วิธีตั้งค่าตัวระบุตำแหน่งร้านใน WooCommerce (ใน 3 ขั้นตอน)
เผยแพร่แล้ว: 2021-11-17
หากคุณดำเนินธุรกิจขนาดใหญ่ คุณอาจมีหน้าร้านหลายแห่งทั่วทั้งภูมิภาค ประเทศ หรือแม้แต่ทั่วโลก หากไม่มีไดเรกทอรีที่ชัดเจนของสถานที่เหล่านี้ ผู้มีโอกาสเป็นลูกค้าอาจไม่พบร้านค้าของคุณ ดังนั้น การสร้างตัวระบุตำแหน่งร้านสำหรับเว็บไซต์ WooCommerce ของคุณอาจเป็นไปเพื่อผลประโยชน์สูงสุดของคุณ
โชคดีที่การสร้างเครื่องระบุตำแหน่งร้านและนำเสนอบนเว็บไซต์ของคุณเป็นเรื่องง่าย คุณสามารถแสดงข้อมูล เช่น ที่ตั้ง รายละเอียดการติดต่อ และแผนที่ของแต่ละร้านได้อย่างง่ายดาย คุณสามารถดึงดูดลูกค้าได้มากขึ้นและเพิ่มยอดขายของคุณ
ในโพสต์นี้ เราจะพูดถึงว่าเครื่องระบุตำแหน่งร้านคืออะไร และเหตุใดคุณจึงอาจต้องการสร้าง จากนั้นเราจะอธิบายวิธีสร้างฟีเจอร์นี้สำหรับเว็บไซต์ WordPress ของคุณ มาเริ่มกันเลย!
ตัวระบุตำแหน่งร้านคืออะไร และธุรกิจของคุณจะได้ประโยชน์จากการใช้ร้านค้าได้อย่างไร
ตัวระบุตำแหน่งร้านค้าช่วยให้ลูกค้าสามารถค้นหาสถานที่ตั้งจริงสำหรับร้านค้าของคุณ แสดงเวลาทำการของแต่ละร้าน หมายเลขโทรศัพท์ สถานที่ และรูปภาพในบางครั้ง
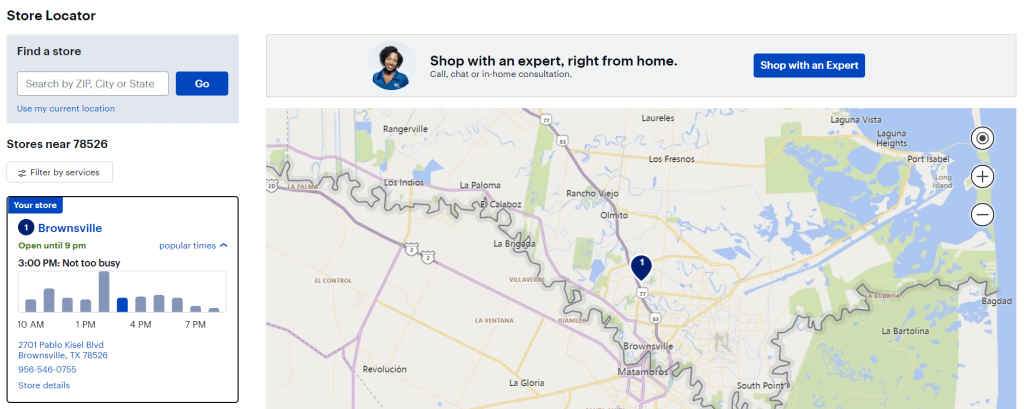
ตัวระบุตำแหน่งมักจะเป็นหน้าแยกต่างหากในเว็บไซต์ของคุณ ที่นั่น คุณอาจพบร้านค้าต่างๆ ในรูปแบบรายการหรือเป็นไอคอนบนแผนที่ขนาดใหญ่ หน้านี้อาจรวมแถบค้นหาเพื่อให้ลูกค้าสามารถค้นหาร้านค้าที่ใกล้กับที่ตั้งของพวกเขามากที่สุด:

ตัวระบุตำแหน่งร้านรวบรวมข้อมูลและเร่งกระบวนการวิจัย ลูกค้าสามารถเลือกร้านค้าในอุดมคติได้ตามสถานที่และความต้องการ
นอกจากนี้ ผู้บริโภคยังสามารถดูว่าผลิตภัณฑ์และบริการใดที่คุณนำเสนอในแต่ละสถานที่ ดังนั้น การใช้เครื่องระบุตำแหน่งร้านสามารถช่วยประหยัดเวลาและปรับปรุงประสบการณ์ลูกค้าโดยรวมของคุณได้ นอกจากนี้ เพจยังสามารถแชร์ได้เพื่อให้ผู้ใช้สามารถส่งสถานที่ต่างๆ ไปให้ผู้อื่นได้
นอกจากนี้ ตัวระบุตำแหน่งร้านยังสามารถเพิ่มประสิทธิภาพกลไกค้นหา (SEO) ได้อีกด้วย หากคุณเพิ่มประสิทธิภาพหน้านี้สำหรับเครื่องมือค้นหา คุณอาจดึงดูดลูกค้าใหม่ๆ มายังธุรกิจของคุณได้
สุดท้ายนี้ ตัวระบุตำแหน่งร้านคือแหล่งที่มาของการเข้าชมที่ไม่เหมือนกับบล็อก หลังจากการตั้งค่าเริ่มต้น ตัวระบุตำแหน่งร้านจะขับเคลื่อนการจราจรต่อไป อย่างไรก็ตาม คุณควรตรวจสอบหน้าตำแหน่งของคุณเป็นระยะเพื่อให้แน่ใจว่าแสดงข้อมูลล่าสุด
วิธีตั้งค่าตัวระบุตำแหน่งร้านใน WooCommerce (ใน 3 ขั้นตอน)
ถึงตอนนี้ คุณควรเข้าใจข้อดีของการสร้างตัวระบุตำแหน่งร้านใน WooCommerce แล้ว ตอนนี้เราจะแสดงวิธีตั้งค่าในสามขั้นตอนง่ายๆ ให้คุณดู!
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งาน Business Directory Plugin
เราจะทำงานกับ Business Directory Plugin ในบทช่วยสอนนี้ เครื่องมือนี้ช่วยให้คุณสร้างรายชื่อและหน้าไดเรกทอรีต่างๆ ได้หลากหลาย รวมถึงเครื่องระบุตำแหน่งร้าน:

มีปลั๊กอินเวอร์ชันฟรี อย่างไรก็ตาม คุณจะต้องใช้แผน Pro หรือสูงกว่าเพื่อเข้าถึงโมดูล Google Maps ปัจจุบันมีค่าใช้จ่าย 199.50 ดอลลาร์ต่อปี
ขั้นแรก คุณจะต้องติดตั้งและเปิดใช้งาน Business Directory Plugin คุณจะต้องติดตั้งโมดูล Google Maps ด้วย
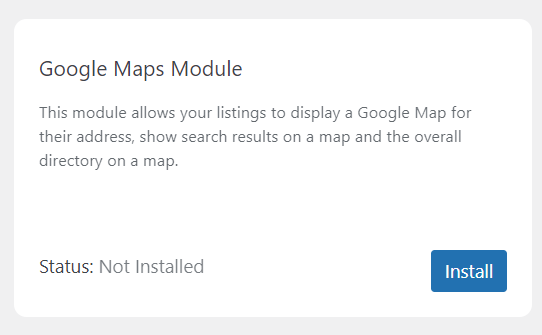
คุณสามารถเพิ่มได้โดยไปที่ ไดเร็กทอรี > โมดูล ในแดชบอร์ด WordPress ของคุณ จากนั้นเลื่อนลงมาจนพบ Google Maps Module :

คลิกที่ ติดตั้ง และโมดูลจะแสดง สถานะ: ใช้งานอยู่ ตอนนี้คุณพร้อมที่จะเริ่มทำงานในหน้าเครื่องระบุตำแหน่งร้านแล้ว
ขั้นตอนที่ 2: สร้างหน้าระบุตำแหน่งร้านและกำหนดการตั้งค่าของคุณ
ปลั๊กอินไดเรกทอรีธุรกิจควรแจ้งให้คุณสร้างหน้าไดเรกทอรีสำหรับเครื่องระบุตำแหน่งร้านของคุณโดยอัตโนมัติ คุณสามารถคลิกที่ สร้างเพจที่จำเป็นสำหรับฉัน แล้ว ปลั๊กอินจะจัดการส่วนที่เหลือเอง

หรือคุณสามารถเพิ่มรหัสย่อ "[businessdirectory]" ลงในหน้า WordPress ใดก็ได้ การทำเช่นนี้จะเปลี่ยนเป็นหน้าไดเรกทอรีที่คุณสามารถใช้สำหรับระบุตำแหน่งร้านของคุณ
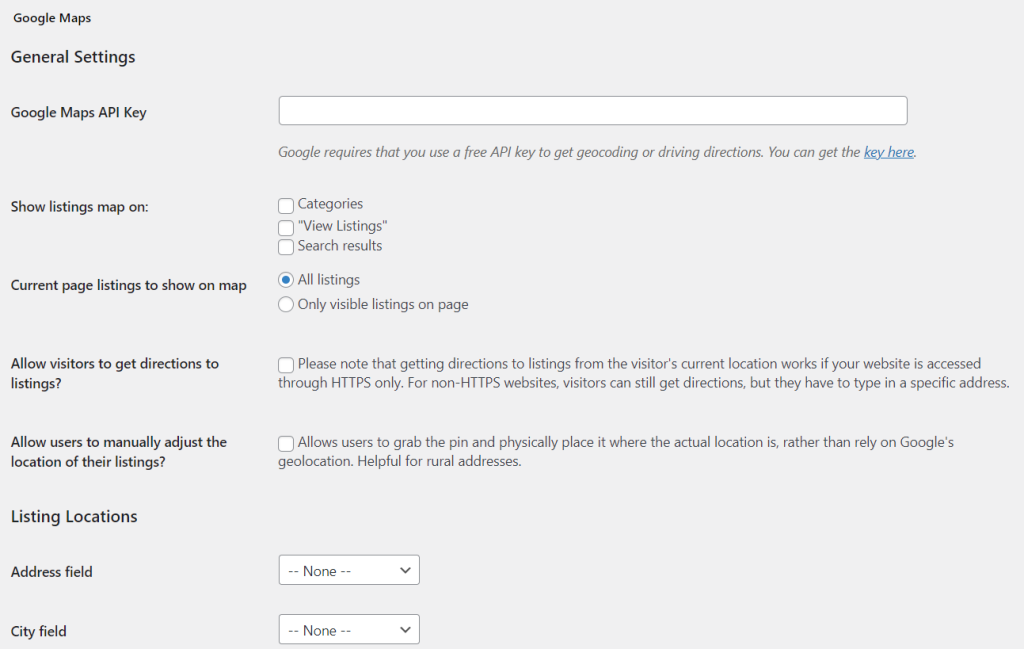
ถัดไป คุณจะต้องกำหนดการตั้งค่า Google แผนที่ของคุณ ไปที่ Directory > Settings > Module Settings :

