เมนู Elementor อย่างง่ายสำหรับ WordPress: สร้างการนำทางที่ตอบสนองเพื่อปรับปรุง UX
เผยแพร่แล้ว: 2021-05-28ใครไม่ต้องการให้ผู้เยี่ยมชมสำรวจเว็บไซต์ของตนต่อไป และเรามั่นใจว่าคุณต้องการทราบเกี่ยวกับวิธีทำให้พวกเขามีส่วนร่วมอยู่เสมอ เพื่อช่วยให้คุณทำอย่างนั้นได้ เราเพิ่งเปิดตัววิดเจ็ตใหม่ที่ยอดเยี่ยมที่เรียกว่า Simple Elementor Menu ที่สามารถทำให้เว็บไซต์ของคุณนำทางได้ง่ายขึ้นและเพิ่มการมีส่วนร่วม

เว็บไซต์ของคุณสามารถมีข้อมูลทั้งหมดที่ผู้เยี่ยมชมอาจต้องการ แต่ทั้งหมดนั้นไม่สำคัญหากพวกเขาไม่สามารถสำรวจเว็บไซต์ของคุณได้อย่างถูกต้อง และจะไม่ติดอยู่หากรู้สึกว่าการค้นหาสิ่งต่างๆ ในไซต์ของคุณเป็นเรื่องยาก ดังนั้นการมีเมนูที่เป็นระเบียบจึงเป็นสิ่งสำคัญเพราะจะช่วยให้ผู้คนไปยังส่วนต่างๆ ได้ง่ายขึ้น
เหตุใดจึงต้องปรับปรุงการนำทางไซต์ของคุณด้วยเมนู Elementor แบบง่าย
มีเหตุผลมากมายที่คุณควรปรับปรุง การนำทาง ไซต์ ของคุณ เมื่อคุณมีเมนูนำทางที่เหมาะสมบนเว็บไซต์ของคุณ มันจะทำให้เว็บไซต์ของคุณมีความลึกมากขึ้น และส่งเสริมให้ผู้เยี่ยมชมสำรวจเว็บไซต์ของคุณมากขึ้น มาตรวจสอบเหตุผลอื่นๆ เพื่อปรับปรุงการนำทางไซต์ของคุณกัน
เพิ่มระยะเวลาเซสชันและปรับปรุงอัตราตีกลับ
