จะส่งสินค้า WooCommerce จากส่วนหน้าได้อย่างไร
เผยแพร่แล้ว: 2024-05-14คุณต้องการส่งผลิตภัณฑ์ WooCommerce จากส่วนหน้าของเว็บไซต์ WordPress ของคุณหรือไม่?
คุณสามารถทำได้อย่างง่ายดาย คุณเพียงแค่ต้องติดตามบทความของเรา
การอนุญาตให้ผู้ใช้ส่งผลิตภัณฑ์ WooCommerce จากส่วนหน้าได้อย่างง่ายดายสามารถปรับปรุงการมีส่วนร่วมของผู้ใช้และปรับปรุงกระบวนการสร้างเนื้อหาได้
เพื่อให้บรรลุเป้าหมายนี้ คุณจะต้องติดตั้ง ปลั๊กอิน Frontend Post Submission Manager PRO โดยทั่วไปปลั๊กอินประเภทนี้จะนำเสนอฟีเจอร์ต่างๆ เช่น แดชบอร์ดส่วนหน้า เครื่องมือแก้ไขผลิตภัณฑ์ส่วนหน้า และผู้อัปโหลดส่วนหน้าสำหรับโปรไฟล์ผู้ใช้ WooCommerce การส่งผลิตภัณฑ์ และการเป็นสมาชิก
แม้ว่าจะมีปลั๊กอินการส่งผลิตภัณฑ์ส่วนหน้าหลายรายการในไดเร็กทอรี WordPress แต่เรามาเน้นที่ "ตัวจัดการการส่งโพสต์ส่วนหน้า" ตามวัตถุประสงค์ของเรา
ด้วยปลั๊กอินนี้ คุณสามารถอนุญาตให้ผู้ใช้ส่งผลิตภัณฑ์ WooCommerce ได้โดยตรงจากฟรอนต์เอนด์ มอบประสบการณ์ที่ราบรื่นและให้คุณควบคุมเนื้อหาที่ผู้ใช้สร้างขึ้นได้ดียิ่งขึ้น
หากต้องการส่งผลิตภัณฑ์ WooCommerce จากส่วนหน้า คุณต้องมีปลั๊กอินสองตัว ได้แก่ WooCommerce และ Frontend Post Submission Manager Plugin
สารบัญ
- 1 WooCommerce
- 2 จะส่งสินค้า WooCommerce จากส่วนหน้าได้อย่างไร
- 2.1 การตั้งค่าพื้นฐาน
- 2.2 การตั้งค่าแบบฟอร์ม
- 2.2.1 ชื่อโพสต์
- 2.2.2 โพสต์เนื้อหา
- 2.2.3 การตั้งค่าเค้าโครง
- 2.3 การใช้รหัสย่อ
- 3 บทสรุป
WooCommerce
WooCommerce เป็นปลั๊กอินอีคอมเมิร์ซแบบโอเพ่นซอร์สที่ช่วยให้ผู้ใช้สามารถสร้างร้านค้าออนไลน์และขายผลิตภัณฑ์และบริการได้อย่างง่ายดาย ด้วย WooCommerce เราสามารถสร้างเว็บไซต์อีคอมเมิร์ซในระดับดีได้
เป็นปลั๊กอินอีคอมเมิร์ซฟรีที่คุณมีตัวเลือกมากมาย เช่น คุณสามารถเพิ่มหมวดหมู่ผลิตภัณฑ์และแท็กผลิตภัณฑ์ เพิ่มแกลเลอรี เพิ่มรูปภาพเดียว เขียนคำอธิบายผลิตภัณฑ์ ตั้งค่ารูปภาพเด่น และเพิ่มราคาและการจัดส่ง นี่คือตัวเลือกที่จะสามารถใช้ได้ในปลั๊กอินนี้
หากต้องการตั้งค่าปลั๊กอิน WooCommerce และเพิ่มผลิตภัณฑ์ใหม่ คุณต้องทำตามขั้นตอนง่ายๆ ดังต่อไปนี้:
- ไปที่แดชบอร์ด WordPress
- ค้นหาปลั๊กอิน จากนั้นเลื่อนเคอร์เซอร์ไปที่ปลั๊กอินนั้นแล้วคลิกเพิ่มปลั๊กอินใหม่
- หลังจากนั้นค้นหา “WooCommerce” ตอนนี้ให้ติดตั้งและเปิดใช้งานปลั๊กอิน
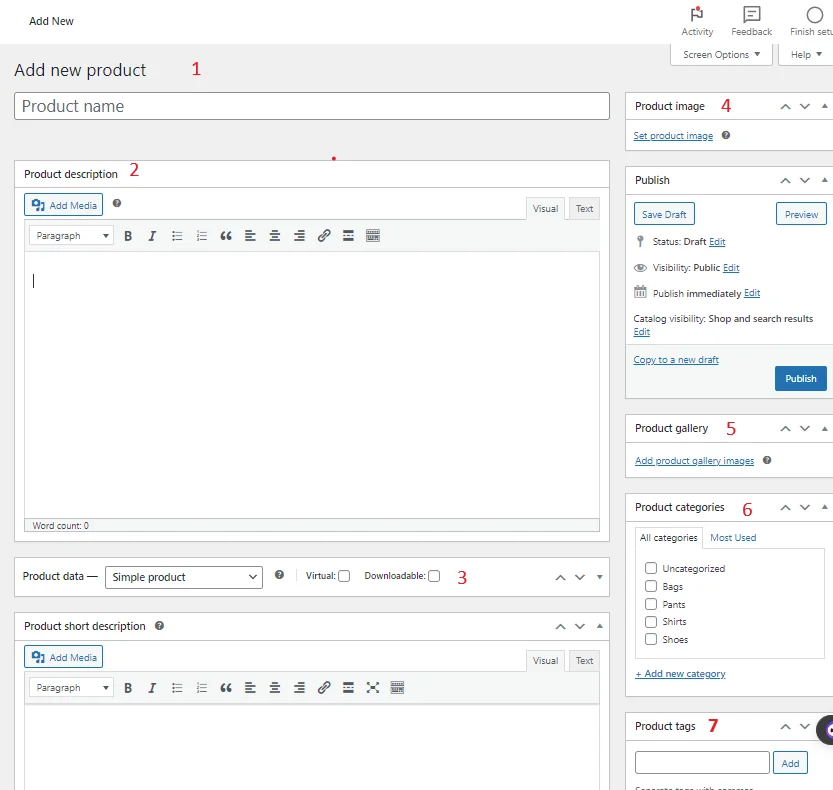
- จากนั้นจะเห็นว่าปลั๊กอินจะปรากฏบนแดชบอร์ดและเลื่อนเคอร์เซอร์ไปที่ผลิตภัณฑ์ จากนั้นจึงคลิกเพิ่มผลิตภัณฑ์ใหม่
- ตอนนี้สร้างผลิตภัณฑ์ตามฟิลด์และตัวเลือกที่มีอยู่
- แทรกฟิลด์ที่มีอยู่และสร้างผลิตภัณฑ์อีคอมเมิร์ซและเผยแพร่

