การจัดเก็บข้อมูลการปรับแต่งในรูปแบบ JSON
เผยแพร่แล้ว: 2023-01-31JSON เป็น รูปแบบข้อมูล ยอดนิยมสำหรับการจัดเก็บข้อมูลในลักษณะที่มีโครงสร้าง SVG เป็นรูปแบบกราฟิกแบบเวกเตอร์ที่ช่วยให้ปรับแต่งได้ เมื่อรวมสองรูปแบบนี้เข้าด้วยกัน จะสามารถจัดเก็บข้อมูลการปรับแต่งในรูปแบบ JSON ได้ ซึ่งช่วยให้สามารถแลกเปลี่ยนข้อมูลระหว่างแอปพลิเคชันและแพลตฟอร์มต่างๆ ได้ง่าย
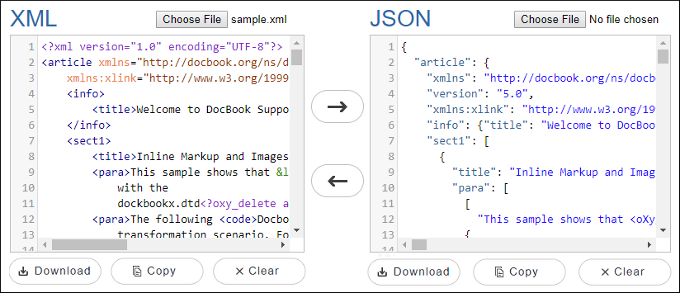
คุณสามารถแปลง Svg เป็น Json ได้ไหม

ได้ คุณสามารถแปลง svg เป็น json ได้ มีเครื่องมือออนไลน์บางอย่างที่สามารถทำได้ หรือคุณสามารถใช้ภาษาโปรแกรมเช่น Python เพื่อแปลงไฟล์
MyGeodata Converter เป็นเครื่องมือออนไลน์ฟรีที่แปลงกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ให้เป็นรูปแบบ JavaScript Object Notation (SVG) (JSON) สำหรับ JSON ต้องวาง GeoItems ตรงกึ่งกลางขององค์ประกอบ Prognoz MetaInfo ที่ด้านล่างสุดของรูทของเอกสาร พิกัดของมุม X/Y ที่อยู่ตรงข้ามกันในพื้นที่พิกัด SVG ของคุณกับพิกัดของเส้นศูนย์สูตรและลองจิจูดของโลก
ฉันสามารถแปลงไฟล์ Svg ได้หรือไม่
ฉันจะแปลง svg เป็นภาพ PNG ได้อย่างไร ขึ้นอยู่กับคุณที่จะตัดสินใจว่าคุณต้องการแปลงไฟล์ใด คุณสามารถเลือก PNG เป็นรูปแบบสำหรับแปลงไฟล์ sva ของคุณ เมื่อคลิกแปลง คุณสามารถแปลงไฟล์ SVG ของคุณได้อย่างรวดเร็วและง่ายดาย
คุณสามารถแปลง Svg เป็น Dst ได้หรือไม่?
เลือกแปลงด้วย Filestar หากคุณต้องการใช้ ไฟล์ Svg อย่างน้อยหนึ่งไฟล์ บนเดสก์ท็อปของคุณ คุณสามารถเปลี่ยนเป็น dst ได้โดยพิมพ์คำในช่องค้นหา จากนั้นเลือกแปลง
จำเป็นต้องส่งข้อมูลคำขอในรูปแบบ Json เท่านั้นหรือไม่

ไม่มีคำตอบที่ชัดเจนสำหรับคำถามนี้ เนื่องจากขึ้นอยู่กับแอปพลิเคชันหรือ API เฉพาะที่คุณใช้ บางแอปพลิเคชันอาจยอมรับเฉพาะข้อมูลในรูปแบบ JSON เท่านั้น ในขณะที่แอปพลิเคชันอื่นๆ อาจมีความยืดหยุ่นมากกว่าและยอมรับข้อมูลในรูปแบบอื่นๆ ด้วย ท้ายที่สุด จะเป็นการดีที่สุดที่จะศึกษาเอกสารประกอบของแอปพลิเคชันหรือ API เฉพาะที่คุณใช้เพื่อกำหนด รูปแบบข้อมูลที่ ยอมรับ
จำเป็นต้องส่งข้อมูลคำขอในรูปแบบ Json เท่านั้นหรือไม่