การนำทางที่ดีจะแบ่งเว็บไซต์ของคุณออกเป็นหมวดหมู่ที่สมเหตุสมผล และจะช่วยให้ผู้เยี่ยมชมสำรวจเว็บไซต์ของคุณ หากผู้เข้าชมสามารถนำทางไปยังหมวดหมู่ต่างๆ ได้อย่างชัดเจนด้วย เมนู Simple Elementor พวกเขาไม่ต้องเสียเวลาค้นหาวิธีการทำงานของเว็บไซต์ของคุณ ช่วยเพิ่มระยะเวลาการเข้าชมและลดอัตราตีกลับได้อย่างมาก
ปรับปรุงการออกแบบเว็บไซต์ WordPress ของคุณ
เมนูการนำทางสามารถเพิ่มความสวยงามให้กับไซต์ของคุณได้ ดังนั้นคุณต้องแน่ใจว่าเมนูการนำทางนั้นเหมาะสมกับการออกแบบเว็บไซต์ทั้งหมด ด้วย Simple Elementor Menu คุณสามารถสร้างเมนูการนำทางที่สั้นและสะอาดตา และทำให้เว็บไซต์ของคุณดูน่าทึ่งยิ่งขึ้น
ช่วยให้ผู้มีโอกาสเป็นลูกค้าของคุณไปยังส่วนต่างๆ ได้อย่างง่ายดาย
เมนูการนำทางที่ดีจะช่วยให้ผู้เยี่ยมชมสำรวจเว็บไซต์ของคุณได้นานขึ้นและทำให้พวกเขามั่นใจ และการรู้ว่าไซต์เต็มไปด้วยความรู้ที่จัดหมวดหมู่จะทำให้ผู้มีโอกาสเป็นลูกค้ารู้สึกสนใจในสิ่งที่เว็บไซต์ของคุณนำเสนอมากขึ้น จึงสามารถเพิ่มความมั่นใจให้กับลูกค้าของคุณได้อย่างมีประสิทธิภาพ
วิธีปรับปรุงประสบการณ์ผู้ใช้ด้วยวิดเจ็ตเมนู Elementor