เมื่อทำตามขั้นตอนเหล่านี้ คุณจะสามารถสร้างผลิตภัณฑ์อีคอมเมิร์ซจาก ปลั๊กอิน WooCommerce ได้
จะส่งสินค้า WooCommerce จากส่วนหน้าได้อย่างไร
ด้วยความช่วยเหลือของ ปลั๊กอิน Frontend Post Submission Manager คุณสามารถส่งผลิตภัณฑ์ WooCommerce จากส่วนหน้าได้
ดังที่ฉันรู้ว่ามีปลั๊กอินมากมายที่เราสามารถ อนุญาตให้ผู้ใช้เพิ่มผลิตภัณฑ์ WooCommerce จากส่วนหน้าได้ ฉันใช้ปลั๊กอินเช่น "Frontend Post Submission Manager" เวอร์ชันโปร
สำหรับเวอร์ชัน Pro ให้คลิกลิงก์ที่ให้มา -> Frontend Post Submission Manager
หลังจากได้รับไฟล์ปลั๊กอินจากลิงค์ที่ให้มา
- แตกไฟล์ปลั๊กอินที่ดาวน์โหลดมาจาก codecanyon คุณสามารถดาวน์โหลดไฟล์ที่ซื้อทั้งหมดได้จาก https://codecanyon.net/downloads
- อัปโหลดไฟล์ทั้งหมดไปยัง /wp-content/plugins/frontend-post-submission-manager
- เปิดใช้งานปลั๊กอินผ่านเมนู 'ปลั๊กอิน' ใน WordPress
- สำหรับการปรับแต่งการตั้งค่าปลั๊กอิน ให้คลิกที่เมนูตัวเลือก Frontend Post Submission Manager ในเมนูผู้ดูแลระบบด้านซ้ายของ WordPress
หรือ
- เปิด แดชบอร์ด -> ปลั๊กอิน -> เพิ่มใหม่
- คลิกที่ อัปโหลดปลั๊กอิน
- คลิก เลือกไฟล์
- เลือกไฟล์ codecanyon-ESwvLHUm-frontend-post-submission-manager.zip และคลิก ติดตั้งทันที
- เมื่อติดตั้งปลั๊กอินแล้วให้คลิก ที่เปิดใช้งานปลั๊กอิน
- เมื่อเสร็จแล้ว เพื่อปรับแต่งการตั้งค่าปลั๊กอิน ให้คลิกที่เมนูตัวเลือก Frontend Post Submission Manager ในเมนูผู้ดูแลระบบด้านซ้ายของ WordPress
หลังจากเปิดใช้งานปลั๊กอินแล้ว ปลั๊กอินจะปรากฏบนแดชบอร์ด
ตอนนี้เลื่อนเคอร์เซอร์ไปที่มันแล้วคลิกเพิ่มแบบฟอร์มใหม่

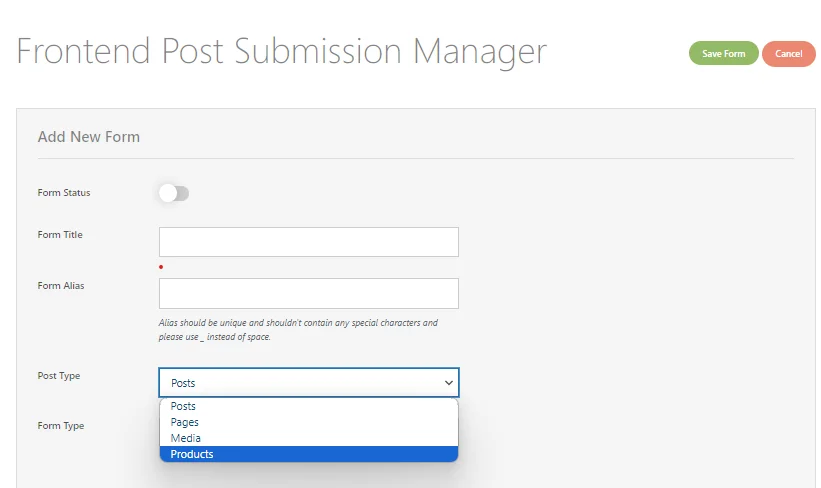
จากนั้นคุณจะเห็นแบบฟอร์มพร้อมช่องและตัวเลือก ตอนนี้ใส่ฟิลด์และเลือกตัวเลือก
ที่นี่คุณจะต้องเลือก ตัวเลือกผลิตภัณฑ์ ในประเภทแบบฟอร์ม เมื่อผู้ใช้ส่งแบบฟอร์มผลิตภัณฑ์จากส่วนหน้า มันจะถูกเพิ่มลงในโพสต์ผลิตภัณฑ์
หลังจากนั้นเลือกประเภทแบบฟอร์มตามความต้องการของคุณเพื่อให้ผู้ใช้สามารถส่งผลิตภัณฑ์โดยมีหรือไม่มีการเข้าสู่ระบบ

