เพิ่มความคล่องตัวให้กับร้านค้า Shopify ของคุณด้วยการผสานรวม Shopify ของ Growmatik
เผยแพร่แล้ว: 2023-06-07การดำเนินการร้านค้าอีคอมเมิร์ซไม่เพียงต้องใช้ความพยายามอย่างมากในด้านการดำเนินงาน โลจิสติกส์ และด้านอื่นๆ เท่านั้น แต่ยังต้องใช้ความพยายามอีกมากเพื่อปรับปรุงประสบการณ์ของลูกค้า แคมเปญการตลาดของคุณมีบทบาทสำคัญในการสร้างประสบการณ์ที่ดีให้กับลูกค้าของคุณ
ตั้งแต่การกำหนดกลุ่มลูกค้าไปจนถึงการสร้างแคมเปญอีเมลที่กำหนดเป้าหมาย การตั้งค่าอีเมลต้อนรับอัตโนมัติ อีเมลการละทิ้งรถเข็น และแคมเปญการคืนสินค้า การแสดงผลิตภัณฑ์ส่วนบุคคลต่อผู้เยี่ยมชมตามพฤติกรรมและประวัติของพวกเขา... ทั้งหมดนี้ต้องการแพลตฟอร์มการตลาดอัตโนมัติโดยเฉพาะที่มีการกำหนดเป้าหมายที่มีประสิทธิภาพและข้าม การดำเนินการ -channel เพื่อสร้างและให้บริการข้อความที่ถูกต้องในเวลาที่เหมาะสมที่สุด
Growmatik เป็นแพลตฟอร์มการตลาดอัตโนมัติที่ผสานรวมกับร้านค้า Shopify ได้อย่างลงตัว ด้วยการรวมเข้ากับ Shopify คุณสามารถซิงค์ข้อมูลร้านค้าของคุณกับ Growmatik ได้แบบเรียลไทม์ เปิดใช้งานแคมเปญการตลาดที่กำหนดเป้าหมาย ประสบการณ์ของลูกค้าที่เป็นส่วนตัว และการตัดสินใจทางธุรกิจที่ขับเคลื่อนด้วยข้อมูล
เมื่อเชื่อมต่อร้านค้า Shopify ของคุณกับ Growmatik คุณสามารถทำงานหลายอย่างที่เกี่ยวข้องกับการเพิ่มลูกค้าและยอดขายของคุณโดยอัตโนมัติ ในบทความนี้ เราจะเรียนรู้วิธีตั้งค่าการรวม Shopify และสำรวจกรณีการใช้งานที่ดีที่สุดสำหรับ Growmatik ใน Shopify
วิธีตั้งค่าการรวม Shopify
ในการรวม Growmatik เข้ากับร้านค้า Shopify ของคุณ คุณต้องเพิ่ม Growmatik เป็นแอปในบัญชี Shopify ของคุณก่อน นี่คือขั้นตอนในการปฏิบัติตาม:
1. เข้าสู่ระบบแดชบอร์ด Shopify ของคุณ จากนั้นไปที่ Shopify App Store
2. ค้นหา “Growmatik” แล้วเลือก
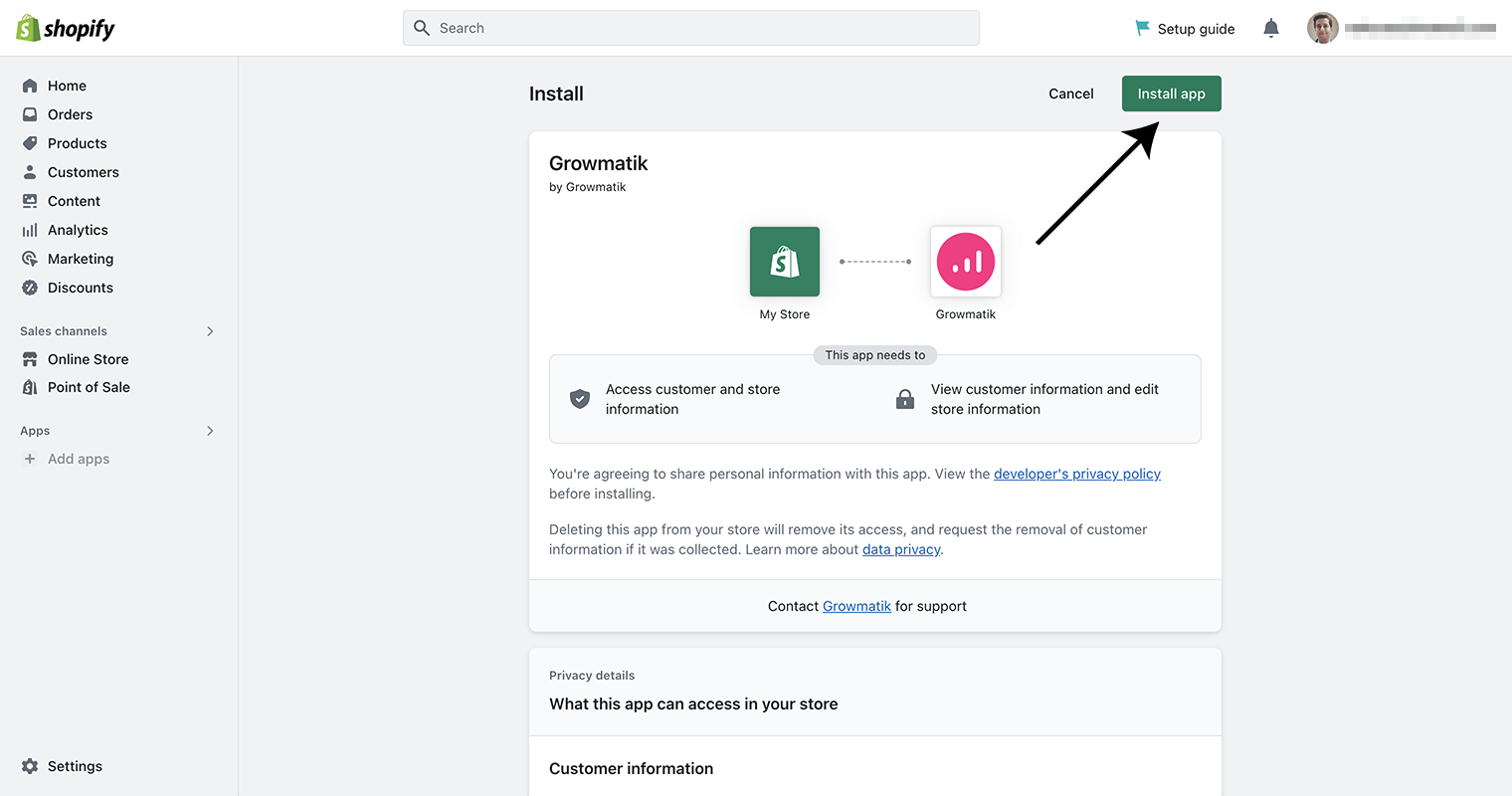
3. คลิกที่ปุ่ม เพิ่มแอป ก่อน จากนั้นเลือก ติดตั้งแอป

เมื่อติดตั้ง Growmatik แล้ว คุณจะได้รับแจ้งให้สร้างบัญชี Growmatik ซึ่งจะเชื่อมโยงกับร้านค้า Shopify ของคุณ เลือกแผน Growmatik ที่เหมาะกับความต้องการของคุณ
4. ในแดชบอร์ด Shopify ของคุณ คลิกเพื่อยืนยันการสมัครสมาชิก Growmatik สิ่งนี้จะเชื่อมต่อร้านค้า Shopify ของคุณกับ Growmatik
ตอนนี้เพื่อให้ Growmatik ทำงานในร้านค้า Shopify ของคุณ คุณต้องเปิดใช้งานบล็อกการฝังแอป Growmatik ด้วย
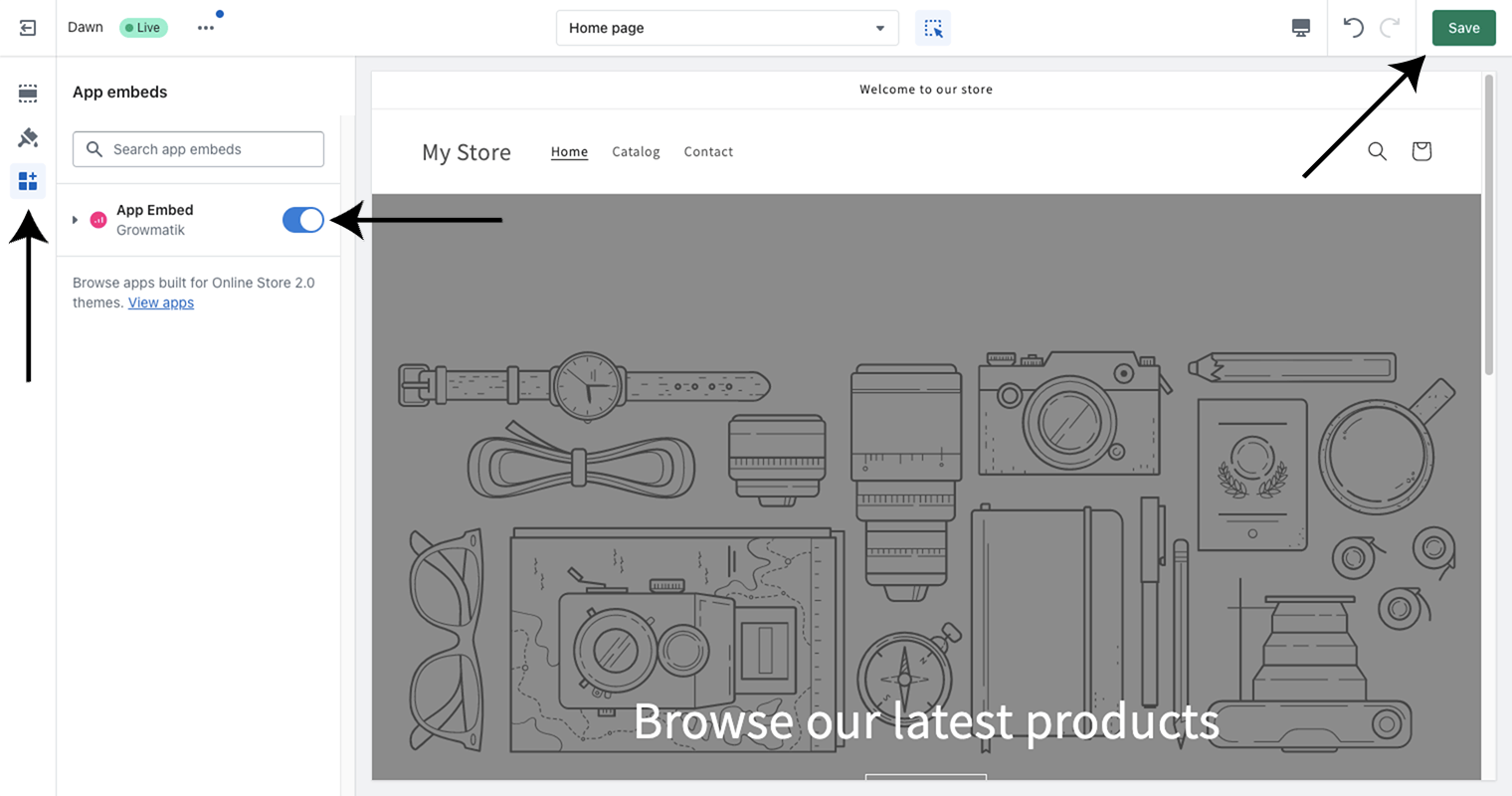
5. ในแดชบอร์ด Shopify ของคุณ ให้ไปที่ ร้านค้าออนไลน์ > ธีม > ปรับแต่ง
6. ค้นหาส่วน App Embeds บนแถบด้านข้างด้านซ้ายและเปิดใช้ App Embed for Growmatik แล้วบันทึก