ดังที่เราได้กล่าวไปแล้ว ผู้เข้าชมชอบเมื่อสามารถค้นหาสิ่งที่พวกเขากำลังมองหาในเว็บไซต์ของคุณได้อย่างง่ายดาย ด้วยเมนูที่เป็นระเบียบและเรียบง่าย คุณสามารถแสดงสิ่งที่คุณนำเสนอบนเว็บไซต์ได้อย่างชัดเจน ดังนั้นการมี วิดเจ็ต Elementor Menu สามารถช่วยคุณได้มากในแง่ของประสบการณ์ผู้ใช้ไซต์ของคุณ
 ตัวอย่างเช่น หากคุณกำลังจัดการเว็บไซต์ WooCommerce คุณสามารถสร้างหมวดหมู่และหมวดหมู่ย่อยที่แตกต่างกันสำหรับผลิตภัณฑ์ประเภทต่างๆ ผู้เยี่ยมชมของคุณจะใช้เวลาเพียงไม่กี่วินาทีในการค้นหาประเภทของผลิตภัณฑ์ที่ต้องการ
ตัวอย่างเช่น หากคุณกำลังจัดการเว็บไซต์ WooCommerce คุณสามารถสร้างหมวดหมู่และหมวดหมู่ย่อยที่แตกต่างกันสำหรับผลิตภัณฑ์ประเภทต่างๆ ผู้เยี่ยมชมของคุณจะใช้เวลาเพียงไม่กี่วินาทีในการค้นหาประเภทของผลิตภัณฑ์ที่ต้องการ
คุณไม่ต้องการให้ผู้เยี่ยมชมของคุณออกเพราะพวกเขาเป็นลูกค้าหรือสมาชิกของคุณ เพื่อให้แน่ใจว่าจะไม่เกิดขึ้น สิ่งที่คุณต้องทำคือสร้างเมนูการนำทางที่มีการจัดระเบียบ ใน Elementor
ขอแนะนำวิดเจ็ตเมนูองค์ประกอบอย่างง่ายของ EA จากส่วนเสริมที่จำเป็น
ตอนนี้คุณสามารถสร้างเมนู Elementor ที่สวยงามและเรียบง่ายได้ และคุณไม่จำเป็นต้องเขียนโค้ดใดๆ โปรแกรมเสริมที่ จำเป็นสำหรับ Elementor ไลบรารีวิดเจ็ ต ยอดนิยมที่มี ผู้ใช้งานมากกว่า 1 ล้านคน มีวิดเจ็ตมากมายเพื่อทำให้เว็บไซต์โดดเด่นและมีส่วนร่วมมากที่สุด
