สถิติความเร็วเว็บไซต์ (เว็บไซต์ควรโหลดเร็วแค่ไหน?)
เผยแพร่แล้ว: 2022-10-24ความเร็วของไซต์มีความสำคัญมากกว่าที่เคย
เว็บไซต์ที่มีความเร็วของไซต์ที่รวดเร็วจะได้รับ Conversion มากขึ้น อันดับที่สูงขึ้นในเครื่องมือค้นหา และมอบประสบการณ์ลูกค้าที่ดีขึ้นแก่ผู้เยี่ยมชม
ไม่ใช่ว่าเว็บไซต์ของคุณ ควร โหลดเร็ว แต่ จำเป็นต้อง โหลดอย่างรวดเร็ว
แต่เร็วแค่ไหนก็เร็วพอ? อะไรทำให้เว็บไซต์ของคุณช้าลง และคุณสามารถปรับปรุงขั้นตอนใดได้บ้าง?
นั่นคือสิ่งที่เราจะได้ทราบในวันนี้เมื่อเราเปิดเผยสถิติความเร็วไซต์ที่สำคัญที่สุดในปีนี้
เราได้รวบรวมข้อมูลเว็บเพื่อเลือกข้อมูลที่มีประโยชน์ที่สุดเกี่ยวกับความเร็วไซต์ ผลกระทบที่มีต่อธุรกิจ และปัจจัยที่ส่งผลต่อความเร็วไซต์ โดยที่คุณไม่ต้องดำเนินการเอง เพียงแค่อ่านต่อไปและเราจะนำคุณไปสู่ความรวดเร็ว
ฉันทามติทั่วไปดูเหมือนว่าเว็บไซต์ควรใช้เวลาโหลดไม่เกิน 3 วินาที นี่คือ 'แนวทางปฏิบัติที่ดีที่สุด' เมื่อพูดถึงดัชนีความเร็วตามที่ Google แนะนำ แต่ควรถือว่าเป็นค่าสูงสุดมากกว่าเป้าหมาย
ท้ายที่สุด ยิ่งเว็บไซต์ของคุณโหลดเร็วเท่าไหร่ก็ยิ่งดีเท่านั้น ดังนั้นคุณควรตั้งเป้าหมายสำหรับดัชนีความเร็วที่ต่ำกว่านั้นมาก โดยเฉพาะอย่างยิ่งหากคุณเปิดร้านค้าอีคอมเมิร์ซ
ในความเป็นจริง Google Webmaster Maile Ohye กล่าวว่า 2 วินาทีเป็นเกณฑ์สำหรับเว็บไซต์อีคอมเมิร์ซ แต่นั่นย้อนกลับไปในปี 2010 และในตอนนั้น พวกเขาชี้แจงว่า Google ตั้งเป้าหมายไว้ต่ำกว่า 0.5 วินาที
นอกจากนี้ยังควรสังเกตว่า Speed Index เป็นเพียงหนึ่งในหลายๆ เมตริกที่ใช้ในการวัดความเร็วในการโหลดเว็บไซต์ ซึ่งจะบอกคุณว่าหน้าเว็บแสดงเนื้อหาภาพต่อผู้ใช้ได้เร็วเพียงใด แต่ยังมีเนื้อหาอื่นๆ ที่สำคัญไม่แพ้กัน
Time to First Byte เป็นอีกหนึ่งเมตริกความเร็วที่แสดงถึงการตอบสนองของเซิร์ฟเวอร์ Time to First Byte ที่แนะนำคือน้อยกว่า 1.3 วินาที
3 วินาทีอาจเป็นเป้าหมายที่แนะนำโดย Google แต่ผลสำรวจล่าสุดชี้ว่าผู้บริโภคยินดีที่จะรอนานกว่านั้นเล็กน้อย ผู้ตอบแบบสำรวจส่วนใหญ่ยินดีที่จะรอ 6 ถึง 10 วินาทีเพื่อให้หน้าเว็บโหลดก่อนที่จะละทิ้ง:
คำตอบนี้แตกต่างกันไปขึ้นอยู่กับการศึกษาที่คุณดู แต่ข้อมูลที่ดีที่สุดที่เราต้องตัดออกนั้นบ่งชี้ว่าความเร็วในการโหลดเว็บไซต์โดยเฉลี่ยอยู่ที่ประมาณ 10 วินาทีบนเดสก์ท็อปและประมาณ 27 วินาทีบนมือถือ
และใช่ นั่นต่ำกว่าความเร็วในการโหลดที่แนะนำที่เราพูดถึงข้างต้นมาก
เจาะลึกลงไปอีกนิดและสำรวจสถิติความเร็วเฉลี่ยของเว็บไซต์
ดังที่เราได้กล่าวไปแล้ว ร้านค้าหลายแห่งได้ทำการวิจัยของตนเองเกี่ยวกับความเร็วเฉลี่ยของเว็บไซต์และผลลัพธ์ ที่แตกต่างกันไป—มาก