ตอนนี้ เพื่อให้ Growmatik ตรวจจับการชำระเงินของผู้เยี่ยมชมได้ คุณจะต้องแทรกสคริปต์ในส่วนหน้าสถานะคำสั่งซื้อของ Shopify คุณสามารถดูคำแนะนำเกี่ยวกับเรื่องนี้ได้ในหน้านี้
ด้วยขั้นตอนเหล่านี้ ตอนนี้ Growmatik ควรได้รับการตั้งค่าและรวมเข้ากับร้านค้า Shopify ของคุณ
กรณีการใช้งานหลักของ Growmatik ใน Shopify
ระบบอัตโนมัติของ Growmatik สามารถให้บริการได้หลากหลายช่องทาง ตั้งแต่อีเมลไปจนถึงป๊อปอัป แบบฟอร์ม และการปรับแต่งเว็บไซต์ โดยมีเป้าหมายเพื่อเพิ่มการลงทะเบียน เพิ่มยอดขายอีคอมเมิร์ซ ส่งเสริมความภักดีของลูกค้า และเพิ่มมูลค่าตลอดอายุการใช้งาน
กระบวนการทำงานอัตโนมัติใน Growmatik เกิดขึ้นได้จากเวิร์กโฟลว์ โดยเปิดใช้งานทริกเกอร์หนึ่งหรือหลายตัว รวมถึงการดำเนินการหนึ่งหรือหลายอย่างที่ควรเกิดขึ้นเมื่อทริกเกอร์เกิดขึ้น

“ทริกเกอร์” สามารถเป็นเหตุการณ์หรือเพียงแค่กลุ่มที่กำหนดเองในกลุ่มลูกค้าของคุณ
ด้วยเกณฑ์การกรองขนาดใหญ่ที่ครอบคลุมพฤติกรรมร้านค้าแบบเรียลไทม์ ประวัติการซื้อ รายละเอียดการอ้างอิง ตำแหน่งทางภูมิศาสตร์ ค่า RFM กิจกรรมอีเมล และอื่นๆ อีกมากมาย คุณจึงสามารถกำหนดทริกเกอร์การทำงานอัตโนมัติได้อย่างแม่นยำ สิ่งนี้ทำให้สามารถสร้างเวิร์กโฟลว์การทำงานอัตโนมัติที่เป็นส่วนตัวสูงโดยอิงตามความชอบและพฤติกรรมของลูกค้าทุกราย เพิ่มการมีส่วนร่วมกับแคมเปญการตลาดของคุณ และเพิ่มอัตราคอนเวอร์ชั่นของคุณในที่สุด
เพื่อให้เข้าใจถึงวิธีการใช้ Growmatik ได้ดียิ่งขึ้น เรามาสำรวจกรณีการใช้งานหลักๆ บางส่วนกัน
อัพเดทลูกค้าเกี่ยวกับการสั่งซื้อ
เราต้องการตั้งค่าเวิร์กโฟลว์ที่ทริกเกอร์เมื่อมีคำสั่งซื้อใหม่ เวิร์กโฟลว์จะส่งอีเมลยืนยันไปยังลูกค้าโดยอัตโนมัติ รวมถึงรายละเอียดการสั่งซื้อและข้อมูลการติดตาม นอกจากนี้ สามวันหลังจากการสั่งซื้อเสร็จสมบูรณ์ อีเมลติดตามผลจะถูกส่งไปยังลูกค้าเพื่อขอให้ตรวจสอบผลิตภัณฑ์ของตน ในการตั้งค่าเวิร์กโฟลว์นี้ ต่อไปนี้เป็นขั้นตอนที่คุณควรปฏิบัติตาม:
1. ไปที่หน้าการทำงานอัตโนมัติในแดชบอร์ดของ Growmatik แล้วคลิกที่ปุ่ม เพิ่มเวิร์กโฟลว์
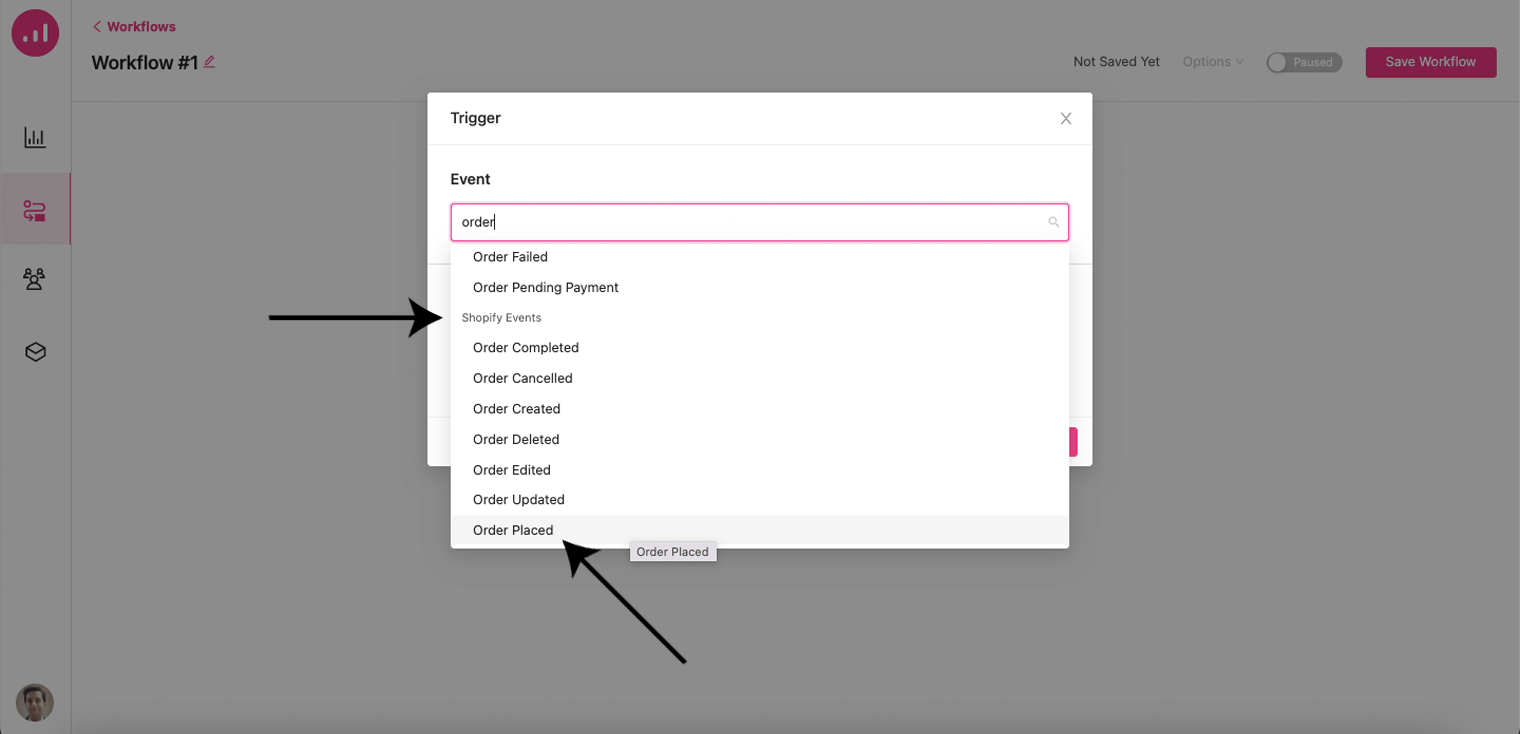
2. เลือก + เพิ่มทริกเกอร์ และเลือกเหตุการณ์ คำสั่งซื้อ จากรายการกิจกรรม Shopify ที่มีอยู่3. คลิกที่ปุ่ม บันทึก เพื่อยืนยันการเลือกของคุณ

