ดูฟีเจอร์ตัวแบ่งรูปร่างของ Uncode อย่างรวดเร็ว
เผยแพร่แล้ว: 2018-09-06หนึ่งในวิธีที่ดีที่สุดเพื่อให้แน่ใจว่าผู้คนจะไม่ข้ามส่วนสำคัญของเว็บไซต์ของคุณเพื่อค้นหาวิธีการเรียกความสนใจไปยังพวกเขา บางคนใช้สีที่เด่นชัด และบางคนใช้ภาพที่สะดุดตา อย่างไรก็ตาม ยังมีแนวทางอื่นๆ ที่สร้างสรรค์กว่าที่คุณทำได้
ตัวอย่างเช่น ตัวแบ่งรูปร่าง ช่วยให้คุณสามารถแยกส่วนสำคัญออกจากกันและเน้นข้อมูลที่สำคัญ ยิ่งคุณใช้รูปทรงที่มีเอกลักษณ์เฉพาะเท่าใด รูปทรงก็จะสามารถดึงดูดความสนใจของผู้คนและปรับปรุงรูปลักษณ์โดยรวมของเว็บไซต์ของคุณได้อย่างมีประสิทธิภาพมากขึ้น
ในบทความนี้ เราจะมาดูรายละเอียดเกี่ยวกับตัวแบ่งในการออกแบบเว็บ และดูตัวอย่างการใช้งานจริง จากนั้นเราจะแนะนำให้คุณรู้จักกับ Uncode Shape Dividers ซึ่งมีความโดดเด่นกว่ามากในฟีเจอร์นี้ ไปทำงานกันเถอะ!
ตัวแบ่งคืออะไร (และเหตุใดจึงมีประโยชน์)
ตัวแบ่งเป็นองค์ประกอบที่เรียบง่าย และชื่อของพวกมันก็สรุปสิ่งที่พวกเขาทำเป็นหลัก โดยสรุป ตัวแบ่งคือตัวแบ่งระหว่างสองส่วนที่แตกต่างกันบนหน้า เว็บไซต์จำนวนมากใช้พื้นหลังเดียวสำหรับการออกแบบทั้งหน้า ในทางตรงกันข้าม ตัวแบ่งสามารถให้สัญญาณภาพว่าส่วนใดสิ้นสุดและส่วนถัดไปเริ่มต้นที่ใด
ตัวอย่างเช่น สมมติว่าคุณมีส่วน เกี่ยวกับเรา ที่ตรงกลางหน้าแรกของคุณ ตามด้วยแบบฟอร์มการติดต่อ ด้วยตัวแบ่ง คุณสามารถแยกสององค์ประกอบออกได้อย่างชัดเจน นอกจากนี้ คุณยังสามารถทำให้แต่ละอันโดดเด่นด้วยสีและพื้นหลังที่เป็นเอกลักษณ์
ในกรณีส่วนใหญ่ คุณจะต้องใช้ come coding เพื่อเพิ่มตัวแบ่งให้กับหน้าเว็บของคุณ อย่างไรก็ตาม งานนี้ง่ายกว่ามากหากคุณมีเครื่องมือที่เหมาะสมสำหรับงานนี้
