วิธีแก้ปัญหาเมื่อไฟล์ SVG ไม่แสดง
เผยแพร่แล้ว: 2023-01-01หากคุณพยายามดูไฟล์ SVG ในเบราว์เซอร์ของคุณและไฟล์ไม่แสดงขึ้นมา คุณสามารถลองสองสามอย่างได้: ขั้นแรก ตรวจสอบให้แน่ใจว่าคุณใช้เบราว์เซอร์รุ่นใหม่ที่รองรับ SVG เบราว์เซอร์รุ่นเก่า เช่น Internet Explorer ไม่รองรับ SVG หากคุณใช้เบราว์เซอร์รุ่นใหม่และ SVG ยังไม่แสดง ให้ลองเปิดไฟล์ในโปรแกรมแก้ไขข้อความและมองหาข้อผิดพลาด หากคุณพบเห็น ให้แก้ไขและบันทึกไฟล์ สาเหตุที่เป็นไปได้อีกประการหนึ่งที่ทำให้ SVG ไม่แสดงก็คือไม่ได้เข้ารหัสอย่างถูกต้อง ลองเปิดไฟล์ใน โปรแกรมแก้ไข SVG แล้วบันทึกอีกครั้ง หากวิธีแก้ปัญหาเหล่านี้ไม่ได้ผล อาจเป็นไปได้ว่าไฟล์ SVG เสียหาย ในกรณีนี้ คุณจะต้องสร้างไฟล์ใหม่ตั้งแต่ต้น
เปิดเซสชัน Internet Explorer และไปที่ www.adobe.com เพื่อติดตั้ง Adobe SVG Viewer ป้อน “svg viewer” ในช่องค้นหา ลิงก์ไปยัง Adobe Scalable Vector Graphics จะปรากฏขึ้น และคุณยังสามารถเลือก ลิงก์ Adobe SVG Viewer
เบราว์เซอร์สมัยใหม่ส่วนใหญ่ เช่น Edge, Firefox, Chrome, Safari และแม้แต่ Chrome ก็รองรับไฟล์ svega ดังนั้นจึงไม่จำเป็นต้องมีเบราว์เซอร์อื่นเพื่อใช้
ทำไม Svg ไม่แสดงใน Chrome

สาเหตุหนึ่งที่อาจทำให้ไฟล์ SVG ไม่แสดงใน Chrome ก็คือไฟล์ไม่ได้รับการเข้ารหัสอย่างถูกต้อง เมื่อไฟล์ SVG ไม่ได้เข้ารหัสอย่างถูกต้อง เบราว์เซอร์จะไม่สามารถตีความไฟล์และแสดงผลได้อย่างถูกต้อง อีกสาเหตุหนึ่งที่ทำให้ไฟล์ SVG ไม่แสดงใน Chrome ก็คือไฟล์นั้นอยู่ในไดเร็กทอรีที่เบราว์เซอร์ไม่ได้จัดทำดัชนี เพื่อให้แน่ใจว่าไฟล์ SVG แสดงใน Chrome อย่างถูกต้อง ตรวจสอบให้แน่ใจว่าไฟล์ได้รับการเข้ารหัสอย่างถูกต้องและอยู่ในไดเร็กทอรีที่เบราว์เซอร์กำลังจัดทำดัชนี
ชุมชนบ้านต้นไม้ช่วยให้นักพัฒนา นักออกแบบ และโปรแกรมเมอร์ที่มีภูมิหลังและทุกระดับทักษะสามารถเชื่อมต่อและแบ่งปันความรู้ได้ ปัจจุบัน นักเรียนและศิษย์เก่ามากกว่า 5,000 คนจากทั่วประเทศเป็นส่วนหนึ่งของชุมชนของเรา เพื่อให้ได้ลิ้มรสความเป็นไป Treehouse ให้นักเรียนใหม่ได้ทดลองใช้งานฟรีเจ็ดวัน