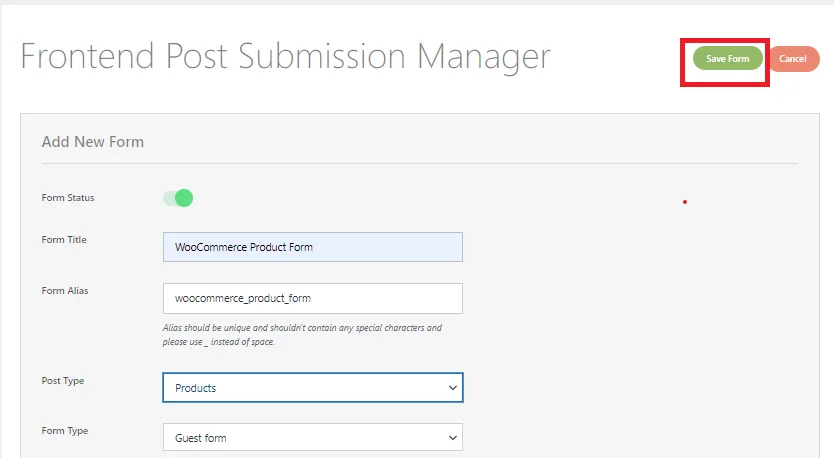
หลังจากแทรกฟิลด์และเลือกตัวเลือกแล้ว ให้คลิกที่ปุ่ม บันทึก
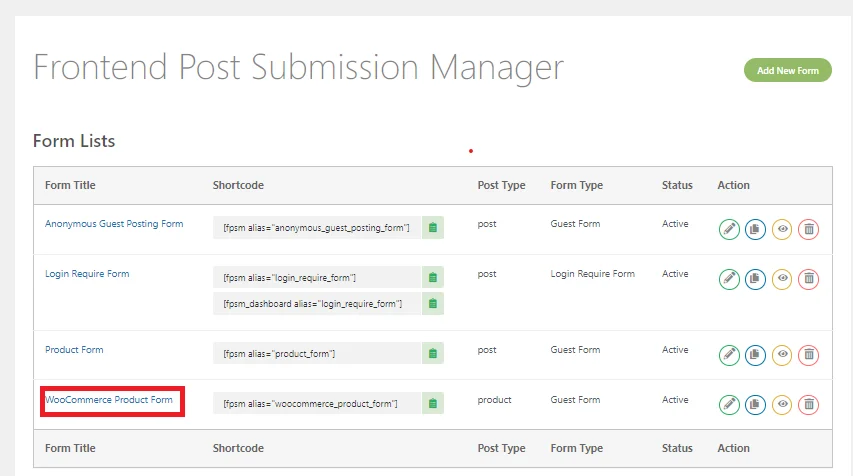
ไปที่ แดชบอร์ด แล้วคลิกที่ แบบฟอร์มทั้งหมด
คุณสามารถดูรายการแบบฟอร์มได้ที่นี่ ตอนนี้คลิกที่แบบฟอร์มที่คุณเพิ่งสร้างขึ้น

หลังจากคลิกที่แบบฟอร์ม คุณจะสามารถดูฟิลด์และตัวเลือกต่างๆ มากมายใน การตั้งค่าพื้นฐาน
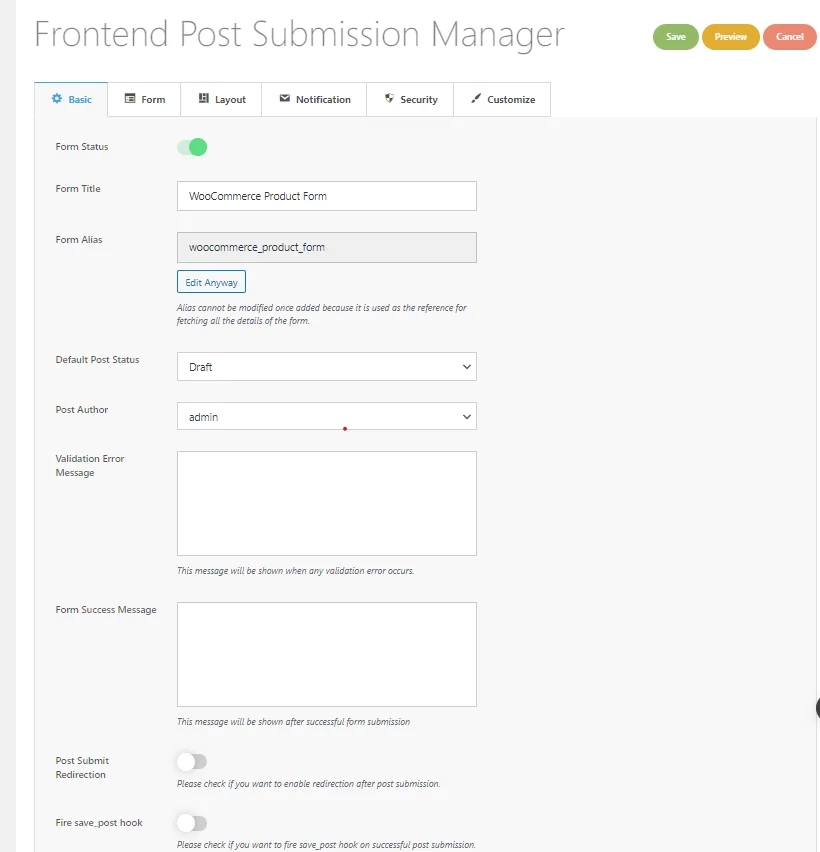
การตั้งค่าพื้นฐาน
ที่นี่คุณจะต้องจัดการการตั้งค่าพื้นฐานโดยการใส่ข้อความและเลือกตัวเลือกที่มี
คุณสามารถอ่านสิ่งนี้สำหรับการตั้งค่าแบบเต็ม -> วิธีการตั้งค่าการโพสต์ของผู้เยี่ยมชมสำหรับเว็บไซต์ WordPress ของคุณ?

หลังจากเสร็จสิ้นการตั้งค่าพื้นฐานแล้ว เราจะไปยังการตั้งค่าแบบฟอร์มที่เราสามารถสร้างแบบฟอร์มที่อนุญาตให้ผู้ใช้ส่ง ผลิตภัณฑ์ WooCommerce จากส่วนหน้า
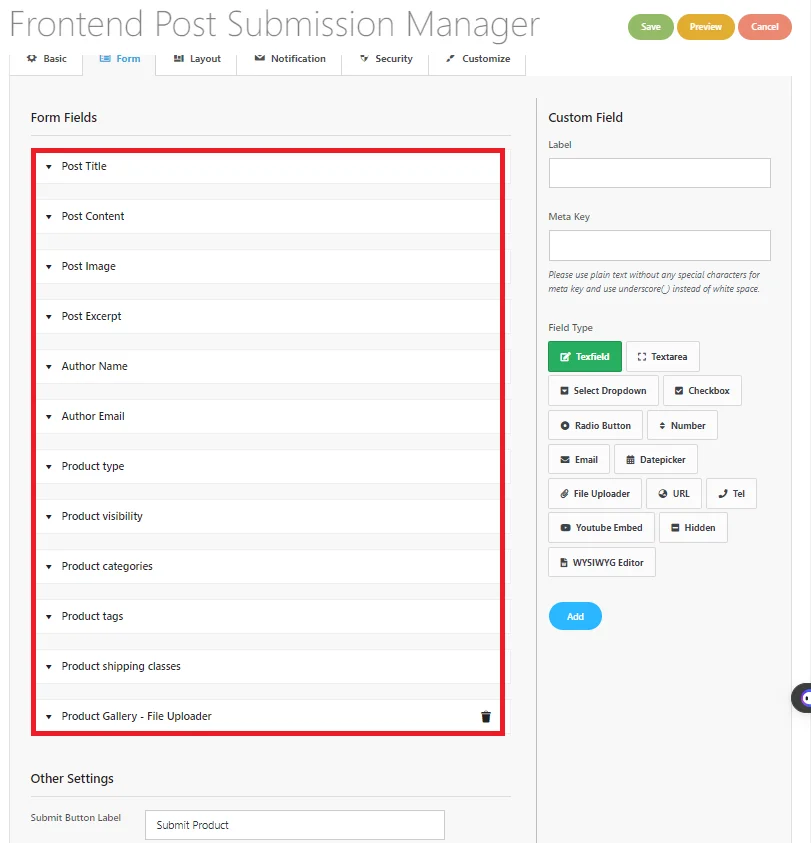
การตั้งค่าแบบฟอร์ม

