WooCommerce จัดส่งตามรหัสไปรษณีย์/รหัสไปรษณีย์/รหัสไปรษณีย์
เผยแพร่แล้ว: 2021-11-02เมื่อเปิดร้านค้าออนไลน์ คุณอาจต้องการตั้งค่าค่าจัดส่งตามที่อยู่ในการจัดส่ง ขั้นตอนดังกล่าวช่วยให้ผู้ซื้อสามารถเสนอราคาค่าขนส่งที่เหมาะสมที่สุด ซึ่งสร้างความภักดี สิ่งนี้สามารถนำไปสู่การเพิ่มการเข้าชมในร้านค้าและปรับปรุงการแปลง บทความนี้จะแสดงวิธีตั้งค่าการจัดส่ง WooCommerce ตามรหัสไปรษณีย์/รหัสไปรษณีย์/รหัสไปรษณีย์
เริ่มต้นด้วยทฤษฎีเล็กน้อย คุณไม่สามารถพูดคุยเกี่ยวกับการจัดส่ง WooCommerce ตามรหัสไปรษณีย์โดยไม่กล่าวถึงโซนการจัดส่ง WooCommerce...
WooCommerce Shipping Zones โดยสังเขป
หากต้องการตัดเรื่องให้สั้นลง เขตการจัดส่งคือ กลุ่มของสถานที่ที่คุณต้องการจัดส่งผลิตภัณฑ์ของคุณไป คุณสามารถจัดกลุ่มทวีป ประเทศ รัฐ/จังหวัด และแม้แต่รหัสไปรษณีย์ได้อย่างง่ายดาย WooCommerce จะจับคู่ลูกค้ากับโซนเดียวโดยใช้ที่อยู่สำหรับจัดส่งและนำเสนอวิธีการจัดส่งภายในโซนนั้นแก่พวกเขา กล่าวอีกนัยหนึ่ง คุณสามารถใช้มันเพื่อ:
