สร้างแกลเลอรีรูปภาพที่มีส่วนร่วมด้วยการแบ่งปันทางสังคมใน WordPress
เผยแพร่แล้ว: 2023-02-02โซเชียลมีเดียมีความสำคัญต่อกลยุทธ์การตลาดดิจิทัล เป็นวิธีที่รวดเร็วและคุ้มค่าในการเข้าถึงประชากรส่วนใหญ่ของโลกและแสดงแกลเลอรีภาพของคุณ
รู้หรือไม่: รายงานโดย Statista ในปี 2021 ระบุว่าในสหรัฐอเมริกาเพียงแห่งเดียว ธุรกิจประมาณ 93% มีการแสดงตนบนแพลตฟอร์มโซเชียลมีเดียอย่างน้อยหนึ่งแพลตฟอร์ม โดย Facebook เป็นแพลตฟอร์มที่บริษัทนิยมใช้มากที่สุด
ด้วยสถิติแบบนั้น มันยากที่จะเพิกเฉย นี่คือสิ่งที่คุณอาจพลาดได้หากไม่ใช้โซเชียลมีเดีย:
- การมองเห็นที่เพิ่มขึ้น: แพลตฟอร์มโซเชียลมีเดียให้ผู้ชมจำนวนมากเข้าถึงได้ ซึ่งจะช่วยเพิ่มการรับรู้และการมองเห็นแบรนด์ได้อย่างมาก
- การมีส่วนร่วมกับลูกค้า: โซเชียลมีเดียเปิดโอกาสให้มีปฏิสัมพันธ์กับลูกค้าและสร้างความสัมพันธ์ ช่วยให้ธุรกิจเข้าใจความต้องการและความพึงพอใจของลูกค้าและตอบสนองต่อข้อเสนอแนะตามเวลาจริง
- การตลาดที่คุ้มค่า: การโฆษณาทางโซเชียลมีเดียเป็นวิธีที่ประหยัดต้นทุนในการเข้าถึงผู้คนจำนวนมาก เป็นทางเลือกที่เหมาะสมกว่าวิธีการตลาดแบบเดิมๆ
- การโฆษณาที่ตรงเป้าหมาย: แพลตฟอร์มโซเชียลมีเดียมีตัวเลือกการกำหนดเป้าหมายที่หลากหลาย เช่น ข้อมูลประชากร ความสนใจ และพฤติกรรม ซึ่งช่วยให้ธุรกิจสามารถเข้าถึงผู้ชมเฉพาะกลุ่มได้
- เพิ่มการเข้าชมเว็บไซต์: สามารถกระตุ้นการเข้าชมเว็บไซต์ของธุรกิจ ซึ่งจะช่วยเพิ่มยอดขายและรายได้
- ความได้เปรียบทางการแข่งขัน: ธุรกิจจำนวนมากใช้โซเชียลมีเดีย ดังนั้นการไม่อยู่ในสื่ออาจทำให้คุณเสียเปรียบเมื่อเทียบกับคู่แข่งที่ใช้งานอยู่บนแพลตฟอร์มเหล่านี้
- การสร้างชุมชน: ธุรกิจต่างๆ ใช้โซเชียลมีเดียทั่วโลกเพื่อสร้างชุมชนรอบตัว ซึ่งสามารถช่วยเพิ่มความภักดีและการรักษาลูกค้าได้
- ข้อมูลเชิงวิเคราะห์: แพลตฟอร์มโซเชียลมีเดียให้ข้อมูลมากมายเกี่ยวกับพฤติกรรม ความชอบ และการมีส่วนร่วมของลูกค้า ธุรกิจใช้ข้อมูลนี้เพื่อปรับปรุงกลยุทธ์ทางการตลาดและการตัดสินใจเชิงกลยุทธ์
จากการพิจารณาข้างต้น หากโซเชียลมีเดียไม่ได้เป็นส่วนหนึ่งของกลยุทธ์การตลาดดิจิทัลของคุณ คุณจะต้องทำให้เป็นหนึ่ง
โซเชียลมีเดีย – กุญแจสำคัญในการปลดล็อกการมีส่วนร่วม
โซเชียลมีเดียจะช่วยให้รูปภาพของคุณเข้าถึงผู้ชมกลุ่มใหม่ทั้งหมด คนที่แชร์รูปภาพของคุณบนแพลตฟอร์มโซเชียลมีเดียจะทำการตลาดให้คุณ นั่นคือชัยชนะสำหรับคุณและธุรกิจของคุณ
ถึงตอนนี้ คุณคงกำลังคิดว่า ฉันจะใส่โซเชียลมีเดียเข้าไปในส่วนประสมการตลาดดิจิทัลได้อย่างไร ฉันจะสร้างการเปิดรับมากขึ้นสำหรับรูปภาพของฉันในช่องเหล่านี้ได้อย่างไร
อ่านต่อเพื่อหาข้อมูลเพิ่มเติมและประโยชน์ของการทำเช่นนั้น!
สารบัญ
- การใช้โมดูลาเพื่อสร้างแกลเลอรีรูปภาพที่น่าสนใจพร้อมตัวเลือกการแบ่งปันทางสังคม
- การติดตั้งและเปิดใช้งานโมดูลา
- สร้างแกลเลอรีรูปภาพด้วยโมดูลา
- การเพิ่มการแบ่งปันทางสังคมด้วยโมดูลา
- วิธีเพิ่มโอกาสให้รูปภาพของคุณถูกแชร์บนโซเชียลมีเดีย
- ความเสี่ยงของการแชร์รูปภาพบนเว็บไซต์โซเชียล
- คุณจะหยุดสิ่งนี้ไม่ให้เกิดขึ้นได้อย่างไร?
- บทสรุป
การใช้โมดูลาเพื่อสร้างแกลเลอรีรูปภาพที่น่าสนใจพร้อมตัวเลือกการแบ่งปันทางสังคม
คุณจะเสียค่าใช้จ่ายเท่าไร? ไม่มีอะไร; ในคู่มือนี้ เราจะใช้ Modula เวอร์ชัน ฟรี เพื่อเพิ่มปุ่มแบ่งปันทางสังคมไปยังแกลเลอรีรูปภาพของคุณ
ก่อนที่เราจะแสดงวิธีทำ ต่อไปนี้เป็นประโยชน์บางประการของการเพิ่มการแบ่งปันทางสังคมในแกลเลอรีรูปภาพที่สร้างด้วยโมดูลา
- ️ การมีส่วนร่วมที่เพิ่มขึ้น: ผู้เข้าชมสามารถแบ่งปันรูปภาพที่พวกเขาชอบบนแพลตฟอร์มโซเชียลมีเดีย ซึ่งจะช่วยเพิ่มการเข้าชมเว็บไซต์ของคุณ
- การมองเห็นแบรนด์ที่ดีขึ้น: เมื่อมีการแชร์รูปภาพบนโซเชียลมีเดีย ผู้ชมจะมองเห็นได้กว้างขึ้น เพิ่มการมองเห็นแบรนด์และการเปิดเผย
- SEO ที่ดีขึ้น: การแบ่งปันทางสังคมสามารถช่วยเพิ่มจำนวนลิงก์ขาเข้าไปยังเว็บไซต์ ปรับปรุงการจัดอันดับของเครื่องมือค้นหา
- คอน เวอร์ชั่นที่เพิ่มขึ้น: แกลเลอรีที่มีฟังก์ชั่นการแชร์บนโซเชียลสามารถช่วยเพิ่มคอนเวอร์ชั่นได้ด้วยการทำให้ผู้เข้าชมสามารถแชร์ภาพที่ชอบกับเพื่อน ครอบครัว และผู้ติดตามได้อย่างง่ายดาย
- ประสบการณ์การใช้งานที่ดีขึ้น: ฟังก์ชั่นการแชร์บนโซเชียลช่วยให้ผู้ใช้สามารถแชร์ภาพโปรดบนแพลตฟอร์มโซเชียลมีเดียที่ตนเลือกได้ง่าย
นั่นคือ ผลประโยชน์ 5 ประการ ที่คุณจะได้รับจากรางวัลและส่วนที่ดีที่สุด? ทำได้ไม่ยากเลย อ๋อ? เราพูดถึงว่ามันฟรีหรือไม่?
พร้อมที่จะดำน้ำหรือยัง? ต่อไปนี้เป็นคำแนะนำโดยย่อเกี่ยวกับการติดตั้ง/เปิดใช้งานปลั๊กอินสำหรับผู้ที่เพิ่งเริ่มใช้โมดูลา
การติดตั้งและเปิดใช้งานโมดูลา
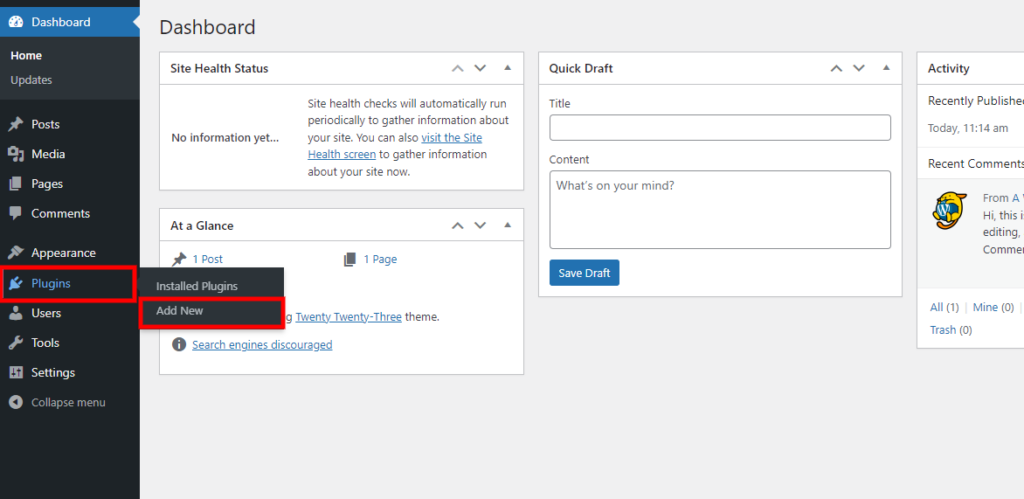
ขั้นตอนแรกคือการติดตั้งและเปิดใช้งานโมดูลา โดยไปที่ WordPress Dashboard > Plugins > Add New