ดังที่คุณเห็นว่ามีฟิลด์แบบฟอร์มมากมายในการตั้งค่าแบบฟอร์ม
ตอนนี้ให้เปิดฟิลด์แบบฟอร์มทีละรายการ แทรกข้อความ และเลือกตัวเลือกที่ให้ไว้ในแบบฟอร์ม


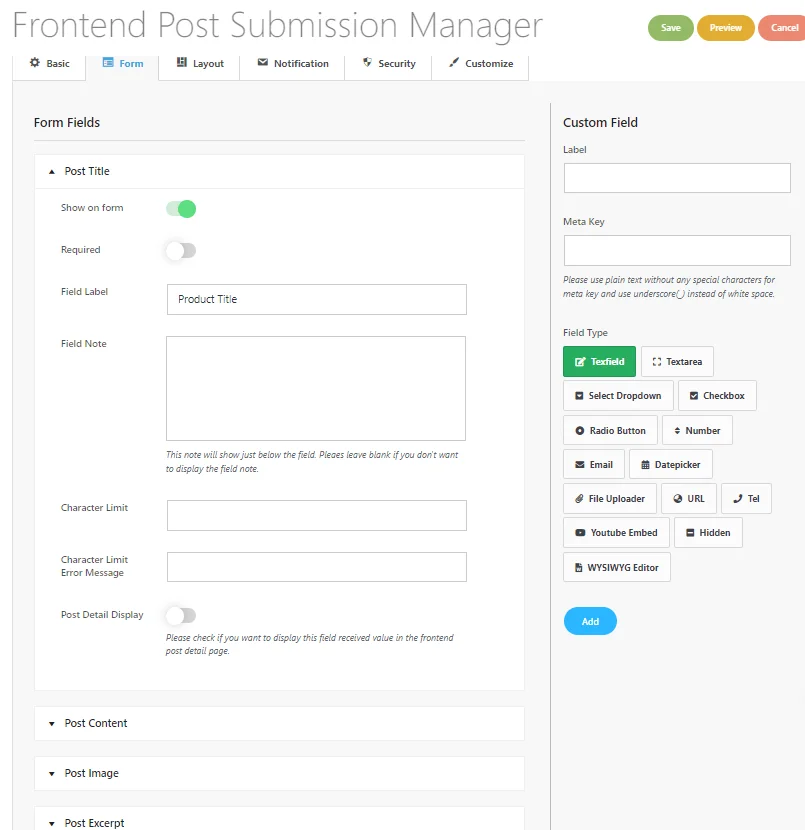
ชื่อโพสต์
ในช่องนี้ คุณสามารถแสดงหรือซ่อนช่องแบบฟอร์มด้วยสวิตช์ได้
คุณสามารถเลือกได้ว่าจำเป็นต้องกรอกหรือไม่ก็ได้
จากนั้น คุณจะเห็นฟิลด์ข้อความสำหรับ 'ป้ายกำกับฟิลด์' (ชื่อเรียกว่า) และ 'หมายเหตุฟิลด์' (ข้อมูลเพิ่มเติม)
คุณยังจำกัดจำนวนอักขระที่สามารถใช้ได้ในชื่อโพสต์ได้ด้วย
หากมีคนเขียนมากเกินไป คุณสามารถตั้งค่าข้อความเพื่อแจ้งให้พวกเขาทราบได้
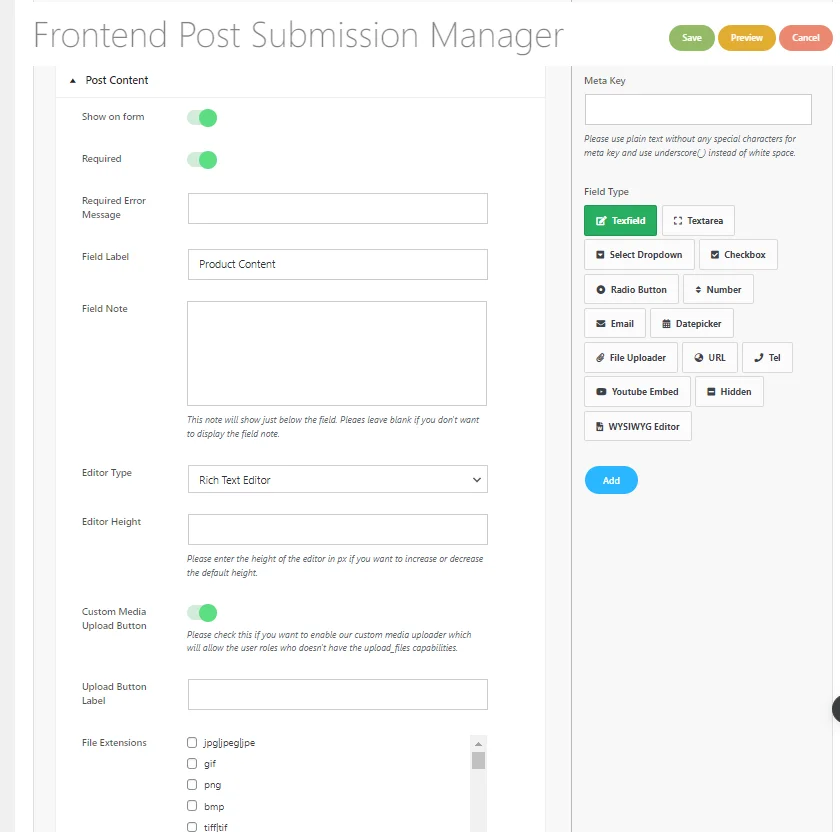
โพสต์เนื้อหา
ในเนื้อหาโพสต์ นี่คือตัวเลือกและขั้นตอนที่ต้องปฏิบัติตาม:
- เปิดช่อง "เนื้อหาโพสต์" : ไปที่เครื่องมือแก้ไขแบบฟอร์มและค้นหาช่อง "ชื่อโพสต์"
- เลือกประเภทตัวแก้ไข: ในตัวเลือกสำหรับ "โพสต์เนื้อหา" ให้เลือกประเภทตัวแก้ไขที่คุณต้องการ:
- Simple Textarea: พื้นที่ข้อความพื้นฐานที่ไม่มีเครื่องมือแก้ไข
- โปรแกรมแก้ไขข้อความแบบ Rich Text: โปรแกรมแก้ไขแบบ WYSIWYG พร้อมเวอร์ชัน HTML และภาพ รวมถึงเครื่องมือแก้ไขข้อความ
- โปรแกรมแก้ไขข้อความแบบภาพ: โปรแกรมแก้ไขแบบ WYSIWYG ที่มีเฉพาะเวอร์ชันภาพเท่านั้น ไม่มี HTML
- โปรแกรมแก้ไขข้อความ HTML: โปรแกรมแก้ไขแบบ WYSIWYG ที่มีเฉพาะเวอร์ชัน HTML ไม่มีอินเทอร์เฟซแบบภาพ
3. ตั้งค่าขีดจำกัดอักขระ (ไม่บังคับ): หากจำเป็น ให้กำหนดขีดจำกัดอักขระสำหรับเนื้อหาโพสต์
4. บันทึกการเปลี่ยนแปลง: เมื่อคุณกำหนดค่าทุกอย่างแล้ว ให้บันทึกการเปลี่ยนแปลงเพื่อนำไปใช้กับฟิลด์แบบฟอร์ม