4. เพิ่มขั้นตอน การดำเนินการ ใหม่โดยคลิกที่ไอคอนบวกและเลือก ส่งอีเมล
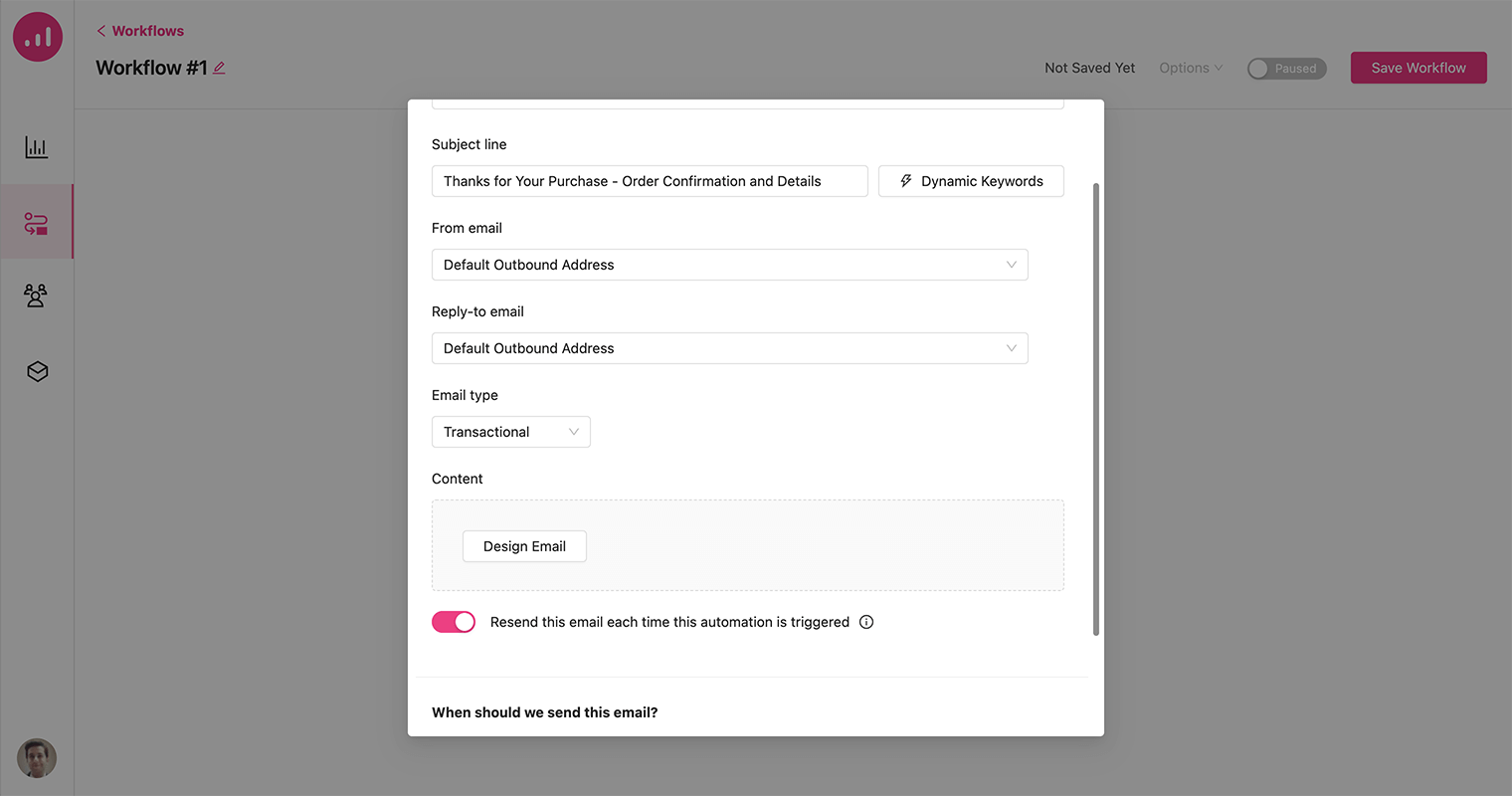
5. ตั้งหัวข้ออีเมลที่เหมาะสม เลือกประเภทอีเมลเป็น Transactional จากนั้นคลิก Design Email
หมายเหตุ : คุณสามารถส่งทั้งประเภทอีเมลธุรกรรมหรือการตลาด (จดหมายข่าว โปรโมชัน) กับ Growmatik

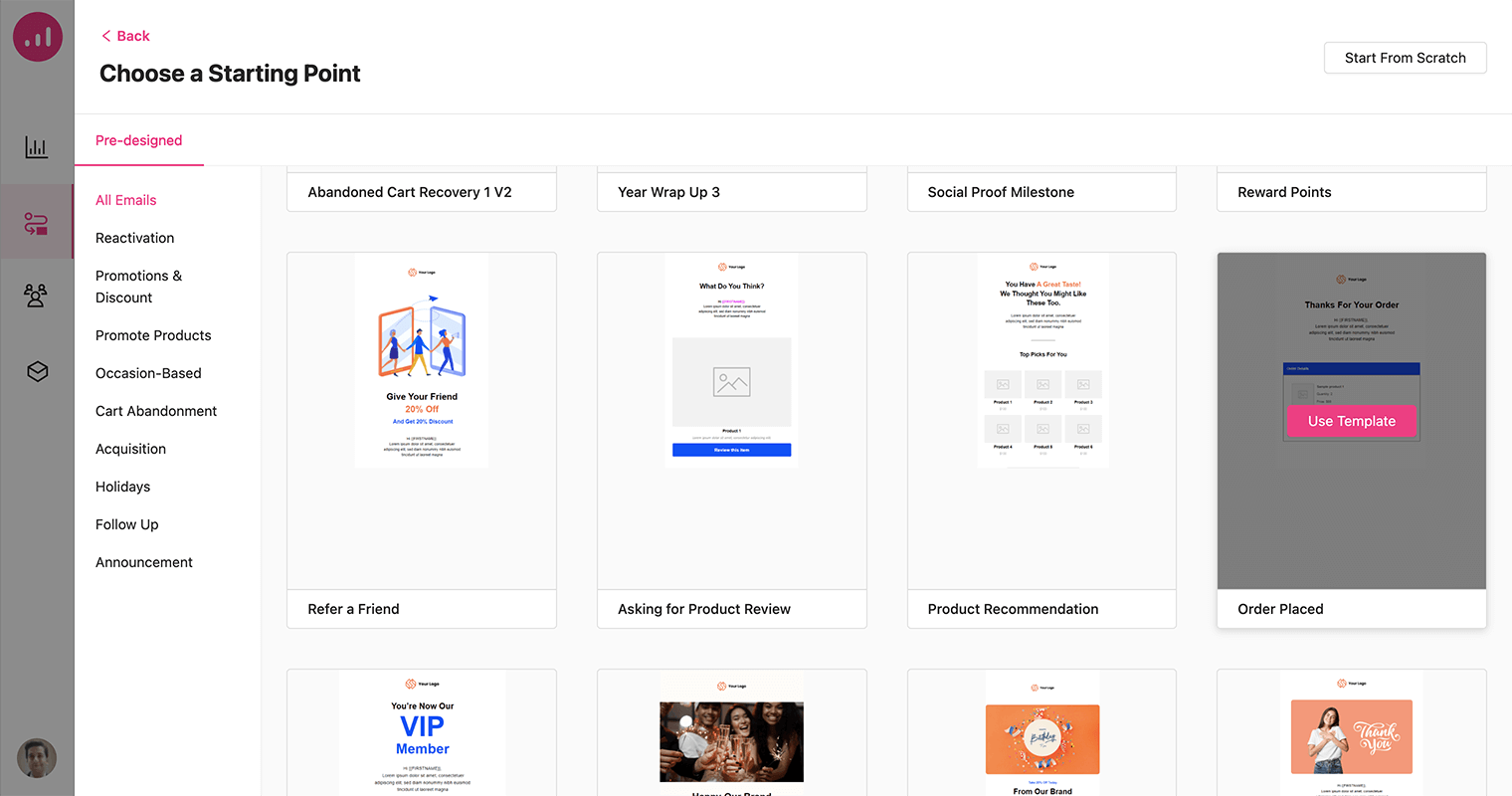
6. มีเทมเพลตอีเมลที่สร้างไว้ล่วงหน้ามากมายให้คุณเลือก หรือจะเริ่มต้นใหม่ตั้งแต่ต้นเลยก็ได้ ที่นี่เราเลือกเทมเพลต คำสั่งซื้อ

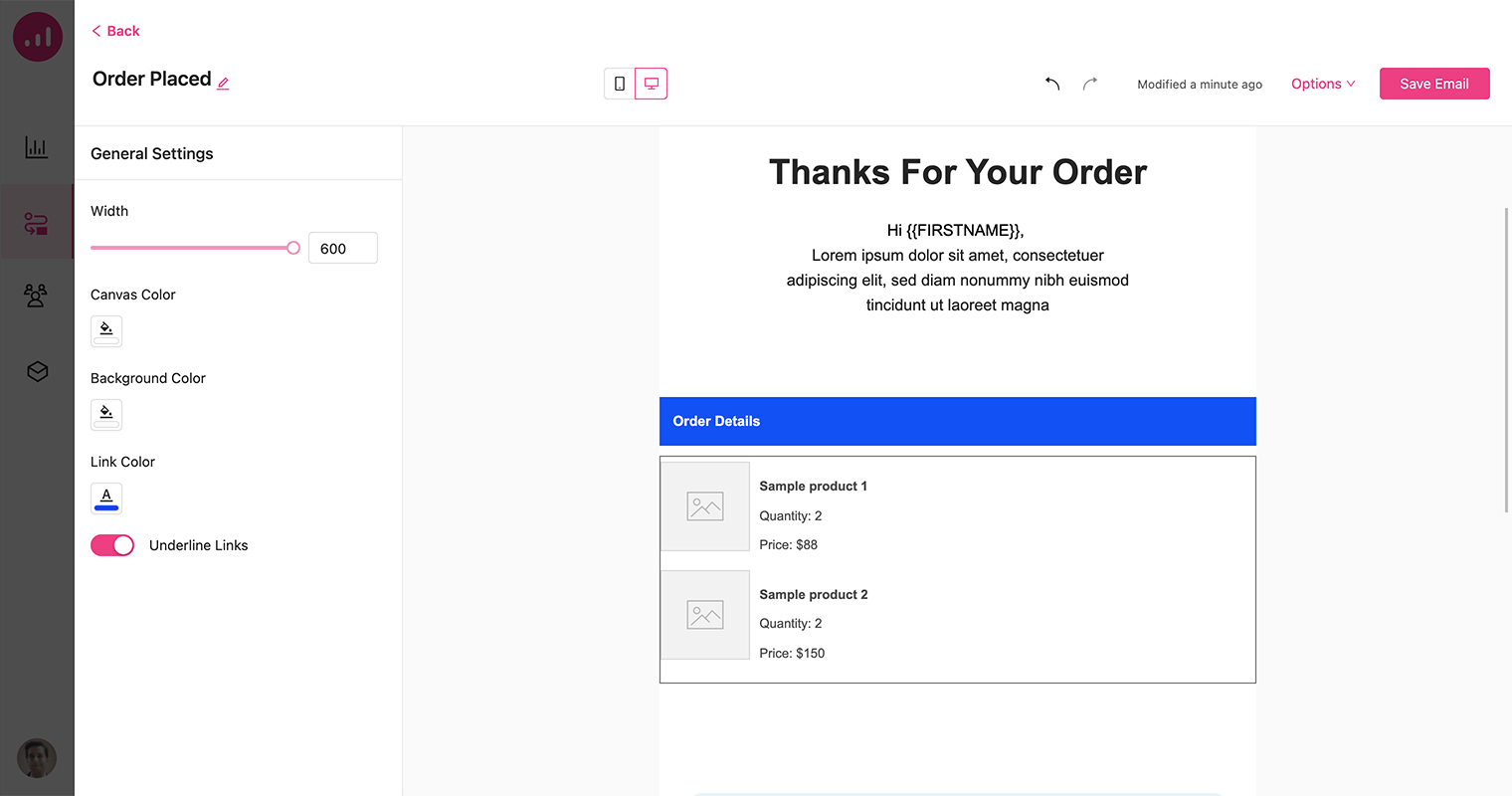
7. เมื่อคุณเลือกและตั้งชื่อเทมเพลตแล้ว การออกแบบจะแสดงภายในพื้นที่สร้างอีเมล ปรับแต่งตามที่คุณต้องการและคลิกที่ บันทึกอีเมล