คุณจะต้องป้อนคีย์ Google Maps API คุณสามารถหาโค้ดนี้ได้โดยทำตามเอกสารอย่างเป็นทางการในเว็บไซต์ Google Developers หากไม่มีคีย์ API นี้ หน้าเครื่องระบุตำแหน่งร้านของคุณจะไม่สามารถดึงข้อมูลเพื่อแสดงแผนที่สำหรับหน้าร้านต่างๆ ของคุณได้
ในหน้านี้ คุณยังสามารถตัดสินใจได้ว่าแผนที่รายชื่อของคุณจะแสดงที่ใด นอกจากนี้ คุณสามารถตรวจสอบ อนุญาตให้ผู้เยี่ยมชมขอเส้นทางไปยังรายชื่อได้หรือไม่ เพื่อช่วยลูกค้าค้นหาร้านค้าต่างๆ ของคุณ อย่างไรก็ตาม โปรดทราบว่าคุณจะต้องมีเว็บไซต์ที่ใช้ HTTPS เพื่อเปิดใช้งานคุณสมบัตินี้
เมื่อคุณพอใจกับการกำหนดค่าของคุณแล้ว ให้คลิกที่ บันทึกการเปลี่ยนแปลง จากนั้นคุณสามารถไปยังขั้นตอนต่อไป
ขั้นตอนที่ 3: เพิ่มที่ตั้งร้านค้าของคุณ
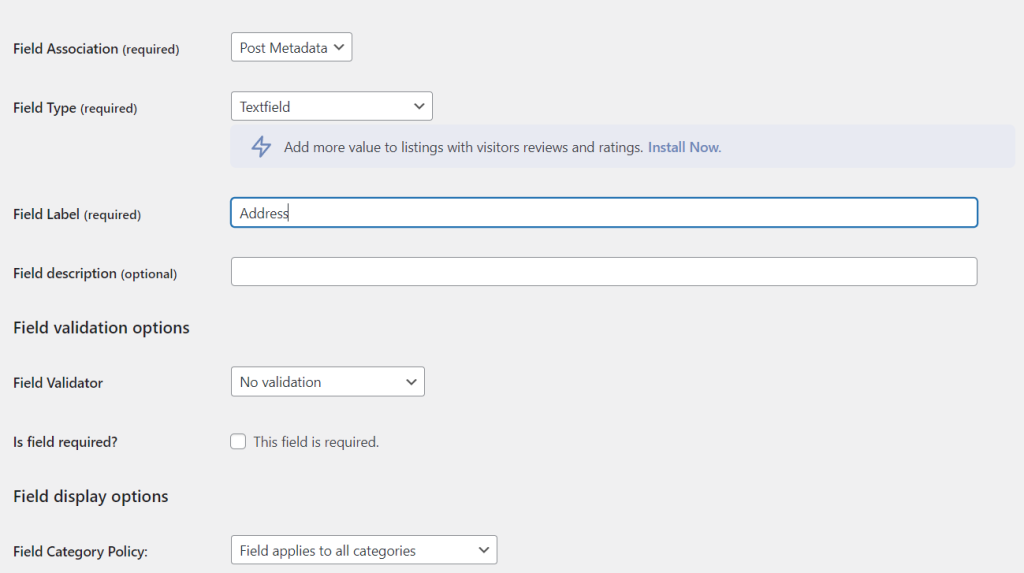
ถัดไป คุณจะต้องตัดสินใจเกี่ยวกับข้อมูลที่จะแสดงในเครื่องระบุตำแหน่งร้านของคุณ ไปที่ ไดเร็กทอรี > ฟิลด์ฟอร์ม > เพิ่มฟิลด์ฟอร์มใหม่
ที่นี่คุณจะเลือกฟิลด์ต่างๆ สำหรับที่ตั้งร้านค้าของคุณ:

ตัวอย่างเช่น คุณอาจเพิ่มที่อยู่ รัฐ รหัสไปรษณีย์ และประเทศของร้านค้าแต่ละแห่ง จากนั้นคลิกที่ เพิ่มฟิลด์ เพื่อบันทึกการเปลี่ยนแปลงของคุณ
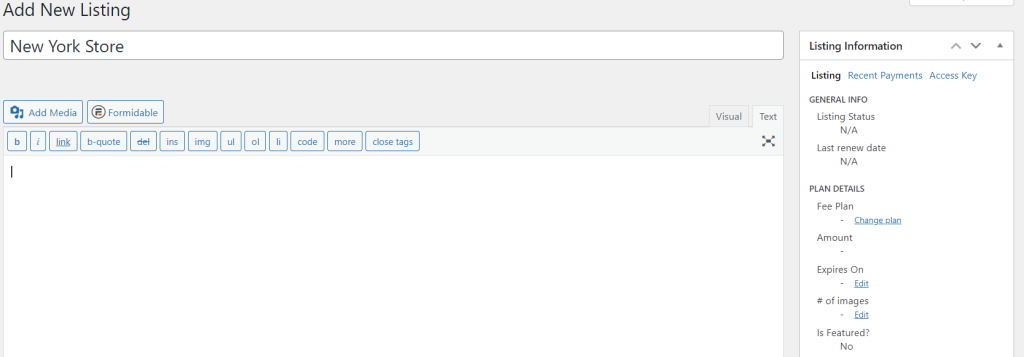
ตอนนี้ได้เวลาเพิ่มสถานที่ต่างๆ ลงในเครื่องระบุตำแหน่งร้านแล้ว ข้ามไปที่ ไดเร็กทอรี > เพิ่มรายชื่อใหม่ คุณสามารถเพิ่มข้อมูลทั้งหมดเกี่ยวกับหน้าร้านของคุณได้ที่นี่:

ตรวจสอบให้แน่ใจว่าคุณป้อนรายละเอียดทั้งหมดอย่างถูกต้อง มิฉะนั้น คุณอาจเสี่ยงที่จะส่งลูกค้าผิดตำแหน่ง!
