SVG: บทนำ
เผยแพร่แล้ว: 2022-11-25Scalable Vector Graphics (SVG) เป็น รูปแบบภาพเวกเตอร์ ที่ใช้ XML สำหรับกราฟิกสองมิติพร้อมรองรับการโต้ตอบและภาพเคลื่อนไหว ข้อกำหนด SVG เป็นมาตรฐานเปิดที่พัฒนาโดย World Wide Web Consortium (W3C) ตั้งแต่ปี 1999 ภาพ SVG และลักษณะการทำงานถูกกำหนดไว้ในไฟล์ข้อความ XML ซึ่งหมายความว่าสามารถค้นหา สร้างดัชนี เขียนสคริปต์ และบีบอัดข้อมูลได้ ในฐานะไฟล์ XML ภาพ SVG สามารถสร้างและแก้ไขได้ด้วยโปรแกรมแก้ไขข้อความใดๆ แต่มักจะสร้างด้วยซอฟต์แวร์วาดภาพ
การใช้ Adobe Illustrator นั้นง่ายพอๆ กับการใช้ PNG หรือ JPG โดยใช้รูปแบบ Scalable Vector Graphics (SVG) วิธีนี้ใช้ได้กับทั้ง IE 8 และ Android เวอร์ชัน 2.3 ขึ้นไป ตลอดจน Windows 8 ขึ้นไป กล่าวอีกนัยหนึ่ง การใช้รูปภาพเป็นภาพพื้นหลังนั้นตรงไปตรงมาพอๆ กับการใช้เป็นภาพ หากเบราว์เซอร์ไม่รองรับ no-svg ชื่อคลาส no-svg จะถูกเพิ่มในอิลิเมนต์ html องค์ประกอบที่ประกอบเป็นการออกแบบของคุณสามารถควบคุมได้โดยใช้ CSS เช่นเดียวกับที่ควบคุมโดยใช้องค์ประกอบ HTML อื่นๆ คุณยังสามารถตั้งชื่อคลาสและคุณสมบัติพิเศษที่ใช้งานได้เป็นส่วนหนึ่งของแพ็คเกจ หากต้องการใช้สไตล์ชีตภายนอก คุณต้องมีองค์ประกอบ <style> ภายใน ไฟล์ SVG เอง
หากคุณใส่ไว้ใน HTML หน้าจะว่างเปล่า URL ข้อมูลอาจไม่ใช่วิธีที่มีประสิทธิภาพที่สุดในการบันทึกขนาดไฟล์ของคุณ แต่มีประสิทธิภาพมากกว่าเนื่องจากมีอยู่ คุณสามารถแปลงออนไลน์ด้วยเครื่องมือแปลงออนไลน์ฟรีจาก Mobilefish.com Base64 อาจไม่ใช่ตัวเลือกที่ดีสำหรับสถานการณ์นี้ นี่เป็นสาเหตุหลักมาจากรูปแบบดั้งเดิม ไฟล์นี้เร็วกว่าและซ้ำกว่าไฟล์ base64 มาก มันยังซิปได้ดีขึ้น grunticon จัดระเบียบโฟลเดอร์ ไอคอนส่วนใหญ่เป็นไฟล์ SVG/PNG ที่วาดในแอปพลิเคชัน เช่น Adobe Illustrator และแปลงเป็น CSS ไฟล์มีสามรูปแบบ: data url, data uls และรูปภาพ png ปกติ
Scalable Vector Graphics (SVG) เป็นกราฟิกประเภทหนึ่ง ตัวอย่างของการออกแบบกราฟิก SVG มีอยู่ในเว็บ กราฟิกใน XML กำหนดโดยใช้ SVG ทุกองค์ประกอบและแอตทริบิวต์ในไฟล์ SVG สามารถเคลื่อนไหวได้ SVG เป็นคำแนะนำของ World Wide Web Consortium (W3C)
ในกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) สัญลักษณ์จะใช้แทนองค์ประกอบกราฟิกแบบเวกเตอร์ ด้วย HTML Canvas คุณสามารถใช้เพื่อสร้างกราฟิกและภาพเคลื่อนไหว องค์ประกอบ symbol> กำหนดวัตถุแม่แบบกราฟิกที่สามารถสร้างอินสแตนซ์ได้โดยองค์ประกอบ use>