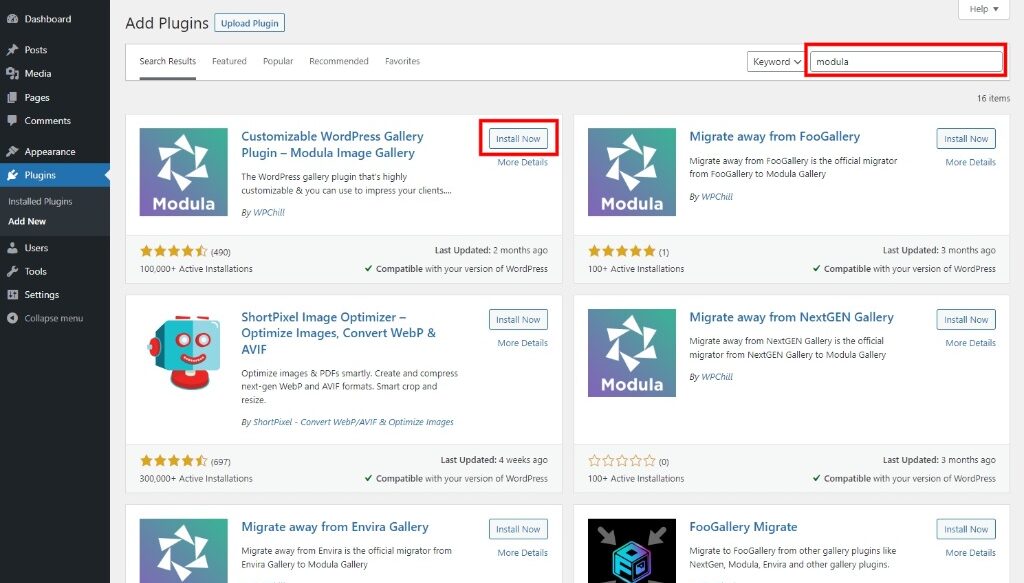
คุณจะสังเกตเห็นแถบค้นหาที่มุมขวาบนของหน้าที่เพิ่งเปิดใหม่ เมื่อคุณพิมพ์ ' Modula ' มันจะปรากฏในผลการค้นหาแรกอย่างรวดเร็ว
คลิกที่ปุ่ม ติดตั้ง ทันที เพื่อเริ่มการติดตั้ง