ที่กล่าวว่าการศึกษาที่ครอบคลุมมากที่สุดในปัจจุบันน่าจะเป็นการวิเคราะห์ของ Backlinko 5.2 ล้านหน้าเว็บไซต์ จากการศึกษานั้น:
ที่น่าสนใจคือสิ่งนี้ช้ากว่าเป้าหมายแนวทางปฏิบัติที่ดีที่สุดที่ 3 วินาทีมากกว่าสามเท่า และแนะนำว่าไซต์ส่วนใหญ่ยังขาดประสิทธิภาพในด้านความเร็วของไซต์
Think with Google มีแง่บวกมากขึ้นเกี่ยวกับความเร็วในการโหลดหน้าเว็บบนมือถือ ตามที่พวกเขา:
และ Portent มีค่าเฉลี่ยที่ต่ำกว่า ตามการวิเคราะห์:
แต่ก็คุ้มค่าที่จะชี้ให้เห็นว่าขนาดตัวอย่างของ Portent นั้นเล็กกว่ามาก พวกเขาดูเพียง 20 เว็บไซต์ ซึ่งอาจไม่ใหญ่พอที่จะสรุปข้อสรุปใดๆ
Tooltester ยังดำเนินการวิจัยของตนเอง พวกเขาวิเคราะห์เฉพาะเว็บไซต์ 100 อันดับแรกและพบว่า:
ซึ่งเร็วกว่าทั้ง Backlinko และ Think with Google มาก ในกรณีนี้ ความคลาดเคลื่อนสามารถอธิบายได้ด้วยความจริงที่ว่า Tooltester มุ่งเน้นไปที่เว็บไซต์ที่ใหญ่ที่สุดบนอินเทอร์เน็ตเท่านั้น ไม่ต้องสงสัยเลยว่าบริษัทที่อยู่เบื้องหลังไซต์เหล่านี้มีเงินและทรัพยากรมากกว่าที่จะลงทุนเพื่อให้มั่นใจว่าประสิทธิภาพของเว็บไซต์ดีที่สุด
ดังที่เราได้กล่าวไว้ก่อนหน้านี้ เมตริกต่างๆ มากมายใช้เพื่อวัดความเร็วไซต์ สิ่งเหล่านี้รวมถึงเวลาถึงไบต์แรก สีเนื้อหาแรก เวลาในการโหลดที่พร้อมมองเห็น เวลาในการโต้ตอบ และเวลาที่โหลดจนเต็ม
Time to First Byte (TTFB) วัดเวลาระหว่างคำขอ HTTP และไบต์หน้าแรกที่ส่งไปยังเบราว์เซอร์ของไคลเอ็นต์ โดยปกติแล้ว TTFB โดยเฉลี่ยมักจะต่ำกว่าเวลาโหลดเต็มโดยเฉลี่ยมาก
ความเร็วในการโหลดภาพที่สมบูรณ์แสดงถึงระยะเวลาที่หน้าเว็บจะแสดงผลองค์ประกอบที่ดูทั้งหมดได้อย่างสมบูรณ์ กล่าวอีกนัยหนึ่ง มันบอกคุณว่าอีกกี่วินาทีที่ ดูเหมือน ว่าจะโหลดเต็มสำหรับผู้ใช้ปลายทาง แม้ว่าจะยังมีสิ่งที่เกิดขึ้นอยู่เบื้องหลังก็ตาม
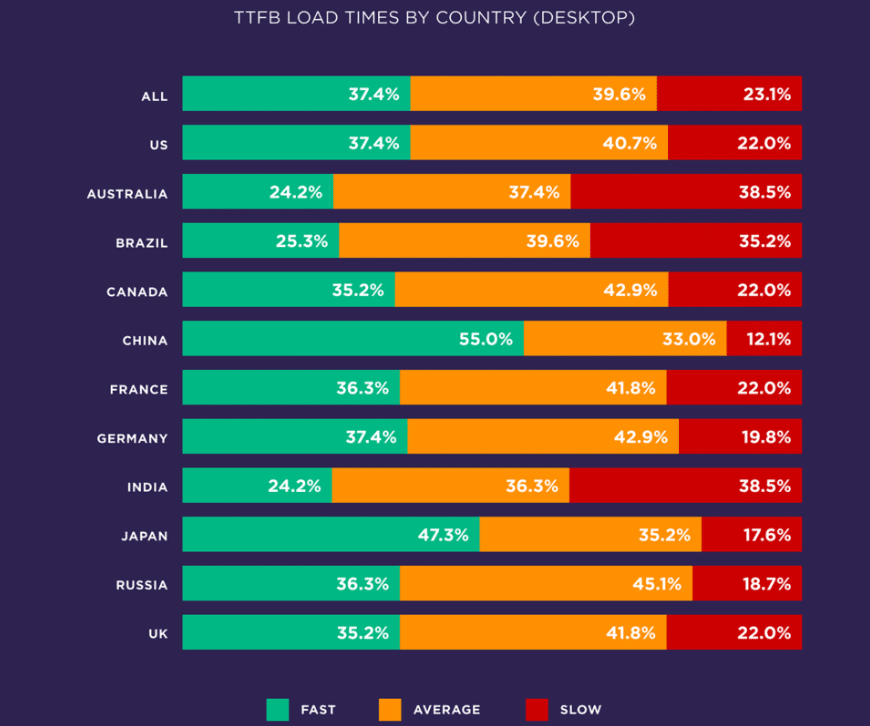
ความเร็วไซต์โดยเฉลี่ยแตกต่างกันไปในแต่ละสถานที่ ตามข้อมูล ประเทศจีนมีความเร็วในการโหลดที่เร็วที่สุด (TTFB) ในขณะที่อินเดียและบราซิลมีความเร็วในการโหลดที่ช้าที่สุด (TTFB)

คะแนน PageSpeed เฉลี่ยของเว็บไซต์ที่ติดอันดับหนึ่งในหน้าผลการค้นหาของ Google คือ 60 บนเดสก์ท็อปและ 40 บนมือถือ คะแนน PageSpeed เฉลี่ยสำหรับผู้เผยแพร่คือ 31
ความเร็วในการโหลดมือถือเทียบกับเดสก์ท็อป
ไม่ว่าคุณจะดูข้อมูลใด ก็เป็นที่ชัดเจนว่าหน้าเว็บบนมือถือใช้เวลาในการโหลดนานกว่าหน้าเดสก์ท็อป แต่จะนานเท่าไร ดีมันขึ้นอยู่กับคนที่คุณถาม:
- จากข้อมูลของ Backlinko หน้าเว็บบนมือถือใช้เวลาในการโหลดนานกว่าบนเดสก์ท็อปถึง 87.84%