ไฟล์ SVG ประเภทต่างๆ มีอะไรบ้าง ไฟล์กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) เป็นรูปแบบไฟล์ที่เหมาะกับเว็บสำหรับกราฟิก ไฟล์เวกเตอร์ ซึ่งตรงข้ามกับไฟล์แรสเตอร์ที่ใช้พิกเซล เช่น JPEG จะเก็บภาพตามจุดและเส้นของตาราง
ไม่จำเป็นต้องดาวน์โหลดไฟล์เวกเตอร์ เนื่องจากไฟล์ SVG นั้นเป็นมิตรกับเว็บ แม้ว่าไฟล์แรสเตอร์ เช่น JPEG จะอิงตามโครงสร้างพิกเซล แต่ไฟล์เวกเตอร์จะประกอบด้วยสูตรทางคณิตศาสตร์ที่สร้างภาพตามจุดและเส้นบนตาราง
แท็ก Svg แสดงในโค้ดอย่างไร

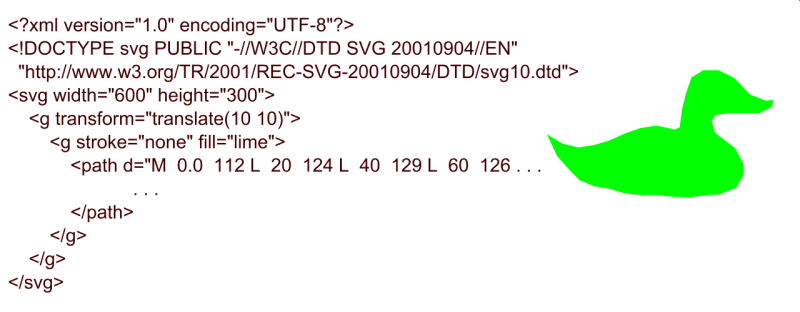
ในโค้ด ไฟล์ SVG จะแสดงด้วยชุดแท็ก XML ที่กำหนดภาพเวกเตอร์ แท็กเหล่านี้ใช้เพื่อสร้างรูปร่าง เส้น และสีที่ประกอบเป็นรูปภาพ แท็กสามารถซ้อนกันเพื่อสร้างภาพที่ซับซ้อนมากขึ้น
องค์ประกอบ SVG เป็นองค์ประกอบระดับที่สามารถใช้เพื่อสร้างข้อความ กราฟิก และวงกลมบนบล็อก มีวิธีการวาดข้อความ วงกลม และกล่อง ความสูงและความกว้างของรถตั้งไว้ที่ 150 และ 300 มม. ตามลำดับ
รูปภาพ Svg นั้นยอดเยี่ยมสำหรับการออกแบบเว็บไซต์!
หน้านี้ต้องใช้ HTMLScript; โปรดดู URL ต่อไปนี้เพื่อรับ โค้ด HTML ที่เหมาะสม : [background] *circle *x50 *x50 *r50 *br> *br>
ฉันจะดูรหัส Svg ได้อย่างไร

หากต้องการดูโค้ดสำหรับไฟล์ SVG คุณจะต้องเปิดในโปรแกรมแก้ไขข้อความ ซึ่งจะช่วยให้คุณสามารถดูรหัสและทำการเปลี่ยนแปลงใด ๆ ที่คุณต้องการ
ฉันจะดูไอคอน Svg ใน Vs Code ได้อย่างไร
หากคุณใช้ VS Code คุณจะไม่สามารถดูรูปภาพของไฟล์ SVG จากภายในโปรแกรมแก้ไขได้ สิ่งนี้ถูกต้อง มาร์กอัปและ XML แต่ HTML และโค้ด VS Code ถือว่าไฟล์ SVG ทั้งหมดเป็นไฟล์ข้อความ หากต้องการดู คุณต้องใช้ XSLT เพื่อแสดงผล
ฉันจะแสดง Svg ใน Html ได้อย่างไร
หากต้องการแสดงภาพ SVG ใน HTML คุณต้องใช้แท็กและชี้ไปที่ไฟล์ภาพ SVG คุณยังสามารถใช้แท็ก หรือ เพื่อฝังไฟล์ภาพ SVG ลงในเอกสาร HTML ได้โดยตรง
Web Vector เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการออกแบบเว็บกราฟิก ใช้งานง่าย และสามารถใช้แปลงไฟล์ HTML เป็นภาพเวกเตอร์ได้ทั้งในรูปแบบ SVG และ PNG ไฟล์ SVG สามารถแก้ไขได้โดยใช้โปรแกรมแก้ไขกราฟิกแบบเวกเตอร์ เช่น Inkscape
โลโก้ Svg ใน Html
เพียงวางไฟล์ SVG ในแอตทริบิวต์ src ขององค์ประกอบ ซึ่งใช้เพื่อส่งคืนรูปภาพ ตัวอย่างเช่น หากต้องการแสดง โลโก้ SVG ด้านบน ให้ใช้โค้ดต่อไปนี้เป็นตัวอย่าง: br. รูปภาพนี้มี URL เป็น *img src=”logo.svg” รูปภาพสามารถมีความสูงและความกว้างที่ไม่มีสัดส่วนภาพได้ โปรดทราบว่าเบราว์เซอร์ทั้งหมดไม่รองรับไฟล์ sva รายชื่อเบราว์เซอร์ที่รองรับ SVG มีอยู่ที่นี่