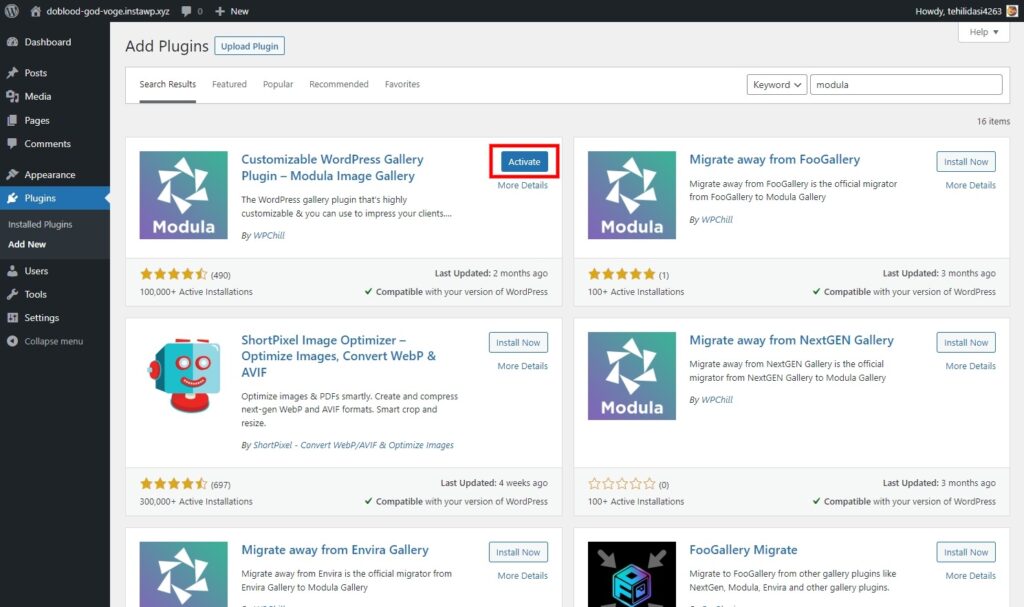
เมื่อติดตั้งปลั๊กอินเสร็จแล้ว ให้คลิกที่ปุ่ม เปิดใช้งาน

สร้างแกลเลอรีรูปภาพด้วยโมดูลา
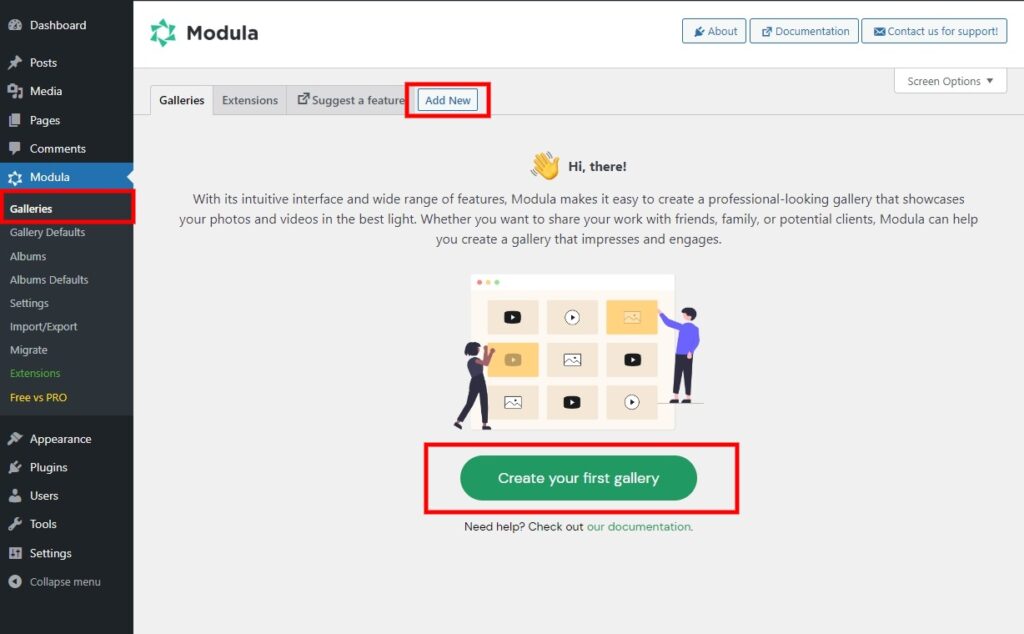
เมื่อคุณติดตั้งและเปิดใช้งานโมดูลาแล้ว ก็ถึงเวลาสร้างแกลเลอรีรูปภาพของคุณ ตรงไปที่แดชบอร์ด WordPress ของคุณ จากนั้นเลือก โมดูลา > แกลเลอรี

เมื่อมีเลือก เพิ่มใหม่ เพื่อเริ่มสร้างแกลเลอรีของคุณ
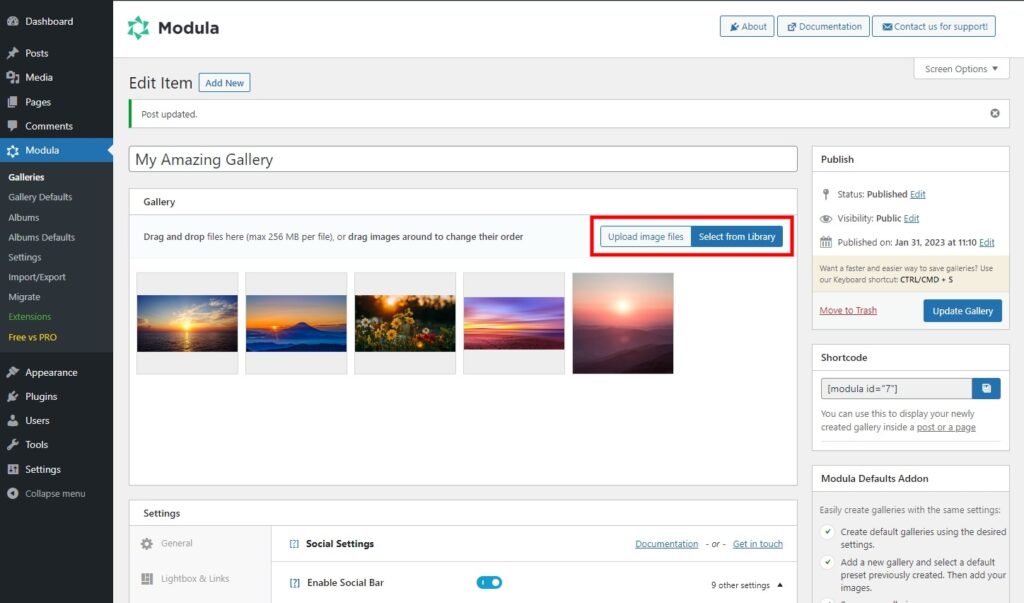
หน้าต่างใหม่จะเปิดขึ้นซึ่งคุณสามารถเพิ่ม ชื่อเรื่อง ในแกลเลอรีของคุณ และเลือก อัปโหลดไฟล์รูปภาพ หากคุณต้องการอัปโหลดรูปภาพใหม่