REST และ GraphQL เป็น รูปแบบ API สองรูปแบบที่ได้รับความนิยม มาก แต่ไม่จำเป็นต้องใช้ JSON เนื่องจาก JSON มีขนาดเล็กและประกอบด้วยข้อความเป็นส่วนใหญ่ จึงควรใช้กับ GraphQL ในลักษณะที่คล้ายกับ JSON หากจำเป็น จะทำงานร่วมกับ GZIP แบบบีบอัดได้
เราสามารถส่งข้อมูล Json ในการรับคำขอได้หรือไม่
ในการรับ JSON จากตำแหน่งข้อมูล REST API คุณต้องส่งคำขอ HTTP GET และส่งส่วนหัวคำขอ "Accept: application/json" ไปยังเซิร์ฟเวอร์ ซึ่งจะบอกว่าไคลเอ็นต์ต้องการ JSON
ประเภทเนื้อหาจะเป็นอย่างไรถ้าคุณต้องการส่งข้อมูลในรูปแบบ Json
ในแง่ของประเภท MIME ที่พบมากที่สุดคือข้อความ/ธรรมดา แต่ IANA ระบุว่า application/json เป็นประเภทที่เป็นทางการ
เหตุใด Json จึงเป็นรูปแบบยอดนิยม

เป็นไปได้เนื่องจาก JavaScript Object Notation (JSON) เป็นรูปแบบการแลกเปลี่ยนข้อมูล ลักษณะที่เบาของข้อความที่มนุษย์อ่านได้ของ JSON ซึ่งต้องการโค้ดน้อยลง เป็นหนึ่งในข้อดีสำหรับนักพัฒนา
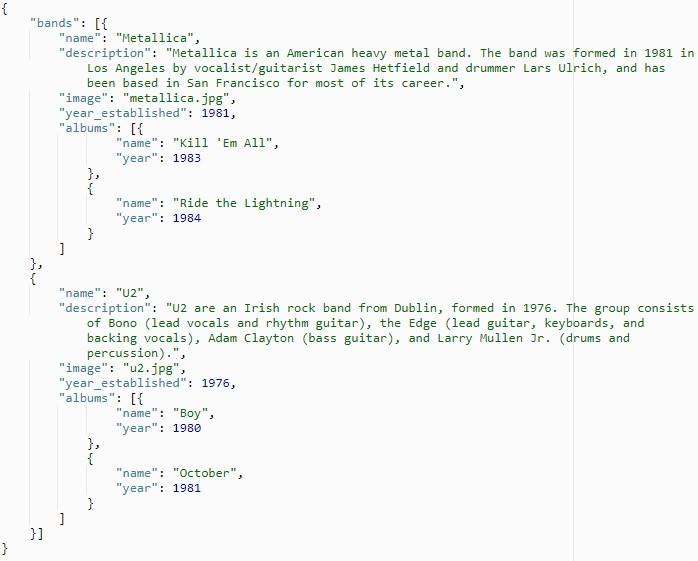
ที่เก็บข้อมูลเชิงวัตถุ เช่น MongoDB มีคุณสมบัติ API ที่อนุญาตให้ใช้โครงสร้างข้อมูลแบบ JSON ในการอธิบายและแลกเปลี่ยนข้อมูลในหลายๆ แพลตฟอร์ม ไม่ว่าจะออกแบบโปรแกรมหรือกรณีการใช้งานประเภทใด นักพัฒนาซอฟต์แวร์ต้องการวิธีการอธิบายและแลกเปลี่ยนข้อมูล Mark Porter หัวหน้าเจ้าหน้าที่ฝ่ายเทคโนโลยีของ MongoDB กล่าวว่า JSON ยังคงผลักดันขอบเขตของข้อมูล JSON เป็นรูปแบบข้อมูลที่เป็นข้อความที่ทั้งมนุษย์และเครื่องจักรสามารถอ่านได้ เนื่องจากเป็นภาษาดั้งเดิมของ JavaScript และภาษาโปรแกรมอื่นๆ การแลกเปลี่ยนข้อมูลระหว่างระบบที่แตกต่างกันจึงเกิดขึ้นได้ เนื้อหาทั้งหมดของหน้า รวมถึงเครื่องหมายปีกกาหรือวงเล็บปีกกา เป็นสิ่งเดียวกัน ยกเว้นคุณสมบัติภายในวงเล็บปีกกา การอ่านวัตถุจะคล้ายกับการอ่านไฟล์ข้อความ
คุณสมบัติแต่ละอย่างมีสองส่วน ได้แก่ ชื่อและค่า ซึ่งคั่นด้วยเครื่องหมายทวิภาค การใช้ JSON เป็นรูปแบบสำหรับการส่งข้อมูลผ่านสายเป็นกระบวนการง่ายๆ YAML และ CSV ซึ่งใช้สร้าง JSON เป็นรูปแบบข้อมูลอีกสองรูปแบบ ในส่วนนี้ เราจะตรวจสอบวิธีการสร้างแบบจำลองข้อมูลที่ซับซ้อนโดยใช้การซ้อนกัน การอ้างอิงวัตถุ และอาร์เรย์ การซ้อนและการสร้างสตริงหมายถึงการอ่านและการสร้างสตริง ในรายการ 4 ตัวอักษร JSON เรียกว่าคุณสมบัติเพื่อนที่ดีที่สุดเนื่องจากเป็นแบบอินไลน์ ในรายการ 5 เราสามารถรับวัตถุรื่นเริงจริงจากวัตถุปิ๊ปปิ้น
