนขยายหรือส่วนต่อท้าย
ตัวอย่างเช่น ในเว็บไซต์ของเรา ' SiteSaga.com ', 'SiteSaga' คือ SLD และ ' .com ' คือ TLD

เกี่ยวกับวิธีการและสถานที่ในการรับชื่อโดเมน โปรดอ่านต่อเพื่อเรียนรู้ทุกอย่าง ไปเลย!
จะเลือกชื่อโดเมนได้อย่างไร?
ตอนนี้เรารู้เกี่ยวกับโดเมนแล้ว คุณอาจสงสัยว่าจะหาโดเมนสำหรับร้านค้าของคุณได้อย่างไร เรามาทำความรู้จักกับเคล็ดลับสำคัญที่จะช่วยคุณเลือกชื่อโดเมนที่สมบูรณ์แบบสำหรับร้านค้า WooCommerce ของคุณ
| เหตุผล | คำอธิบาย |
| ความเกี่ยวข้องกับธุรกิจของคุณ | โดเมนของคุณควรสะท้อนถึงธุรกิจหรือผลิตภัณฑ์ที่คุณขาย ช่วยให้ลูกค้าเข้าใจได้ง่ายขึ้นว่าร้านค้า WooCommerce ของคุณเกี่ยวกับอะไร |
| ใช้คำสำคัญ | รวมคำหลักที่เกี่ยวข้องซึ่งผู้คนอาจใช้เมื่อค้นหาผลิตภัณฑ์ที่คล้ายกับของคุณ สิ่งนี้จะช่วยปรับปรุง SEO (การเพิ่มประสิทธิภาพกลไกค้นหา) |
| ทำให้มันสั้นและเรียบง่าย | ตรวจสอบให้แน่ใจว่าโดเมนของคุณสั้น สะกดง่าย น่าจดจำ และใช้งานง่าย ซึ่งจะช่วยลดโอกาสในการพิมพ์ผิดและสะกดผิด |
| หลีกเลี่ยงตัวเลขและยัติภังค์ | โปรดจำไว้ว่าคุณไม่ควรใช้ตัวเลข ขีดกลาง หรืออักขระที่ซับซ้อนอื่นๆ ในโดเมนของคุณ สิ่งนี้ส่งผลให้เกิดการพิมพ์ผิดเท่านั้น |
| คิดระยะยาว | เลือกชื่อโดเมนที่ตรงกับแบรนด์ของคุณ แม้ว่าจะขยายออกก็ตาม นอกจากนี้ ให้ตรวจสอบว่ามีให้บริการบนแพลตฟอร์มโซเชียลมีเดียหลักๆ เพื่อความสอดคล้องหรือไม่ |
| เลือกส่วนขยายที่ถูกต้อง | '.com' เป็นนามสกุลโดเมนยอดนิยมที่คุณสามารถใช้ได้ นอกจากนั้น คุณสามารถเลือกไซต์เฉพาะสำหรับไซต์อีคอมเมิร์ซได้ เช่น '.store' |
ดังนั้น โดเมนเว็บไซต์ของคุณจะต้องไม่ซ้ำกันและเกี่ยวข้องกับแบรนด์ของคุณอย่างใกล้ชิด มีบทบาทสำคัญในการแยกแยะเว็บไซต์ของคุณจากผู้อื่น
นอกจากนี้ โดเมนที่น่าจดจำยังช่วยให้ผู้คนค้นหาและเยี่ยมชมเว็บไซต์ของคุณอีกครั้งได้ง่ายขึ้น ดังนั้น การเลือกชื่อโดเมนสำหรับร้านค้าของคุณจึงเป็นขั้นตอนสำคัญในการสร้างตัวตนบนโลกออนไลน์ของคุณ
รับคำแนะนำโดยละเอียดเกี่ยวกับวิธีเลือกชื่อโดเมนที่นี่! ยังสับสนเกี่ยวกับการเลือกโดเมนอยู่ใช่ไหม? จากนั้นรับความช่วยเหลือจากเครื่องมือสร้างชื่อโดเมนฟรีที่ดีที่สุด เครื่องมือเหล่านี้สร้างแนวคิดเกี่ยวกับโดเมนตามคำหลักของคุณโดยอัตโนมัติ
จะรับชื่อโดเมนได้ที่ไหน?
การตัดสินใจเลือกชื่อโดเมนสำหรับเว็บไซต์ของคุณไม่เพียงพอ คุณต้องตรวจสอบความพร้อมใช้งานและลงทะเบียนเพื่อให้เป็นของคุณ นอกจากนี้คุณยังสามารถรับชื่อโดเมนได้หลายวิธี
1. ผู้รับจดทะเบียนโดเมน
ผู้รับจดทะเบียนโดเมนคือธุรกิจที่ขายโดเมนหรือบริษัทที่คุณสามารถจดทะเบียนโดเมนสำหรับเว็บไซต์ของคุณได้ พวกเขาไม่เพียงแค่จัดการการจองโดเมน แต่ยังกำหนดที่อยู่ IP สำหรับโดเมนเหล่านั้นด้วย
ผู้รับจดทะเบียนโดเมนยอดนิยมบางราย ได้แก่ Namecheap, GoDaddy, Domain.com, Hostinger เป็นต้น ค้นหาผู้รับจดทะเบียนโดเมนที่ดีที่สุดในรายการนี้เพื่อเลือกผู้ให้บริการที่เหมาะสมที่สุด
นอกจากนี้คุณยังสามารถค้นหาแพลตฟอร์มที่ให้บริการทั้งการจดทะเบียนโดเมนและบริการโฮสติ้ง ในความเป็นจริง Nexcess ยังให้บริการชื่อโดเมนด้วย ดังนั้น คุณสามารถจดทะเบียนโดเมนกับ Nexcess หรือซื้อจาก Namecheap ได้
2. ผู้ให้บริการเว็บโฮสติ้ง
เธอรู้รึเปล่า? ผู้ให้บริการโฮสติ้งหลายรายยังให้บริการจดทะเบียนโดเมนด้วย เมื่อใช้โฮสต์ดังกล่าว คุณไม่จำเป็นต้องมองหาแพลตฟอร์มอื่นเพื่อรับโดเมนสำหรับร้านค้าของคุณ
นอกจากนี้ บริการเว็บโฮสติ้งบางแห่งยังมีโดเมนฟรีอีกด้วย (เป็นปีแรกเมื่อคุณสมัครใช้บริการโฮสติ้ง) ตัวอย่างหนึ่งคือ DreamHost แผนโฮสติ้งเริ่มต้นแบบแชร์มีค่าใช้จ่าย $2.95 ต่อเดือน โดยเรียกเก็บเงินเป็นรายปี และรวมโดเมนฟรีที่จะใช้ภายใน 3 เดือนแรก

อย่างไรก็ตาม แพลตฟอร์มโฮสติ้งที่ได้รับการจัดการคือสิ่งที่เราแนะนำสำหรับร้านค้า WooCommerce ของคุณ เนื่องจากมีฟีเจอร์ความเร็ว ความปลอดภัย และประสิทธิภาพที่มากกว่า ตัวอย่างเช่น เน็กซ์เซส
ดังนั้น คุณสามารถใช้โฮสต์ที่ได้รับการจัดการและใช้ผู้รับจดทะเบียนโดเมนแยกต่างหากได้ หรือใช้ Nexcess ไม่เพียงแต่สำหรับโฮสต์ร้านค้าออนไลน์ของคุณเท่านั้น แต่ยังสำหรับการจดทะเบียนโดเมนด้วย
จะเปลี่ยนชื่อโดเมนบน Nexcess ได้อย่างไร?
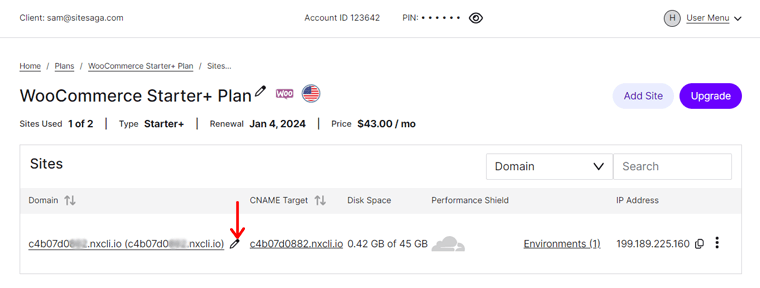
หากต้องการเปลี่ยนโดเมนของร้านค้า Nexcess WooCommerce ให้คลิกเมนู 'แผน' ในพื้นที่ควบคุมก่อน จากนั้น เปิดแผน WooCommerce ของคุณ
เมื่อคุณเห็นเว็บไซต์ของคุณในรายการ ให้คลิกไอคอนดินสอ ซึ่งจะนำคุณไปยังส่วนการกำหนดค่าโดเมน

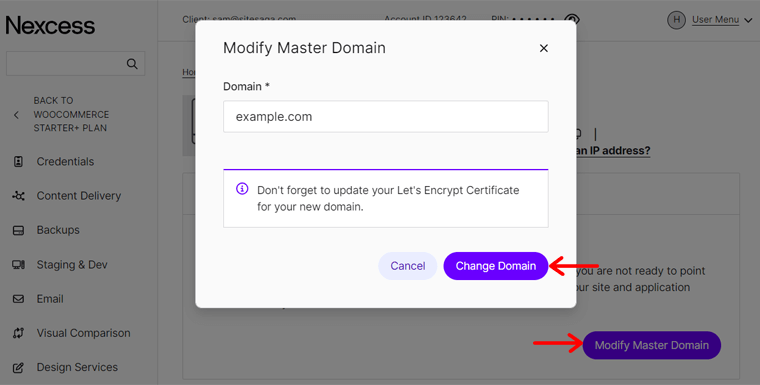
ที่นี่ คลิกปุ่ม ' แก้ไขโดเมนหลัก ' และแทรกโดเมนใหม่ อย่าลืมกดปุ่ม ' เปลี่ยนโดเมน '

เมื่อคุณทำเช่นนั้น คุณต้องอัปเดตใบรับรอง SSL ล้างแคช และทดสอบเว็บไซต์ เรียนรู้วิธีดำเนินการจากเอกสารนี้
วิธีเปิดแดชบอร์ด WordPress ของคุณ
น่ายินดีที่เว็บไซต์ WordPress ถูกสร้างขึ้นแล้วเมื่อใช้ Nexcess ดังนั้น หลังจากที่คุณเปลี่ยนโดเมน คุณสามารถเข้าสู่ระบบแดชบอร์ดเว็บไซต์ของคุณได้โดยตรง
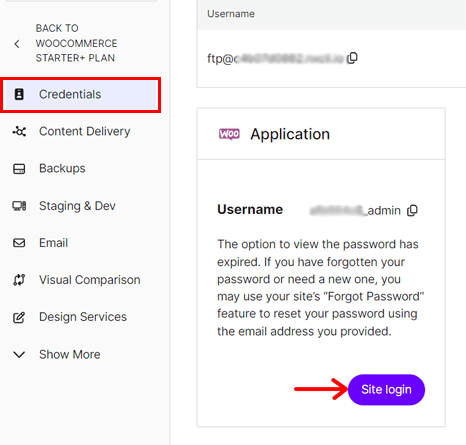
โดยคลิกที่เว็บไซต์ของคุณภายในแผนที่เลือก จากนั้นคุณจะถูกเปลี่ยนเส้นทางไปยังเมนู 'ข้อมูลรับรอง' ที่นั่นคุณจะพบปุ่ม ' เข้าสู่ระบบเว็บไซต์ ' ที่คุณต้องคลิก

ตอนนี้หน้าเข้าสู่ระบบจะเปิดขึ้นโดยคุณจะต้องป้อนชื่อผู้ใช้และรหัสผ่าน ข้อมูลรับรองเหล่านี้ทั้งหมดถูกกำหนดไว้ที่แผง Nexcess ของคุณ เมื่อคุณป้อนข้อมูลรับรองแล้ว ให้คลิกที่ปุ่ม ' เข้าสู่ระบบ ' จากนั้นแดชบอร์ด WordPress ของคุณก็อยู่ตรงหน้าคุณ

ต่อไปนี้เป็นกระบวนการด่วนในการเข้าสู่แดชบอร์ด WordPress ของคุณ
ขั้นตอนที่ 3: ติดตั้งธีม WooCommerce
เมื่อคุณได้รับโฮสติ้งคุณภาพเยี่ยมและโดเมนที่น่าสนใจแล้ว ขั้นตอนสำคัญถัดไปคือการเลือกธีม นอกจากนี้คุณต้องออกแบบเว็บไซต์ของคุณให้สอดคล้องกับความต้องการทางธุรกิจของคุณ
ลองนึกภาพการเดินเข้าไปในร้านค้าปลีกที่มีการจัดแสดงสินค้าอย่างไม่ตั้งใจ ในสถานการณ์เช่นนี้ คุณจะรีบออกจากร้านใช่ไหม?
ในทำนองเดียวกัน การออกแบบที่น่าดึงดูดและเป็นมืออาชีพเป็นสิ่งจำเป็นสำหรับร้านค้าออนไลน์ของคุณในการดึงดูดผู้เยี่ยมชม ดังนั้นร้านค้าของคุณควรนำเสนอผลิตภัณฑ์อย่างสวยงามเพื่อประสบการณ์การใช้งานที่ดี
นั่นคือวิธีที่ธีม WordPress ของคุณจะให้ภาพรวมทั้งหมดสำหรับเว็บไซต์ของคุณ
ในขั้นตอนนี้ เราจะช่วยคุณตั้งค่าร้านค้า WooCommerce โดยการเลือกและติดตั้งธีมที่เหมาะสม เอาล่ะ มากลิ้งกันดีกว่า!
จะเลือกธีม WooCommerce ที่ดีที่สุดได้อย่างไร
ขั้นแรก คุณต้องเปรียบเทียบธีม WooCommerce ทั้งหมดตามความต้องการของคุณ เช่นรูปลักษณ์และการใช้งาน จากนั้นเลือกสิ่งที่สมบูรณ์แบบในหมู่พวกเขา
เพื่อช่วยเหลือคุณ ปัจจัยต่างๆ เหล่านี้ควรคำนึงถึงเมื่อเลือกธีมของคุณ:
- ความเข้ากันได้ของ WooCommerce: ตรวจสอบให้แน่ใจว่าธีมได้รับการออกแบบมาเป็นพิเศษสำหรับร้านค้า WooCommerce จะต้องเข้ากันได้กับ WooCommerce เวอร์ชันล่าสุด
- การออกแบบที่ตอบสนอง: ผู้ใช้จำนวนมากเข้าถึงร้านค้าออนไลน์ผ่านอุปกรณ์มือถือ ดังนั้น ธีมของคุณควรมีการออกแบบที่ตอบสนองเพื่อประสบการณ์ที่สอดคล้องกันและเป็นมิตรกับผู้ใช้
- ตัวเลือกการปรับแต่งอย่างง่าย: เลือกธีมที่สมดุลระหว่างตัวเลือกการปรับแต่งและความง่าย ดังนั้น ตรวจสอบให้แน่ใจว่าองค์ประกอบการออกแบบไม่จำเป็นต้องมีทักษะการเขียนโค้ด
- การบูรณาการอย่างราบรื่นกับปลั๊กอินและส่วนขยาย: ตรวจสอบว่าธีมรองรับปลั๊กอิน WordPress และส่วนขยาย WooCommerce ที่คุณจะใช้ในร้านค้าออนไลน์ของคุณหรือไม่
- ความเร็วและ SEO: นอกจากนี้ ธีมของคุณต้องไม่ส่งผลต่อความเร็วของเว็บไซต์ นอกจากนี้ยังต้องมีการเพิ่มประสิทธิภาพ SEO ในตัว สิ่งนี้ช่วยปรับปรุงประสิทธิภาพและอันดับของเว็บไซต์
นอกเหนือจากแนวทางเหล่านี้แล้ว บางส่วนยังรวมถึงเอกสารสนับสนุน เนื้อหาสาธิต บทวิจารณ์ของผู้ใช้ ค่าใช้จ่าย การบูรณาการโซเชียลมีเดีย ฯลฯ นี่คือบทความฉบับเต็มเกี่ยวกับวิธีเลือกธีม
3 ธีม WooCommerce ที่ดีที่สุด
คุณรู้หรือไม่ว่าคุณสามารถรับธีม WooCommerce ได้หลายวิธี? WooCommerce มีร้านธีมที่มีธีมประมาณ 80 ธีมจากหมวดหมู่และอุตสาหกรรมที่แตกต่างกัน ช่องทางอีคอมเมิร์ซบางกลุ่ม ได้แก่ อาหารและเครื่องดื่ม แฟชั่นและเครื่องแต่งกาย ฯลฯ
ในที่เก็บธีม WordPress อย่างเป็นทางการ คุณจะพบธีมอีคอมเมิร์ซฟรีหลายร้อยธีม ซึ่งส่วนใหญ่มีเวอร์ชันพรีเมียมอยู่บนเว็บไซต์ดั้งเดิมของธีม
นอกจากนี้ยังมีตลาดหลายแห่งที่จำหน่ายธีม WordPress ระดับพรีเมียม พวกเขาเป็น ThemeForest, Themify ฯลฯ
ในบรรดารายการธีมที่เข้ากันได้กับ WooCommerce จำนวนมาก นี่คือรายการธีมที่ดีที่สุดที่เราแนะนำ เอาล่ะ มาดำดิ่งกันเถอะ!
1. คาเดนซ์
Kadence เป็นธีม WordPress อเนกประสงค์ยอดนิยมที่ตอบสนองความต้องการของเจ้าของเว็บไซต์ต่างๆ รวมถึงธุรกิจอีคอมเมิร์ซ ประกอบด้วยเทมเพลตอีคอมเมิร์ซที่เหมาะสมหากคุณเป็นเจ้าของร้านขายเสื้อผ้า ร้านกาแฟ ร้านอาหาร ฯลฯ

นอกจากนี้ยังมีฟังก์ชันตะกร้าสินค้าอีกด้วย ด้วยเหตุนี้ มันจึงกลายเป็นเรื่องง่ายสำหรับคุณและผู้เยี่ยมชมเพื่อนำทางสิ่งที่อยู่ในตะกร้าสินค้า
แผนระดับพรีเมียมยังมีชุดร้านค้าพร้อมโมดูลอันทรงพลังมากกว่า 15 รายการอีกด้วย บางส่วนเป็นบทวิจารณ์ขั้นสูง แกลเลอรีรูปแบบต่างๆ ตัวอย่างรูปแบบ แบรนด์ผลิตภัณฑ์ ฯลฯ
ราคา:
Kadence เป็นธีม WordPress ฟรี พร้อม ส่วนเสริมและชุดรวมระดับพรีเมียม คุณสามารถดาวน์โหลดธีม ฟรีได้ จากที่เก็บธีม WordPress.org และอัปโหลดไปยังเว็บไซต์ของคุณ มิฉะนั้นสามารถติดตั้งธีมโดยตรงจากแดชบอร์ดได้เช่นกัน
หากคุณต้องการเข้าถึงฟีเจอร์ แบบชำระเงิน ให้ซื้อแผนการกำหนดราคา Kadence เหล่านี้:
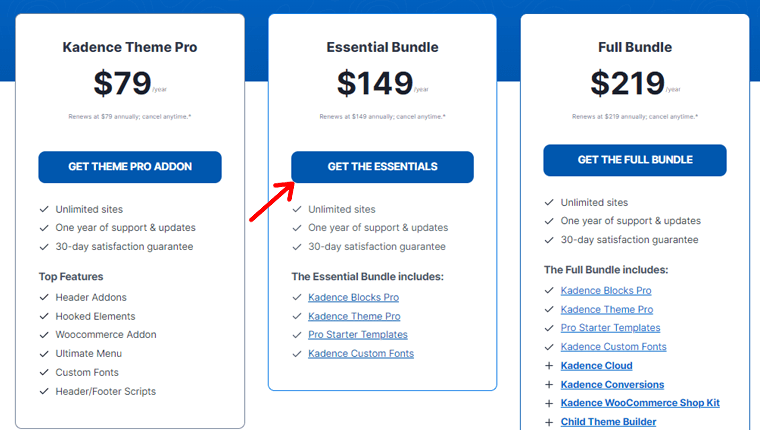
- Kadence Theme Pro: $ 79 ต่อปี, ไซต์ไม่ จำกัด , โปรแกรมเสริม WooCommerce ฯลฯ
- Essential Bundle: $149 ต่อปี, Kadence Theme Pro, เทมเพลตเริ่มต้นสำหรับมืออาชีพ ฯลฯ
- ชุดเต็ม: $219 ต่อปี, ชุด Essential, ชุดร้านค้า WooCommerce และอีกมากมาย
ต้องการสำรวจเพิ่มเติมเกี่ยวกับ Kadence หรือไม่? ถ้าใช่ อ่านบทวิจารณ์ธีม Kadence ที่ตรงไปตรงมาของเรา
2. เนฟ
หากคุณกำลังมองหาธีม WordPress ที่ปรับให้เหมาะกับมือถือ ให้เลือก Neve ธีมนี้พร้อมใช้งานบนมือถือและเข้ากันได้กับ AMP (Accelerated Mobile Pages) ทำให้ร้านค้าออนไลน์ของคุณดูดีและทำงานได้อย่างราบรื่นบนอุปกรณ์ทุกเครื่อง

นอกจากนี้ยังมีคุณสมบัติของ WooCommerce เช่น มุมมองด่วน ตะกร้าสินค้าแบบติดหนึบ แถบเลื่อนแกลเลอรีผลิตภัณฑ์ สิ่งที่อยากได้ ฯลฯ นอกจากนี้ คุณยังสามารถค้นหาเทมเพลต WooCommerce หลายแบบที่คุณสามารถนำเข้าและใช้สำหรับเว็บไซต์ของคุณได้
ราคา:
Neve ยังเป็นธีม WordPress แบบฟรีเมียม ซึ่งมีทั้งแผน ฟรี และ พรีเมียม ให้เลือก หากต้องการรับเวอร์ชัน ฟรี เพียงดาวน์โหลดจากไดเร็กทอรีธีมของ WordPress.org หรือติดตั้งจากแดชบอร์ด WordPress ของคุณ
สมมติว่าฟีเจอร์ฟรีไม่เพียงพอสำหรับร้านค้าออนไลน์ของคุณ ต่อไปนี้เป็นแผนการกำหนดราคา Neve ระดับพรีเมียม ที่คุณสามารถซื้อได้:
- ส่วนบุคคล: $69 ต่อปี ไซต์ไม่จำกัด ผู้สนับสนุนส่วนหัว การสนับสนุน 1 ปี ฯลฯ
- ธุรกิจ: $149 ต่อปี คุณสมบัติแผนส่วนบุคคล WooCommerce Booster ไซต์เริ่มต้นระดับพรีเมียม และอีกมากมาย
- เอเจนซี่: $259 ต่อปี ฟีเจอร์แผนธุรกิจ Otter Pro การสนับสนุนไวท์เลเบล ฯลฯ
อ่านบทวิจารณ์โดยละเอียดเกี่ยวกับธีม Neve เพื่อเรียนรู้ทุกสิ่งเกี่ยวกับธีมนี้
3. หน้าร้าน
คุณต้องการใช้ธีมอีคอมเมิร์ซที่ออกแบบโดย WooCommerce หรือไม่? ถ้าใช่ก็ไปที่หน้าร้าน

หน้าร้านเป็นธีม WooCommerce ฟรีที่นำเสนอการผสานรวมอย่างลึกซึ้งกับส่วนขยาย WooCommerce และ WooCommerce ช่วยให้คุณสร้างหน้าแรกที่เน้นอีคอมเมิร์ซโดยมีส่วนต่างๆ เช่น ผลิตภัณฑ์ล่าสุด สินค้าเด่น ลดราคา และผลิตภัณฑ์ยอดนิยม
นอกจากนี้ ธีมนี้ยังเป็นไปตามแนวทางการช่วยสำหรับการเข้าถึงอีกด้วย ท้ายที่สุดแล้ว ร้านค้าของคุณจะสามารถเข้าถึงได้โดยกลุ่มผู้ชมที่ใหญ่ขึ้น
ราคา:
หน้าร้านเป็นธีม WooCommerce ที่ไม่เสียค่าใช้จ่าย ใดๆ ดังนั้น คุณสามารถดาวน์โหลดได้จากที่เก็บธีมของ WordPress.org หรือร้านค้าธีม WooCommerce แล้วอัปโหลดไปยังเว็บไซต์ของคุณ อีกวิธีหนึ่งคือติดตั้งในพื้นที่ผู้ดูแลระบบ
คำแนะนำของเรา – Kadence
ในบรรดาธีม WooCommerce ทั้งหมด เราขอแนะนำให้ใช้ Kadence สำหรับร้านค้าออนไลน์ของคุณ ตรวจสอบรายการด้านล่างเพื่อดูสาเหตุ:
- ปลั๊กอิน Kadence Blocks มีบล็อกขั้นสูงและแบบกำหนดเองหลายรายการ
- Kadence Shop Kit มีหลายโมดูลสำหรับฟังก์ชันการทำงานของร้านค้าเพิ่มเติม
- Kadence Conversions ช่วยให้คุณเพิ่มยอดขายและดึงดูดลูกค้าในร้านค้าของคุณได้
- ด้วย Kadence Galleries สร้างแกลเลอรี่และอัลบั้มผลิตภัณฑ์ที่สวยงาม
- ฟังก์ชั่นการแบ่งปันทางสังคม ที่ง่ายดายเพื่อให้ลูกค้าแบ่งปันผลิตภัณฑ์ของคุณบนแพลตฟอร์ม
- เครื่องมือออกแบบอีเมล ช่วยให้คุณสามารถแก้ไขเทมเพลตอีเมล WooCommerce ที่กำหนดเองได้
- การเพิ่ม Google CAPTCHA สามารถทำได้ในแบบฟอร์มตรวจสอบ WooCommerce ฯลฯ
เหนือสิ่งอื่นใด Kadence และ Nexcess มาจากบริษัทเดียวกัน ดังนั้นธีม Kadence ฟรีจึงถูกติดตั้งบนแดชบอร์ดของคุณโดยอัตโนมัติ
นอกจากนี้ เราขอแนะนำให้ใช้ Full Bundle ทำไม เพราะคุณจะเข้าถึงผลิตภัณฑ์ปัจจุบันและอนาคตทั้งหมดได้ในแพ็คเกจเดียว
จะติดตั้งธีมอีคอมเมิร์ซที่คุณเลือกได้อย่างไร
เมื่อคุณเลือกธีมแล้ว คุณสามารถติดตั้งบนเว็บไซต์ของคุณได้ กระบวนการทำเกือบจะเหมือนกันในทุกธีม มาดูขั้นตอนการติดตั้ง Kadence กัน
1. ติดตั้ง Kadence ฟรี
ก่อนอื่น มาดูขั้นตอนการติดตั้งธีมฟรีกันก่อน
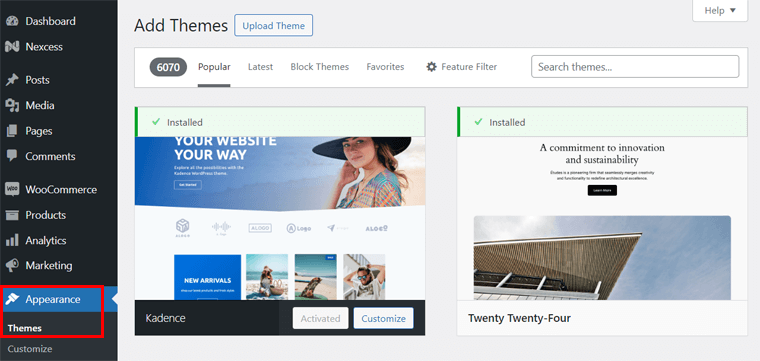
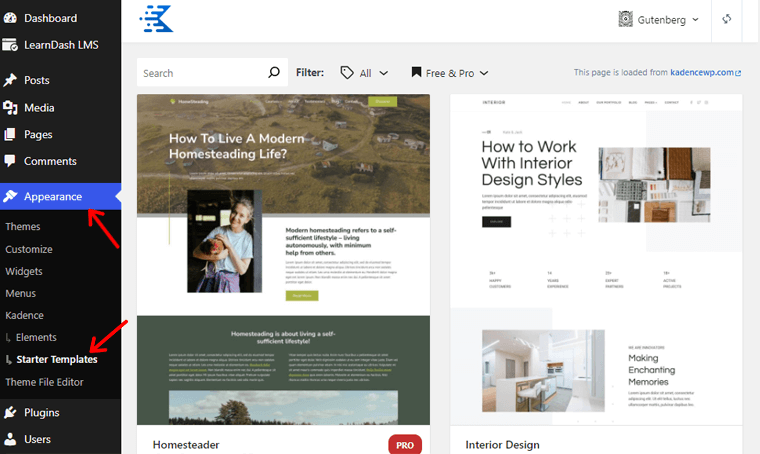
ลงชื่อเข้าใช้แดชบอร์ด WordPress ของคุณและไปที่ตัวเลือก ' ลักษณะที่ปรากฏ > ธีม > เพิ่มธีมใหม่ '
ที่นั่น ให้ค้นหา 'Kadence' และคลิกปุ่ม 'ติดตั้ง' เมื่อคุณพบมัน หลังจากนั้นคลิกปุ่ม 'เปิดใช้งาน' เพื่อให้ธีมทำงานบนเว็บไซต์ของคุณ
เนื่องจากแผน Nexcess WooCommerce ของคุณทำสิ่งนั้นให้คุณแล้ว จึงมีหน้าตาดังนี้:

หากต้องการคำแนะนำโดยละเอียดเกี่ยวกับวิธีติดตั้งธีม WordPress โปรดดูบทความนี้
น่าแปลกที่โฮสติ้ง Nexcess ของคุณอาจติดตั้ง Kadence บนเว็บไซต์ของคุณแล้ว ในกรณีนั้น คุณไม่จำเป็นต้องทำตามขั้นตอนด้วยตนเอง
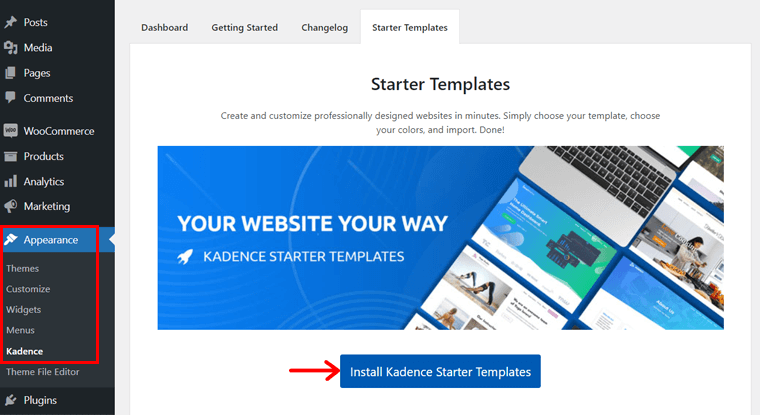
อย่างไรก็ตาม คุณต้องติดตั้งปลั๊กอินเทมเพลตเริ่มต้นของ Kadence หากคุณไม่ต้องการเริ่มสร้างไซต์อีคอมเมิร์ซตั้งแต่ต้น
เพื่อไปที่ตัวเลือก ' ลักษณะที่ปรากฏ > Kadence > เทมเพลตเริ่มต้น ' คลิกที่ปุ่ม ' ติดตั้งเทมเพลต Kadence Starter '

2. การติดตั้ง Kadence ระดับพรีเมียม
ตอนนี้ เราจะแนะนำคุณตลอดกระบวนการซื้อและใช้งานชุดรวม Kadence (เช่น – ชุดรวมที่จำเป็น) ดังนั้นให้ทำตามขั้นตอนด้านล่างอย่างระมัดระวัง:
ขั้นตอนที่ 1: การซื้อชุด Kadence Essential
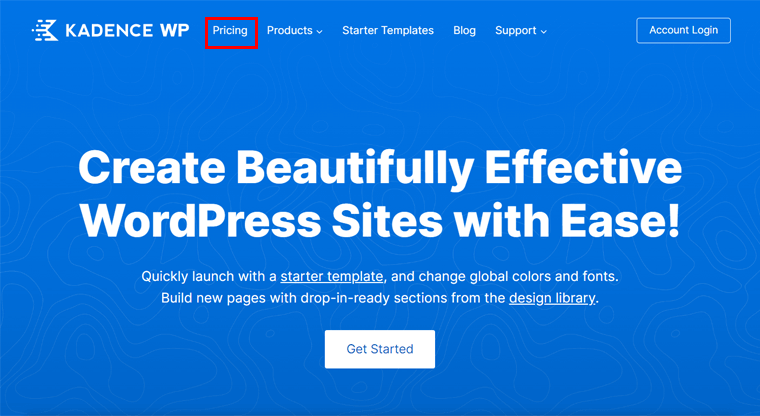
ก่อนอื่น ให้เปิดเว็บไซต์ Kadence แล้วคลิกเมนู 'ราคา'

ในบรรดาแผนการกำหนดราคาที่กำหนด ให้เลือกแผนที่คุณต้องการ ตามคำแนะนำของเรา ให้คลิกปุ่ม 'รับสิ่งจำเป็น' บนชุดรวม

สิ่งนี้จะนำคุณไปยังหน้าชำระเงิน ที่นี่ ให้เข้าสู่ระบบบัญชี Kadence ของคุณ หากคุณมี หรือป้อนที่อยู่อีเมลเพื่อสร้างที่อยู่อีเมลใหม่
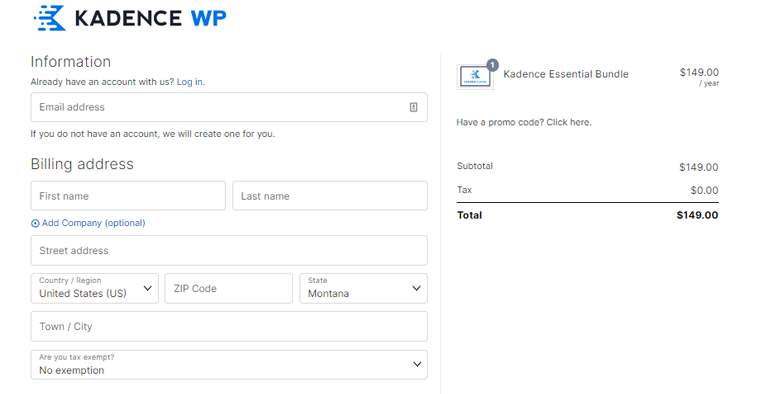
หลังจากนั้น ให้ป้อนข้อมูลการเรียกเก็บเงินและรายละเอียดการชำระเงินของคุณ อย่าลืมยอมรับข้อกำหนดและเงื่อนไขก่อนคลิกปุ่ม ' สั่งซื้อ '

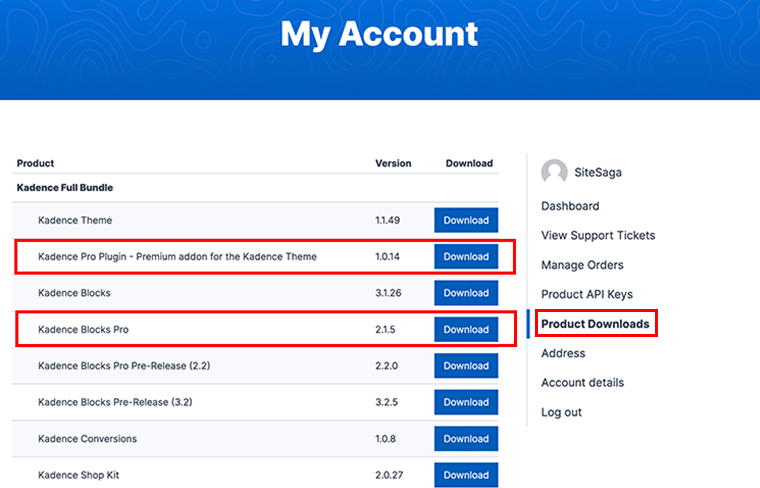
หลังจากการซื้อสำเร็จ ให้เปิดเมนู 'บัญชี' ในการนำทาง ในแดชบอร์ดดังกล่าว ให้ไปที่ตัวเลือก ' ดาวน์โหลดผลิตภัณฑ์ ' คุณสามารถดาวน์โหลดตัวเลือกพรีเมียมที่จำเป็นทั้งหมดได้ที่นั่น
ในตอนนี้ ให้คลิกปุ่ม "ดาวน์โหลด" สำหรับปลั๊กอิน Kadence Pro และ Kadence Blocks Pro

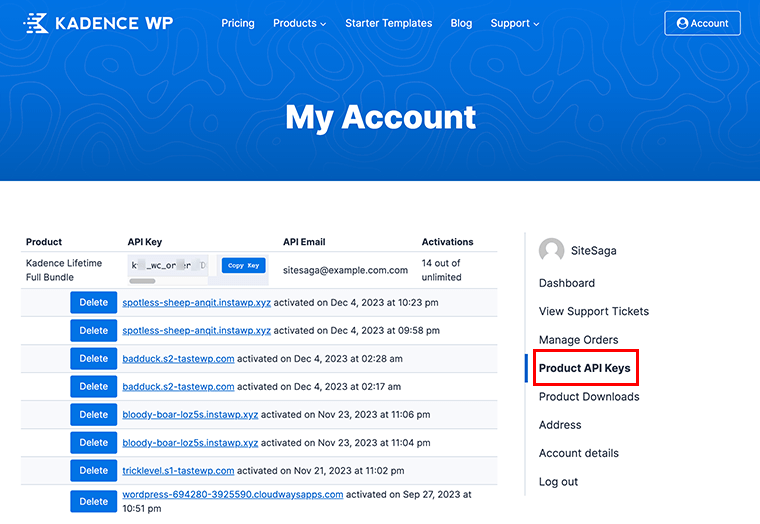
ในทำนองเดียวกัน คุณต้องค้นหารหัสลิขสิทธิ์เพื่อเปิดใช้งานปลั๊กอินเหล่านี้ ดังนั้น ให้เปิดเมนู ' Product API Keys ' บนแถบด้านข้าง จากนั้น คัดลอกและบันทึกคีย์ใบอนุญาตสำหรับผลิตภัณฑ์

ขั้นตอนที่ ii: การติดตั้ง Kadence Pro
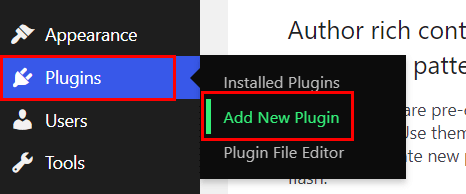
ก้าวต่อไป ตรวจสอบให้แน่ใจว่าไซต์ของคุณมีธีม Kadence ฟรี ซึ่งเป็นภาคบังคับ หลังจากนั้นให้เริ่มการติดตั้ง Kadence Pro ดังนั้นไปที่ ' Plugins > Add New Plugin ' ใช่ Kadence Pro เป็นส่วนเสริมหรือปลั๊กอินสำหรับธีม

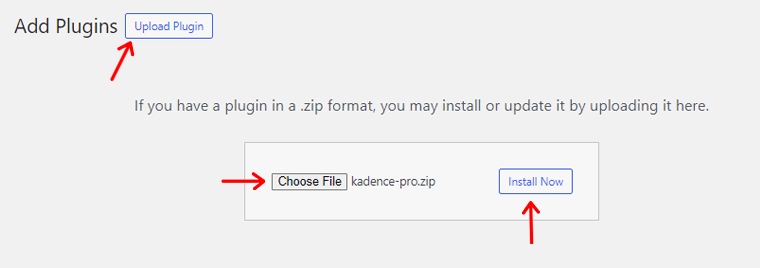
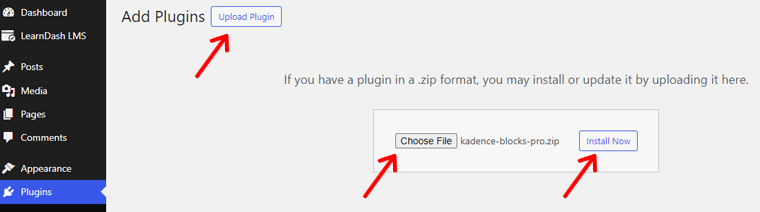
จากนั้นคลิกปุ่ม ' อัปโหลดปลั๊กอิน ' จากนั้นคลิกปุ่ม ' เลือกไฟล์ ' หลังจากนั้น อัปโหลดโฟลเดอร์ปลั๊กอินแล้วกดปุ่ม ' ติดตั้งทันที '

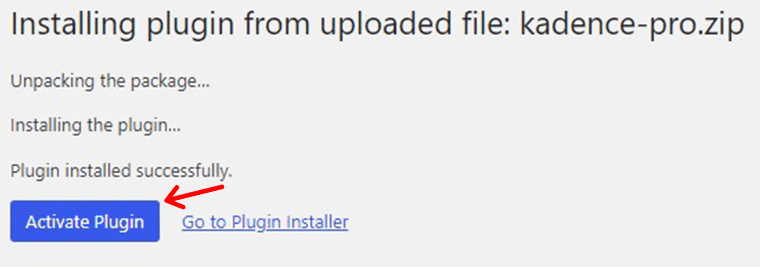
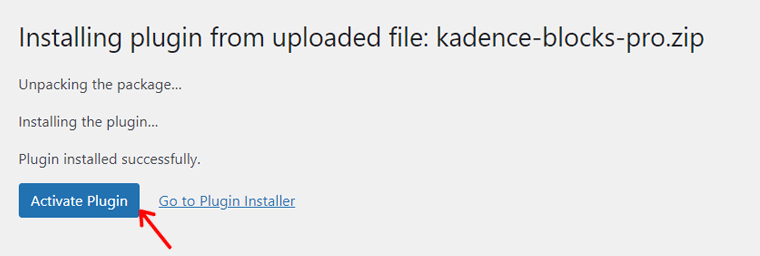
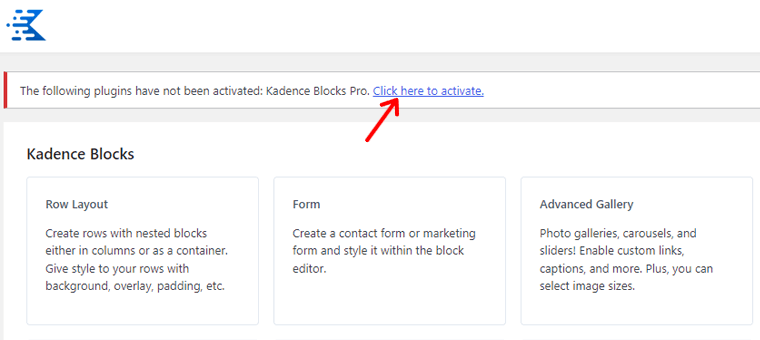
เมื่อการติดตั้งเสร็จสมบูรณ์ คลิกที่ปุ่ม ' เปิดใช้งานปลั๊กอิน ' ดังที่แสดงด้านล่าง

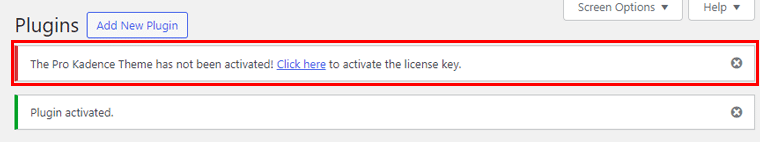
ตามประกาศ คุณต้องเปิดใช้งานฟีเจอร์พรีเมียมโดยใช้รหัสลิขสิทธิ์ด้วย ดังนั้นให้กดตัวเลือก ' คลิกที่นี่ ' ซึ่งจะนำคุณไปยังตำแหน่งอื่น

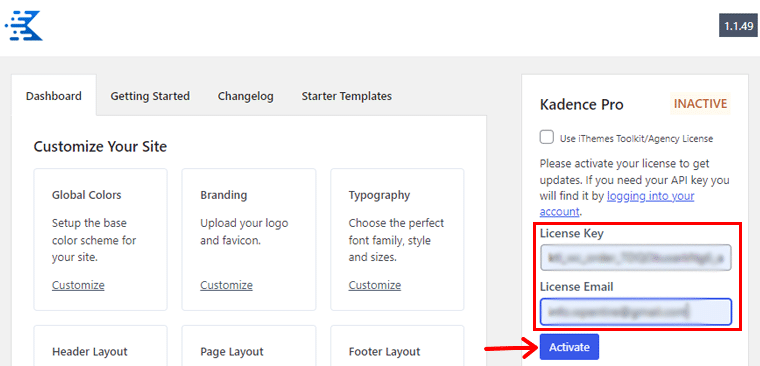
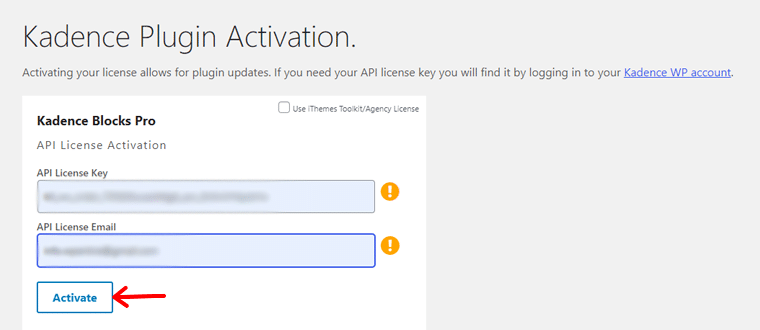
ป้อนรหัสใบอนุญาตและอีเมลใบอนุญาต จากนั้นคลิกปุ่ม ' เปิดใช้งาน ' หลังจากกระบวนการสำเร็จ ข้อความ 'ใช้งานอยู่' จะปรากฏขึ้นสำหรับ Kadence Pro

นั่นคือทั้งหมดที่เกี่ยวกับการติดตั้ง Kadence Pro สำหรับฟีเจอร์ธีมระดับพรีเมียม คำแนะนำฉบับสมบูรณ์เกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
นำเข้าและปรับแต่งเทมเพลตร้านค้าของคุณ
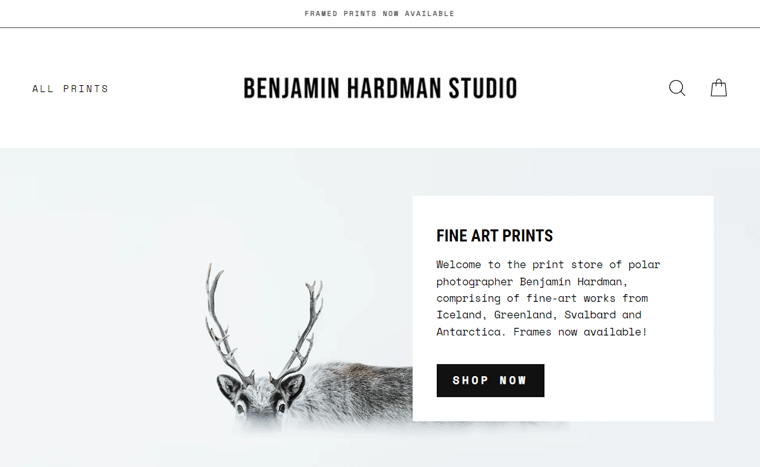
ตอนนี้ เรามาดำเนินการต่อโดยการอ้างอิงถึงเว็บไซต์อีคอมเมิร์ซ เว็บไซต์อีคอมเมิร์ซยอดนิยมที่เราสามารถแสดงกระบวนการสร้างได้คือ Benjamin Hardman Studio

ดังนั้นโดยใช้ Kadence มานำเข้าเทมเพลตเริ่มต้นที่เหมาะสมสำหรับร้านค้า WooCommerce กันดีกว่า ขั้นแรก ไปที่เมนู ' ลักษณะ > Kadence > เทมเพลตเริ่มต้น '

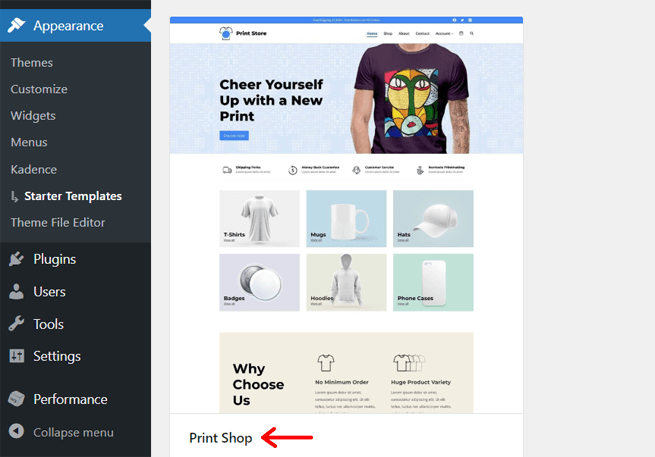
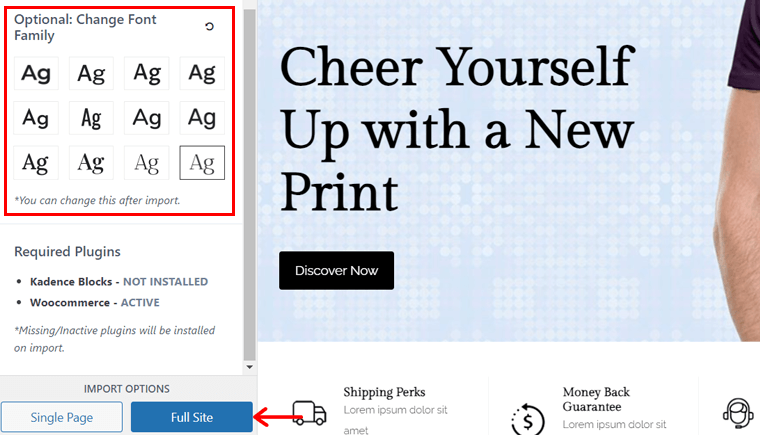
ด้วยเหตุนี้ ให้เลือกเทมเพลตที่คุณต้องการ ซึ่งอาจเป็นแบบฟรีหรือเสียเงินก็ได้ มาดูเทมเพลตอีคอมเมิร์ซฟรีที่เรียกว่า Print Shop ซึ่งมีดีไซน์คล้ายกับไซต์ที่เราต้องการกัน

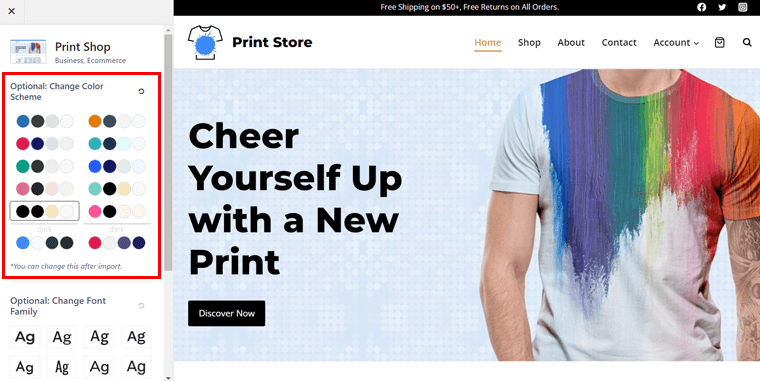
ตอนนี้ คุณจะมีตัวเลือกการปรับแต่งมากมายให้เลือก ขั้นแรก เลือกโทนสีจากตัวเลือกที่กำหนด โดยเฉพาะอย่างยิ่ง คุณสามารถเปลี่ยนสีได้หลังจากการนำเข้าเทมเพลต

ด้านล่างคุณจะพบตัวเลือกแบบอักษรหลายแบบ ดังนั้นให้เลือกแบบอักษรที่เหมาะสมสำหรับไซต์ นอกจากนี้ เทมเพลตของคุณอาจต้องติดตั้งปลั๊กอินบางตัว เช่น Kadence Block ดังนั้นในระหว่างการแทรกเทมเพลต ปลั๊กอินฟรีจะถูกติดตั้งโดยอัตโนมัติ
หลังจากนั้น คุณจะพบ 2 ตัวเลือก ได้แก่ หน้าเดียว และ เว็บไซต์เต็ม ในกรณีของเรา ให้เลือกปุ่ม ' เต็มเว็บไซต์'

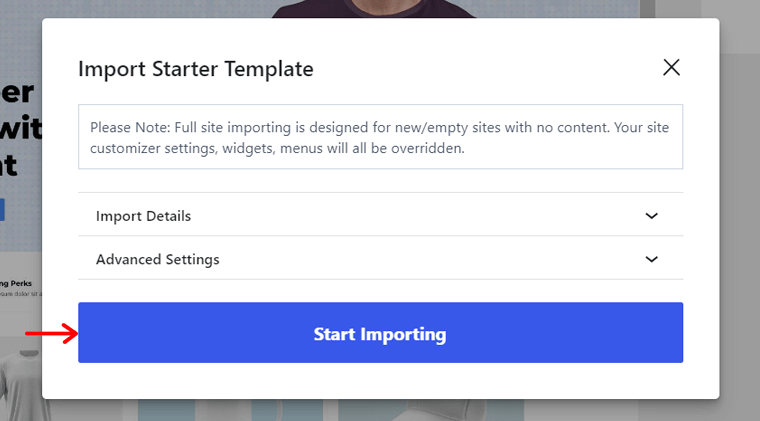
ซึ่งจะเปิดหน้าต่างป๊อปอัปขึ้นมา โดยคุณจะต้องคลิกปุ่ม "เริ่มการนำเข้า"

สำหรับตอนนี้ เรามาหยุดกระบวนการปรับแต่งไซต์และดำเนินการหลังจากตั้งค่า WooCommerce กันดีกว่า อย่างไรก็ตาม คุณสามารถติดตั้งปลั๊กอิน Kadence Blocks Pro เพื่อใช้ฟีเจอร์เพิ่มเติมและใช้งานได้ในภายหลัง
ติดตั้ง Kadence Blocks Pro
กระบวนการติดตั้งของ Kadence Blocks Pro นั้นคล้ายคลึงกับกระบวนการของ Kadence Pro คุณต้องไปที่ปุ่ม ' ปลั๊กอิน > เพิ่มปลั๊กอินใหม่ > อัปโหลดปลั๊กอิน '
จากนั้นกดปุ่ม ' เลือกไฟล์ ' และอัปโหลดไฟล์ 'Kadence Blocks Pro' จากนั้นคลิกปุ่ม ' ติดตั้งทันที '

หลังจากนั้น ให้คลิกปุ่ม ' เปิดใช้งานปลั๊กอิน ' เพื่อเปิดใช้งานปลั๊กอินพรีเมียมนี้

ในทำนองเดียวกันให้กดตัวเลือก ' คลิกที่นี่เพื่อเปิดใช้ งาน ' ที่มีอยู่ในประกาศ

ตอนนี้ ใส่รหัสใบอนุญาตและอีเมลใบอนุญาตสำหรับปลั๊กอินนั้น สุดท้ายกดปุ่ม ' เปิดใช้งาน '

จากนั้น เรามาเข้าสู่กระบวนการกำหนดค่าปลั๊กอิน WooCommerce กันดีกว่า
ขั้นตอนที่ 4: ตั้งค่าปลั๊กอิน WooCommerce
น่ายินดีที่ WooCommerce ได้รับการติดตั้งอัตโนมัติในร้านค้าออนไลน์ที่ขับเคลื่อนโดย Nexcess ดังนั้นคุณจึงสามารถเริ่มการกำหนดค่าได้โดยตรง
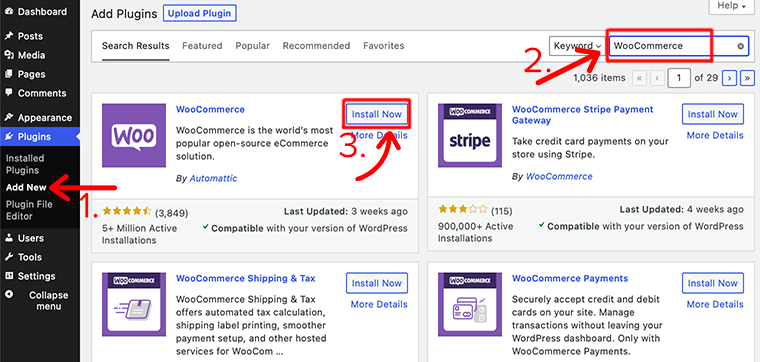
สำหรับแผนเว็บโฮสติ้งอื่นๆ ที่ไม่มีฟังก์ชันนี้ คุณต้องติดตั้ง WooCommerce ก่อน พูดง่ายๆ ก็คือไปที่เมนู ' ปลั๊กอิน > เพิ่มปลั๊กอินใหม่ '
ค้นหา 'WooCommerce' ที่นั่น และเมื่อคุณพบแล้ว ให้คลิกปุ่ม 'ติดตั้งทันที' หลังจากนั้นครู่หนึ่ง ให้กดปุ่ม ' เปิดใช้งาน ' ด้วย

ด้วยเหตุนี้ โปรดทำตามขั้นตอนด้านล่างเกี่ยวกับวิธีตั้งค่าร้านค้า WooCommerce
การใช้ตัวช่วยสร้างการตั้งค่า
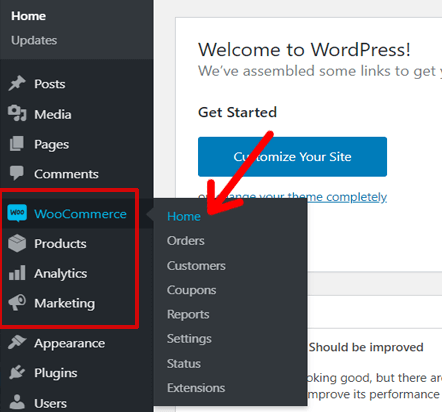
ขั้นแรก ไปที่เมนู 'WooCommerce' บนแดชบอร์ดหรือไปที่ ' WooCommerce > Home '