8. บันทึกขั้นตอนในขั้นตอนการทำงาน
9. เพิ่มขั้นตอน รอ จนกว่าเวิร์กโฟลว์ของคุณเมื่อการสั่งซื้อเสร็จสมบูรณ์ จากนั้นเพิ่มความล่าช้า 3 วัน เวิร์กโฟลว์ของคุณควรมีลักษณะเหมือนภาพด้านล่างเมื่อคุณทำเสร็จแล้ว


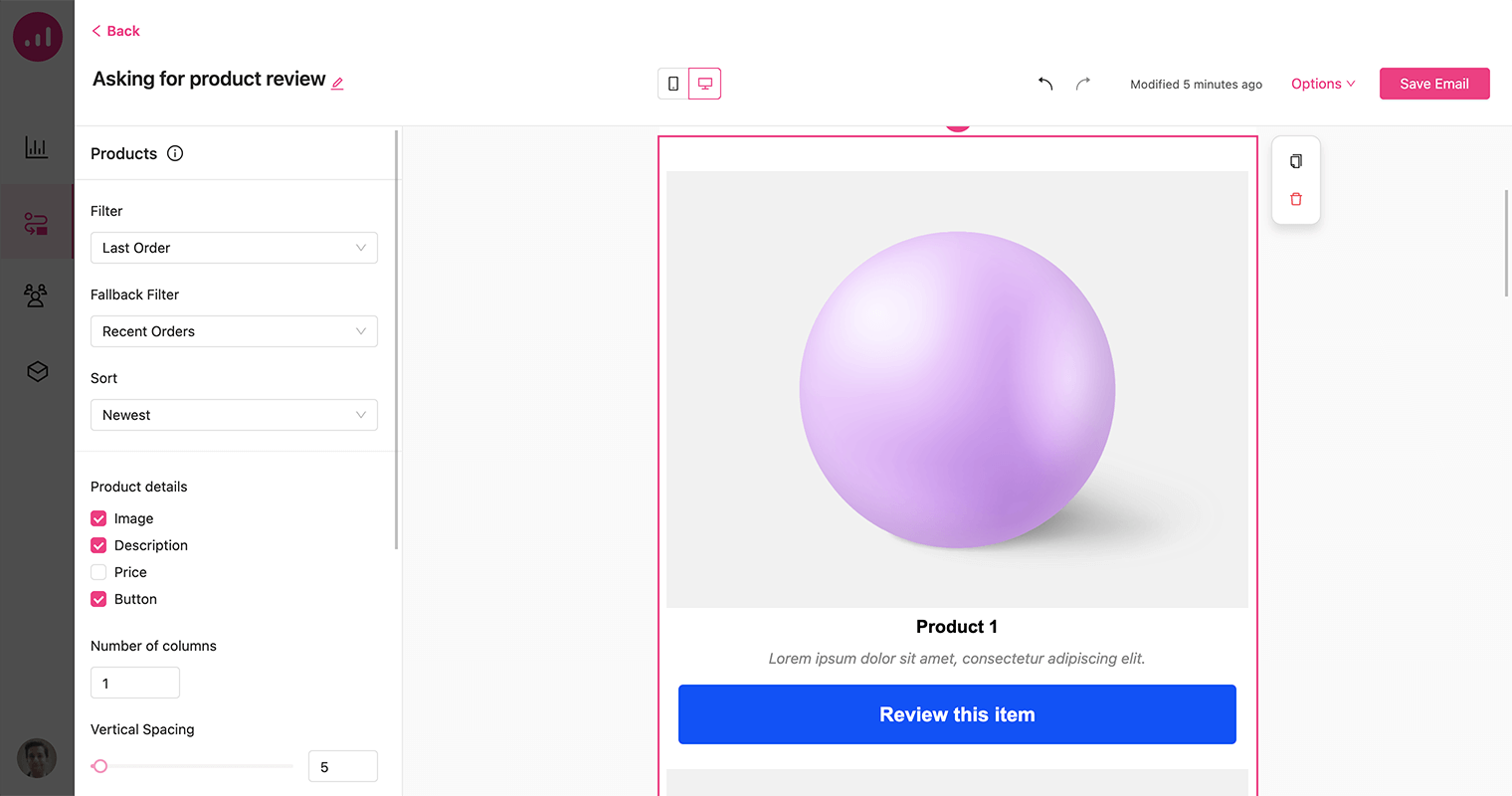
10. สิ่งที่คุณต้องทำเพื่อสร้างเวิร์กโฟลว์นี้ให้เสร็จสิ้นคือเพิ่มการดำเนินการ ทางอีเมล หลังจากขั้นตอนล่าช้า และเลือกเทมเพลต การขอการตรวจทานผลิตภัณฑ์ จากส่วนการออกแบบอีเมล เทมเพลตอีเมลนี้แสดงผลิตภัณฑ์ที่ซื้อล่าสุดของผู้ใช้พร้อมปุ่ม CTA เพื่อตรวจสอบ

11. สุดท้าย เปิดใช้งานเวิร์กโฟลว์โดยสลับเป็นเปิดและบันทึก
ส่งอีเมลละทิ้งรถเข็นอย่างชาญฉลาด
การละทิ้งรถเข็นเป็นปัญหาสำคัญสำหรับธุรกิจอีคอมเมิร์ซจำนวนมาก และร้านค้า Shopify ก็ไม่มีข้อยกเว้น
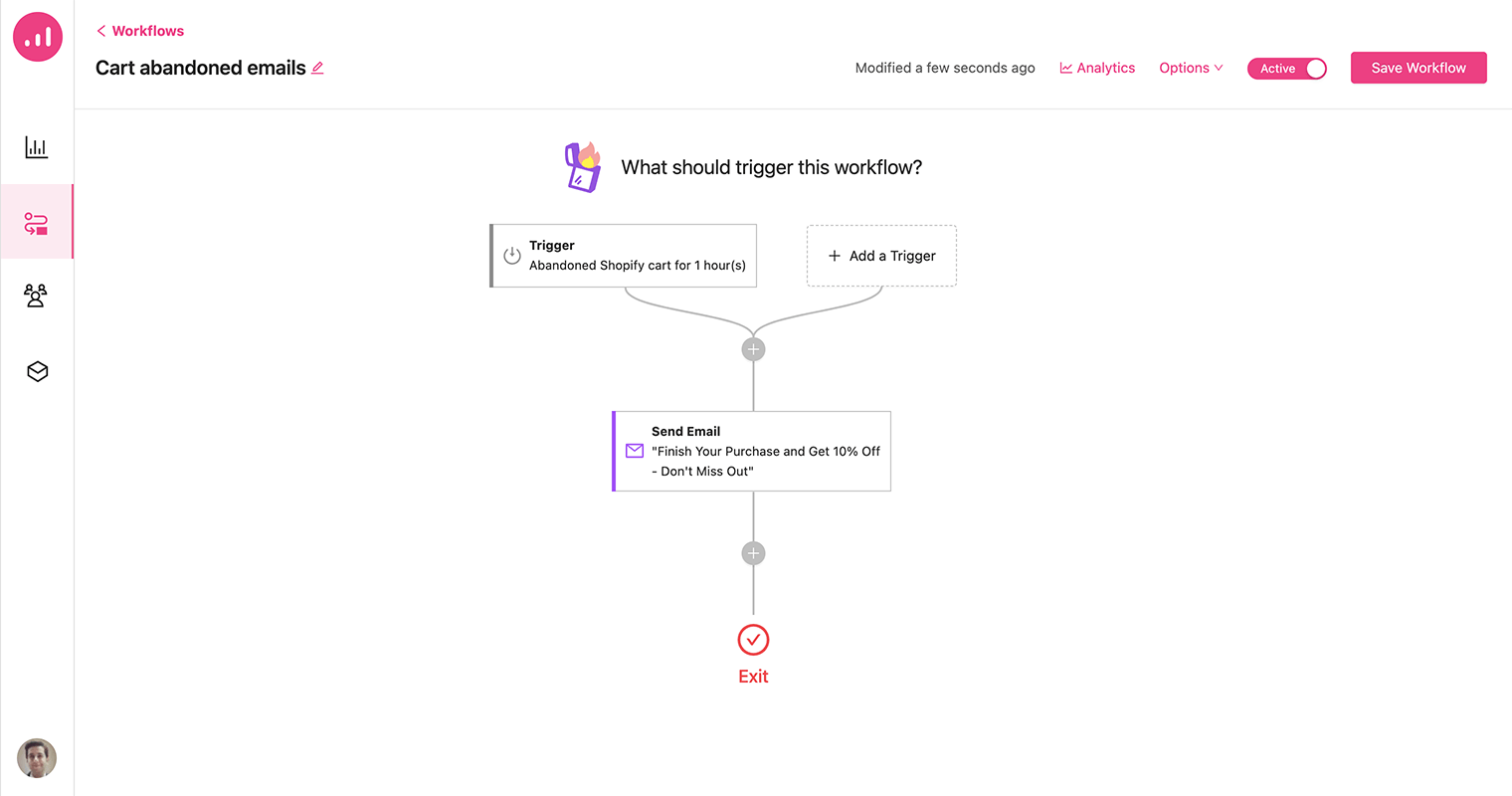
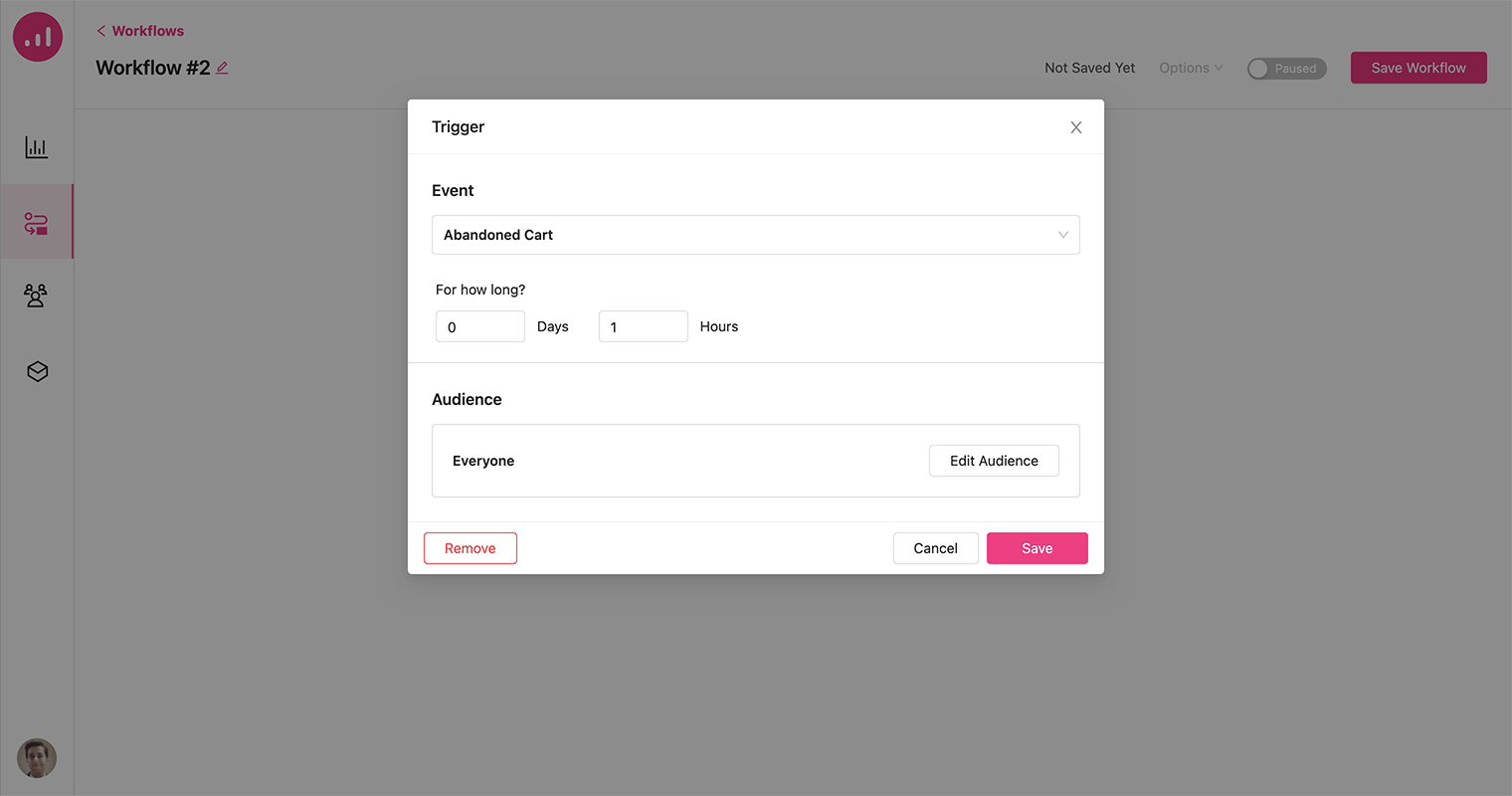
1. จากหน้าการทำงานอัตโนมัติ ให้สร้างเวิร์กโฟลว์ใหม่และเลือก รถเข็นที่ถูกละทิ้ง จากเหตุการณ์ Shopify เป็นทริกเกอร์เวิร์กโฟลว์
2. ตั้งชั่วโมงสำหรับระยะเวลาและคลิกที่ปุ่ม บันทึก