- เสนอวิธีการจัดส่งหรือชุดวิธีการเดียวกันสำหรับทั้งยุโรป
- กำหนดเขตการจัดส่งที่ครอบคลุมบางรัฐในสหรัฐอเมริกาที่เลือก เช่น FL, GA และ AL
- จำกัดพื้นที่จัดส่งให้แคบลงเพื่อรวมเฉพาะอำเภอเมืองตามรหัสไปรษณีย์
อย่างไรก็ตาม นี่เป็นเพียงตัวอย่างบางส่วนของการใช้งานพื้นที่จัดส่ง ทั้งหมดนี้ขึ้นอยู่กับคุณว่าจะกำหนดค่าอย่างไรและตั้งค่าใดที่เหมาะกับธุรกิจของคุณมากที่สุด
จะเพิ่มเขตจัดส่งตามรหัสไปรษณีย์ได้อย่างไร
คุณอาจสังเกตเห็นข้อความในย่อหน้าที่แล้วว่าคุณสามารถจัดกลุ่ม การจัดส่งตามรหัสไปรษณีย์ นั่นคือสิ่งที่เรากำลังจะทำตอนนี้
สร้างเขตการจัดส่งใน WooCommerce
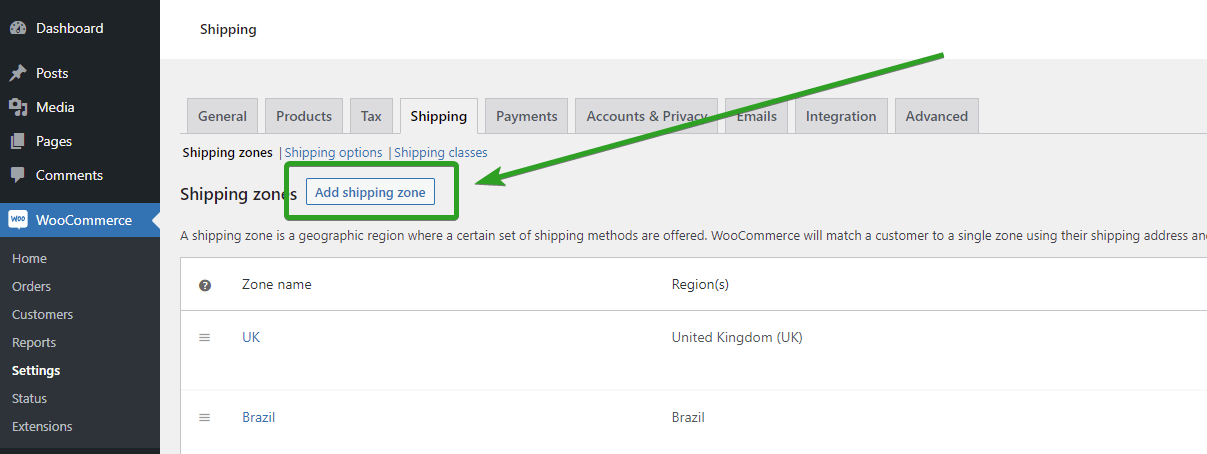
ขั้นตอนแรกในการตั้งค่าการจัดส่ง WooCommerce ตามรหัสไปรษณีย์คือการสร้างเขตการจัดส่ง คุณอาจมีพวกมันอยู่แล้วในร้านค้า WooCommerce ของคุณ แต่คู่มือการจัดส่งนี้จะแสดงวิธีสร้างมันตั้งแต่เริ่มต้น สำหรับการเพิ่มโซนการจัดส่ง ให้ไปที่WooCommece -> Settings -> Shipping -> Shipping Zonesจากนั้นคลิกปุ่มเพิ่มเขตการจัดส่ง