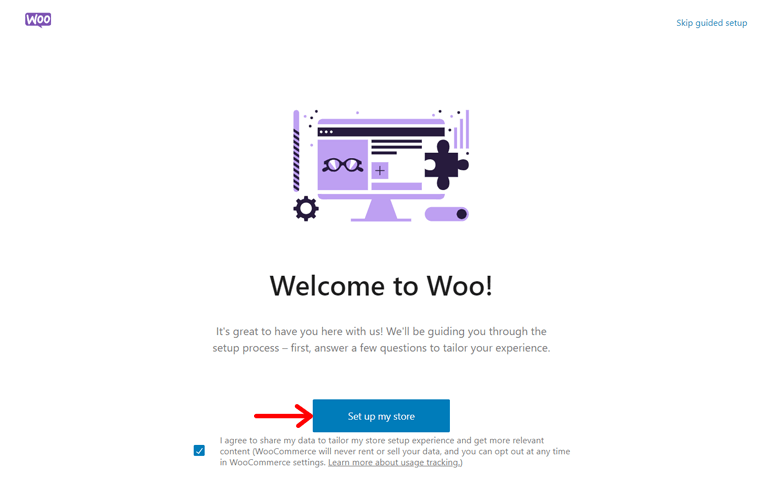
ซึ่งจะเปิดตัวช่วยสร้างการตั้งค่า คลิกปุ่ม ' ตั้งค่าร้านค้าของฉัน '

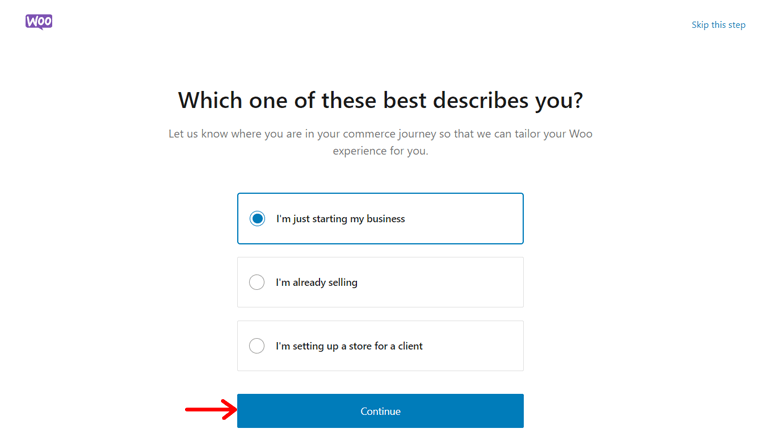
นอกจากนี้ คุณต้องอธิบายธุรกิจของคุณ ไม่ว่าจะเป็นธุรกิจใหม่ ขายไปแล้ว หรือสำหรับลูกค้า หลังจากที่คุณเลือกแล้ว ให้คลิกปุ่ม ' ดำเนินการต่อ '

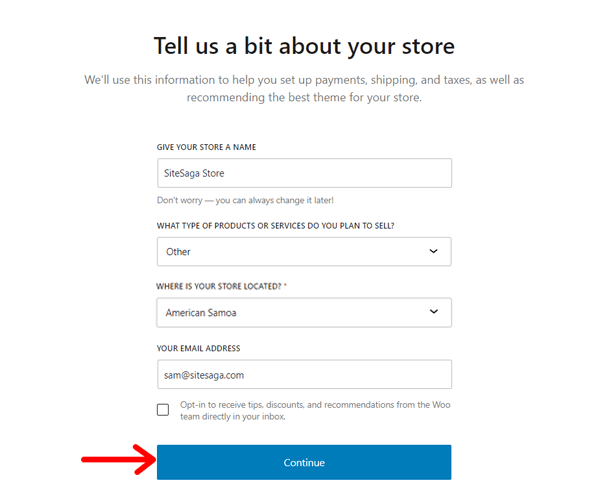
หลังจากนั้น ให้ระบุชื่อร้านค้า WooCommerce ประเภทอุตสาหกรรม และที่ตั้ง ที่นี่ เราเลือกชื่อร้านค้าเป็น 'SiteSaga Store' และชื่ออุตสาหกรรมเป็น ' Other ' เพราะเป็นโรงพิมพ์ที่ขายภาพคุณภาพ อย่าลืมกดปุ่ม ' ดำเนินการต่อ '

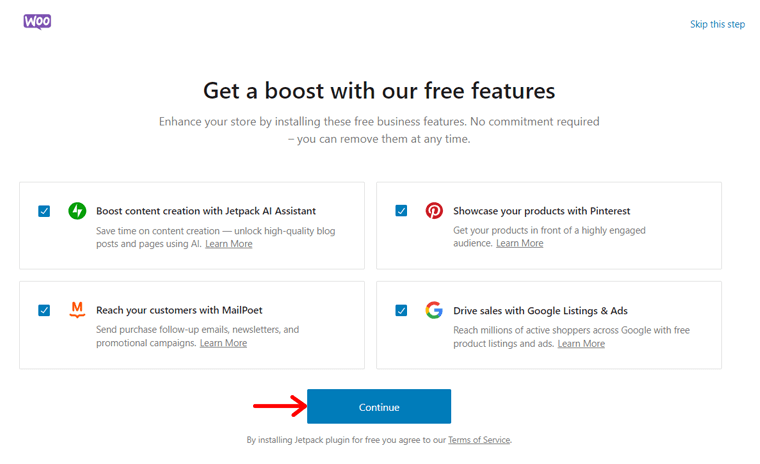
นอกจากนี้ WooCommerce ยังแนะนำให้ใช้ฟีเจอร์ฟรีบางอย่างอีกด้วย พวกเขาคือ:
- Jetpack AI Assistant สำหรับการสร้างเนื้อหา
- จัดแสดงผลิตภัณฑ์ของคุณบน Pinterest
- เข้าถึงลูกค้าของคุณด้วย MailPoet
- รายชื่อและโฆษณาของ Google เพื่อกระตุ้นยอดขาย
ตามความต้องการของคุณ ให้เลือกคุณสมบัติที่คุณต้องการแล้วคลิกปุ่ม ' ดำเนินการต่อ '

สุดท้ายนี้ ช่วยให้คุณเชื่อมต่อร้านค้าของคุณกับบัญชี WordPress.com ของคุณสำหรับฟีเจอร์ Jetpack ดังนั้น คุณสามารถดำเนินการนั้นหรือเพียงแค่กดตัวเลือก ' ไม่ ขอบคุณ '
การกำหนดการตั้งค่าเพิ่มเติม
ทุกอย่างไม่มีอยู่ในวิซาร์ดการตั้งค่า ดังนั้นตรวจสอบให้แน่ใจว่าคุณกำหนดการตั้งค่าแล้ว เพียงเปิดเมนู ' WooCommerce > การตั้งค่า ' และคุณจะพบหลายแท็บพร้อมการตั้งค่า
นี่คือการตั้งค่าที่สำคัญบางประการที่คุณต้องกำหนดค่าทันที:
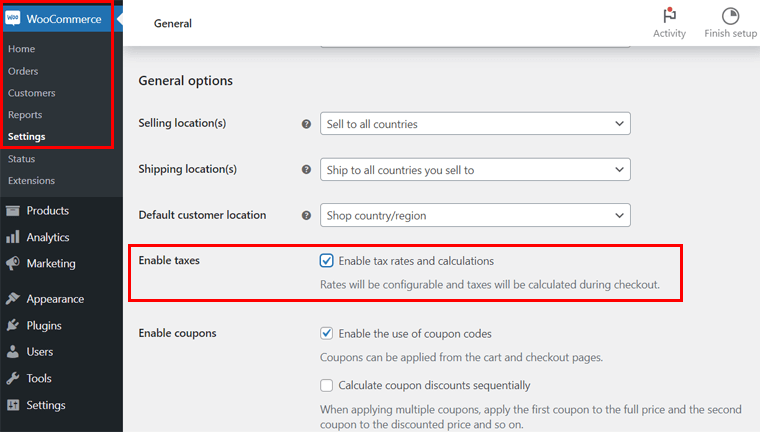
1. ทั่วไป
ที่นี่คุณจะต้องระบุที่ตั้งร้านค้าโดยละเอียดเพิ่มเติม นอกจากนี้ยังมีตัวเลือกทั่วไปเกี่ยวกับสถานที่จัดส่ง ลูกค้า ภาษี และคูปอง สุดท้ายนี้ คุณต้องกำหนดค่าสกุลเงิน รวมถึงประเภทและวิธีการแสดงสกุลเงิน
อย่าลืม ' เปิดใช้งานอัตราภาษีและการคำนวณ '

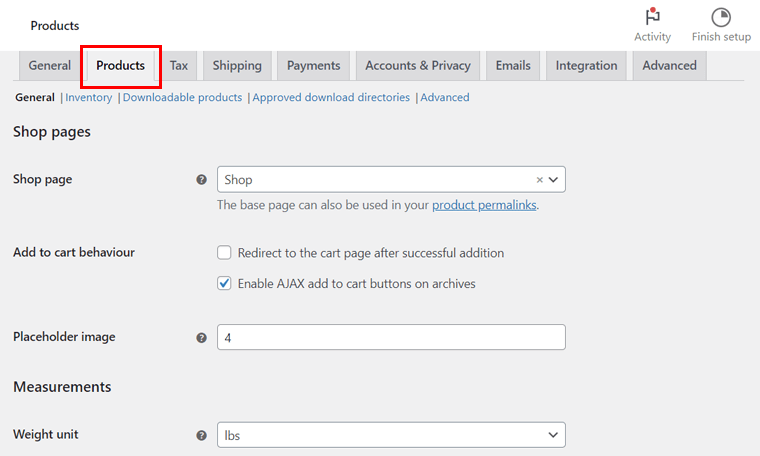
2. ผลิตภัณฑ์
ในแท็บนี้ ช่วยให้คุณสามารถกำหนดการตั้งค่าทั่วไปสำหรับผลิตภัณฑ์ เช่น หน้าร้านค้า หน่วยการวัด บทวิจารณ์ผลิตภัณฑ์ และการให้คะแนน นอกจากนี้ยังมีตัวเลือกสำหรับสินค้าคงคลัง ผลิตภัณฑ์ที่ดาวน์โหลดได้ ฯลฯ

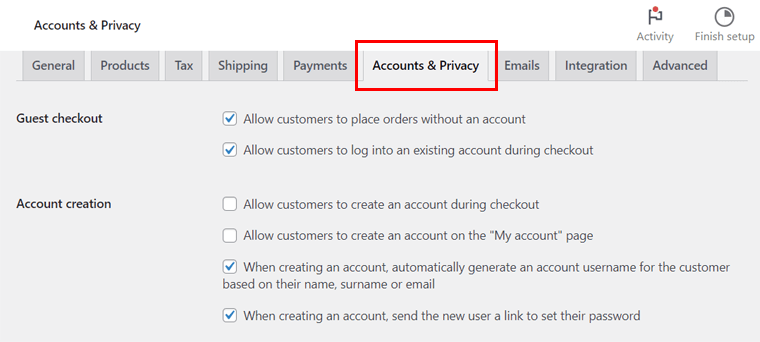
3. บัญชีและความเป็นส่วนตัว
ที่นี่คุณสามารถตั้งค่าบัญชีและหน้านโยบายความเป็นส่วนตัวได้ บัญชีอาจเป็นแขกหรือลูกค้าที่ลงทะเบียน ในทำนองเดียวกัน นโยบายความเป็นส่วนตัวสามารถใช้สำหรับการลงทะเบียนหรือชำระเงินได้ ท้ายที่สุดแล้ว มีตัวเลือกการเก็บรักษาข้อมูลส่วนบุคคลอยู่บ้าง

4. อีเมล
ในส่วนนี้ คุณสามารถจัดการวิธีการส่งอีเมลถึงลูกค้าโดยใช้ MailPoet อีเมลอาจเป็นอีเมลสำหรับคำสั่งซื้อใหม่ คำสั่งซื้อที่ล้มเหลว คำสั่งซื้อที่ยกเลิก และอื่นๆ
5. บูรณาการ
แท็บนี้ช่วยให้คุณเปิดใช้งานการรวม MaxMind เพื่อทำการค้นหาตำแหน่งทางภูมิศาสตร์ ดังนั้นเพียงป้อนรหัสลิขสิทธิ์และเส้นทางของไฟล์
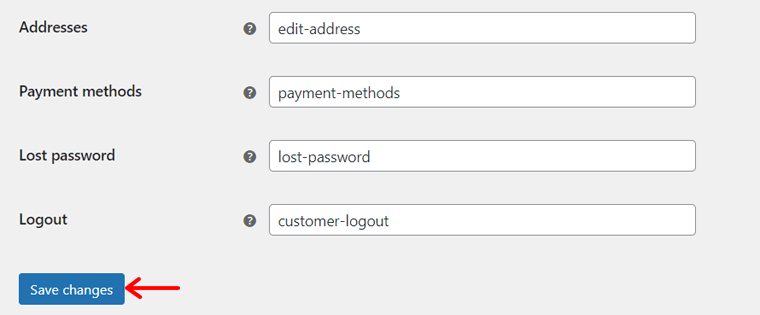
6. ขั้นสูง
ที่นี่ คุณสามารถตั้งค่าเพจและฟีเจอร์สำหรับร้านค้า WooCommerce ได้ หน้าต่างๆ รวมถึงรถเข็น การชำระเงิน บัญชีของฉัน และข้อกำหนดและเงื่อนไข คุณสมบัตินี้เกี่ยวข้องกับการชำระเงินและบัญชี
เมื่อคุณใช้การตั้งค่าเหล่านี้จนหมดแล้ว ให้คลิกปุ่ม ' บันทึกการเปลี่ยนแปลง ' ที่น่าสังเกตก็คือ เราได้ข้ามการตั้งค่าที่สำคัญบางอย่างไปเพื่ออธิบายรายละเอียดในภายหลัง ดังนั้นไม่ต้องกังวล!

ขั้นตอนที่ 5: ตั้งค่าเกตเวย์การชำระเงินใน WooCommerce
ตอนนี้ เราจะเจาะลึกส่วนการกำหนดค่าที่สำคัญที่สุดเมื่อสร้างร้านค้า WooCommerce นั่นคือการใช้เกตเวย์การชำระเงินที่ได้รับการชำระเงินจากลูกค้า
โปรดจำไว้ว่าการเลือกผู้ประมวลผลการชำระเงินที่เหมาะสมสำหรับธุรกิจของคุณเป็นสิ่งสำคัญ ดังนั้น วิเคราะห์ตัวเลือกอย่างรอบคอบตามปริมาณการขาย ค่าธรรมเนียมการดำเนินการ สถานที่ที่รองรับ ฯลฯ
นอกจากนี้ ตรวจสอบให้แน่ใจว่าสามารถทำงานร่วมกับบัญชีธนาคารของธุรกิจของคุณได้เป็นอย่างดี นอกจากนี้ โปรดตรวจสอบว่ารองรับวิธีการชำระเงินต่างๆ หรือไม่ เช่น การโอนเงินผ่านธนาคารโดยตรง การทำธุรกรรมผ่านบัตรเครดิต ฯลฯ
ใน WooCommerce คุณสามารถรวมเกตเวย์การชำระเงินหลายรายการเข้ากับไซต์อีคอมเมิร์ซของคุณได้ บางส่วนได้แก่:
- ลายทาง
- การชำระเงินเพย์พาล
- สี่เหลี่ยม
- การชำระเงิน Mollie และอีกมากมาย
ที่สำคัญ คุณสามารถใช้เกตเวย์การชำระเงินได้มากกว่าหนึ่งเกตเวย์สำหรับร้านค้า WooCommerce ของคุณ ด้วยเหตุนี้ เรามาดูวิธีตั้งค่าร้านค้า WooCommerce สำหรับการรวมการชำระเงินกัน
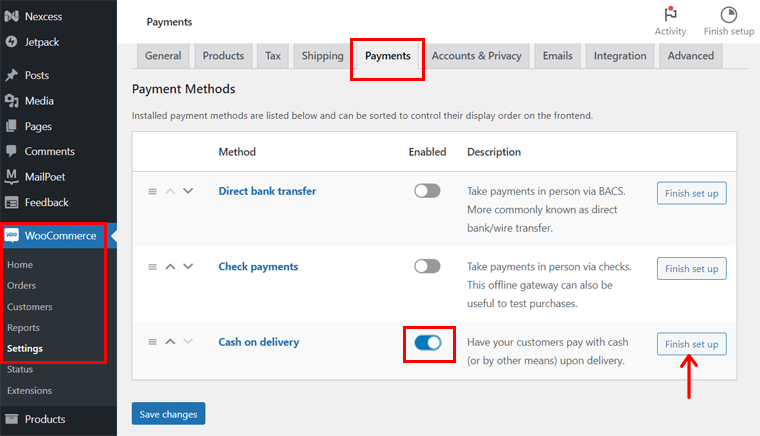
ขั้นแรก ให้เปิดเมนู ' WooCommerce > การตั้งค่า ' บนแดชบอร์ด WordPress ของคุณ คลิกแท็บ "การชำระเงิน" ซึ่งมีตัวเลือกการชำระเงินเริ่มต้น มาดูพวกมันกันก่อน
คุณต้องเปิดใช้งานวิธีการชำระเงิน จากนั้นคลิกที่ปุ่ม ' ตั้งค่าให้เสร็จสิ้น ' ตัวอย่างเช่น มาดูกระบวนการ ' เก็บเงินปลายทาง ' กัน

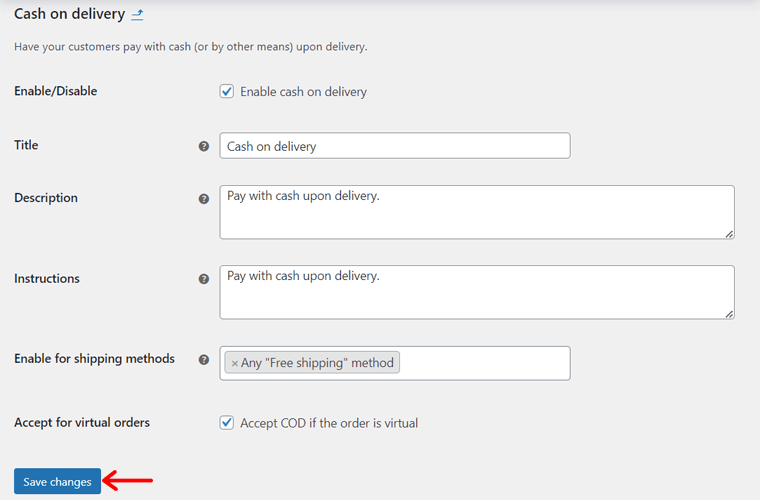
ที่นี่ คุณต้องป้อนชื่อการชำระเงิน คำอธิบาย และคำแนะนำ นอกจากนี้ ให้เลือกวิธีการจัดส่งและพิจารณาว่าวิธีนี้ยอมรับสำหรับคำสั่งซื้อเสมือนหรือไม่ สุดท้ายคลิกปุ่ม ' บันทึกการเปลี่ยนแปลง '

กระบวนการที่คล้ายกันนี้ใช้กับเช็คการชำระเงินและการโอนเงินผ่านธนาคารโดยตรง
วิธีการตั้งค่า WooPayments ใน WooCommerce
นอกเหนือจาก 3 ตัวเลือกเหล่านี้ คุณสามารถใช้ส่วนขยาย WooCommerce สำหรับเกตเวย์การชำระเงินขั้นสูงได้ ตัวอย่างเช่น WooPayments เป็นเกตเวย์การชำระเงินอย่างเป็นทางการของ WooCommerce
หากต้องการใช้งาน คุณต้องติดตั้งปลั๊กอิน ขั้นตอนประกอบด้วย:
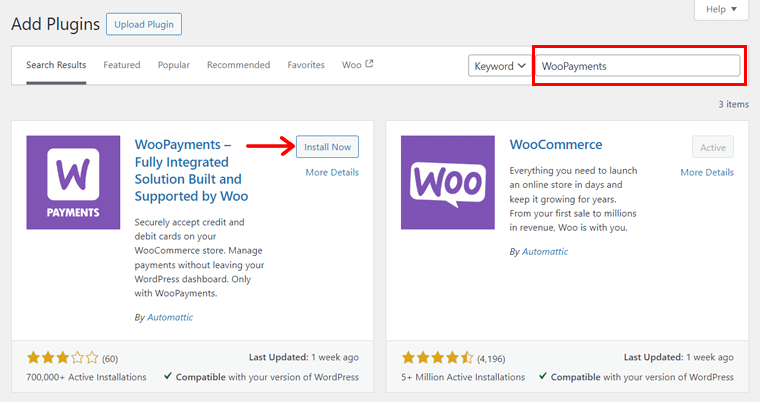
- นำทาง ' ปลั๊กอิน > เพิ่มปลั๊กอินใหม่ ' บนแดชบอร์ด
- ค้นหา 'WooPayments' บนแถบค้นหา
- คลิกปุ่ม ' ติดตั้งทันที ' ใน WooPayments

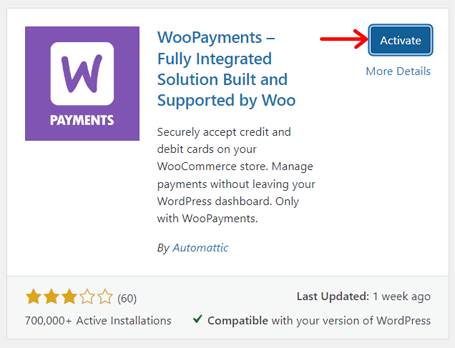
สุดท้ายกดปุ่ม ' เปิดใช้งาน '

ตอนนี้ ย้ายกลับไปที่ตัวเลือก ' WooCommerce > การตั้งค่า > การชำระเงิน ' ที่นั่น เปิดใช้งาน 'WooPayments ' และกดปุ่ม ' ตั้งค่าเสร็จสิ้น '

หลังจากนั้น คุณต้องเชื่อมต่อเว็บไซต์ของคุณกับบัญชี WordPress.com นอกจากนี้ การสร้างบัญชียังจำเป็นสำหรับ WooPayments ซึ่งคุณต้องระบุข้อมูลส่วนบุคคลและธุรกิจของคุณ
เรียนรู้เกี่ยวกับการกำหนดค่า WooPayments ในร้านค้าออนไลน์ของคุณในเอกสารนี้
ขั้นตอนที่ 6: กำหนดค่าวิธีการจัดส่งของ WooCommerce
ในทำนองเดียวกัน การจัดส่งก็เป็นองค์ประกอบสำคัญอีกประการหนึ่งสำหรับการส่งมอบผลิตภัณฑ์ที่ตรงเวลาหากคุณเป็นลูกค้าทั่วโลก ดังนั้น ตัดสินใจเลือกวิธีจัดส่ง ต้นทุน และค่าบริการล่วงหน้า
ไม่ต้องสงสัยเลยว่าไซต์อีคอมเมิร์ซของคุณสามารถมีวิธีการจัดส่งได้หลายวิธีสำหรับลูกค้าที่แตกต่างกัน ตัวอย่างเช่น ลูกค้าในพื้นที่สามารถจัดส่งฟรีได้
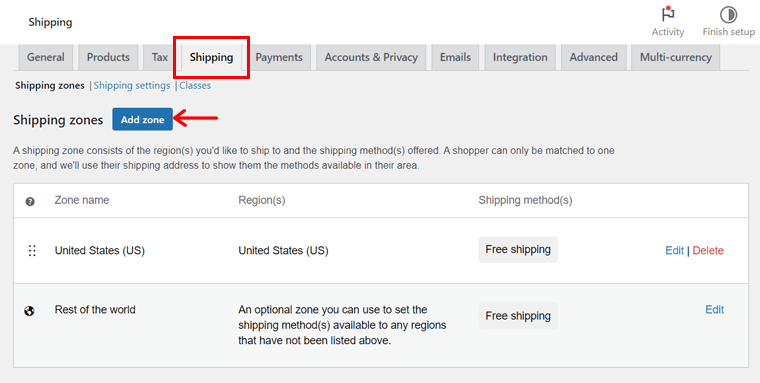
โปรดจำไว้ว่า เราจะมุ่งเน้นไปที่กระบวนการกำหนดค่าวิธีการจัดส่งดังกล่าว เพื่อดำเนินการดังกล่าว ให้ไปที่เมนู ' WooCommerce > การตั้งค่า > การจัดส่ง ' จากนั้นทำตามขั้นตอน:
ขั้นตอนแรกคือการสร้างโซนการจัดส่งที่แตกต่างกัน ทำไม เพราะมันช่วยให้ลูกค้าทราบสถานที่จัดส่งของคุณ นอกจากนี้คุณยังสามารถกำหนดวิธีการจัดส่งและอัตราค่าจัดส่งได้อย่างเหมาะสม
ดังนั้นในแท็บ ' โซนการจัดส่ง ' ให้คลิกปุ่ม ' เพิ่มโซน '

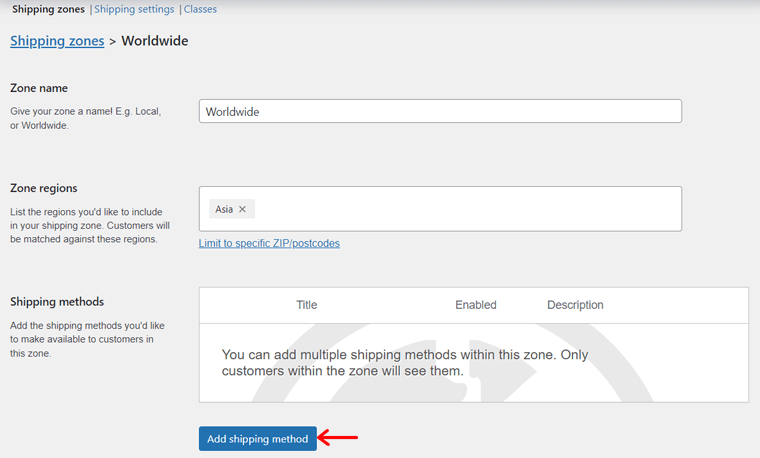
ในหน้าใหม่ ให้ป้อน ' ชื่อโซน ' และเลือก ' ภูมิภาคของโซน ' ที่เกี่ยวข้องหลายรายการ ด้านล่างให้คลิกปุ่ม ' เพิ่มวิธีการจัดส่ง '

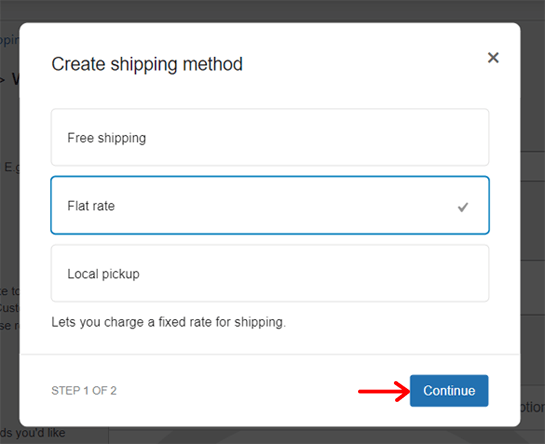
หลังจากนั้น ให้เลือกวิธีการจัดส่งจากตัวเลือกต่างๆ เช่น:
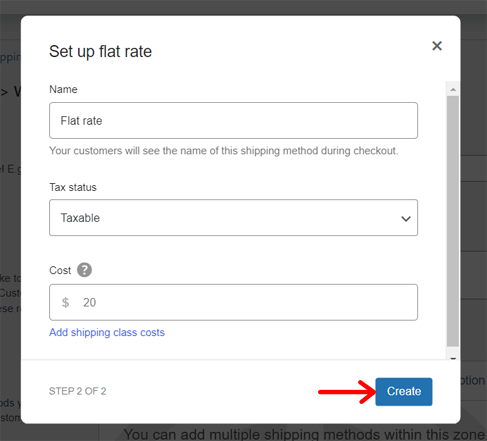
- อัตราคงที่: กำหนดต้นทุนคงที่เพื่อเรียกเก็บสำหรับการจัดส่งผลิตภัณฑ์ โดยไม่คำนึงถึงปลายทางหรือน้ำหนัก
- จัดส่งฟรี: ไม่มีการเรียกเก็บค่าธรรมเนียมการจัดส่งสำหรับโซนการจัดส่ง
- การรับสินค้าในพื้นที่: ช่วยให้ลูกค้ารับสินค้าที่สั่งซื้อจากร้านค้าของคุณ

หากคุณเลือกวิธีการจัดส่งแบบอัตราค่าจัดส่งตายตัว คุณต้องแก้ไขและระบุต้นทุน หลังจากนั้นคลิกปุ่ม 'สร้าง' ดังที่แสดงด้านล่าง