สิ่งนี้ทำได้โดยใช้ตัวดำเนินการจุดเพื่อสำรวจ กราฟวัตถุ เซิร์ฟเวอร์มักใช้เพื่อส่งและรับ JSON ใน JavaScript การตอบสนองจะถูกแยกวิเคราะห์โดยอัตโนมัติเมื่อคุณทำเช่นนั้น ตามที่ระบุไว้ในรายการ 7 การพิมพ์ที่ชัดเจนและประเภทนามธรรม (เช่น อินเทอร์เฟซ) ช่วยในการจัดโครงสร้างของโปรแกรมขนาดใหญ่ในภาษาต่างๆ เช่น Java ในร้านค้า SQL สคีมาจะมีโครงสร้างที่คล้ายกัน IDE ส่วนใหญ่ยังมีตัวจัดรูปแบบ JavaScript ในตัวสำหรับจัดรูปแบบ JSON ของคุณ คลาส TypeScript ระบุและพิมพ์คุณสมบัติที่ข้อมูลสามารถมีได้ ไม่สามารถจำกัดคุณสมบัติหรือประเภทใน JavaScript ธรรมดาได้ เนื่องจาก JSON มีประโยชน์มาก จึงเข้าใจได้ง่าย
ดังนั้นจึงสามารถใช้ JSON เพื่อส่งข้อมูลระหว่างเซิร์ฟเวอร์และเว็บแอปพลิเคชัน บริการเว็บสามารถเผยแพร่ข้อมูลสาธารณะผ่าน JSON ทุกคนสามารถเข้าถึงข้อมูลได้อย่างง่ายดายโดยใช้บริการที่เผยแพร่ข้อมูลในรูปแบบ JSON นอกจาก JSON แล้ว ยังสามารถย้ายข้อมูลจากฐานข้อมูลหนึ่งไปยังอีกฐานข้อมูลหนึ่งได้โดยใช้ PHP

Json: เป็นมากกว่ารูปแบบข้อมูล
การใช้งานอื่นๆ ของ JSON ได้แก่ การจัดเก็บข้อมูลและการสื่อสาร
Json ใช้ในเว็บไซต์สมัยใหม่และหรือ API อย่างไร
JSON กลายเป็นรูปแบบมาตรฐานสำหรับการแลกเปลี่ยนข้อมูลบนเว็บในปัจจุบัน API เว็บที่ทันสมัยส่วนใหญ่ส่งคืนข้อมูลในรูปแบบ JSON และเว็บไซต์จำนวนมากใช้ JSON เพื่อจัดเก็บข้อมูลในเบราว์เซอร์ JSON เป็นรูปแบบที่เรียบง่าย มนุษย์อ่านได้ ซึ่งแยกวิเคราะห์และสร้างได้ง่าย นอกจากนี้ยังไม่ขึ้นกับภาษา ทำให้เป็นตัวเลือกที่ดีสำหรับการแลกเปลี่ยนข้อมูลระหว่างภาษาโปรแกรมต่างๆ
เป้าหมายของข้อกำหนดคือเพื่อให้แน่ใจว่าคำขอ HTTP มีประสิทธิภาพสูงสุด ทั้งในแง่ของจำนวนคำขอและขนาดของแพ็คเกจข้อมูลที่แลกเปลี่ยนระหว่างไคลเอนต์และเซิร์ฟเวอร์ JSON API เป็นโปรโตคอลแบบมีสายที่ใช้ในการดึงข้อมูลและอัปเดตกราฟเพิ่มเติมผ่าน HTTP ตามที่ Yehuda Schwartz กล่าว ในบทความนี้ เราจะดูที่ JSON API และวิธีใช้เพื่อสร้าง API ที่มีประสิทธิภาพ เอกสารแบบผสมทำให้คุณสามารถส่งทรัพยากรไปยังทรัพยากรหลักเดียวกันได้มากกว่าที่คำขออนุญาต ลูกค้าสามารถส่งคำขอข้อมูลตามเขตข้อมูลเฉพาะได้โดยใช้ชุดเขตข้อมูลแบบกระจาย วิธีนี้สามารถช่วยลดการบวมได้โดยการเพิ่มจำนวนตัวเลือกที่มีอยู่ โปรแกรม API ของ FitBit ได้รับคำขอมากกว่า 4 พันล้านครั้งต่อปี