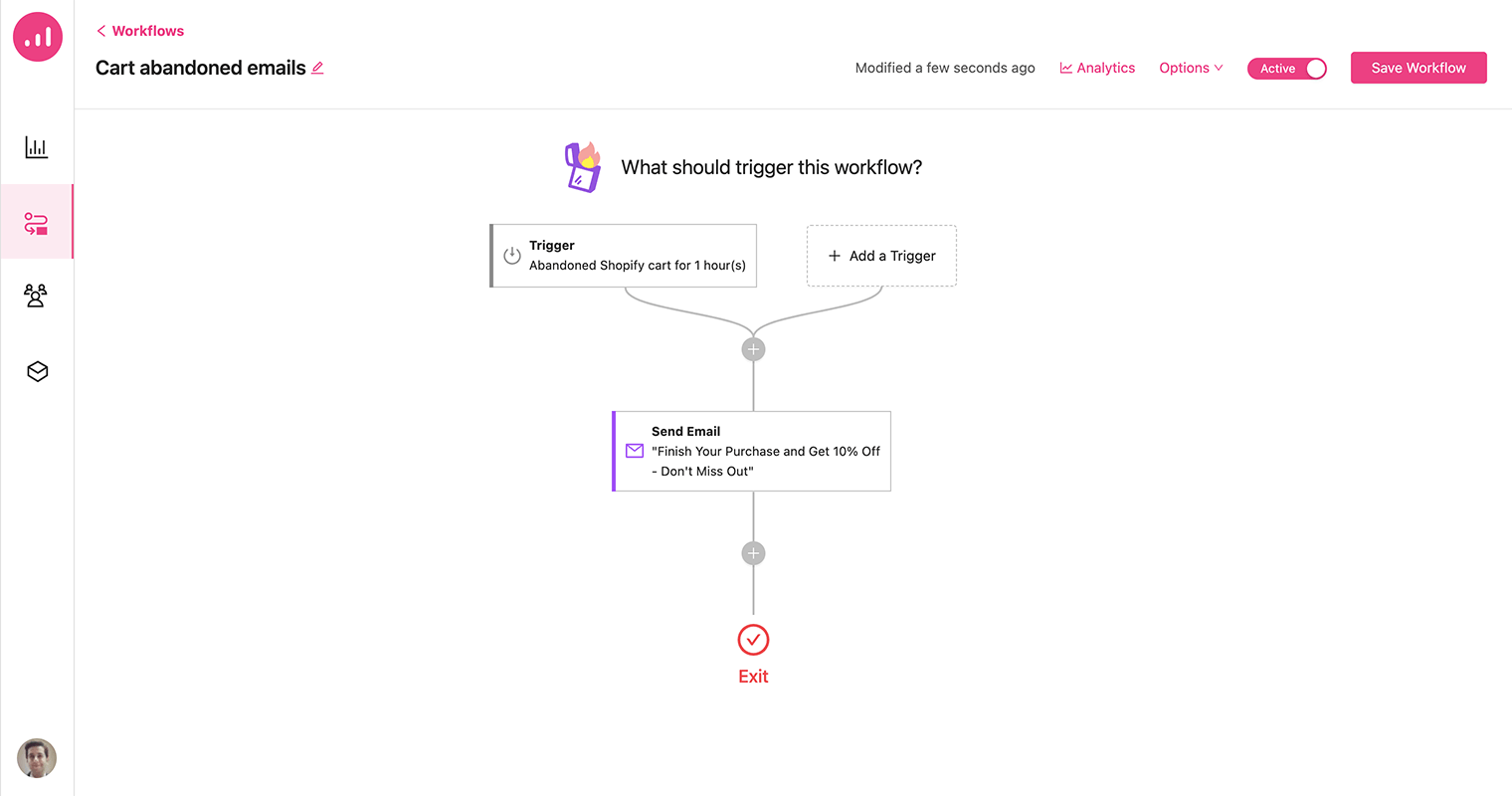
3. เพิ่มการดำเนินการส่งอีเมล เลือกหัวเรื่องอีเมลที่ถูกต้อง เช่น “ซื้อให้เสร็จและรับส่วนลด 10% – อย่าพลาด”
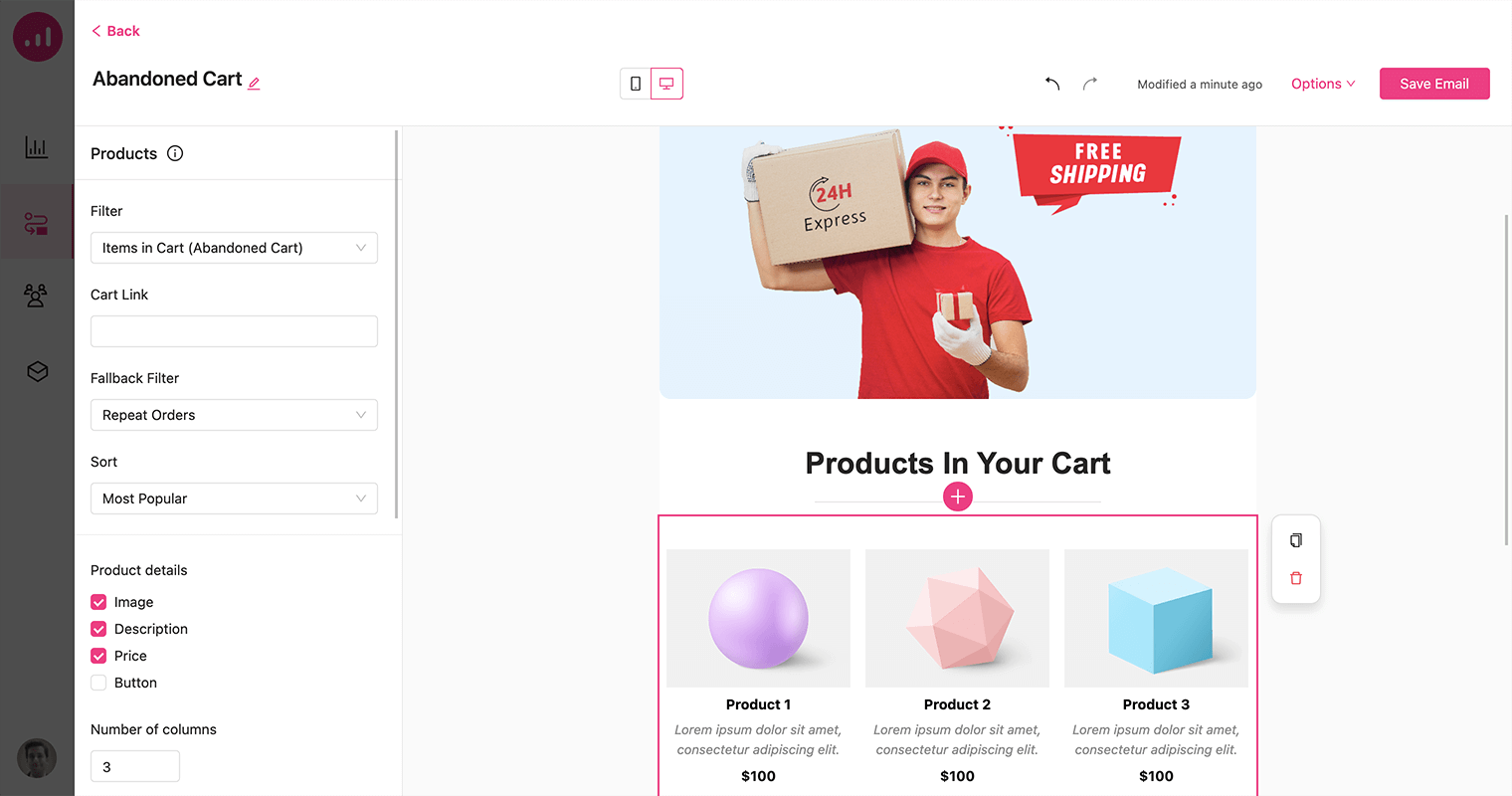
4. เลือกหนึ่งในเทมเพลต การกู้คืนรถเข็นที่ถูกทิ้งร้าง จากสูตรที่มีให้

