การเข้ารหัส SVG สำหรับผู้เริ่มต้น: คำแนะนำทีละขั้นตอน
เผยแพร่แล้ว: 2023-02-19การเขียนโค้ด SVG ด้วยมืออาจเป็นงานที่น่ากังวลสำหรับผู้ที่ไม่คุ้นเคยกับโค้ด อย่างไรก็ตาม มีบางขั้นตอนที่สามารถทำให้กระบวนการง่ายขึ้นเล็กน้อย ขั้นตอนแรกคือการทำความเข้าใจโครงสร้างของ ไฟล์ SVG ไฟล์ SVG ประกอบด้วยสามส่วน ได้แก่ ส่วนหัว ส่วนลำตัว และส่วนท้าย ส่วนหัวประกอบด้วยข้อมูลเกี่ยวกับไฟล์ SVG เช่น เวอร์ชันและการเข้ารหัส เนื้อความประกอบด้วยเนื้อหาจริงของไฟล์ SVG เช่น รูปร่าง สี และข้อความ ส่วนท้ายมีข้อมูลเกี่ยวกับวิธีการแสดงผลไฟล์ เช่น ความกว้างและความสูง เมื่อคุณเข้าใจโครงสร้างของไฟล์ SVG แล้ว คุณสามารถเริ่มเขียนโค้ดไฟล์ได้ สิ่งแรกที่คุณต้องทำคือสร้างไฟล์ใหม่ในโปรแกรมแก้ไขข้อความของคุณ จากนั้น คุณจะต้องเพิ่มโค้ดต่อไปนี้ที่ส่วนหัวของไฟล์:  รหัสนี้ตั้งค่า ความกว้างและความสูงของไฟล์ SVG ของคุณ ถัดไป คุณจะต้องเพิ่มรหัสต่อไปนี้ในเนื้อหาของไฟล์ของคุณ:  รหัสนี้สร้าง สี่เหลี่ยมผืนผ้า คุณสามารถเปลี่ยนค่าความกว้าง ความสูง x และ y เพื่อเปลี่ยนขนาดและตำแหน่งของสี่เหลี่ยมผืนผ้า สุดท้าย คุณจะต้องเพิ่มรหัสต่อไปนี้ที่ส่วนท้ายของไฟล์ของคุณ:  รหัสนี้จะ เรนเดอร์ไฟล์ SVG ของคุณ คุณสามารถดูไฟล์ของคุณในเว็บเบราว์เซอร์ได้โดยเปิดไฟล์ในโปรแกรมแก้ไขข้อความแล้วคลิกปุ่ม "ดูตัวอย่าง"
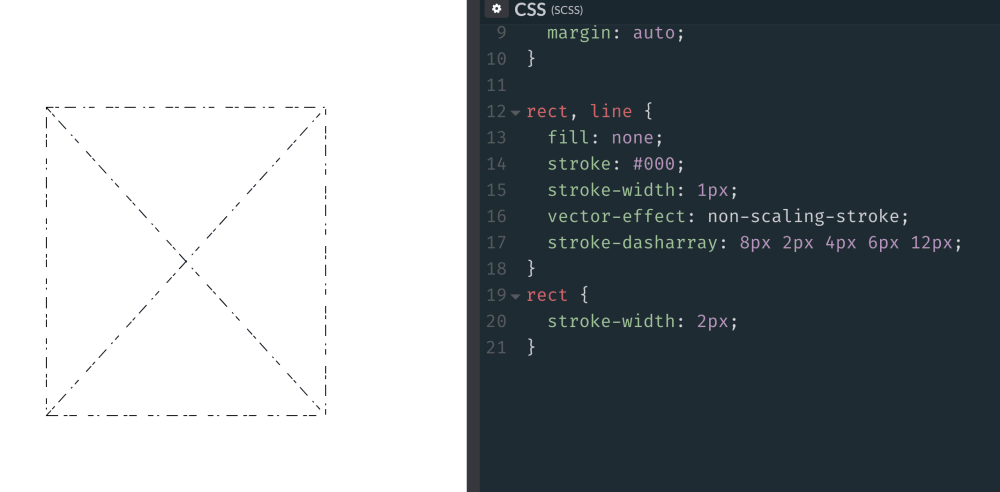
ไม่จำเป็นต้องเขียนโค้ดไอคอนที่ซับซ้อน สามารถใช้โค้ดเพียงไม่กี่บรรทัดสำหรับตัวคุณเอง การเขียนโค้ดด้วยมือจะใช้พื้นฐานที่จำเป็นทั้งหมด รวมถึงองค์ประกอบพื้นฐาน เราจะเริ่มต้นด้วย HTML และ CSS พื้นฐานทันที มันจะให้สไตล์บางอย่างแก่คุณสำหรับ SVG ที่จะถูกสร้างขึ้น และยังให้กริดแก่คุณด้วย เส้นกริดที่เบาที่สุดคือ 10 x 10 ในขณะที่เส้นที่หนาที่สุดคือ 100 x 100 ถ้าเราย้ายเส้นที่มีความหนาปานกลางจากตำแหน่งหนึ่งไปยังอีกที่หนึ่ง เราจะสามารถย้ายวัตถุลงจากเส้นที่มีความหนาปานกลางไปยัง ถัดไป 100x ในการอ้างถึงค่า x และ y ของจุดเดียว โดยทั่วไปจะใช้ชวเลข (xy)
หากต้องการสร้างไอคอนชิดซ้าย ให้ใช้องค์ประกอบ >line> บรรทัดแรกของเราจะมีความยาว 45x45px แต่เราจะเพิ่มพิกเซลพิเศษที่ด้านนอกโดยใช้เส้นขีด 5x5 เส้นจะต้องเยื้องไปทางขวาด้วย 3 ทับ เนื่องจากไม่มีการสร้างพิกเซลเพิ่มเติมจากการลากเส้น จึงไม่อนุญาตให้มีพิกเซลเพิ่มเติม คุณควรเพิ่มรหัสสำหรับแต่ละไอคอนเพื่อให้คุณรู้ว่าเป็นไอคอนใดเมื่อคุณส่งคืน ในวิวัฒนาการถัดไปขององค์ประกอบไอคอนนี้ เราจะใช้เส้นรอบวงขององค์ประกอบ จะใช้ในลักษณะนี้เพื่อสร้างคาเร็ตชี้ทางขวา