คุณจะสามารถเข้าถึงเนื้อหานับพันชั่วโมงและชุมชนที่สนับสนุน ง่ายมากที่จะใช้องค์ประกอบวัตถุในเบราว์เซอร์ของคุณ หากคุณพยายามวางรูปภาพให้อยู่กึ่งกลาง ตรวจสอบให้แน่ใจว่าตั้งค่าระยะขอบเป็น 0 อัตโนมัติ หากคุณพยายามวางรูปภาพในโหมดอินไลน์ ให้ตั้งค่าการแสดง div เป็นอินไลน์ หากวิธีนี้ไม่สามารถแก้ปัญหาได้หรือคุณทำไปแล้ว คุณสามารถวางรหัสที่คุณใช้ในการวาง svg ได้หรือไม่
Svg ไม่ทำงาน? ตรวจสอบเวอร์ชัน Chrome ของคุณ
หากคุณใช้ SVG บนเว็บไซต์หรือเว็บแอปและไม่เห็นสิ่งที่ต้องการ แสดงว่าคุณอาจใช้ Chrome เวอร์ชันที่ไม่รองรับ หากไซต์หรือเว็บแอปพลิเคชันของคุณโฮสต์บนเซิร์ฟเวอร์ที่ไม่รองรับกราฟิกแบบเวกเตอร์ คุณอาจประสบปัญหานี้หากคุณใช้ Chrome เวอร์ชันเก่าหรือใช้ Chrome เวอร์ชันเก่า หากต้องการใช้ Chrome เวอร์ชันล่าสุด คุณต้องอัปเกรดเว็บไซต์หรือเว็บแอปเพื่อรองรับ SVG
เบราว์เซอร์รองรับ Svg หรือไม่

ใช่ เบราว์เซอร์หลักทั้งหมดรองรับ SVG
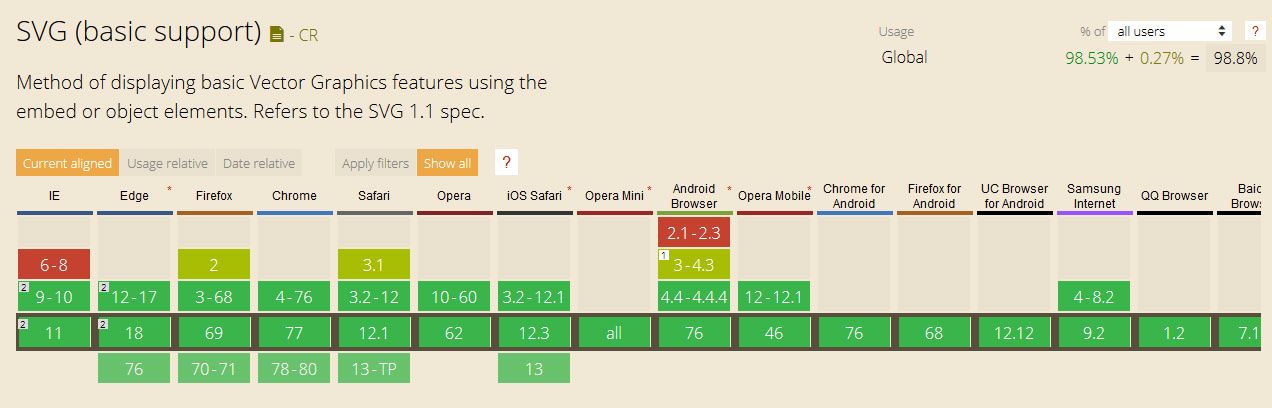
เบราว์เซอร์ใดไม่รองรับข้อมูลจำเพาะในขณะนี้ ดังนั้นคุณต้องตรวจสอบคุณลักษณะเฉพาะของแต่ละเบราว์เซอร์ที่คุณต้องการใช้ก่อน หากคุณวาดเฉพาะรูปร่างพื้นฐานและไม่ได้ใช้คุณสมบัติขั้นสูง (เช่น ฟิลเตอร์ ภาพเคลื่อนไหว เป็นต้น) ก็ไม่น่าจะมีปัญหาอะไร เมทริกซ์ความเข้ากันได้ของเบราว์เซอร์แบบเต็มสามารถพบได้ที่นี่ หากคุณต้องการรูปภาพเฉพาะ คุณสามารถใช้ SVG ชนิดใดก็ได้ คุณจะสามารถใช้งานได้กับอุปกรณ์เรตินาทั้งหมดที่ใช้ iOS 7.x ระหว่างทางยังมีอุปกรณ์อื่นๆ คุณสามารถใช้งานได้เฉพาะเมื่อเบราว์เซอร์ของคุณไม่รองรับเท่านั้น
แทนที่จะใช้ svg ให้เพิ่มคลาสชื่อ 'no-svg' ลงในไฟล์ ในการทำงานกับองค์ประกอบที่ประกอบขึ้นจาก <img.> คุณสมบัติบางอย่าง เช่น องค์ประกอบที่แทนที่คุณสมบัติบางอย่าง จะพร้อมใช้งาน ประกอบด้วย jQuery สองสามบรรทัดสำหรับการสนับสนุนเว็บและการสนับสนุนเบราว์เซอร์