- จากข้อมูลของ Tooltester หน้าเว็บบนมือถือใช้เวลาในการโหลดนานกว่าบนเดสก์ท็อปถึง 70.9%
ที่มา: Backlinko 1 , Think with Google 5 , ประสิทธิภาพอัลฟ่า, สัญญาณ, Unbounce, เครื่องมือทดสอบ Pingdom
ปัจจัยใดบ้างที่ส่งผลต่อความเร็วของเว็บไซต์
ปัจจัยหลักที่ส่งผลต่อความเร็วไซต์ ได้แก่ การใช้ CDN จำนวนคำขอ HTML และน้ำหนักหน้าทั้งหมด ปัจจัยเหล่านี้มีผลมากที่สุดต่อเวลาที่ใช้ในการโหลดหน้าเว็บ
ปัจจัยระดับหน้าเว็บอื่นๆ ก็ส่งผลต่อความเร็วของเว็บไซต์เช่นกัน แต่จะไม่มากเท่ากับปัจจัยข้างต้น
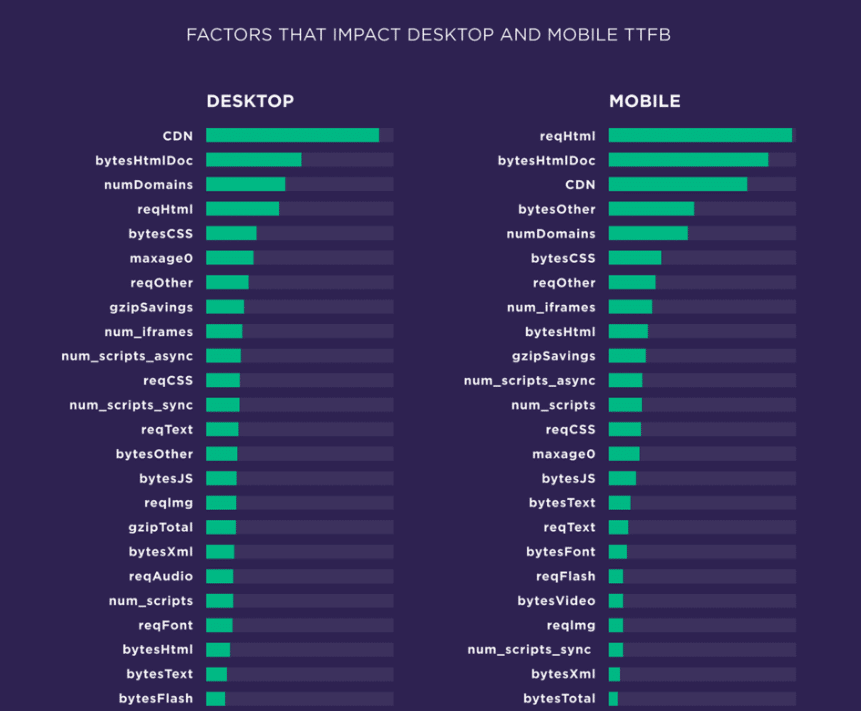
ปัจจัยที่ส่งผลต่อ Time to First Byte (TTFB):
จากการศึกษาของ Backlinko พบว่า CDN มีผลกระทบมากที่สุดต่อความเร็ว Time to First Byte บนเดสก์ท็อป

ในกรณีที่คุณยังไม่รู้ CDN ย่อมาจาก content delivery network CDN เป็นเครือข่ายหลักของพร็อกซีเซิร์ฟเวอร์ที่กระจายอยู่ทั่วโลก ซึ่งช่วยเพิ่มความเร็วในการโหลดโดยส่งเนื้อหาของหน้าเว็บไปยังผู้เยี่ยมชมจากเซิร์ฟเวอร์ที่อยู่ใกล้กับพวกเขามากขึ้น
การศึกษาเดียวกันพบว่าจำนวนคำขอ HTML มีผลกระทบมากที่สุดต่อความเร็ว Time to First Byte บนมือถือ กล่าวอีกนัยหนึ่ง ยิ่งเบราว์เซอร์ของผู้เข้าชมต้องดึงเนื้อหาจากเซิร์ฟเวอร์ของคุณเพื่อเติมหน้าเว็บมากเท่าใด หน้าเว็บก็จะโหลดช้าลงบนมือถือเท่านั้น
ที่น่าสนใจคือ Backlinko พบว่าปัจจัยระดับเพจไม่ได้มีผลกระทบต่อ TTFB มากเท่ากับปัจจัยที่เกี่ยวข้องกับเซิร์ฟเวอร์ข้างต้น
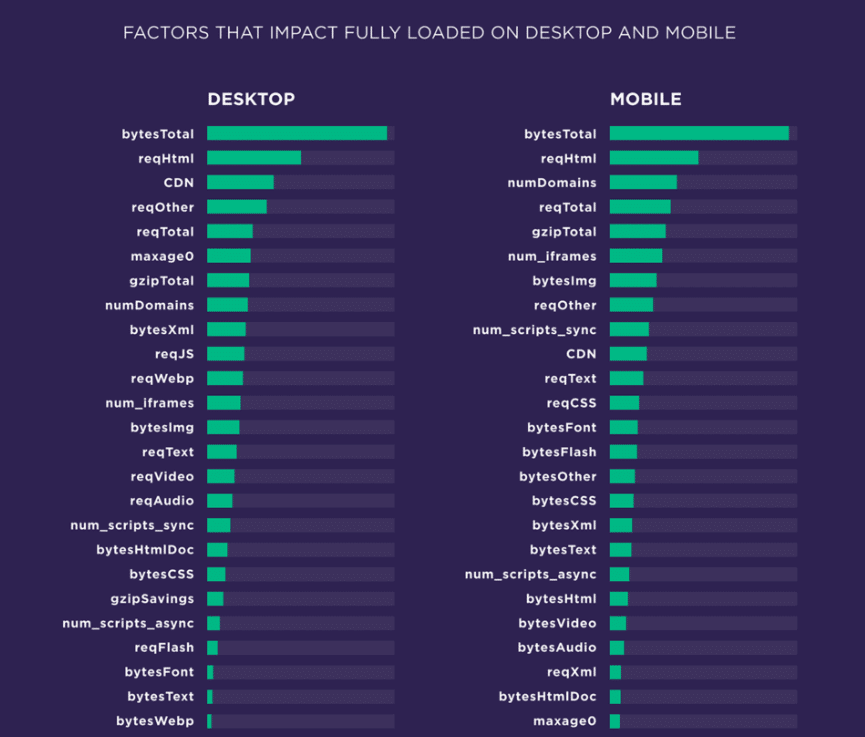
ปัจจัยที่ส่งผลต่อความเร็วของหน้าที่โหลดเต็มที่
เมื่อพูดถึงความเร็วของหน้าเว็บที่โหลดเต็มที่ การใช้ CDN และคำขอ HTML ยังคงมีความสำคัญเท่าเดิม แต่น้ำหนักรวมของหน้ามีผลกระทบมากที่สุดต่อทั้งอุปกรณ์เคลื่อนที่และเดสก์ท็อป

อันที่จริงแล้ว หน้าเว็บขนาดเล็ก (หน้าเว็บที่มีน้ำหนักรวมน้อย) โหลดได้เร็วกว่าหน้าเว็บขนาดใหญ่ (หน้าเว็บที่มีน้ำหนักรวมมาก) ถึง 486%
ผลที่สุด: การทำตามขั้นตอนต่างๆ เช่น การบีบอัดภาพและการแคชสามารถทำได้มากเท่านั้น ท้ายที่สุดแล้ว ทั้งหมดนี้ลงมาที่เนื้อหาในหน้านั้น ยิ่งเบราว์เซอร์ต้องโหลดเนื้อหามากเท่าใด หน้าจะใช้เวลาโหลดนานขึ้นเท่านั้น มันง่ายมาก
ดังนั้นหากคุณต้องการลดความเร็วในการโหลดจริงๆ ให้เน้นที่การลดขนาดหน้าและย่อสคริปต์ให้เล็กที่สุด และอย่าปล่อยให้ทุกอย่างค้างคาจนเกินไป
ปัจจัยที่ส่งผลต่อ First Contentful Paint (FCP)
สคริปต์ของบุคคลที่สามมีผลกระทบอย่างมากต่อ First Contentful Paint (FCP) ยิ่งคุณเรียกใช้สคริปต์ต่างๆ เช่น Google Analytics, โฮสต์วิดีโอ ฯลฯ มากเท่าใด ประสิทธิภาพของเว็บไซต์ของคุณก็จะยิ่งแย่ลงเท่านั้น
