SVG: รูปแบบรูปภาพใหม่สำหรับเว็บ
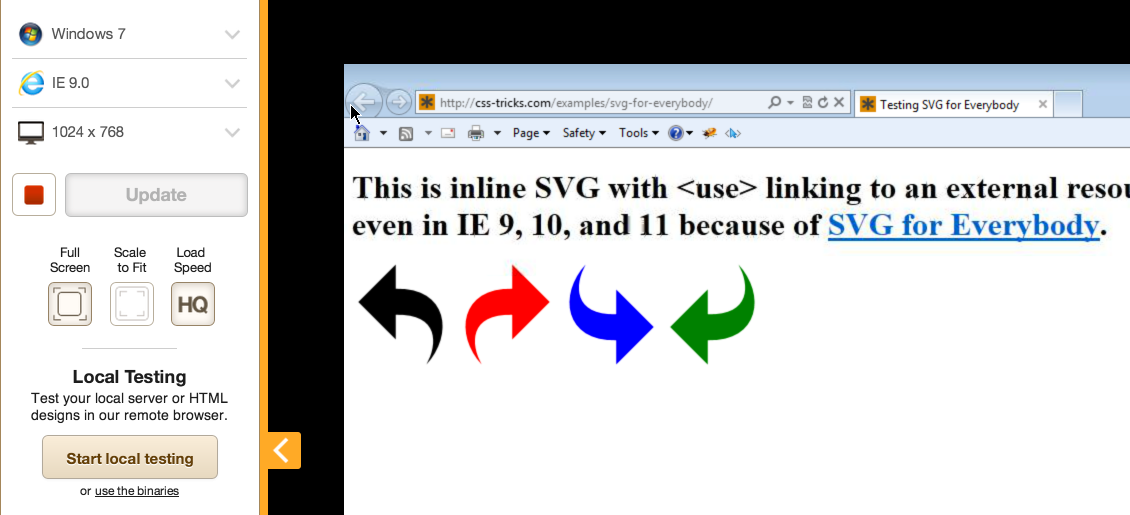
เผยแพร่แล้ว: 2023-01-16SVG หรือ Scalable Vector Graphics เป็นรูปแบบภาพที่กำลังได้รับความนิยมเนื่องจากความสามารถในการปรับขนาดได้ทุกขนาดโดยไม่สูญเสียคุณภาพ เบราว์เซอร์หลักทั้งหมดรองรับรูปแบบนี้ด้วย ข้อดีอย่างหนึ่งของ SVG ที่เหนือกว่ารูปแบบรูปภาพอื่น ๆ คือสามารถใช้แบบอินไลน์ภายในเอกสาร HTML ได้ ซึ่งหมายความว่าแทนที่จะใช้ องค์ประกอบ img แบบดั้งเดิม คุณสามารถรวมภาพ SVG ไว้ในโค้ด HTML ได้โดยตรง อย่างไรก็ตาม มีข้อจำกัดบางประการในการใช้ SVG แบบอินไลน์ ปัญหาหนึ่งคือ Internet Explorer ไม่รองรับ SVG แบบอินไลน์ ปัญหาที่อาจเกิดขึ้นอีกประการหนึ่งคือเบราว์เซอร์บางเวอร์ชันที่เก่ากว่า เช่น Firefox 3.6 อาจมีปัญหาในการแสดง Inline SVG ได้อย่างถูกต้อง แม้จะมีข้อจำกัดเหล่านี้ แต่ SVG แบบอินไลน์ก็เป็นเครื่องมือที่มีประโยชน์สำหรับการสร้างการออกแบบเว็บที่ตอบสนองต่ออุปกรณ์ซึ่งดูดีในทุกอุปกรณ์
ใช้ JavaScript ใส่ SVG ภายในแท็ก >object> การเข้าถึง SVG DOM ซึ่งแตกต่างจากการเข้าถึง HTML DOM มีให้ใช้งานอย่างสมบูรณ์ หากเบราว์เซอร์ไม่รองรับ ข้อความที่แนบมาจะแสดงขึ้น ฉันมีหลักฐานพอสมควรว่ามาร์กอัปน่าเกลียดเมื่อเขียน SVG แบบอินไลน์ แต่จะดีกว่ามากเมื่อเขียนใน Chrome สิ่งสำคัญคือต้องจำไว้ว่าเอกสารภายใน (SVG) เข้าถึงได้ผ่านเอกสารเนื้อหา โค้ดด้านบนมีสิ่งที่น่าสนใจทั้งหมดเป็นฟังก์ชัน window.onload ช่วยให้มั่นใจได้ว่าทั้ง SVG และ DOM หลักจะถูกโหลดก่อนที่เราจะเริ่มจัดการ
สามารถรับข้อดีหลายประการได้โดยใช้ไฟล์ SVG แบบอินไลน์เหนือไฟล์แบบฝัง นอกจากนี้ การโต้ตอบกับ CSS นั้นง่ายกว่ามาก เนื่องจาก SVG สามารถปฏิบัติได้เหมือนกับองค์ประกอบอื่นๆ ทั้งหมดในเอกสารของคุณ ด้วยเหตุนี้ เอ ฟเฟกต์โฮเวอร์ และการโต้ตอบอื่นๆ ที่คล้ายคลึงกันจึงสามารถหลีกเลี่ยงได้ด้วยความแม่นยำที่มากขึ้น
ต้องระบุคำอธิบาย Aria เพื่อการเข้าถึงที่ดีขึ้นก่อน เพียงใส่สิ่งต่อไปนี้ ไม่จำเป็นต้องรอจนกระทั่งชื่อ URL> ปรากฏขึ้นหลังจากเปิด เอกสาร svg หากต้องการ คุณต้องใส่ aria-describedby ลงใน svg> แอตทริบิวต์ aria นี้สามารถพบได้ในหน้าเกี่ยวกับ Amelia