ในเมนูนำเข้า ให้ป้อน '@grapecity/svg-basic-support' มีบางสิ่งที่ควรทราบเมื่อใช้ svega เป็นสิ่งสำคัญเพื่อให้แน่ใจว่าไฟล์ได้รับการจัดรูปแบบอย่างถูกต้อง เมื่อใช้รูปแบบที่ไม่ถูกต้องในการจัดรูปแบบไฟล์ SVG เบราว์เซอร์บางตัวอาจแสดงไฟล์ไม่ถูกต้อง หากต้องการใช้ไฟล์ SVG เบราว์เซอร์จะต้องยอมรับไฟล์เหล่านี้ในรูปแบบเฉพาะก่อน เมื่อคุณไม่แน่ใจว่าไฟล์ของคุณอยู่ในรูปแบบที่ถูกต้องหรือไม่ ให้ตรวจสอบเอกสารสำหรับเบราว์เซอร์หรือแพลตฟอร์มของคุณ ไม่แนะนำให้ส่ง ไฟล์ SVG ผ่านสาย ซึ่งอาจมีขนาดใหญ่ ให้บีบอัดแทนหากจำเป็น ไฟล์ SVG สามารถแก้ไขได้ในโค้ด แต่องค์ประกอบบางอย่าง เช่น ข้อความ อาจใช้งานไม่ได้ในเบราว์เซอร์ทั้งหมด หากคุณกำลังแก้ไขโค้ด SVG คุณควรทดสอบผ่านเบราว์เซอร์ก่อนที่จะยอมรับกับโปรเจ็กต์ เป็นครั้งแรกที่มีมาตรฐานสำหรับกราฟิกเว็บที่กำหนดให้เป็นมาตรฐานระดับโลก เป็นผลให้เป็นเวลาที่ดีที่จะเริ่มเรียนรู้วิธีใช้งานเนื่องจากเบราว์เซอร์รองรับมากขึ้นเรื่อยๆ เนื่องจากไฟล์ SVG มีขนาดค่อนข้างเล็กสำหรับการส่งผ่านสาย ดังนั้นให้บีบอัดไฟล์เหล่านี้หากจำเป็น ก่อนเริ่มโครงการ คุณต้องทดสอบโค้ด SVG ในเบราว์เซอร์ก่อน
ตอนนี้คุณสามารถเปิดภาพ Svg ในเบราเซอร์ของคุณได้แล้ว
ในลักษณะเดียวกับที่สามารถดูหน้าเว็บในเบราว์เซอร์ คุณยังสามารถดูรูปภาพ SVG ในเบราว์เซอร์ได้อีกด้วย การฝังรูปภาพด้วย iframe> คล้ายกับที่เราทำกับ From [object] ถึง [iframe] หรือเทคโนโลยีการฝังอื่นๆ Google รองรับไฟล์ประเภทเดียวกับไฟล์รูปแบบอื่นๆ การนำเข้าไฟล์ SVG ทำได้โดยการลากไฟล์ไปที่หน้าต่าง Google Web Designer หรือใช้คำสั่งเมนูไฟล์ เมื่อนำเข้าไฟล์ SVG คุณจะมีตัวเลือกในการดำเนินการกับไฟล์เป็นรูปภาพหรือฝังโค้ดในบรรทัดภายใน HTML ของเอกสาร ใน Firefox ยังรองรับ ไฟล์ sva อีกด้วย สิ่งที่คุณต้องทำคือเปิด Firefox และเรียกดูไฟล์ SVG ซึ่งจะแสดงเหมือนกับรูปภาพอื่นๆ ยังคงอยู่ภายใต้ข้อจำกัดบางประการ ก่อนอื่น เบราว์เซอร์ Firefox ไม่สามารถแนบไฟล์ sva ได้ จำเป็นต้องมีลิงก์หรือการตอบกลับที่มีรหัส SVG ปัญหาที่สองคือ Firefox ไม่สนับสนุนคุณสมบัติทั้งหมดของ SVG ดังนั้นคุณอาจต้องเพิ่มโค้ดพิเศษบางอย่างลงในแอปพลิเคชันเพื่อให้ได้ผลลัพธ์เหมือนกับที่คุณทำใน Google หรือ Web Designer

ไฟล์ Svg แสดงไม่ถูกต้อง