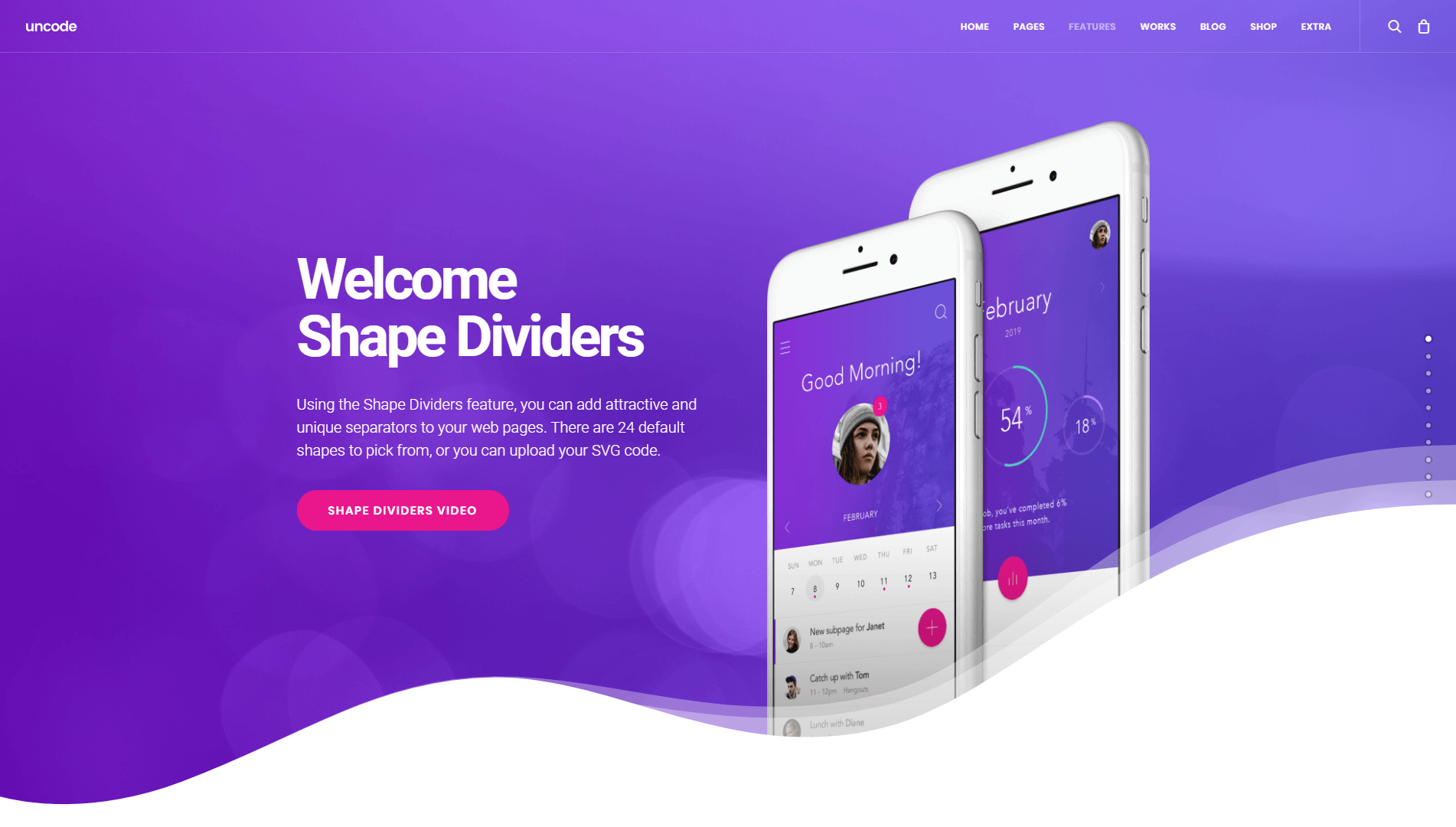
ขอแนะนำฟีเจอร์ Uncode Shape Dividers

การเพิ่มตัวแบ่งในหน้าของคุณมักจะเกี่ยวข้องกับงานออกแบบบางส่วน อย่างไรก็ตาม เราต้องการทำให้กระบวนการนี้ง่ายที่สุดสำหรับผู้ใช้ Uncode ดังนั้นคุณลักษณะ Shape Dividers ใหม่ของเรา
Uncode ให้คุณเลือกจาก 24 รูปร่าง ซึ่งคุณสามารถตั้งค่าเป็นตัวแบ่งระหว่างส่วนของหน้าได้ ในบรรดารูปทรงเหล่านี้ มีเส้นโค้งหลายประเภท เช่นเดียวกับลูกศร เมฆ และแม้แต่เส้นขอบฟ้าของเมือง นอกจากนี้ คุณยังสามารถเพิ่ม Scalable Vector Graphics (SVG) ของคุณเองเพื่อใช้เป็นตัวแบ่งรูปร่างได้ ดังนั้นคุณลักษณะนี้จึงมีความยืดหยุ่นสูง
อย่างที่คุณอาจจินตนาการ ตัวแบ่งของคุณเองนั้นปรับแต่งได้อย่างเต็มที่ ตัวอย่างเช่น คุณสามารถกลับรูปร่าง และกำหนดความสูง สี และความทึบของรูปร่างเองได้ มีตัวเลือกที่ช่วยให้คุณซ่อนตัวแบ่งในอุปกรณ์มือถือได้ หากคุณคิดว่ามันอาจช่วยปรับปรุงการนำทางบนหน้าจอขนาดเล็ก
หากคุณต้องการดำเนินการต่อและเริ่มต้นปรับแต่งด้วย Uncode Shape Dividers สิ่งที่คุณต้องทำคือค้นหาแท็บตัวแบ่งภายในเครื่องมือสร้างภาพของเรา ควรอยู่ระหว่างส่วน แถว และ แถว ใน หากต้องการ คุณสามารถอ่านเพิ่มเติมเกี่ยวกับวิธีเพิ่มตัวแบ่งรูปร่างได้ในบทช่วยสอนเฉพาะของเรา ในตอนนี้ เรามาแสดงสิ่งเจ๋งๆ ที่คุณสามารถทำได้ด้วยฟีเจอร์นี้
ถอดรหัสตัวแบ่งรูปร่างในการดำเนินการ
ดังที่เราได้กล่าวไว้ก่อนหน้านี้ ตัวแบ่งรูปร่างใน Uncode มีหลายประเภท แต่ละคนมีข้อดีและกรณีการใช้งานของตัวเอง เพื่อแสดงให้เห็นประเด็นนี้ เราจะแสดงให้คุณเห็นบางส่วนของวงเวียนที่เราชื่นชอบในการใช้งานจริง หากคุณต้องการดูส่วนที่เหลือ คุณจะต้องทดสอบคุณสมบัตินี้ด้วยตัวคุณเอง!