Martin Becker กำหนด องค์ประกอบแบบอินไลน์ เป็น SVG
คุณอินไลน์ Svg ใน Html ได้อย่างไร

ในการอินไลน์ SVG ใน HTML คุณสามารถใช้แท็ก แท็กนี้ใช้เพื่อฝัง ไฟล์ SVG ในเอกสาร HTML แท็กมีแอตทริบิวต์บางอย่างที่ใช้กำหนดค่าไฟล์ SVG แอตทริบิวต์ที่สำคัญที่สุดคือแอตทริบิวต์ "src" คุณลักษณะนี้ระบุ URL ของไฟล์ SVG
มาร์กอัปที่รวมอยู่ในหน้าเว็บเรียกว่า SVG แบบอินไลน์ Viget ได้สร้าง Women's Fitness ซึ่งเป็นรูปลักษณ์แบบอินเทอร์แอกทีฟสำหรับเครื่องแต่งกายและเครื่องประดับสำหรับออกกำลังกายของผู้หญิง โดยร่วมมือกับสินค้ากีฬาของ Dick แม้ว่าในอดีตฉันจะเคยใช้ไฟล์ .svg เป็นแหล่งที่มาของรูปภาพและในแบบอักษรของไอคอน แต่นี่เป็นโอกาสแรกของฉันที่จะตรวจสอบอย่างแท้จริงโดยใช้ไฟล์เหล่านี้ในฐานะทางการ เป็นหนึ่งในกรณีการใช้งานที่มีประสิทธิภาพมากที่สุดเนื่องจากเป็นแบบอินไลน์ใน HTML เป็นไปได้ที่จะลบล้างบรรทัดนี้โดยใช้ Backbone.js ในแอปพลิเคชัน Backbone เช่น Women's Fitness: การตั้งค่าแอตทริบิวต์ 5.2 การเปลี่ยน CSS การแปลง และภาพเคลื่อนไหวไม่ได้รับการสนับสนุนโดย Internet Explorer สามารถใช้แอนิเมชั่น CSS เพื่อแปลงการหมุนและแอตทริบิวต์ เช่น เส้นขีด และเติมลงในรูปภาพด้านล่าง
แท็ก svg นั้นมีประโยชน์หลากหลายอย่างมากและสามารถนำมาใช้เพื่อวัตถุประสงค์ที่หลากหลาย คุณสามารถฝังรูปภาพลงในเอกสาร HTML ของคุณได้โดยตรงโดยใช้แท็ก svg> /svg> ในการดำเนินการนี้ ให้เปิดภาพ SVG ในโค้ด VS หรือ IDE ที่คุณต้องการ คัดลอกโค้ดแล้ววางลงในองค์ประกอบ 'body' ในเอกสาร HTML ของคุณ หากทุกอย่างเป็นไปตามแผน หน้าเว็บของคุณควรมีลักษณะเหมือนกับที่แสดงด้านล่างทุกประการ องค์ประกอบรูปภาพและวัตถุแปลกปลอมใช้ใน SVG เพื่อรองรับเนื้อหาแบบฝัง องค์ประกอบ HTML 'วิดีโอ', 'เสียง', 'iframe' และ 'canvas' มีอยู่ใน SVG ด้วย คุณสามารถฝังรูปภาพ SVG ในเอกสาร HTML ของคุณเพื่อจัดทำกราฟิกโดยไม่ต้องใช้ไฟล์แยกต่างหาก

คุณสามารถฝัง Svg โดยตรงใน Html ได้หรือไม่
หน้า HTML มี องค์ประกอบ SVG ที่สามารถฝังลงในองค์ประกอบเหล่านั้นได้โดยตรง
Inline Svg คืออะไร?