เมื่อส่งออกไดอะแกรมไปยัง รูปภาพ SVG ใน IE หรือโปรแกรมแก้ไข SVG อื่น ๆ ข้อความในรูปภาพอาจแสดงไม่ถูกต้อง ต่อไปนี้เป็นคำอธิบายง่ายๆ แม้ว่า SVG ที่ส่งออกนั้นตั้งใจให้แสดงบนหน้าเว็บ แต่เราไม่ได้ตั้งใจให้แก้ไขได้ในตัวแก้ไข
เหตุใดไฟล์ svg จึงแสดงไม่ถูกต้อง โปรดระบุตัวอย่าง (หรือตัวอย่าง) ของไฟล์ หากคุณไม่สามารถแก้ปัญหาได้ โปรดโพสต์ที่นี่ ขึ้นอยู่กับว่าคุณใส่ภาพส่วนหัวในไฟล์ของคุณหรือเพียงเชื่อมโยง ภาพเหล่านี้อาจปรากฏขึ้น คุณต้องการเพิ่มกริดในเว็บไซต์ของคุณหรือไม่? หลังจากการทดสอบ SVG ที่ฝังอยู่ในเว็บไซต์ ฉันเชื่อว่าจะสามารถแปลงเป็น PNG ที่หนาแน่นมากได้ ฟอนต์ในเครื่องบางเครื่องเป็นเพียงฟอนต์เซอริฟ ซึ่งเป็นไปได้มากว่าไม่ได้ติดตั้งอย่างถูกต้อง เดี๋ยวก่อน ฉันจะทำเครื่องหมายโพสต์ของฉัน [แก้ไขแล้ว] ตอนนี้ไหม ในหมวดหมู่นี้ไม่มีโพสต์อื่นใดที่ทำเช่นนี้
Svg จะไม่แสดง Chrome
หากคุณพยายามดูไฟล์ SVG ใน Chrome แต่ไฟล์ไม่แสดง ให้ลองเปิดในเบราว์เซอร์อื่น เช่น Firefox หรือ Safari หากไม่ได้ผล ให้ลองแปลงไฟล์เป็นรูปแบบอื่น เช่น PNG หรือ JPG
การเปิดไฟล์ Svg ในการเรียกดูของคุณ
สามารถใช้ VJPG เป็นรูปแบบภาพเวกเตอร์เพื่อสร้างกราฟิก โลโก้ ไอคอน และอินโฟกราฟิกคุณภาพสูง จำเป็นอย่างยิ่งที่ผู้ใช้จะต้องคุ้นเคยกับวิธีการเปิดไฟล์ sva ในเบราว์เซอร์ของตน เนื่องจากจำนวนเบราว์เซอร์ที่สนับสนุนไฟล์นี้เพิ่มขึ้นและจำนวนผู้ใช้ที่เพิ่มขึ้น เนื่องจากเบราว์เซอร์หลักทั้งหมดรองรับ ไฟล์ sveiw แบบเปิด คุณจึงไม่ต้องกังวลว่าจะใช้เบราว์เซอร์ใด
วัตถุ Svg ไม่แสดง
มีสาเหตุที่เป็นไปได้บางประการที่ทำให้ วัตถุ SVG แสดงไม่ถูกต้อง ความเป็นไปได้ประการหนึ่งคือไฟล์ไม่ได้จัดรูปแบบอย่างถูกต้อง – ไฟล์ SVG ต้องเป็นเอกสาร XML ที่มีรูปแบบถูกต้องจึงจะแสดงได้อย่างถูกต้อง ความเป็นไปได้อีกอย่างคือไฟล์กำลังใช้แบบอักษรที่ไม่ได้ติดตั้งบนคอมพิวเตอร์ ซึ่งอาจทำให้ข้อความแสดงไม่ถูกต้องหรือไม่ได้เลย ประการสุดท้าย เบราว์เซอร์บางตัวมีปัญหาในการแสดงเนื้อหา SVG บางประเภท ดังนั้นจึงเป็นไปได้ว่าปัญหาเกิดขึ้นกับตัวเบราว์เซอร์เอง