หากต้องการรหัสเพิ่มเติม ให้ใช้รหัสต่อไปนี้: หรือ เป้าหมายคือใช้ร่วมกับสองสามบรรทัดเพื่อสร้างไอคอนเบราว์เซอร์ องค์ประกอบ Anellipse เช่น สี่เหลี่ยม ต้องมีแอตทริบิวต์สี่รายการเช่นกัน อย่างไรก็ตาม แอตทริบิวต์เหล่านี้จะคล้ายกับแอตทริบิวต์ที่จำเป็นสำหรับองค์ประกอบ <ellipse.> ซึ่งแตกต่างจากสี่เหลี่ยมผืนผ้า เมื่อเราใช้องค์ประกอบรูปหลายเหลี่ยม เราสามารถสร้างรูปร่างใดก็ได้ที่เราต้องการ ในขั้นตอนนี้ เราจะรวมเข้ากับ anellipse เพื่อสร้างไอคอนเล่น องค์ประกอบเส้นทางอาจเป็นองค์ประกอบที่ซับซ้อนที่สุดในฟิลด์ แต่ก็เป็นองค์ประกอบที่ปรับเปลี่ยนได้มากที่สุดในแง่ของการสร้างรูปร่าง คุณสามารถสร้างจุดและเส้นได้ราวกับว่าคุณยังคงทำงานกับกระดาษโดยไม่ต้องใช้ระบบอัตโนมัติ
เราจะมุ่งเน้นไปที่ส่วนย่อยของฟังก์ชันเส้นทางสำหรับวัตถุประสงค์ในการสร้างไอคอนในคลาสนี้ ภายในคำสั่งองค์ประกอบ ตัวอักษรเดี่ยว เช่น M หรือ L ตามด้วยชุดของพิกัด x และ y เพื่อให้เส้นทางไอคอนดาวน์โหลดของคุณเป็นโค้ด ก่อนอื่นคุณต้องรวมองค์ประกอบพาธว่าง: หลังจากเพิ่มทีละคำสั่งแล้ว ให้บันทึกและติดตามความคืบหน้าของรูปร่างเพื่อดูว่ามันถูกสร้างขึ้นอย่างไร วิธีที่เราสามารถทำให้ไอคอนของเราใช้งานได้มากขึ้นในเบราว์เซอร์ออนไลน์คือสองทางเลือก ครึ่งแรกของไอคอนจะถูกแบ่งออกเป็นกลุ่ม ในขณะที่ครึ่งหลังจะถูกแบ่งออกเป็นสัญลักษณ์ สิ่งที่เราต้องทำคือรวมหนึ่งในไอคอนของเราไว้ในโฟลเดอร์ที่มีแท็ก >g>
นอกจากนี้ยังจะเป็นประโยชน์หากเราสามารถระบุ ID เฉพาะสำหรับกลุ่มนั้น ด้วยเหตุนี้ เบราว์เซอร์จึงต้องใช้ค่า viewBox (ซึ่งกลุ่มไม่มี) เพื่อกำหนดวิธีปรับขนาดไอคอน ดังนั้นรหัสสัญลักษณ์ที่เกี่ยวข้องควรแสดงด้านล่าง ต้องวางสัญลักษณ์ไว้ที่จุดเริ่มต้น ตอนนี้เราสามารถใช้ไอคอนสัญลักษณ์ของเราแบบเดียวกับที่เราใช้ไอคอนกลุ่มของเรา
คุณเขียนโค้ด Svg ใน Html ได้อย่างไร

ในการเขียนโค้ด SVG ใน HTML คุณจะต้องใช้องค์ประกอบ องค์ประกอบนี้กำหนดคอนเทนเนอร์สำหรับ กราฟิก SVG ภายในองค์ประกอบ คุณสามารถใช้องค์ประกอบรูปร่าง SVG ต่างๆ เพื่อวาดกราฟิกแบบเวกเตอร์ได้
