ภาพเคลื่อนไหว SVG ด้วย CSS
เผยแพร่แล้ว: 2022-12-16แอนิเมชั่น SVG มีมาตั้งแต่สมัยแรก ๆ ของเว็บ ในอดีต เราต้องใช้วิธีแก้ปัญหาที่ซับซ้อนเกี่ยวกับ JavaScript และปลั๊กอินเพื่อให้ได้ผลตามที่ต้องการ อย่างไรก็ตาม CSS3 ให้วิธีที่ง่ายกว่ามากในการทำให้ SVG เคลื่อนไหว มีสี่วิธีที่แตกต่างกันในการทำให้ SVG เคลื่อนไหวใน CSS: 1. การใช้ คุณสมบัติภาพเคลื่อนไหว CSS 2. การใช้คุณสมบัติการเปลี่ยน CSS 3. การใช้กฎ @keyframes 4. การใช้องค์ประกอบภาพเคลื่อนไหว SMIL
คุณสามารถเคลื่อนไหว Svg ด้วย Css ได้หรือไม่?

องค์ประกอบ HTML สามารถเคลื่อนไหวได้เช่นกัน โดยใช้คีย์เฟรม CSS และคุณสมบัติแอนิเมชัน หรือใช้การเปลี่ยนผ่าน CSS การแปล การหมุน การปรับขนาด และ/หรือการเอียงของภาพเคลื่อนไหวที่ซับซ้อนล้วนเป็นคุณลักษณะทั่วไป
CSS สามารถใช้คุณสมบัติและค่าของ SVG ได้ คุณสมบัติและค่าเหล่านี้สามารถใช้เพื่อสร้างตัวละครที่เคลื่อนไหวได้ และจะใช้งานได้แม้ว่า SVG จะรวมอยู่ใน img ก็ตาม
จัดแต่งทรงผม Svg ด้วย Css
เนื่องจาก SVG เป็นรูปแบบกราฟิก จึงสามารถจัดรูปแบบโดยใช้ CSS ในทางกลับกัน องค์ประกอบสไตล์ใน SVG นั้นถูกกำหนดสไตล์โดยใช้แอตทริบิวต์การนำเสนอเฉพาะ ซึ่งใช้ร่วมกันใน CSS เช่น ขนาดฟอนต์และความโปร่งใส นอกจากนี้ SVG ยังรองรับความสามารถในการทำให้กราฟิกแบบเวกเตอร์เคลื่อนไหวในช่วงเวลาหนึ่งด้วย ต้องขอบคุณ กลไกแอนิเมชันที่ มีอยู่มากมาย ภาพเคลื่อนไหว CSS ยังมีประโยชน์ในการสร้างภาพเคลื่อนไหวระหว่างสไตล์ CSS ต่างๆ