และสำหรับการสร้างเมนูการนำทางที่ตอบสนองและเรียบง่ายสำหรับเว็บไซต์ของคุณ เราขอนำเสนอ EA Simple Menu สำหรับ Elementor แก่คุณ ตามชื่อของมัน มันสามารถสร้างเมนูง่ายๆ สำหรับผู้เข้าชมของคุณ ซึ่งจะช่วยเพิ่มอัตราการรักษาผู้เยี่ยมชม

มันมาพร้อมกับเลย์เอาต์ที่พร้อมใช้งานและทำให้เมนูการนำทางของคุณดูเป็นมิตรกับผู้ใช้มากขึ้น ช่วยเพิ่มประสบการณ์การใช้งานเว็บไซต์ของคุณ ผู้คนจำนวนมากขึ้นจะเข้าชมไซต์ของคุณและนำการมีส่วนร่วมมาสู่เว็บไซต์ของคุณในท้ายที่สุด
วิธีการสร้างเมนูอย่างง่ายใน Elementor?
มาพูดถึงวิธีเปิดใช้งานและใช้งาน วิดเจ็ต EA Simple Menu ใน Elementor กันดีกว่า ก่อนอื่น มาดูสิ่งที่คุณต้องมีก่อนเริ่มสร้างเมนูง่ายๆ สำหรับเว็บไซต์ของคุณ
สิ่งที่จำเป็นสำหรับการสร้างเมนูง่ายๆ
️ Elementor : หากคุณต้องการสร้างเมนูง่ายๆ สำหรับเว็บไซต์ของคุณโดยไม่ต้องเขียนโค้ดใดๆ คุณต้องติดตั้งและเปิดใช้งาน Elementor บนเว็บไซต์ WordPress ของคุณ
️ ส่วนเสริมที่ จำเป็นสำหรับ Elementor : วิดเจ็ต EA Simple Menu เป็น Addons ที่จำเป็นสำหรับองค์ประกอบ Elementor ดังนั้น คุณจะต้องติดตั้งและเปิดใช้งาน Essential Addons บนเว็บไซต์ WordPress ของคุณด้วย