มีปัญหากับรูปภาพ (รูปภาพเสีย) ที่ปรากฏในฟอรัม Power BI หากคุณเพิ่มโคลอนในสตริงข้อความ รูปภาพควรแสดงอย่างถูกต้อง นี่ไม่ใช่ปัญหาเพราะภาพหนึ่งแสดงเป็นภาพ SVG อย่างถูกต้องในสิ่งที่ฉันกำลังทำอยู่ เมื่อใช้องค์ประกอบ >svg> องค์ประกอบจะต้องมีแอตทริบิวต์ ซึ่งสามารถตั้งค่าเป็น "http://www.w3.org/2000/svg" ในเบราว์เซอร์ส่วนใหญ่ หากคุณรวมสิ่งนี้ไว้ในสตริงข้อความ รูปภาพควรแสดงอย่างถูกต้อง โปรดทราบว่าลำไส้ใหญ่ของคุณจะเปลี่ยนเป็นลำไส้ใหญ่เสมอ เพียงเปลี่ยนกลับเป็นเครื่องหมายทวิภาค
Inline Svg ไม่แสดง
มีเหตุผลบางประการที่ทำให้ SVG แบบอินไลน์ไม่แสดง ความเป็นไปได้อย่างแรกคือเบราว์เซอร์ไม่รองรับ SVG แบบอินไลน์ ในกรณีนั้น จะต้องรวม SVG เป็นไฟล์ภายนอก ความเป็นไปได้ประการที่สองคือรหัสมีปัญหา หากรหัสไม่ถูกต้อง SVG อาจแสดงไม่ถูกต้อง สุดท้าย SVG อาจไม่แสดงหากถูกบีบอัด ในการบีบอัด SVG คุณต้องใช้เครื่องมือเช่น SVGOMG
เมื่อพูดถึงการแสดง SVG มีกฎพื้นฐานสี่ข้อที่ต้องปฏิบัติตามเพื่อให้ได้ความเข้ากันได้ข้ามเบราว์เซอร์ในระดับที่ดี ไม่แนะนำให้ใช้เนมสเปซ XML ที่แปลกใหม่ ควรปฏิบัติตามกฎต่อไปนี้หากรหัสเดิมอยู่ภายใต้การเปลี่ยนแปลงเหล่านี้ มีเครื่องมือมากมายบนอินเทอร์เน็ตที่สามารถเป็นประโยชน์อย่างมากเมื่อใช้ SVG สำหรับการท่องเว็บ
Inline หรือ Block Svg: อันไหนดีกว่าสำหรับโครงการของคุณ?
มีข้อดีและข้อเสียของการบล็อกและการเลื่อนแบบอินไลน์ เนื่องจากไม่จำเป็นต้องรวมไฟล์ SVG เสริม ดังนั้น SVG แบบอินไลน์จึงง่ายต่อการจัดรูปแบบด้วย CSS ไม่ว่าในกรณีใด เมื่อมีขนาดใหญ่เกินไปหรือซับซ้อนเกินไป SVG แบบอินไลน์สามารถสร้างปัญหาเกี่ยวกับเลย์เอาต์ได้เนื่องจากไม่สามารถแยกย่อยออกเป็นชิ้นเล็กๆ ได้และทำให้ใช้พื้นที่มากขึ้น โดยทั่วไป บล็อก SVG นั้นจัดรูปแบบได้ยากกว่า SVG ทั่วไป เนื่องจากต้องรวมทั้งโค้ด SVG และ CSS ไว้ในไฟล์เดียวกัน จึงสามารถแยกย่อยเป็นชิ้นเล็กๆ ได้ง่ายขึ้น ทำให้โหลดได้อย่างมีประสิทธิภาพมากขึ้น คุณต้องตัดสินใจว่าแนวทางใดมีประสิทธิภาพสูงสุดสำหรับโครงการของคุณโดยพิจารณาจากสถานการณ์และข้อกำหนดเฉพาะ