เป็นกราฟิกประเภทหนึ่งที่สามารถเคลื่อนไหวได้โดยใช้เวกเตอร์ Extensible Markup Language (XML) เป็นภาษาหลักที่ใช้สร้างรูปแบบรูปภาพประเภทนี้ คุณสามารถใช้ ภาพ SVG ใน CSS และ HTML ได้หลายวิธี เป้าหมายของบทช่วยสอนนี้คือการอธิบายวิธีการต่างๆ หกวิธี บทความนี้จะแนะนำคุณเกี่ยวกับขั้นตอนการใช้ SVG เป็นภาพพื้นหลัง CSS คุณสามารถเพิ่มรูปภาพเฉพาะลงในเอกสาร HTML โดยใช้วิธีเดียวกับที่คุณทำกับรูปภาพ ในระหว่างนี้ เราใช้ CSS แทน HTML และทำการปรับแต่งเพิ่มเติม
สามารถใช้องค์ประกอบ HTML นอกเหนือจาก JPG และ. ไฟล์ VNG เพื่อสร้างภาพ เบราว์เซอร์ทั้งหมดที่รองรับมาตรฐาน Scalable Vector Graphics (SVG) รวมถึงฟังก์ชัน <object> อีกวิธีหนึ่งในการใช้รูปภาพใน HTML และ CSS คือการใช้ HTML HTML เนื่องจากเบราว์เซอร์สมัยใหม่ส่วนใหญ่ได้ยกเลิกการสนับสนุนปลั๊กอินของเบราว์เซอร์แล้ว การพึ่งพา >embed> ของ HTML โดยทั่วไปจึงไม่ใช่ความคิดที่ดี
คุณสมบัติ CSS บางอย่างมีให้สำหรับผู้ดู SVG เท่านั้น ตารางด้านล่างเปรียบเทียบคุณสมบัติ SVG กับ CSS ที่เทียบเท่ากัน คุณสมบัติ SVG บางอย่างไม่รองรับ CSS คุณสมบัติเหล่านี้ไม่ได้เป็นส่วนหนึ่งของข้อกำหนด CSS และสามารถรับได้โดยใช้ SVG เท่านั้น XML ซึ่งใช้ในโครงสร้าง Vector Markup Language (VML) ใช้เพื่อกำหนดภาษามาร์กอัป สามารถใช้ไวยากรณ์ HTML กับเอกสาร HTML ที่มีเนื้อหา SVG คุณสมบัติ SVG บางอย่างอาจเข้ากันไม่ได้กับ HTML ตัวอย่างเช่น แอตทริบิวต์การเติมสำหรับรูปร่างไม่เทียบเท่ากับแอตทริบิวต์การเติมใน CSS เมื่อใช้ HTML คุณสามารถใช้เนื้อหา SVG ได้หลายวิธี เช่น ในหน้าเว็บ หากต้องการรวมเนื้อหา SVG คุณสามารถสร้างภาพกราฟิกเป็นเอกสาร HTML ตัวอย่างนี้คือการรวมเนื้อหา SVG ในโค้ดของหน้าเว็บ เช่น สไตล์ชีต เป็นเทคโนโลยีใหม่ที่สามารถใช้เพื่อสร้างกราฟิกที่ดึงดูดสายตาและเป็นมิตรกับผู้ใช้ โค้ดประเภทนี้สามารถใช้สร้างเว็บเพจได้เนื่องจากเป็นไปตาม XML และ HTML
ข้อดีข้อเสียของการใช้ Svg ใน Html
ข้อดีและข้อเสียของการใช้ svg ใน html คืออะไร
เป็นภาษามาร์กอัปที่ใช้ XML ทำให้สามารถปรับเปลี่ยนได้และสามารถปรับแต่งให้เหมาะกับโครงการเว็บใด ๆ นอกจากนี้ยังเป็นภาษามาร์กอัปที่เป็นมิตรกับ HTML ความสามารถในการสร้างกราฟิกที่ซับซ้อนด้วย SVG ทำให้ทำได้ง่ายกว่าวิธีอื่นๆ