เมื่อคุณเพิ่มสถานที่เสร็จแล้ว ให้คลิกที่ เผยแพร่ เพื่อบันทึก จากนั้นทำตามขั้นตอนสำหรับหน้าร้านแต่ละแห่งของคุณเพื่อกรอกตัวระบุตำแหน่งร้านของคุณ
หรือคุณอาจมีบริษัทข้ามชาติ ในกรณีนี้ คุณน่าจะมีที่ตั้งหลายแห่ง และการเพิ่มสถานที่เหล่านั้นจะใช้เวลานาน
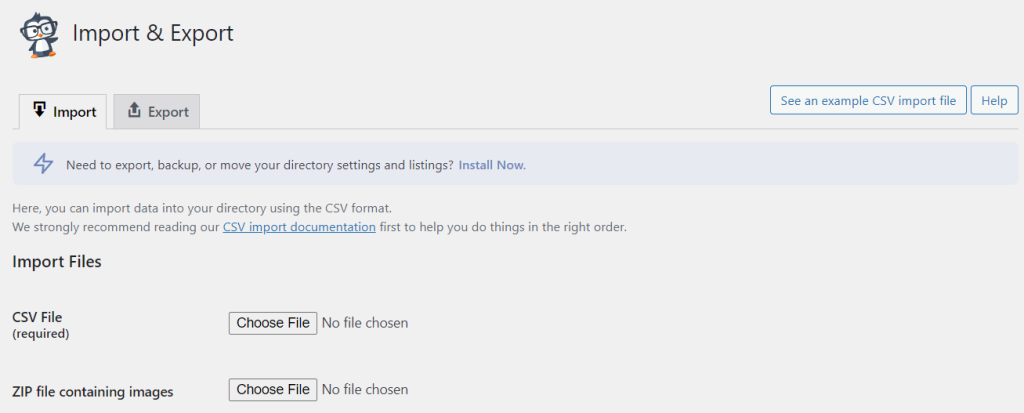
ด้วยการนำเข้าข้อมูลตำแหน่งในรูปแบบไฟล์ค่าที่คั่นด้วยเครื่องหมายจุลภาค (CSV) คุณสามารถปรับปรุงกระบวนการได้ ในการดำเนินการนี้ ให้ไปที่ ไดเรกทอรี > นำเข้าและส่งออก จากนั้นเลือก เลือกไฟล์ ข้าง ไฟล์ CSV (จำเป็น) :

แค่นั้นแหละ! ตอนนี้คุณควรมีเครื่องระบุตำแหน่งร้านค้าที่ใช้งานได้บนเว็บไซต์ของคุณ เราขอแนะนำให้คุณดูที่ส่วนหน้าของไซต์ของคุณ และตรวจสอบข้อผิดพลาดอีกครั้ง
บทสรุป
หากคุณมีที่ตั้งร้านค้าหลายแห่ง คุณอาจต้องการโฆษณาข้อเท็จจริงนี้กับลูกค้าของคุณ การใช้เครื่องระบุตำแหน่งร้าน คุณสามารถแสดงรายละเอียดการติดต่อ ที่อยู่ และแผนที่สำหรับหน้าร้านต่างๆ ของคุณได้ คุณสามารถดึงดูดผู้บริโภคไปยังสถานที่ต่างๆ และเพิ่มยอดขายได้
สรุป คุณสามารถสร้างตัวระบุตำแหน่งร้านใน WooCommerce โดยทำตามขั้นตอนเหล่านี้:
- ติดตั้งและเปิดใช้งานปลั๊กอิน Business Directory
- สร้างหน้าเครื่องระบุตำแหน่งร้านและกำหนดการตั้งค่าของคุณ
- เพิ่มที่ตั้งร้านค้าของคุณ
คุณมีคำถามเกี่ยวกับการตั้งค่าตัวระบุตำแหน่งร้านใน WooCommerce หรือไม่? พูดคุยเกี่ยวกับพวกเขาในส่วนความคิดเห็นด้านล่าง!