นอกจากเขตการจัดส่งแล้ว คุณยังสามารถค้นหาแท็บอื่นๆ สำหรับตัวเลือกการจัดส่งและประเภทการจัดส่งได้ แต่พวกเขาคืออะไร? มาดูกัน:
- ตัวเลือกการจัดส่ง: คุณสามารถตั้งค่าการคำนวณและปลายทางการจัดส่งได้ที่นี่
- ประเภทการจัดส่ง: เพิ่มประเภทการจัดส่งเพื่อจัดหมวดหมู่ผลิตภัณฑ์ตามปัจจัย
เรียนรู้เกี่ยวกับประเภทการจัดส่งในเอกสารนี้
ขั้นตอนที่ 7: ปรับอัตราภาษีของร้านค้าของคุณ
ก้าวไปข้างหน้า การกำหนดค่าภาษีเป็นอีกขั้นตอนสำคัญในการสร้างเว็บไซต์ WooCommerce หากต้องการรับตัวเลือก ตรวจสอบให้แน่ใจว่าคุณทำเครื่องหมายที่ ' เปิดใช้งานภาษี ' ในการตั้งค่าทั่วไป หลังจากนั้นคุณจะได้รับแท็บ ' ภาษี '
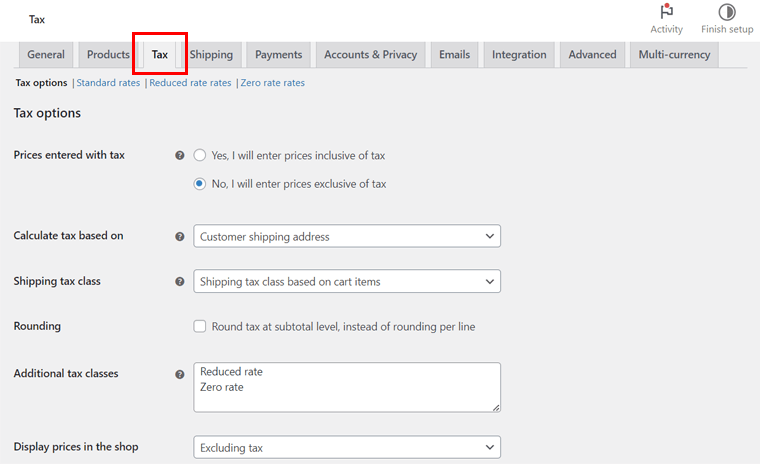
ขณะนี้ แท็บ ' ภาษี ' มีการตั้งค่าแยกกันหลายรายการ แต่ก่อนอื่น ให้เพิ่มอัตราภาษี นั่นอาจเป็นอัตรามาตรฐาน อัตราที่ลดลง หรืออัตราศูนย์ หลังจากนั้น ให้ย้ายไปที่ ' ตัวเลือกภาษี '
ซึ่งรวมถึงตัวเลือกต่อไปนี้:
- ราคาที่ป้อนพร้อมภาษี: กำหนดวิธีที่คุณจะป้อนราคาผลิตภัณฑ์ ราคาแค็ตตาล็อกป้อนข้อมูลโดยใช้อัตราภาษีฐานหรือไม่รวมภาษี
- แสดงราคาในร้านค้า ระหว่างรถเข็น และชำระเงิน: หากราคาของคุณรวมภาษีแล้ว ให้เลือก รวมภาษี มิฉะนั้น ให้เลือก ไม่รวมภาษี
- ประเภทภาษีการจัดส่งและประเภทเพิ่มเติม: โดยค่าเริ่มต้น จะถูกตั้งค่าเป็นระดับมาตรฐาน แต่หากคุณต้องการประเภทภาษีอื่น ให้เลือกภาษีเหล่านั้น
- คำนวณภาษีตาม: เลือกที่อยู่ที่จะใช้ในการคำนวณภาษี ซึ่งอาจเป็นที่อยู่สำหรับการเรียกเก็บเงินของลูกค้า ที่อยู่สำหรับจัดส่ง หรือที่อยู่ฐานร้านค้า
- การปัดเศษ: เปิดใช้งานตัวเลือกนี้สำหรับการปัดเศษที่ระดับผลรวมย่อย ไม่ใช่ต่อบรรทัด
- ส่วนต่อท้ายการแสดงราคา: กำหนดวิธีที่คุณจะแสดงราคาภาษี ตัวอย่างเช่น ราคารวม ภาษีมูลค่าเพิ่ม: {price_include_tax}
- แสดงยอดรวมภาษี: ระบุว่าจะมียอดภาษีรวมหนึ่งรายการหรือตามรายการ
หลังจากนั้นคลิกปุ่ม ' บันทึกการเปลี่ยนแปลง '

คำแนะนำฉบับสมบูรณ์เกี่ยวกับการตั้งค่าภาษีใน WooCommerce
ขั้นตอนที่ 8: เพิ่มผลิตภัณฑ์ไปยังร้านค้าของคุณ
เมื่อกระบวนการกำหนดค่าเสร็จสิ้น ให้เริ่มเพิ่มผลิตภัณฑ์ของคุณไปยังร้านค้า โปรดจำไว้ว่า หน้าสินค้าเป็นหน้าที่สำคัญที่สุดในร้านค้าออนไลน์ของคุณ เนื่องจากเป็นหน้าที่แสดงสินค้าของคุณ ดังนั้น ควรเพิ่มผลิตภัณฑ์ที่จะช่วยคุณแสดงในภายหลังอย่างระมัดระวัง
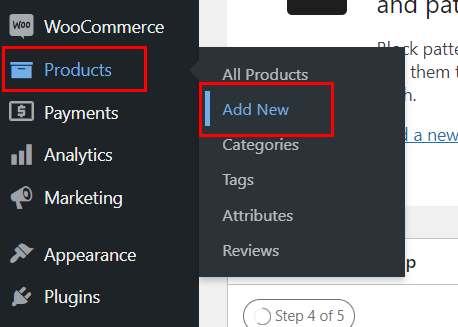
เพื่อดำเนินการดังกล่าว ให้ไปที่เมนู ' ผลิตภัณฑ์ > เพิ่มใหม่ ' ที่นั่นคุณต้องดำเนินการหลายอย่าง ทำตามลำดับตามที่ระบุไว้ด้านล่าง:

1. เก็บชื่อและคำอธิบายผลิตภัณฑ์ไว้
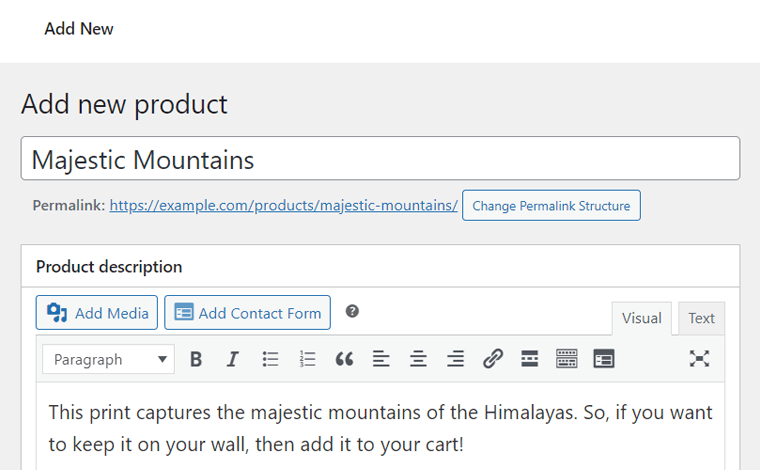
ขั้นแรก คุณต้องป้อนชื่อผลิตภัณฑ์ในส่วน ' ชื่อผลิตภัณฑ์ ' ด้านล่างจะมีส่วน ' Product description ' สำหรับเขียนรายละเอียดของสินค้าเป็นประโยค

ที่ด้านล่างยังมีส่วน ' คำอธิบายสั้น ๆ ของผลิตภัณฑ์ ' ดังนั้น คุณสามารถเพิ่มคำอธิบายผลิตภัณฑ์เวอร์ชันย่อได้ที่นี่

2. เลือกประเภทข้อมูลผลิตภัณฑ์
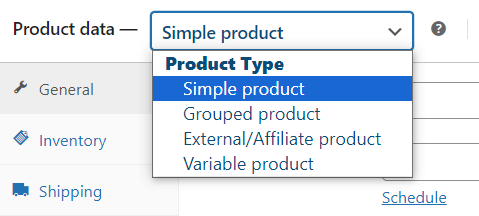
ในส่วน ' ข้อมูลผลิตภัณฑ์ ' ให้เลือกประเภทผลิตภัณฑ์ที่คุณขายบนเว็บไซต์ของคุณ ในความเป็นจริง WooCommerce ให้คุณขายผลิตภัณฑ์ประเภทต่อไปนี้:
- Simple Product: ผลิตภัณฑ์ทางกายภาพ เสมือน (ดิจิทัล) หรือดาวน์โหลดได้ (ไฟล์)
- สินค้าที่จัดกลุ่ม: การรวมกันของผลิตภัณฑ์ง่ายๆ หลายอย่าง
- ผลิตภัณฑ์ภายนอก/พันธมิตร: ผลิตภัณฑ์ Dropshipping หรือผลิตภัณฑ์ในเครือ
- สินค้าผันแปร: หากคุณขายผลิตภัณฑ์หลายรูปแบบตามขนาด ฯลฯ

3. กำหนดการตั้งค่าข้อมูลผลิตภัณฑ์
คุณต้องกำหนดการตั้งค่าที่ใช้ได้สำหรับผลิตภัณฑ์ของคุณ ทั้งนี้ขึ้นอยู่กับประเภทผลิตภัณฑ์ของคุณ ดังนั้น เรามาตั้งค่าข้อมูลผลิตภัณฑ์สำหรับผลิตภัณฑ์อย่างง่ายและผลิตภัณฑ์ผันแปรเพื่อใช้อ้างอิงกัน
I. ผลิตภัณฑ์เรียบง่าย
สำหรับผลิตภัณฑ์ธรรมดา คุณจะได้รับการตั้งค่าประมาณ 8 แท็บ มาดูกันทีละเรื่อง:
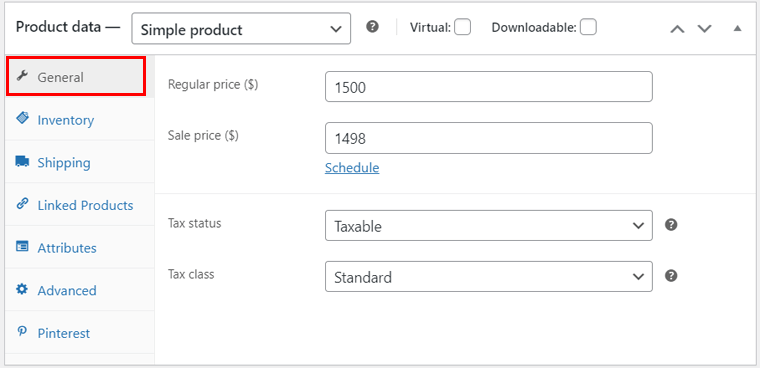
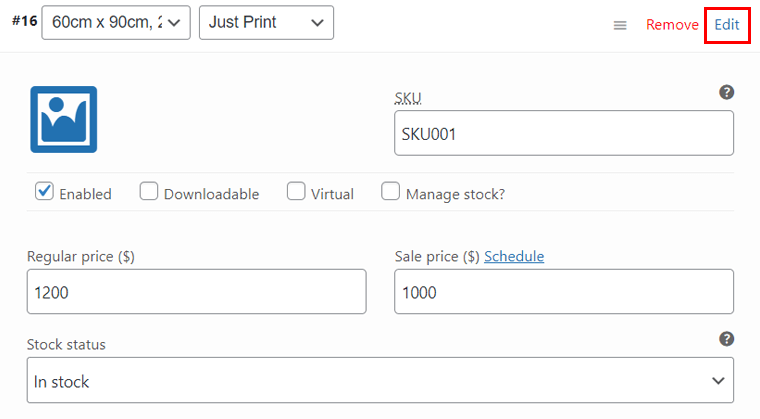
ทั่วไป: ที่นี่ เพิ่มราคาปกติและราคาขายผลิตภัณฑ์ นอกจากนี้คุณยังสามารถกำหนดวันที่ราคาลดราคาสำหรับแคมเปญลดราคาได้อีกด้วย

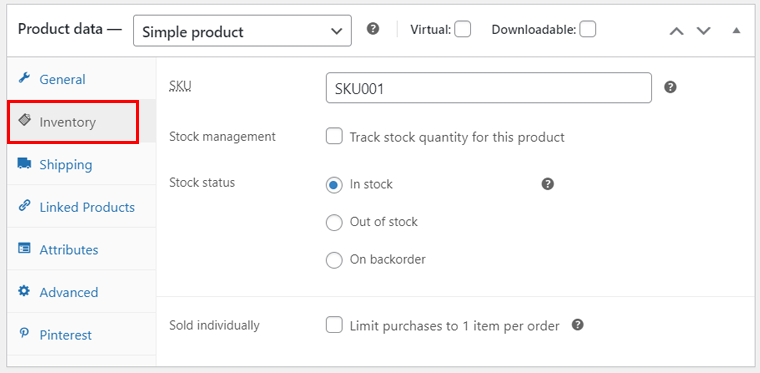
สินค้าคงคลัง: ในแท็บนี้ ให้ป้อนรายละเอียดสต็อค เช่น SKU (หน่วยการเก็บสต็อค) และสถานะสต็อค นอกจากนี้ เปิดหรือปิดใช้งานการจัดการสต็อกและการจำกัดการซื้อ


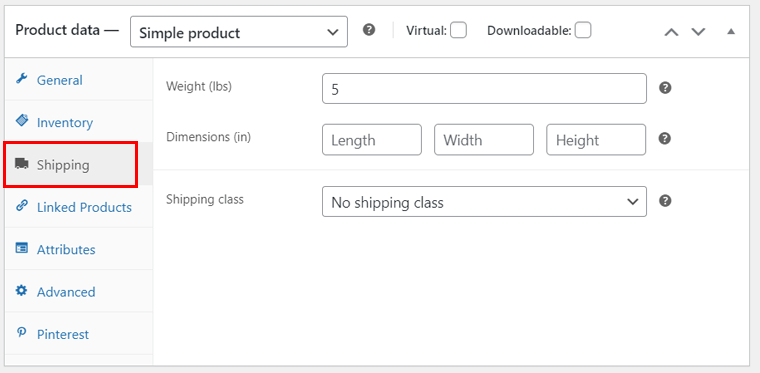
การจัดส่ง: ตอนนี้ ให้พูดถึงน้ำหนักและขนาดของผลิตภัณฑ์ นอกจากนี้ ให้เลือกประเภทการจัดส่งหากคุณต้องการจัดกลุ่มผลิตภัณฑ์ที่คล้ายกัน

ในทำนองเดียวกัน ตัวเลือกอื่นๆ ได้แก่:
- ผลิตภัณฑ์ที่เชื่อมโยง: เมื่อคุณเพิ่มผลิตภัณฑ์อื่น ให้ระบุการขายต่อยอด (แนะนำเมื่อดูผลิตภัณฑ์) และการขายต่อ (แนะนำเมื่อเพิ่มผลิตภัณฑ์ลงในรถเข็น)
- คุณลักษณะ: แทรกลักษณะเฉพาะของผลิตภัณฑ์ เช่น ขนาดหรือสี การทำเช่นนี้ช่วยให้ลูกค้าค้นหาผลิตภัณฑ์ที่ต้องการได้
- ขั้นสูง: เพิ่มบันทึกการซื้อ เปิดใช้การรีวิวผลิตภัณฑ์ ฯลฯ
- Pinterest: ระบุสภาพและหมวดหมู่สินค้าเพื่อจัดแสดงสินค้า
ครั้งที่สอง สินค้าแปรผัน
การตั้งค่าเกือบทั้งหมดสำหรับผลิตภัณฑ์แปรผันจะเหมือนกับการตั้งค่าสำหรับผลิตภัณฑ์ทั่วไป สิ่งเดียวที่แตกต่างคือคุณต้องบังคับระบุ คุณสมบัติ ของผลิตภัณฑ์
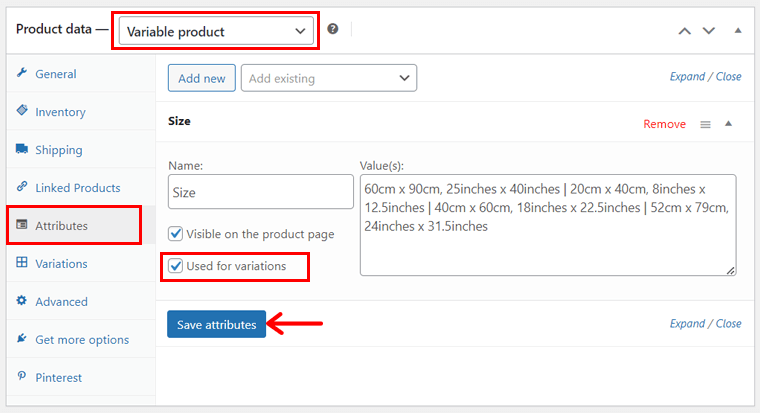
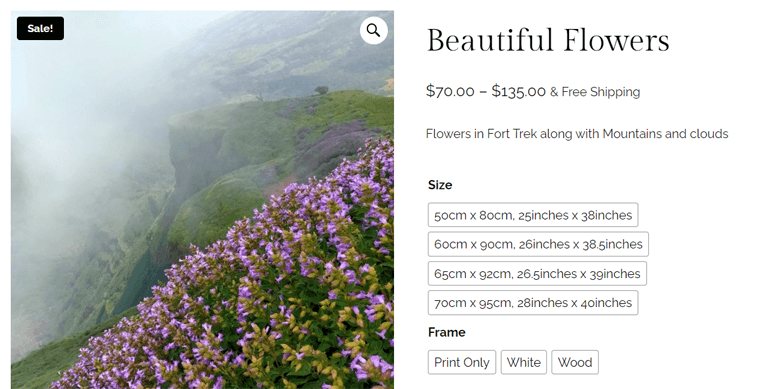
จริงๆ แล้ว สินค้าในเว็บไซต์จริงที่เราต้องการนั้นแปรผัน ดังนั้น ให้เลือก ' Variable Product ' เป็นข้อมูลผลิตภัณฑ์และเปิด ' Attributes '
ตัวอย่างเช่น แอตทริบิวต์ที่แตกต่างกันอาจเป็นขนาดของรูปภาพได้ เพียงเพิ่มชื่อ 'ขนาด' และค่า โดยคั่นด้วย '|' ดังภาพด้านล่าง จากนั้นคลิก ' บันทึกแอตทริบิวต์ ' ตรวจสอบให้แน่ใจว่าคุณได้ทำเครื่องหมายที่ตัวเลือก ' ใช้สำหรับรูปแบบต่างๆ '

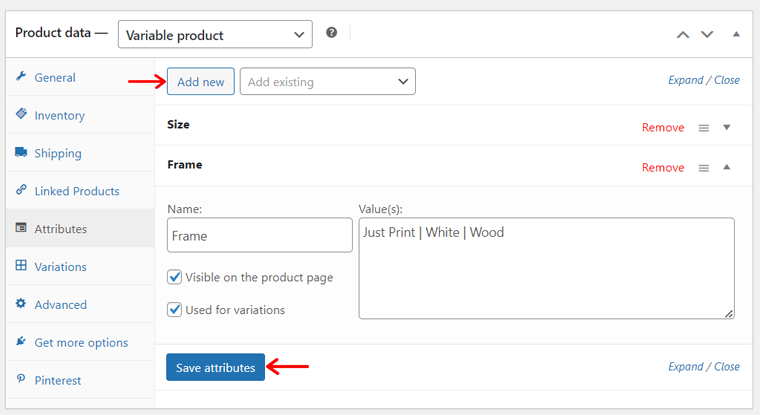
ตอนนี้ คลิกปุ่ม ' เพิ่มใหม่ ' เพื่อเพิ่มแอตทริบิวต์อื่น ซึ่งก็คือ ' กรอบ ' ข้างค่าเช่น ' Just Print | ขาว | ไม้ '.

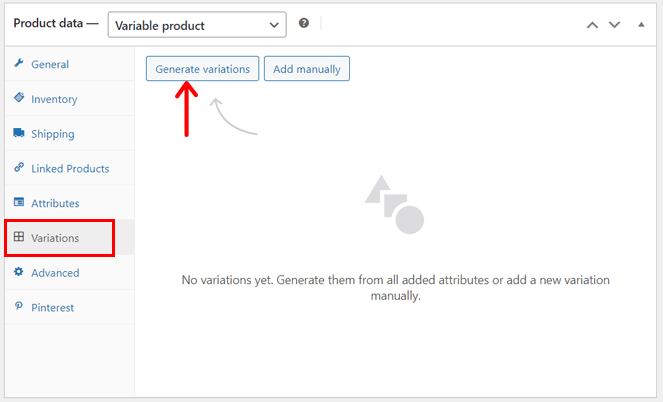
หลังจากนั้น ให้เปิดแท็บ ' Variations ' ใหม่ ที่นี่ คุณสามารถเพิ่มด้วยตนเองหรือสร้างโดยอัตโนมัติจากแอตทริบิวต์ก็ได้ วิธีที่ง่ายที่สุดคือการคลิก ' สร้างรูปแบบต่างๆ ' จากนั้นคลิกปุ่ม 'ตกลง' เพื่อยืนยัน

นอกจากนี้ คุณต้องคลิก ' แก้ไข ' เพื่อรวมราคาและรายละเอียดอื่นๆ ของแต่ละรูปแบบ และสุดท้ายคลิก ' บันทึกการเปลี่ยนแปลง ' ตามค่าเริ่มต้น รูปแบบของผลิตภัณฑ์จะอยู่ในเมนูแบบเลื่อนลงในตัวอย่างเว็บไซต์

โดยเฉพาะอย่างยิ่ง การสร้างผลิตภัณฑ์แบบกลุ่มเป็นเพียงการรวมผลิตภัณฑ์ง่ายๆ เข้าด้วยกัน สำหรับผลิตภัณฑ์ภายนอก/บริษัทในเครือ คุณต้องใส่ URL ของผลิตภัณฑ์ และ ข้อความของปุ่ม แค่นั้นแหละ!
4. รูปภาพผลิตภัณฑ์ แกลเลอรี แท็ก และหมวดหมู่
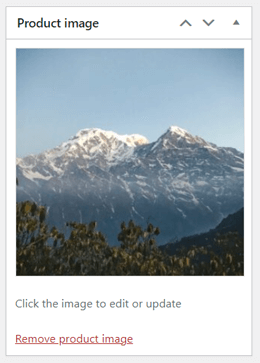
ทางด้านขวาของตัวแก้ไข คุณจะพบส่วนต่างๆ ขั้นแรก คลิกตัวเลือก ' ตั้งค่ารูปภาพผลิตภัณฑ์ ' เพื่ออัปโหลดรูปภาพผลิตภัณฑ์

ในทำนองเดียวกัน คุณสามารถกดตัวเลือก ' ตั้งค่ารูปภาพแกลเลอรีผลิตภัณฑ์ ' เพื่อแทรกรูปภาพผลิตภัณฑ์หลายรูปเพื่อแสดงในแกลเลอรีได้
หลังจากนั้น คลิกตัวเลือก ' เพิ่มหมวดหมู่ใหม่ ' เพื่อสร้างและเลือกหมวดหมู่ผลิตภัณฑ์ อย่างไรก็ตาม สิ่งนี้ไม่ได้บังคับหากคุณขายผลิตภัณฑ์ประเภทเดียวกัน
5. เผยแพร่ผลิตภัณฑ์
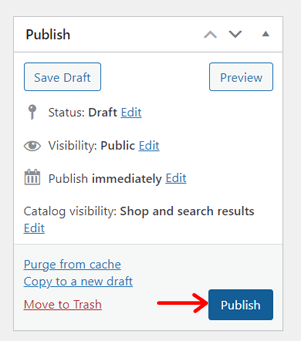
เมื่อทำทุกอย่างเสร็จแล้ว ให้ดูที่ส่วนขวาบน คุณสามารถกำหนดค่าสถานะและการมองเห็นของผลิตภัณฑ์ได้จากที่นั่น นอกจากนี้ให้บันทึกเป็นฉบับร่างหรือเผยแพร่
ที่นี่ คลิกปุ่ม ' เผยแพร่ ' และทำให้ผลิตภัณฑ์ใช้งานได้ ในทำนองเดียวกัน ให้ทำเช่นเดียวกันกับผลิตภัณฑ์ทั้งหมด

ขั้นตอนที่ 9: สร้างหน้าอีคอมเมิร์ซที่จำเป็น
จากนั้น คุณสามารถเริ่มแก้ไขและปรับแต่งไซต์ WooCommerce ของคุณได้ ซึ่งรวมถึงการตั้งค่าหน้าที่จำเป็นทั้งหมด แม้ว่าคุณจะใช้เทมเพลตหรือเริ่มต้นใหม่ทั้งหมด คุณก็สามารถปรับแต่งเทมเพลตได้ตามที่คุณต้องการ
ขั้นแรก เรามาทำความรู้จักกับหน้าสำคัญทั้งหมดสำหรับเว็บไซต์อีคอมเมิร์ซกันก่อน พวกเขาคือ:
| หน้า | คำอธิบาย |
| บ้าน | หน้าแรกของเว็บไซต์ของคุณที่ลูกค้าของคุณเข้าชม คุณสามารถแสดงผลิตภัณฑ์แนะนำ ยอดขายต่อเนื่อง และอื่นๆ ได้ที่นี่ |
| เกี่ยวกับ | ในหน้านี้ คุณต้องอธิบายธุรกิจอีคอมเมิร์ซของคุณ รวมถึงภารกิจและวิสัยทัศน์ เรียนรู้วิธีสร้างหน้าเกี่ยวกับที่นี่ |
| ติดต่อ | ที่นี่ คุณจะระบุที่ตั้งหน้าร้านจริงและวิธีที่ลูกค้าเชื่อมต่อกับคุณได้ เลือกปลั๊กอินแบบฟอร์มติดต่อ WordPress จากนั้นเพิ่มแบบฟอร์มติดต่อลงในหน้านี้ |
| นโยบายความเป็นส่วนตัว | หน้านี้แสดงให้เห็นว่าเว็บไซต์ของคุณรวบรวม ใช้ จัดเก็บ และปกป้องข้อมูลส่วนบุคคลของผู้ใช้อย่างไร นอกจากนี้ยังระบุถึงสิทธิ์และข้อกำหนดความเป็นส่วนตัวของคุณ |
| บล็อก | หากคุณต้องการเพิ่มจำนวนผู้เยี่ยมชมร้านค้า WooCommerce ของคุณ ให้เพิ่มบทความ ข่าวสาร ฯลฯ ลงในหน้าบล็อก อ่านวิธีเริ่มต้นบล็อกที่นี่ |
| ข้อความรับรอง | คุณสามารถเพิ่มหน้านี้เพื่อแสดงให้เห็นว่าลูกค้าเดิมของคุณพอใจกับบริการของคุณต่อผู้มีโอกาสเป็นลูกค้ามากน้อยเพียงใด |
จะสร้างโฮมเพจสำหรับร้านค้า WooCommerce ของคุณได้อย่างไร?
ในบรรดาหน้าที่กล่าวมาข้างต้น หน้าแรกของคุณคือหน้าที่สำคัญที่สุด ดังนั้น เราจะแสดงวิธีสร้างหน้าแรกให้น่าสนใจ
อย่างที่บอกไปแล้ว เรามาอ้างอิงถึงเว็บไซต์จริงที่กล่าวมาและลองสร้างหน้าแรกแบบนั้นดู ก่อนหน้านั้น ให้เพิ่มผลิตภัณฑ์ทั้งหมดและตั้งค่า WooCommerce
เราควรจะเริ่มเลย? ไปเลย!
การเพิ่มเมนูการนำทางที่จำเป็น
เว็บไซต์จริงที่ต้องการประกอบด้วย 3 เมนูหลักสำหรับหน้าแรก เมนู 2 รายการอยู่ในส่วนหัว และ 1 เมนูอยู่ส่วนท้าย
ในเมนูเหล่านี้ จะมีลิงก์ไปยังหน้าต่างๆ ของเว็บไซต์อีคอมเมิร์ซ ในทำนองเดียวกัน ให้เพิ่มหน้าดังนี้:
- ดูงานพิมพ์ทั้งหมด (เปลี่ยนชื่อหน้าร้านค้าจากเทมเพลต)
- คำถามที่พบบ่อย
- เกี่ยวกับเรา (เทมเพลตอาจมีสิ่งนี้อยู่แล้ว)
- นโยบายความเป็นส่วนตัว (เทมเพลตมีสิ่งนี้อยู่แล้ว)
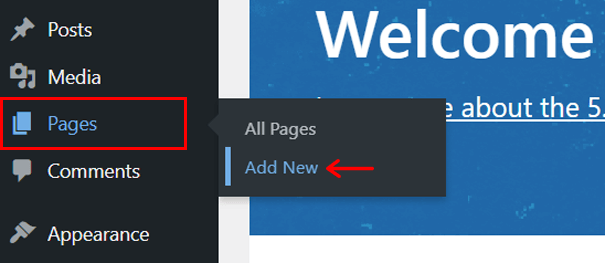
หากคุณสงสัยว่าจะสร้างเพจใหม่ได้อย่างไร สิ่งที่คุณต้องทำคือไปที่เมนู ' เพจ > เพิ่มเพจใหม่ '