มีข้อเสียมากมายในการใช้ SVG ใน HTML รวมถึงข้อเท็จจริงที่ว่ามันยากที่จะเข้าใจและเข้ารหัส และเบราว์เซอร์ไม่รองรับ นอกจากนี้ เบราว์เซอร์บางตัวอาจไม่สามารถแสดงผลกราฟิก SVG ได้อย่างถูกต้อง
ฉันจะตั้งโปรแกรมไฟล์ Svg ได้อย่างไร
ไม่มีคำตอบที่ชัดเจนสำหรับคำถามนี้ เนื่องจากขึ้นอยู่กับซอฟต์แวร์ที่คุณใช้และผลลัพธ์ที่คุณต้องการคืออะไร อย่างไรก็ตาม โดยทั่วไป คุณสามารถตั้งโปรแกรมไฟล์ SVG ได้โดยใช้โปรแกรมซอฟต์แวร์กราฟิกเวกเตอร์ต่างๆ หรือเขียนโค้ดไฟล์ด้วยมือโดยใช้โปรแกรมแก้ไขข้อความ
ไฟล์กราฟิกเวกเตอร์ที่ปรับขนาดได้ (SVG) ใช้ XML และสามารถเข้าถึงได้จากทุกที่ คุณสามารถสร้างและแก้ไขไฟล์ได้โดยตรงหรือโดยทางโปรแกรมโดยใช้เครื่องมือ JavaScript สำหรับการสร้าง ไฟล์ SVG หากคุณไม่สามารถเข้าถึง Illustrator หรือ Sketch ได้ Inkscape เป็นทางเลือกที่ยอดเยี่ยม ดูข้อมูลเพิ่มเติมเกี่ยวกับการสร้างไฟล์ SVG ได้ในส่วนด้านล่าง ข้อความของไฟล์ SVG ถูกสร้างขึ้นโดยใช้ปุ่มรหัส SVG คุณจะสามารถเข้าถึงโปรแกรมแก้ไขข้อความได้ทุกเมื่อที่ได้รับพร้อมท์ คุณสามารถใช้สิ่งนี้เพื่อดูว่าไฟล์สุดท้ายของคุณจะเป็นอย่างไร คัดลอกและวางข้อความจากไฟล์ หรือเพียงแค่คัดลอกและวางส่วนอื่นๆ
การประกาศ XML และความคิดเห็นจะถูกลบออกจากด้านบนของไฟล์ เมื่อใช้ CSS หรือ JavaScript เพื่อสร้างภาพเคลื่อนไหวหรือจัดรูปแบบรูปร่างของคุณ วิธีที่ดีที่สุดคือจัดระเบียบให้เป็นกลุ่มที่สามารถจัดรูปแบบหรือเคลื่อนไหวร่วมกันได้ คุณจะไม่สามารถเติมเต็ม Artboard (พื้นหลังสีขาว) ทั้งหมดใน Illustrator ด้วยงานศิลปะของคุณเองได้ สิ่งสำคัญคือคุณต้องวาง Artboard บนอาร์ตเวิร์กก่อนที่จะบันทึกกราฟิก
ตั้งแต่เริ่มก่อตั้งในปี 1998 รูปแบบไฟล์ SVG ได้ถูกใช้งานอย่างแพร่หลายและได้รับการสนับสนุนโดยเว็บเบราว์เซอร์ส่วนใหญ่ เมื่อใช้ร่วมกับ SVG คุณสามารถสร้างโลโก้ ไอคอน อินโฟกราฟิก และกราฟิกอื่นๆ ที่มีรายละเอียดสูงและมีรูปร่างและสีที่หลากหลาย นอกจากนี้ยังเหมาะสำหรับการสร้างกราฟิกเชิงโต้ตอบ เช่น ภาพเคลื่อนไหวและแผนภูมิเชิงโต้ตอบ การใช้ SVG เพื่อสร้างกราฟิกคุณภาพสูงสำหรับเว็บกำลังเป็นที่นิยมมากขึ้นเรื่อยๆ ขณะนี้คณะทำงาน SVG กำลังทำงานเพื่อเพิ่มคุณสมบัติใหม่จำนวนมาก รวมถึงการสนับสนุนข้อความ เงา และการไล่ระดับสี เหมาะอย่างยิ่งสำหรับการผลิตกราฟิกที่เรียบง่ายและสง่างาม และความนิยมจะเพิ่มขึ้นตราบเท่าที่มีความเรียบง่ายและสง่างาม
การเข้ารหัส Svg คืออะไร?