Svgs เคลื่อนไหวอย่างไร

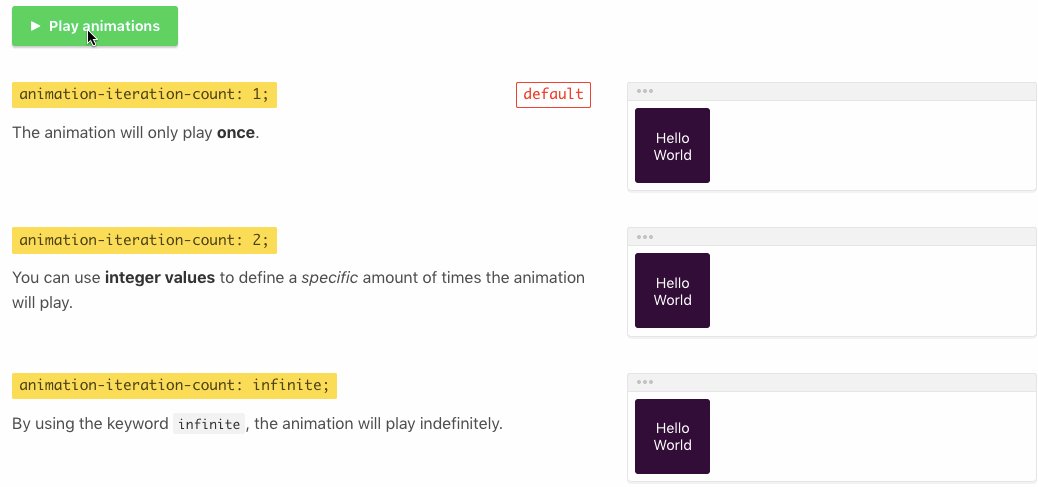
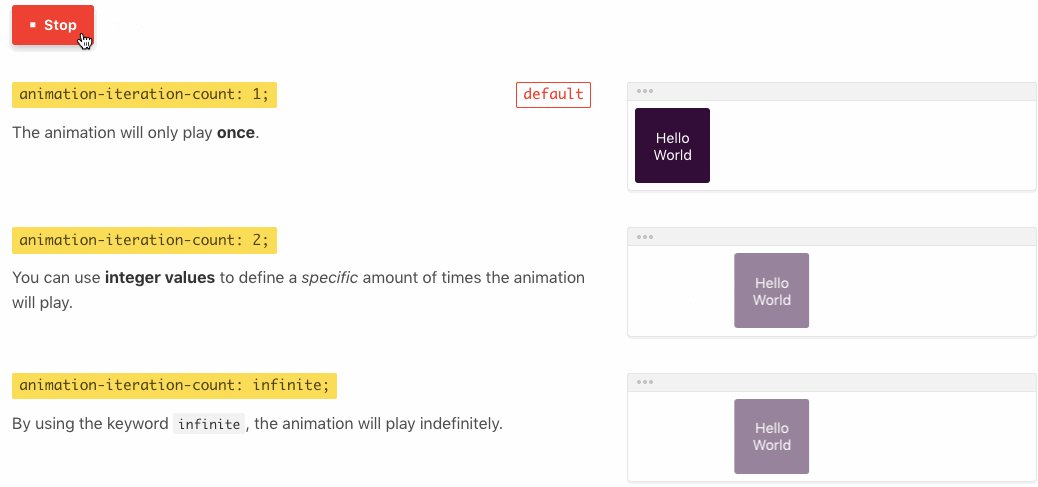
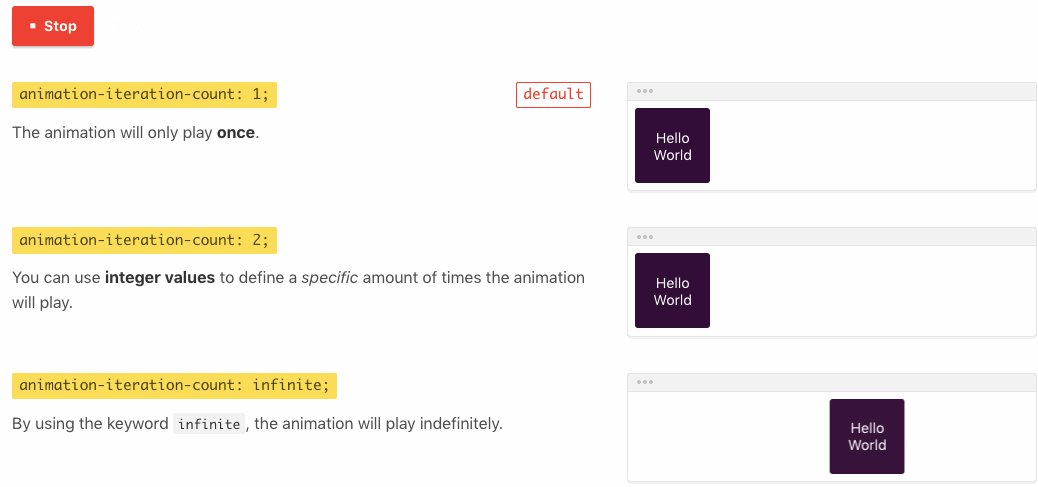
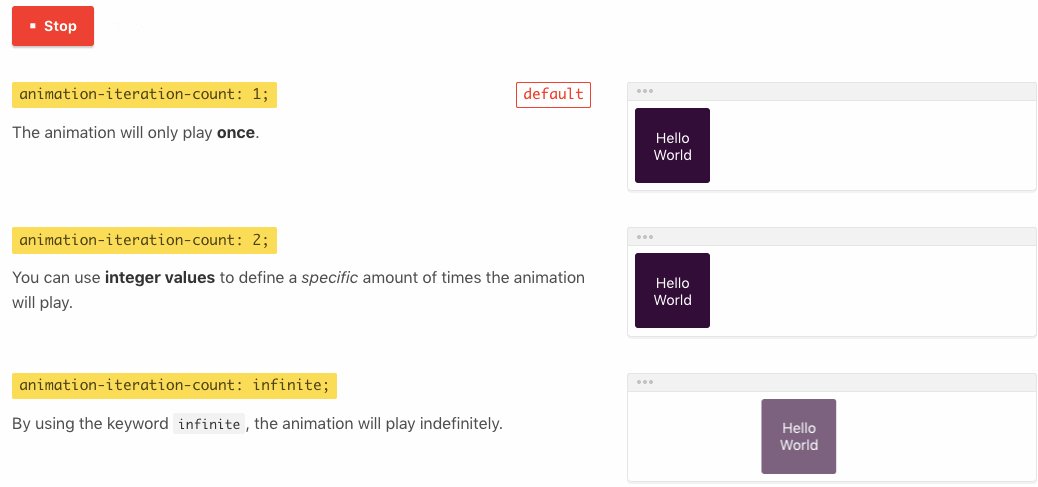
วิธีหนึ่งในการทำให้ SVG เคลื่อนไหวได้คือการใช้ CSS ภาพเคลื่อนไหว ซึ่งทำได้โดยตั้งค่าคุณสมบัติ CSS ขององค์ประกอบให้เป็นภาพเคลื่อนไหว ภาพเคลื่อนไหวนั้นสามารถควบคุมได้โดยการตั้งค่าระยะเวลาของภาพเคลื่อนไหว จำนวนการวนซ้ำของภาพเคลื่อนไหว ฟังก์ชั่นการจับเวลาภาพเคลื่อนไหว เป็นต้น
ภาพเคลื่อนไหวไฟล์ Svg คืออะไร?
เนื่องจากกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) เป็นมาตรฐานที่ใช้ XML แบบเปิด จึงมีหลายวิธีในการสร้างภาพเคลื่อนไหวและอินเทอร์เฟซผู้ใช้แบบโต้ตอบ
ภาพเคลื่อนไหวมีกี่ประเภทใน Css?

มีภาพเคลื่อนไหวสี่ประเภทใน CSS: การเปลี่ยนภาพ คีย์เฟรม การประกาศ และสคริปต์ แอนิเมชันการเปลี่ยนผ่าน เป็นวิธีที่ง่ายที่สุดในการสร้าง และถูกกระตุ้นโดยการเปลี่ยนแปลงค่าคุณสมบัติ CSS ภาพเคลื่อนไหวของคีย์เฟรมมีความซับซ้อนมากขึ้น และสร้างขึ้นโดยการระบุชุดของคีย์เฟรมหรือจุดในไทม์ไลน์ของภาพเคลื่อนไหว ซึ่งจะใช้ค่าคุณสมบัติ CSS ที่เฉพาะเจาะจง ภาพเคลื่อนไหวการประกาศสามารถสร้างได้โดยใช้ Web Animations API และเขียนด้วย JavaScript แอนิเมชั่นสคริปต์ยังสร้างโดยใช้ JavaScript และอาจซับซ้อนกว่าแอนิเมชั่นการประกาศ
ตัวอย่างแอนิเมชั่น Css ที่ยอดเยี่ยม 30 อันดับแรก