กำหนดค่าโซนการจัดส่ง
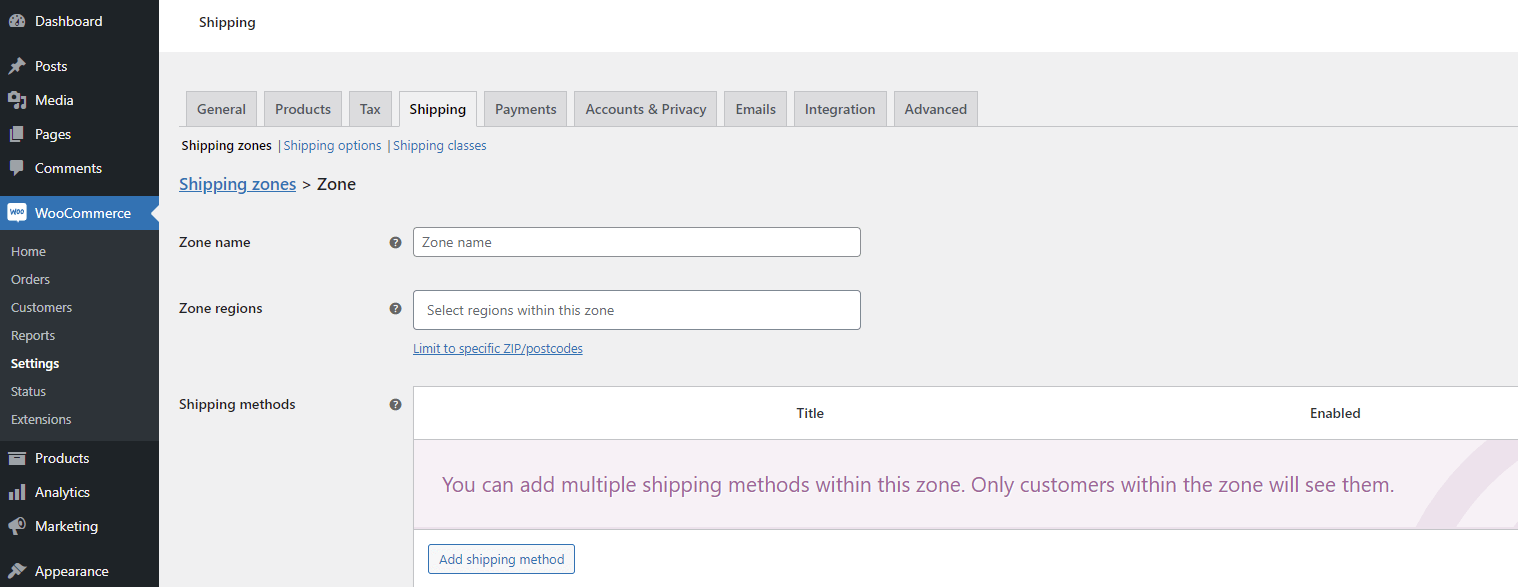
คุณจะถูกนำไปที่ หน้าการตั้งค่าโซนจัดส่ง ใหม่

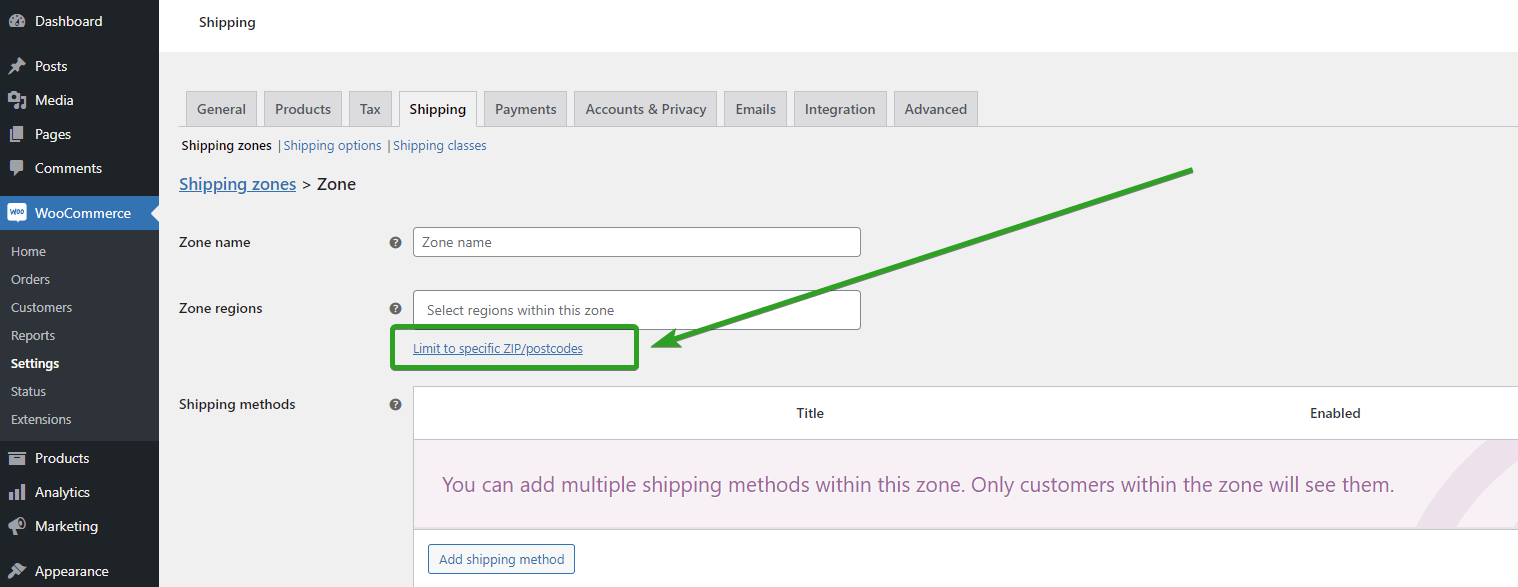
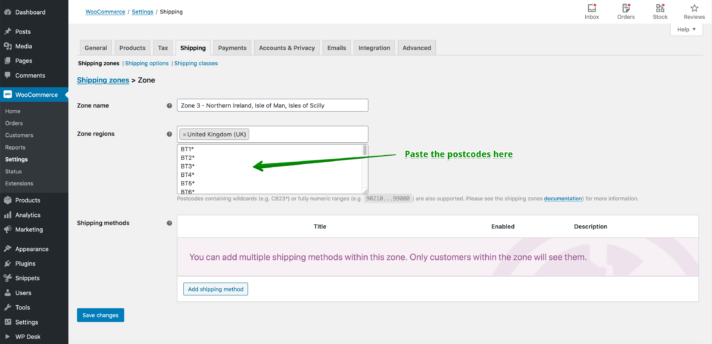
กำหนดชื่อโดยกรอก ชื่อโซน และเลือกด้านล่าง โซนโซน ที่ควรครอบคลุม ดังที่ฉันได้กล่าวไว้ก่อนหน้านี้ คุณสามารถกำหนดเขตการจัดส่งให้ครอบคลุมทั้งทวีป ประเทศ ภูมิภาค หรือแม้แต่รหัสไปรษณีย์ หากต้องการตั้งค่าเขตการจัดส่งตามรหัสไปรษณีย์ ให้ใช้ลิงก์ จำกัดเฉพาะรหัสไปรษณีย์

เมื่อคลิกลิงก์ จำกัดเฉพาะรหัสไปรษณีย์ ฟิลด์ พื้นที่ข้อความเพิ่มเติมจะปรากฏขึ้นด้านล่าง ซึ่งคุณสามารถใส่รหัสไปรษณีย์ทั้งหมดที่คุณต้องการให้เขตการจัดส่งแคบลง สิ่งที่สำคัญที่สุดที่นี่คือคุณสามารถป้อนได้สามวิธี:
- โดยตรง โดย พิมพ์รหัสไปรษณีย์ทั้งหมด ด้วยตนเอง บรรทัดละ 1 รายการ เช่น