ขั้นตอนที่ 1: สร้างเมนูจากแดชบอร์ด WordPress
ขั้นแรก คุณต้องสร้างเมนูจากแดชบอร์ด WordPress เพื่อให้วิดเจ็ตสามารถนำไปยังเครื่องมือแก้ไขหน้า Elementor ของคุณได้ แต่ถ้าคุณได้สร้างไว้แล้ว คุณสามารถข้ามขั้นตอนนี้ได้
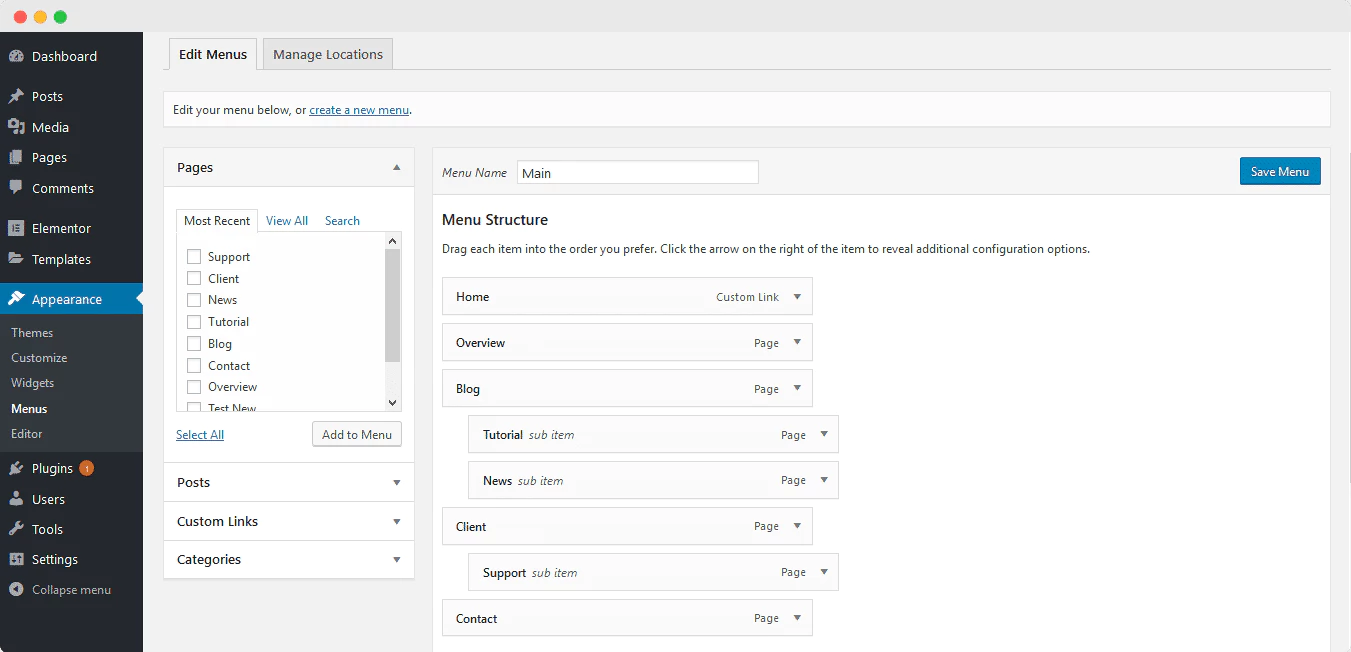
เพียงไปที่ wp -admin→Appearance→Menus ตอนนี้คุณสามารถสร้างเมนู ตั้งชื่อเมนู แล้วเริ่มเพิ่มรายการที่คุณต้องการลงไปได้ หลังจากนั้น คุณยังสามารถจัดเรียงรายการใหม่ตามประเภทของพวกมัน จากนั้นกดบันทึกเมื่อคุณทำเสร็จแล้ว


ขั้นตอนที่ 2: เปิดใช้งาน EA Simple Menu Widget ใน Elementor
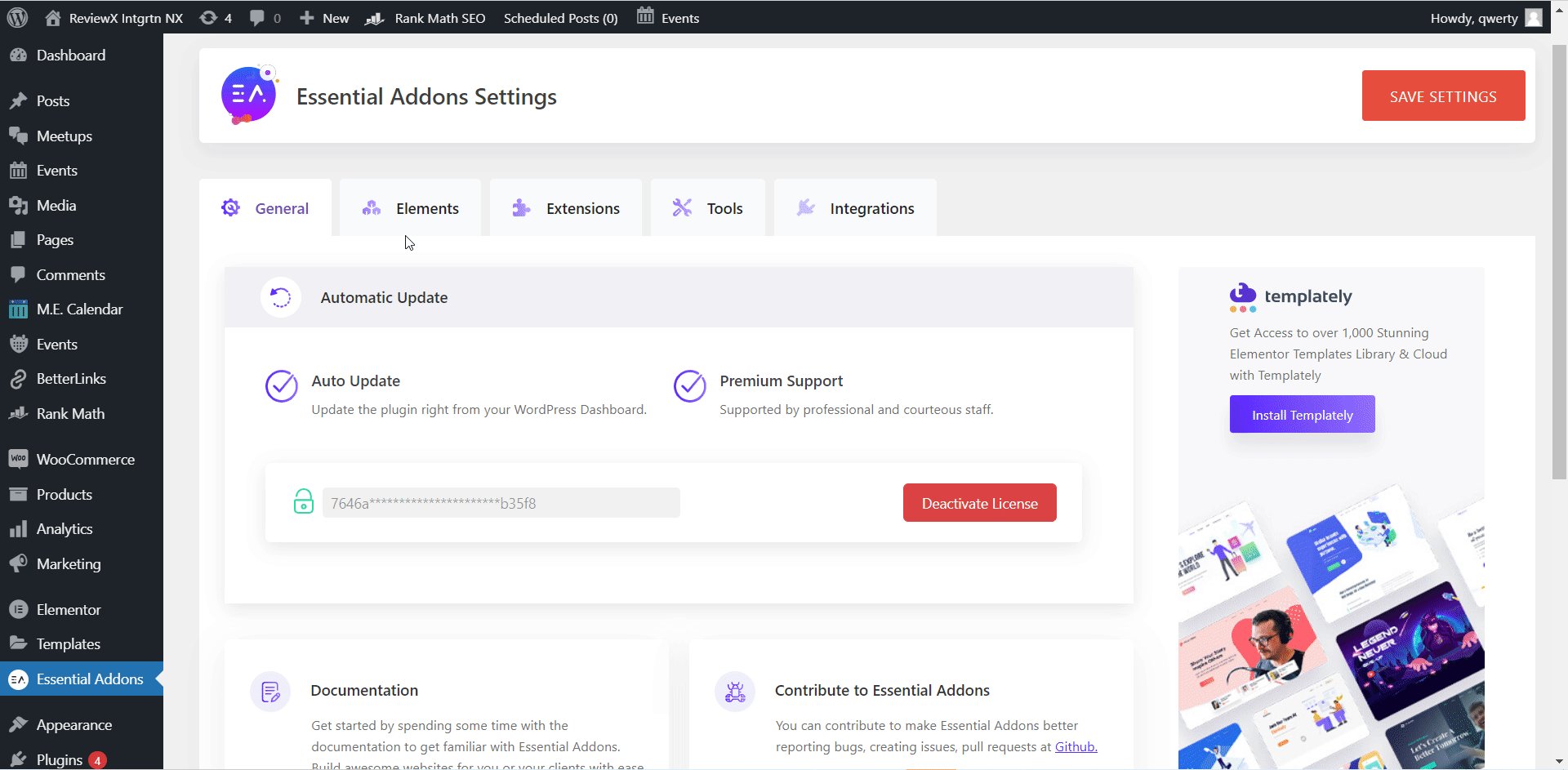
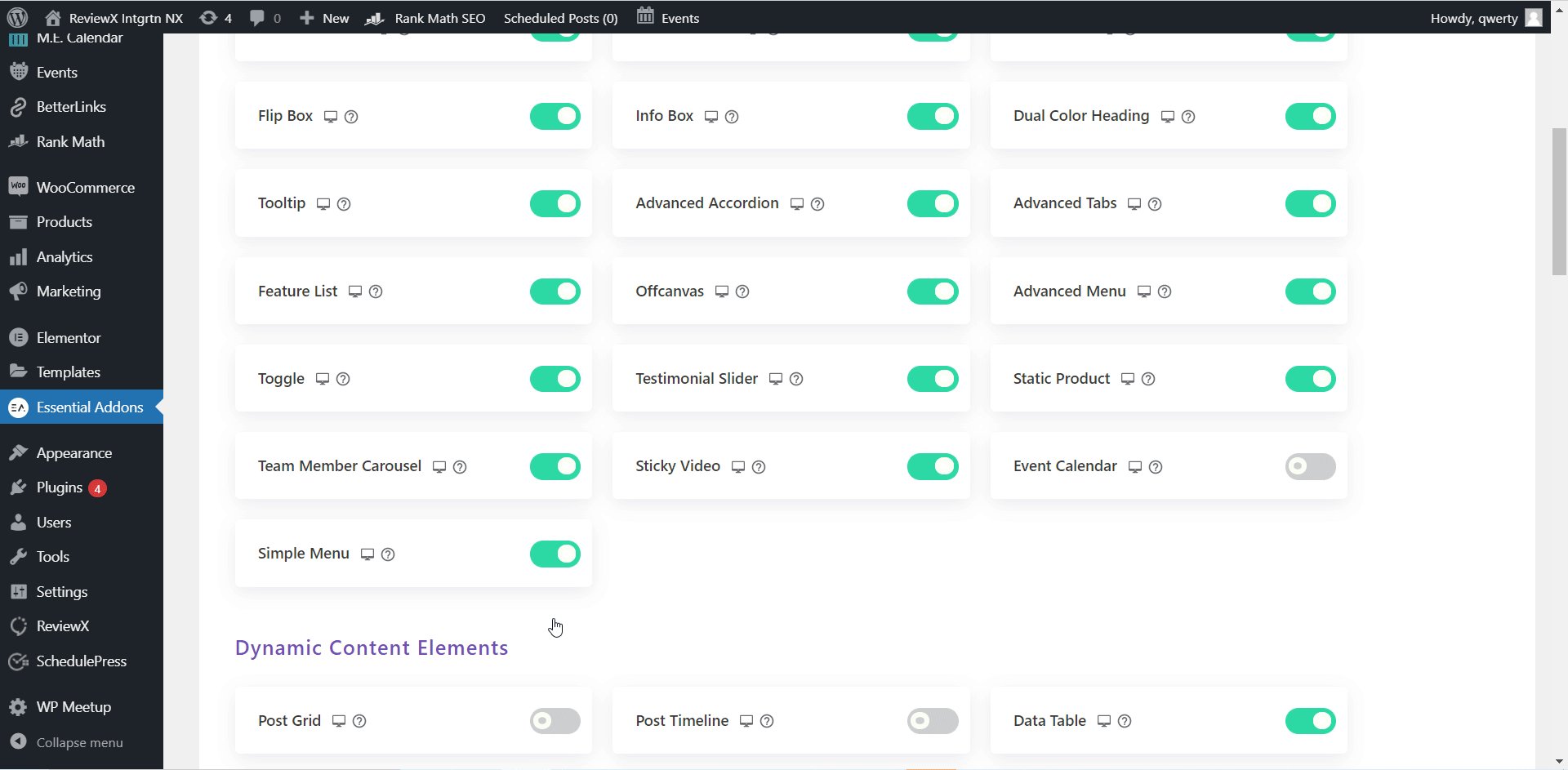
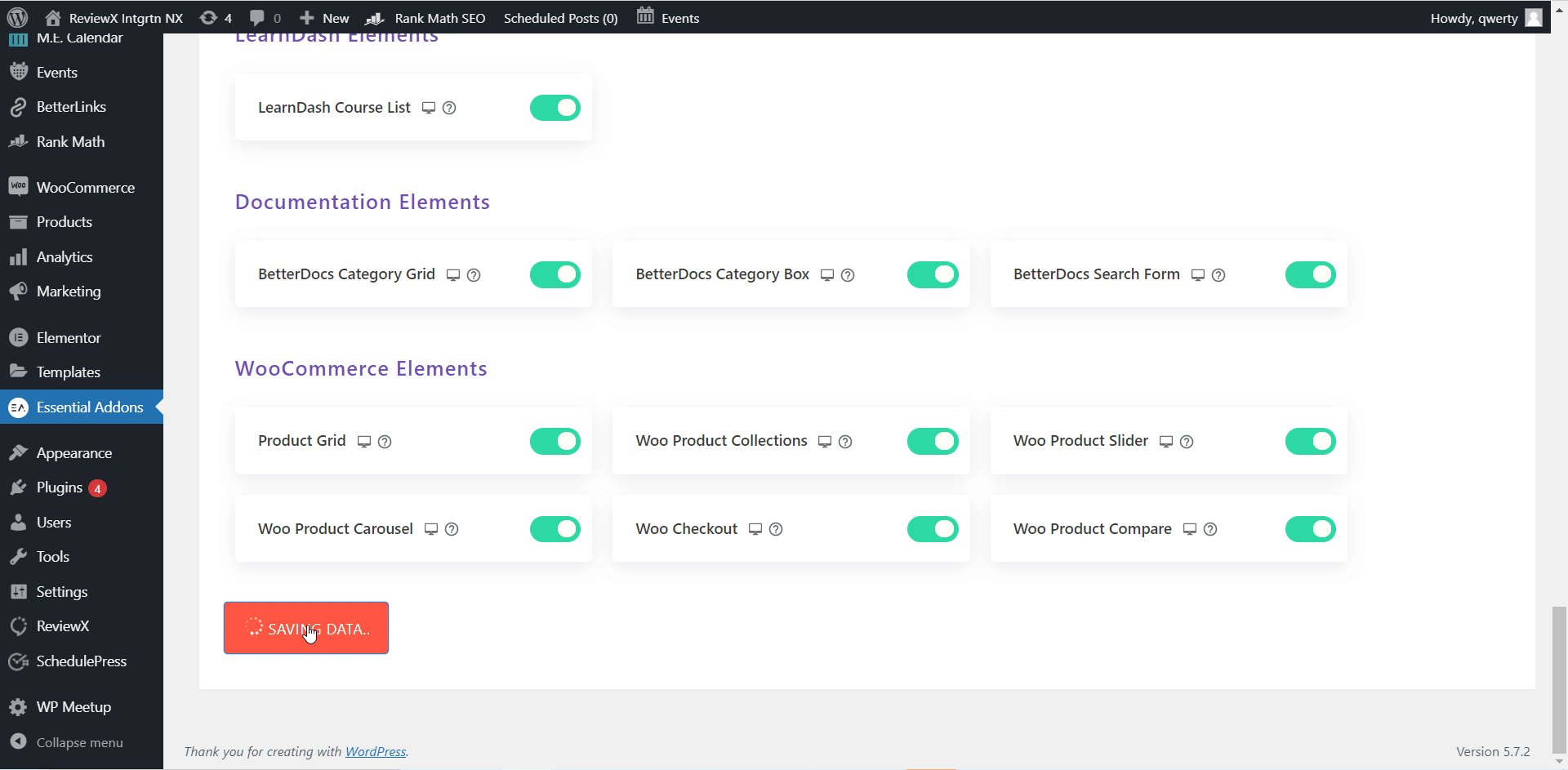
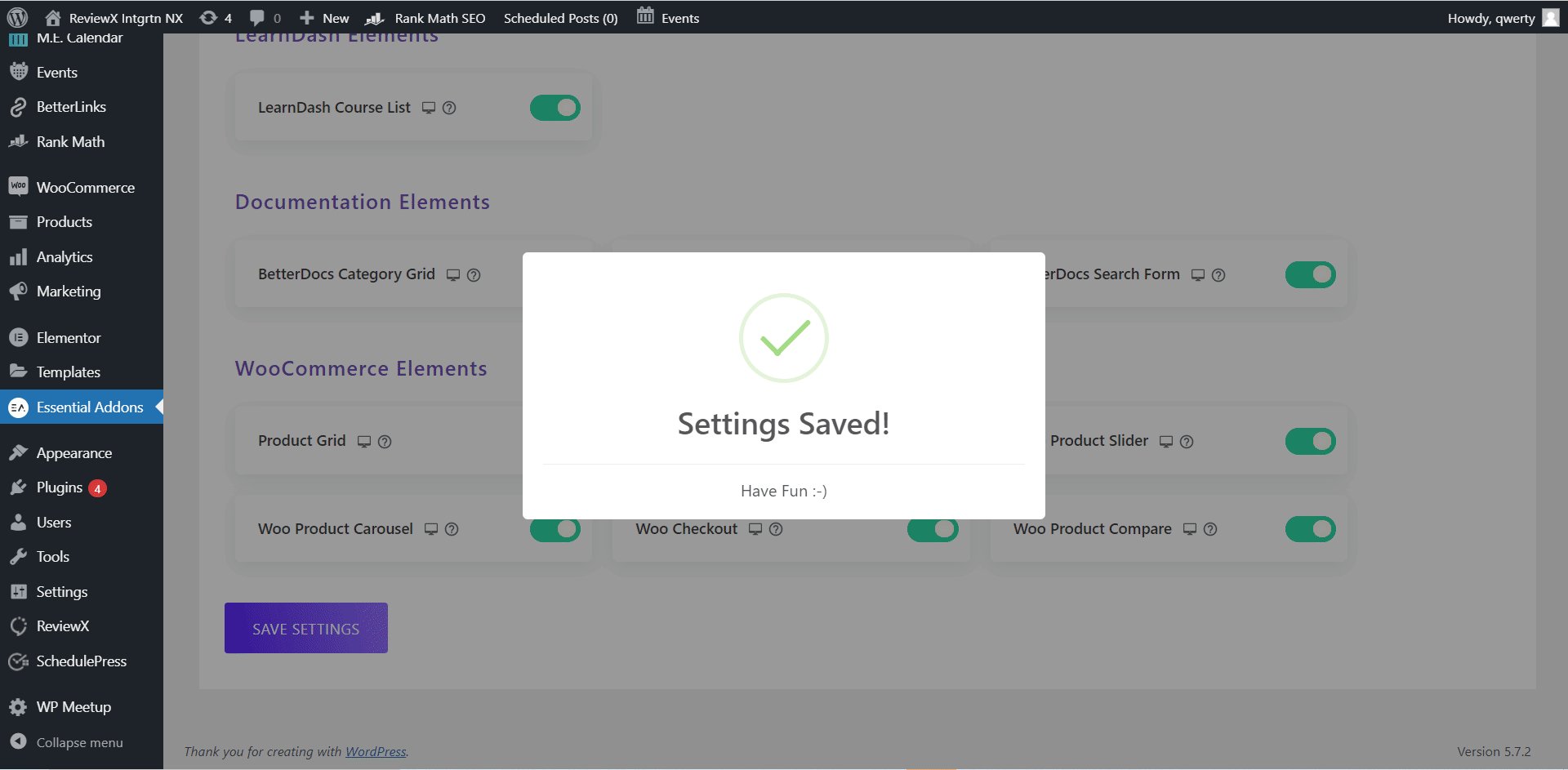
จากนั้น คุณต้องตรวจสอบให้แน่ใจว่า EA Simple Menu Widget สำหรับ Elementor เปิดใช้งานจาก WordPress ของคุณแล้ว เพียงไปที่ Essential Addons → Elements และตรวจสอบให้แน่ใจว่า ได้เปิดใช้งานองค์ประกอบ 'Simple Menu' แล้ว จากนั้นกด 'บันทึกการตั้งค่า' เมื่อคุณทำเสร็จแล้ว