อีเมลนี้มีองค์ประกอบของผลิตภัณฑ์และตั้งค่าให้แสดงรายการรถเข็นที่ถูกละทิ้ง ดังนั้น ทุกคนที่ได้รับอีเมลนี้สามารถเห็นรายการที่ถูกละทิ้งจากตะกร้าสินค้า สิ่งสำคัญอีกอย่างที่เราต้องมีคือคูปองส่วนลดเฉพาะบุคคล
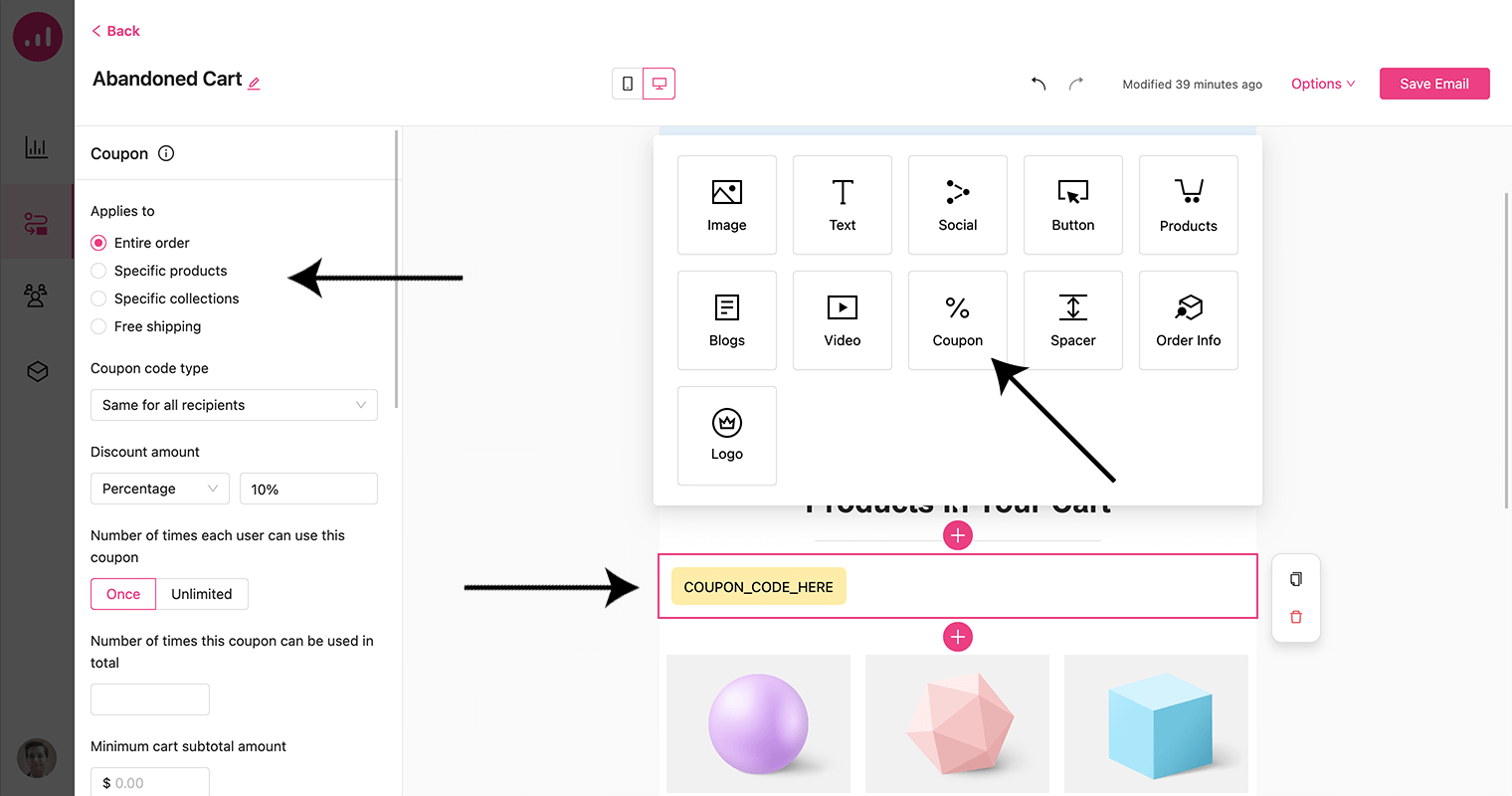
5. หากต้องการเพิ่มรหัสคูปองในอีเมลของคุณ เพียงคลิกที่ไอคอนเครื่องหมายบวกในตัวสร้างอีเมลเพื่อเปิดตัวเลือกองค์ประกอบและเลือกองค์ประกอบ คูปอง

องค์ประกอบคูปองช่วยให้คุณมีความยืดหยุ่นในการปรับแต่งส่วนลดของคุณโดยกำหนดจำนวนเงินและเลือกว่าจะนำไปใช้กับคำสั่งซื้อทั้งหมดหรือผลิตภัณฑ์เฉพาะ นอกจากนี้คุณยังสามารถเสนอการจัดส่งฟรีโดยเป็นส่วนหนึ่งของข้อตกลงคูปอง
6. ตอนนี้ บันทึกอีเมลและเปิดใช้งานเวิร์กโฟลว์ของคุณ

แสดงสินค้าที่ปรับแต่งในร้านค้า Shopify ของคุณ
Growmatik ให้เจ้าของร้านค้า Shopify สามารถแสดงผลิตภัณฑ์ที่ปรับแต่งได้ที่หน้าร้านของพวกเขา คุณลักษณะนี้ช่วยให้คุณปรับแต่งเว็บไซต์ของคุณโดยแสดงผลิตภัณฑ์ที่ได้รับการดูแลจัดการโดยเฉพาะสำหรับผู้เยี่ยมชมแต่ละรายตามพฤติกรรม ความสนใจ และประวัติการซื้อของพวกเขา
1. จากแดชบอร์ดของ Growmatik ให้เปิดหน้าการทำงานอัตโนมัติและสร้างเวิร์กโฟลว์ใหม่
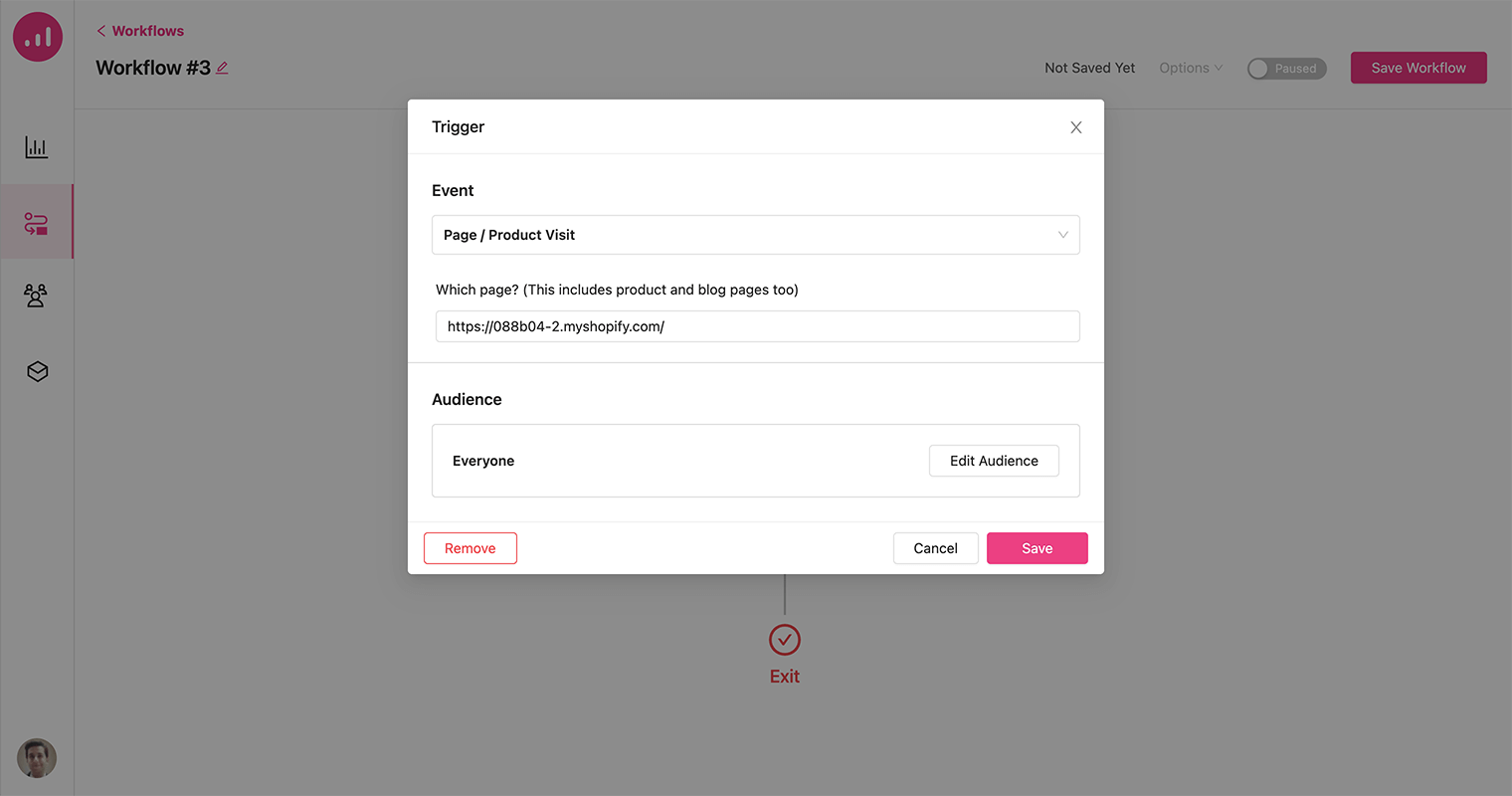
2. เลือก การเข้าชมเพจ/ผลิตภัณฑ์ เป็นทริกเกอร์เหตุการณ์ และระบุ URL ของเพจสำหรับเหตุการณ์นั้น