อันที่จริง ทุกสคริปต์ของบุคคลที่สามที่คุณเพิ่มในหน้าจะเพิ่มเวลาโหลดโดยเฉลี่ย 34.1 มิลลิวินาที
ที่มา: Backlinko 1
วิธีปรับปรุงความเร็วไซต์
จากที่กล่าวมาข้างต้น เห็นได้ชัดว่าสิ่งที่ดีที่สุดที่คุณสามารถทำได้เพื่อปรับปรุงความเร็วไซต์ของคุณคือการลดน้ำหนักหน้าของคุณ แต่คุณสามารถทำอะไรได้อีกบ้าง? มาดูสถิติความเร็วไซต์เพิ่มเติมที่ตอบคำถามนั้นกัน
การบีบอัดไฟล์ช่วยเพิ่มความเร็วของหน้าหรือไม่
มันขึ้นอยู่กับ. ข้อมูลแสดงให้เห็นว่าหน้าเว็บที่มีการบีบอัดในระดับต่ำและสูงมักจะโหลดได้เร็วที่สุด แต่หน้าเว็บที่มีการบีบอัดไฟล์ในระดับปานกลาง (60-80%) มักจะทำงานได้แย่ที่สุด
เนื่องจากระดับการบีบอัดที่ต่ำจะลดงานที่เบราว์เซอร์ต้องการ และการบีบอัดระดับสูงทำให้เพย์โหลดมีขนาดเล็กลง ซึ่งมากกว่างานเพิ่มเติม แต่ตรงกลางคุณจะได้รับสิ่งที่เลวร้ายที่สุดของทั้งสองโลก
วิธีที่ดีที่สุดในการเพิ่มประสิทธิภาพรูปภาพของไซต์เพื่อความเร็วคืออะไร
การใช้รูปภาพที่ตอบสนองมีผลกระทบมากที่สุดต่อความเร็วไซต์เมื่อเทียบกับกลยุทธ์การปรับรูปภาพทั้งหมด การเลื่อนภาพนอกจอมีผลกระทบใหญ่เป็นอันดับสอง
การใช้อิมเมจที่ปรับให้เหมาะสม (เช่น การบีบอัด CDN ฯลฯ) มีผลกระทบใหญ่เป็นอันดับสาม และการใช้รูปแบบอิมเมจ WebP มีผลกระทบน้อยที่สุดในบรรดากลยุทธ์การปรับอิมเมจทั้งหมด แต่ก็ยังปรับปรุงความเร็วอยู่บ้าง
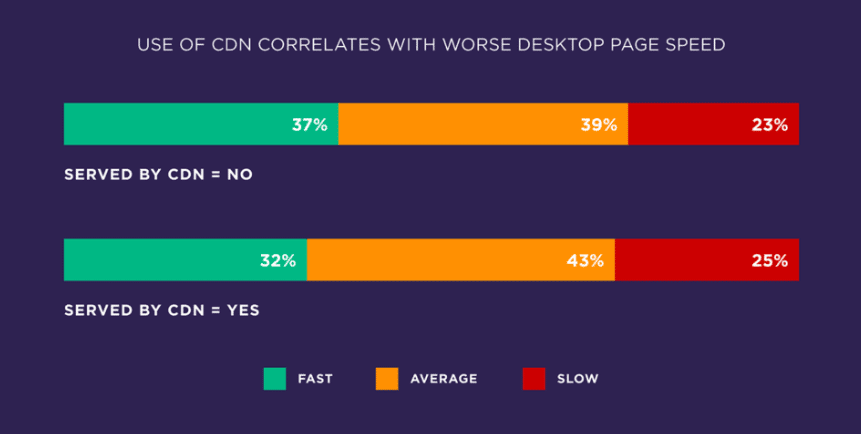
CDN ปรับปรุงความเร็วไซต์หรือไม่
CDN นั้นถูกคิดกันอย่างกว้างขวางในการปรับปรุงความเร็วไซต์ แต่ข้อมูลจาก Backlinko จริง ๆ แล้วชี้ให้เห็นว่าพวกมันสามารถมีผลกระทบในทางลบได้
จากการวิเคราะห์พบว่า 37% ของไซต์ที่ไม่มี CDN มีความเร็วในการโหลดเดสก์ท็อปที่รวดเร็ว เทียบกับเพียง 32% ของไซต์ที่มี CDN

ในทำนองเดียวกัน 33% ของไซต์ที่ไม่มี CDN มีความเร็วในการโหลดบนอุปกรณ์เคลื่อนที่ที่รวดเร็ว เทียบกับ 28% ของไซต์ที่มีหนึ่ง
อาจเป็นเพราะไซต์จำนวนมากใช้ CDN ที่ปรับให้เหมาะสมไม่ดี และแน่นอนว่ามีประสิทธิภาพที่แตกต่างกันมาก ขึ้นอยู่กับผู้ให้บริการ CDN ที่คุณพิจารณา
ตัวอย่างเช่น 60.5% ของเว็บไซต์ที่ให้บริการโดย Cachefly CDN (CDN ที่มีประสิทธิภาพสูงสุด) มีความเร็วในการโหลดที่รวดเร็ว ในขณะที่เพียง 16.5% ของเว็บไซต์ที่ให้บริการโดย Akamai มีความเร็วเท่ากัน กล่าวอีกนัยหนึ่ง CDN ที่ดีที่สุดทำงานได้ดีกว่าที่แย่ที่สุดถึง 3.6 เท่า
ที่มา: Backlinko 1
ผู้บริโภครู้สึกอย่างไรเกี่ยวกับความเร็วไซต์
ต่อไปนี้คือสถิติความเร็วไซต์บางส่วนที่แสดงให้เห็นว่าผู้บริโภครู้สึกอย่างไรเกี่ยวกับเวลาในการโหลดหน้าเว็บ
ผู้บริโภคสนใจเกี่ยวกับความเร็วไซต์หรือไม่?