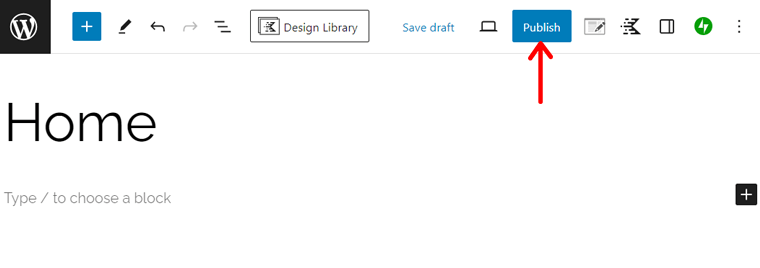
ใส่ชื่อเพจแล้วคลิก ' เผยแพร่ ' ภาพหน้าจอด้านล่างแสดงกระบวนการเพิ่มหน้าแรกใหม่ที่เรียกว่า 'หน้าแรก'

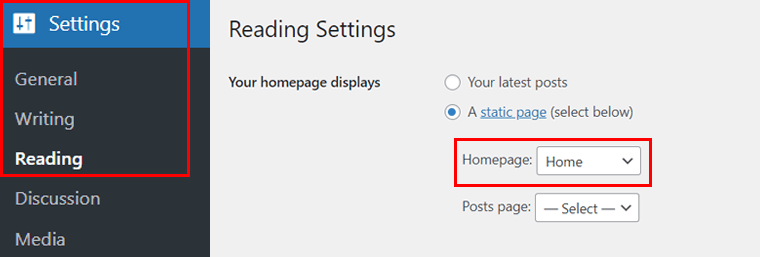
เราจะไม่ใช้หน้าแรกของเทมเพลตที่เลือก ดังนั้นให้แน่ใจว่าคุณเลือกหน้า 'หน้าแรก' นี้เป็น 'หน้าแรก' ในเมนู ' การตั้งค่า > การอ่าน '

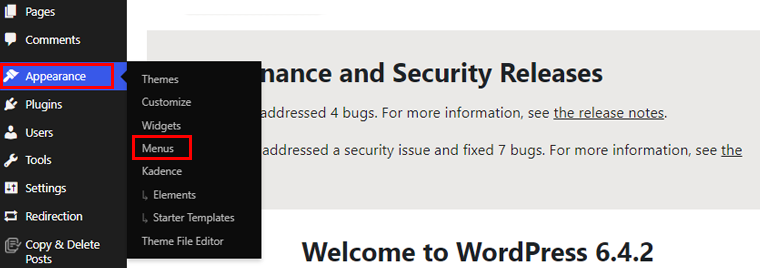
หลังจากนั้นไปที่ตัวเลือก ' ลักษณะ > เมนู '

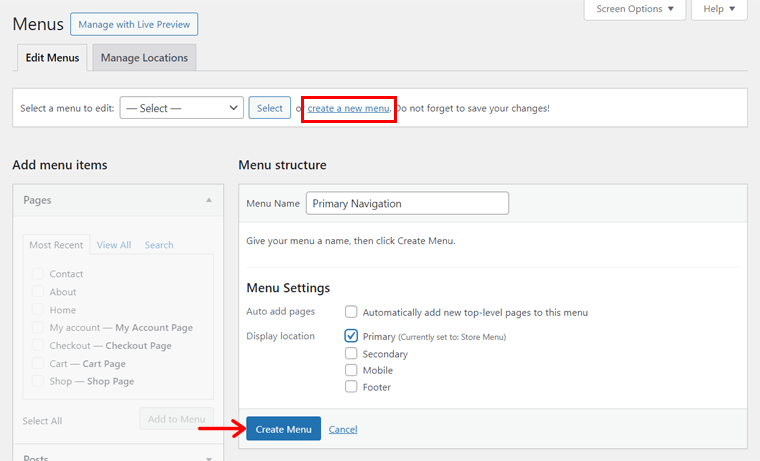
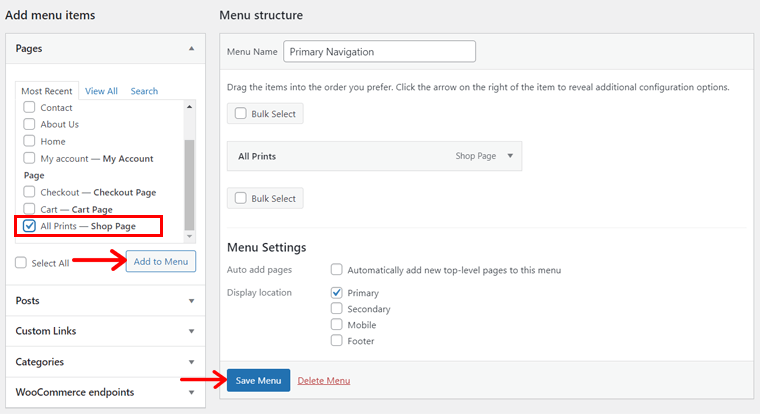
คลิกที่ตัวเลือก ' สร้างเมนูใหม่ ' ตอนนี้ เพิ่มชื่อเมนูเป็น ' การนำทางหลัก ' และตั้งค่า ' แสดงตำแหน่ง ' เป็น ' หลัก ' สุดท้ายกด ' สร้างเมนู '

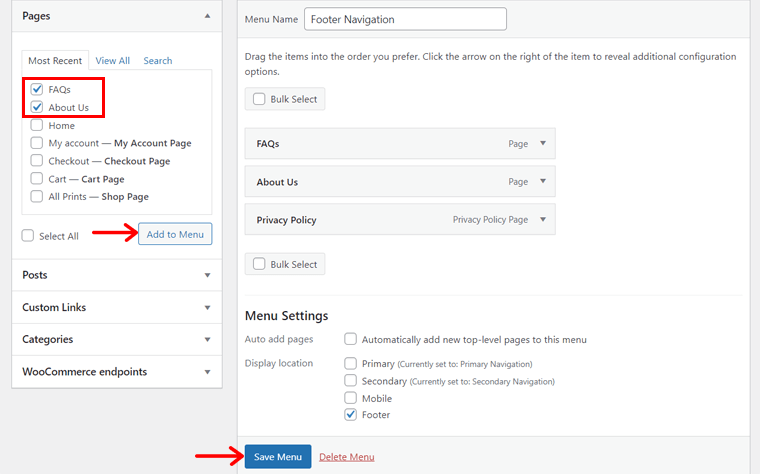
ในร้านพิมพ์อ้างอิง เมนูหลักจะมีลิงค์หน้าร้านค้า ดังนั้น เลือกหน้า ' ดูงานพิมพ์ทั้งหมด ' ในส่วน ' หน้า ' และกดปุ่ม ' เพิ่มในเมนู ' นอกจากนี้ ให้คลิกปุ่ม ' บันทึกเมนู ' เพื่อบันทึกเมนูหลักนี้

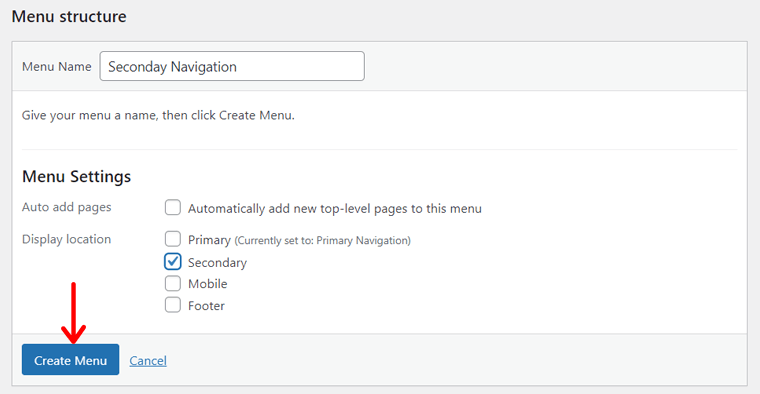
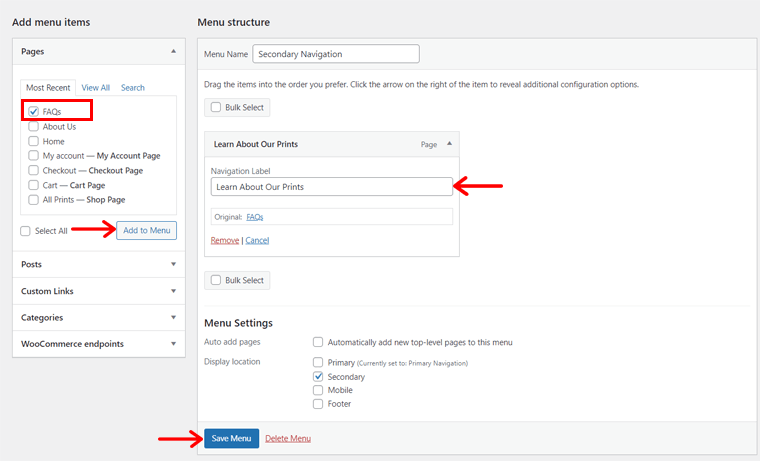
ในทำนองเดียวกัน สร้างเมนูอื่น แต่คราวนี้บันทึกเป็น ' Secondary Navigation ' พร้อมตำแหน่งที่แสดง ' Secondary '

นอกจากนี้ ให้เพิ่มหน้า ' คำถามที่พบบ่อย ' ลงในเมนู แต่เปลี่ยนระดับการนำทางเป็น ' เรียนรู้เกี่ยวกับภาพพิมพ์ของเรา '

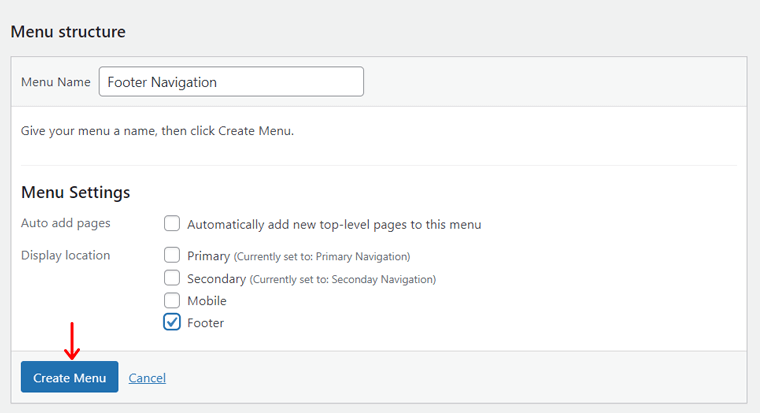
สุดท้าย สร้างเมนูอื่นชื่อ 'การนำทางส่วนท้าย' โดยมีตำแหน่งที่แสดงเป็น ' ส่วนท้าย '

แทรกหน้าคำถามที่พบบ่อย เกี่ยวกับเรา และนโยบายความเป็นส่วนตัวดังที่แสดงด้านล่าง

การแทรกวิดเจ็ตที่จำเป็น
นอกเหนือจากลิงค์เพจแล้ว ส่วนท้ายของเว็บไซต์ที่ต้องการยังมีองค์ประกอบอื่นๆ อีกด้วย หากต้องการเพิ่ม คุณต้องสร้างวิดเจ็ตที่มีส่วนประกอบเหล่านั้น เอาล่ะ มาเริ่มกระบวนการกันเลย!
ขั้นแรกให้เปิด ' ลักษณะที่ปรากฏ > วิดเจ็ต '

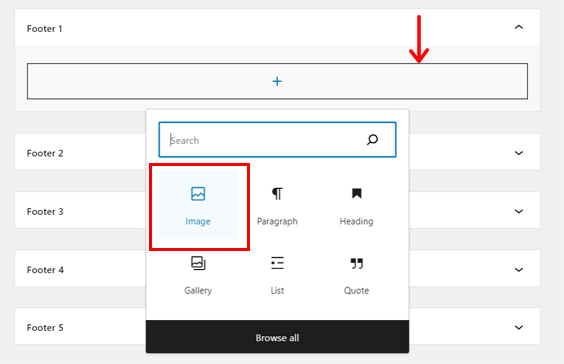
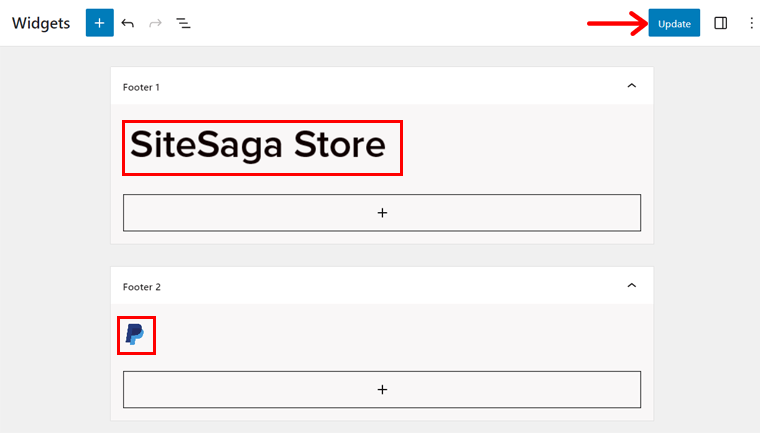
จากนั้น เริ่มแก้ไขวิดเจ็ตส่วนท้ายที่มีอยู่ในเทมเพลต แทรกบล็อก รูปภาพ และอัปโหลดโลโก้ของเว็บไซต์

ในทำนองเดียวกัน ให้ใช้วิดเจ็ตส่วนท้ายอื่นแล้วแทรกรูปภาพของวิธีการชำระเงิน 'PayPal' กดปุ่ม 'อัปเดต' เพื่อบันทึกการเปลี่ยนแปลง

สุดท้ายนี้ วิดเจ็ตสุดท้ายต้องใช้ Kadence Blocks ขั้นแรก ไปที่ ' Kadence Blocks > All Forms ' แล้วคลิกปุ่ม ' Add New Post '

เพิ่มชื่อแบบฟอร์มเป็น ' สมัครสมาชิก ' ด้านล่างนี้ คุณจะมีตัวเลือกสำหรับแบบฟอร์ม Kadence
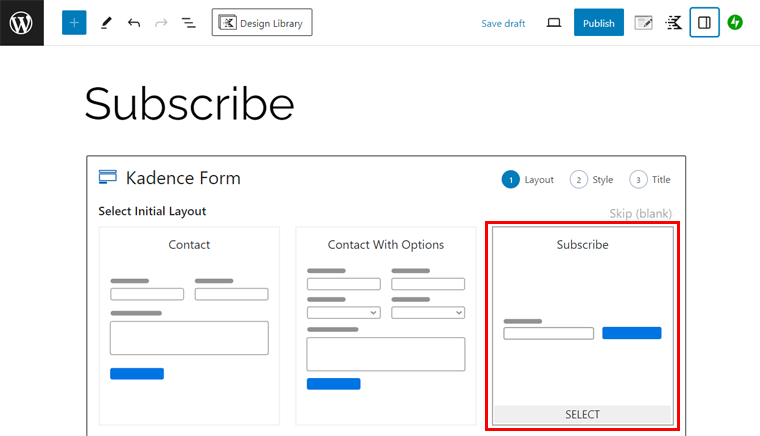
ขั้นแรก คุณต้องเลือกโครงร่างแบบฟอร์ม เอาล่ะ ' สมัครสมาชิก ' กันเลย จากนั้นเลือกสไตล์ของแบบฟอร์ม เราจะไปกับ 'ขีดเส้นใต้'

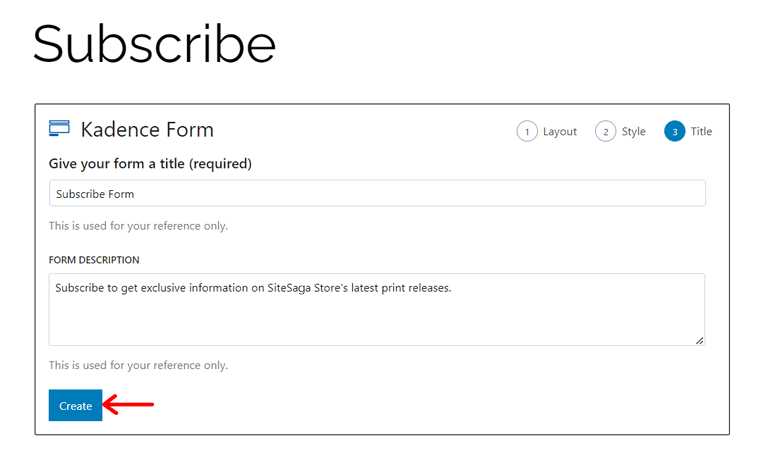
หลังจากนั้น ให้แทรกชื่อแบบฟอร์มและคำอธิบายแบบฟอร์มอีกครั้ง จากนั้นคลิก 'สร้าง'

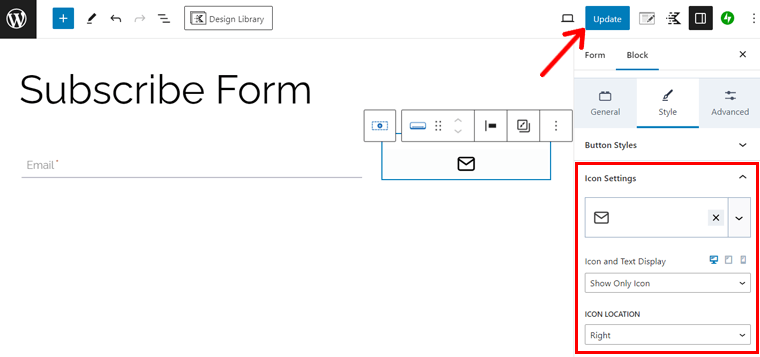
ตอนนี้เรามาปรับแต่งแบบฟอร์มการสมัครสมาชิกกันดีกว่า เช่น:
- การใช้ ' จดหมาย ' ไอคอนแทนปุ่ม 'สมัครสมาชิก'
- การลบสีปุ่มและทำให้สีไอคอนเป็นสีดำ
หลังจากนั้นคลิกปุ่ม 'อัปเดต'

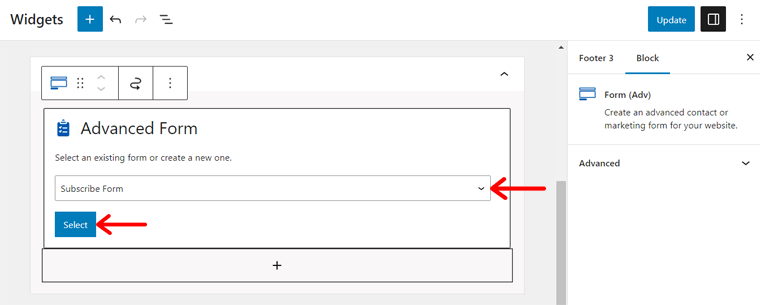
กลับไปที่กระบวนการสร้างวิดเจ็ต แทรกย่อหน้าเหมือนบนเว็บไซต์ดั้งเดิม หลังจากนั้น เพิ่มบล็อก ' Kadence Form (Adv) ' และเลือก ' Subscribe Form ' นอกจากนี้ให้คลิก ' เลือก '

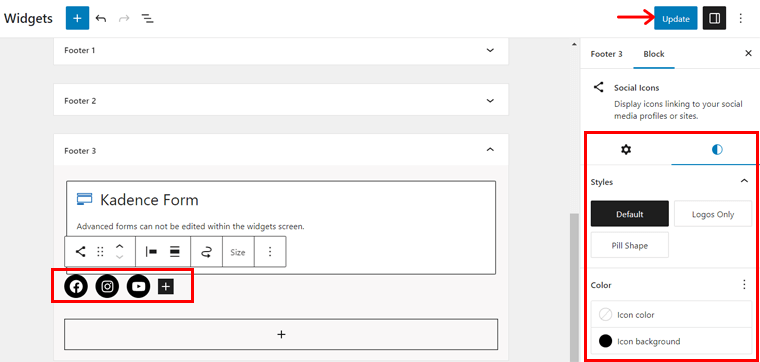
ด้านล่างนี้ ให้แทรกบล็อก ' ไอคอนโซเชียล ' และแทรกไอคอนสำหรับช่องทางโซเชียลมีเดียบางช่อง ปรับแต่งตามที่คุณต้องการและเก็บลิงก์ไว้ สุดท้ายให้กด ' อัปเดต '

การสร้างส่วนหัวและส่วนท้ายของร้านค้าของคุณ
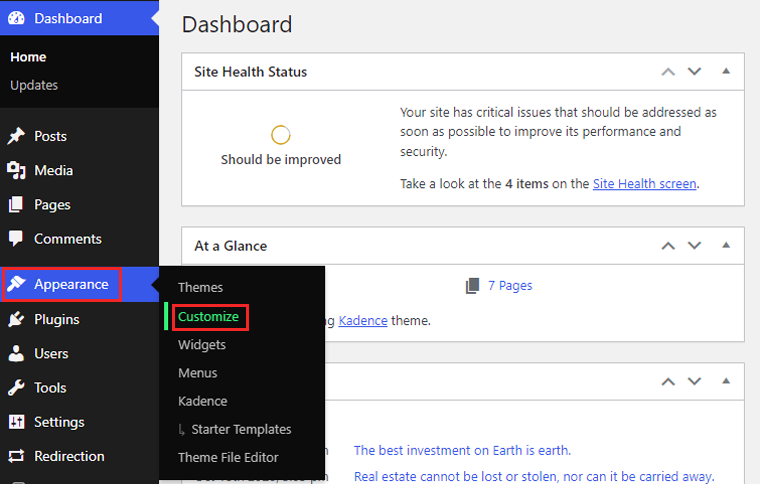
เมื่อคุณสร้างเมนูและวิดเจ็ตแล้ว มาเริ่มสร้างส่วนหัวและส่วนท้ายกันดีกว่า หากต้องการให้เปิด ' ลักษณะที่ปรากฏ > ปรับแต่ง ' บนแดชบอร์ด ซึ่งจะเปิดหน้า ' หน้าแรก '

ในตัวปรับแต่ง WordPress คุณจะเห็นว่าปัจจุบันหน้าแรกมีส่วนหัวและส่วนท้ายของเทมเพลตที่เพิ่มเข้าไป ดังนั้นหากเราไม่ได้ใช้ส่วนประกอบของมัน ก็ให้ลบออก
เพื่อให้เหมือนกับเว็บไซต์จริง ให้เปิด ' Header ' ซึ่งนำอินเทอร์เฟซแบบลากและวางสำหรับส่วนหัวที่ด้านล่างของหน้า

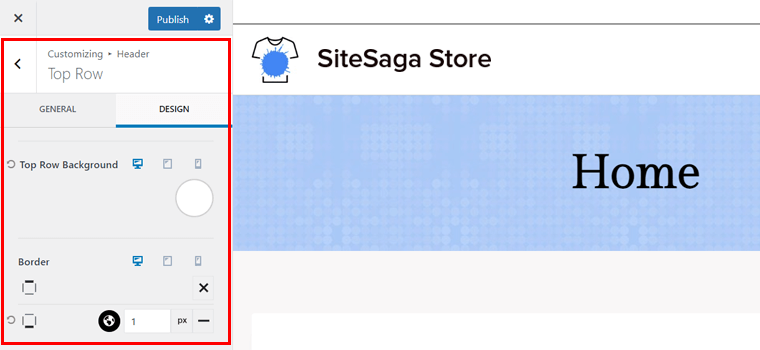
ใน ' แถวบนสุด ' ให้เปิดไอคอนการตั้งค่าและเปลี่ยนสีพื้นหลังเป็นสีขาว นอกจากนี้ ให้เพิ่มเส้นขอบเหมือนที่ด้านล่างของ 1px แล้วตั้งค่าเป็นสีดำ

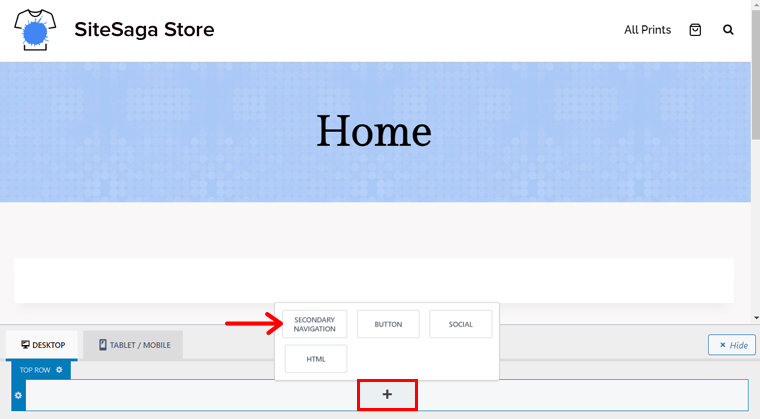
ตอนนี้ที่แถวบนสุด ให้คลิกไอคอน ' + ' ในส่วนตรงกลางแล้วใส่ ' Secondary Navigation '

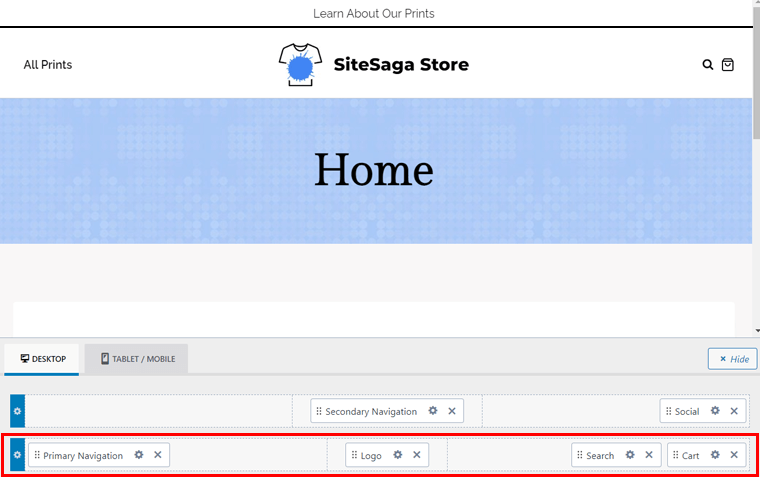
ก้าวไปข้างหน้าสู่แถวหลัก ให้ดำเนินการดังต่อไปนี้:
- แทรก ' การนำทางหลัก ' ในคอลัมน์แรก
- เพิ่ม 'โลโก้' ลงในคอลัมน์ที่ 2
- เก็บตัวเลือก 'ค้นหา' และ 'รถเข็น' ไว้ในคอลัมน์ที่ 3

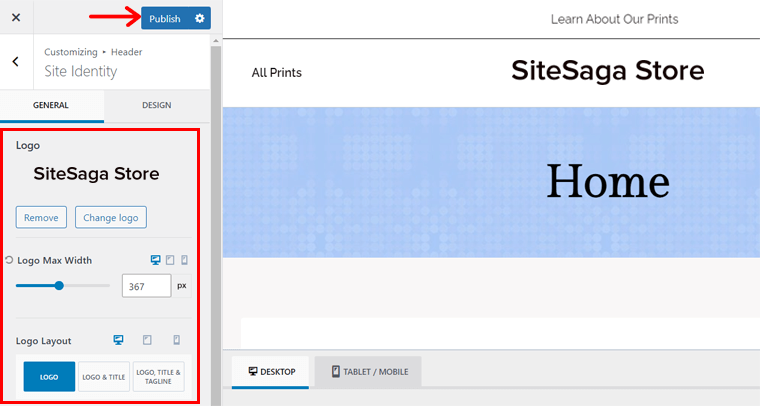
ด้านข้าง ไปที่ ' Header > Logo ' แล้วเปลี่ยนโลโก้ของเว็บไซต์ นอกจากนี้ ให้เลือก 'โลโก้' เป็นเค้าโครงโลโก้และปรับขนาด อย่าลืมเผยแพร่เพจเพื่อบันทึกการเปลี่ยนแปลง