เลือก จาก Library หากคุณได้เติมไลบรารีสื่อของคุณด้วยรูปภาพที่คุณเลือกแล้ว
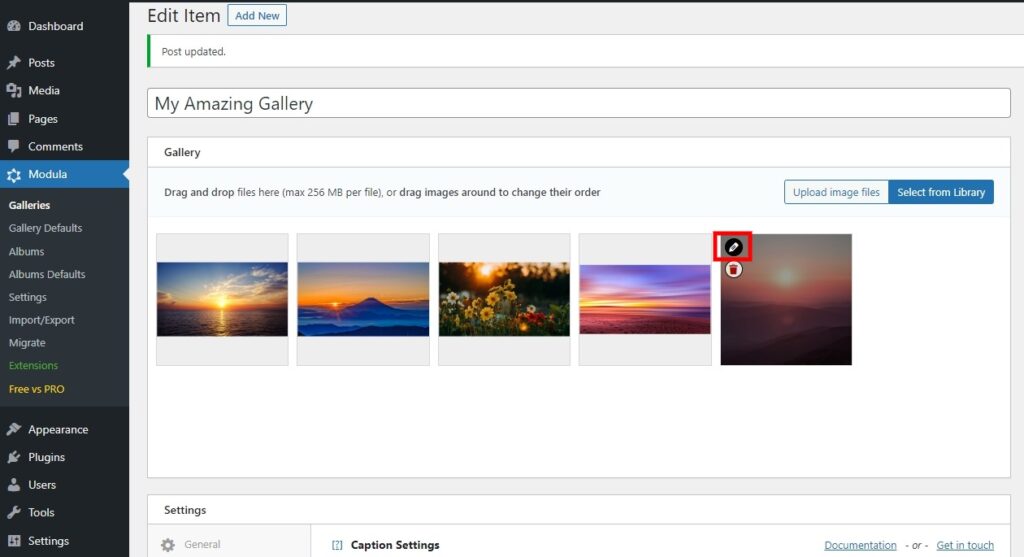
️ เคล็ดลับสำคัญ!: อย่าลืมเพิ่มชื่อให้กับรูปภาพของคุณ ชื่อจะเป็นข้อความที่แสดงเมื่อแชร์บนโซเชียลมีเดีย! ทำได้ง่ายสุด ๆ คลิกที่ไอคอนดินสอของภาพ:

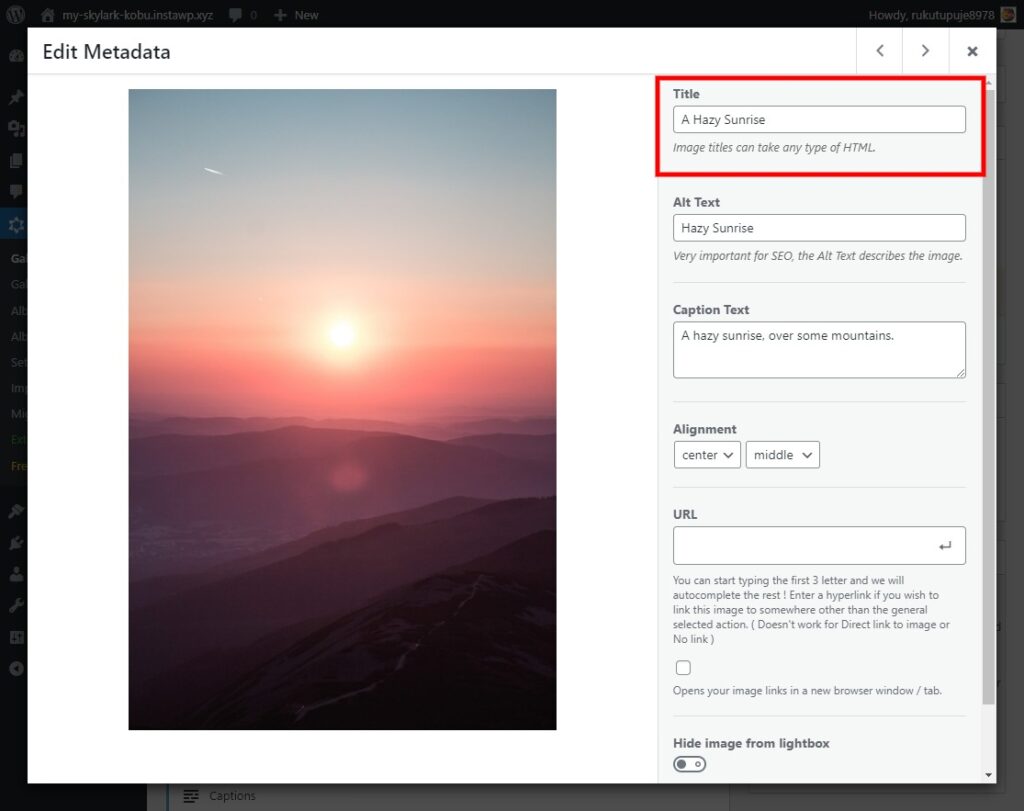
จากนั้นเพิ่มชื่อที่สื่อความหมายสำหรับภาพของคุณ โดยคำนึงว่านี่คือข้อความที่จะปรากฏในโซเชียลมีเดีย:

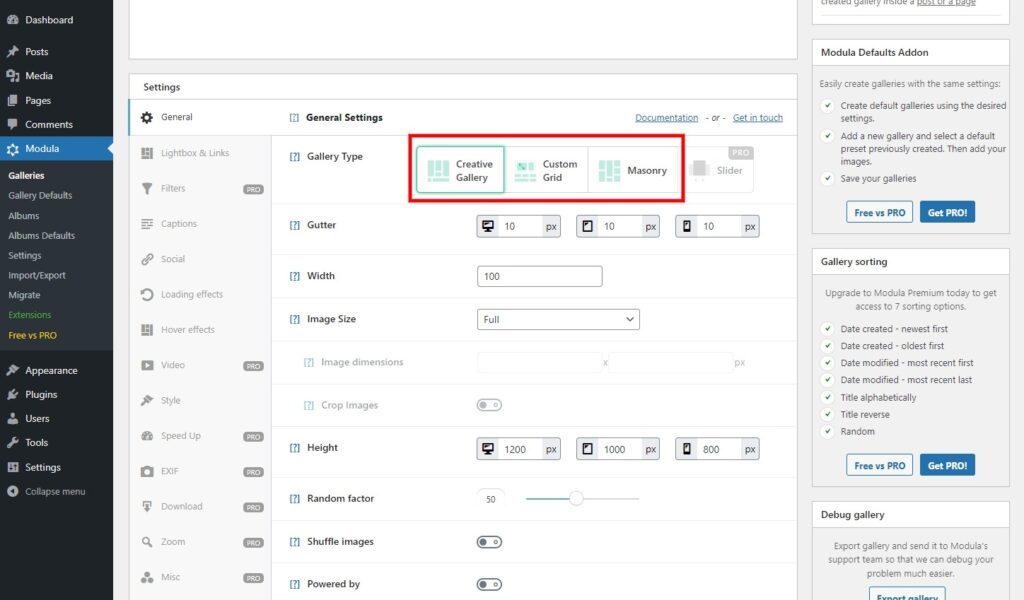
ถัดไป ตรวจสอบให้แน่ใจว่าได้เลือก ประเภทแกลเลอ รีของคุณ โมดูลาอนุญาตให้คุณเลือกสี่ตัวเลือก: Creative Gallery , Custom Grid , Masonry หรือ Slider