SVG (Scalable Vector Graphics) คือไฟล์รูปแบบภาพเวกเตอร์ ซึ่งพัฒนาขึ้นในปี 2544 โดยอธิบายถึงกราฟิกสองมิติและแอปพลิเคชันกราฟิกในรูปแบบ XML ไฟล์ SVG ใช้กันอย่างแพร่หลายในการสร้างโลโก้ ภาพประกอบ และไอคอน ด้วยขนาดไฟล์ที่เล็กจึงสามารถส่งบนอินเทอร์เน็ตได้ง่าย
กราฟิกแบบกำหนดเองสร้างขึ้นด้วย Adobe Illustrator ซึ่งเป็นโปรแกรมกราฟิกแบบเวกเตอร์ ผู้ใช้สามารถเลือกรูปแบบดรอปดาวน์และบันทึก กราฟิก SVG แบบกำหนดเอง เมื่อสร้างภาพในรูปแบบ VNG วิธีการรวมข้อมูลนี้เรียกว่าการเข้ารหัสแบบเบส 64 ซึ่งใช้พื้นที่ CPU เป็นจำนวนมาก ในทางกลับกัน PDF สามารถรวมสตรีมข้อมูลไบนารีดิบ และมีประสิทธิภาพอย่างน่าประหลาดใจเมื่อสร้างด้วยโปรแกรม กราฟิกแบบเวกเตอร์ยังสามารถปรับขนาดเป็นขนาดใดก็ได้โดยไม่สูญเสียคุณภาพ ทำให้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับกราฟิกขนาดใหญ่
ตัวอย่างโค้ด Svg
ตัวอย่างโค้ด SVG? SVG เป็นรูปแบบภาพเวกเตอร์ที่ใช้ XML สำหรับกราฟิกสองมิติพร้อมรองรับการโต้ตอบและภาพเคลื่อนไหว ตัวอย่างโค้ด SVG ด้านล่างแสดง ภาพ SVG อย่างง่าย ของวงกลมสีแดง
เนื่องจากรองรับ HTML5 เราจึงใส่โค้ดของภาพ sva ไว้ในเอกสาร HTML ได้ กล่าวอีกนัยหนึ่งคือ เราสามารถเข้าถึงส่วนต่างๆ ของรูปภาพและเปลี่ยนรูปแบบใน JavaScript หรือ CSS ก็ได้ หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับพื้นฐานในบทช่วยสอนนี้ เราจะดู ซอร์สโค้ด SVG บางส่วน ในบทความนี้ เราจะพูดถึงวิธีการแบ่งระบบพิกัดออกเป็นส่วนประกอบต่างๆ ViewBox กำหนดจุดศูนย์กลางของระบบพิกัดที่รายการรูปภาพแต่ละรายการปรากฏขึ้น รูปร่างของเรา นอกจากคุณสมบัติในการนำเสนอแล้ว ยังสะท้อนถึงคุณลักษณะที่เราแสดงด้วย แอตทริบิวต์เติมกำหนดสีของรูปร่างตรงกันข้ามกับแอตทริบิวต์สีพื้นหลังซึ่งใช้ใน HTML
เรารู้คุณสมบัติการเติมและจังหวะแล้ว แต่ตอนนี้เรามีขีดเส้นขีดเช่นกัน เมื่อทำเช่นนั้น เราสามารถเพิ่มขีดสูงสุดบรรทัดได้ ในการสร้างเส้นขอบให้กับรูปร่าง เราใช้เส้นขีดและความกว้างเส้นขีด แอตทริบิวต์ตำแหน่งและแอตทริบิวต์ที่กำหนดรูปร่างจะต้องยังคงอยู่ใน HTML อย่างไรก็ตาม เราสามารถย้ายสี เส้น และองค์ประกอบแบบอักษรไปยัง CSS ได้ เคล็ดลับที่ดีคือการจัดกลุ่มองค์ประกอบ แต่เราต้องทำซ้ำรหัสเดิมสำหรับแต่ละปีกห้าครั้ง เรายังสามารถสร้างรูปร่างโดยใช้ id และนำกลับมาใช้ใหม่โดยการกำหนดกิ่งก้านของเกล็ดหิมะ จากนั้นหมุนหกครั้ง