สถิติแสดงให้เห็นว่าผู้บริโภคดูเหมือนจะสนใจเรื่องความเร็วของเว็บไซต์อย่างแน่นอน จากการสำรวจผู้บริโภคและนักการตลาดของ Unbounce ในปี 2561:
- 70% ของผู้บริโภคที่ทำแบบสำรวจกล่าวว่าความเร็วของหน้าเว็บส่งผลต่อความตั้งใจที่จะซื้อจากผู้ค้าปลีกออนไลน์
- 47% ของผู้ซื้อออนไลน์คาดหวังว่าหน้าเว็บจะโหลดได้ภายใน 2 วินาทีหรือน้อยกว่านั้น
- 40% ของผู้ซื้อออนไลน์ละทิ้งเว็บไซต์ที่ใช้เวลาโหลดนานกว่า 3 วินาที
- 52% ของผู้ซื้อออนไลน์กล่าวว่าเวลาในการโหลดที่รวดเร็วมีความสำคัญต่อความภักดีของพวกเขา
- 79% ของผู้ซื้อออนไลน์ที่ไม่พึงพอใจกับประสิทธิภาพของเว็บ มีโอกาสน้อยที่จะซื้อสินค้าจากเว็บไซต์เดิมอีก
- การหน่วงเวลา 1 วินาทีทำให้ความพึงพอใจของลูกค้าลดลงประมาณ 16%
- 44% ของนักช้อปออนไลน์ที่เคยมีประสบการณ์แย่ๆ ทางออนไลน์จะบอกเพื่อนๆ ของพวกเขา
ผู้เข้าชมมีปฏิกิริยาอย่างไรต่อไซต์ที่โหลดช้า
เป็นที่ชัดเจนว่าผู้เยี่ยมชมไม่ชอบเมื่อไซต์โหลดช้า และอาจหันหลังให้ธุรกิจของคุณหากนี่คือสิ่งที่พวกเขาประสบ:

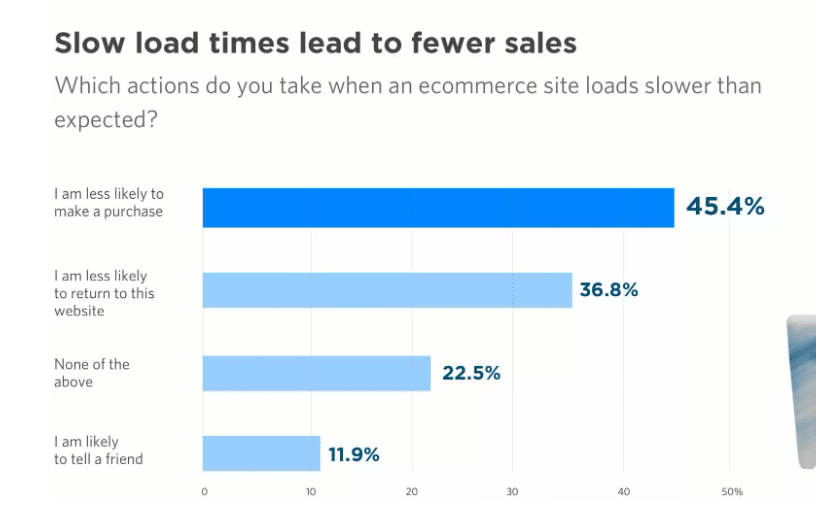
- 45.4% ของผู้บริโภคที่ทำแบบสำรวจกล่าวว่าพวกเขามีโอกาสน้อยที่จะซื้อผลิตภัณฑ์/บริการเมื่อไซต์อีคอมเมิร์ซโหลดช้ากว่าที่คาดไว้
- 36.8% ของผู้บริโภคที่ทำแบบสำรวจกล่าวว่าพวกเขามีโอกาสน้อยที่จะกลับมาที่เว็บไซต์
- 11.9% ของผู้บริโภคที่ทำแบบสำรวจกล่าวว่าพวกเขามีแนวโน้มน้อยที่จะแนะนำไซต์ให้เพื่อน
- 22.5% ระบุว่าไม่มีข้อใดเลย
ผู้บริโภคจะยอมสละอะไรเพื่อให้เวลาในการโหลดเร็วขึ้น
การจัดการความเร็วในการโหลดไซต์ของคุณมักจะรู้สึกเหมือนเป็นการกระทำที่สมดุล
ในแง่หนึ่ง การเพิ่มไฟล์สื่อที่ใช้ทรัพยากรจำนวนมาก เช่น วิดีโอและแบบทดสอบเชิงโต้ตอบสามารถปรับปรุงประสบการณ์ของลูกค้าได้ แต่ในทางกลับกัน วิธีนี้สามารถเพิ่มขนาดหน้าและทำให้เวลาในการโหลดของคุณช้าลงด้วย
แล้วลูกค้าคิดว่าคุณควรทำอย่างไร? สถิติแสดงให้เห็นว่าคนส่วนใหญ่ยินดีเลิกใช้แอนิเมชั่นและวิดีโอหากนั่นหมายความว่าไซต์ของคุณจะโหลดเร็วขึ้น:

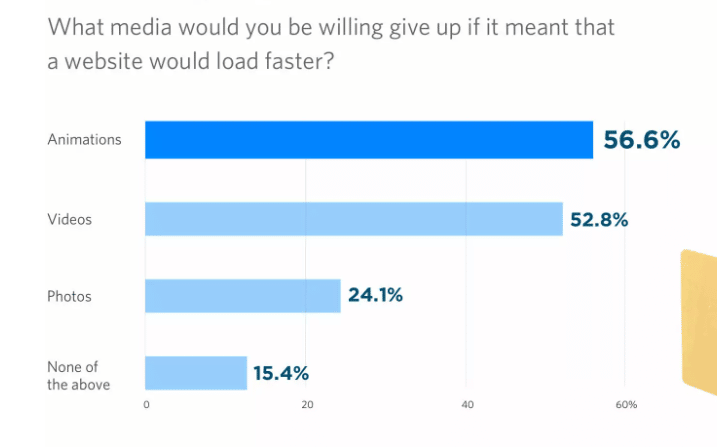
- 56.6% ของผู้บริโภคที่ทำแบบสำรวจจะเลิกใช้แอนิเมชันเพื่อความเร็วในการโหลดที่เร็วขึ้น
- 52.8% ยอมทิ้งวิดีโอเพื่อความเร็วในการโหลดที่เร็วขึ้น
- 24.1% ยอมสละรูปภาพเพื่อความเร็วในการโหลดที่เร็วขึ้น
- ร้อยละ 15.4 จะไม่ละทิ้งสิ่งเหล่านี้
เหตุใดผู้บริโภคจึงคิดว่าเว็บไซต์โหลดช้า
เมื่อเว็บไซต์โหลดช้า 50.5% ของผู้บริโภคที่ทำแบบสำรวจคิดว่าเป็นเพราะการเชื่อมต่ออินเทอร์เน็ตของพวกเขาเอง แต่ 34.2% คิดว่าเป็นความผิดของเว็บไซต์ และ 15.4% คิดว่าเป็นความผิดของผู้ให้บริการมือถือ

ที่มา: Unbounce
เหตุใดความเร็วไซต์จึงสำคัญ
สถิติแสดงให้เห็นว่าความเร็วไซต์สามารถมีผลกระทบอย่างมากต่อทุกสิ่งตั้งแต่อัตรา Conversion ไปจนถึงอันดับ SEO ของคุณ
ต่อไปนี้คือสถิติความเร็วไซต์บางส่วนที่บอกเราเพิ่มเติมว่าเหตุใดจึงมีความสำคัญต่อธุรกิจออนไลน์:
ความเร็วของไซต์ส่งผลต่ออัตราการแปลงอย่างไร