Slider มีเฉพาะใน Modula รุ่นโปรเท่านั้น ไม่มีตัวเลือกการแบ่งปันทางสังคม ดังนั้นให้เลือกตัวเลือกจากสามตัวเลือกก่อนหน้า

การเพิ่มการแบ่งปันทางสังคมด้วยโมดูลา
เมื่อคุณสร้างแกลเลอรีเสร็จแล้ว เหลืออีกเพียงขั้นตอนเล็กๆ ในการเปิดใช้งานตัวเลือกการแบ่งปันทางสังคม
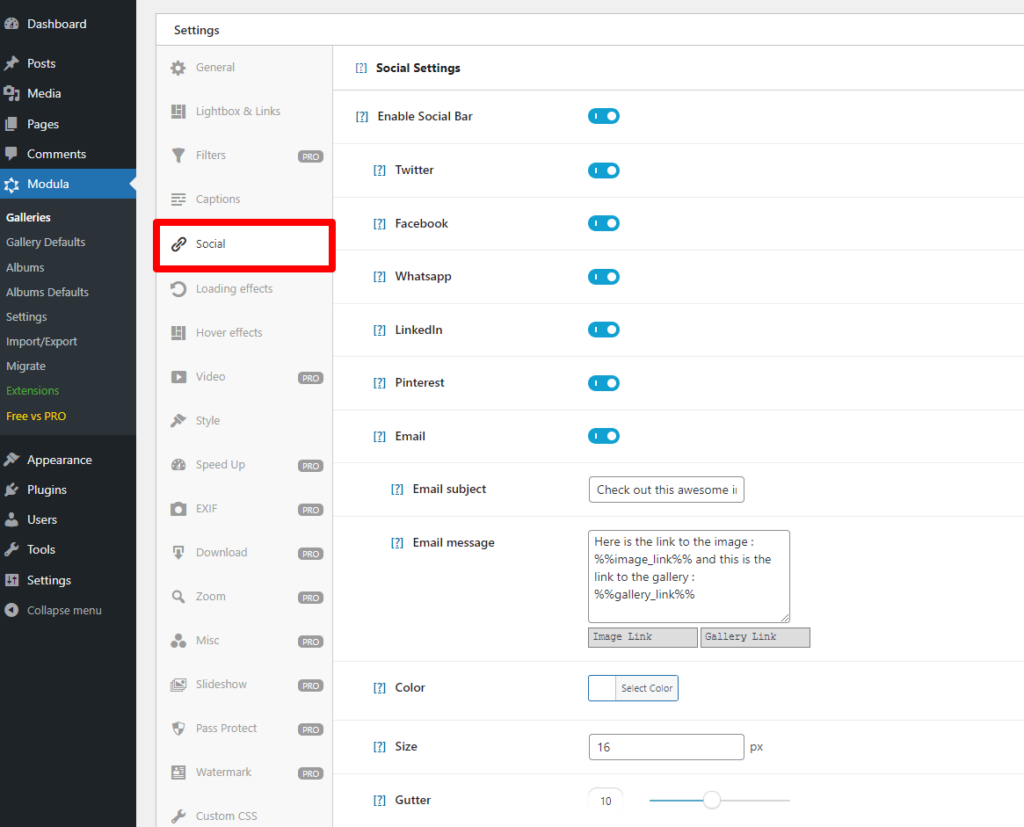
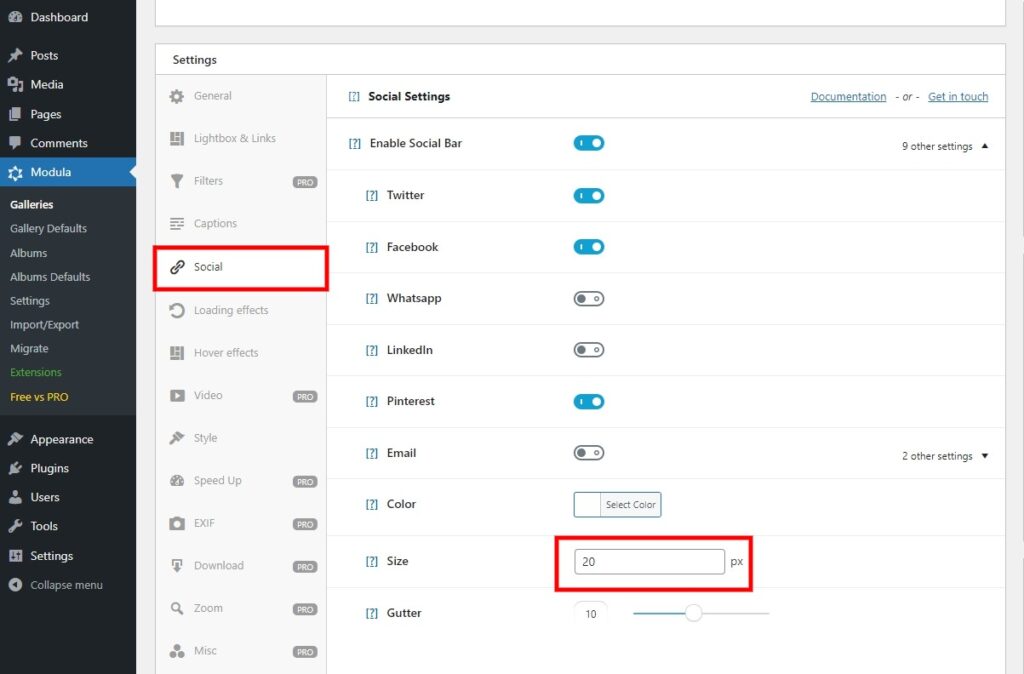
เลื่อนลงไปที่ส่วน การตั้งค่า ซึ่งคุณจะพบแท็บ โซเชีย ล ภายใต้แท็บโซเชียล คุณจะเห็นปุ่ม เปิดใช้งานแถบโซเชีย ล เมื่อคุณคลิก ตัวเลือกเพิ่มเติมจะปรากฏขึ้น