Svg ใน Html คืออะไร
ใน HTML SVG เป็นองค์ประกอบ XML ที่ช่วยให้คุณวาดกราฟิกแบบเวกเตอร์ในเบราว์เซอร์ ซึ่งหมายความว่าคุณสามารถปรับขนาดและปรับขนาดได้โดยไม่สูญเสียคุณภาพ
เมื่อคุณใช้กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ คุณจะสร้างกราฟิกที่เป็นกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ รูปแบบภาพประเภทนี้มีลักษณะเฉพาะสำหรับกราฟิกแบบเวกเตอร์ที่เขียนด้วย Extensible Markup Language (XML) ซึ่งไม่มีรูปแบบภาพมาตรฐาน การใช้ภาพ sva ใน CSS และ HTML เป็นหนึ่งในตัวเลือกมากมาย ในบทช่วยสอนนี้ เราจะพิจารณาหกวิธีในการทำเช่นนั้น คุณจะสามารถใช้ SVG เป็นภาพพื้นหลัง CSS ในวิดีโอนี้ได้ วิธีนี้คล้ายกับการฝังเอกสาร HTML โดยสร้างลิงก์ไปยังรูปภาพ แทนที่จะใช้ HTML เราใช้ CSS สำหรับงานนี้และดำเนินการตามขั้นตอนด้วยการปรับแต่งเพิ่มเติม
HTML เป็นอีกทางเลือกหนึ่ง และสามารถใช้เพื่อเพิ่มรูปภาพไปยังหน้าเว็บโดยใช้ไฟล์ a.sva เบราว์เซอร์ทั้งหมดที่รองรับ Scalable Vector Graphics (SVG) มีคุณลักษณะนี้ องค์ประกอบ HTML เป็นอีกวิธีหนึ่งในการใช้รูปภาพใน HTML และ CSS โดยใช้ HTML MDN แนะนำให้ผู้ใช้งดใช้คุณลักษณะนี้ เว้นแต่จะทราบว่าเบราว์เซอร์สมัยใหม่ส่วนใหญ่ไม่สนับสนุนปลั๊กอินของเบราว์เซอร์อีกต่อไป
เมื่อใช้มาร์กอัปเหล่านี้ คุณสามารถเพิ่มคำหลัก คำอธิบาย และลิงก์ไปยังมาร์กอัปได้โดยตรง ทำให้เป็นมิตรกับ SEO
เนื่องจาก SVG สามารถฝังอยู่ใน HTML ได้ จึงแคช แก้ไขได้โดยตรงด้วย CSS และจัดทำดัชนีเพื่อการเข้าถึงที่เพิ่มขึ้น
เนื่องจากเป็นข้อพิสูจน์ในอนาคต เบราว์เซอร์จะยังคงสนับสนุนต่อไปในอนาคต
สามารถปรับขนาดได้ ซึ่งหมายความว่าสามารถใช้สร้างกราฟิกขนาดใหญ่และซับซ้อนได้
คุณลักษณะนี้ทำให้ง่ายต่อการเรียนรู้และใช้งาน ช่วยให้คุณประสบความสำเร็จได้มากขึ้นโดยใช้ความพยายามน้อยลง
Svg ใน Html คืออะไร
Scalable Vector Graphics (SVG) ซึ่งเป็นภาษามาร์กอัปที่ใช้ XML เป็นภาษามาร์กอัปที่อธิบายกราฟิกแบบเวกเตอร์สองมิติ
ฉันจะใช้ Svg ใน Html ได้อย่างไร
ในการฝังองค์ประกอบ img> คุณต้องใช้แอตทริบิวต์ src ตามที่คาดไว้ หากคุณไม่มีอัตราส่วนกว้างยาวใน SVG ของคุณ คุณต้องมีแอตทริบิวต์ความสูงหรือความกว้างอย่างใดอย่างหนึ่ง โปรดไปที่ส่วน HTML หากคุณยังไม่ได้ดำเนินการ
คุณสามารถแปลง Svg เป็น Html ได้หรือไม่?