3. ในการปรับแต่งเว็บเพจของคุณ ให้เลือก Personalize Web Page เป็นการกระทำ และเลือกชื่อเพจหรือ URL ที่คุณต้องการปรับแต่ง สุดท้าย คลิกที่ปุ่ม Personalize Page เพื่อดำเนินการต่อ
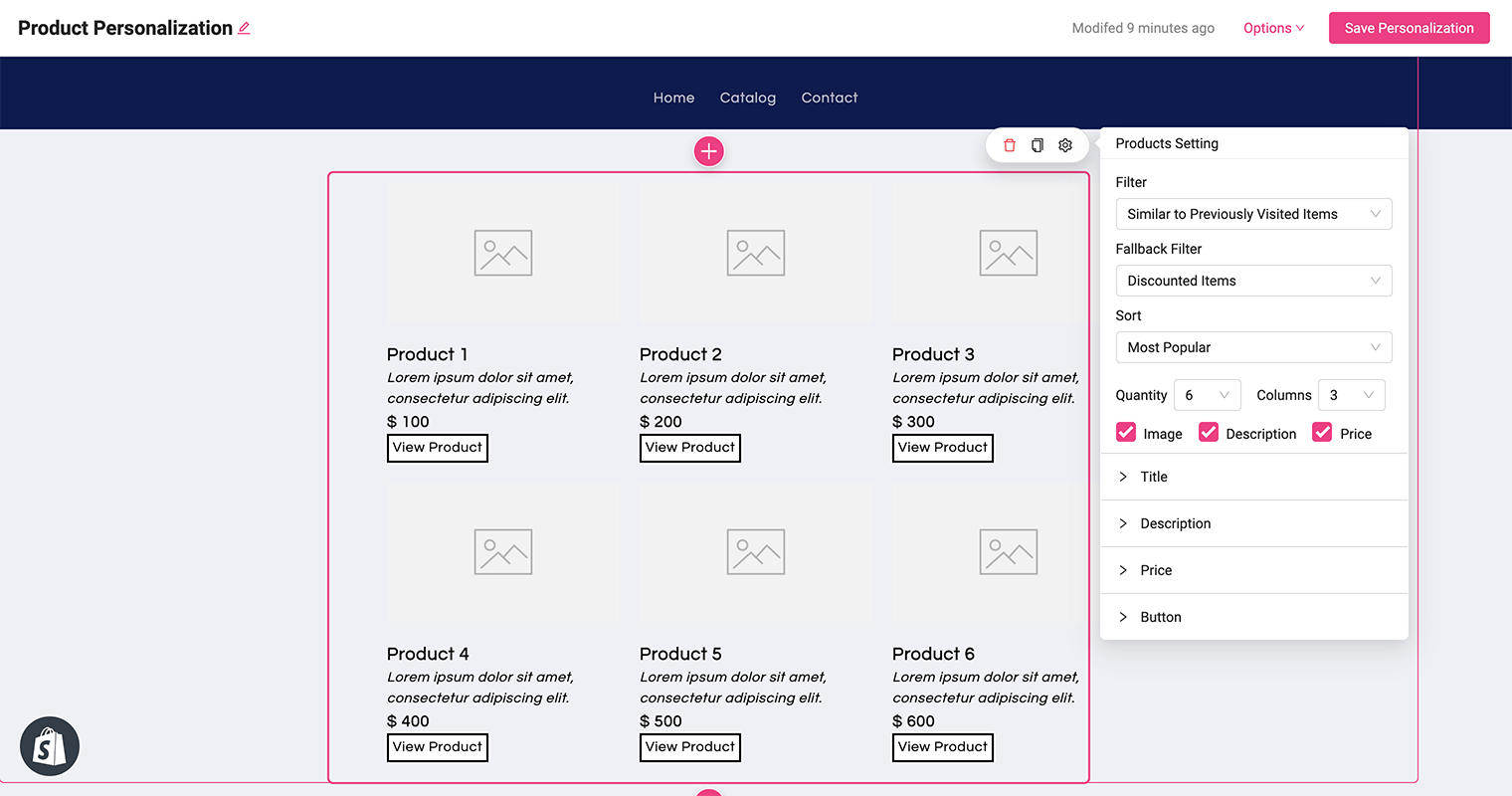
4. คุณจะถูกเปลี่ยนเส้นทางไปยังเพจและสามารถเข้าถึงองค์ประกอบต่างๆ เพื่อปรับเปลี่ยนในแบบของคุณ ใช้ไอคอนเครื่องหมายบวก เพิ่มองค์ประกอบ ผลิตภัณฑ์ ลงในเพจ
5. ภายใต้ตัวเลือก การตั้งค่าผลิตภัณฑ์ คุณสามารถกรองผลิตภัณฑ์ของคุณให้แสดง คล้ายกับรายการที่เคยเยี่ยมชมก่อนหน้านี้ ในกรณีที่ผู้ใช้ไม่เคยเยี่ยมชมรายการใด ๆ มาก่อน คุณมีตัวเลือกในการกำหนดสถานการณ์ทางเลือกซึ่งจะแสดงผลิตภัณฑ์ลดราคาแทน

6. เมื่อคุณปรับแต่งลักษณะที่ปรากฏเสร็จแล้ว ให้คลิกที่ปุ่ม บันทึกการตั้งค่าส่วนบุคคล เพื่อบันทึกการเปลี่ยนแปลงของคุณ สุดท้าย คุณสามารถเปิดใช้งานเวิร์กโฟลว์ของคุณเพื่อใช้การออกแบบส่วนบุคคล
แสดงข้อเสนอส่วนบุคคลในป๊อปอัป
การใช้ป๊อปอัปเพื่อแสดงข้อเสนอส่วนบุคคลยังสามารถเป็นวิธีที่มีประสิทธิภาพในการดึงดูดความสนใจของผู้เยี่ยมชมเว็บไซต์และกระตุ้นให้พวกเขาดำเนินการ อย่างไรก็ตาม สิ่งสำคัญคือต้องแน่ใจว่าป๊อปอัปได้รับการตั้งเวลาอย่างเหมาะสมและกำหนดเป้าหมายที่เกี่ยวข้องเพื่อหลีกเลี่ยงการรบกวนประสบการณ์ของผู้ใช้
ตัวอย่างนี้เกี่ยวข้องกับการแสดงรายการขายต่อเนื่องที่เกี่ยวข้องกับผลิตภัณฑ์ที่ผู้เยี่ยมชมเคยดูมาก่อน การขายต่อเนื่องจะแสดงผ่านป๊อปอัปแก่ลูกค้าที่ได้ทำการซื้อแล้วและอยู่ในฝรั่งเศส
มาสร้างเวิร์กโฟลว์ใหม่กันเถอะ:
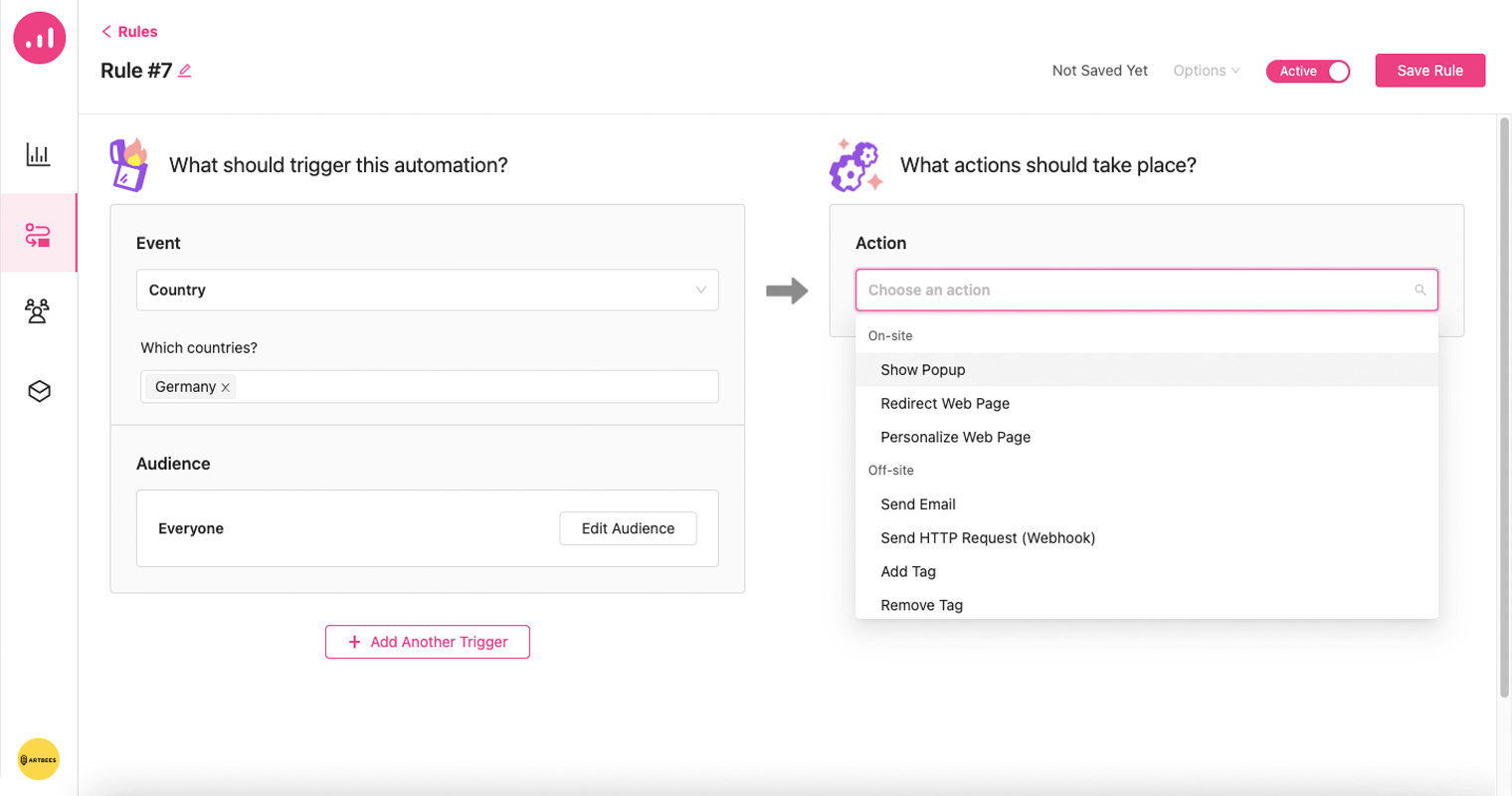
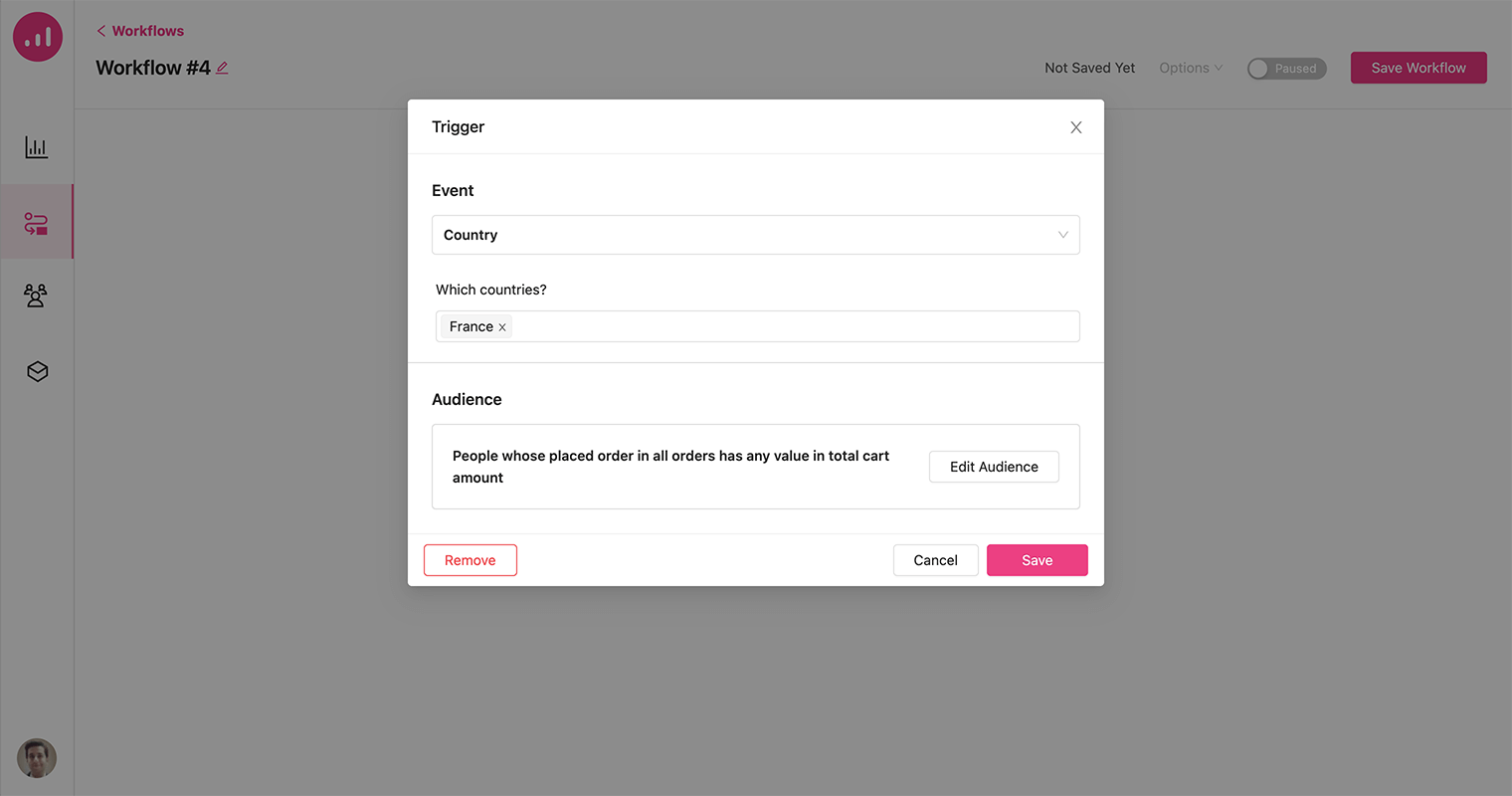
1. เพิ่ม ประเทศ เป็นทริกเกอร์และตั้งค่า ฝรั่งเศส สำหรับมัน
2. จากส่วน ผู้ชม เลือกตัวกรอง คำสั่งซื้อที่สั่งซื้อ