Modula ช่วยให้คุณเพิ่มปุ่มแบ่งปันไปยังแพลตฟอร์มโซเชียลมีเดียชั้นนำ เช่น:
- ทวิตเตอร์
- เฟสบุ๊ค
- ลิงค์อิน
- พินเทอเรสต์
ยิ่งไปกว่านั้น คุณยังสามารถแชร์รูปภาพผ่าน WhatsApp หรือ อีเมล แต่ละตัวเลือกเหล่านี้สามารถเปิด/ปิดได้ผ่านการสลับ ดังนั้น เลือกช่องที่คุณต้องการเพิ่ม แล้วโมดูลาจะจัดการส่วนที่เหลือให้เอง
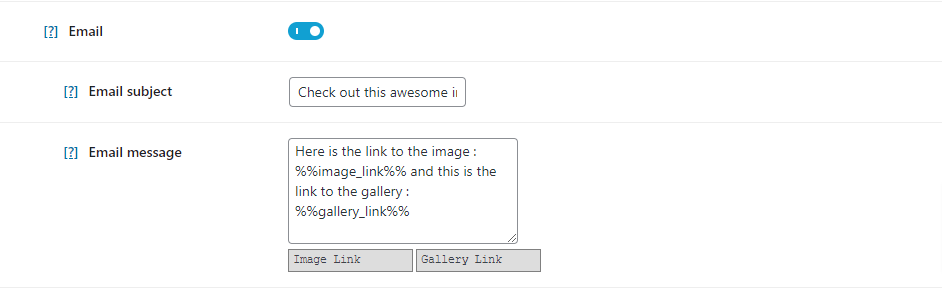
หากคุณเลือกตัวเลือกอีเมล การตั้งค่าเพิ่มเติมจะปรากฏขึ้น เช่น กล่องข้อความที่คุณสามารถตั้งค่าหัวเรื่องอีเมลและข้อความที่คุณต้องการให้ผู้ใช้ของคุณแชร์

คุณสามารถแทรกลิงก์รูปภาพหรือแกลเลอรีได้ง่ายๆ โดยคลิกปุ่มสองปุ่มใต้กล่องข้อความอีเมล
มันจะแทรก %%image_link%% และ %%gallery_link%% ภายในข้อความอีเมลโดยอัตโนมัติ
คุณอาจกล่าวได้ว่าการแชร์ผ่านอีเมลไม่ถือเป็นการแชร์ผ่านโซเชียลมีเดีย อย่างไรก็ตาม มีตัวเลือกให้ทำก็ยังดีกว่าไม่มี!
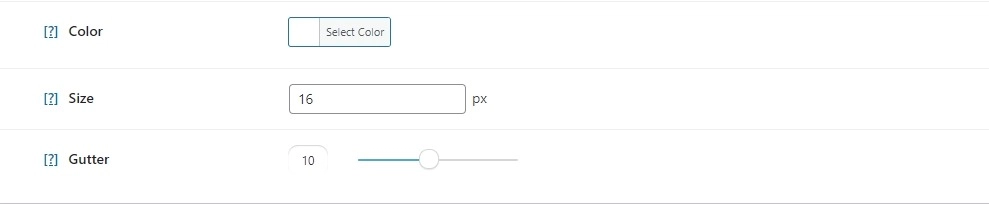
นอกเหนือจากตัวเลือกการแบ่งปันทางสังคมแล้ว คุณยังสามารถปรับแต่งสี ขนาด และรางน้ำของไอคอนได้:

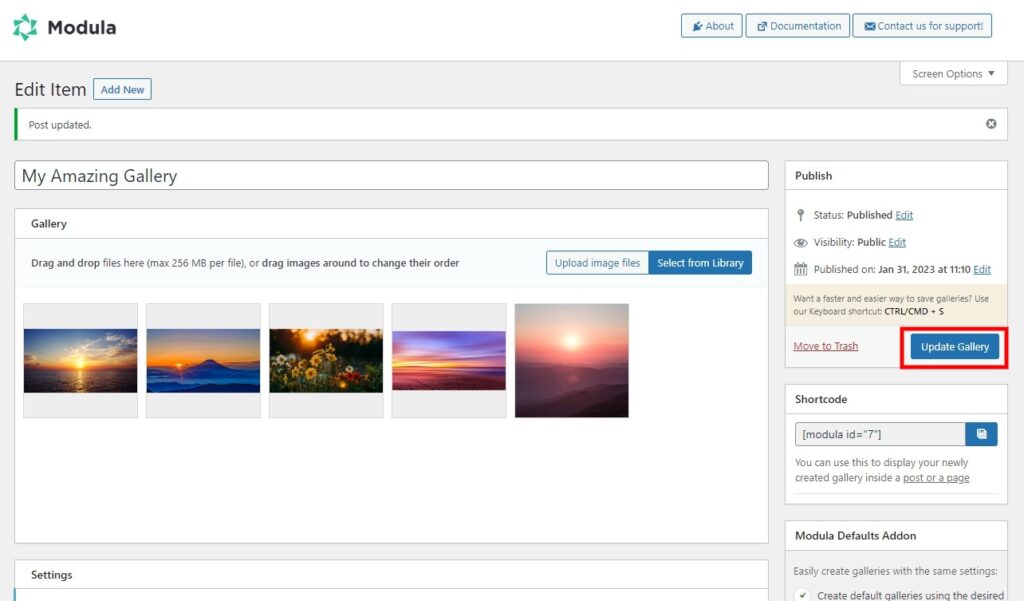
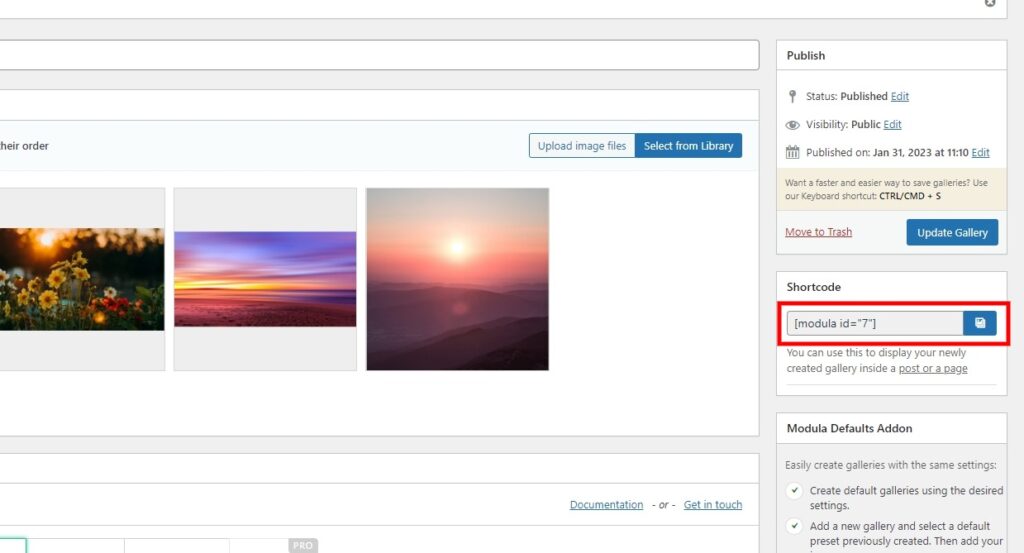
เมื่อคุณพอใจกับการเปลี่ยนแปลงแล้ว ให้กด เผยแพร่ หรือ อัปเดตแกลเลอรี หลังจากนั้นก็ถึงเวลาแสดงแกลเลอรีของคุณ