- โดยการกำหนด ช่วง เช่น 90210…99000 หากใช้ เขตการจัดส่งจะครอบคลุมรหัสไปรษณีย์ทั้งหมดระหว่าง 90210 ถึง 99000 เช่น 90211, 93123, 98157 เป็นต้น
- ใช้ สัญลักษณ์ แทนและวางเครื่องหมายดอกจัน * ในตำแหน่งที่ถูกต้องของรหัสไปรษณีย์ เช่น อักขระตัวแทน AB10* จะครอบคลุมรหัสไปรษณีย์ทั้งหมดที่ขึ้นต้นด้วยวลี 'AB10' เช่น AB10 1AP, AB10 1AR, AB10 1AQ เป็นต้น

เพิ่มวิธีการจัดส่งตามรหัสไปรษณีย์
เมื่อคุณกำหนดเขตการจัดส่งตามรหัสไปรษณีย์แล้ว คุณสามารถเพิ่มวิธีการจัดส่งที่จะแสดงให้ลูกค้าของคุณเห็นโดยใช้ที่อยู่จัดส่งของพวกเขา ในการทำเช่นนั้น เพียงคลิกที่ปุ่ม เพิ่มวิธีการจัดส่ง และเลือกประเภทวิธีการจัดส่งของคุณ

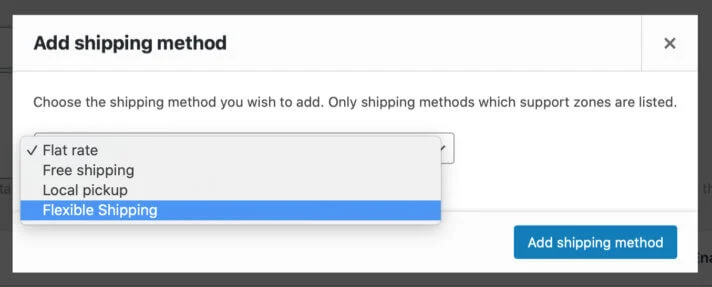
ในหน้าต่างป๊อปอัป ซึ่งควรปรากฏขึ้น ให้เลือกอัตราคงที่ จัดส่งฟรี รับในพื้นที่ หรือวิธีการจัดส่งแบบยืดหยุ่น หากคุณติดตั้งปลั๊กอินการจัดส่งแบบยืดหยุ่น จากนั้นกำหนดค่าตามความต้องการของคุณ คุณสามารถเพิ่มวิธีการจัดส่งภายในเขตการจัดส่งได้มากเท่าที่คุณต้องการ