จากข้อมูลของ Portent ไซต์ B2B ที่โหลดใน 1 วินาทีแปลงบ่อยกว่าไซต์ที่โหลดใน 5 วินาทีถึง 3 เท่า และมากกว่าไซต์ที่โหลดใน 10 วินาทีถึง 5 เท่า และไซต์ B2C ที่โหลดใน 1 วินาทีมีอัตราการแปลงอีคอมเมิร์ซมากกว่าไซต์ที่โหลดใน 5 วินาทีถึง 2.5 เท่า
ไม่เพียงเท่านั้น อัตราการแปลงอีคอมเมิร์ซลดลง 0.3% โดยเฉลี่ยสำหรับทุก ๆ วินาทีที่เพิ่มขึ้นที่เว็บไซต์ใช้ในการโหลด
แม้แต่การเปลี่ยนแปลงความเร็วในการโหลดที่เล็กที่สุดก็อาจส่งผลกระทบอย่างมากต่อการแปลงของคุณ จากรายงานฉบับหนึ่ง การปรับปรุงความเร็วไซต์บนมือถือเพียง 0.1 วินาทีสามารถเพิ่มคอนเวอร์ชั่นการค้าปลีกได้มากถึง 8.4% และคอนเวอร์ชั่นไซต์ท่องเที่ยวได้ถึง 10.1% นอกจากนี้ยังมีผลกระทบที่เห็นได้ชัดเจนในทุกขั้นตอนของความก้าวหน้าของช่องทาง
และไม่ใช่แค่อัตรา Conversion ของอีคอมเมิร์ซเท่านั้น เวลาในการโหลดที่ช้ายังส่งผลต่ออัตราการแปลงเป้าหมายอย่างมาก ดังที่แสดงในตารางด้านล่าง
อัตราการแปลงเป้าหมายเฉลี่ยตามเวลาที่โหลด:
- 1 วินาที – 40% (+6%)
- 2 วินาที – 34% (+5%)
- 3 วินาที – 29% (+5%)
- 4 วินาที – 24% (+2%)
- 5 วินาที – 22% (+4%)
- 6 วินาที – 18%
ความเร็วไซต์ส่งผลต่ออัตราตีกลับอย่างไร
ระยะเวลาที่หน้าเว็บใช้ในการโหลดจนเต็มมีผลกระทบมากที่สุดต่อการที่ผู้ใช้จะอยู่ในไซต์บนมือถือ
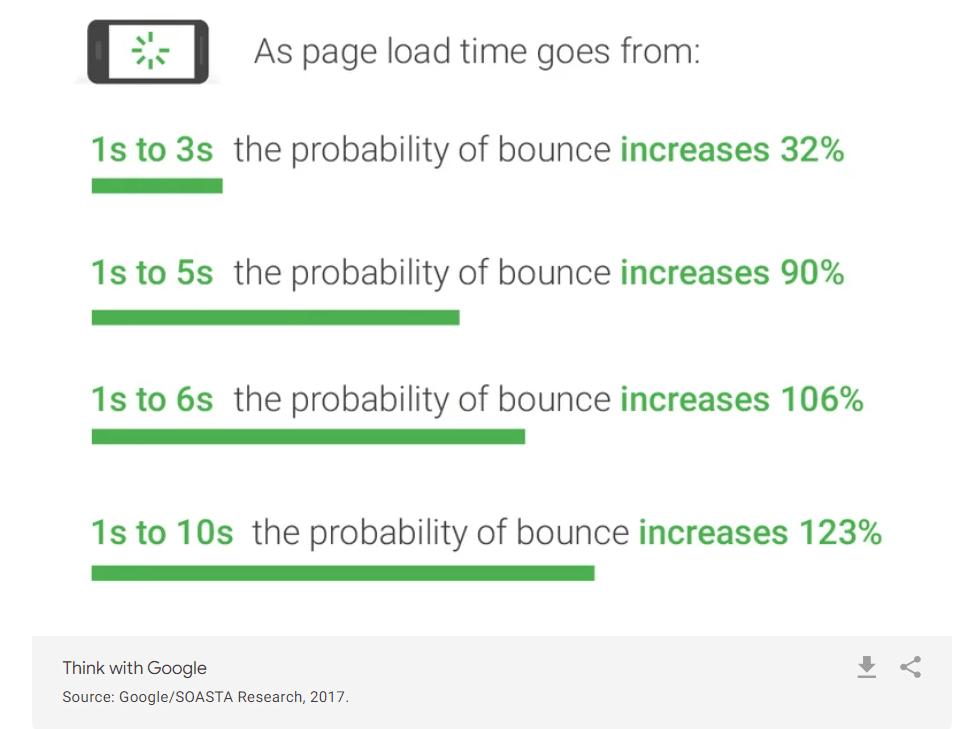
ความน่าจะเป็นที่ผู้เข้าชมเว็บไซต์จะตีกลับเพิ่มขึ้น 32% เมื่อเวลาในการโหลดหน้าเว็บเพิ่มขึ้นจาก 1 เป็น 3 วินาที และ 53% ของการเข้าชมไซต์บนมือถือถูกละทิ้งหากใช้เวลาโหลดเกิน 3 วินาที

เวลาเฉลี่ยในการโหลดเว็บไซต์บนอุปกรณ์เคลื่อนที่ในเซสชันที่มีการตีกลับ (6.9 วินาที) ช้ากว่าในเซสชันที่ไม่ตีกลับ 2.4 วินาที (4.5 วินาที)
สำหรับเว็บไซต์อีคอมเมิร์ซ อัตราตีกลับเฉลี่ยคือ 6% หากหน้าเว็บโหลดภายใน 2 วินาที แต่จะเพิ่มขึ้นสูงถึง 38% เมื่อเวลาในการโหลดหน้าเว็บผ่านไป 5 วินาที
อัตราตีกลับหน้าอีคอมเมิร์ซตามเวลาโหลดหน้า:
- 1 วินาที – 7%
- 2 วินาที – 6%
- 3 วินาที – 11%
- 4 วินาที – 24%
- 5 วินาที – 38%
- 6 วินาที – 46%
- 7 วินาที – 53%
- 8 วินาที – 59%
- 9 วินาที – 61%
- 10 วินาที – 65%
ความเร็วของไซต์เป็นปัจจัยในการจัดอันดับหรือไม่?
ใช่ ความเร็วของไซต์เป็นปัจจัยการจัดอันดับที่ยืนยันแล้วและเป็นเวลาหลายปีแล้ว แต่ SEO มีความสำคัญมากยิ่งขึ้นหลังจากการอัปเดตประสบการณ์การใช้งานหน้าเว็บของ Google ซึ่งได้แนะนำเมตริกการจัดอันดับที่เกี่ยวข้องกับความเร็วของหน้าเว็บใหม่สามรายการในชื่อ Core Web Vitals
เรารู้ด้วยว่าความเร็วเฉลี่ยของหน้าผลลัพธ์หน้าแรกคือ 1.65 วินาที ตามการวิเคราะห์ Backlinko อื่น ซึ่งสูงกว่าความเร็วเฉลี่ยของเพจทั่วกระดานอย่างมาก
ที่มา: Think with Google 1 , Think with Google 2 , Think with Google 3 , Think with Google 4 , Kissmetrics, Portent, Unbounce, Pingdom, ลิงก์ย้อนกลับ 2
CMS ที่เร็วที่สุดคืออะไร?