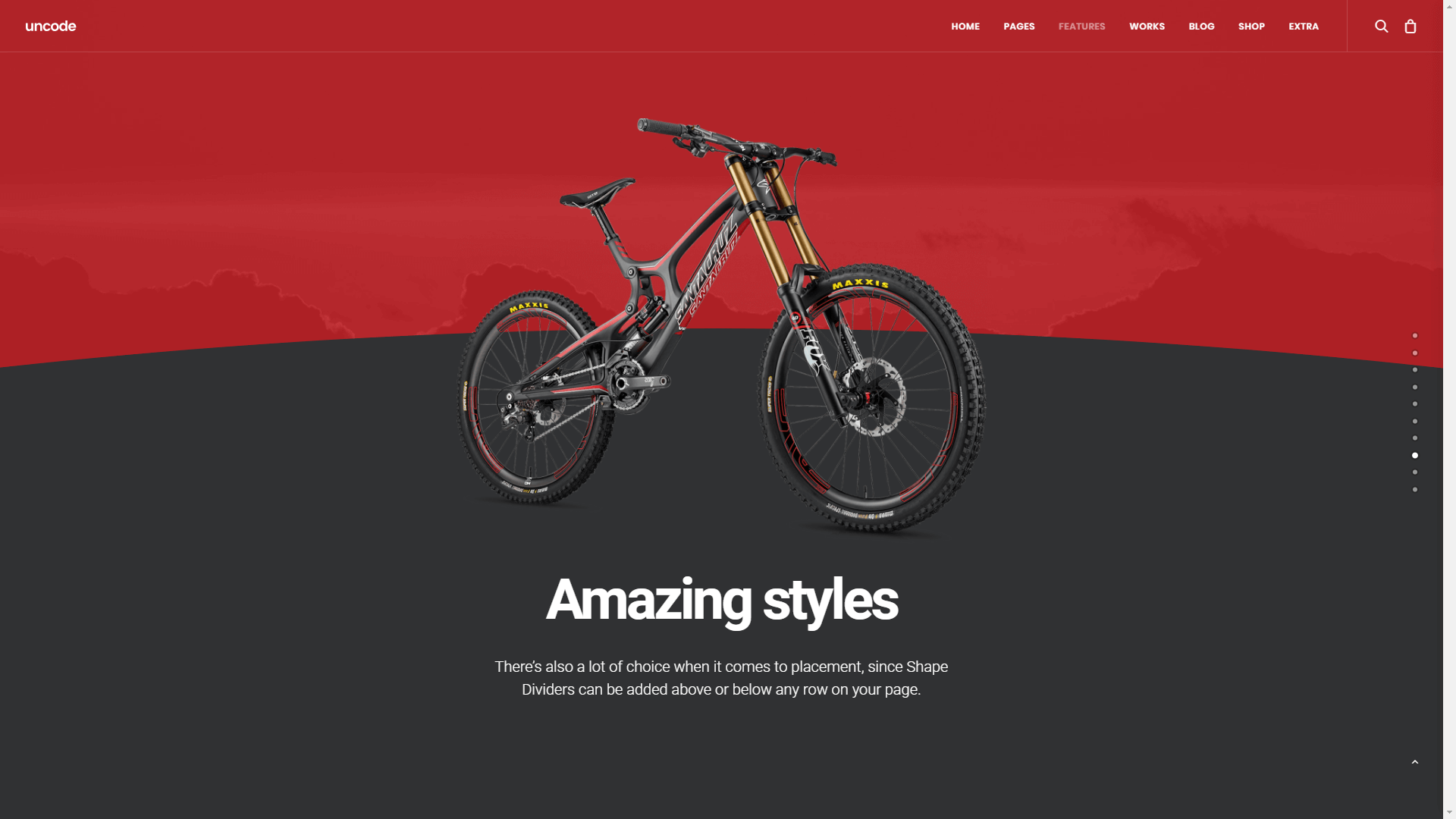
เส้นโค้ง
แนวโน้มทั่วไปในหมู่ตัวแบ่งคือการใช้รูปทรงทั่วไป ตัวอย่างเช่น ส่วนโค้งนั้นเป็นรูปร่างที่ตรงไปตรงมาเท่าที่คุณจะใช้ได้ แต่ไม่ได้หมายความว่าจะดูไม่โดดเด่น

ในตัวอย่างนี้ เราใช้เส้นโค้งเพื่อเน้นผลิตภัณฑ์ที่เราต้องการให้คุณให้ความสนใจ ตำแหน่งของจักรยานทำให้ดูเหมือนกำลังจะกระโดดออกจากหน้าจอ และทั้งหมดนี้ต้องขอบคุณตัวแบ่งรูปร่างโค้งที่เรียบง่าย ซึ่งคุณสามารถเพิ่มได้ในเวลาไม่กี่นาทีโดยใช้ Uncode เช่นเดียวกับตัวแบ่งรูปร่าง Uncode ทั้งหมด คุณสามารถเล่นกับการตั้งค่าเส้นโค้งของคุณ เช่น ความสูงและทิศทาง ในกรณีนี้
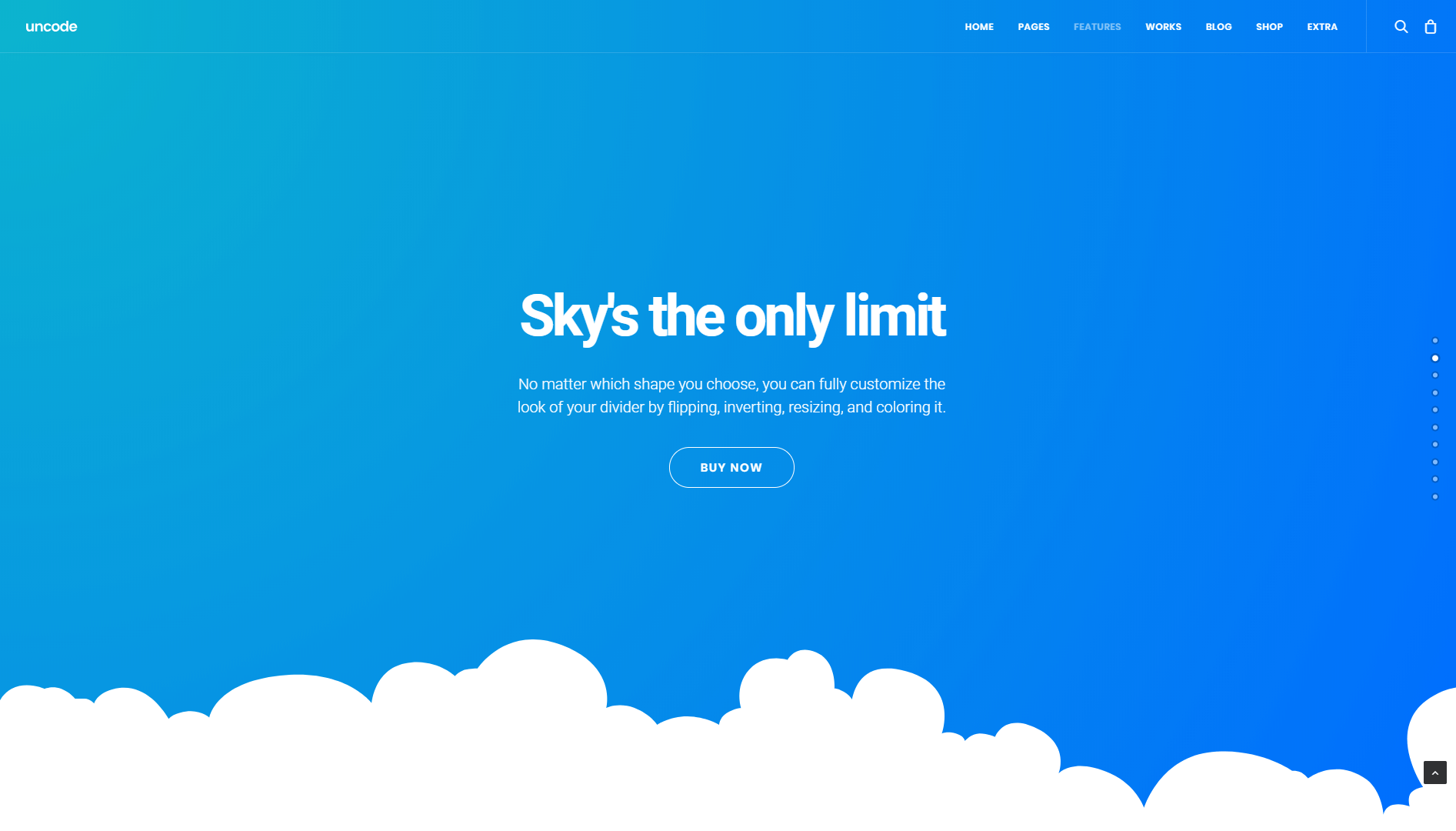
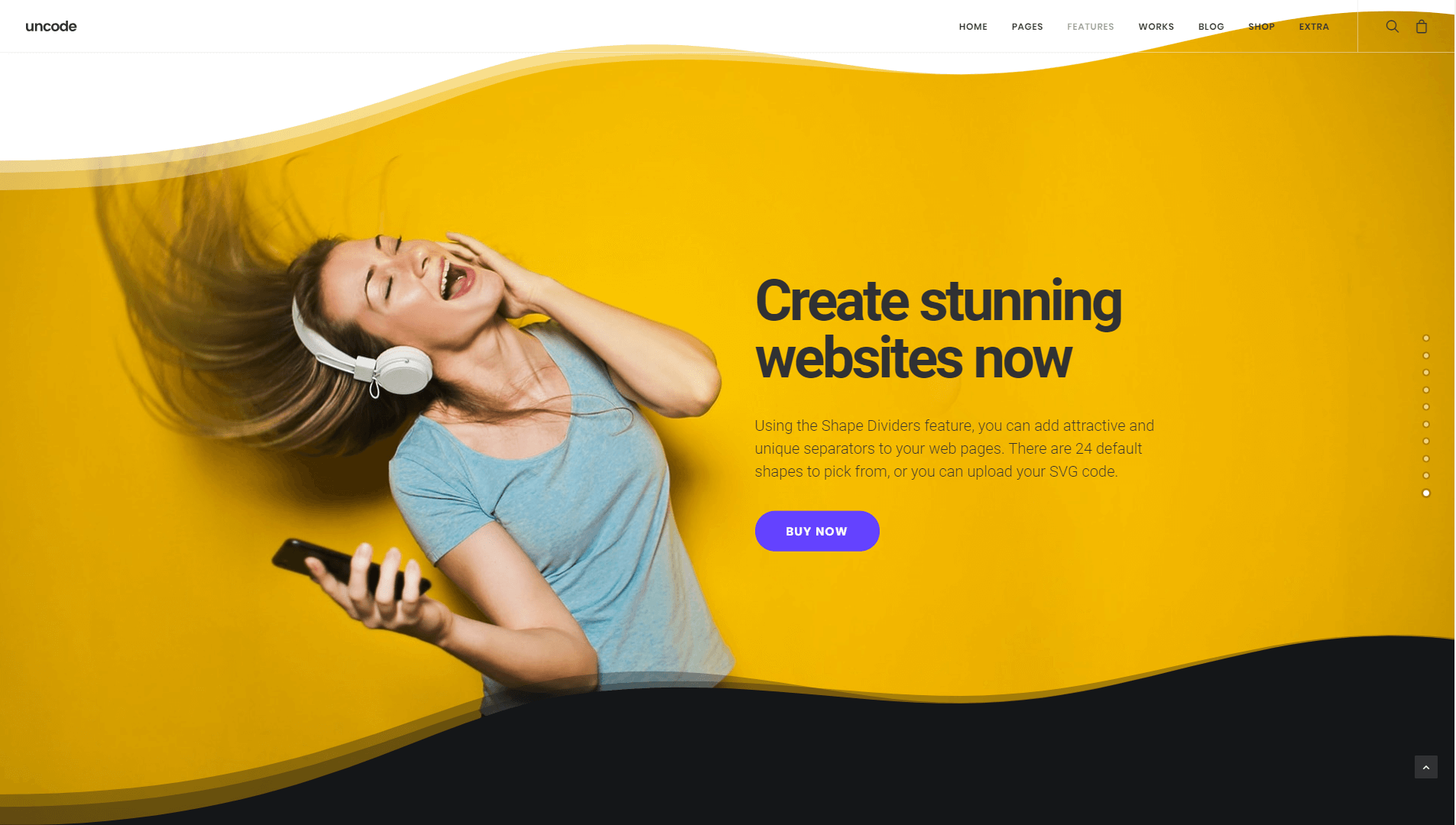
เมฆ
เมฆอาจเป็นหนึ่งในรูปทรงที่เราโปรดปรานเมื่อพูดถึงตัวแบ่ง ผู้คนมักยึดติดกับรูปร่างที่เรียบง่าย เช่น เส้นและส่วนโค้ง อย่างไรก็ตาม มีบางอย่างที่ต้องพูดสำหรับการเพิ่มเมฆปุยที่สวยงามตรงกลางหน้าใดหน้าหนึ่งของคุณ:

แม้ว่าระบบคลาวด์จะยอดเยี่ยมสำหรับเว็บไซต์ที่ไม่ซับซ้อนและเป็นส่วนตัว แต่อย่าลืมว่าอาจไม่เหมาะกับเว็บไซต์ที่จริงจังกว่า อย่างไรก็ตาม ขึ้นอยู่กับคุณว่าจะเลือกใช้ Shape Divider แต่ละประเภทเมื่อใด
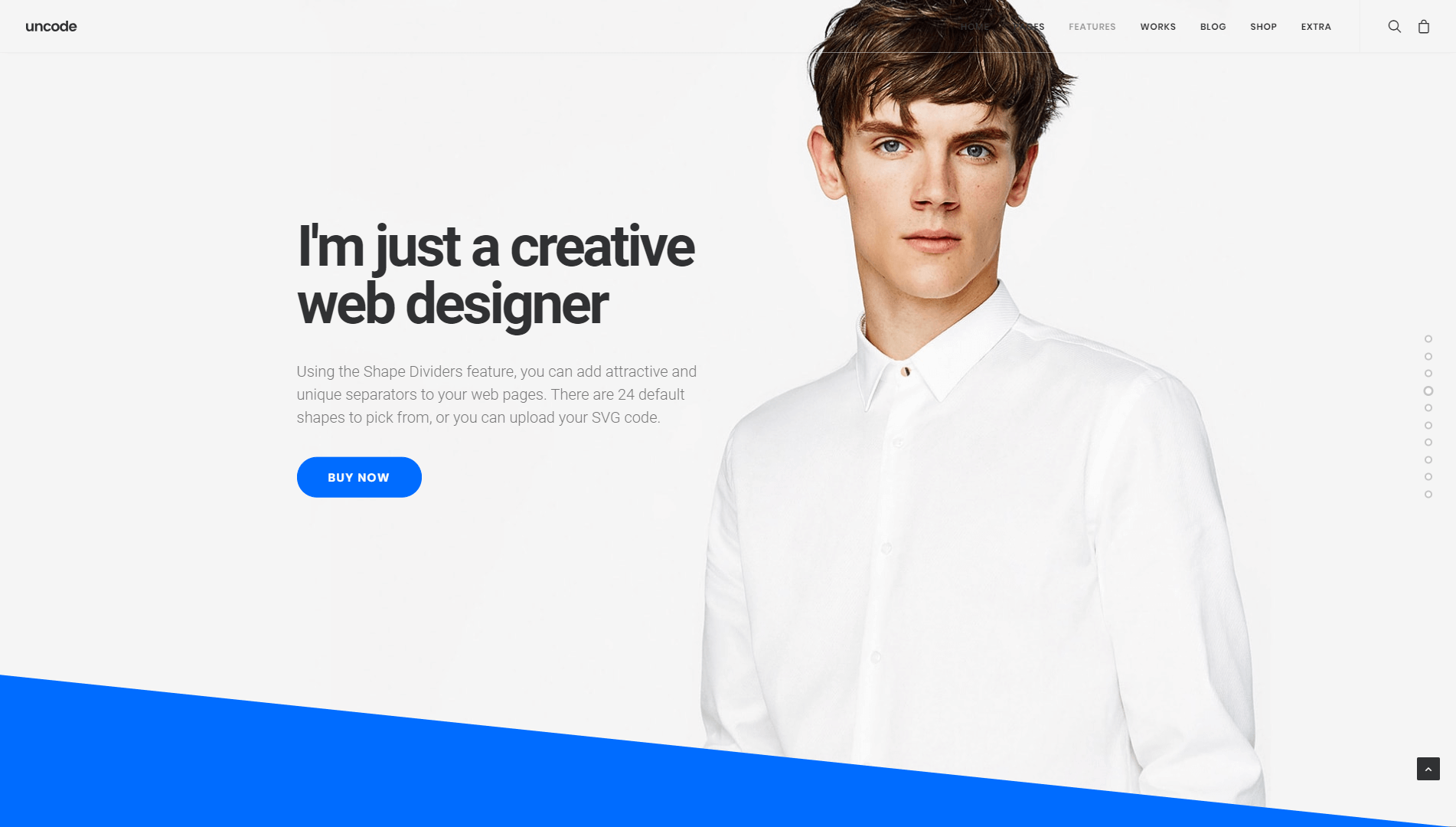
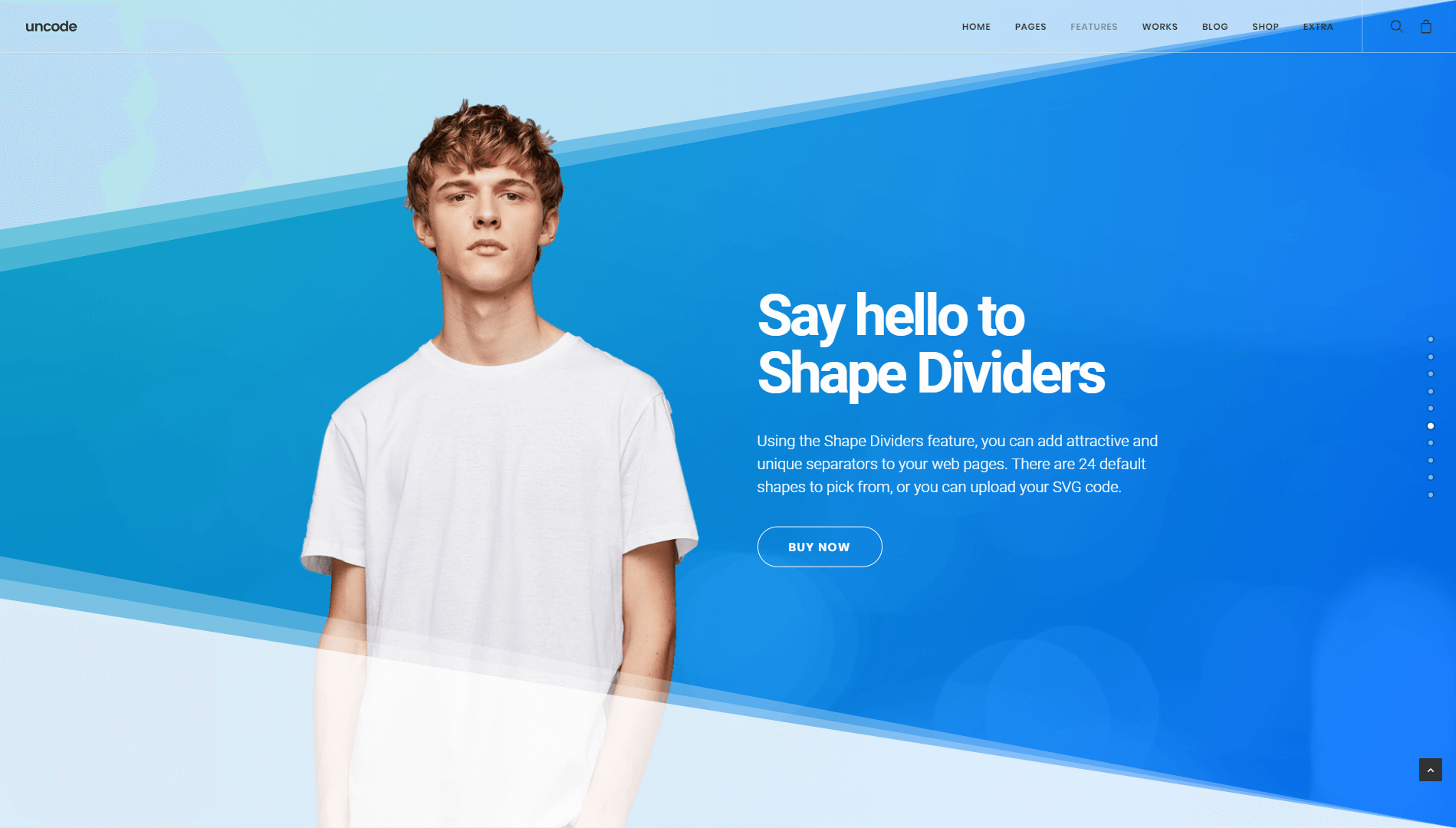
เอียง
หากคุณเป็นแฟนตัวยงของเส้นสายที่สะอาด ตัวแบ่งรูปตัว S แบบเอียงอาจเป็นหนึ่งในตัวเลือกยอดนิยมของคุณ ด้วยการเอียง คุณจะได้รับประโยชน์ทั้งหมดจาก Shape Dividers ที่ทันสมัย ในขณะที่ยังคงรักษาเว็บไซต์ของคุณให้ดูเป็นมืออาชีพและสะอาด:


อย่างไรก็ตาม หากคุณต้องการสนุกกับการเอียงของคุณ จำไว้ว่า Uncode ช่วยให้คุณปรับแต่งตัวแบ่งรูปร่างทั้งหมดของคุณได้ ตัวอย่างเช่น ในกรณีนี้ คุณอาจพลิกเอียงเพื่อสร้างคอนทราสต์ระหว่างส่วนต่างๆ คุณยังสามารถเพิ่มความสูงได้อีกด้วยเพื่อให้ดูเด่นชัดขึ้น
ความทึบของเรย์และพัดลม
หากคุณต้องการให้เว็บไซต์ของคุณโดดเด่นจริงๆ คุณอาจต้องการตรวจสอบตัวแบ่งรูปร่างแบบกระจายรังสีและความทึบของพัดลม ซึ่งคุณจะเห็นการทำงานด้านล่าง:

รูปร่างเหล่านี้โดยพื้นฐานแล้วเอียงด้วยเอฟเฟกต์การไล่ระดับสี ซึ่งทำให้เส้นดูรุนแรงน้อยลง นอกจากนี้ คุณยังสามารถสร้างรูปลักษณ์ที่คล้ายกับตัวอย่างที่คุณเห็นด้านบนได้ง่ายๆ เพียงแค่เล่นกับความสูงและสีของตัวแบ่ง
ฮิลส์
สุดท้ายแต่ไม่ท้ายสุด มาดูเนินเขากัน ซึ่งเป็นตัวแบ่งรูปร่างที่มีส่วนโค้งหลายส่วน ตามค่าเริ่มต้น เส้นโค้งจะไม่เด่นชัดดังที่คุณเห็นด้านล่าง:

ผลลัพธ์ที่ได้จะออกมาสมบูรณ์แบบหากคุณต้องการเน้นส่วนใดส่วนหนึ่งในเว็บไซต์ของคุณ สำหรับจุดพิเศษ คุณสามารถลองใช้เอฟเฟ็กต์อย่างที่คุณเห็นด้านบน โดยใช้ภาพที่ 'รวม' เข้ากับส่วนที่อยู่ใต้เนินเขาอย่างเป็นธรรมชาติ
ตัวเลือก
ตัวเลือกตัวแบ่งรูปร่างจะอยู่ภายในส่วนแถวและแถวใน ในแท็บที่ชื่อตัวแบ่ง ที่นี่คุณจะพบการตั้งค่าที่มีประโยชน์ 12 แบบ ซึ่งสามารถผสมและจับคู่เพื่อสร้างตัวแบ่งที่ยอดเยี่ยมได้:
- ตัว แบ่งรูปร่าง: เลือก ค่าเริ่มต้น เพื่อใช้รูปร่างที่สร้างไว้ล่วงหน้า หรือเลือก กำหนดเอง เพื่ออัปโหลดตัวแบ่งรูปร่างของคุณเองโดยใช้โค้ด SVG