เมื่อเราใช้เส้นโค้งก่อน เราจะได้รับพลังมากมายเหนือองค์ประกอบเส้นทาง เมื่อเราต้องการโค้งงอเส้น เราสามารถใช้เส้นโค้งเบซิเยร์กำลังสอง (Q) ได้ แต่อาจไม่ยืดหยุ่นเพียงพอเสมอไป เมื่อใช้ลูกบาศก์เบซิเยร์ (C) จะไม่ใช่แค่จุดควบคุมเพียงจุดเดียวแต่ยังมีจุดควบคุมอีกสองจุด ในบทความหน้า เราจะพูดถึงวิธีการทำให้อิมเมจ sva โต้ตอบกับ JavaScript
3 เคล็ดลับในการใช้ Svg
SVG มีอยู่ในรูปแบบต่างๆ คุณสามารถอัปโหลดกราฟิกแบบเวกเตอร์ไปยังเว็บไซต์และอนุญาตให้ผู้อื่นดาวน์โหลดเป็นไฟล์ภาพ หรือคุณสามารถใช้ในเว็บแอปพลิเคชันเพื่อสร้างเมนู ปุ่ม หรือองค์ประกอบ UI อื่นๆ แบบกำหนดเองได้ นอกจากนี้ยังเป็นเครื่องมือที่ยอดเยี่ยมสำหรับการสร้างภาพประกอบสำหรับหนังสือ นิตยสาร และสื่อสิ่งพิมพ์อื่นๆ ในการเริ่มต้น คุณต้องสร้างเอกสาร XML ก่อนจึงจะเริ่มใช้ SVG ได้ หลังจากนั้น คุณสามารถเพิ่มเวกเตอร์ของคุณโดยใช้ แท็ก svg รูปร่างพื้นฐานสามารถสร้างขึ้นได้โดยใช้แท็กวงรีและแท็กรูปสี่เหลี่ยมผืนผ้า มีบางสิ่งที่ควรทราบในขณะที่ทำงานกับ sva ในการเริ่มต้น โปรดจำไว้ว่า SVG เป็นภาษาที่ใช้ XML ดังนั้นคุณต้องใช้แท็กที่เหมาะสมเพื่อแสดงกราฟิกของคุณ สุดท้าย กำหนดขนาดกราฟิกของคุณให้เหมาะสมเพื่อให้สามารถแสดงได้อย่างถูกต้อง สุดท้าย หากเบราว์เซอร์ของคุณไม่รองรับ SVG โปรดใส่รูปภาพทางเลือก หากคุณเพิ่งเริ่มต้นใช้งาน sVG คำแนะนำของเราจะสอนทุกสิ่งที่คุณจำเป็นต้องรู้
เครื่องสร้างรหัส Svg
มีหลายวิธีในการสร้างโค้ด SVG วิธีหนึ่งคือการใช้โปรแกรมแก้ไขกราฟิกแบบเวกเตอร์ เช่น Adobe Illustrator หรือ Inkscape อีกวิธีหนึ่งคือการใช้โปรแกรมแก้ไขโค้ด เช่น Atom หรือ Sublime Text และอีกวิธีหนึ่งคือการใช้เครื่องมือบนเว็บ เช่น เครื่องมือที่ http://svg-edit.googlecode.com
มีตัวสร้างพื้นหลัง SVG ที่ยอดเยี่ยมมากมายให้ใช้งานในที่เดียว Tabbied เป็นโปรแกรมขนาดเล็ก สร้างเส้นขยุกขยิกรูปทรงเรขาคณิตจากไฟล์ที่กำหนดไว้ล่วงหน้า สำหรับเอฟเฟกต์พื้นฐานและซับซ้อน JustCode มีฟิลเตอร์ SVG ที่หลากหลาย การใช้ตัวผสมเมทริกซ์สี SVG ของ Rik Schennink คุณสามารถสร้างฟิลเตอร์เมทริกซ์สีที่ซับซ้อนได้อย่างง่ายดาย รูปแบบของ HeroPatterns จะถูกทำซ้ำเมื่อใช้กับภาพพื้นหลัง ไทล์ หรือพื้นผิว ด้วยความช่วยเหลือของ Squircley รูปภาพประเภทใดก็ได้สามารถสร้างขึ้นด้วยรูปทรงอินทรีย์ Haikei มีคุณลักษณะทั้งหมดของเครื่องมือที่มีคุณสมบัติครบถ้วน โดยมีเนื้อหาในรูปแบบต่างๆ เช่น SVG และ PNG