อย่าลืม บันทึกการเปลี่ยนแปลง และโซนการจัดส่งของคุณตามรหัสไปรษณีย์ก็พร้อมใช้งาน คุณอาจตั้งอีกอันสำหรับรหัสไปรษณีย์อื่น และอีกอันหนึ่งสำหรับแต่ละสถานที่ ถ้าฉันบอกคุณว่ามันสามารถทำได้ดีกว่านี้ล่ะ?
วิธีที่ดีกว่าในการตั้งค่าการจัดส่ง WooCommerce ตามรหัสไปรษณีย์/รหัสไปรษณีย์/รหัสไปรษณีย์
แทนที่จะสร้างเขตการจัดส่งแยกต่างหากสำหรับรหัสไปรษณีย์แต่ละรหัส คุณสามารถตั้งค่าสิ่งเดียวกันในโซนจัดส่งเดียวได้ ยังไง? คำตอบ ตามปกติสำหรับ WordPress คือปลั๊กอินที่เหมาะสม

ครั้งนี้ ฉันจะใช้ปลั๊กอินสถานที่จัดส่งแบบยืดหยุ่น ซึ่งเป็นส่วนเสริมของปลั๊กอินการจัดส่งแบบยืดหยุ่นเวอร์ชันฟรี ช่วยให้คุณสามารถกำหนดค่าจัดส่งสำหรับสถานที่เฉพาะ คุณสามารถสร้างตำแหน่งที่กำหนดเองตามรหัสไปรษณีย์ได้ ดังนั้นการกำหนดค่าจึงง่ายกว่ามาก
สถานที่จัดส่งที่ยืดหยุ่น WooCommerce $ 29