ฉันจะแปลง SVG เป็น HTML ได้อย่างไร หลังจากที่คุณเพิ่มไฟล์ SVG แล้ว คุณสามารถเลือกว่าจะแปลงไฟล์ใดโดยลากไปทางขวาหรือคลิกภายในพื้นที่สีขาว เมื่อคลิกปุ่มนี้ คุณสามารถแปลงวิดีโอได้ หากคุณเลือกที่จะดาวน์โหลด ไฟล์ HTML เมื่อแปลงจาก sva เป็น html แล้ว คุณจะต้องรอจนกว่าการแปลงจะเสร็จสมบูรณ์
ตัวอย่างโค้ด Svg
ตัวอย่างโค้ด SVG จะเป็นดังนี้: สิ่งนี้จะสร้างสี่เหลี่ยมผืนผ้าสีน้ำเงินที่มีโครงร่างสีดำ
เนื่องจาก HTML5 มีโค้ดของภาพ sva เราจึงรวมโค้ดดังกล่าวไว้ในเอกสาร HTML ได้ ด้วยเหตุนี้ องค์ประกอบของรูปภาพจึงสามารถเข้าถึงได้ผ่าน JavaScript หรือสามารถกำหนดสไตล์ได้โดยใช้ CSS เราจะพูดถึง แหล่งที่มาของ SVG บางส่วนในบทช่วยสอนนี้เพื่อทำความเข้าใจเกี่ยวกับพื้นฐาน ในบทความนี้ เราจะดูที่จุดศูนย์กลางของระบบพิกัด ช่องมองพิกัดตำแหน่งของรายการรูปภาพในระบบพิกัดที่ศูนย์กลางของระบบพิกัด ลักษณะการนำเสนอของรูปร่างของเราก็มีอยู่ในตัวเราเช่นกัน ไม่เหมือนกับใน HTML ที่ใช้แอตทริบิวต์เติมเพื่อระบุสีสำหรับรูปร่าง เราจะไม่ใช้แอตทริบิวต์เติมเพื่อระบุสีสำหรับรูปร่าง
เรารู้แล้วว่าการเติมทำงานอย่างไร แต่เราจะไปถึงขีดเส้นขีดด้วยเช่นกัน เส้นสามารถขยายได้ในลักษณะนี้ นอกจากนี้ยังใช้เส้นขีดและความกว้างเส้นขีดเพื่อกำหนดเส้นขอบของรูปร่าง แอตทริบิวต์ตำแหน่งและแอตทริบิวต์ที่กำหนดรูปร่างจะต้องยังคงอยู่ใน HTML ในบางกรณี แอตทริบิวต์สี ลายเส้น และแบบอักษรสามารถย้ายไปยัง CSS ได้ เป็นความคิดที่ดีที่จะจัดกลุ่มองค์ประกอบ แต่เราต้องทำซ้ำรหัสเดิมห้าครั้งสำหรับแต่ละปีก รูปร่างสามารถกำหนดและนำกลับมาใช้ใหม่ได้ นอกเหนือจากการใช้ซ้ำโดย id ที่นี่ เรากำหนดสาขาของเกล็ดหิมะ จากนั้นใช้การเคลื่อนไหวแบบหมุนต่างๆ กับเกล็ดหิมะ
เมื่อเราเริ่มใช้เส้นโค้ง เราจะแข็งแกร่งมากในองค์ประกอบเส้นทาง เส้นโค้งเบซิเยร์กำลังสอง (Q) เป็นแนวคิดที่ดีเมื่อคุณต้องการโค้งงอเส้น แต่มักจะเล็กเกินกว่าจะยืดหยุ่นได้ ในลูกบาศก์เบซิเยร์ (C) ไม่ได้มีเพียงจุดควบคุมเพียงจุดเดียวแต่ยังมีจุดควบคุมอีกสองจุด เราจะพูดถึงวิธีการทำให้ svas โต้ตอบกับ JavaScript ในบทความถัดไป
เหตุใดจึงต้องใช้ Svg ใน Html ของคุณ
เหตุใดจึงต้องใช้ sva ใน HTML ของคุณ สิ่งหนึ่งคือ SVG เป็นเครื่องมือที่ทรงพลังและหลากหลายมาก สามารถใช้สร้างกราฟิก ภาพเคลื่อนไหว และโมเดล 3 มิติได้ทุกชนิด เนื่องจากโครงสร้างแบบ XML คุณจึงสามารถแก้ไขหรือขยายรหัสเพื่อให้ตรงกับความต้องการของคุณได้อย่างง่ายดาย
เนื่องจากเบราว์เซอร์สมัยใหม่ส่วนใหญ่รองรับ SVG คุณจึงควรใช้ใน HTML ของคุณด้วย แม้ว่าคุณจะไม่มีเครื่องมือแก้ไขหรือเครื่องมืออื่นๆ ที่รองรับ SVG คุณก็ยังสามารถใช้มันใน HTML ได้
โปรแกรมดูรหัส Svg
SVG Code Viewer เป็นเครื่องมือที่ให้คุณดูซอร์สโค้ดของไฟล์ Scalable Vector Graphics (SVG) สิ่งนี้มีประโยชน์สำหรับการดีบักหรือสำหรับการเรียนรู้วิธีสร้างไฟล์ SVG