- ประเภทรูปร่าง: เลือกจากหนึ่งใน 24 รูปร่างเริ่มต้น Curve, Curve Opacity, Curve Asymmetrical, Curve Asymmetrical Opacity, Book, Spear, Arrow, Mountains, Clouds, City, Triangle, Pyramids, Tilt, Tilt Opacity, Ray Opacity, Fan Opacity, Swoosh , Swoosh Opacity, Waves, Waves Opacity, Hills, Hills Opacity, Flow และความทึบของการไหล
- รูปร่าง SVG: เลือกรหัส SVG ที่กำหนดเอง เว้นแต่จะแก้ไขโดยตัวเลือกสี SVG ที่คุณกำหนดเองจะคงสีเดิมไว้ เมื่อใช้ SVG ที่กำหนดเอง สิ่งสำคัญคือต้องแทรก SVG เป็นโค้ด SVG ไม่ใช่เป็นไฟล์ SVG คุณสามารถทำได้โดยใช้ตัวเลือกเพิ่มมัลติมีเดียโดยเพียงแค่ป้อนรหัส SVG ด้วยวิธีนี้ SVG ที่กำหนดเองจะง่ายต่อการกำหนดและแก้ไขในส่วนต่างๆ ของไซต์ของคุณ นอกจากนี้ คุณยังสามารถใช้สีที่คุณกำหนดเองได้
- รูปร่างกลับด้าน: เลือกตัวเลือกนี้เพื่อใช้รูปร่างกลับหัว
- พลิกรูปร่าง: ตัวเลือกนี้จะพลิกตัวแบ่งรูปร่างในแนวนอน