ด้วยเหตุนี้ ป๊อปอัปจะแสดงต่อลูกค้าที่เคยสั่งซื้อก่อนหน้านี้และอาศัยอยู่ในฝรั่งเศสเท่านั้น เพื่อให้มั่นใจว่าข้อเสนอการขายต่อเนื่องส่วนบุคคลจะแสดงเฉพาะกับผู้ที่มีแนวโน้มจะสนใจและมีส่วนร่วมมากที่สุดเท่านั้น
3. เพิ่มการ แสดงป๊อปอัป และคลิกที่ปุ่ม ออกแบบป๊อปอัป
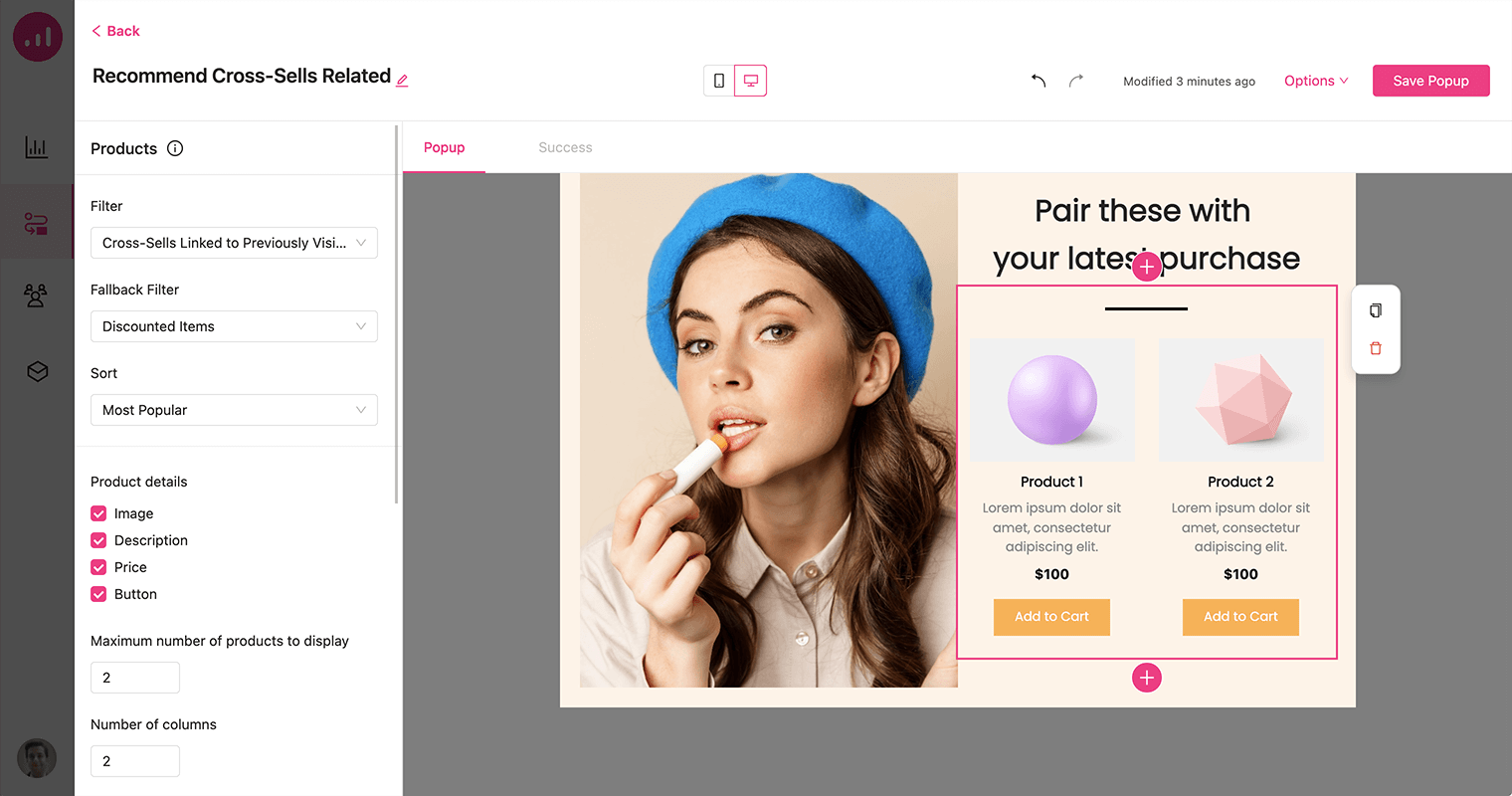
4. จากสูตรป๊อปอัป ให้เลือกเทมเพลต ที่เกี่ยวข้องกับการขายต่อเนื่องที่แนะนำ สิ่งนี้จะนำคุณไปยังพื้นที่สร้างป๊อปอัป
5. เลือก Cross-Sells ที่เชื่อมโยงกับรายการที่เยี่ยมชมก่อนหน้านี้ เป็นตัวกรองผลิตภัณฑ์

6. อย่าลังเลที่จะปรับแต่งรูปลักษณ์ของป๊อปอัปตามที่คุณต้องการ เพื่อให้มั่นใจว่าสอดคล้องกับภาพลักษณ์ของแบรนด์คุณ และช่วยเสริมการออกแบบโดยรวมของเว็บไซต์ของคุณ
7. บันทึกป๊อปอัปและเวิร์กโฟลว์ในภายหลัง
สรุป
เมื่อใช้ Growmatik เพื่อตั้งค่าแคมเปญอัตโนมัติสำหรับการละทิ้งตะกร้าสินค้าและส่วนลดส่วนบุคคล คุณสามารถกู้คืนยอดขายที่หายไปและเพิ่มอัตราการกู้คืนลูกค้าของคุณ Growmatik ยังช่วยให้คุณแสดงคำแนะนำผลิตภัณฑ์และข้อเสนอที่กำหนดเองบนหน้าร้าน Shopify ของคุณและในข้อความป๊อปอัปที่กำหนดเป้าหมาย คำแนะนำผลิตภัณฑ์และข้อเสนอได้รับการปรับให้เหมาะกับลูกค้าแต่ละรายโดยพิจารณาจากพฤติกรรมการเรียกดูและการซื้อของพวกเขา
ด้วยการแนะนำการรวม Shopify เข้ากับ Growmatik คุณสามารถเพิ่มประสิทธิภาพการเดินทางของลูกค้าโดยการสร้างแคมเปญการตลาดที่เกี่ยวข้อง เพิ่มการมีส่วนร่วมกับผลิตภัณฑ์ของคุณ และเพิ่มมูลค่าการสั่งซื้อเฉลี่ยและตลอดอายุการใช้งาน