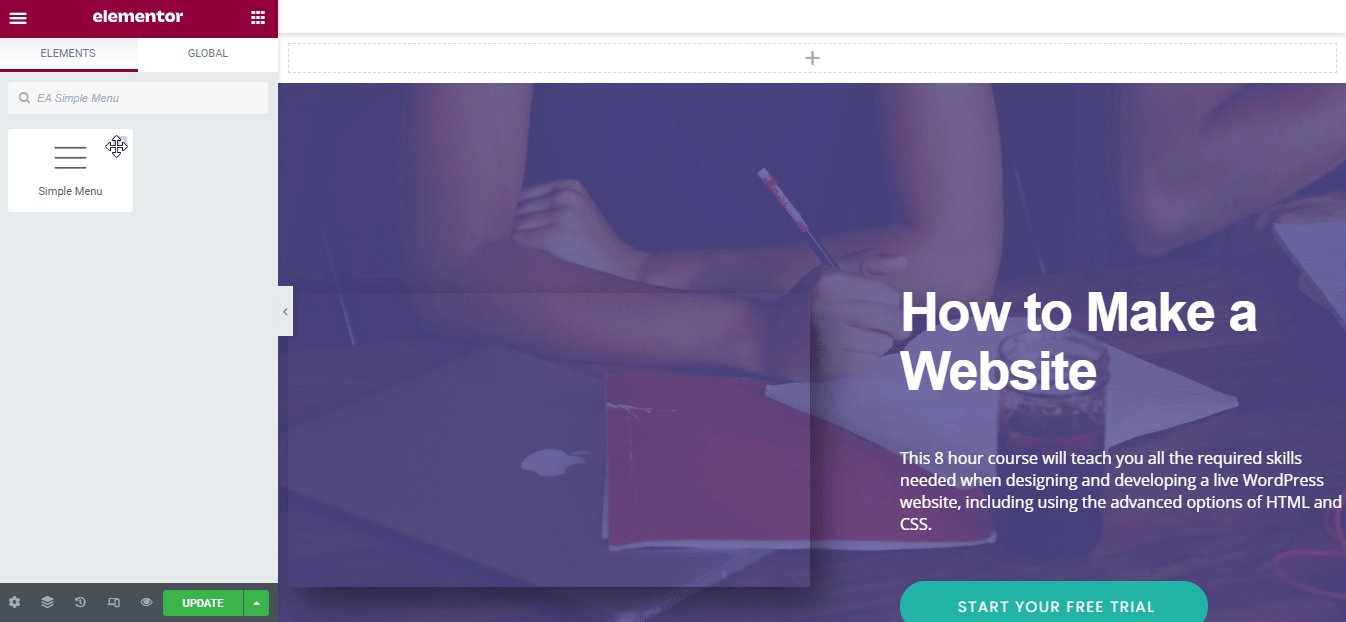
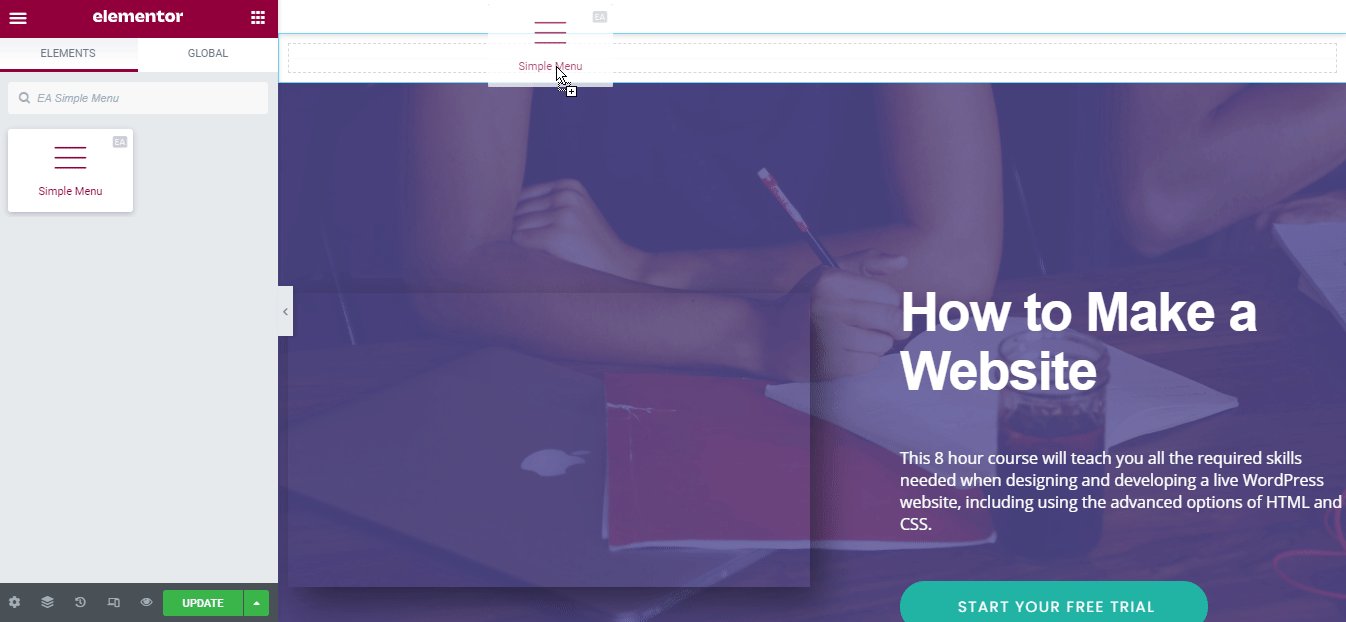
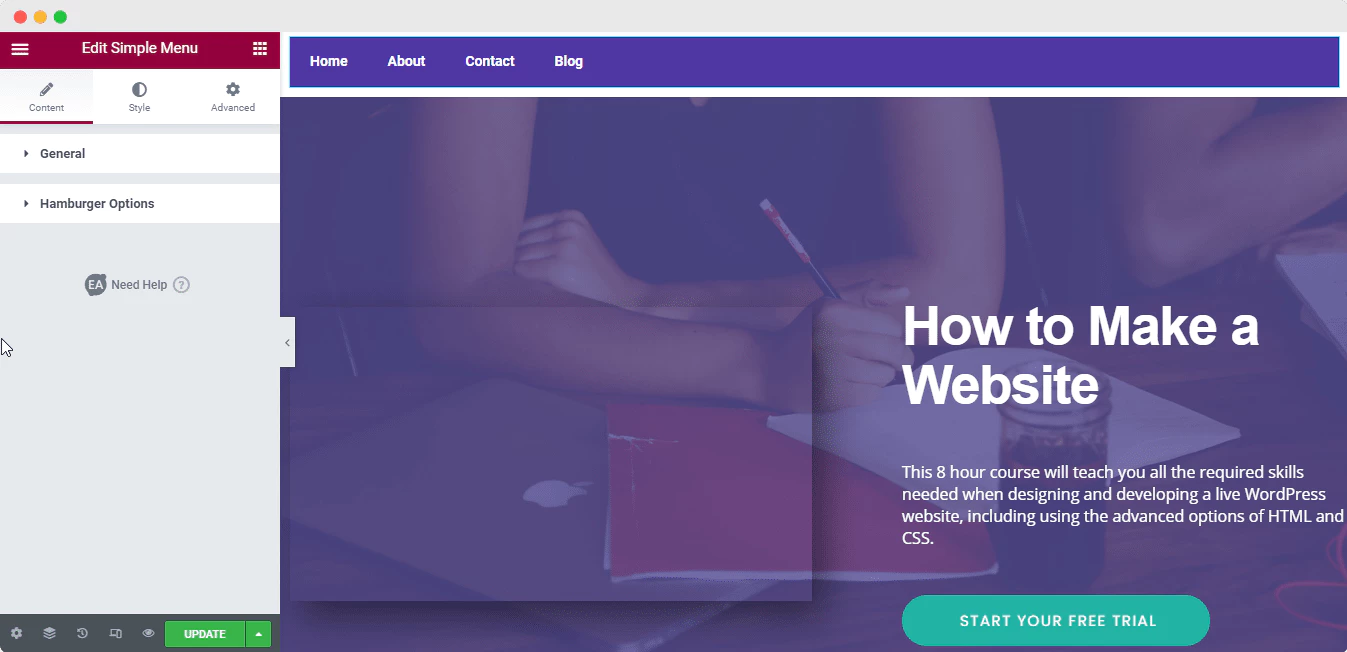
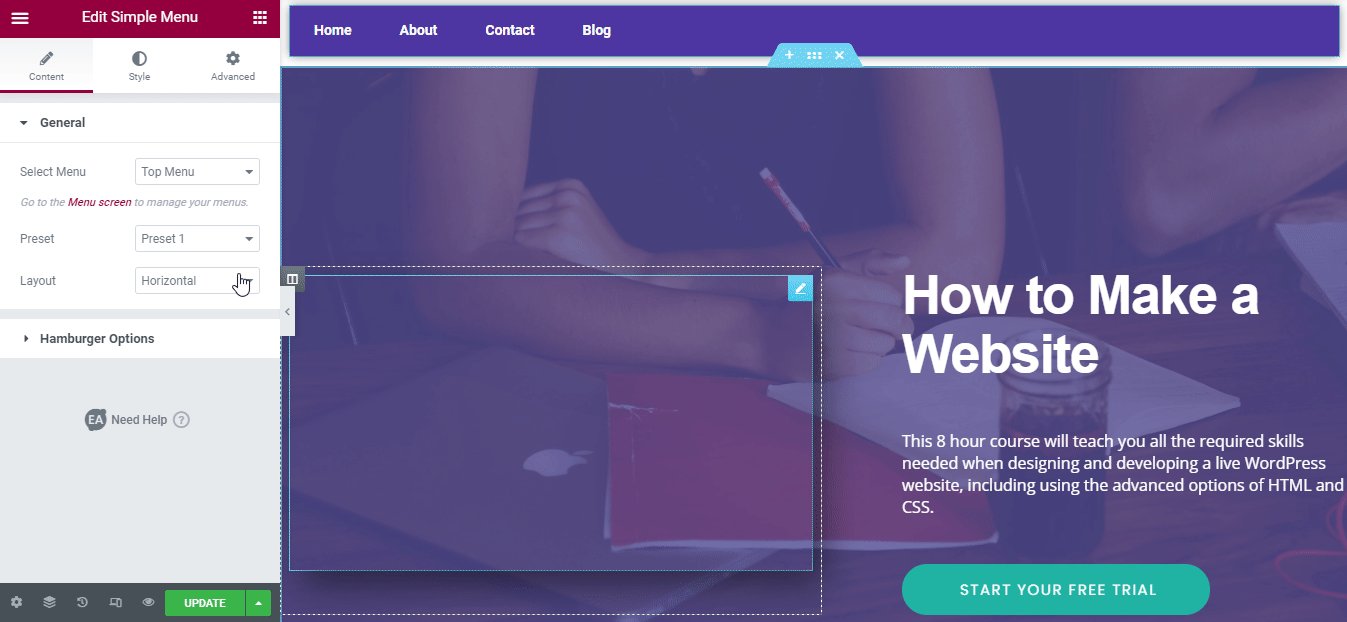
ตอนนี้เพียงกลับไปที่ตำแหน่งที่คุณต้องการให้เมนูของคุณเปิดแล้วเปิด Elementor builder ค้นหา องค์ประกอบ ' EA Simple Menu ' และเพียงลากวิดเจ็ตไปยังส่วนที่คุณต้องการ และเมนูของคุณจะถูกเพิ่มเข้าไปในส่วนนั้น

ขั้นตอนที่ 3: กำหนดค่าเนื้อหาเมนูอย่างง่ายของคุณ
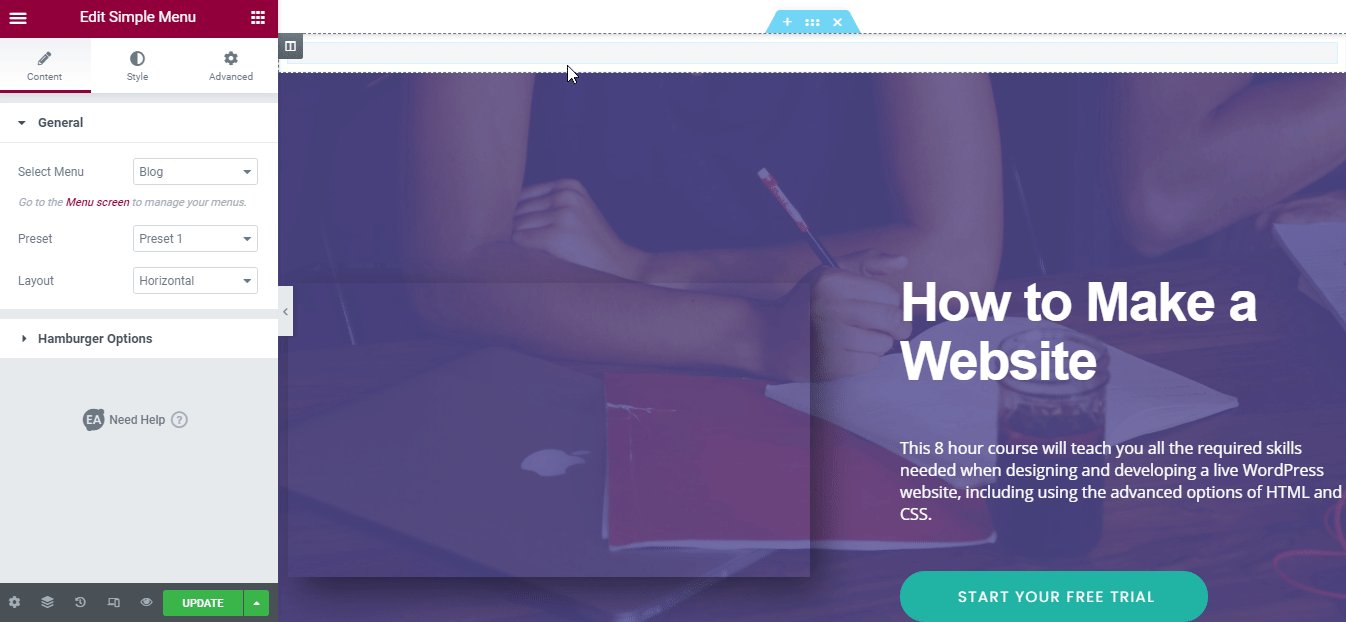
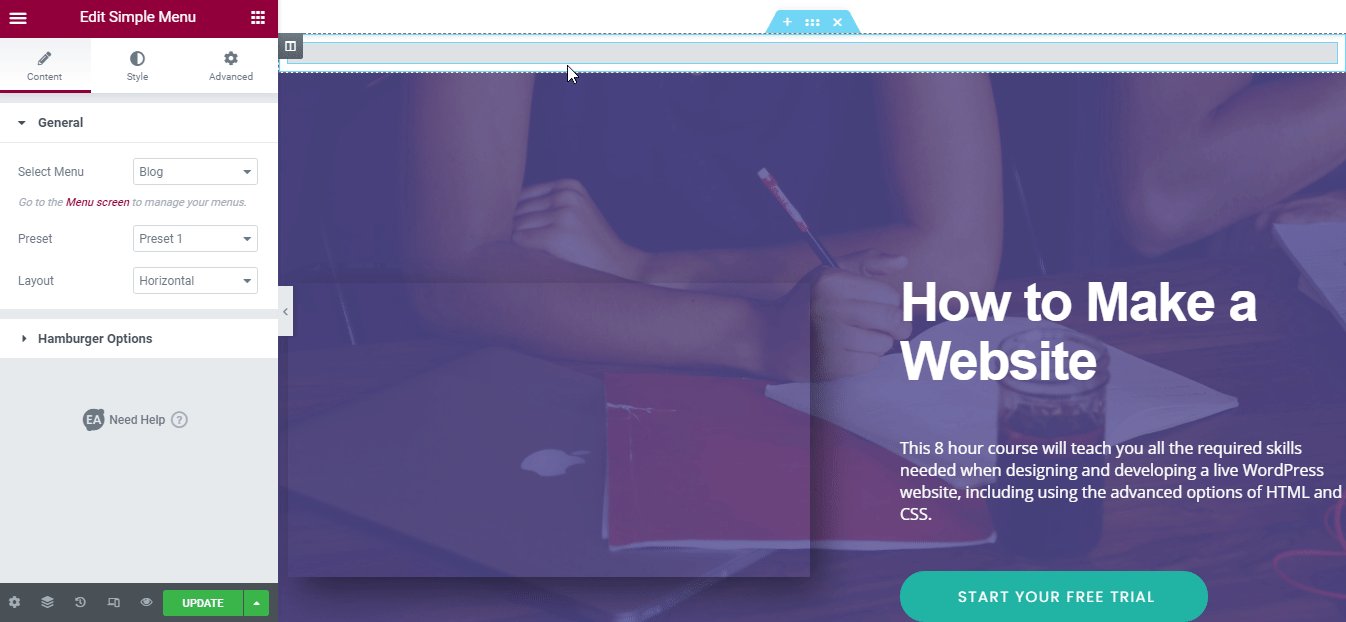
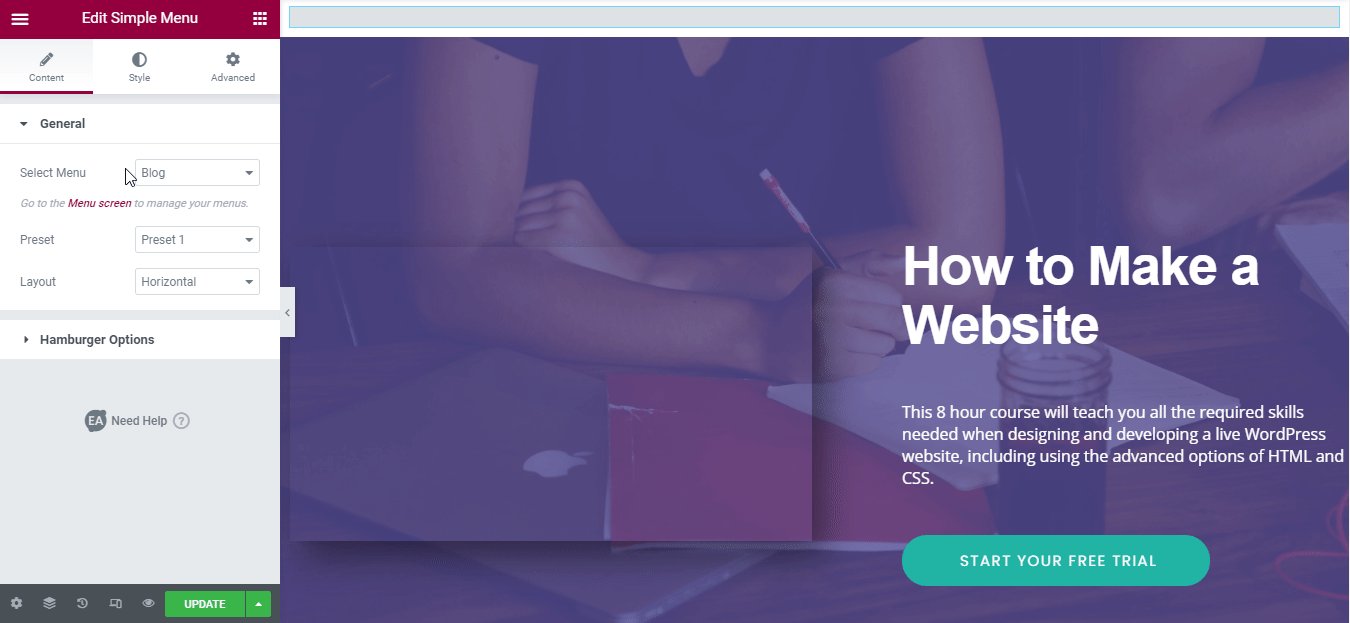
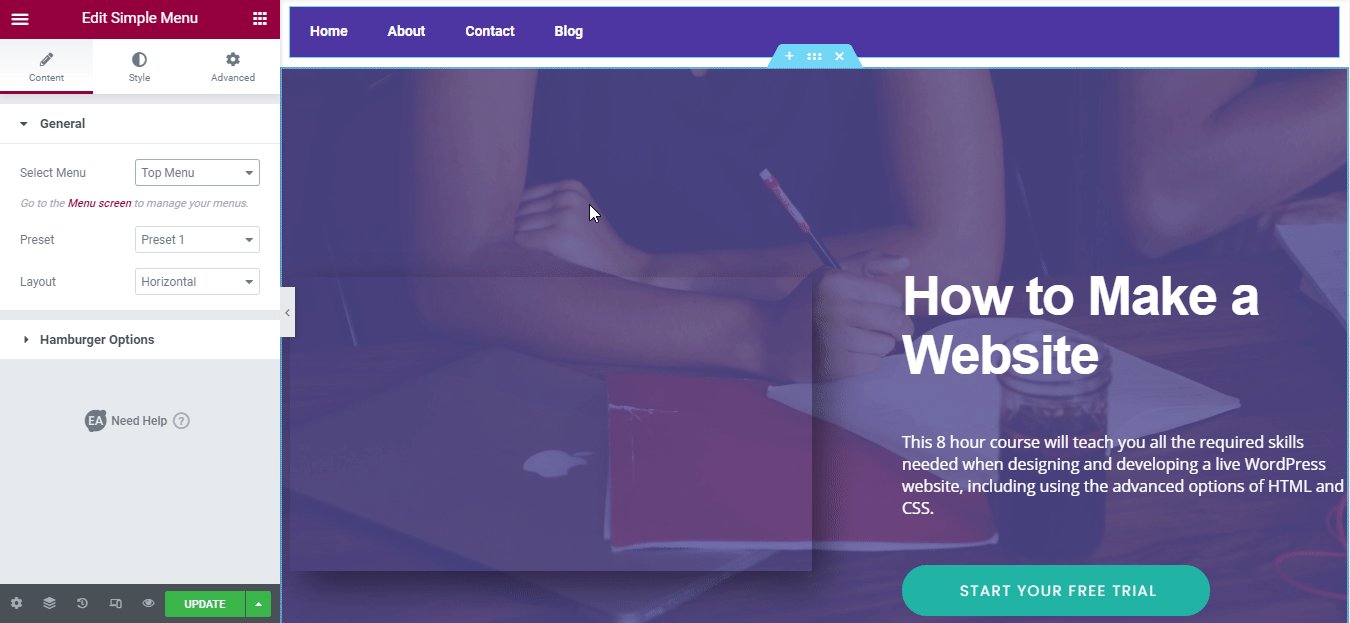
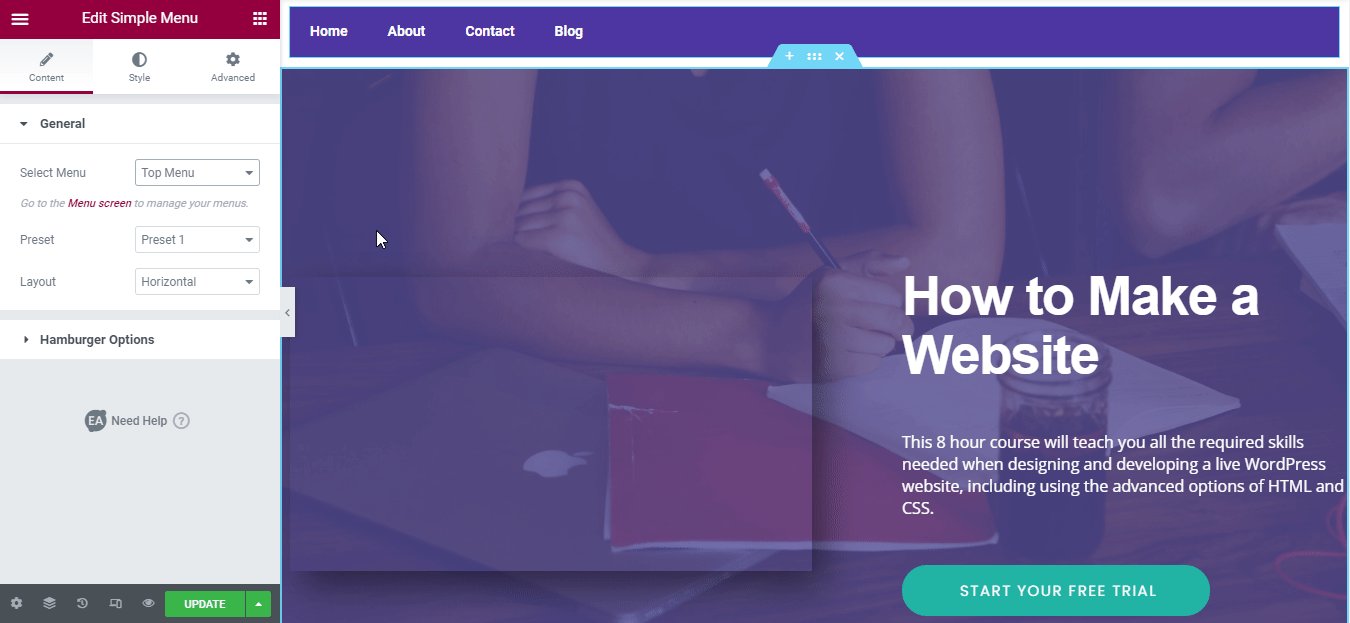
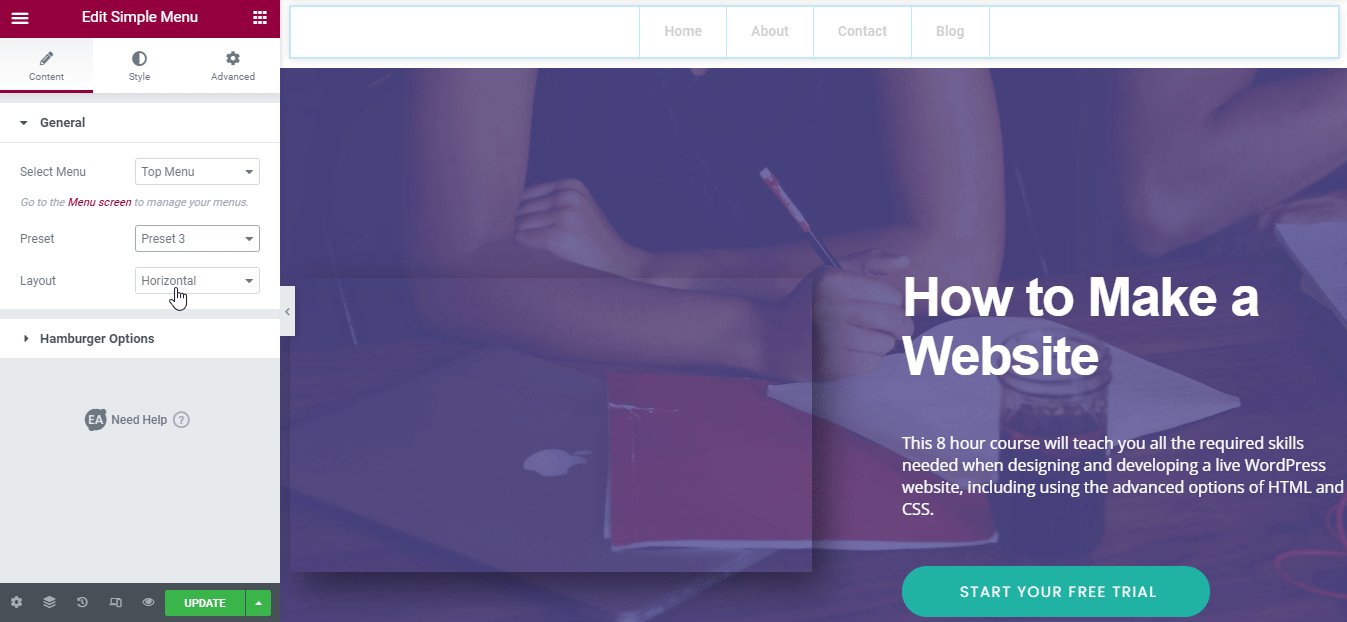
ส่วนนี้เป็นข้อมูลเกี่ยวกับการกำหนดค่าเนื้อหาเมนูของคุณ จาก Elementor คุณจะเห็นว่า แท็บ "เนื้อหา" ประกอบด้วย "ทั่วไป" และ "ตัวเลือกแฮมเบอร์เกอร์" ซึ่งคุณต้องกำหนดค่า

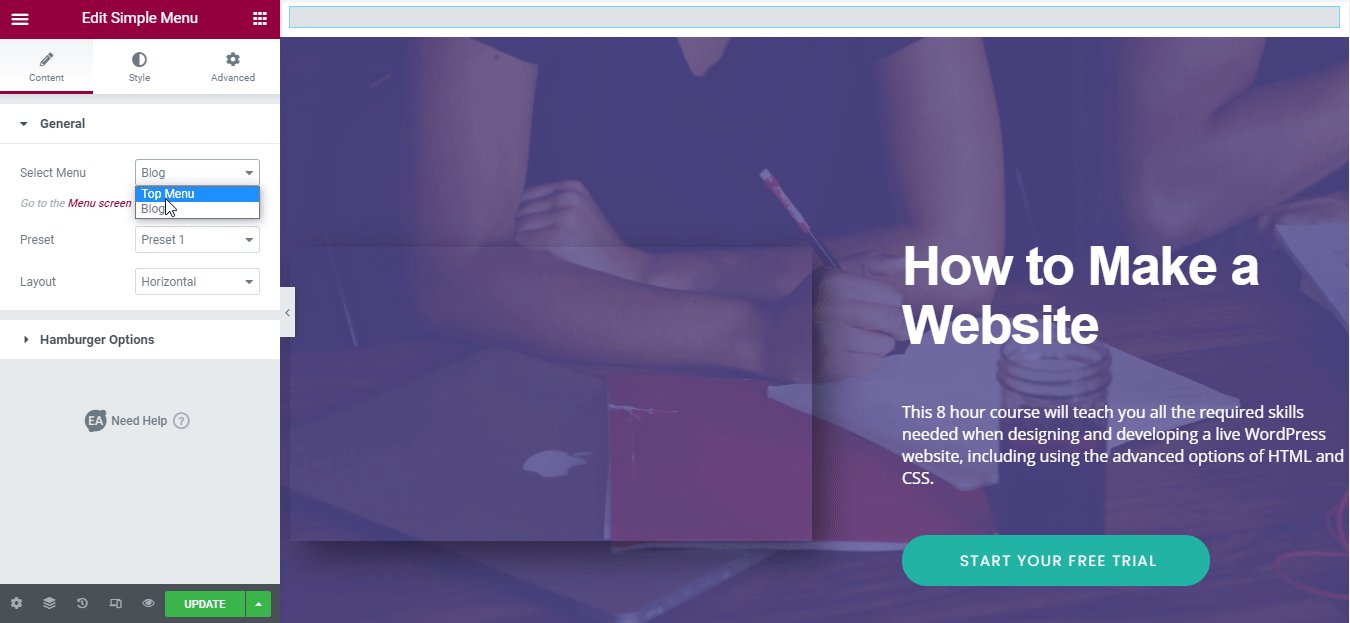
ใน แท็บ "ทั่วไป" คุณสามารถเลือกเมนูสำหรับวิดเจ็ตนี้ได้ หากคุณสร้างมากกว่าหนึ่งเมนู คุณสามารถเลือกเมนูที่คุณต้องการแสดงจากเมนูดรอปดาวน์

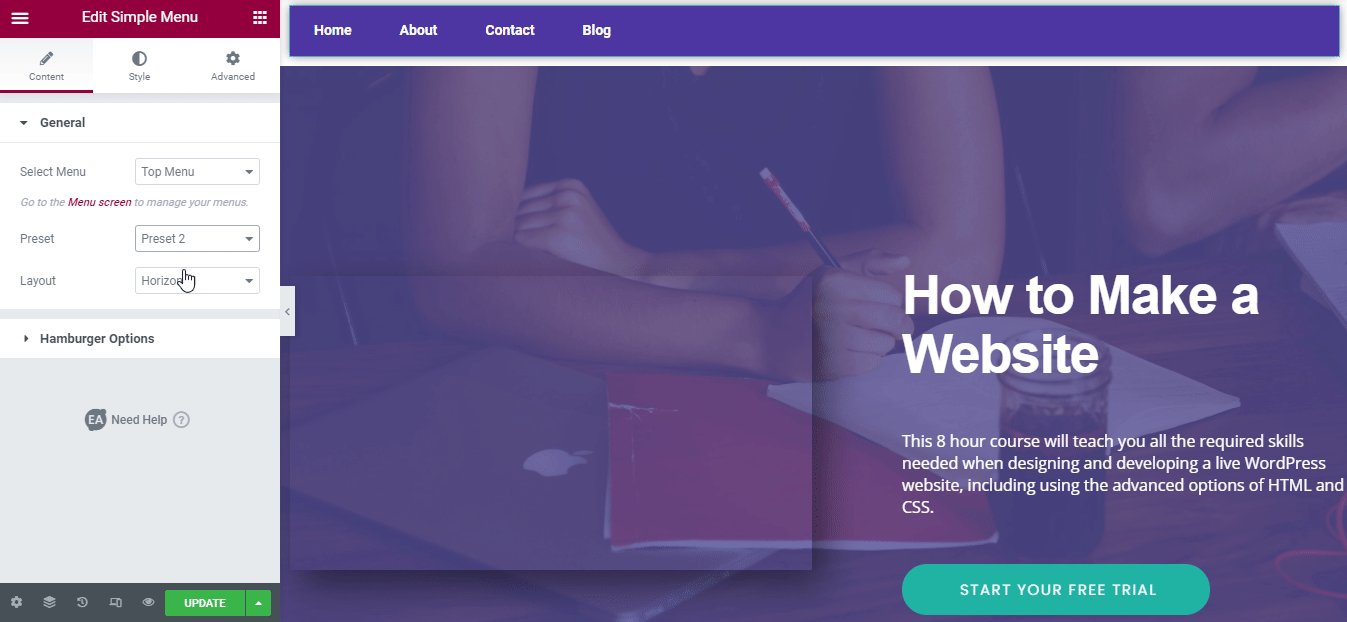