เมื่อคุณใช้เครื่องกำเนิดคุมิโกะ ชิ้นส่วนเล็กๆ จะถูกจัดเรียงเป็นรูปแบบที่สามารถทำได้โดยการเสียบเข้าไปในช่องตาข่าย เครื่องมือจัดการข้อความยอดนิยมอีกประเภทหนึ่งคือการบิดเบี้ยว งอ หรือบิดเบือนข้อความ ด้วย SVG Path Visualizer คุณจะสามารถจินตนาการถึงวิธีการวาดภาพประกอบบนหน้าจอ สามารถป้อนเส้นทาง SVG และเครื่องมือจะอธิบายความมหัศจรรย์ที่เกิดขึ้นเบื้องหลัง เครื่องมือครอบตัด SVG ของ Maks Surguy เป็นทางเลือกที่ยอดเยี่ยมสำหรับผู้ที่ต้องการปรับแต่งการครอบตัด หนึ่งในเครื่องมือออนไลน์ที่ง่ายที่สุดคือ SVG เป็น JSX ซึ่งสามารถติดตั้งได้จากแถบ URL และใช้เป็น aPWA คุณสามารถสร้าง favicon แบบตัวอักษรและอีโมจิได้โดยใช้ Favicon Maker ซึ่งอาจเป็น SV หรือ PNG ก็ได้
คุณสามารถใช้เครื่องมือ spreact เพื่อสร้างสไปรต์โดยวางไฟล์ และเครื่องมือจะเพิ่มประสิทธิภาพ SVG และสร้างสไปรต์ด้วย คุณสามารถทำให้ภาพเคลื่อนไหว การเปลี่ยนภาพ และเส้นทาง morph รวมถึงภาพเคลื่อนไหวแบบผสมได้โดยใช้ข้อความธรรมดาต่อหน้าคุณโดยตรง หากคุณกำลังมองหาแอนิเมชั่นคุณภาพสูงที่คล้ายกับ After Effect คุณควรลองดู Lottie ทั้งบนเว็บและบนแพลตฟอร์มมือถือ มีเครื่องมือ Node.js ที่รู้จักกันในชื่อ SVGO ที่สามารถกำหนดค่าและใช้งานระหว่างกระบวนการสร้างได้ มีหลายวิธีในการระบุระดับความแม่นยำ และคุณยังสามารถเลือกคุณลักษณะที่คุณต้องการลบออกจาก SVG อย่างไรก็ตาม มีอีกวิธีหนึ่งที่ไม่มีส่วนประกอบของโค้ด ซึ่งเรียกว่า Iconset
วิธีรับรหัส Svg จากไฟล์ Svg
มีสองสามวิธีในการรับรหัส svg จากไฟล์ svg วิธีหนึ่งคือการเปิดไฟล์ในโปรแกรมแก้ไขข้อความและคัดลอกรหัส อีกวิธีหนึ่งคือการใช้เครื่องมือเช่น Inkscape เพื่อเปิดไฟล์และส่งออกรหัส
ในหลายกรณี โค้ด HTML ของไฟล์ SVG สามารถทำหน้าที่เป็นอินพุตที่มีประโยชน์มาก ในบทช่วยสอนนี้ เราจะแสดงวิธีแยกโค้ด HTML จากไฟล์ sva ใดๆ ในขั้นตอนง่ายๆ ไม่กี่ขั้นตอน คุณสามารถอัปโหลดรูปภาพของคุณโดยใช้ไฟล์ .sva หากต้องการคัดลอกและวางโค้ดจากไฟล์ลงในโปรแกรมแก้ไขโค้ด คุณต้องคัดลอกและวางไฟล์ก่อน การแก้ไขโค้ดจะทำให้ไอคอนเข้ากับงานออกแบบของคุณได้อย่างสมบูรณ์แบบ ซึ่งยืดหยุ่นกว่ารูปภาพมาก เมื่อคุณเลือกสี ให้ลบเครื่องหมายเติมทั้งหมดที่ตรงกับสีนั้น ยกเว้นสีแรก เนื่องจากจะทำให้สีตรงกับข้อความ บรรทัดแรกของข้อความจะถูกเติมด้วยสีปัจจุบัน
รหัส Svg ไอคอน
ไอคอนโค้ด SVG เป็นไอคอนประเภทหนึ่งที่ใช้กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้เพื่อแสดงไอคอนโค้ด ไอคอนนี้สามารถใช้เพื่อแสดงแนวคิดเกี่ยวกับโค้ดต่างๆ ที่หลากหลาย รวมถึงการเขียนโปรแกรม การเขียนโค้ด การพัฒนาซอฟต์แวร์ และอื่นๆ