อย่าลืมคัดลอกรหัสย่อที่สร้างโดยโมดูลา เราต้องการมันเพื่อแสดงแกลเลอรีของเรา!:

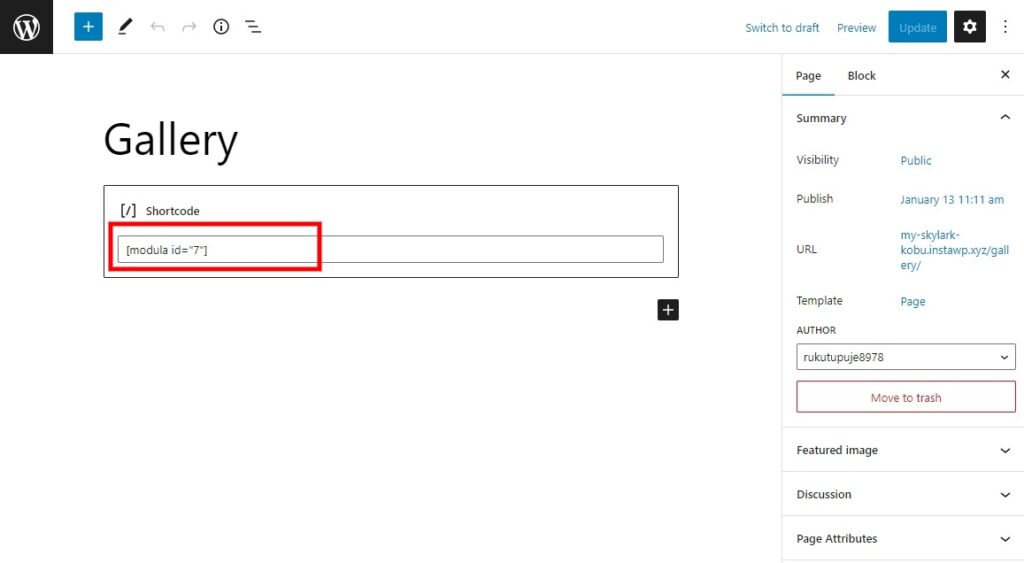
ไปที่หน้าที่จะแสดงแกลเลอรีของคุณ จากนั้นวางรหัสย่อในบล็อก

อย่าลืมกดปุ่มอัปเดตหรือเผยแพร่ แล้วแกลเลอรีรูปภาพ WordPress ของคุณพร้อมตัวเลือกการแบ่งปันทางสังคมจะเผยแพร่บนเพจของคุณ!
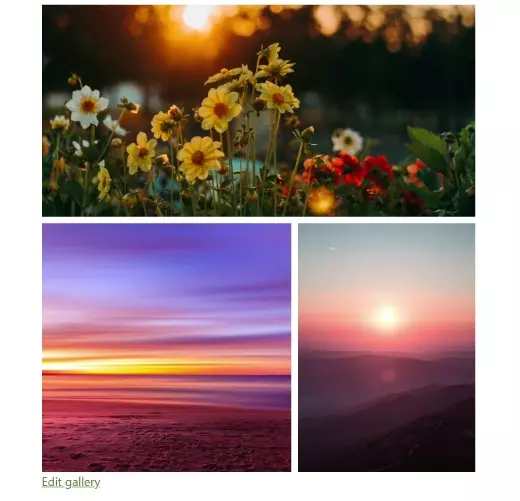
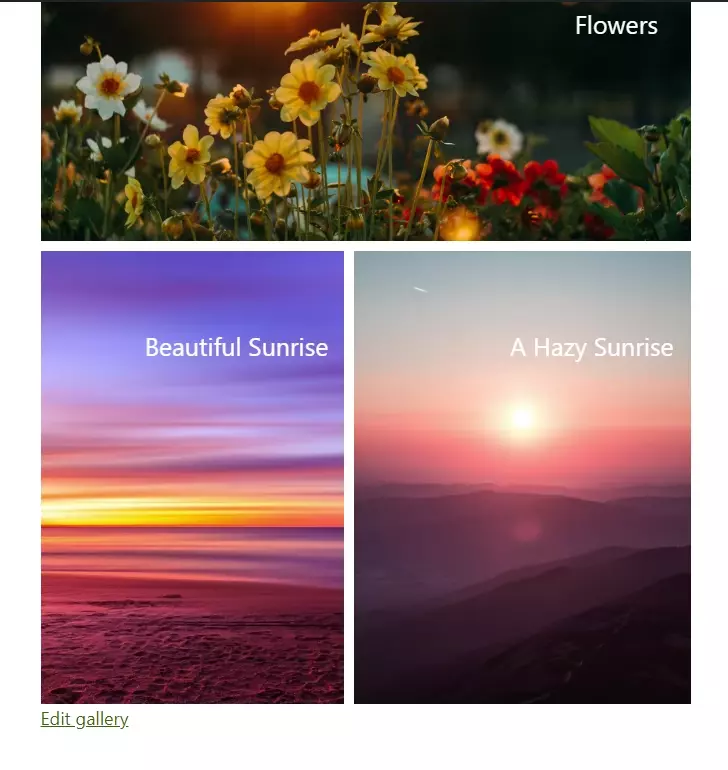
ผลลัพธ์สุดท้าย