ขยายการจัดส่งที่ยืดหยุ่นด้วยตำแหน่งที่กำหนดเองและสร้างต้นทุนการจัดส่งตามน้ำหนัก ยอดรวมการสั่งซื้อ หรือจำนวนสินค้า
หยิบใส่ตะกร้า หรือ ดูรายละเอียดฉันจะแสดง วิธีการตั้งค่าการจัดส่ง WooCommerce แบบทีละขั้นตอนตามรหัสไปรษณีย์
กำหนดค่าสถานที่จัดส่งแบบกำหนดเองใน WooCommerce
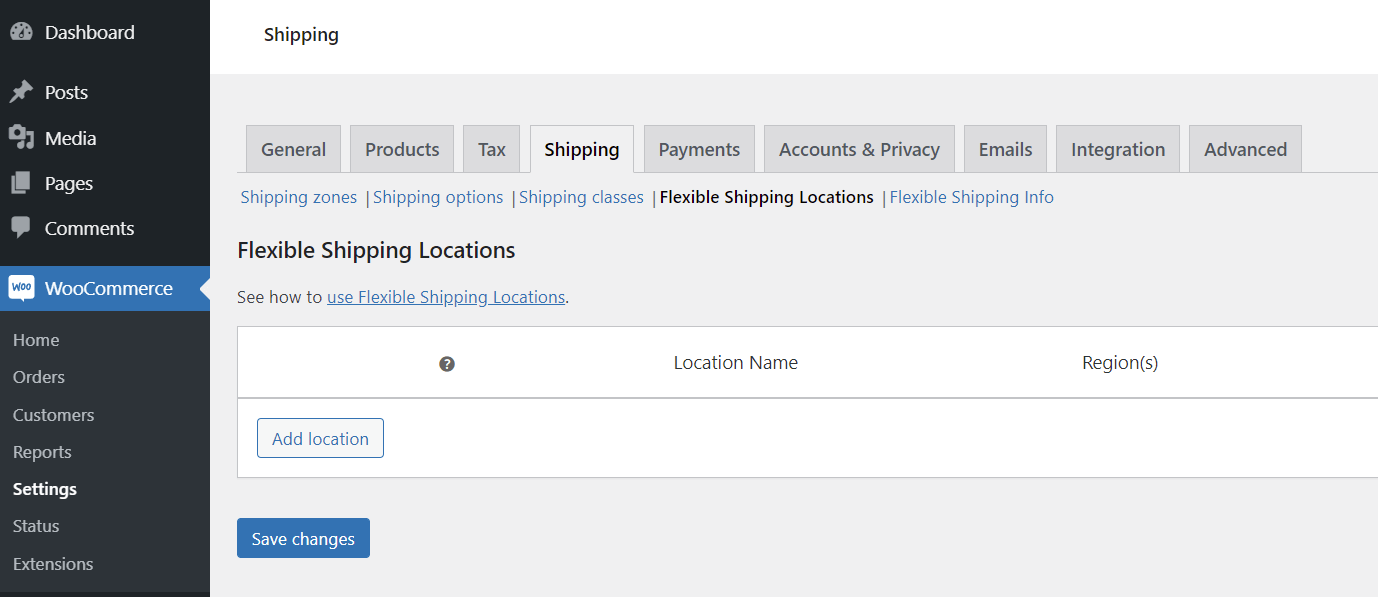
ก่อนอื่น โปรดตรวจสอบว่าคุณได้ติดตั้งและเปิดใช้งานปลั๊กอิน Flexible Shipping and Flexible Shipping Locations แล้ว จากนั้นไปที่ WooCommerce → การตั้งค่า → การจัดส่ง → สถานที่จัดส่งที่ยืดหยุ่น

คุณสามารถสร้างตำแหน่งที่กำหนดเองได้ไม่จำกัดโดยคลิกปุ่ม เพิ่มตำแหน่ง

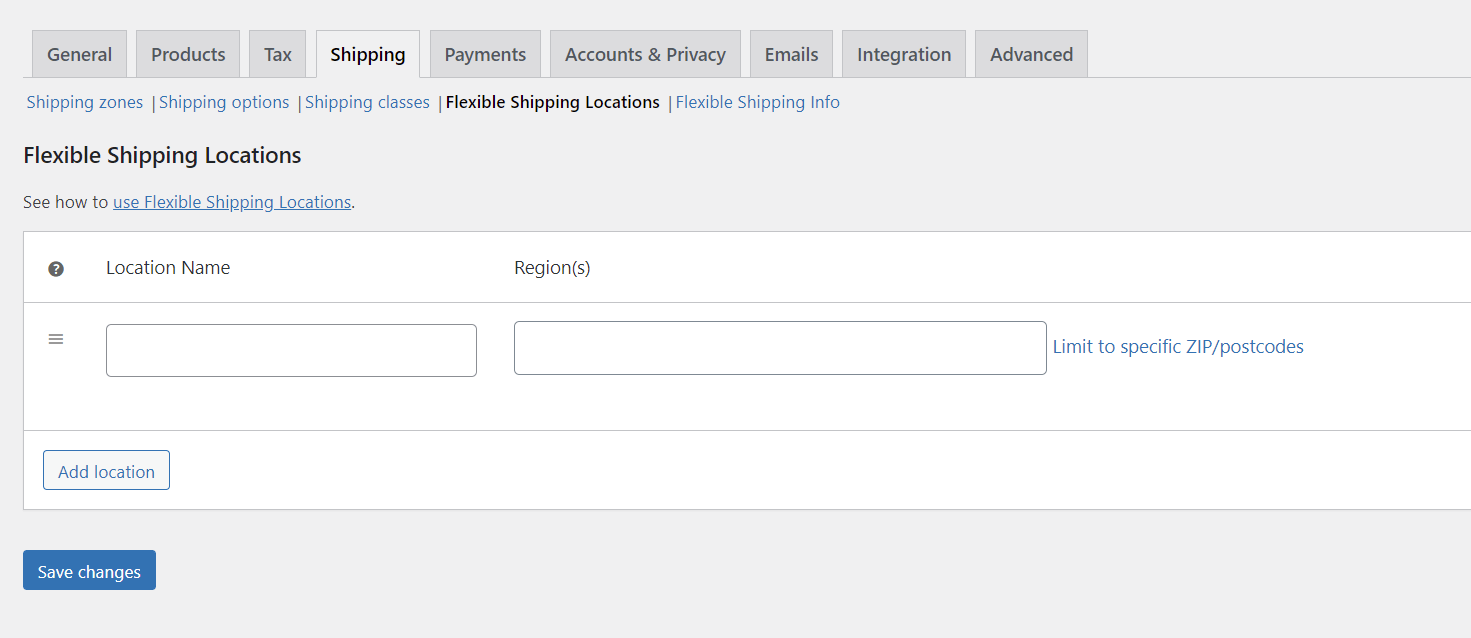
อย่างที่คุณเห็น มันคล้ายกับการกำหนดค่าโซนการจัดส่งมาก แต่ในกรณีนั้น การกำหนดค่าจะรวดเร็วและง่ายกว่ามาก หากต้องการสร้างตำแหน่งที่ตั้งเอง ให้ป้อน Location Name , Region and postcodes เมื่อคลิกลิงก์ จำกัดเฉพาะรหัสไปรษณีย์ ฟิลด์ พื้นที่ข้อความเพิ่มเติมจะปรากฏขึ้นด้านล่าง