ไม่มี CMS ที่เร็วที่สุดที่แน่นอน เนื่องจากขึ้นอยู่กับข้อมูลที่คุณดูและวิธีที่คุณวัดประสิทธิภาพความเร็ว ที่กล่าวว่า Weebly และ GoDaddy เป็นสองคู่แข่งสำหรับตำแหน่งสูงสุดโดยพิจารณาจากข้อมูลที่ดีที่สุดที่เราหาได้
เครื่องมือสร้างเว็บไซต์ที่เร็วที่สุดคืออะไร
ตาม Backlinko:
Weebly เป็น CMS ที่เร็วที่สุดโดยประสิทธิภาพความเร็วหน้าเดสก์ท็อป 49.5% ของเว็บไซต์ Weebly ที่วิเคราะห์พบว่าโหลดเร็ว
Joomla เป็น CMS ที่ช้าที่สุดเมื่อพิจารณาจากประสิทธิภาพความเร็วหน้าเดสก์ท็อป มีเพียง 18.7% ของเว็บไซต์ Joomla เท่านั้นที่โหลดได้เร็ว
น่าแปลกใจที่ WordPress ยังอยู่ในระดับต่ำในแง่ของประสิทธิภาพความเร็ว โดยพบว่าเว็บไซต์ WP เพียง 25.3 ดอลลาร์โหลดได้เร็ว แม้ว่าจะขับเคลื่อนเว็บไซต์มากกว่า CMS อื่น ๆ ก็ตาม
นอกจากนี้ Tooltester ยังทำการศึกษาเพื่อค้นหาว่าเครื่องมือสร้างเว็บไซต์ใดที่เร็วที่สุดแต่ได้ผลลัพธ์ที่แตกต่างกัน
ผู้สร้างเว็บไซต์ 10 อันดับแรกตามเวลาเฉลี่ยในการโต้ตอบ (เดสก์ท็อป) ตาม Tooltester:
- Godaddy – 1.10 วินาที
- จิมโด – 1.51
- ปริมาณ – 1.57
- เว็บโหนด – 2.01
- วีบลี่ – 2.09
- BigCommerce – 2.10
- Shopify – 2.41
- สแควร์สเปซ – 2.46
- Wix – 2.53
- เวิร์ดเพรส – 2.57
ผู้ให้บริการเว็บโฮสติ้งที่เร็วที่สุดคืออะไร?
จากข้อมูลของ Backlinko Github เป็นผู้ให้บริการเว็บโฮสติ้งที่เร็วที่สุด มีประสิทธิภาพ TTFB ที่ดีที่สุดทั้งบนเดสก์ท็อปและมือถือ โดย 50.6% ของไซต์ที่โฮสต์บน Github ได้รับประสิทธิภาพที่รวดเร็วบนเดสก์ท็อป และ 48.4% บนมือถือ
อาจเป็นเพราะความจริงที่ว่า GitHub Pages ให้บริการเฉพาะทรัพยากรแบบคงที่เท่านั้น
Wix, Siteground และ Automatic เป็นผู้ให้บริการโฮสติ้งสามรายที่ช้าที่สุดบนมือถือและเดสก์ท็อป บนเดสก์ท็อป มีเพียง 17.6% ของไซต์ Siteground เท่านั้นที่มีประสิทธิภาพ TTFB ที่รวดเร็ว
ThemeIsle ยังดำเนินการทดสอบผู้ให้บริการเว็บโฮสติ้งที่เร็วที่สุดและได้ผลลัพธ์ที่แตกต่างกัน พวกเขาสร้างไซต์ทดสอบที่เหมือนกันบนโฮสต์ที่ได้รับความนิยมสูงสุด และทำการทดสอบความเร็วจากสถานที่ต่างๆ ทั่วโลก
ตามข้อมูลที่รวบรวม นี่คือเว็บโฮสต์ที่เร็วที่สุดควบคู่ไปกับเวลาในการโหลด (เป็นวินาที) ในภูมิภาคที่เลือก:
| เวอร์จิเนียเหนือ | ลอนดอน | โตเกียว | ซิดนีย์ | |
| Namecheap | 0.75 | 1.19 | 1.19 | 1.89 |
| คลาวด์เวย์ | 0.92 | 1.49 น | 1.26 | 1.49 น |
| โฮสติงเกอร์ | 0.62 | 1.12 | 1.96 | 2.28 |
| เว็บเหลว | 1.03 | 1.6 | 1.41 | 1.95 |
| กดได้ | 1.17 | 1.24 | 1.62 | 1.86 |
| ไอโอโนส | 0.95 | 1.45 น | 2.85 | 2.74 |
| กรีนกีคส์ | 1.73 | 1 | 3.02 | 3.57 |
| ไซต์กราวด์ | 1.97 | 1.25 น | 3.2 | 3.23 |
กรอบ Javascript ที่เร็วที่สุดคืออะไร
จากการวิเคราะห์ของ Backlinko Gatsby และ Wink เป็นเฟรมเวิร์ก Javascript ที่เร็วที่สุด แต่ React เป็นเฟรมเวิร์กที่ใช้บ่อยที่สุดโดยเว็บไซต์ต่างๆ
สำหรับเพจขนาดกลาง Wink (เฟรมเวิร์กที่เร็วที่สุด) โหลดได้เร็วกว่า Meteor (เฟรมเวิร์กที่ช้าที่สุด) ถึง 213%
ที่มา: Backlinko 1 , เครื่องมือทดสอบ
เกณฑ์มาตรฐานความเร็วหน้ามือถือ
สุดท้าย มาดูเกณฑ์มาตรฐานและแนวทางปฏิบัติที่ดีที่สุดเกี่ยวกับความเร็วเว็บไซต์ตามที่รายงานโดย Think with Google ดูว่าคุณเปรียบเทียบกับเว็บไซต์อื่น ๆ ในช่องของคุณอย่างไรโดยใช้ข้อมูลด้านล่าง
จำนวนคำขอ
จำนวนคำขอที่เหมาะสมที่สุดที่ Google แนะนำคือน้อยกว่า 50 อย่างไรก็ตาม ดูเหมือนว่าเว็บไซต์ส่วนใหญ่จะมีจำนวนมากกว่านั้นอย่างมากในทุกอุตสาหกรรม:
จำนวนคำขอเฉลี่ยตามอุตสาหกรรม (ในสหรัฐอเมริกา):
- ยานยนต์ – 119
- ตลาดธุรกิจและอุตสาหกรรม – 83
- โฆษณาย่อย & ท้องถิ่น – 78
- การเงิน – 84
- สื่อและความบันเทิง – 95
- ขายปลีก – 129
- เทคโนโลยี – 140
- การเดินทาง – 105
น้ำหนักหน้า
น้ำหนักหน้าที่เหมาะสมที่สุดที่ Google แนะนำคือน้อยกว่า 500kb แต่หน้าเว็บไซต์ส่วนใหญ่จะมีขนาด 5 เท่า น้ำหนักหน้าเว็บเฉลี่ยในอุตสาหกรรมต่างๆ อยู่ที่ประมาณ 2.5Mb