- ความสูงของรูปร่าง: ตั้งค่าความสูงที่กำหนดเองเป็นพิกเซลหรือเปอร์เซ็นต์สำหรับตัวแบ่งรูปร่างของคุณ เมื่อมีการระบุความสูงเป็นพิกเซล ตัวแบ่งรูปร่างจะใช้เบรกพอยต์เพื่อปรับขนาดอย่างกลมกลืนเพื่อตอบสนองต่ออุปกรณ์ขนาดเล็กหรือวิวพอร์ต ขนาดจอแสดงผลที่สูงกว่า 1500 พิกเซลจะใช้ค่าความสูงเดิม ขนาดจอแสดงผลจาก 1499px ถึง 1180px จะขยายเป็น 80% จาก 1179px ถึง 960px จะปรับขนาดเป็น 65% จาก 959px ถึง 570px จะปรับขนาดเป็น 50% และต่ำกว่า 569px จะปรับขนาดเป็น 25% ของความสูงของตัวแบ่งรูปร่างเบรกพอยต์แรก
- สีรูปร่าง: เลือกสีทึบสำหรับตัวแบ่งรูปร่าง สีเริ่มต้นคือสีขาว โปรดทราบว่าไม่สามารถใช้การไล่ระดับสีได้ เว้นแต่คุณจะอัปโหลด SVG ของคุณเองซึ่งมีการไล่ระดับสีอยู่แล้ว
- ความ ทึบของรูปร่าง: ตั้งค่าความทึบแบบกำหนดเองสำหรับตัวแบ่งรูปร่าง
- อัตราส่วนรูปร่าง: การตั้งค่านี้จะรักษาอัตราส่วนของรูปร่างไว้: รูปร่างของคุณจะถูกขยายออกนอกผืนผ้าใบเพื่อรักษาอัตราส่วนเดิมระหว่างความกว้างและความสูง ตัวเลือกนี้มีประโยชน์หากตัวแบ่งของคุณต้องรักษารูปร่างที่แม่นยำ เช่นเดียวกับรูปร่างเริ่มต้นของ Clouds หรือ City