ซึ่งคุณสามารถใส่รหัสไปรษณีย์ทั้งหมดที่คุณต้องการได้ มันทำงานเหมือนกับในเขตการจัดส่ง ดังนั้นคุณจึงสามารถใช้รหัสไปรษณีย์ ช่วง หรือสัญลักษณ์แทนได้ทั้งหมด เพิ่มสถานที่ได้มากเท่าที่คุณต้องการและ บันทึกการเปลี่ยนแปลง อย่าลืมตั้งชื่อพวกเขาด้วยวิธีที่เข้าใจง่ายเพื่อให้คุณจำพวกเขาได้ในภายหลัง
กำหนดวิธีการจัดส่งตามรหัสไปรษณีย์
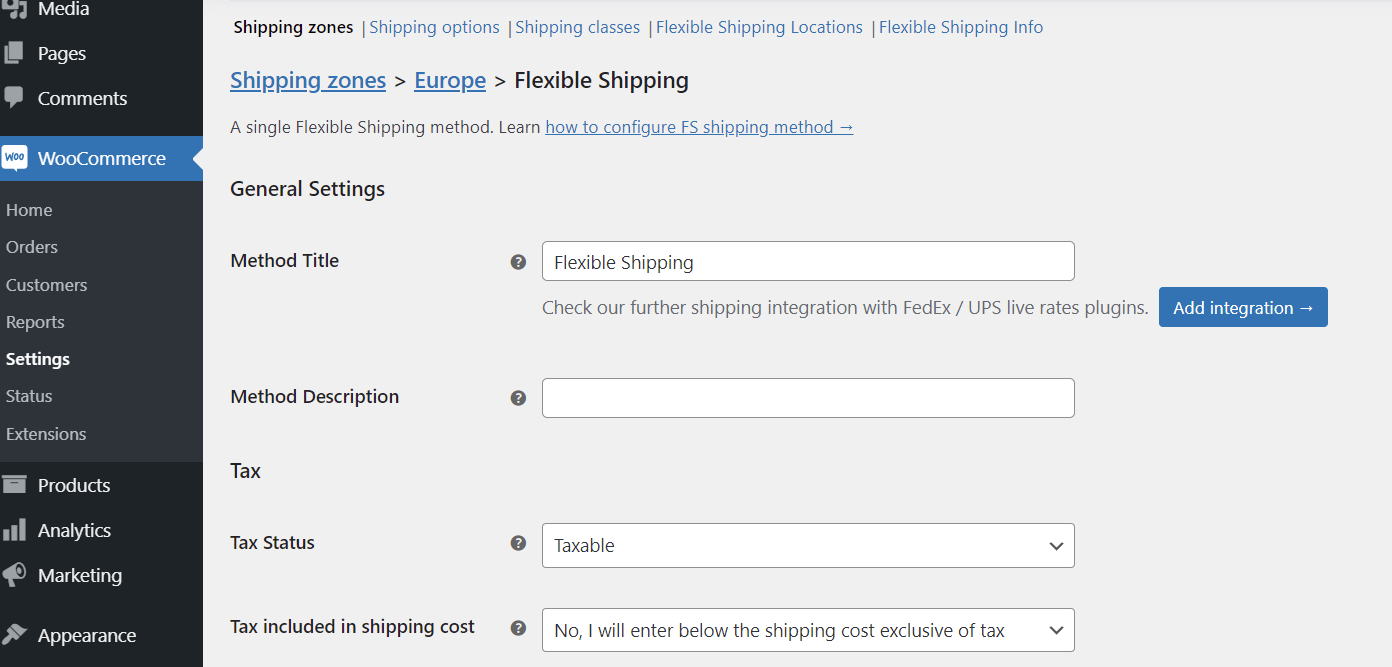
ตอนนี้ได้เวลาเพิ่มวิธีการจัดส่งแล้ว ไปที่เขตการจัดส่งที่จะตรงกับตำแหน่งที่กำหนดเองทั้งหมดที่คุณเพิ่งสร้างขึ้นและคลิกที่ปุ่ม เพิ่มวิธีการจัดส่ง ในหน้าต่างป๊อปอัป ให้เลือกวิธีการจัดส่งแบบยืดหยุ่น หากคุณติดตั้งปลั๊กอินการจัดส่งแบบยืดหยุ่นไว้ วิธีการจัดส่งแบบยืดหยุ่นใหม่จะพร้อมให้แก้ไข คลิกเพื่อตั้งค่าการจัดส่ง WooCommerce ตามรหัสไปรษณีย์

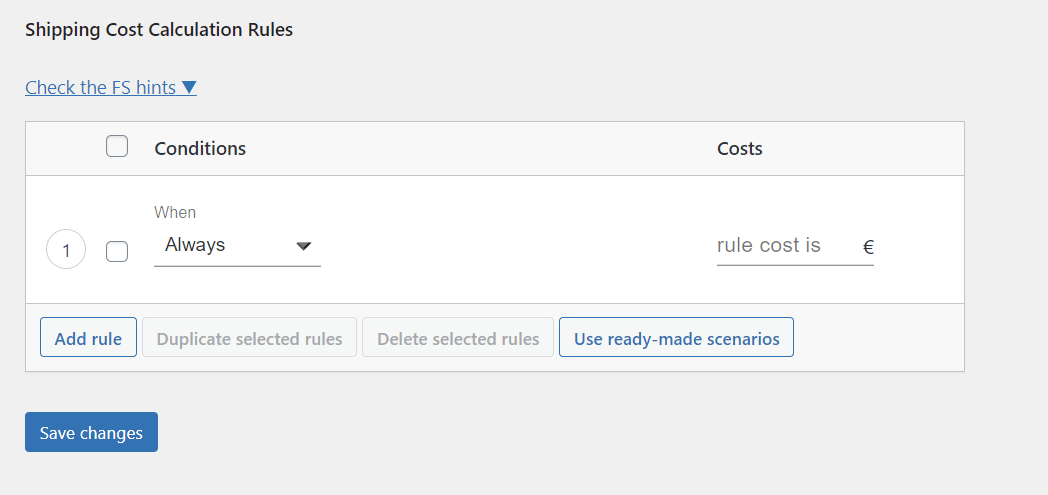