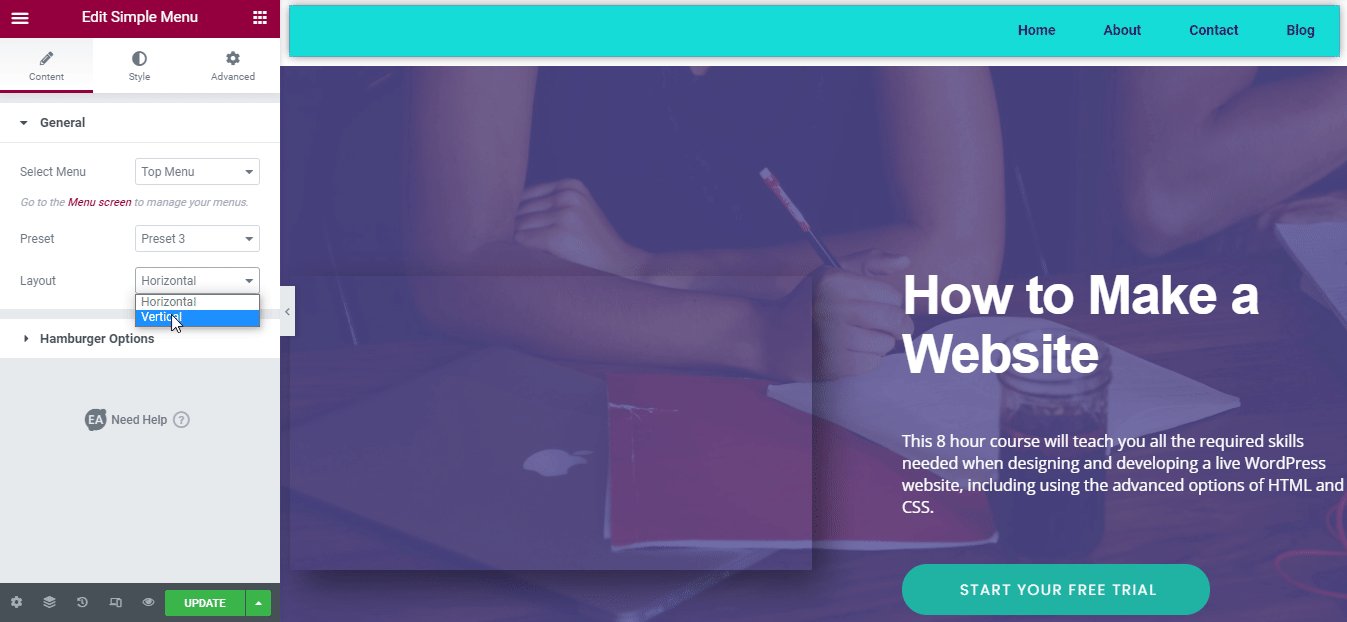
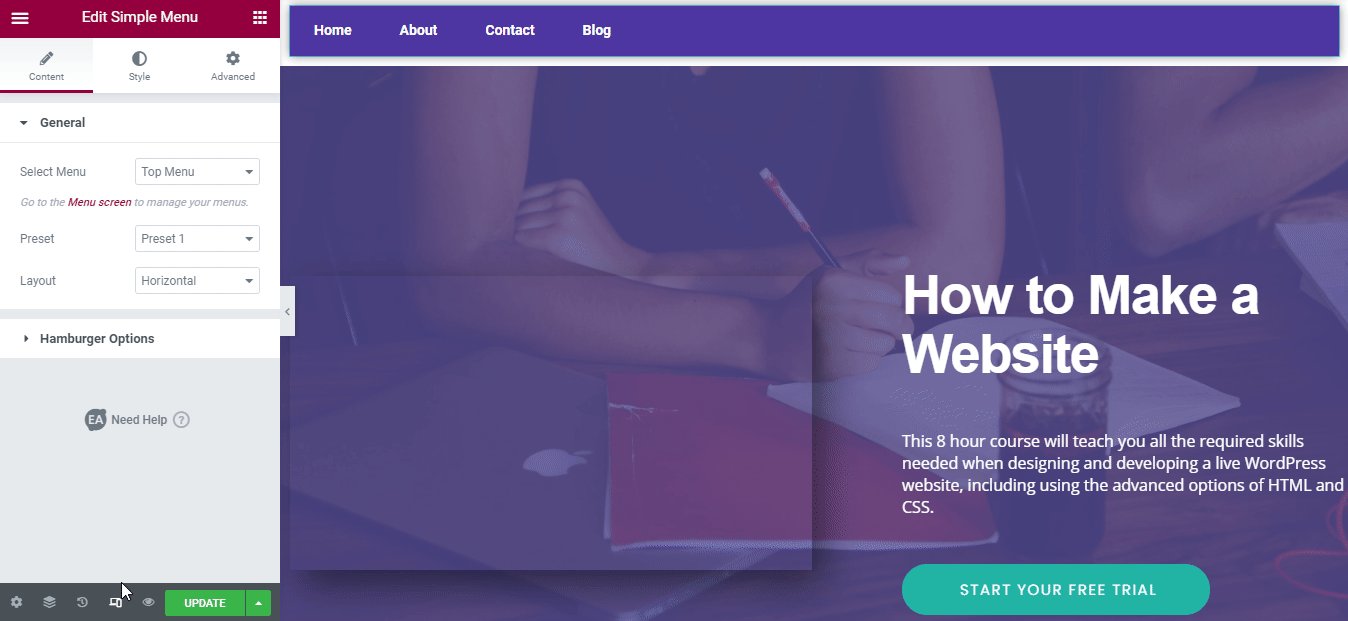
คุณจะสังเกตเห็นว่ามีตัวเลือกที่ตั้งไว้ล่วงหน้า 3 แบบให้เลือก โดยแต่ละรายการมีมุมมองที่แตกต่างกันสำหรับเมนูของคุณ นอกจากนี้ยังมีส่วนอื่นที่เรียกว่า 'เลย์เอาต์' ซึ่งคุณสามารถเลือกรูปลักษณ์ที่แตกต่างกันได้สองแบบคือ 'แนวนอน' และ 'แนวตั้ง ' คุณต้องเลือกอันที่เข้ากับความสวยงามของเพจ

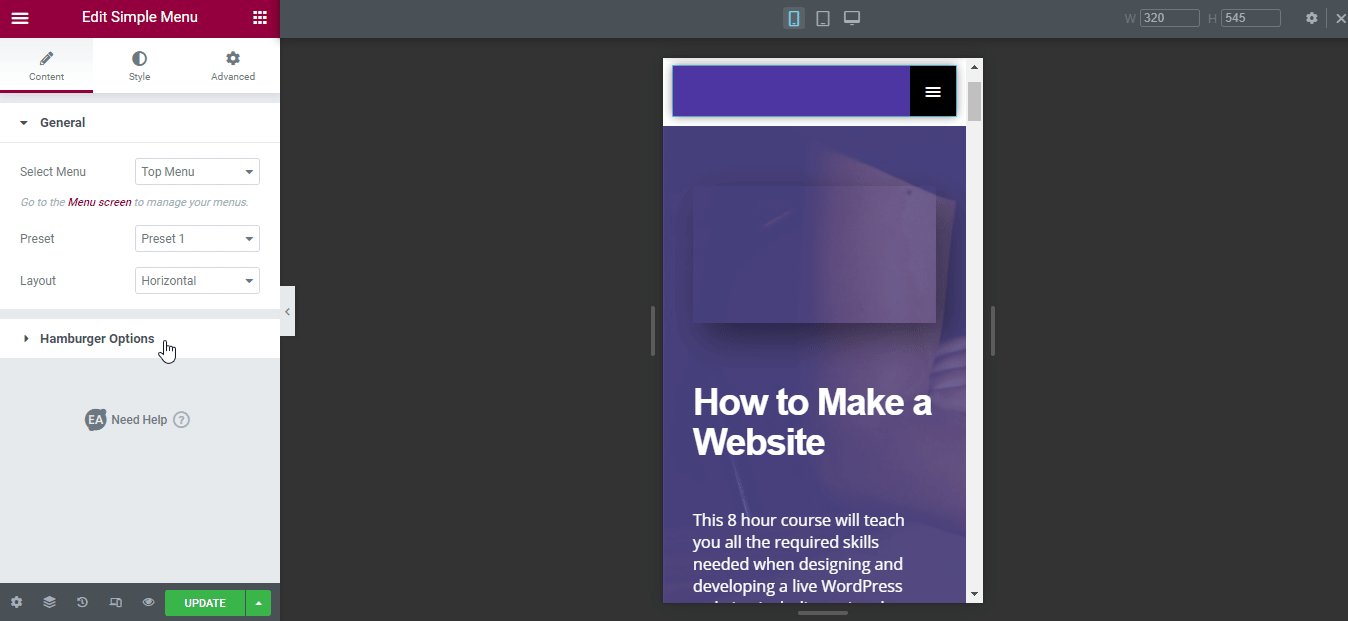
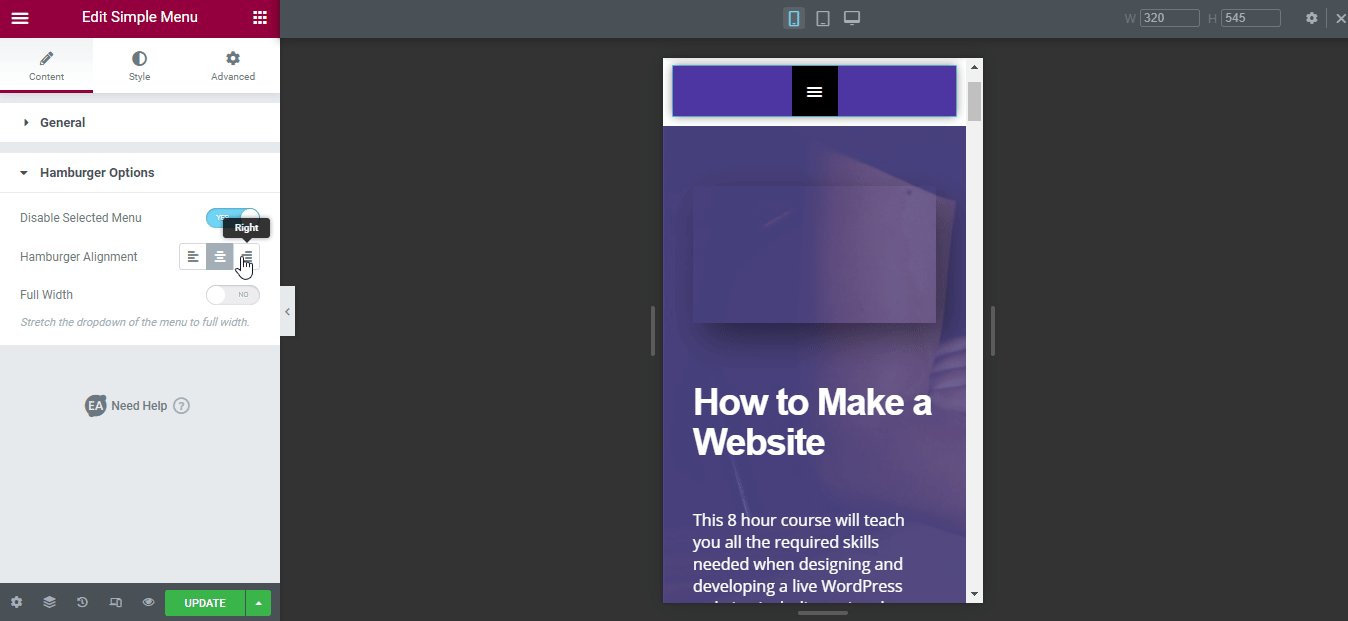
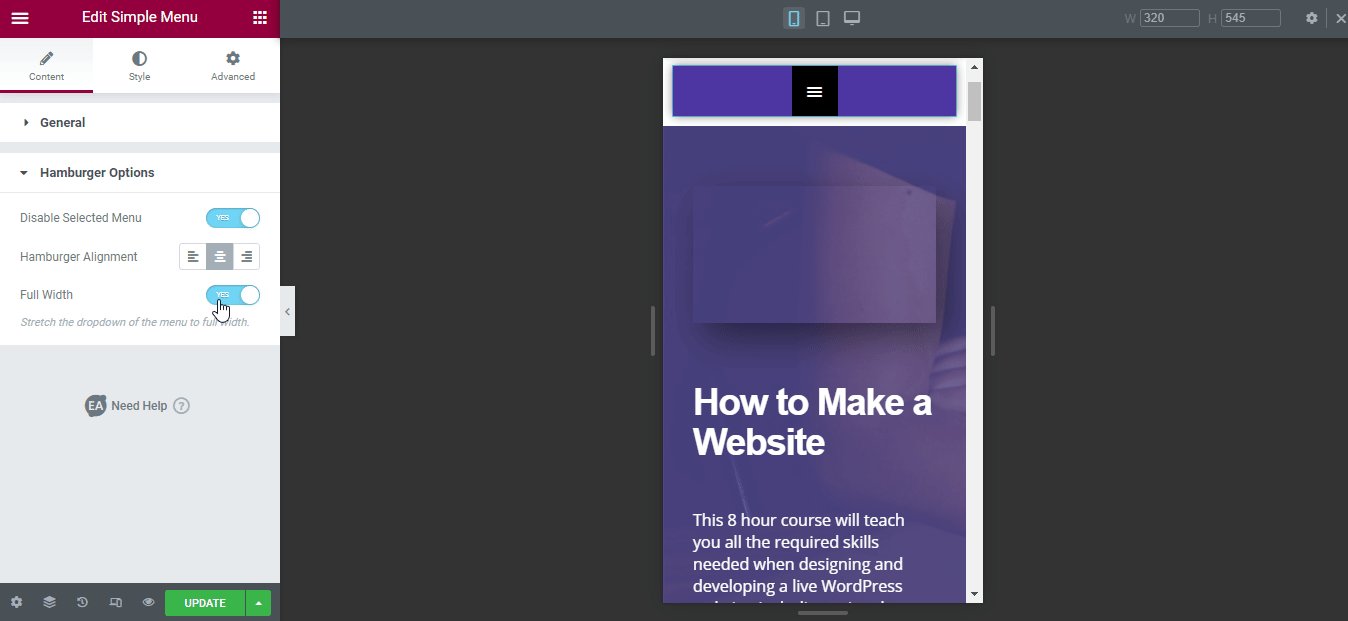
และในส่วน 'ตัวเลือกแฮมเบอร์เกอร์' คุณสามารถแก้ไขรูปลักษณ์ของเมนูได้มากยิ่งขึ้น เมื่อคุณเปิดใช้ งานตัว เลือก 'ปิดใช้งานเมนูที่เลือก' คุณสามารถเปลี่ยนการจัดตำแหน่งเมนูและทำให้เต็มความกว้างได้หากต้องการ และใช่ การเปลี่ยนแปลงเหล่านี้ทำงานได้อย่างสมบูรณ์สำหรับโหมดตอบสนอง

ขั้นตอนที่ 4: ปรับแต่ง EA Simple Menu ใน Elementor
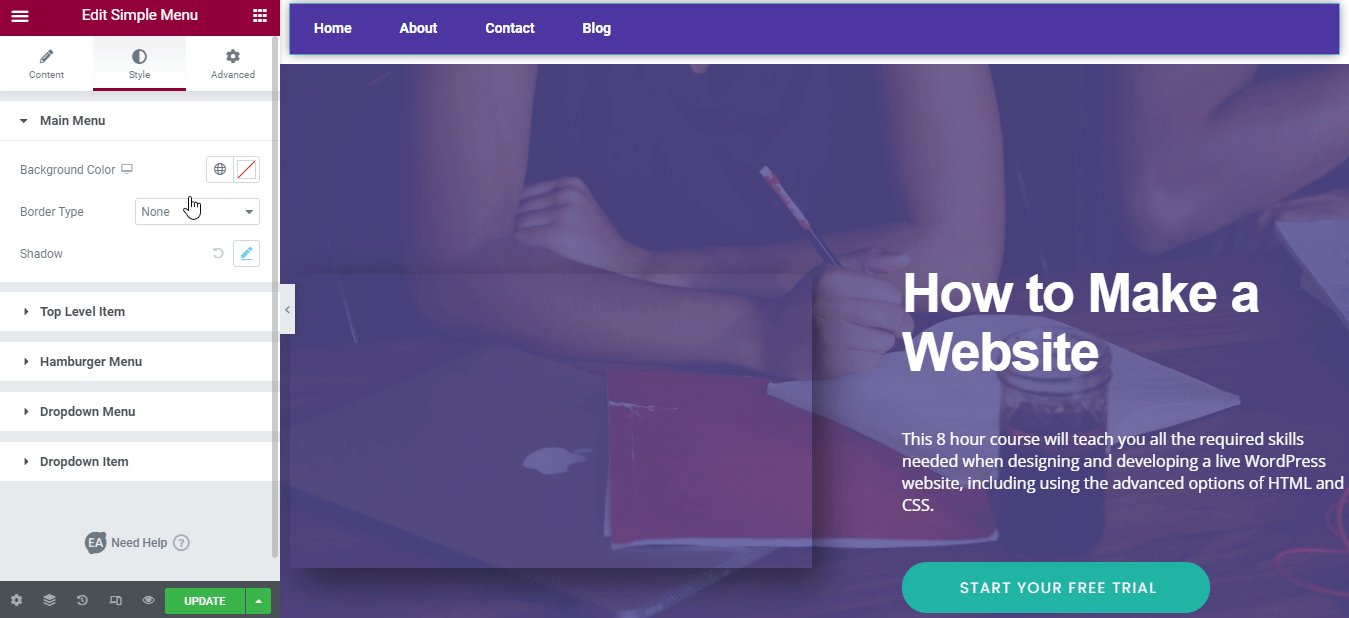
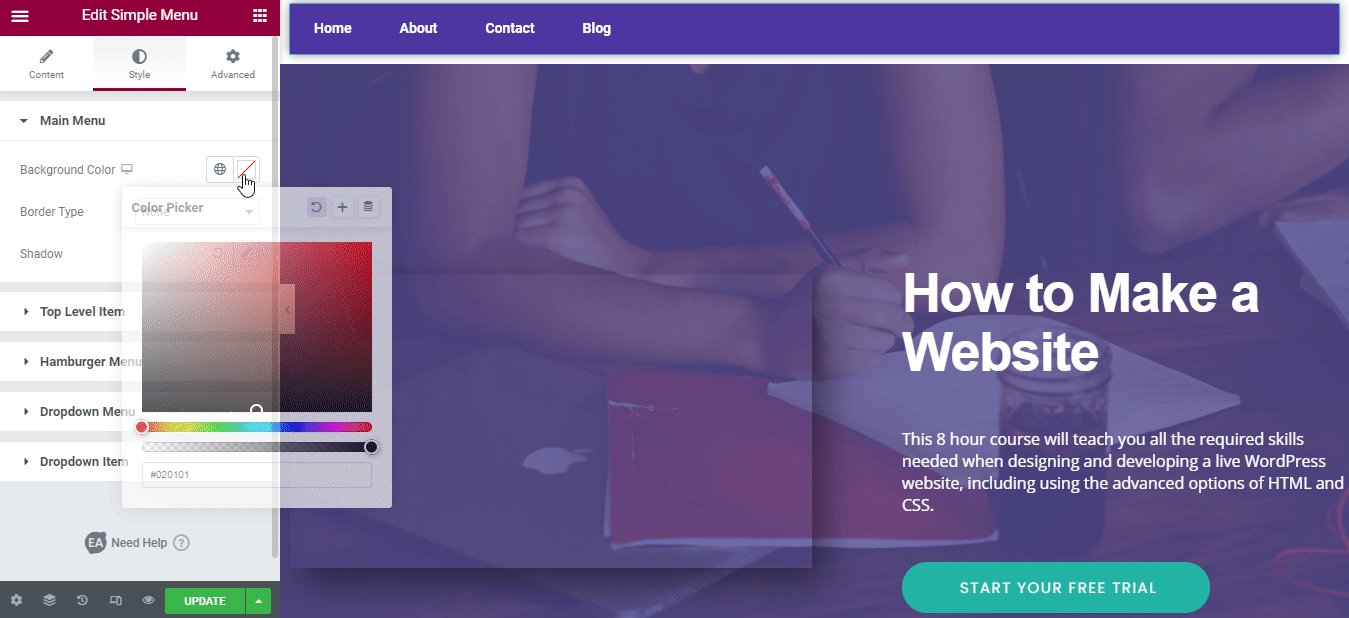
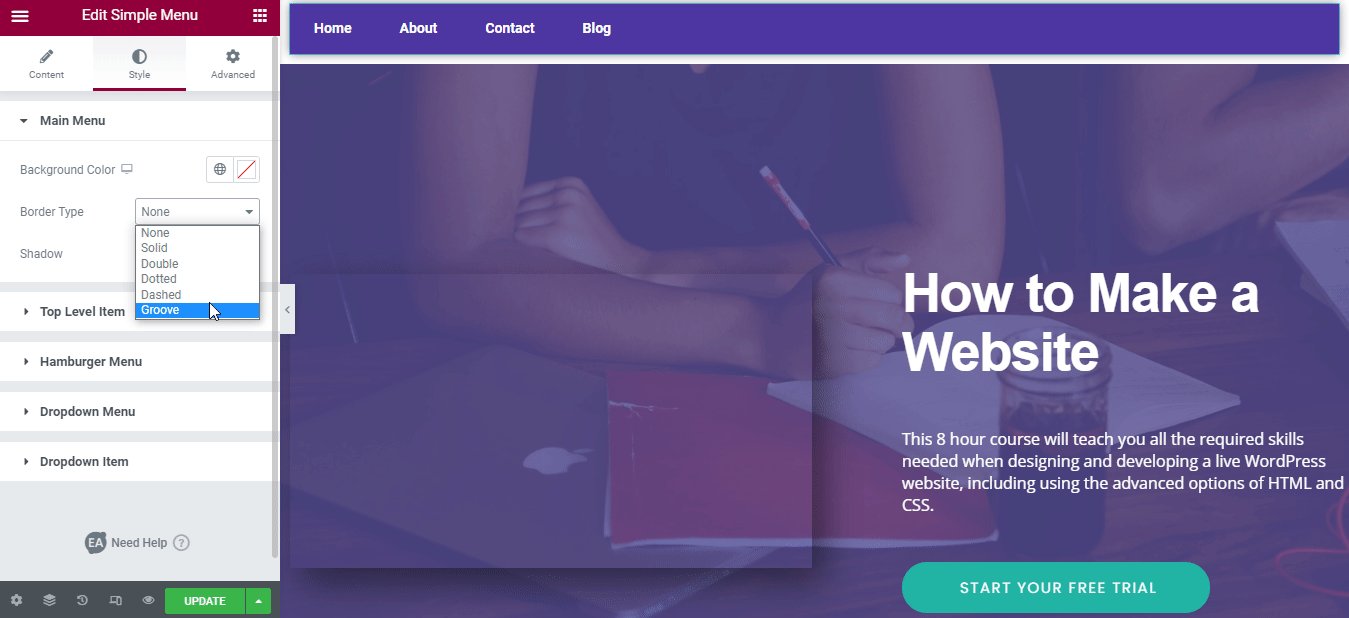
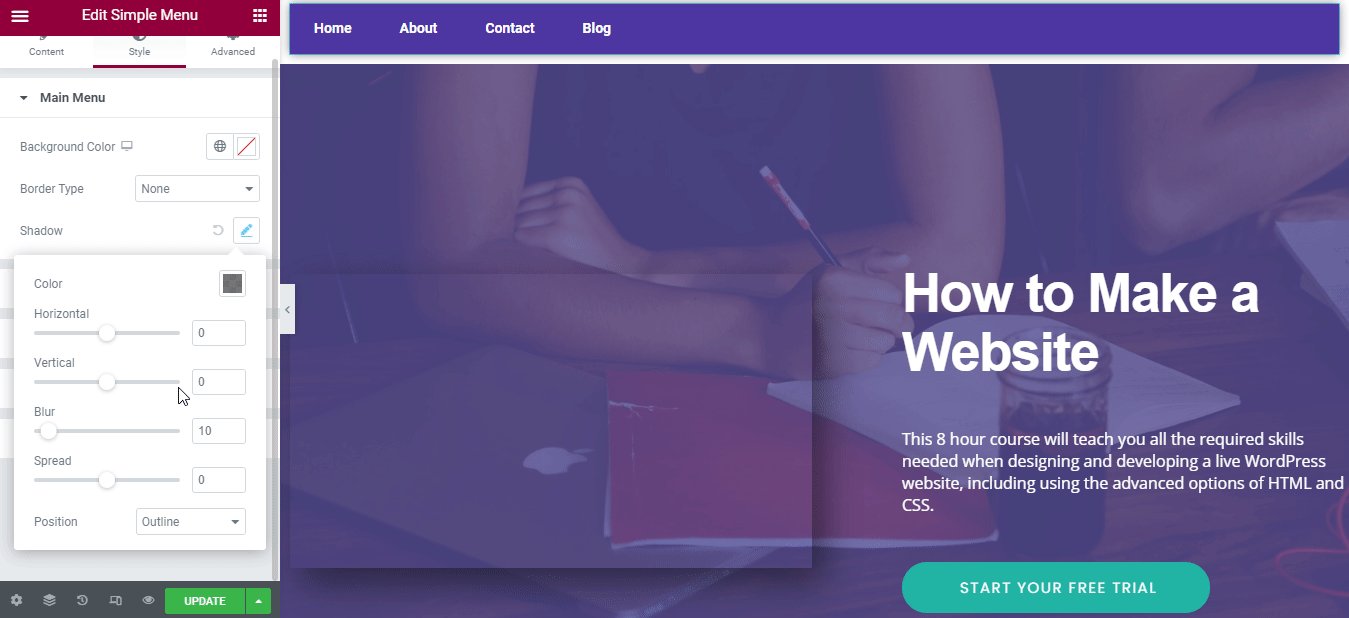