ภาพเคลื่อนไหว CSS เป็นเครื่องมือที่หลากหลายและทรงพลังที่สุดสำหรับการสร้างการออกแบบเว็บ ด้วยเครื่องมือเหล่านี้ คุณจะสามารถสร้างเอฟเฟ็กต์ได้หลากหลายตั้งแต่แอนิเมชั่นเล็กน้อยไปจนถึงเอฟเฟ็กต์ 3 มิติเต็มรูปแบบ CSS รองรับการใช้แอนิเมชั่นที่หลากหลาย รวมถึงแอนิเมชั่นฟังก์ชั่นจับเวลา แอนิเมชั่นฟังก์ชั่นหน่วงเวลา จำนวนการวนซ้ำแบบอินไลน์ และแอนิเมชั่นทิศทางแอนิเมชั่น มีหลายวิธีในการสร้างเอฟเฟกต์โดยใช้เครื่องมือเหล่านี้ ฟังก์ชันการกำหนดเวลาของภาพเคลื่อนไหวจะกำหนดความเร็วของภาพเคลื่อนไหวที่จะทำงาน ในขณะที่ฟังก์ชันการหน่วงเวลาของภาพเคลื่อนไหวจะกำหนดระยะเวลาที่ต้องใช้ในการหยุดแต่ละเฟรมของภาพเคลื่อนไหวชั่วคราว ในการวนซ้ำแอนิเมชัน การนับจะกำหนดจำนวนครั้งที่แอนิเมชันถูกดำเนินการ และในทิศทางแอนิเมชัน ทิศทางจะกำหนดทิศทางที่แอนิเมชันถูกย้าย คุณสามารถเพิ่มความดึงดูดสายตาให้กับเว็บไซต์ของคุณได้โดยใช้ภาพเคลื่อนไหว CSS ซึ่งจะทำให้ผู้ใช้รู้สึกสบายใจมากขึ้น ในบทความนี้ เราจะพูดถึงตัวอย่างแอนิเมชัน CSS เจ๋งๆ กว่า 30 ตัวอย่างที่คุณสามารถใช้สร้างเว็บไซต์แอนิเมชันของคุณเองได้
Svgs มีแอนิเมชั่นได้ไหม
ใช่ SVG สามารถเคลื่อนไหวได้โดยใช้เทคนิคต่างๆ ซึ่งรวมถึงการใช้ CSS3 ภาพเคลื่อนไหว , SMIL และ JavaScript
วิธีแปลงภาพเคลื่อนไหว SVG เป็น GIF นั้นขึ้นอยู่กับการตัดสินใจในหลายวิธี แอนิเมเตอร์ SVG ในตัวใน Inkscape เป็นตัวเลือกหนึ่ง คุณสามารถสร้างแอนิเมชั่นได้หลายวิธี ทั้งแบบธรรมดาและแบบซับซ้อน หลังจากที่คุณสร้างภาพเคลื่อนไหวแล้ว