เปอร์เซ็นต์ที่สำคัญของสิ่งเหล่านี้ประกอบด้วยแอปพลิเคชันของบุคคลที่สาม ซึ่งมีจำนวนมากกว่า 10% ของรายได้ทั้งหมด Jeremiah Lee ทำงานที่ FitBit เป็นเวลาสี่ปีในตำแหน่งผู้จัดการฝ่ายพัฒนา API ในช่วงเวลานั้น เขามีส่วนร่วมอย่างมากในการนำ JSON API มาใช้ บทเรียนนี้จะแสดงให้คุณเห็นว่าในทางปฏิบัติมีการใช้ API เพื่อสร้างโมเดลข้อมูลที่มีประสิทธิภาพและสอดคล้องกันอย่างไร FitBit ต้องปรับข้อมูลให้เป็นมาตรฐานเพื่อให้ทีมยังคงซิงค์กับเซิร์ฟเวอร์ได้ เนื่องจากความสามารถในการกำหนดความสัมพันธ์ระหว่างข้อมูล JSON API จึงเป็นตัวเลือกยอดนิยมสำหรับพวกเขา ด้วยเหตุนี้ การแคช HTTP จึงป้องกันไม่ให้เรียกคืนข้อมูลเก่า ลดความซ้ำซ้อนและเพิ่มความเร็วในการรับรู้ของผู้ใช้ปลายทาง JSON API ช่วยลดความจำเป็นที่นักพัฒนาจะต้องใช้ Toolchain อื่น เช่น GraphQL ในขณะที่พวกเขาสามารถใช้เทคโนโลยีที่พวกเขาคุ้นเคยอยู่แล้วต่อไปได้ ตามที่หลาย ๆ คนกล่าว HTTP เป็นวิธีเริ่มต้นที่ยอดเยี่ยมสำหรับไคลเอนต์และเซิร์ฟเวอร์ในการแบ่งปันข้อมูลผ่านหลายเครือข่าย เนื่องจากไม่มีวิธีการทั่วไปในการแคช GraphQL API ทุกตัวจึงจัดการการแคชต่างกัน
คุณสามารถรวมเครื่องมือภายนอกเข้ากับ Collaborator ได้โดยใช้ JSON API คุณต้องแลกเปลี่ยนข้อมูลระหว่างแอปพลิเคชันและเซิร์ฟเวอร์ Collaborator ของคุณ เมื่อใช้บริการเว็บ คุณต้องส่งคำขอไปยัง URL ปลายทางของบริการเว็บก่อน จากนั้นจึงส่งต่อไปยังบริการเว็บ
URL ปลายทางของบริการเว็บสำหรับเครื่องมือทำงานร่วมกันคือ http://collaborator.example.com/api/v1.0/ ประเภทข้อมูลต่อไปนี้สามารถสนับสนุนโดยบริการเว็บ:
สตริงประกอบด้วยชุดอักขระที่เป็นส่วนหนึ่งของตระกูล Unicode
จำนวนสามารถเป็นค่าบวก ลบ หรือศูนย์ในบริบทของนัยสำคัญ
ในการส่งคำขอไปยังบริการเว็บ จะใช้วิธีที่เรียกว่า HTTP POST หากต้องการรับการตอบกลับจากบริการเว็บ คุณต้องร้องขอการตอบกลับโดยใช้เมธอด HTTP GET
Json: รูปแบบข้อมูลอเนกประสงค์
ข้อดีของ JSON คืออะไร?