น้ำหนักหน้าเฉลี่ยตามอุตสาหกรรม (ในสหรัฐอเมริกา)
- ยานยนต์ – 2.1Mb
- ตลาดธุรกิจและอุตสาหกรรม – 1.6Mb
- คลาสสิฟายด์ & ท้องถิ่น – 1.6Mb
- การเงิน – 1.3Mb
- สื่อและความบันเทิง – 1.9Mb
- ค้าปลีก – 2.1Mb
- เทคโนโลยี – 2.3Mb
- การเดินทาง – 2Mb
ดัชนีความเร็ว
ดัชนีความเร็วที่เหมาะสมที่สุดที่ Google แนะนำคือน้อยกว่า 3 วินาที แต่อีกครั้งเว็บไซต์ส่วนใหญ่ดูเหมือนจะขาดเครื่องหมาย
ดัชนีความเร็วเฉลี่ยตามอุตสาหกรรม (ในสหรัฐอเมริกา):
- ยานยนต์ – 9.5 วินาที
- ตลาดธุรกิจและอุตสาหกรรม – 8.7 วินาที
- คลาสสิฟายด์ & ท้องถิ่น – 7.9 วินาที
- การเงิน – 8.3 วินาที
- สื่อและความบันเทิง – 9s
- ขายปลีก – 9.8 วินาที
- เทคโนโลยี – 11.3 วินาที
- การเดินทาง – 10.1 วินาที
เวลาถึงไบต์แรก
เวลาที่เหมาะสมสำหรับไบต์แรกที่แนะนำโดย Google นั้นต่ำกว่า 1.3 วินาที ต่อไปนี้เป็นวิธีที่เปรียบเทียบกับค่าเฉลี่ยของเว็บไซต์ส่วนใหญ่ที่ประสบความสำเร็จในทางปฏิบัติ
เวลาเฉลี่ยถึงไบต์แรกตามอุตสาหกรรม (ในสหรัฐอเมริกา):
- ยานยนต์ – 2 วินาที
- ตลาดธุรกิจและอุตสาหกรรม – 2.7 วินาที
- คลาสสิฟายด์ & ท้องถิ่น – 2.2 วินาที
- การเงิน – 2.4 วินาที
- สื่อและความบันเทิง – 1.8 วินาที
- ขายปลีก – 1.9 วินาที
- เทคโนโลยี – 2.1 วินาที
- การเดินทาง -2.2 วินาที
ที่มา: Think with Google 6 , Think with Google 3
ความเร็วของไซต์และการตลาด
สุดท้าย มาดูสถิติความเร็วเว็บไซต์บางส่วนที่เกี่ยวข้องกับการตลาด ซึ่งเปิดเผยครั้งแรกในแบบสำรวจโดย Unbounce
ความสำคัญของความเร็วไซต์ต่อนักการตลาด
นักการตลาดส่วนใหญ่ดูเหมือนจะตระหนักถึงความสำคัญของความเร็วไซต์ 81% ของผู้ตอบแบบสอบถามทราบว่าความเร็วมีอิทธิพลต่อการแปลง และ 73% คิดว่าการปรับปรุงความเร็วหน้าเว็บนั้นค่อนข้างเร่งด่วนหรือเร่งด่วนมาก
อย่างไรก็ตาม มีเพียง 3% ของนักการตลาดที่ทำแบบสำรวจเท่านั้นที่กล่าวว่าการปรับปรุงความเร็วไซต์เป็นสิ่งสำคัญที่สุดของพวกเขา นอกจากนี้ 56% กล่าวว่าพวกเขาพอใจกับความเร็วที่ไซต์ของพวกเขาโหลดบนอุปกรณ์เคลื่อนที่ในปัจจุบัน
ความเร็วในการโหลดหน้า Landing Page
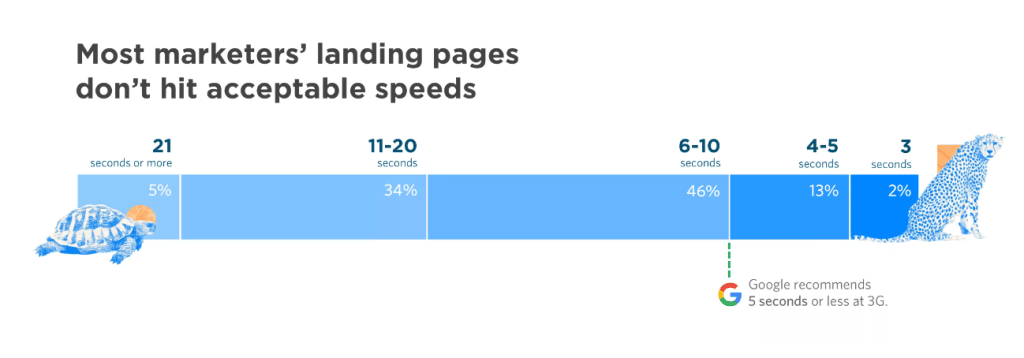
Unbounce ยังได้ทดสอบหน้า Landing Page ของนักการตลาดบางรายที่เข้าร่วมการสำรวจเพื่อดูว่าหน้า Landing Page โหลดได้เร็วเพียงใด โดยมีผลลัพธ์ที่น่าสนใจ:

- 5% ของหน้า Landing Page ใช้เวลาโหลด 21+ วินาที
- 34% ใช้เวลาโหลด 11-20 วินาที
- 46% ใช้เวลาโหลด 6-10 วินาที
- 13% ใช้เวลาโหลด 4-5 วินาที
- 2% ใช้เวลา 3 วินาที
ที่น่าเป็นห่วงคือ 98% ของผู้เข้าร่วมมีหน้า Landing Page ที่โหลดช้ากว่าคำแนะนำของ Google คือ 3 วินาทีหรือน้อยกว่า และแนะนำว่านักการตลาดมีวิธีอีกยาวไกลในการปรับปรุงความเร็ว
นักการตลาดจะปรับปรุงความเร็วไซต์ได้อย่างไร
เมื่อถูกถามว่าพวกเขาใช้ขั้นตอนใดในการปรับปรุงความเร็วไซต์:
- 57% ของนักการตลาดที่ทำแบบสำรวจกล่าวว่าพวกเขาได้เพิ่มประสิทธิภาพสื่อ เช่น รูปภาพและวิดีโอ
- 43% ได้ทำการปรับปรุงส่วนหลัง เช่น การแคชและการโฮสต์
- 39% ทำการตรวจสอบความเร็วโดยใช้เครื่องมือเช่น Google Lighthouse
- 38% ได้ย่อหรือลดโค้ด JavasScript และ CSS ของตน
- 22% ได้ใช้ AMPs (Accelerated Mobile Pages)
- 14% ใช้ CDN (Content Delivery Network)
ที่มา: Unbounce
ความคิดสุดท้าย
ที่เกี่ยวกับการสรุปสถิติและข้อเท็จจริงเกี่ยวกับความเร็วไซต์ที่สำคัญที่สุดของเรา เราหวังว่าคุณจะพบว่าข้อมูลนี้เป็นประโยชน์
จากสถิติความเร็วไซต์เหล่านี้แสดงให้เห็นว่าเว็บไซต์ส่วนใหญ่มีประสิทธิภาพต่ำและไม่สามารถปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดได้ แม้ว่าความเร็วของเว็บไซต์จะมีผลกระทบอย่างชัดเจนต่ออัตรา Conversion อัตราตีกลับ และการมองเห็นการค้นหา
ผู้ดูแลระบบและเจ้าของเว็บสามารถปรับปรุงได้โดยเน้นไปที่การลดน้ำหนักของเพจ ใช้ CDN ที่ดี และปฏิบัติตามหลักปฏิบัติที่ดีในเพจ
ขอให้โชคดี!
แจ้งให้เราทราบหากคุณชอบโพสต์