คุณสามารถส่งออกเป็น GIF ได้โดยกดปุ่ม Gif ในกล่องโต้ตอบการส่งออก คุณยังสามารถใช้ปลั๊กอิน GIF Maker ใน Adobe Illustrator เมื่อใช้ปลั๊กอินนี้ คุณสามารถสร้าง GIF คุณภาพสูงโดยใช้ไฟล์ .VG ของคุณ นอกจากนี้ยังสามารถใช้สร้างภาพเคลื่อนไหวได้ แต่ก็ไม่ง่ายเหมือน Inkscape มีวิธีเดียวที่จะแปลงภาพเคลื่อนไหว SVG เป็น GIF ได้คือผ่านแอปพลิเคชันของบุคคลที่สาม ตัวเลือกมีหลากหลาย แต่แต่ละตัวเลือกมีข้อดีและข้อเสียของตัวเอง GIMP ซึ่งฟรีและใช้งานง่าย เป็นตัวเลือกที่ยอดเยี่ยม มันไม่ทรงพลังเท่าเครื่องมือราคาแพง แต่ GIMP ยังคงเป็นตัวเลือกที่ใช้งานได้ คุณสามารถสร้าง GIF คุณภาพสูงจากภาพเคลื่อนไหว SVG ของคุณได้ง่ายๆ หากคุณเลือกวิธีใดวิธีหนึ่งจากสองวิธี

ตัวอย่าง Css ภาพเคลื่อนไหว Svg
การใช้ CSS เพื่อทำให้ SVG เคลื่อนไหวสามารถทำได้หลายวิธี วิธีที่พบมากที่สุดคือการใช้คุณสมบัติการแปลงภาพเคลื่อนไหว สิ่งนี้ทำให้คุณสามารถเคลื่อนไหวคุณสมบัติการแปลงต่างๆ (แปล หมุน ปรับขนาด ฯลฯ) บนองค์ประกอบ คุณยังสามารถใช้องค์ประกอบ animateMotion เพื่อทำให้ตำแหน่งขององค์ประกอบเคลื่อนไหวไปตามเส้นทาง
Css เส้นทาง Svg เคลื่อนไหว
วิธีที่ง่ายที่สุดในการทำให้เส้นทาง SVG เคลื่อนไหวคือการใช้ CSS สิ่งที่คุณต้องทำคือระบุพาธในไฟล์ CSS ของคุณ จากนั้นตั้งค่าคุณสมบัติที่ต้องการ เช่น สี ความกว้าง และอื่นๆ
Svg Animation: การตัดก่อนหรือหลัง
การคลิปก่อนและหลังแอนิเมชันจะสร้างเอฟเฟกต์ "ระบายสีทับ" ในขณะที่การคลิปหลังแอนิเมชันจะสร้างเอฟเฟกต์ "เฟดอิน"