หลังจากนั้น ให้เปิดตัวเลือก 'ส่วนท้าย' บนเครื่องมือปรับแต่ง ที่นั่นคุณจะพบอินเทอร์เฟซที่คล้ายกันที่ด้านล่างคล้ายกับส่วนหัว ให้ดำเนินการดังต่อไปนี้:
- เปลี่ยนสีของส่วนท้ายเป็นสีขาว
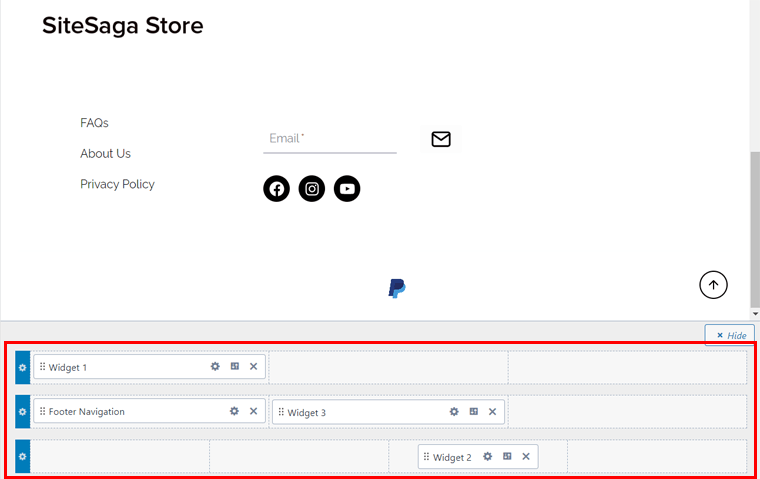
- แทรกวิดเจ็ตที่มีโลโก้เว็บไซต์ทางด้านซ้ายของ ' แถวบนสุด '
- เก็บ ' Footer Navigation ' ไว้ที่ด้านซ้ายของ ' Middle Row '
- นอกจากนั้น ให้เพิ่มวิดเจ็ตโดยมีแบบฟอร์มสมัครสมาชิกอยู่ตรงกลาง
- เพิ่มวิดเจ็ตที่มีรูปภาพ PayPal อยู่ตรงกลางของ ' แถวล่าง '

ปรับแต่งที่จำเป็นให้เสร็จสิ้นแล้วกด 'เผยแพร่' เพื่อบันทึกการเปลี่ยนแปลง
การออกแบบส่วนเนื้อหาของหน้าแรก
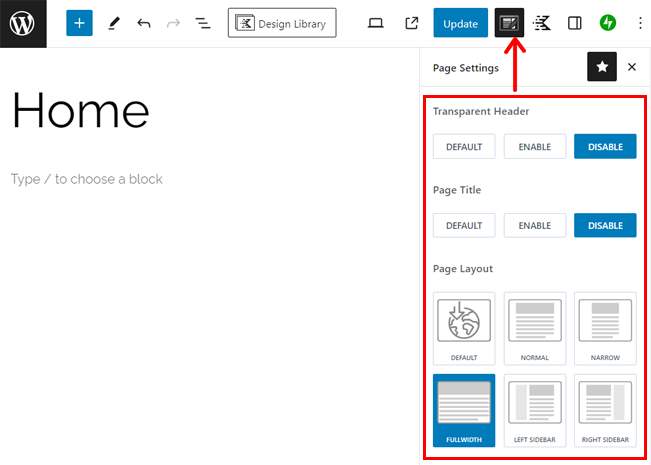
ตอนนี้เราได้ตั้งค่าส่วนหัวและส่วนท้ายเรียบร้อยแล้ว มาดูส่วนเนื้อหากันดีกว่า หากต้องการทำเช่นนั้น ให้เปิด โฮมเพจ จากนั้นกำหนดการตั้งค่าของโฮมเพจที่ก่อนหน้านี้มาจากเทมเพลต ดังนั้น ตรวจสอบให้แน่ใจว่าคุณได้ปิดการใช้งานชื่อหน้า ใช้เค้าโครงหน้าแบบเต็มความกว้าง ฯลฯ

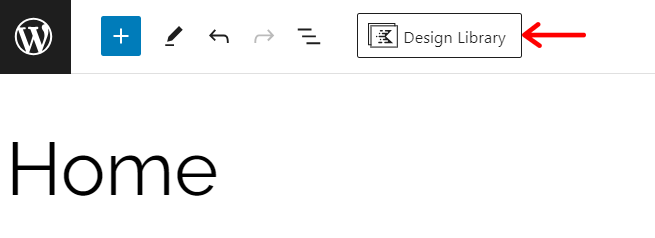
เมื่อเสร็จแล้ว ให้คลิกปุ่ม ' Design Library ' ที่ด้านบนของ Kadence

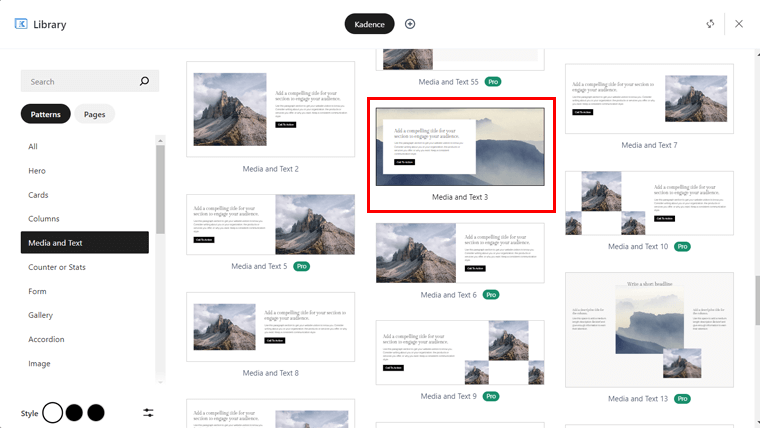
จากนั้น คลิกแท็บ ' สื่อและข้อความ ' และค้นหารูปแบบที่มีภาพหน้าปกคล้ายกับเว็บไซต์อ้างอิงของเรา นั่นคือ ' สื่อและข้อความ 3 ' ดังนั้นคลิกที่มัน

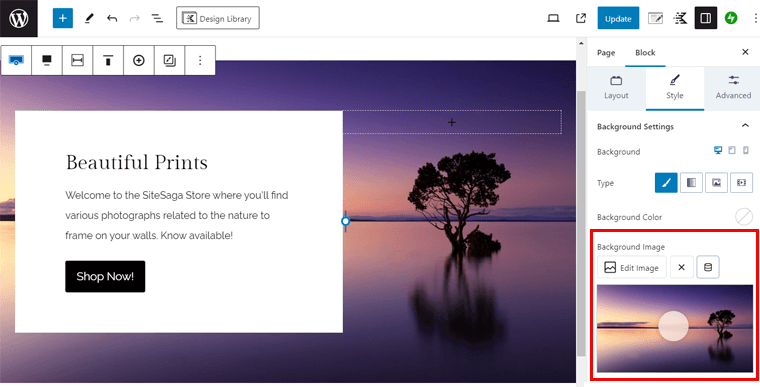
ก้าวไปข้างหน้า เปลี่ยนข้อความของส่วนหัว ย่อหน้า และปุ่มตามความต้องการของเรา หลังจากนั้น เลือกรูปแบบทั้งหมดแล้วคลิก ' แก้ไขรูปภาพ ' ในการตั้งค่าบล็อก ตอนนี้ อัปโหลดภาพ กรอกส่วนแรกของเราให้สมบูรณ์

เพื่อรักษาพื้นที่ให้ใส่บล็อกตัวเว้นวรรค ด้านล่างนี้ ให้เพิ่มหัวข้อ ' ดูคอลเลกชันภาพพิมพ์ ' พร้อมลิงก์ไปยังเพจร้านค้า
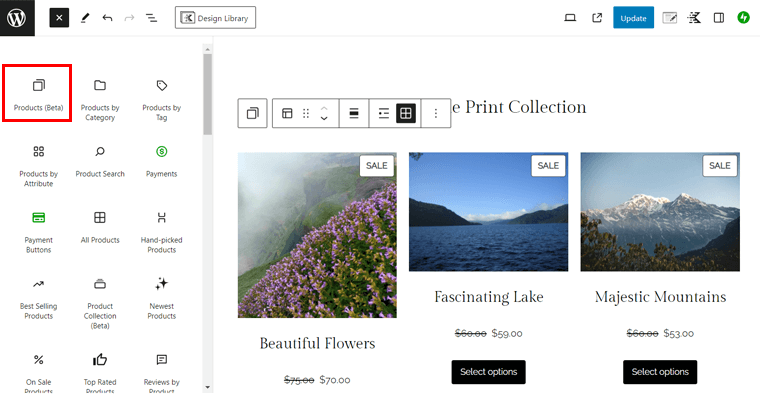
นอกจากนี้ คุณสามารถเพิ่มบล็อก "ผลิตภัณฑ์ (เบต้า)" ได้ ตรวจสอบให้แน่ใจว่าคุณแสดงเพียง 1 คอลัมน์

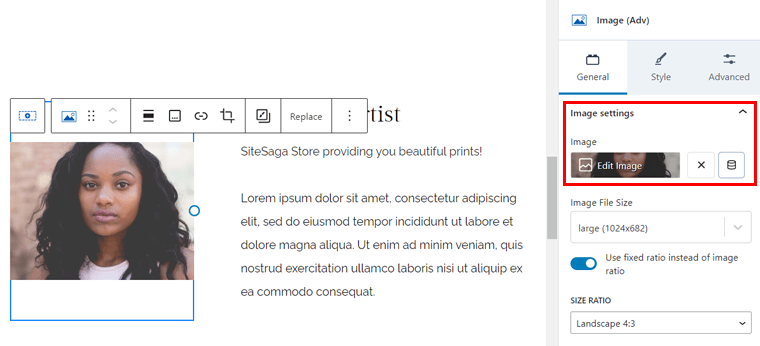
ในทำนองเดียวกัน คุณสามารถใช้สื่อและรูปแบบข้อความอื่นสำหรับส่วนเกี่ยวกับ จากนั้นเปลี่ยนรูปภาพและข้อความตามความต้องการ ตัวอย่างเช่น รูปแบบ ' Media and Text 8 ' ของ Kadence เหมาะสำหรับส่วนนี้ ดังที่แสดงด้านล่าง:

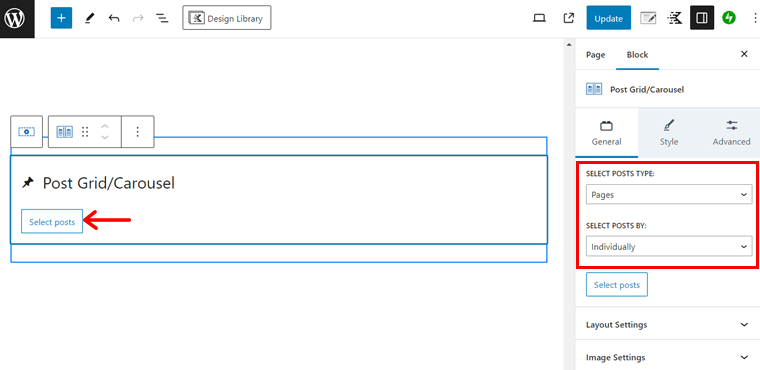
สำหรับส่วนสุดท้าย คุณต้องแสดงบางหน้าที่มีรูปภาพเด่น ดังนั้น ให้ค้นหารูปแบบ Post Loop เช่น ' Post Loop 2 ' แล้วแทรกลงในเพจ ที่นั่น ' เลือกประเภทโพสต์ ' เป็น ' เพจ ' และ ' เลือกโพสต์โดย ' เป็น ' รายบุคคล '
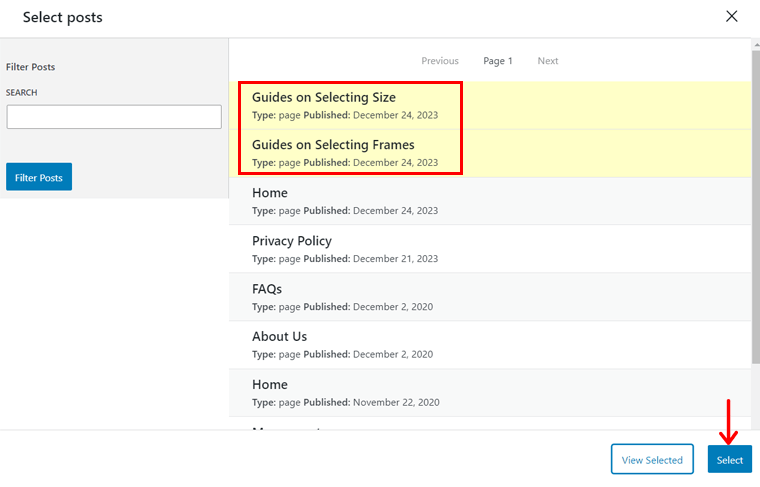
ตอนนี้คลิกปุ่ม ' เลือกโพสต์ '

จากนั้นให้คลิกที่ 2 หน้า และ 1 คือหน้าร้านค้า จากนั้นกด ' เลือก '

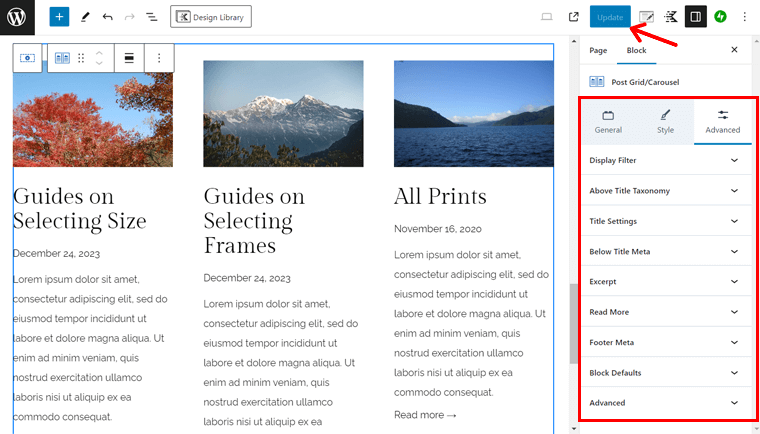
สุดท้ายไปที่การตั้งค่า ' ขั้นสูง ' และกำหนดค่าข้อความที่ตัดตอนมา วันที่ อ่านเพิ่มเติม ฯลฯ

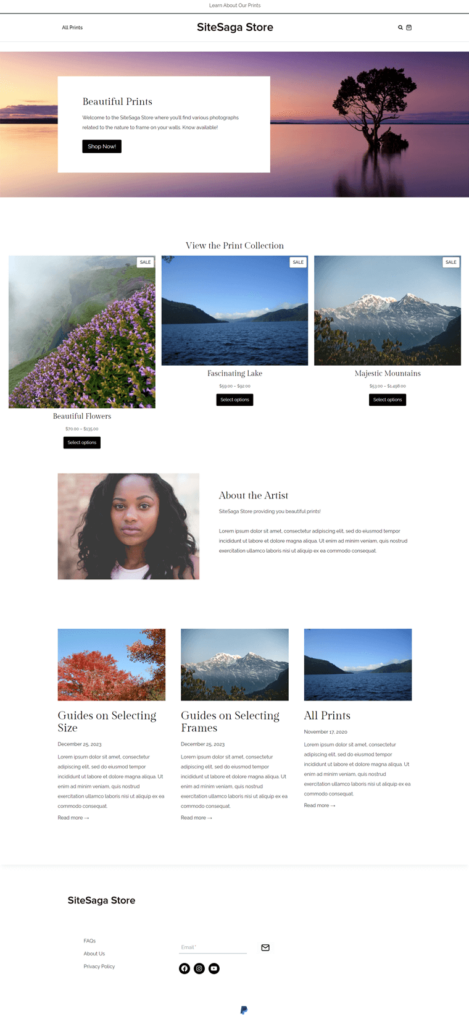
นั่นคือทั้งหมด! ยินดีด้วย! หน้าแรกของคุณพร้อมเป็นเว็บไซต์อีคอมเมิร์ซยอดนิยมแล้ว
ต่อไปนี้เป็นตัวอย่างหน้าแรกของคุณ:

หวังว่าคุณสามารถสร้างหน้าแรกและหน้าอื่นๆ ของร้านค้า WooCommerce ของคุณได้ สิ่งที่ดีที่สุดคือ WooCommerce และเทมเพลตของคุณจะสร้างหน้าสำคัญโดยอัตโนมัติ ดังนั้นสิ่งที่คุณต้องทำคือปรับแต่งมัน
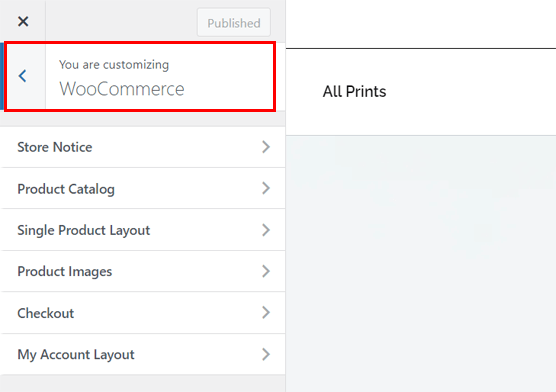
สำหรับหน้า WooCommerce ที่ออกแบบไว้ล่วงหน้า คุณสามารถปรับแต่งหน้าเหล่านั้นได้จากเครื่องมือปรับแต่ง WordPress เช่นกัน เพียงไปที่เมนู ' ลักษณะที่ปรากฏ > ปรับแต่ง > WooCommerce ' คุณจะพบการตั้งค่าต่อไปนี้:
- ประกาศเกี่ยวกับร้านค้า: ปรับแต่งสิ่งที่และวิธีการแสดงประกาศเกี่ยวกับร้านค้าของคุณ
- แคตตาล็อกผลิตภัณฑ์: แก้ไขเค้าโครง ความกว้าง การจัดตำแหน่ง สไตล์ ฯลฯ ของแคตตาล็อกผลิตภัณฑ์
- เค้าโครงผลิตภัณฑ์เดี่ยว: ตัวเลือกที่คล้ายกันในแค็ตตาล็อกผลิตภัณฑ์ แต่สำหรับผลิตภัณฑ์
- รูปภาพผลิตภัณฑ์: ปรับรูปภาพหลักและขนาดรูปภาพขนาดย่อ
- ชำระเงิน: เปลี่ยนรูปลักษณ์และการทำงานของหน้าชำระเงินของคุณ
- เค้าโครงบัญชีของฉัน: เลือกเค้าโครงและระบุว่าจะแสดงชื่อและอวตารหรือไม่

หลังจากทำการเปลี่ยนแปลงแล้ว คลิก ' เผยแพร่ '
การใช้ WooCommerce Blocks บนหน้าร้านค้า
คุณสามารถเพิ่มองค์ประกอบต่าง ๆ ตามที่คุณต้องการโดยใช้เพียงบล็อก WooCommerce ลองใช้บล็อก WooCommerce หนึ่งบล็อกเพื่อเพิ่มส่วนในหน้า
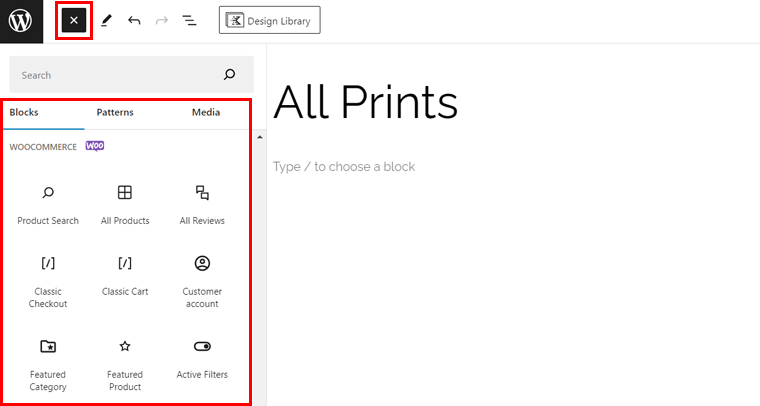
ขั้นแรก ให้เปิดหน้าเว็บจากเมนู ' หน้า > ทุกหน้า ' จากนั้นคลิกปุ่ม ' + ' ที่แถบด้านบน ซึ่งจะเปิดบล็อก รูปแบบ และสื่อที่คุณสามารถใช้ได้ เลื่อนลงไปด้านล่างแล้วคุณจะพบบล็อกใต้ส่วน 'WooCommerce'

ตอนนี้ เพียงลากและวางองค์ประกอบลงบนเพจของคุณตามความต้องการ มีหลายทางเลือก เช่น:
- หมวดหมู่เด่น
- ผลิตภัณฑ์พิเศษ
- กรองตามราคา
- กรองตามเรตติ้ง
- สินค้ายอดนิยม
- สินค้าใหม่ล่าสุด ฯลฯ
ระหว่างนี้เรามาเพิ่มบล็อกในหน้าร้านค้ากันดีกว่า เราจะ? ไปกันเถอะ!
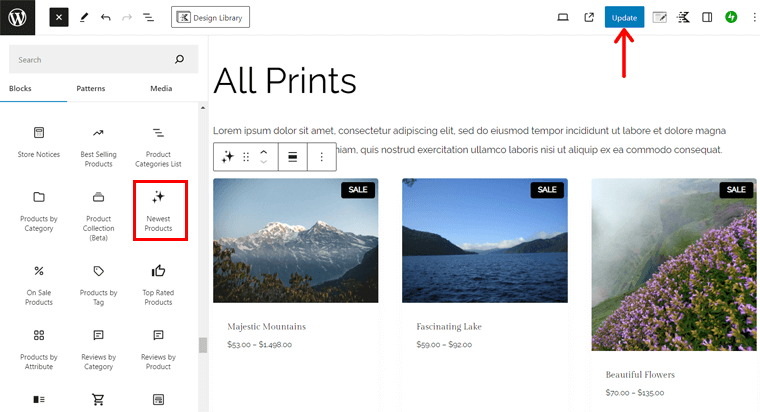
ตัวอย่างเช่น ลองลากบล็อก ' ผลิตภัณฑ์ใหม่ล่าสุด ' ออกจากรายการ ตอนนี้ทางด้านขวาคุณจะพบการตั้งค่า ' บล็อก' ตรวจสอบให้แน่ใจว่าได้ปรับการตั้งค่าเช่น:
- เค้าโครง: เลือกจำนวนคอลัมน์และแถวที่จะแสดง
- เนื้อหา: เลือกเนื้อหาที่คุณต้องการแสดง
- กรองตามสถานะสต็อก: ตัดสินใจแสดงหรือซ่อนสถานะต่างๆ ของสต็อก
- กรองตามหมวดหมู่ผลิตภัณฑ์: เลือกหมวดหมู่ผลิตภัณฑ์ที่คุณต้องการแสดง
อย่าลืมเพิ่มหัวข้อ ' ผลิตภัณฑ์ใหม่ล่าสุดของเรา ' ก่อนบล็อก เมื่อคุณดำเนินการเสร็จสิ้นแล้ว ให้คลิก ' อัปเดต '

เรียนรู้วิธีเปลี่ยนเค้าโครงหน้าผลิตภัณฑ์โดยใช้ ProductX ซึ่งเป็นปลั๊กอินบล็อก WooCommerce
หวังว่าไซต์ WooCommerce ของคุณจะดูสวยงามอยู่แล้ว แต่รอและเรียนรู้เพิ่มเติม!
ขั้นตอนที่ 10: ติดตั้งปลั๊กอินและส่วนขยายเพิ่มเติม
อีกขั้นตอนหนึ่งที่ WooCommerce แนะนำให้ดำเนินการคือการติดตั้งส่วนขยายและส่วนเสริมบางอย่าง นอกจากนั้น เรายังแนะนำให้ใช้ปลั๊กอินที่จำเป็นสำหรับร้านค้าออนไลน์ของคุณอีกด้วย
ที่นี่ เราจะพูดถึงส่วนสำคัญและแนะนำคุณเกี่ยวกับปลั๊กอินที่เราแนะนำ ไปกันเถอะ!
ส่วนขยายที่แนะนำของ WooCommerce
ก่อนหน้านี้ เมื่อตั้งค่า WooCommerce บนเว็บไซต์ของคุณ เราหวังว่าคุณจะเพิ่มส่วนขยาย WooCommerce ที่จำเป็นที่แนะนำ พวกเขาเป็น:
| ส่วนขยาย | คำอธิบาย |
| รายชื่อและโฆษณาของ Google | ผสานรวมร้านค้า WooCommerce ของคุณเข้ากับ Google ท้ายที่สุด รายการนี้จะแสดงผลิตภัณฑ์ของคุณบน Google ได้ฟรี และช่วยให้คุณสามารถเปิดตัวแคมเปญโฆษณาที่เสียค่าใช้จ่ายได้ ซึ่งจะช่วยเพิ่มยอดขายในร้านค้าของคุณ |
| Pinterest สำหรับ WooCommerce | แสดงแคตตาล็อกผลิตภัณฑ์ของคุณบน Pinterest ได้อย่างง่ายดาย และแจ้งให้ผู้ใช้ Pinterest ทราบเกี่ยวกับผลิตภัณฑ์ของคุณเมื่อพวกเขามีแนวโน้มที่จะซื้อ |
| เมล์กวี | ใช้บริการการตลาดผ่านอีเมล MailPoet เพื่อให้คุณสามารถสร้างและส่งอีเมลติดตามผลการซื้อ จดหมายข่าว และแคมเปญส่งเสริมการขาย |
นอกจากนั้น คุณสามารถค้นหาเพิ่มเติมได้ใน ' WooCommerce > Extensions ' ในแดชบอร์ด คุณสามารถดาวน์โหลดฟรีได้ที่นั่นและเข้าถึงหน้าการซื้อสำหรับผู้ที่ชำระเงิน
ปลั๊กอิน WooCommerce ที่มีประโยชน์
นอกจากนี้ เราจะแนะนำปลั๊กอิน WooCommerce ที่มีประโยชน์จากบริษัทอื่นๆ คุณสามารถเพิ่มคุณสมบัติที่น่าสนใจต่างๆ ให้กับเว็บไซต์อีคอมเมิร์ซของคุณได้
โดยไม่ชักช้า มาเริ่มการสำรวจกันเลย!
1. สิ่งที่อยากได้ของ YITH
YITH Wishlist เป็นปลั๊กอิน WooCommerce อันทรงพลังโดย YITH ที่ช่วยให้ลูกค้าบันทึกผลิตภัณฑ์ที่พวกเขาชื่นชอบได้ ช่วยให้พวกเขาค้นหาผลิตภัณฑ์ที่สนใจได้ง่ายและรวดเร็วหากพวกเขาตัดสินใจซื้อในภายหลัง

นอกจากนี้ผู้บริโภคยังสามารถแบ่งปันสิ่งที่ปรารถนากับญาติและเพื่อนฝูงบนโซเชียลเน็ตเวิร์กได้ ทำไม เพราะตอนนี้ญาติและเพื่อนสามารถซื้อผลิตภัณฑ์เหล่านั้นให้พวกเขาได้ในโอกาสพิเศษ เช่น วันเกิดและคริสต์มาส
ราคา: ปลั๊กอิน Freemium ( ฟรี + พรีเมียม ) แผนพรีเมียมมีค่าใช้จ่าย € 99,99/ปี
วิธีใช้รายการความปรารถนาของ YITH
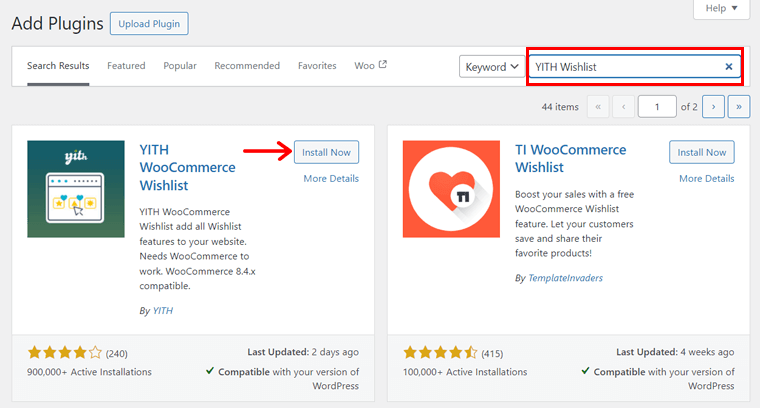
ขั้นแรก คุณต้องติดตั้งและเปิดใช้งานปลั๊กอินนี้บนเว็บไซต์ของคุณ เพียงไปที่เมนู ' Plugins > Add New Plugin ' และค้นหา ' YITH Wishlist ' เมื่อคุณพบแล้ว คลิก ' ติดตั้งทันที '

หลังจากนั้น คลิก 'เปิดใช้งาน' เพื่อเปิดใช้งานปลั๊กอิน เช่นเดียวกับในภาพหน้าจอด้านล่าง:

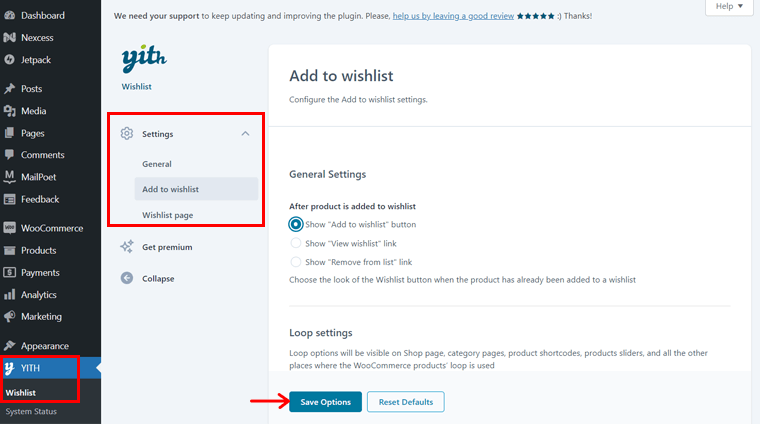
อีกสักพัก คุณจะเห็นเมนู 'YITH > สิ่งที่อยากได้' ใหม่บนแดชบอร์ดของคุณ ซึ่งจะมีการตั้งค่าบางอย่างที่คุณสามารถกำหนดค่าได้ พวกเขาคือ:
- ทั่วไป: คุณสามารถเปิดใช้งานการโหลด AJAX ซึ่งสามารถโหลดรายการสิ่งที่อยากได้ที่แคชได้
- เพิ่มไปยังสิ่งที่อยากได้: ที่นี่ ให้เลือกวิธีและตำแหน่งที่คุณต้องการแสดงตัวเลือกสิ่งที่อยากได้ นอกจากนี้ยังช่วยให้คุณปรับแต่งและแก้ไขข้อความได้
- หน้าสิ่งที่อยากได้: การตั้งค่านี้มีตัวเลือกสำหรับหน้าสิ่งที่อยากได้ เช่น สถานที่ การแก้ไข และการปรับแต่ง
เมื่อคุณทำการเปลี่ยนแปลงเหล่านี้เสร็จแล้ว ให้คลิกปุ่ม ' บันทึกการเปลี่ยนแปลง '

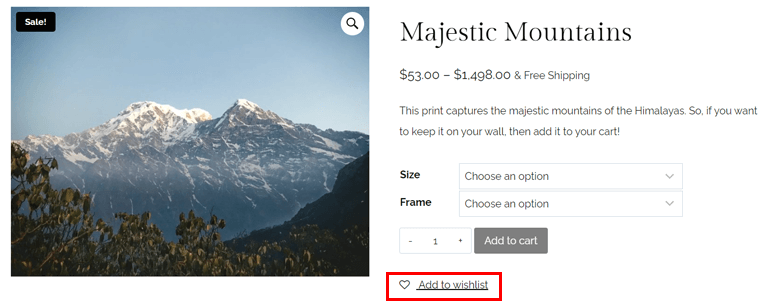
แม้ว่าคุณจะคงการตั้งค่าเริ่มต้นไว้ คุณก็ยังสามารถเห็นฟังก์ชันสิ่งที่อยากได้ที่เพิ่มลงในเว็บไซต์ของคุณโดยอัตโนมัติ ตอนนี้ลูกค้าสามารถเพิ่มสินค้าลงในสิ่งที่อยากได้ได้

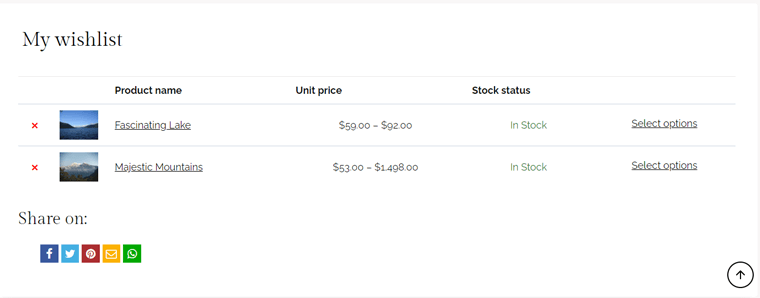
จากนั้นสามารถเลือกชมสินค้าได้ตามภาพด้านล่าง:

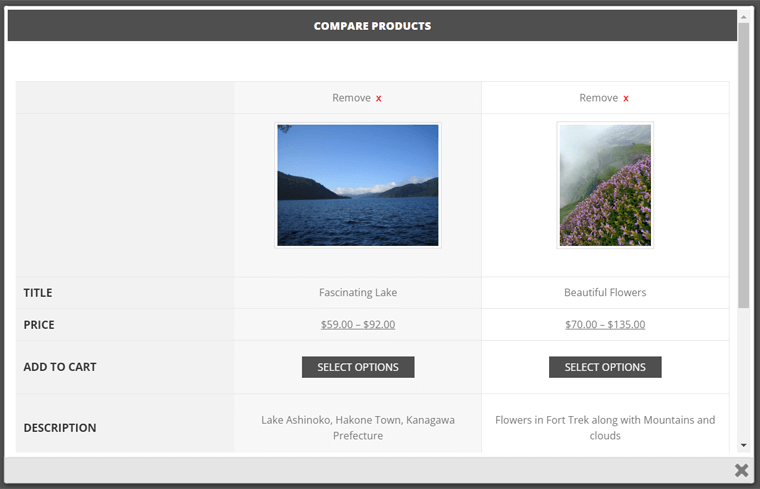
2. เปรียบเทียบ YITH WooCommerce
ปลั๊กอิน WooCommerce อื่นที่ช่วยให้ลูกค้าสามารถเปรียบเทียบผลิตภัณฑ์จากร้านค้าของคุณคือ YITH WooCommerce Compare โดยพื้นฐานแล้ว ปลั๊กอินนี้ช่วยให้ผู้เยี่ยมชมเห็นความแตกต่างระหว่างผลิตภัณฑ์ได้อย่างง่ายดายในตารางเปรียบเทียบ

นอกจากนี้คุณยังสามารถปรับแต่งตารางนี้ได้ตามความต้องการของคุณ นอกจากนี้ คุณยังสามารถกำหนดค่าตาราง โดยระบุแอตทริบิวต์ WooCommerce ที่จะแสดงระหว่างการเปรียบเทียบ
ราคา: ใช้งานได้ ฟรี โดยสมบูรณ์
วิธีใช้ YITH WooCommerce เปรียบเทียบ
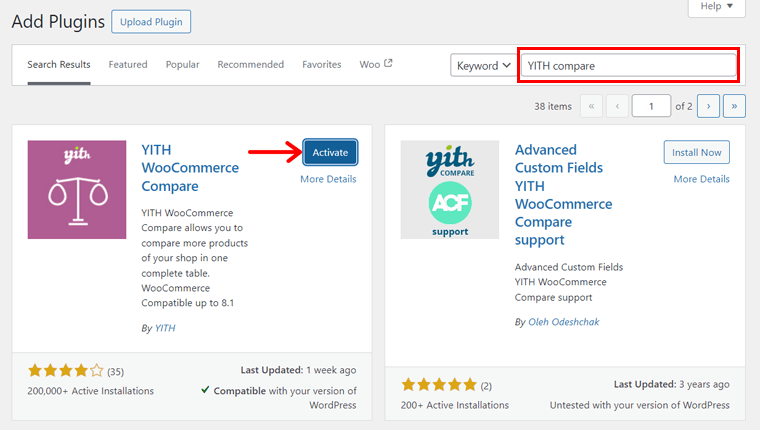
ก่อนอื่น ติดตั้งและเปิดใช้งาน YITH WooCommerce Compare บนแดชบอร์ดของคุณเหมือนกับปลั๊กอินอื่นๆ นี่คือภาพหน้าจอของกระบวนการเปิดใช้งาน:

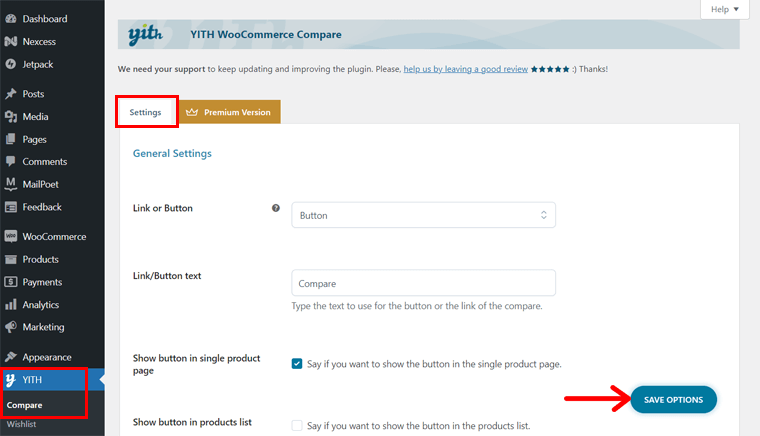
ซึ่งจะเป็นการเพิ่มเมนูย่อย 'เปรียบเทียบ' ให้กับเมนู ' YITH ' เดียวกันบนแดชบอร์ดของคุณ เปิดเมนูนั้นและตรวจสอบการตั้งค่าที่มี:
- การตั้งค่าทั่วไป: เลือกปุ่มหรือลิงค์สำหรับฟังก์ชันนี้ ดังนั้น ให้กำหนดค่าข้อความ ตำแหน่งที่แสดง และการออกแบบสำหรับปุ่มหรือลิงก์เปรียบเทียบ
- การตั้งค่าตาราง: แก้ไขชื่อเรื่อง ช่องที่จะแสดง ขนาดภาพ และอื่นๆ สำหรับตาราง
สุดท้ายแต่ไม่ท้ายสุด กด ' บันทึกตัวเลือก '

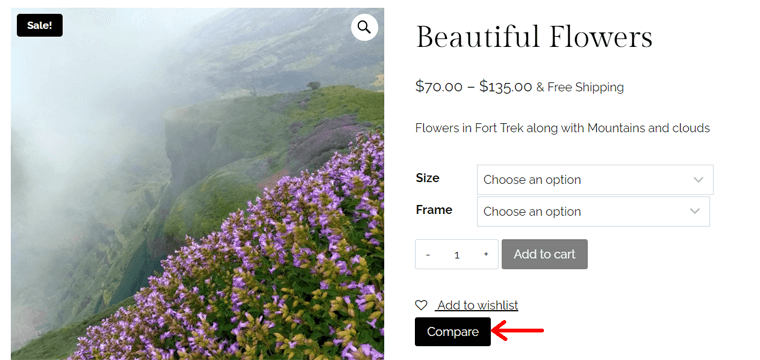
ที่ส่วนหน้า คุณจะเห็นปุ่ม "เปรียบเทียบ" หรือลิงก์สำหรับแต่ละผลิตภัณฑ์ เมื่อคุณคลิกแล้ว สินค้าจะถูกเพิ่มลงในตาราง

ในทำนองเดียวกัน คุณสามารถเพิ่มผลิตภัณฑ์อื่นลงในตารางได้ หลังจากที่คุณทำเช่นนั้น คุณจะเห็นผลลัพธ์ที่คุณรอคอย ตารางเปรียบเทียบกับผลิตภัณฑ์ทั้งสอง

3. ตัวอย่างรูปแบบสำหรับ WooCommerce
คุณต้องการขายผลิตภัณฑ์หลายรูปแบบในลักษณะที่แตกต่างจากคุณสมบัติเริ่มต้นของ WooCommerce หรือไม่? จากนั้น ใช้ประโยชน์จากปลั๊กอิน Variation Swatches สำหรับ WooCommerce ให้ประสบการณ์ระดับมืออาชีพในการเลือกคุณลักษณะสำหรับรูปแบบต่างๆ ของผลิตภัณฑ์

นอกจากนี้ คุณยังสามารถแสดงรายการรูปแบบผลิตภัณฑ์ในรูปแบบรูปภาพ สี และป้ายกำกับที่แตกต่างกันได้ นอกจากนี้ยังมีตัวเลือก Quick View ให้ลูกค้าโหลดตัวอย่างสีและรูปภาพในมุมมองด่วนแยกกัน
ราคา: Freemium ( ฟรี + พรีเมียม ) ราคาพรีเมียมเริ่มต้นที่ $49/ปี
วิธีใช้ Variation Swatches สำหรับ WooCommerce
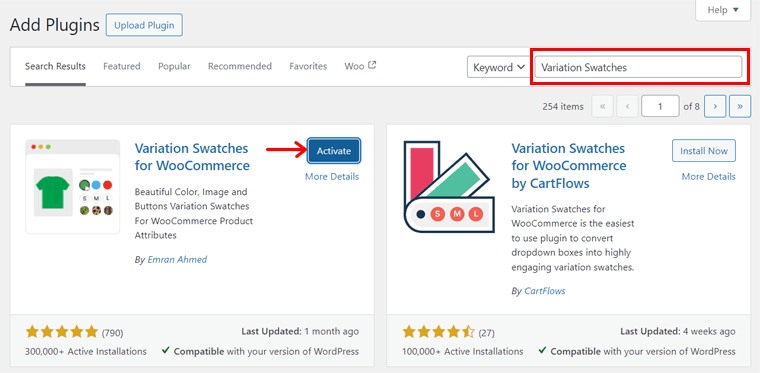
ในตอนแรก คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน Variation Swatches สำหรับ WooCommerce กระบวนการนี้เหมือนกับวิธีที่เราทำกับ YITH Wishlist

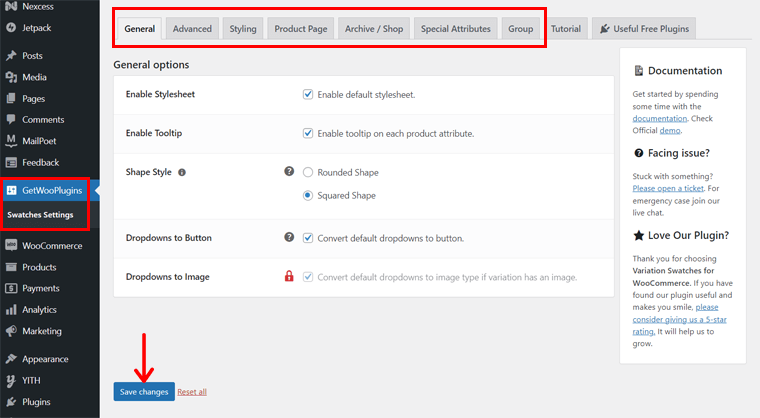
เมื่อทำเช่นนั้น คุณจะพบเมนูใหม่ 'GetWooPlugins' บนแดชบอร์ดของคุณ ดังนั้น ให้เปิด ' การตั้งค่า Swatches '
มีตัวเลือกการกำหนดค่ามากมายสำหรับการทำงานของปลั๊กอิน มาดูรายละเอียดแต่ละแท็บกันดีกว่า:
- ทั่วไป: รวมตัวเลือกทั่วไป เช่น การเปิดใช้งานสไตล์ชีตและคำแนะนำเครื่องมือ
- ขั้นสูง: เลือกวิธีที่คุณจะแสดงแอตทริบิวต์ที่ถูกปิดใช้งาน ขนาดรูปภาพของแอตทริบิวต์ ฯลฯ
- การจัดสไตล์: กำหนดค่าตัวบ่งชี้ตัวอย่างและขนาดของตัวอย่างหน้าผลิตภัณฑ์
- หน้าผลิตภัณฑ์: ตั้งค่าตัวโหลดล่วงหน้า ตัวแยกป้ายกำกับรูปแบบ ข้อมูลสต็อกรูปแบบ ฯลฯ
- เอกสารเก่า / ร้านค้า: ตัวเลือกสำหรับเอกสารเก็บถาวรและหน้าร้านค้า เช่น การจัดตำแหน่งและตำแหน่ง
- คุณสมบัติพิเศษ: เลือกวิธีแสดงรูปแบบเดียวในโหมดแค็ตตาล็อก
เมื่อคุณกำหนดการตั้งค่าเหล่านี้แล้ว คลิก ' บันทึกการเปลี่ยนแปลง '

โปรดจำไว้ว่า ปลั๊กอินนี้เหมาะกับผลิตภัณฑ์ที่คุณเลือก ' Variable Product ' เมื่อสร้างผลิตภัณฑ์ เราได้กล่าวถึงกระบวนการสร้างผลิตภัณฑ์ตัวแปรไว้ก่อนหน้านี้ในขั้นตอนที่ 8
เมื่อส่งต่อกระบวนการ ผลิตภัณฑ์ผันแปรของคุณควรรวมคุณลักษณะและรูปแบบต่างๆ ที่กำหนดค่าไว้ เราสร้างมันขึ้นมาตามขนาดและกรอบแล้ว
แทนที่จะมีเมนูแบบเลื่อนลงสำหรับผลิตภัณฑ์แปรผัน การใช้ปลั๊กอินนี้จะแสดงผลิตภัณฑ์เหล่านั้นในรูปแบบตัวอย่าง ซึ่งคล้ายกับการออกแบบของ SiteSaga Store ของเรา ตรวจสอบออก:

ปลั๊กอิน WordPress ที่ต้องมีเพิ่มเติมโดย Nexcess
แพลตฟอร์ม WordPress หลักมีคุณสมบัติพื้นฐานสำหรับเว็บไซต์ เช่นเดียวกับการเพิ่มฟังก์ชัน WooCommerce สำหรับอีคอมเมิร์ซ เว็บไซต์ของคุณควรมีคุณสมบัติบางอย่างที่ต้องใช้ปลั๊กอินเพิ่มเติม
คาดเดาอะไร? แพลตฟอร์มเว็บโฮสติ้งที่เราใช้อยู่ เช่น Nexcess มีปลั๊กอินพรีเมียมฟรีหลายปลั๊กอินที่สามารถเข้าถึงได้จากแดชบอร์ด WordPress ของคุณ ใช่แล้ว คุณได้ยินถูกต้องแล้ว!
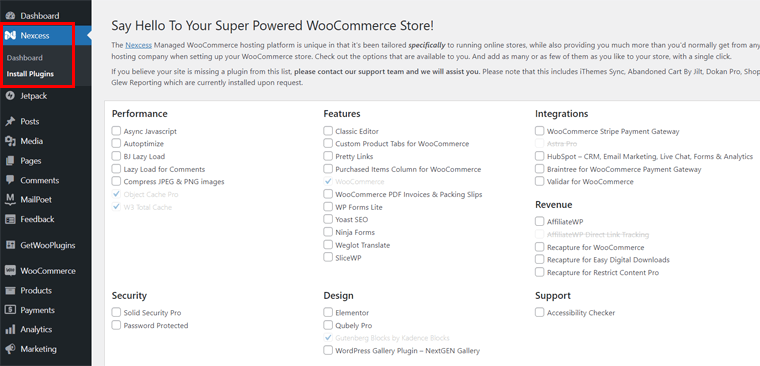
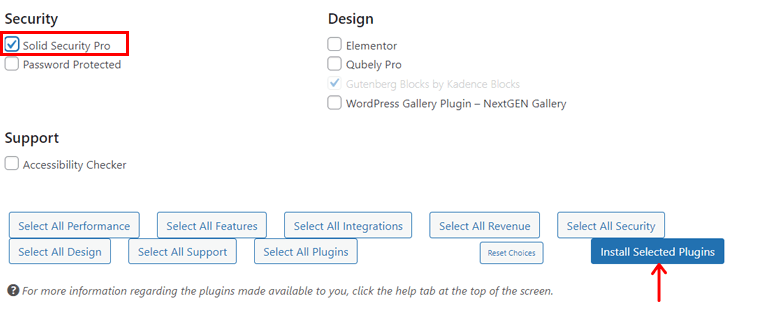
สิ่งที่คุณต้องทำคือไปที่เมนู ' ถัดไป > ติดตั้งปลั๊กอิน '

จากนั้นเลือกปลั๊กอินที่ต้องการ สุดท้ายคลิกปุ่ม 'ติดตั้งปลั๊กอินที่เลือก' นั่นคือทั้งหมด!

นี่คือรายการปลั๊กอินสำคัญโดย Nexcess ที่คุณควรใช้บนร้านค้า WooCommerce ของคุณ:
1. โซลิดซีเคียวริตี้โปร
Solid Security ซึ่งก่อนหน้านี้เรียกว่า iThemes Security เป็นปลั๊กอินรักษาความปลอดภัย WordPress ที่ทรงพลัง มันเพิ่มความปลอดภัยในการเข้าสู่ระบบของผู้ใช้ ทำการสแกนที่มีช่องโหว่ และปกป้องเว็บไซต์ของคุณจากการโจมตีแบบดุร้าย

นอกจากนี้ยังมีเทมเพลตเว็บไซต์ความปลอดภัย หนึ่งในนั้นคืออีคอมเมิร์ซ ดังนั้น คุณสามารถเลือกตัวเลือกอีคอมเมิร์ซได้ขณะตั้งค่าปลั๊กอิน ท้ายที่สุดแล้ว คุณลักษณะด้านความปลอดภัยของเว็บไซต์ของคุณจะเน้นไปที่การขายผลิตภัณฑ์หรือบริการ
ราคา: Nexcess ให้การเข้าถึงเวอร์ชัน Solid Security Pro พร้อมใบอนุญาต จริงๆ แล้วปลั๊กอิน พรีเมียม นี้เริ่มต้นที่ 99 ดอลลาร์สำหรับหนึ่งไซต์ แต่คุณจะได้รับมันฟรี!
ค้นหาข้อมูลทั้งหมดเกี่ยวกับผลิตภัณฑ์ต่างๆ จาก SolidWP รวมถึง Solid Security ในบทความทบทวน SolidWP โดยรวมแล้ว เราขอแนะนำให้ซื้อชุดโปรแกรมเพื่อเข้าถึงเครื่องมือทั้งหมด
2. ฮับสปอต
HubSpot เป็นปลั๊กอิน WordPress ครบวงจรสำหรับบริการต่างๆ เช่น CRM (การจัดการลูกค้าสัมพันธ์) การตลาดผ่านอีเมล แชทสด และการวิเคราะห์ การสนับสนุนลูกค้าและการจัดการความสัมพันธ์เป็นสิ่งสำคัญสำหรับเว็บไซต์อีคอมเมิร์ซ และ HubSpot ช่วยให้คุณทำสิ่งนั้นได้อย่างง่ายดาย

นอกจากนี้ยังมีการวิเคราะห์การตลาดในตัว รวมถึงการตลาดผ่านอีเมล การวิเคราะห์ปริมาณการใช้เว็บ ฯลฯ ดังนั้นคุณจึงสามารถเข้าใจกิจกรรมทางการตลาดของร้านค้าออนไลน์ของคุณที่มีประสิทธิภาพดีที่สุดได้ นอกจากนี้ยังช่วยให้คุณแก้ไขสิ่งที่ต้องปรับปรุงได้
ราคา: ปลั๊กอิน WordPress ฟรี แต่คุณสามารถรับบริการ ระดับพรีเมียม ได้ตามความต้องการของคุณ
ค้นหาปลั๊กอิน WordPress ที่ต้องมีสำหรับเว็บไซต์ที่นี่!
ปลั๊กอินและเครื่องมือเพิ่มเติมสำหรับร้านค้า WooCommerce ของคุณ
ต่อไปนี้คือปลั๊กอินพิเศษและเครื่องมือของบุคคลที่สามที่จะใช้สำหรับร้านค้าออนไลน์ของคุณ พวกเขาช่วยคุณเริ่มต้นและขยายร้านค้า WooCommerce ของคุณ ดังนั้นเรามารู้เกี่ยวกับพวกเขากันดีกว่า
1. เซมรัช
Semrush เป็นเครื่องมือการตลาดออนไลน์ที่ใช้กันอย่างแพร่หลายเพื่อปรับปรุงการจัดอันดับเครื่องมือค้นหาของเว็บไซต์ การแสดงตนบนโซเชียลมีเดีย และอื่นๆ โดยรวมแล้วมีเครื่องมืออัจฉริยะมากกว่า 50 รายการสำหรับ SEO การตลาดเนื้อหา การวิจัยตลาด การโฆษณา ฯลฯ

ยิ่งกว่านั้น คุณสามารถใช้เพื่อค้นหาคำสำคัญที่เหมาะสมสำหรับร้านค้า WooCommerce ของคุณ นอกจากนี้ยังช่วยให้คุณวิเคราะห์เว็บไซต์ ลิงก์ย้อนกลับ และการเข้าชมของคุณได้ ด้วยเหตุนี้ คุณสามารถดำเนินการตรวจสอบเว็บไซต์ เพิ่มประสิทธิภาพแคมเปญโฆษณา วิจัยคู่แข่ง ฯลฯ
ราคา: เครื่องมือนี้มีเวอร์ชัน ฟรี ที่จำกัด เช่น 10 โดเมนและการวิเคราะห์คำหลักตามคำขอ นอกจากนี้ แผนเริ่มต้น 'Pro' มีค่าใช้จ่าย $129.5 ต่อเดือน
เรียนรู้วิธีใช้ Semrush ฟรีด้วยการทดลองใช้ระดับพรีเมียม ใช้งานได้ 7 วัน!
2. โดกัน
คุณต้องการเปิดตัวตลาดที่มีผู้ค้าหลายรายหรือไม่? ถ้าใช่ Dokan อาจเป็นส่วนขยายที่เหมาะสมสำหรับร้านค้า WooCommerce ของคุณ ในฐานะผู้ดูแลระบบ คุณสามารถสร้างคูปอง ประกาศ โฆษณาผลิตภัณฑ์ และอื่นๆ ได้

ยิ่งไปกว่านั้น ผู้ขายของคุณยังสามารถจัดการการจัดส่งและคำสั่งซื้อ สร้างผลิตภัณฑ์ที่หลากหลาย แก้ไขผลิตภัณฑ์จำนวนมาก ฯลฯ หากคุณหรือผู้จำหน่ายของคุณต้องการคุณสมบัติใดๆ ก็ยังมีโมดูลมากกว่า 30 รายการเพื่อเสริมความแข็งแกร่งให้กับร้านค้า WooCommerce ของคุณ
ราคา: Freemium (ฟรี + จ่ายเงิน) ราคาเริ่มต้นของปลั๊กอินที่ต้องชำระเงินคือ $149 ต่อปี
3. ดับบลิวพี ร็อคเก็ต
WP Rocket เป็นปลั๊กอินแคช WordPress ชั้นนำสำหรับการเพิ่มประสิทธิภาพและความเร็ว ช่วยให้คุณปรับปรุง SEO, Web Vitals หลัก, อัตราคอนเวอร์ชัน และประสบการณ์ผู้ใช้โดยรวมของเว็บไซต์ของคุณ นอกจากนี้คุณยังสามารถรวมเข้ากับ RocketCDN เพื่อเพิ่มประสิทธิภาพได้อีกด้วย

คุณสมบัติเด่นบางประการของ WP Rocket ได้แก่ การโหลดแบบ Lazy Loading การเพิ่มประสิทธิภาพฐานข้อมูล การโหลดล่วงหน้า การลดขนาด การบีบอัด GZIP เป็นต้น ดังนั้นจึงมุ่งเน้นไปที่หลาย ๆ ด้านนอกเหนือจากการแคช
ราคา: Freemium (ฟรี + จ่ายเงิน) แผนพรีเมียมเริ่มต้นที่ $59 ต่อปี สำหรับ 1 เว็บไซต์
ลองอ่านรีวิว WP Rocket อย่างตรงไปตรงมาของเราเพื่อเริ่มใช้งานได้อย่างง่ายดาย
4. แบบฟอร์มแรงโน้มถ่วง
Gravity Forms เป็นปลั๊กอินตัวสร้างฟอร์ม WordPress ที่ดีที่สุดพร้อมเครื่องมือแก้ไขฟอร์มแบบภาพและอินเทอร์เฟซแบบลากและวาง คุณสามารถใช้ปลั๊กอินนี้เพื่อสร้างแบบฟอร์มประเภทใดก็ได้ เช่น แบบฟอร์มติดต่อ แบบสำรวจ แบบฟอร์มการชำระเงิน ฯลฯ

นอกจากนี้ คุณยังสามารถใช้หลายฟิลด์ในแบบฟอร์มและแก้ไขได้ตามที่คุณต้องการ นอกจากนี้ยังช่วยให้คุณกำหนดค่าแบบฟอร์มของคุณ เช่น แสดง/ซ่อนฟิลด์ ส่วน หน้า และปุ่ม จากนั้น คุณจะได้ตั้งค่าเวิร์กโฟลว์อัตโนมัติแบบกำหนดเองสำหรับแบบฟอร์มใดๆ ที่คุณสร้าง
ราคา: เป็นปลั๊กอินพรีเมียมที่มีราคาเริ่มต้นที่ 59 ดอลลาร์ต่อปี
ทางเลือก: หากคุณต้องการปลั๊กอินฟรี คุณสามารถใช้ WPForms หรือ Fluent Forms ได้ ทั้งสองยังมีเวอร์ชันพรีเมียมสำหรับคุณสมบัติเพิ่มเติมอีกด้วย
5. อันดับคณิตศาสตร์
Rank Math เป็นปลั๊กอิน WordPress SEO ที่เติบโตอย่างรวดเร็วซึ่งช่วยให้เว็บไซต์ของคุณมีอันดับที่ดีในเครื่องมือค้นหา มันถูกเรียกว่า 'มีดกองทัพสวิสของ WordPress SEO' นั่นเป็นเพราะว่าคุณจะเข้าถึงชุดคุณลักษณะที่ครบถ้วนสำหรับ SEO และการมองเห็นของเว็บไซต์ของคุณ