5. เปิดใช้งานการอัปโหลดสื่อ (ไม่บังคับ): หากจำเป็น ให้เปิดใช้งาน ตัวเลือก "การอัปโหลดสื่อ" ซึ่งช่วยให้ผู้ใช้ที่มีสิทธิ์ที่เหมาะสมสามารถอัปโหลดประเภทไฟล์ที่รองรับได้โดยตรงจาก Visual หรือ Rich Text Editor
6. เลือกประเภทนามสกุลไฟล์ตามความต้องการของคุณ
ทำตามขั้นตอนเหล่านี้ในฟิลด์ทั้งหมดที่มีอยู่ในฟิลด์ฟอร์ม ดูรายละเอียด -> คลิกที่นี่!
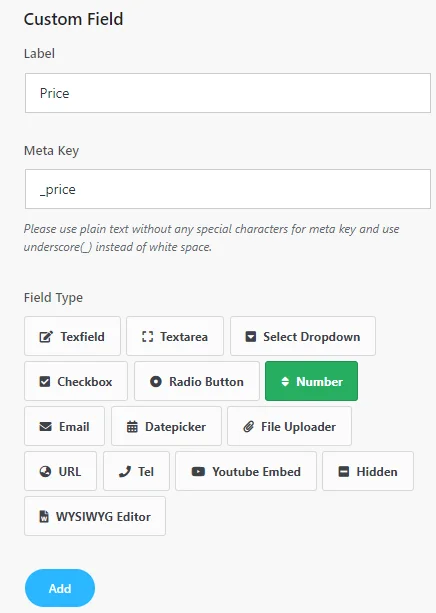
ตอนนี้ เราจะสร้างฟิลด์ที่กำหนดเองสำหรับ ราคาผลิตภัณฑ์
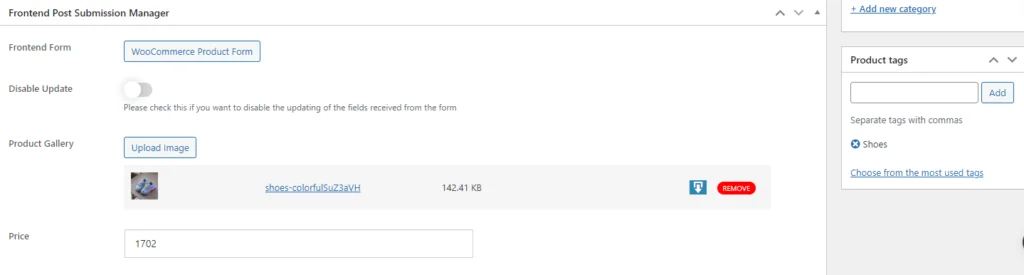
คุณสามารถดู ฟิลด์ที่กำหนดเองได้ ทางด้านขวาของฟิลด์แบบฟอร์ม สำหรับช่องราคา ให้ใช้ "_price" เป็นเมตาคีย์ ดังนั้นราคาจะแสดงใน คอลัมน์ราคา ของ โพสต์ผลิตภัณฑ์

ตอนนี้สร้าง ฟิลด์ที่กำหนดเอง ตามภาพด้านบนแล้วคลิกที่ ปุ่มเพิ่ม
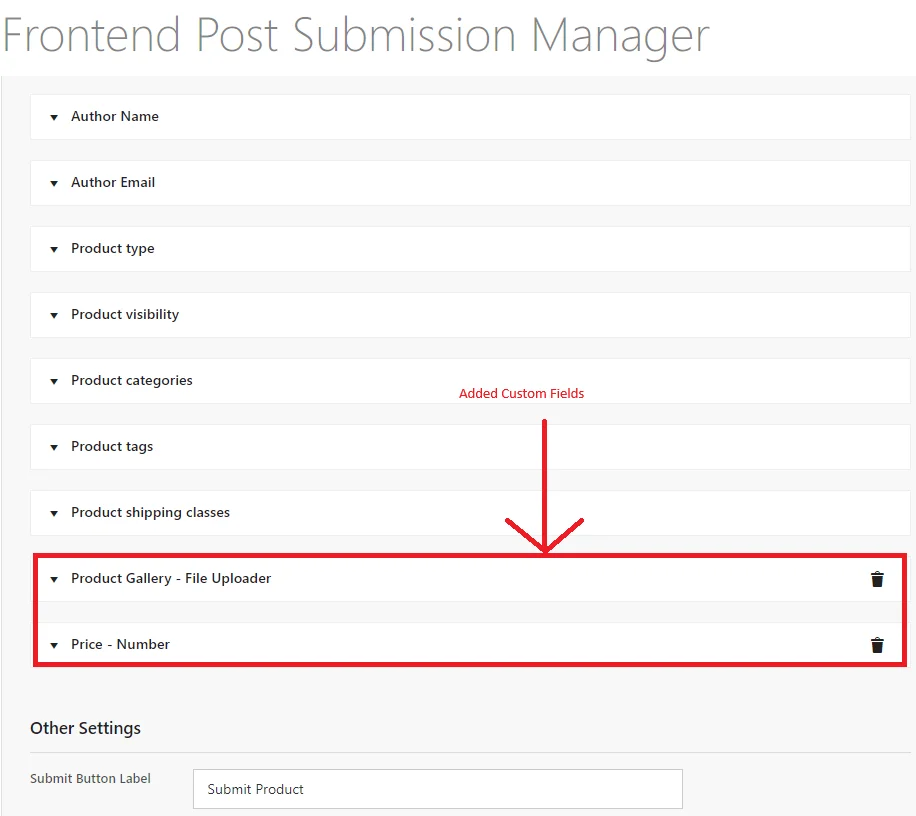
หลังจากคลิกที่ ปุ่มเพิ่ม ทางด้านซ้าย คุณจะเห็นว่ามีการสร้าง ฟิลด์ที่กำหนดเอง แล้ว