คุณสามารถสร้างเส้นทางคลิปได้โดยใช้เมธอด clip-path() บนองค์ประกอบ thesvg
ในโค้ดต่อไปนี้ คุณจะใช้เส้นทางคลิปรอบๆ องค์ประกอบ เป็นต้น ClipPath (ClipPath), svg, 0 – สิ้นสุด ( (100 *);
นอกจากตัวแปร start, end, andradii แล้ว คุณยังสามารถระบุทิศทางที่ควรวางขอบเขตการตัดและขนาดที่ควรเป็น
เคลื่อนไหว Svg เมื่อโฮเวอร์
เมื่อคุณวางเมาส์เหนือองค์ประกอบบนหน้าเว็บ องค์ประกอบนั้นจะเคลื่อนไหว ความเร็วและทิศทางของภาพเคลื่อนไหวถูกกำหนดโดยโค้ด CSS สำหรับองค์ประกอบ
แอนิเมชั่นรูปร่าง Svg
ภาพเคลื่อนไหวรูปร่าง SVG สามารถทำได้โดยใช้ CSS และ JavaScript เมื่อใช้ CSS คุณสามารถเปลี่ยนสี ขนาด และตำแหน่งของรูปร่างได้ JavaScript สามารถใช้เพื่อสร้างภาพเคลื่อนไหวที่เปลี่ยนรูปร่างของ SVG
ข้อดีข้อเสียของแอนิเมชั่น Svg
สามารถส่งออกแอนิเมชันเป็น SVG แล้วใช้แอนิเมเตอร์หรือเครื่องมือต่างๆ เช่น Adobe Animate CC เพื่อสร้างเอฟเฟ็กต์ที่ต้องการได้ สามารถสร้างแอนิเมชั่นที่เรียบง่ายและพื้นฐานได้ด้วยแอนิเมชั่น SVG ทำให้สามารถปรับแต่งและลดขนาดได้อย่างง่ายดาย แอนิเมชัน CSS สามารถใช้สร้างแอนิเมชันที่ซับซ้อนมากขึ้นได้ แต่อาจใช้เวลานานในการสร้าง คุณสามารถสร้าง แอนิเมชั่นอย่างรวดเร็ว ด้วยแอนิเมชั่น SVG แทนที่จะต้องจัดการกับแอนิเมชั่น CSS ในเวลาไม่กี่วินาที
Svg แบบอินไลน์
บรรทัด SVG เป็นเพียงมาร์กอัปที่ปรากฏบนหน้าที่มีมาร์กอัปสำหรับหน้านั้น
Inline Svg ดีหรือไม่?