คุณสามารถตั้งชื่อและคำอธิบายวิธีการนั้น เปลี่ยนการตั้งค่าภาษี และคุณลักษณะเพิ่มเติมทั้งหมดที่มีอยู่ในปลั๊กอินการจัดส่งแบบยืดหยุ่น หลังจากที่คุณตั้งค่าแล้ว ให้เลื่อนลงไปที่ ตารางกฎการคำนวณต้นทุนการจัดส่ง

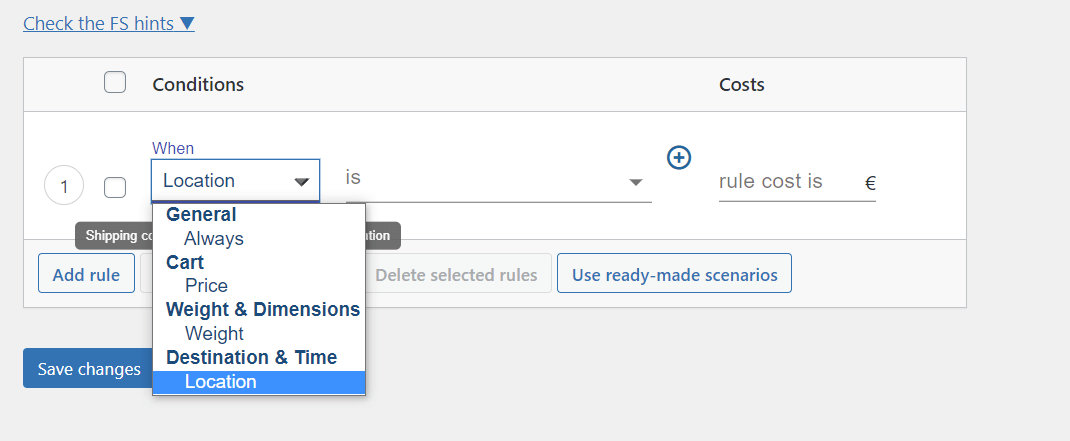
ในฟิลด์เงื่อนไข เลือก ตำแหน่งที่ตั้ง

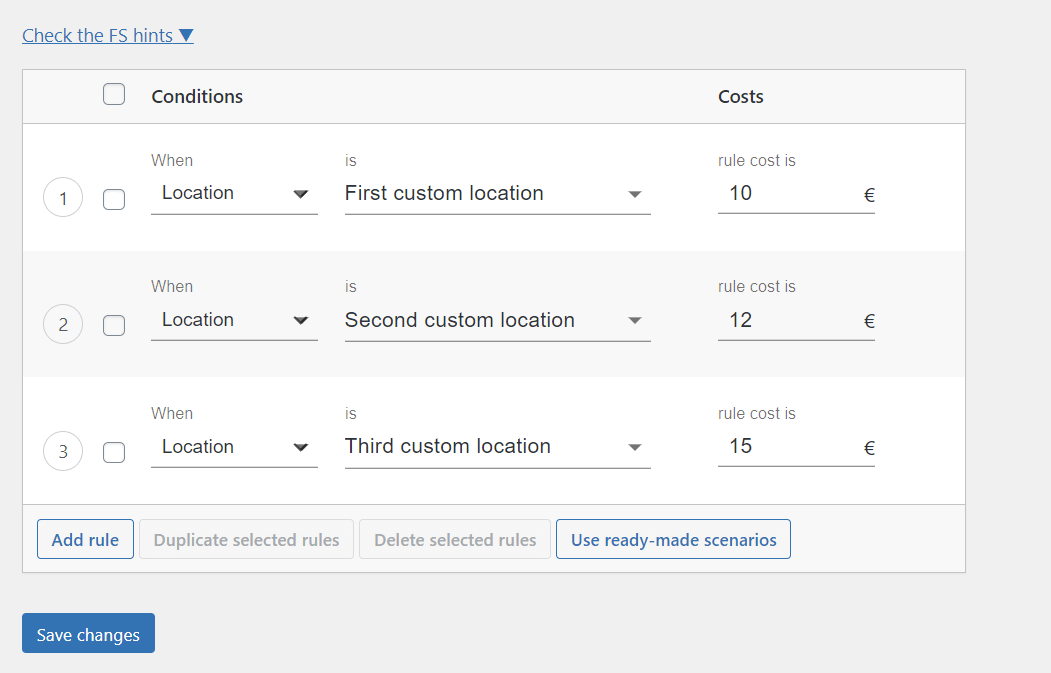
จากนั้น เลือกสถานที่ที่คุณกำหนดเองและกำหนดค่าใช้จ่าย คุณควรเพิ่มกฎใหม่สำหรับสถานที่ที่คุณกำหนดเองแต่ละแห่ง

ด้วยวิธีนี้ วิธีการจัดส่งนั้นจะแสดงต่อเมื่อสถานที่ที่คุณกำหนดเองแห่งใดแห่งหนึ่งตรงกับที่อยู่ของลูกค้า อย่างที่คุณเห็น คุณยังสามารถ กำหนดค่าจัดส่งที่แตกต่างกันตามสถานที่ตั้ง ตามปกติ อย่าลืม บันทึกการเปลี่ยนแปลง และคุณก็พร้อมดำเนินการต่อ
WooCommerce จัดส่งตามรหัสไปรษณีย์/รหัสไปรษณีย์/รหัสไปรษณีย์
ในบทความนี้ ฉันได้แสดงวิธีตั้งค่าการจัดส่ง WooCommerce ตามรหัสไปรษณีย์โดยใช้โซนการจัดส่งและปลั๊กอินสถานที่จัดส่งที่ยืดหยุ่น ฉันหวังว่ามันจะเป็นประโยชน์สำหรับคุณและธุรกิจของคุณ ขอให้โชคดี!