ยิ่งไปกว่านั้น ยังมีเครื่องมือ SEO บนเพจมากมายสำหรับการเพิ่มประสิทธิภาพ SEO ของเพจ ไม่เหมือนกับปลั๊กอิน SEO ฟรีอื่นๆ Rank Math ช่วยให้สามารถเพิ่มประสิทธิภาพเนื้อหาได้สูงสุด 5 คำสำคัญต่อหน้า แม้ในเวอร์ชันฟรีก็ตาม
ราคา: Freemium (ฟรี + พรีเมียม) แผนพรีเมียมเริ่มต้นที่ $3.99 ต่อเดือน
ทางเลือก: ต่อ ไปนี้เป็นบทวิจารณ์ Rank Math เพื่อดูว่าเหมาะสำหรับการปรับปรุง SEO ของร้านค้าออนไลน์ของคุณหรือไม่ อย่างไรก็ตาม Yoast SEO เป็นอีกหนึ่งปลั๊กอิน WordPress SEO ที่เว็บไซต์ส่วนใหญ่ใช้งานบนเว็บ เป็นหนึ่งในคำแนะนำของ Nexcess ที่คุณสามารถลองใช้ได้
6. บัฟเฟอร์
Buffer เป็นเครื่องมืออัตโนมัติบนโซเชียลมีเดียยอดนิยมที่ให้คุณกำหนดเวลาและทำให้โพสต์บนโซเชียลมีเดียเป็นแบบอัตโนมัติ พูดง่ายๆ ก็คือ คุณสามารถแชร์ข้อมูลเกี่ยวกับผลิตภัณฑ์ ข้อเสนอ และเนื้อหาอื่น ๆ บนแพลตฟอร์มโซเชียลมีเดียต่างๆ ได้จากที่เดียว

นอกจากนี้ยังช่วยให้คุณปรับแต่งเนื้อหาโพสต์โซเชียลมีเดียได้ตามที่คุณต้องการ นอกจากนี้ กำหนดเวลากลุ่มโพสต์ต่างๆ ตามความต้องการของคุณ
ราคา: แผนฟรีให้คุณเชื่อมต่อกับ 3 ช่องทาง แผนเริ่มต้นเพิ่มคุณสมบัติเพิ่มเติมที่ 6 ดอลลาร์ต่อเดือนต่อช่อง
7. วีโก้
ก้าวไปข้างหน้า Veeqo เป็นเครื่องมือการจัดการสินค้าคงคลังที่ช่วยให้คุณจัดการสินค้าคงคลัง คำสั่งซื้อ การจัดส่ง ฯลฯ ดังนั้นคุณจึงสามารถทำกิจกรรมเหล่านี้ทั้งหมดสำหรับร้านค้า WooCommerce ของคุณได้จากที่เดียว

นอกจากนี้ แพลตฟอร์มนี้ยังทำงานได้ดีที่สุดสำหรับผู้ค้าปลีกทุกช่องทาง หมายความว่าคุณสามารถขายสินค้าของคุณใน WooCommerce และอื่นๆ เช่น Shopify, BigCommerce ฯลฯ แต่ในที่เดียว ช่วยให้คุณจัดการสินค้าคงคลังได้
ราคา: Veeqo เป็นเครื่องมือ ฟรี 100% โดยไม่จำกัดจำนวนผู้ใช้หรือการจัดส่ง
8. Google Analytics
Google Analytics เป็นเครื่องมือวิเคราะห์ขั้นสูงสุดสำหรับการวิเคราะห์ข้อมูลทั้งหมดสำหรับธุรกิจของคุณจากที่เดียว เป็นเครื่องมือที่ต้องมีสำหรับเว็บไซต์อีคอมเมิร์ซของคุณ คุณสามารถติดตามปริมาณการเข้าชมเว็บไซต์ พฤติกรรมผู้ใช้ และประสิทธิภาพการขายได้

โดยทั่วไปแล้ว ปลั๊กอินการวิเคราะห์ WordPress จะมีแดชบอร์ด Google Analytics บนเว็บไซต์ WordPress ของคุณ ดังนั้น ก่อนที่คุณจะใช้ปลั๊กอินดังกล่าว คุณควรเริ่มใช้ Google Analytics เสียก่อน ด้วยการแสดงภาพข้อมูลที่หลากหลาย การติดตามและการจัดการไซต์ของคุณจึงง่ายขึ้น
ราคา: ใช้งานได้ ฟรี โดยสมบูรณ์
ขั้นตอนที่ 11: เปิดตัวร้านค้า WooCommerce ของคุณ
ขั้นตอนในการสร้างร้านค้า WooCommerce กำลังจะสิ้นสุดลง แต่ก่อนที่คุณจะเปิดตัว คุณต้องดูตัวอย่างและทดสอบคุณสมบัติทั้งหมดเพื่อไม่ให้ผู้มีโอกาสเป็นลูกค้าออกจากร้านของคุณโดยไม่ทำอะไรเลย
ดังนั้น เราจะระบุสิ่งสำคัญทั้งหมดที่คุณต้องดำเนินการก่อนที่จะเปิดตัวร้านค้า WooCommerce ของคุณ อ่านต่อ:
1. ตรวจสอบว่าเว็บไซต์ของคุณเหมาะกับมือถือหรือไม่
ขั้นแรก คุณต้องแน่ใจว่าร้านค้าออนไลน์ของคุณเหมาะกับมือถือสำหรับผู้ใช้ที่เข้าถึงได้จากอุปกรณ์มือถือใดๆ ไม่ว่าจะเป็นสมาร์ทโฟนหรือแท็บเล็ต
พูดง่ายๆ ก็คือ เว็บไซต์ควรให้ผู้เยี่ยมชมดำเนินการต่างๆ ได้อย่างง่ายดายเมื่อใช้อุปกรณ์ใดๆ นั่นอาจหมายถึงการคลิกปุ่มหรือดูภาพผลิตภัณฑ์ที่ชัดเจน เพื่อสิ่งนั้น คุณจะต้องปรับภาพและเนื้อหาให้เหมาะสมสำหรับการดูบนมือถือ

2. ตรวจสอบการแสดงผลิตภัณฑ์ของคุณ
ตามที่กล่าวไว้ข้างต้น คุณต้องแสดงรูปภาพผลิตภัณฑ์คุณภาพสูง นอกจากนี้ คำอธิบาย สกุลเงิน ฯลฯ ควรมีความแม่นยำและถูกต้องด้วย นอกจากนี้ โปรดตรวจสอบหมวดหมู่ผลิตภัณฑ์และแท็กสำหรับแต่ละผลิตภัณฑ์
ดังนั้นคุณต้องตรวจสอบหน้าเว็บไซต์อีคอมเมิร์ซของคุณเพื่อให้แน่ใจว่าหน้าเหล่านั้นแสดงผลิตภัณฑ์ได้อย่างสวยงาม ใช่ มันจะต้องได้รับการจัดระเบียบอย่างดีและใช้งานง่าย
3. ทดสอบเว็บไซต์ของคุณบนเว็บเบราว์เซอร์
ไม่เพียงแต่บนอุปกรณ์เคลื่อนที่เท่านั้น แต่เว็บไซต์ของคุณควรจะทำงานได้ดีบนเบราว์เซอร์หลักทั้งหมดด้วย ซึ่งรวมถึง Chrome, Safari, Microsoft Edge, Firefox และอีกมากมาย
นั่นเป็นเหตุผลที่คุณต้องแน่ใจว่าเว็บไซต์ของคุณทำงานได้อย่างสมบูรณ์บนเบราว์เซอร์เหล่านี้ โดยไม่จำเป็นต้องมีความท้าทายหรือการกำหนดค่าใดๆ
ยิ่งไปกว่านั้น การออกแบบและฟังก์ชันการทำงานของเว็บไซต์ของคุณก็ควรจะเหมือนกันในทุกเบราว์เซอร์ หากคุณพบปัญหาใด ๆ ให้แก้ไขทันที
4. ทดสอบกระบวนการชำระเงินของคุณ
การตรวจสอบที่สำคัญอีกประการหนึ่งที่คุณต้องดำเนินการก่อนเปิดตัวร้านค้า WooCommerce ของคุณคือการทดสอบกระบวนการชำระเงิน ดังนั้น ให้ทำการทดสอบกระบวนการชำระเงินทั้งหมดอย่างละเอียด ซึ่งรวมถึงการทดสอบธุรกรรมเพื่อให้มีฟังก์ชันการทำงานที่ราบรื่น
นอกจากนี้ ตรวจสอบว่าเกตเวย์การชำระเงินและวิธีการชำระเงินได้รับการกำหนดค่าและทำงานอย่างถูกต้องและปลอดภัย นอกจากนี้โปรดยืนยันว่ามีการส่งอีเมลยืนยันคำสั่งซื้อทันที
ยิ่งไปกว่านั้น ให้ตรวจสอบการกำหนดค่าของส่วนประกอบอีคอมเมิร์ซอื่นๆ ทั้งหมด นั่นรวมค่าขนส่ง ภาษี ฯลฯ

5. ประกาศเปิดตัว
เมื่อคุณทดสอบส่วนประกอบทั้งหมดของเว็บไซต์อีคอมเมิร์ซ คุณสามารถประกาศการเปิดตัวได้ในขั้นต้น สิ่งนี้สร้างความคาดหวังในหมู่ผู้มีโอกาสเป็นลูกค้า
ดังนั้นคุณจึงสามารถแชร์ประกาศเปิดตัวผ่านช่องทางต่างๆ เช่น โซเชียลมีเดีย จดหมายข่าวทางอีเมล ฯลฯ ที่นั่น คุณสามารถเน้นคุณสมบัติหลัก โปรโมชั่น หรือส่วนลดเพื่อดึงดูดความสนใจของลูกค้ากลุ่มแรกได้
จากนั้น คุณยังสามารถสนับสนุนให้ผู้ใช้แสดงความคิดเห็นและแบ่งปันประสบการณ์ของพวกเขาในร้านค้า WooCommerce ใหม่ของคุณได้
ด้วยเหตุนี้ เรามาดูขั้นตอนสุดท้ายของการตั้งค่าร้านค้า WooCommerce กันดีกว่า
ขั้นตอนที่ 12: โปรโมตและทำการตลาดร้านค้าของคุณ
หลังจากเปิดตัวร้านค้า WooCommerce และทำยอดขายได้ งานของคุณยังไม่จบเพียงเท่านี้ การนำผู้คนมาที่ร้านค้าอีคอมเมิร์ซของคุณอย่างจริงจังถือเป็นสิ่งสำคัญ
ในการดำเนินการนี้ คุณต้องใช้กลยุทธ์อันชาญฉลาดเพื่อดึงดูดผู้เยี่ยมชมมายังเว็บไซต์ของคุณและเปลี่ยนพวกเขาให้เป็นลูกค้า คุณไม่รู้เกี่ยวกับพวกเขาเหรอ? ไม่ต้องกังวล; เราจะสำรวจวิธีที่ง่ายและมีประสิทธิภาพในการสร้างร้านค้าออนไลน์ที่ประสบความสำเร็จ
มาเริ่มกันเลย!
1. เพิ่มประสิทธิภาพ SEO ของร้านค้าของคุณ
SEO เป็นกลยุทธ์ที่จำเป็นสำหรับเว็บไซต์สำหรับธุรกิจที่ประสบความสำเร็จ เช่นเดียวกับร้านค้าออนไลน์ที่มีการแข่งขันที่รุนแรง ดังนั้น eCommerce SEO อาจเป็นเรื่องใหญ่สำหรับคุณ!

เพื่อให้แน่ใจว่าร้านค้าอีคอมเมิร์ซของคุณอยู่ในอันดับที่โดดเด่นในผลการค้นหาและดึงดูดลูกค้า หน้าผลิตภัณฑ์จำเป็นต้องมีการเพิ่มประสิทธิภาพ เพื่อสิ่งนั้น จำเป็นต้องมีการดำเนินการหลายอย่าง นั่นรวมถึง:
- ดำเนินการวิจัยคำหลักและใช้คำหลักที่เกี่ยวข้องอย่างมีกลยุทธ์ในชื่อผลิตภัณฑ์ คำอธิบาย URL ของหน้า ฯลฯ เรียนรู้วิธีเพิ่มคำหลักลงในเว็บไซต์ของคุณที่นี่
- เพิ่มประสิทธิภาพความเร็วของเว็บไซต์เพื่อการจัดอันดับเครื่องมือค้นหาที่ดีขึ้น
เรียนรู้ทั้งหมดเกี่ยวกับ SEO ในคู่มือนี้ นอกจากนี้คุณยังสามารถใช้เครื่องมือ SEO ที่ดีที่สุดและปลั๊กอิน WordPress SEO ยอดนิยมได้
2. โปรแกรมความภักดีและส่วนลด
ในร้านค้า WooCommerce ของคุณ คุณสามารถตั้งค่าคะแนนสะสมสำหรับการซื้อทุกครั้งที่ทำ ด้วยโปรแกรมสะสมคะแนนนี้ คุณสามารถให้รางวัลแก่ลูกค้าที่กลับมาใช้บริการซ้ำ ซึ่งช่วยเพิ่มการรักษาลูกค้าไว้ได้
พูดง่ายๆ ก็คือ การเสนอส่วนลด ผลิตภัณฑ์ฟรี ข้อเสนอ หรือโปรโมชั่นต่างๆ นั้นสามารถทำได้โดยพิจารณาจากคะแนนที่ลูกค้าได้รับ ที่นี่ อาจเป็นส่วนลดสำหรับผลิตภัณฑ์ กิจกรรม หรือฤดูกาลที่เฉพาะเจาะจง
3. การตลาดผ่านโซเชียลมีเดีย
ประชากรมากกว่าครึ่งหนึ่งทั่วโลกมีส่วนร่วมกับโซเชียลมีเดีย นี่แสดงให้เห็นว่าการส่งเสริมและเชื่อมต่อกับผู้ชมของคุณผ่านแพลตฟอร์มโซเชียลมีเดียเป็นสิ่งสำคัญ ดังนั้น คุณต้องตั้งค่าโปรไฟล์ธุรกิจบนช่องทางต่างๆ เช่น Facebook, Instagram, Twitter และ Pinterest

หลังจากนั้น คุณควรแชร์เนื้อหาที่น่าสนใจเป็นประจำ เช่น รูปภาพผลิตภัณฑ์ โปรโมชั่น กิจกรรม ฯลฯ นอกจากนี้ เชื่อมต่อกับลูกค้าประจำและดำเนินการตามความคิดเห็นของลูกค้า
ค้นหาปลั๊กอินแชร์โซเชียลที่ดีที่สุดสำหรับ WordPress เรียนรู้วิธีเพิ่มปุ่มแชร์โซเชียลมีเดียให้กับเว็บไซต์ของคุณที่นี่!
4. การตลาดเนื้อหา
หากต้องการได้รับความไว้วางใจและมีส่วนร่วมกับผู้ชมของคุณ ให้พิจารณาสร้างบล็อก คุณควรเผยแพร่เนื้อหาที่เกี่ยวข้องกับผลิตภัณฑ์และกลุ่มเฉพาะของคุณเป็นประจำ นั่นอาจเป็นการตอบคำถามทั่วไปจากลูกค้าของคุณด้วย

ยิ่งไปกว่านั้น คุณสามารถสร้างเนื้อหาที่มีคุณค่า เช่น อินโฟกราฟิกและวิดีโอได้ เนื้อหาทั้งหมดนี้สามารถแชร์ได้บนโซเชียลมีเดียและทางอีเมล ด้วยเหตุนี้ จึงช่วยเพิ่มปริมาณการเข้าชมร้านค้าของคุณและถ่ายทอดข้อมูลที่เป็นประโยชน์ให้กับลูกค้า
ต้องการสร้างเนื้อหาอย่างง่ายดายหรือไม่? จากนั้นค้นหาเครื่องมือ AI ที่ดีที่สุดสำหรับการแปลงเนื้อหา
5. การโฆษณา PPC
การโฆษณา PPC (จ่ายต่อคลิก) เป็นวิธีที่ประหยัดงบประมาณในการโปรโมตธุรกิจอีคอมเมิร์ซของคุณ ช่วยให้คุณสามารถกำหนดเป้าหมายพื้นที่โฆษณาบนเครื่องมือค้นหา โซเชียลมีเดีย และเว็บไซต์ได้
พูดง่ายๆ ก็คือ Google Ads ช่วยให้คุณกำหนดเป้าหมายผู้มีโอกาสเป็นลูกค้าที่กำลังค้นหาผลิตภัณฑ์ที่คล้ายกับของคุณ ด้วยเหตุนี้ คุณจึงสามารถจัดลำดับความสำคัญเว็บไซต์อีคอมเมิร์ซของคุณในผลการค้นหาได้

นอกจากนี้ การโฆษณาบนโซเชียลมีเดียยังมีประโยชน์ในการกำหนดเป้าหมายผู้ชมเฉพาะกลุ่มอีกด้วย นอกจากนี้ โฆษณาแบบกำหนดเป้าหมายใหม่ยังเป็นอีกวิธีหนึ่งในการดึงผู้เยี่ยมชมที่ไม่ได้ซื้อสินค้ากลับมา
6. การตลาดผ่านอีเมล
ดังที่ได้กล่าวไว้ก่อนหน้านี้ WooCommerce ขอแนะนำให้ใช้ MailPoet สำหรับการตลาดผ่านอีเมล แต่ทำไม? ในการทำการตลาดผ่านอีเมล คุณต้องรวบรวมที่อยู่อีเมลจากลูกค้าและผู้เยี่ยมชมไซต์ของคุณ

หลังจากนั้น คุณสามารถดำเนินการต่างๆ เพื่อส่งเสริมและทำการตลาดผลิตภัณฑ์ของคุณได้ ชอบ:
| กลยุทธ์ | คำอธิบาย |
| การแบ่งส่วน | ให้คุณแบ่งรายชื่ออีเมลของคุณตามพฤติกรรมของลูกค้า ประวัติการซื้อ หรือความชอบ ด้วยเหตุนี้ คุณจึงสามารถส่งเนื้อหาที่ตรงเป้าหมายและเกี่ยวข้องไปยังผู้ชมที่เหมาะสมได้ |
| จดหมายข่าว | คุณสามารถส่งจดหมายข่าวเพื่อแบ่งปันเนื้อหาอันมีค่า ข่าวสาร และการอัพเดตบนร้านค้า WooCommerce ของคุณเป็นประจำ |
| รูปแบบอีเมลอื่น ๆ | นอกจากนี้คุณยังสามารถแบ่งปันโปรโมชั่น ข้อเสนอ คำแนะนำผลิตภัณฑ์ คำวิจารณ์จากลูกค้า คำรับรอง และอีเมลตะกร้าสินค้าที่ถูกละทิ้ง อีเมลทั้งหมดนี้ดึงดูดผู้คนและปรับปรุงการขาย |
| ขั้นตอนการทำงานอัตโนมัติ | เมื่อใช้บริการการตลาดผ่านอีเมล คุณสามารถทำให้ลำดับอีเมลเป็นอัตโนมัติได้ ซึ่งอาจครอบคลุมตั้งแต่อีเมลต้อนรับไปจนถึงการเดินทางของลูกค้าทั้งหมด |
สำหรับ WordPress คุณสามารถใช้ปลั๊กอินการตลาดผ่านอีเมลที่เข้ากันได้กับ WooCommerce เลือกสิ่งที่ดีที่สุดจากรายการนี้
7. การตลาดแบบพันธมิตร
การตลาดแบบพันธมิตรเป็นกลยุทธ์การตลาดออนไลน์ที่ช่วยให้ธุรกิจให้รางวัลแก่พันธมิตรที่ดึงดูดปริมาณการเข้าชมหรือยอดขายมายังไซต์ของตน เพื่อสิ่งนั้น Affiliate ใช้ลิงก์ติดตามที่ธุรกิจจัดเตรียมให้ และรับค่าคอมมิชชันสำหรับการอ้างอิงหรือการขายที่ประสบความสำเร็จแต่ละครั้งผ่านลิงก์เหล่านั้น
ดังนั้น คุณควรตั้งค่าโปรแกรมพันธมิตรโดยใช้ปลั๊กอินพันธมิตร WordPress การทำเช่นนี้จะทำให้ธุรกิจอื่นๆ โปรโมตผลิตภัณฑ์ของคุณโดยได้รับค่าคอมมิชชันได้

นอกจากนี้ คุณยังสามารถร่วมมือกับอินฟลูเอนเซอร์หรือบล็อกเกอร์ที่สามารถสร้างเนื้อหาเกี่ยวกับร้านค้าหรือผลิตภัณฑ์ของคุณได้ ซึ่งในทางกลับกัน จะช่วยให้คุณเข้าถึงลูกค้าได้มากขึ้นและเพิ่มยอดขาย
อย่างไรก็ตาม คุณต้องระบุบริษัทในเครือ โครงสร้างค่าคอมมิชชัน และเงื่อนไขการชำระเงินที่เกี่ยวข้องอย่างชัดเจน นอกจากนี้ จะดีมากหากคุณนำเสนอสื่อส่งเสริมการขาย เช่น แบนเนอร์ รูปภาพผลิตภัณฑ์ ฯลฯ
8. การร่วมมือกับธุรกิจอื่น ๆ
ขั้นแรก อย่าลืมมีส่วนร่วมในชุมชนออนไลน์เพื่อโต้ตอบกับธุรกิจอื่นๆ หรือผู้ที่อาจเป็นลูกค้า ซึ่งสามารถทำได้โดยการเข้าร่วมฟอรัม กลุ่ม และชุมชนในช่องของคุณ แบ่งปันความเชี่ยวชาญของคุณ ตอบคำถาม และโปรโมตผลิตภัณฑ์ที่เกี่ยวข้องของคุณที่นั่น
หลังจากนั้น ให้เริ่มต้นความร่วมมือหรือความร่วมมือกับธุรกิจอื่นๆ คุณสามารถเสนอส่วนลดร่วมหรือโปรโมชั่นแบบรวมกลุ่มได้ นอกจากนี้ยังสามารถร่วมจัดกิจกรรม จัดการแข่งขันบนโซเชียลมีเดีย และสร้างสื่อโฆษณาร่วมกันได้

ท้ายที่สุดแล้ว ธุรกิจอีคอมเมิร์ซทั้งสองแห่งจะสามารถขยายการเข้าถึงลูกค้าได้ ไม่ต้องพูดถึง การตลาดด้วยอินฟลูเอนเซอร์เป็นอีกวิธีหนึ่งในการเพิ่มการรับรู้ถึงแบรนด์ด้วยความช่วยเหลือจากความนิยมของอินฟลูเอนเซอร์ที่เหมาะสม
9. ทำการปรับปรุงและขยายขนาดธุรกิจของคุณ
มีอะไรอีก? คุณต้องตรวจสอบประสิทธิภาพร้านค้าออนไลน์ของคุณอย่างต่อเนื่อง นอกจากนี้คุณควรวิเคราะห์ความคิดเห็นของลูกค้า ตามข้อมูลเชิงลึก อย่าลืมปรับปรุงเว็บไซต์อีคอมเมิร์ซของคุณต่อไป
เมื่อร้านค้า WooCommerce ของคุณเติบโตขึ้น ให้ค้นหาโอกาสในการขยายธุรกิจของคุณ คุณยังสามารถขยายสายผลิตภัณฑ์ของคุณได้ นอกจากนี้ คอยติดตามแนวโน้มอีคอมเมิร์ซอยู่เสมอ

โดยรวมแล้ว การขยายธุรกิจของคุณและการตรวจสอบอย่างสม่ำเสมอยังช่วยในการโปรโมตธุรกิจของคุณไปยังผู้ชมในวงกว้างได้อย่างถูกต้องอีกด้วย
โดยสรุป การตั้งค่าร้านค้า WooCommerce เป็นกระบวนการแบบไดนามิก ซึ่งเกี่ยวข้องกับการวางแผนอย่างรอบคอบ การดำเนินการ และการเพิ่มประสิทธิภาพอย่างต่อเนื่อง ด้วยการทำตามขั้นตอนที่ครอบคลุมเหล่านี้ คุณก็สามารถสร้างเว็บไซต์อีคอมเมิร์ซที่ประสบความสำเร็จได้
ด้วยความทุ่มเทและแนวทางที่เน้นลูกค้าเป็นศูนย์กลาง ร้านค้า WooCommerce ของคุณมีศักยภาพที่จะเติบโตในโลกอีคอมเมิร์ซที่มีการแข่งขันสูง ขอให้โชคดี!
คำถามที่พบบ่อย (FAQ)
สุดท้ายแต่ไม่ท้ายสุด อ่านคำตอบของคำถามที่พบบ่อยด้านล่างนี้ เพื่อให้ความสับสนทั้งหมดของคุณชัดเจน ลองดูสิ!
1. ฉันจำเป็นต้องมีความเชี่ยวชาญด้านเทคนิคเพื่อตั้งค่าร้านค้า WooCommerce หรือไม่?
ไม่ คุณไม่จำเป็นต้องมีทักษะทางเทคนิคขั้นสูงเพื่อตั้งค่าร้านค้า WooCommerce แต่มันจะเป็นข้อดีถ้าคุณทำ อย่างไรก็ตาม กระบวนการตั้งค่าและการใช้งานนั้นเป็นมิตรกับผู้เริ่มต้น นอกจากนี้ คุณจะสามารถเข้าถึงแหล่งข้อมูลต่างๆ เช่น บทช่วยสอนนี้ เพื่อรับคำแนะนำทั้งหมด
2. เกตเวย์การชำระเงินใดบ้างที่เข้ากันได้กับ WooCommerce
เกตเวย์การชำระเงินยอดนิยมเช่น PayPal และ Stripe เข้ากันได้กับ WooCommerce ดังนั้นคุณสามารถเลือกสิ่งที่เหมาะสมกับความต้องการทางธุรกิจของคุณได้
3. ฉันจะรักษาความปลอดภัยร้านค้า WooCommerce ของฉันได้อย่างไร?
คุณสามารถรักษาความปลอดภัยให้กับร้านค้า WooCommerce ของคุณได้โดยใช้หลักปฏิบัติด้านความปลอดภัยต่างๆ นั่นรวมถึงการอัพเดตเป็นประจำ การใช้ใบรับรอง SSL การติดตั้งปลั๊กอินความปลอดภัย ฯลฯ ทั้งหมดนี้ปกป้องร้านค้าและข้อมูลลูกค้าของคุณ
4. ฉันสามารถย้ายร้านค้าออนไลน์ที่มีอยู่ไปยัง WooCommerce ได้หรือไม่
ใช่ คุณสามารถย้ายร้านค้าออนไลน์ที่มีอยู่ของคุณที่สร้างบนแพลตฟอร์มอีคอมเมิร์ซไปยัง WooCommerce ได้ มีเครื่องมือและบริการต่างๆ มากมายเพื่อช่วยในกระบวนการย้ายข้อมูล
5. มีค่าใช้จ่ายใดๆ ที่เกี่ยวข้องกับการใช้ WooCommerce หรือไม่?
ปลั๊กอิน WooCommerce นั้นฟรี ดังนั้นค่าใช้จ่ายจึงขึ้นอยู่กับตัวเลือกโฮสติ้ง ชื่อโดเมน ธีมพรีเมียม ส่วนขยาย เกตเวย์การชำระเงิน และปลั๊กอินเพิ่มเติมที่คุณเลือก
คุณต้องการทราบตั้งแต่ A ถึง Z เกี่ยวกับการสร้างเว็บไซต์ตั้งแต่เริ่มต้นหรือไม่? จากนั้นให้อ่านคู่มือนี้
บทสรุป
เรามาสรุปการเดินทางของเราเกี่ยวกับ วิธีตั้งค่าร้านค้า WooCommerce ด้วยความมั่นใจกันดีกว่า! ในบทช่วยสอนนี้ เราได้กล่าวถึงขั้นตอนสำคัญในการสร้างร้านค้า WooCommerce
หวังว่าตอนนี้คุณจะมีรากฐานที่มั่นคงสำหรับส่วนประกอบสำคัญของร้านค้า WooCommerce ของคุณแล้ว ตั้งแต่การเลือกโฮสต์ที่เชื่อถือได้ไปจนถึงการโปรโมตร้านค้าออนไลน์ของคุณ
เมื่อปฏิบัติตามบทช่วยสอนนี้อย่างขยันขันแข็ง คุณสามารถทำให้ร้านค้าอีคอมเมิร์ซของคุณทำงานได้อย่างมีประสิทธิภาพ แต่ถ้าคุณเผชิญกับความสับสน อย่าลังเลที่จะแสดงความคิดเห็นด้านล่าง เราพร้อมตอบคำถามของคุณและแนะนำคุณไปสู่การใช้งานที่ประสบความสำเร็จ
นอกจากนี้ คุณสามารถอ่านบทความที่คล้ายกันของเราเกี่ยวกับวิธีสร้างเว็บไซต์ส่วนตัวและวิธีสร้างเว็บไซต์สำหรับสมาชิกได้
หากคุณพบว่าบทความนี้มีประโยชน์ ทำไมไม่แบ่งปันกับเพื่อนและเพื่อนร่วมงานของคุณล่ะ ติดตามเราบน Facebook และ Twitter เพื่อรับข้อมูลอัปเดต!