ไฟล์ SVG ภายใน ตรงกันข้ามกับไฟล์ฝังภายนอก สามารถฝังในรูปแบบอินไลน์ ด้วยเหตุนี้ การโต้ตอบกับ CSS จึงง่ายขึ้นอย่างมาก เนื่องจาก SVG สามารถปฏิบัติได้เหมือนกับองค์ประกอบอื่นๆ ทั้งหมดในเอกสารของคุณ นี่เป็นข้อได้เปรียบที่ทรงพลังในการโต้ตอบ เช่น เอฟเฟ็กต์โฮเวอร์
บริการออกแบบกราฟิกออนไลน์ที่ดีที่สุดสำหรับ Svgs
มีบริการออกแบบกราฟิกออนไลน์มากมายที่สามารถสร้าง SVG ให้คุณได้ แต่อย่าลืมเปรียบเทียบราคาและบริการเพื่อให้แน่ใจว่าคุณได้รับข้อตกลงที่ดีที่สุด คุณสามารถขาย SVG ของคุณโดยตรงให้กับลูกค้าผ่าน Etsy หรือตลาดการออกแบบกราฟิกออนไลน์ เช่น GraphicRiver หรือคุณสามารถอัปโหลดไปยังร้านค้าออนไลน์เช่น 123Dapp
คุณสามารถสร้างรายได้ด้วยการขายกราฟิก sva และมีบริการออกแบบกราฟิกออนไลน์มากมายที่สามารถสร้างให้คุณได้ ใช้เวลาในการเปรียบเทียบราคาและบริการเพื่อให้คุณได้รับข้อเสนอที่ดีที่สุด
ฉันจะทำให้ Svg Inline เข้าถึงได้อย่างไร
จำเป็นต้องเพิ่มบรรทัดในโค้ดของคุณที่มีแอตทริบิวต์ aria-describedby ควรวาง *title] ไว้หลังเปิด svg> และวางไว้หน้าพาธ เพื่อให้ทำงานได้อย่างถูกต้อง ต้องเพิ่ม aria-describedby ลงในไฟล์ svg[/div] คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับแอตทริบิวต์ aria นี้ได้โดยไปที่หน้าที่อธิบาย Aria-describedby
ประโยชน์มากมายของ Svg แบบอินไลน์
กราฟิกอย่างง่ายสามารถแสดงบนหน้าเว็บด้วย ภาพ SVG แบบอินไลน์ได้ ในเวลาไม่กี่วินาที ไม่ต้องใช้ไฟล์หรือสคริปต์เพิ่มเติมในการแทรกลงในเอกสาร ทำให้ง่ายต่อการใช้งาน จากนั้นคัดลอกและวางโค้ด SVG ลงในองค์ประกอบเนื้อหา
คุณสามารถฝัง Svg ใน Html ได้หรือไม่?
องค์ประกอบ SVG สามารถฝังลงในโค้ด HTML ได้โดยตรง
Svg: ขนาดไฟล์เล็ก ทางเลือกที่ดีสำหรับเนื้อหาเว็บ
แม้ว่าเบราว์เซอร์บางตัวจะไม่รองรับ SVG แต่ก็ยังใช้กันอย่างแพร่หลาย สามารถสร้างเนื้อหาเว็บได้อย่างรวดเร็วและง่ายดายด้วยไฟล์ประเภทนี้ เนื่องจากขนาดไฟล์ที่เล็ก สามารถค้นหาได้ และปรับขนาดได้ SVG แบบอินไลน์สามารถใช้ได้ทุกขนาด และมาในรูปทรงและขนาดต่างๆ อย่างไรก็ตาม หากไฟล์ SVG แสดงไม่ถูกต้อง อาจเป็นเพราะเซิร์ฟเวอร์ให้บริการไฟล์นั้นด้วยประเภทเนื้อหาที่ไม่ถูกต้อง หากคุณใช้ svgs ใน HTML อย่าลืมตรวจสอบประเภทเนื้อหา
ฉันสามารถใช้ Svg ใน Css ได้หรือไม่
การใช้ data URI ของ CSS ก็เพียงพอที่จะเปิดใช้งาน SVG ใน HTML; อย่างไรก็ตาม การใช้งานในเบราว์เซอร์ที่ใช้ Webkit นั้นไม่เพียงพอ encodeURIComponent() จะเข้ารหัส SVG ในรูปแบบใดก็ได้ และจะทำงานทุกที่ที่คุณต้องการ XMLns เช่นนี้ควรมีอยู่ใน SVG: XMLns='://www.w3.org/2000/svg' มันจะปรากฏขึ้นโดยอัตโนมัติราวกับว่ามันมีอยู่ หากไม่มีเลย
ข้อดีข้อเสียของไฟล์ Svg และ Png
แม้ว่าไฟล์ SVG สามารถปรับขนาดได้เพื่อให้ตรงตามข้อกำหนดด้านกราฟิกเฉพาะ แต่ไฟล์เหล่านี้ไม่ตรงตามความสามารถในการปรับขนาดได้ในระดับเดียวกับไฟล์ PNG หากคุณต้องการให้กราฟิกเพิ่มหรือลดขนาด คุณสามารถใช้.VNG กราฟิกที่ต้องการความโปร่งใส ทั้งภาพแรสเตอร์และเวกเตอร์ สามารถสร้างได้โดยใช้ PNG