- Shape Safe: เลือกตัวเลือกนี้เพื่อเปิดใช้งานพื้นที่ช่องว่างภายในที่ปลอดภัย ตัวเลือกนี้กำหนดตำแหน่งที่สัมพันธ์กับเนื้อหาเพื่อหลีกเลี่ยงการทับซ้อนกัน
- รูปร่าง Z-Index: ตั้งค่าให้วางตำแหน่งตัวแบ่งรูปร่างด้านบนหรือด้านล่างเนื้อหาของคุณ ตัวควบคุมดัชนี Z ยังมีอยู่ใน Uncode ในแถว แถวใน และคอลัมน์ด้วย เมื่อรวมตัวเลือกดัชนี Z เข้าด้วยกัน คุณสามารถสร้างเอฟเฟกต์ที่สวยงามตามการทับซ้อนและทางแยกระหว่างหลายระดับได้
- รูปร่างที่ซ่อนอยู่บนอุปกรณ์เคลื่อนที่: การเลือกตัวเลือกนี้จะเปิดใช้งานตัวเลือกการมองเห็นตัวแบ่งรูปร่างสำหรับอุปกรณ์ขนาดเล็กและแท็บเล็ต
บทสรุป
เมื่อพูดถึงการออกแบบเว็บไซต์ของคุณ มีช่องว่างสำหรับการปรับปรุงอยู่เสมอ การเพิ่มตัวแบ่งรูปร่างเป็นสิ่งที่คุณสามารถทำได้อย่างรวดเร็วหากคุณใช้ Uncode และทำให้หน้าเว็บของคุณดูโดดเด่น
ด้วย Uncode คุณสามารถเลือกรูปร่างที่ไม่ซ้ำกันได้ 24 แบบ ขึ้นอยู่กับสไตล์และเฉพาะไซต์ของคุณ เพียงจำไว้ว่าเพื่อให้ได้ประโยชน์สูงสุดจากตัวแบ่งรูปร่าง คุณจะต้องใช้ตัวแบ่งรูปร่างเพื่อเน้นส่วนและข้อมูลที่สำคัญ