หลังจากกรอกช่องแบบฟอร์มทั้งหมดของการตั้งค่าแบบฟอร์มแล้วให้คลิกที่ ปุ่มบันทึก
ตอนนี้เราจะมุ่งหน้าไปยัง การตั้งค่าเค้าโครง
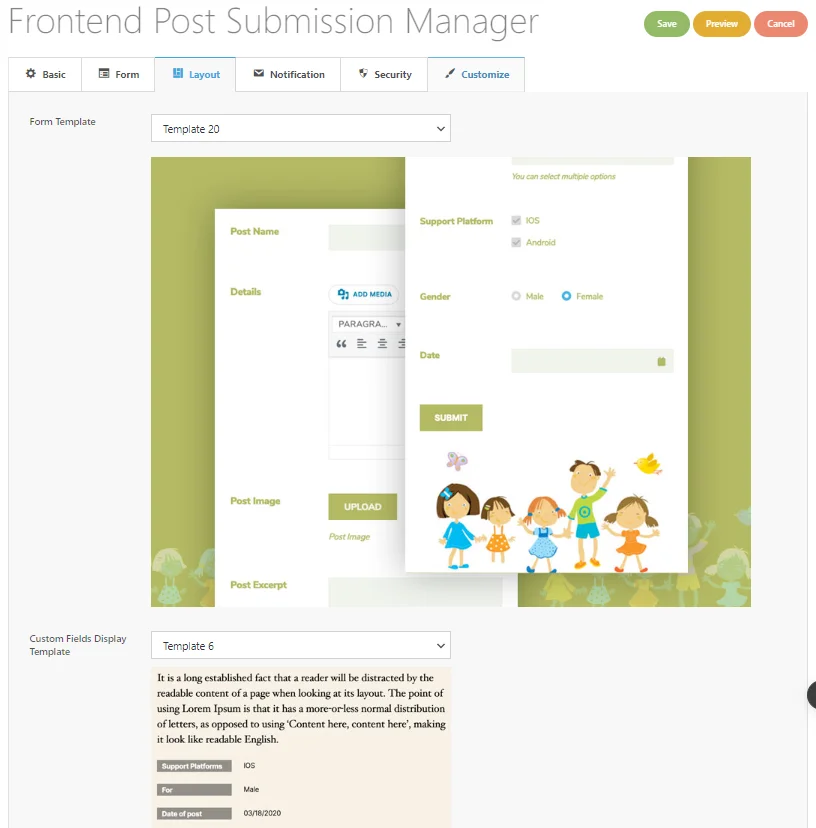
การตั้งค่าเค้าโครง

ภายใต้การตั้งค่านี้ คุณสามารถเลือกเทมเพลตฟอร์มที่แตกต่างกันได้ 20 แบบสำหรับฟอร์ม และเทมเพลตการแสดงฟิลด์แบบกำหนดเองที่แตกต่างกัน 6 แบบสำหรับฟอร์มของคุณ
เลือกเทมเพลตฟอร์มและฟิลด์แบบกำหนดเองที่แสดงเทมเพลตตามความต้องการของคุณ
หลังจากนั้นคลิกที่ ปุ่มบันทึก
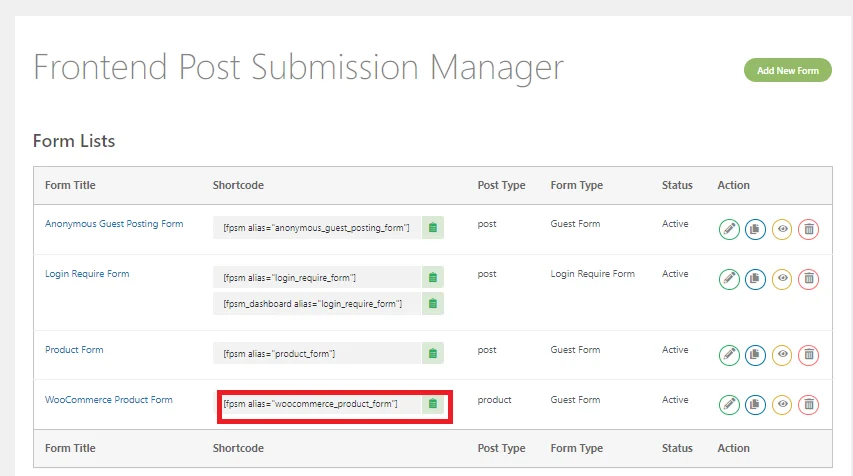
การใช้รหัสย่อ

ตอนนี้คัดลอก รหัสย่อ จากรายการแบบฟอร์ม
ไปที่ หน้าต่างๆ -> คลิก เพิ่มหน้าใหม่ ใส่รหัสย่อ แล้วเผยแพร่

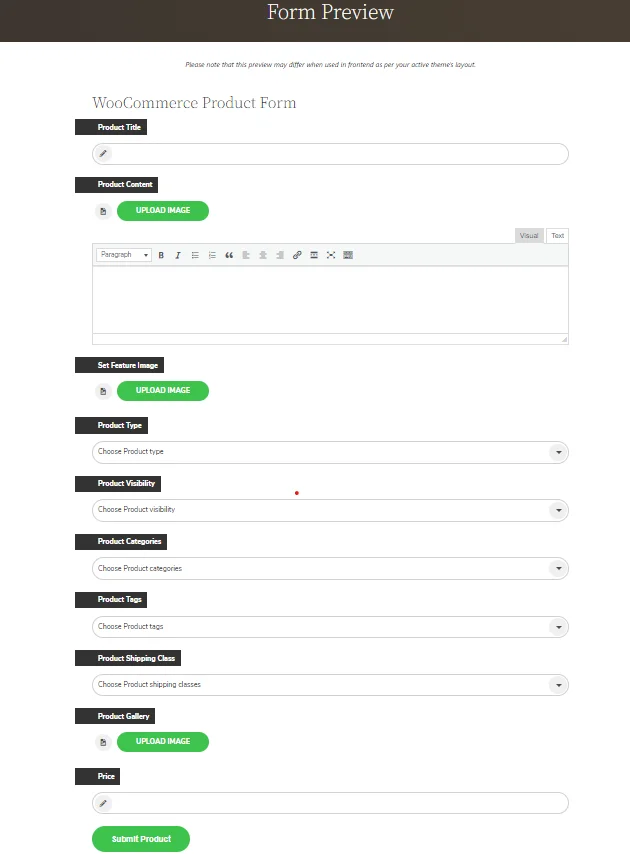
ตอนนี้มันจะสร้างแบบฟอร์มในส่วนหน้า ตอนนี้ให้คลิกที่ ดูตัวอย่าง เพื่อดูแบบฟอร์ม
ดูตัวอย่าง