สิ่งสำคัญที่ต้องจำ:
- ช่องทางโซเชียลที่คุณเลือกจะแสดงในแต่ละภาพภายในแกลเลอรีของคุณ ไอคอนโซเชียลจะปรากฏขึ้นเมื่อผู้เยี่ยมชมวางเมาส์เหนือรูปภาพที่พวกเขาเลือก
- เมื่อพวกเขาแชร์บนโซเชียลมีเดีย ลิงก์ที่แชร์จะเป็น URL ของรูปภาพ ไม่ใช่แกลเลอรีทั้งหมด
- ข้อความที่แสดงบนโซเชียลมีเดียจะเป็นข้อความของชื่อภาพ ดังนั้นอย่าลืมเพิ่ม!
วิธีเพิ่มโอกาสให้รูปภาพของคุณถูกแชร์บนโซเชียลมีเดีย
เราได้แสดงตัวอย่างหนึ่งแกลเลอรีที่เปิดใช้งานการแบ่งปันทางสังคม ตอนนี้ มาดูวิธีทำให้แกลเลอรีของคุณน่าแชร์ยิ่งขึ้น!
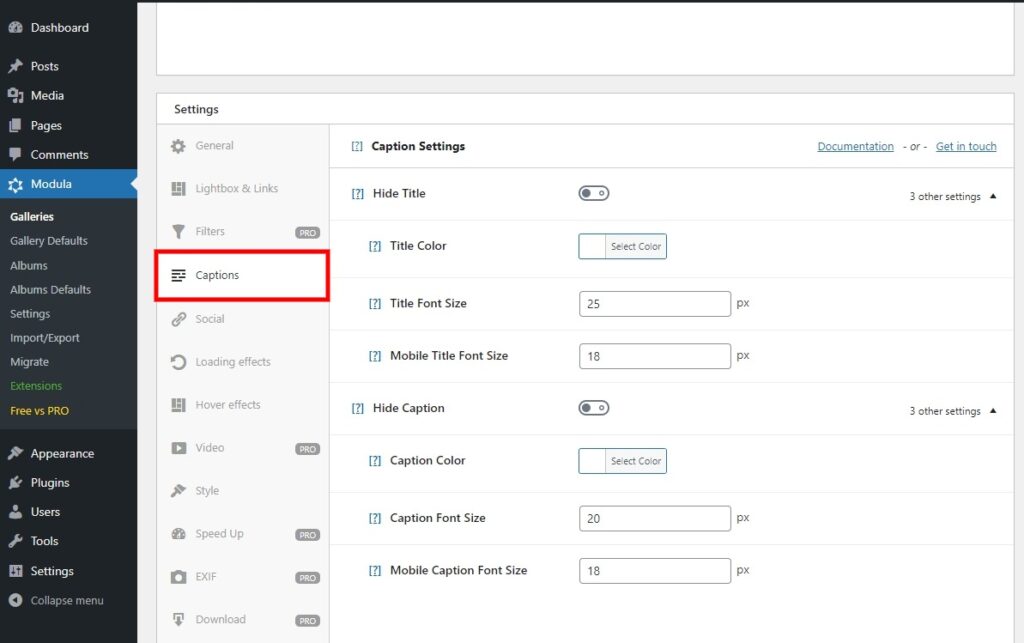
กลับไปที่การตั้งค่าสำหรับแกลเลอรี นำทางไปยังคำบรรยาย:

ในตัวอย่างก่อนหน้านี้ เราได้ตั้งค่าชื่อเรื่องและคำบรรยายไม่ให้แสดง ดังนั้นเรามาเปลี่ยนกันเถอะ
เราได้เปลี่ยนขนาดของชื่อเรื่องและคำบรรยายสำหรับเดสก์ท็อปและอุปกรณ์เคลื่อนที่แล้ว ต่อไป กลับไปที่ส่วนโซเชียลและเปลี่ยนขนาดไอคอน เราต้องการให้โดดเด่นยิ่งขึ้น:

ที่นี่เราได้เพิ่มขนาดของไอคอนให้โดดเด่นยิ่งขึ้น มาดูกันว่าส่วนหน้ามีลักษณะอย่างไร:

ฉันแน่ใจว่าคุณเห็นด้วยว่าตัวอย่างนี้โดดเด่นยิ่งขึ้น! คุณสามารถเพิ่มความเอร็ดอร่อยให้กับแกลเลอรีรูปภาพด้วยการเปลี่ยนแปลงอย่างรวดเร็วเพียงไม่กี่อย่าง!
ตัวอย่างข้างต้นคือสิ่งที่เราเรียกว่าเอ ฟเฟกต์โฮเวอร์ Modula เวอร์ชันฟรีมาพร้อมกับเอฟเฟ็กต์หนึ่งอย่างให้คุณใช้
หากคุณต้องการตัวเลือกเพิ่มเติมเกี่ยวกับเอฟเฟ็กต์โฮเวอร์ Modula Pro มี 41 แบบให้เลือก!
ความเสี่ยงของการแชร์รูปภาพบนเว็บไซต์โซเชียล
เราได้ครอบคลุมถึงประโยชน์ การเปิดเผยที่เพิ่มขึ้น การรับรู้ถึงแบรนด์ การเข้าชมเว็บไซต์ ฯลฯ แต่เราจะไม่ต้องพูดถึงความเสี่ยงที่เกี่ยวข้องข้อใดข้อหนึ่ง
การแชร์รูปภาพจากแกลเลอรีของคุณบนโซเชียลมีเดียอาจนำไปสู่การนำไปใช้ในงานอื่นๆ ได้ ตัวอย่างเช่น บางคนอาจเห็นรูปภาพบนแพลตฟอร์มโซเชียลมีเดีย บันทึกภาพไว้และนำไปใช้ตามความต้องการ
ยิ่งไปกว่านั้น พวกเขาสามารถส่งต่องานของคุณไปเป็นของตนเองหรือแม้แต่แจกจ่ายก็ได้ น่าเศร้าที่สิ่งนี้เกิดขึ้นบ่อยกว่าไม่
คุณจะหยุดสิ่งนี้ไม่ให้เกิดขึ้นได้อย่างไร?
วิธีแก้ปัญหานี้คือการใช้ ส่วนขยายลายน้ำ ที่มีอยู่ใน แพ็คเกจธุรกิจ
ดูตัวอย่างภาพที่ใส่ลายน้ำด้านล่าง:

การใส่ลายน้ำรูปภาพของคุณเป็นการขัดขวางผู้ที่ต้องการใช้รูปภาพของคุณโดยไม่ได้รับความยินยอมจากคุณ การเพิ่มที่อยู่เว็บไซต์ของคุณลงในรูปภาพสามารถเพิ่มการเข้าชมเว็บไซต์ของคุณได้
ผู้ใช้จะเห็นลายน้ำและอาจค้นหารูปภาพเพิ่มเติมจากเว็บไซต์ของคุณ
พยายามอย่าคิดว่าลายน้ำเป็นเพียงมาตรการป้องกัน คิดว่าพวกเขาเป็นโอกาสในการยกระดับแบรนด์/โปรไฟล์ของคุณ
บทสรุป
Modula มีเครื่องมือทั้งหมดที่จำเป็นในการสร้างแกลเลอรีรูปภาพที่สวยงามตระการตาด้วยปุ่มแชร์โซเชียลใน WordPress เป็นมิตรกับมือถือและใช้งานง่าย ทำให้เข้าถึงได้แม้ผู้ที่ไม่มีประสบการณ์ระดับมืออาชีพ
ทดลองกับการตั้งค่าและตัวเลือกการปรับแต่งต่างๆ เพื่อสร้างแกลเลอรีรูปภาพที่น่าดึงดูดและน่าแชร์
หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับ Modula Pro และคุณลักษณะต่างๆ มากมาย คุณสามารถอ่านเพิ่มเติมได้ที่นี่