JSON สามารถมีข้อดีหลายประการ ได้แก่ รูปแบบ JSON เข้ากันได้กับระบบปฏิบัติการหลายระบบ รูปแบบนี้เป็นรูปแบบง่ายๆ ที่ภาษาโปรแกรมส่วนใหญ่รองรับ ทำให้ใช้งานได้ง่าย
-ความพร้อมสามารถแบ่งออกได้เป็นสามประเภท เนื่องจาก JSON นั้นง่ายต่อการอ่านและทำความเข้าใจ นักพัฒนาจึงสามารถใช้เพื่อสร้างแอปพลิเคชันได้
ความแม่นยำของดอกสว่าน ช่วยให้มั่นใจได้ว่าข้อมูลถูกต้องโดยใช้ JSON ซึ่งแม่นยำและแยกวิเคราะห์ได้ง่าย
ความสามารถในการปรับตัวต่อการเปลี่ยนแปลง JSON สามารถประมวลผลข้อมูลในภาษาการเขียนโปรแกรมที่หลากหลาย
การสนับสนุนเบราว์เซอร์ Inline Svg
การสนับสนุนเบราว์เซอร์สำหรับ SVG แบบอินไลน์นั้นค่อนข้างดี โดยเฉพาะอย่างยิ่งหากคุณใช้เบราว์เซอร์รุ่นใหม่ เบราว์เซอร์หลักทั้งหมด (Chrome, Firefox, Safari, Opera, Edge และ IE) รองรับ SVG แบบอินไลน์ และเบราว์เซอร์ส่วนใหญ่รองรับ ฟีเจอร์ SVG ต่างๆ ได้ค่อนข้างดี
Inline SVG ได้รับการสนับสนุนอย่างสมบูรณ์โดย Microsoft Edge 18 เมื่อพูดถึง HTML5 LambdaTest ช่วยให้คุณทดสอบความเข้ากันได้ของเว็บไซต์หรือเว็บแอปพลิเคชันของคุณกับเบราว์เซอร์และระบบปฏิบัติการนับพันชุด เพื่อพัฒนากลยุทธ์การทดสอบที่ดีที่สุด สิ่งสำคัญคือต้องทำความเข้าใจจำนวนผู้ใช้เบราว์เซอร์ Microsoft Edge และ Microsoft Edge เวอร์ชัน 18 ในปัจจุบัน เบราว์เซอร์นี้เป็นที่รู้จักในชื่อ Microsoft Edge Legacy เนื่องจากสร้างขึ้นโดยใช้เครื่องมือ EdgeHTML และ Chakra JavaScript ที่เป็นกรรมสิทธิ์ของ Microsoft เวอร์ชันแรกเปิดตัวในปี 2558 สำหรับ Windows 10 และ Xbox One และตามมาด้วยเวอร์ชัน Android และ iOS ในปี 2560 นับตั้งแต่เปิดตัวเบราว์เซอร์ Edge ที่ใช้ Chromium Microsoft ได้เพิ่มเบราว์เซอร์เหล่านี้ลงใน Mac และ Linux ตามที่เห็น ความนิยมของพวกเขาเพิ่มขึ้น
3 สิ่งที่ควรทราบเมื่อใช้ Inline Svg
ฉันมีคำแนะนำเล็กน้อยสำหรับการใช้ SVG แบบอินไลน์: *br ทางที่ดีควรปล่อยแท็ก *svg> ไว้ในองค์ประกอบเนื้อหา ขอแนะนำให้วางแท็กไว้ในองค์ประกอบ คุณควรใส่แอตทริบิวต์ width และ height เมื่อสร้างแท็ก ansvg ควรมีแอตทริบิวต์และ องค์ประกอบ SVG ทั้งหมดควรมีแอตทริบิวต์ viewBox แอตทริบิวต์ของคำมีแอตทริบิวต์ที่แนบมาด้วย สามารถสร้างเส้นทางใน.sva โดยใช้แท็ก 'เส้นทาง' สามารถสร้างพาธโดยใช้แท็กใน sva เป็นไปได้ที่จะแทรกข้อความลงใน sva เมื่อใช้ *text