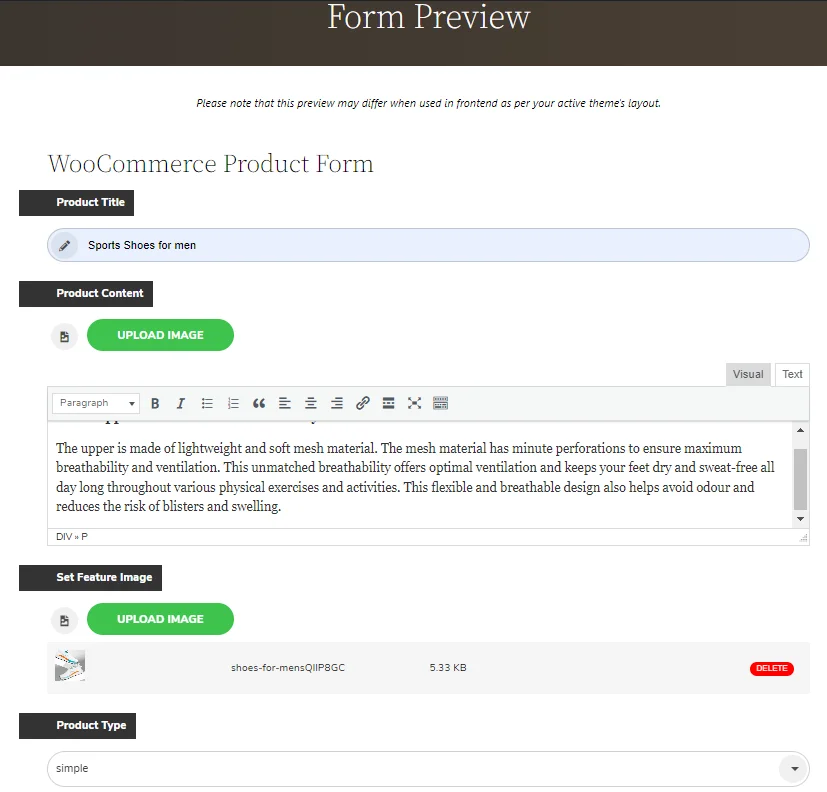
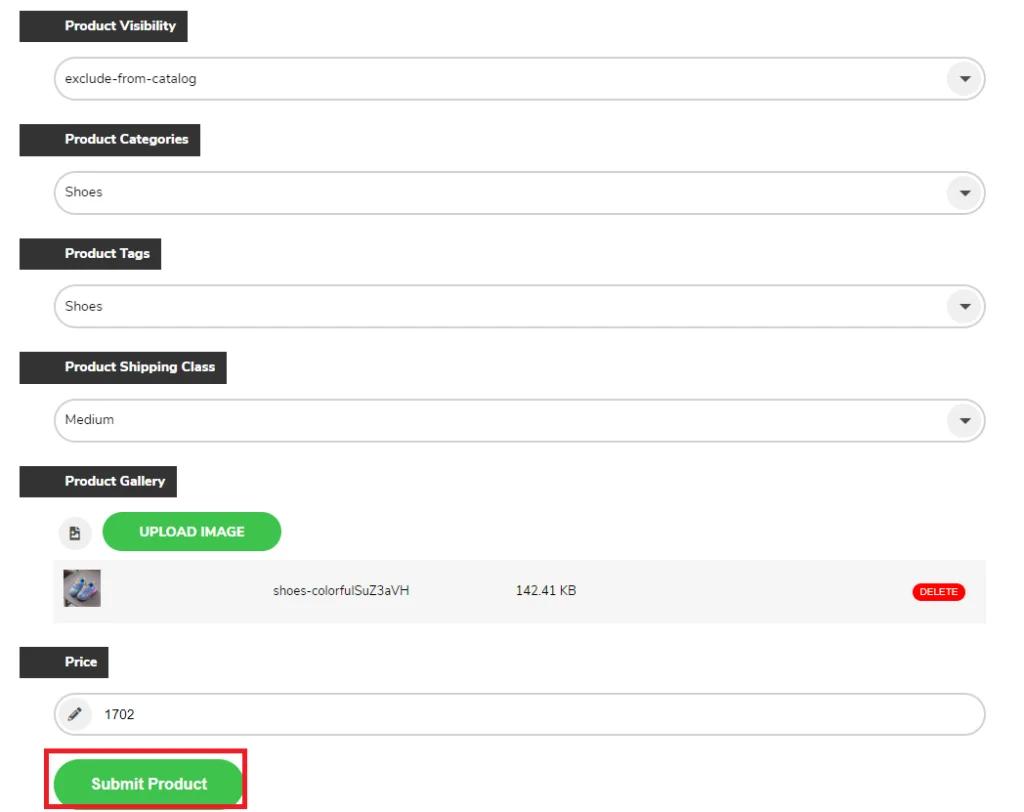
เมื่อผู้ใช้กรอกแบบฟอร์มและส่งโพสต์ ฟอร์มจะออกมาประมาณนี้