นี่เป็นเพียง URL ของหน้าเว็บที่มี มาร์กอัป HTML พร้อม SVG แบบอินไลน์
Svg ควรเป็นแบบอินไลน์หรือไม่

ไม่จำเป็นต้องใช้ SVG เดียวกันหลายขนาดเมื่อออกแบบสำหรับอุปกรณ์ที่ตอบสนอง เนื่องจากเหมาะสำหรับการแสดงผลที่มีความละเอียดสูง จากข้อมูลของ Sitepoint SVG แบบอินไลน์มีข้อได้เปรียบในการเข้าถึงได้มากกว่า SVG มาตรฐาน เนื่องจากมองเห็นได้ชัดเจนกว่าในทุกขนาด
มีการเสนอว่า SVG แบบอินไลน์ จะลดจำนวนคำขอ HTTP และทำให้เวลาในการโหลดหน้าเว็บลดลง ไม่ว่าจะมีแคชหรือไม่ก็ตาม จำนวนน้อยๆ คูณด้วย 1k มีค่ามากกว่าจำนวนมากๆ คูณด้วยจำนวนคำขอที่เท่ากัน แม้ว่าจะมีตัวแปรมากมายที่ต้องพิจารณา แต่นี่คือกลยุทธ์พื้นฐานบางอย่างที่สามารถรวมหรือแยกกันได้ Magnus72Magnus72 691 silver badge3, bronze badge 0 เป็นเหรียญตราของ Claudiu Creanga การรวมภาพด้วย SVG เหมาะสมกว่าเพราะสามารถแคชได้ มาสก์ CSS ที่ฉันใช้ทำให้ฉันสามารถเปลี่ยนสีของไอคอนได้เหมือนกับที่ฉันทำใน SVG แบบอินไลน์ ฉันชอบวิธีนี้สำหรับความเข้ากันได้ข้ามเบราว์เซอร์มากกว่า HTML
นักพัฒนาเว็บต้องเผชิญกับการตัดสินใจที่ยากลำบาก: ใช้ SVG() ใน CSS ผ่าน data URI หรือเข้ารหัส SVG โดยใช้ encodeURI สามารถใช้ encodeURIComponent() ในเบราว์เซอร์สมัยใหม่ทั้งหมด แต่พบ URI ข้อมูลได้ในเบราว์เซอร์ที่ใช้ Webkit เท่านั้น xmlns=' http://www.w3.org/2000/svg' เป็นวิธีง่ายๆ ในการแก้ไขปัญหานี้ เบราว์เซอร์ใด ๆ จะตีความไฟล์ SVG ได้ง่าย เนื่องจากไม่มีพิกเซล จึงเป็นเรื่องยากที่จะแสดงภาพถ่ายดิจิทัลคุณภาพสูงเมื่อใช้ไฟล์ SVG สำหรับเว็บกราฟิก ภาพถ่ายที่มีรายละเอียดมักจะบันทึกในรูปแบบ JPEG ได้ดีกว่า ภาพ SVG สามารถดูได้โดยใช้เบราว์เซอร์สมัยใหม่เท่านั้น แก้ไขปัญหานี้ได้ง่ายๆ โดยใช้ เนมสเปซ SVG xmlns='http://www.w3.org/2000 /svg'
เหตุใดไฟล์ Svg จึงไม่แนะนำให้ใช้กับโลโก้
เนื่องจาก SVG ใช้กราฟิกแบบเวกเตอร์ จึงไม่สามารถใช้กับภาพที่มีพื้นผิวซับซ้อนและมีรายละเอียดสูง รวมถึงภาพถ่ายได้ มีประโยชน์มากที่สุดสำหรับโลโก้ ไอคอน และกราฟิกแบนๆ อื่นๆ ที่มีสีและรูปทรงเรียบง่าย นอกจากนี้ แม้ว่าเบราว์เซอร์สมัยใหม่ส่วนใหญ่รองรับ SVG แต่เบราว์เซอร์รุ่นเก่าอาจทำงานไม่ถูกต้อง
ข้อเสียของกราฟิก Svg คืออะไร?
ไม่สามารถให้รายละเอียดได้มากเท่าภาพ sva เนื่องจาก SVG อิงตามจุดและเส้นทางมากกว่าพิกเซล จึงไม่สามารถให้รายละเอียดได้มากเท่ารูปแบบภาพมาตรฐาน