ขั้นตอนสุดท้ายคือการจัดสไตล์ Simple Elementor Menu ของคุณ คุณจะเห็นว่าคุณสามารถแก้ไขรูปแบบของ 'เมนูหลัก' ' รายการระดับบนสุด' ' เมนูแฮมเบอร์เกอร์' 'เมนูแบบเลื่อนลง' ' รายการ แบบเลื่อน ลง ' คุณสามารถเริ่มต้นด้วยการแก้ไขส่วน 'เมนูหลัก' และเลือกสีพื้นหลัง และเปลี่ยนแปลงลักษณะอื่นๆ

หากคุณรู้สึกเช่นนั้น คุณสามารถแก้ไขส่วนอื่นๆ ได้มากเท่าที่คุณต้องการ เพียงจำไว้ว่าคุณต้องออกแบบในลักษณะที่ผู้ใช้ของคุณพบว่ามันง่าย คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับวิธีการแก้ไขวิดเจ็ต นี้ในเอกสาร นี้
สร้างเมนูการนำทางที่ตอบสนองทันที
การมีเมนูการนำทางที่ตอบสนองนั้นสำคัญมากสำหรับการมีส่วนร่วมที่ดี และ เมนู Simple Elementor นี้เป็นวิดเจ็ต WordPress ที่ใช้งานได้จริง วิดเจ็ตเมนูการนำทางนี้ตอบสนองได้อย่างเต็มที่ในอุปกรณ์ต่างๆ และสามารถนำผู้เยี่ยมชมผ่านเนื้อหาเว็บไซต์ของคุณได้อย่างสมบูรณ์แบบ ดังนั้นตรวจสอบให้แน่ใจว่าได้ปรับแต่ง Elementor ของคุณ เพื่อทำให้ประสบการณ์ผู้ใช้ที่น่าตื่นตาตื่นใจ
ลองใช้วิดเจ็ตนี้วันนี้ และแจ้งให้เราทราบว่าบล็อกนี้มีประโยชน์สำหรับคุณหรือไม่ หากคุณประสบปัญหาใด ๆ โปรด ติดต่อเราที่นี่ เรายินดีที่ จะช่วยเหลือคุณ และอย่าลืม สมัครสมาชิกบล็อกของเรา เพื่อรับข่าวสารล่าสุด