หลังจากแทรกและเลือกฟิลด์แบบฟอร์มแล้ว ให้คลิกที่ "ส่งผลิตภัณฑ์"
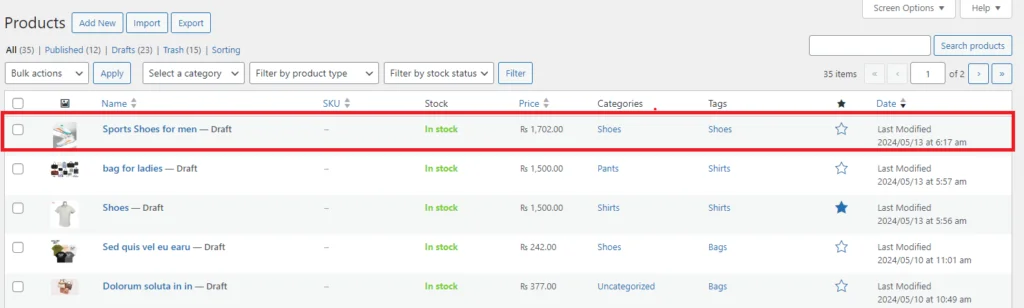
ตอนนี้ไปที่แผงควบคุมของผู้ดูแลระบบแล้วคลิกที่ผลิตภัณฑ์
ดังที่คุณเห็นว่าตอนนี้ผลิตภัณฑ์ที่ส่งจากส่วนหน้าถูกเพิ่มไปยังโพสต์ผลิตภัณฑ์เป็นแบบร่างแล้ว

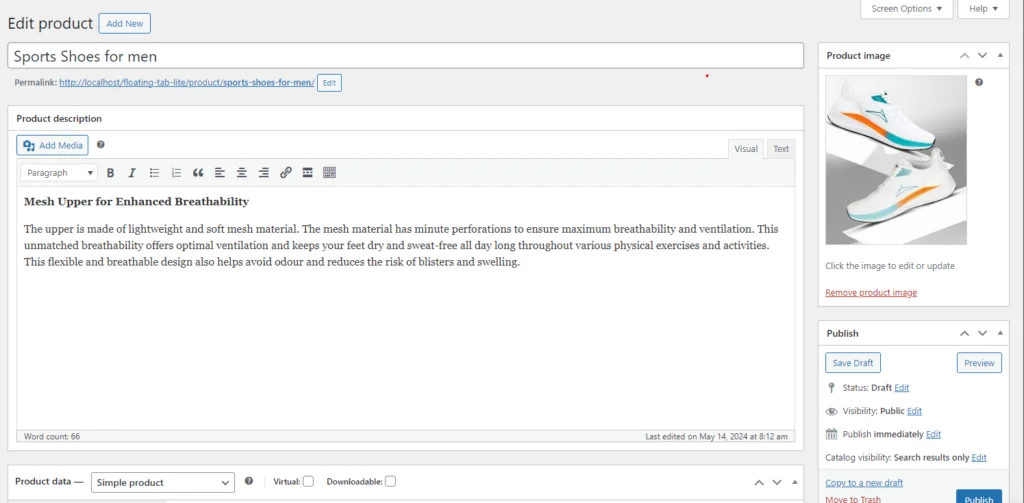
ตอนนี้คลิกที่มันและแก้ไขโพสต์ที่ผู้ใช้ส่งมาจากส่วนหน้าและเผยแพร่


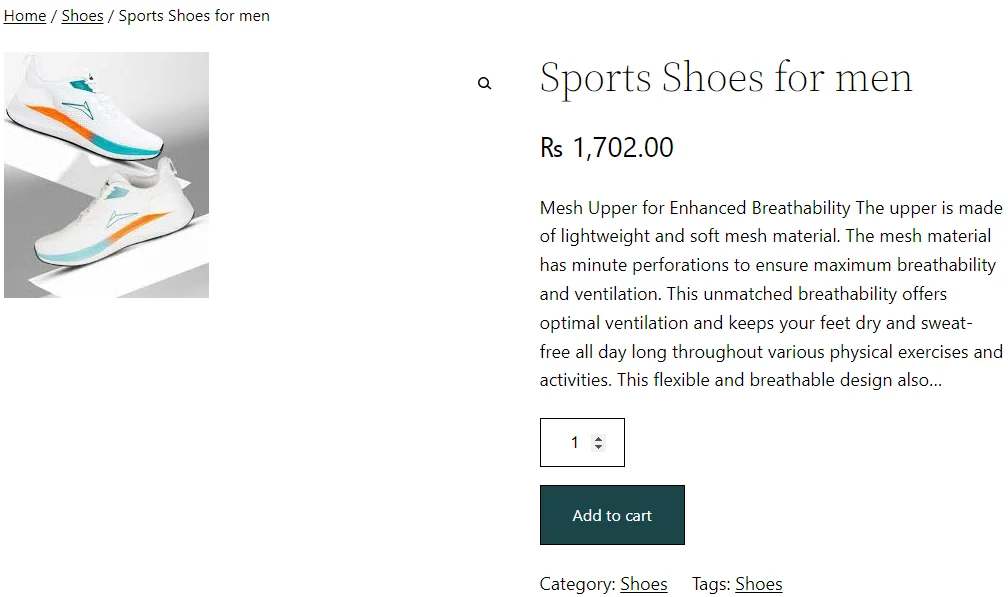
นี่คือลักษณะของผลิตภัณฑ์เมื่อมีการเผยแพร่

ด้วยการทำตามขั้นตอนเหล่านี้ คุณสามารถส่งผลิตภัณฑ์ WooCommerce จากส่วนหน้าได้โดยใช้ปลั๊กอิน Frontend Post Submission Manager ลงในไซต์ WordPress ของคุณได้อย่างราบรื่น
บทสรุป
โดยสรุป การเปิดใช้งานการส่งผลิตภัณฑ์ส่วนหน้าใน WooCommerce สามารถปรับปรุงการมีส่วนร่วมของผู้ใช้และปรับปรุงการสร้างเนื้อหาได้อย่างมาก ด้วยการใช้ปลั๊กอินเช่น Frontend Post Submission Manager PRO ผู้ใช้สามารถส่งผลิตภัณฑ์จากส่วนหน้าได้อย่างราบรื่น ช่วยเพิ่มคุณค่าให้กับข้อเสนอของแพลตฟอร์มอีคอมเมิร์ซของคุณ ทำตามขั้นตอนที่ระบุไว้ในคู่มือนี้ คุณสามารถตั้งค่าและปรับแต่งกระบวนการยื่นเสนอได้อย่างมีประสิทธิภาพ เพิ่มศักยภาพให้ผู้ใช้สามารถมีส่วนร่วมกับร้านค้าออนไลน์ของคุณได้โดยตรงจากอินเทอร์เฟซฟรอนต์เอนด์ สิ่งนี้จะปรับปรุงประสบการณ์ผู้ใช้และช่วยให้คุณควบคุมเนื้อหาที่ผู้ใช้สร้างขึ้นได้มากขึ้น ซึ่งท้ายที่สุดแล้วมีส่วนช่วยให้เว็บไซต์ที่ขับเคลื่อนด้วย WooCommerce ของคุณประสบความสำเร็จ