ไอคอนและไฟล์มีเดียอื่นๆ นอกจากรูปภาพแล้ว ยังเพิ่มลักษณะเฉพาะให้กับเว็บไซต์อีกด้วย การมีภาพประกอบเป็นประสบการณ์ที่น่าพึงพอใจมากขึ้นสำหรับผู้เยี่ยมชม ไม่มีความลับใดที่หน้าเว็บมักมีไอคอนหรือภาพประกอบคุณภาพต่ำ เมื่อใช้โค้ด HTML ของไฟล์ SVG คุณจะสามารถปรับปรุงคุณภาพของไอคอนได้ คุณยังสามารถเขียนโค้ด SVG ของคุณเองหรือใช้ซอฟต์แวร์เช่น Illustrator เพื่อดำเนินการดังกล่าว หากต้องการคัดลอกโค้ด HTML ของไอคอน เพียงค้นหา ปรับขนาด (อย่าใส่รหัสสี) จากนั้นเปิดใช้ CMS คุณยังสามารถบันทึกโลโก้ SVG ของคุณไปยังคลังโลโก้ เช่น WorldVectorLogo
เมื่อคุณป้อนองค์ประกอบที่ฝังไว้ คุณจะได้รับแจ้งให้เข้ารหัสรายการของคุณ ในส่วนนี้ รหัสสำหรับไอคอนที่ดึงมาจากหนึ่งในไซต์ก่อนหน้านี้จะถูกวาง คุณสามารถเปลี่ยนขนาดของไอคอนได้โดยป้อนความกว้างและความสูงของโค้ด
ฉันจะรับรหัส Svg สำหรับไอคอนได้อย่างไร
หากต้องการคัดลอกโค้ด HTML ของไอคอน SVG ให้เลือกแบบอินไลน์ในส่วนตัวเลือก SVG จากนั้นเลือกภาพประกอบ สิ่งที่คุณต้องทำคือคัดลอกและวางรหัส คุณยังสามารถออกแบบ SVG ของคุณเองโดยใช้โปรแกรมซอฟต์แวร์ เช่น Illustrator
ใช้ไอคอน Svg ใน Html อย่างไร
สามารถใช้แท็ก svg> /svg> เพื่อเพิ่มภาพ SVG ลงในเอกสาร HTML ได้โดยตรง ด้วยการใช้โค้ด VS หรือ IDE ที่คุณต้องการ คุณสามารถสร้างภาพ SVG ที่สามารถคัดลอกและวางลงในองค์ประกอบเนื้อหาของเอกสาร HTML ของคุณได้ คุณควรทำให้เว็บไซต์ของคุณดูเหมือนการสาธิตด้านล่างทุกประการ หากปฏิบัติตามขั้นตอนทั้งหมดอย่างถูกต้อง
ไฟล์ Svg สามารถใช้เป็นไอคอนได้หรือไม่?
กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ หรือ SVG เป็นประเภทกราฟิกแบบเวกเตอร์ที่สามารถใช้เป็นไอคอนบนเว็บไซต์ของคุณได้ เนื่องจากเป็นกราฟิกแบบเวกเตอร์ประเภทหนึ่ง หากคุณภาพของเวกเตอร์ไม่ลดลง ก็สามารถปรับขนาดเป็นขนาดใดก็ได้ พวกเขาจะไม่ทำให้เว็บไซต์ของคุณช้าลงเพราะมีขนาดเล็กและบีบอัดได้ดี
รหัส Svg เป็น PNG
มีสองสามวิธีในการแปลงรหัส svg เป็น png วิธีหนึ่งคือการใช้ตัวแปลงออนไลน์ซึ่งสามารถค้นหาได้ง่ายด้วยการค้นหาอย่างรวดเร็ว อีกวิธีหนึ่งคือการใช้โปรแกรม Adobe เช่น Illustrator ซึ่งมีตัวเลือก "บันทึกเป็น" สำหรับไฟล์ png
นอกจากนี้ ในลักษณะที่แตกต่างกัน คุณสามารถพบตัวแปลง Svg เป็น Png ซึ่งสามารถกล่าวถึงเพิ่มเติมในส่วนถัดไป เนื่องจากไฟล์เหล่านี้มีความโปร่งใส ไฟล์ PNG และ sva จึงเป็นตัวเลือกที่ยอดเยี่ยมสำหรับการสร้างโลโก้และกราฟิกออนไลน์ หากคุณต้องการใช้พิกเซลและความโปร่งใส PNG เป็นตัวเลือกที่ยอดเยี่ยม คุณสามารถสร้างไฟล์ Svg โดยใช้ทั้ง Silhouette และ Cricut รูปภาพ JPG และ PNG สามารถแปลงเป็นไฟล์ svg โดยใช้เครื่องมือแปลง JPG หรือ PNG Adobe Photoshop เป็นวิธีที่ดีที่สุดในการแปลงภาพ SVG เป็น PNG แปลงไฟล์ SVG ของคุณเป็น PNG และใช้สำหรับการบีบอัดแบบไม่สูญเสียข้อมูล ความละเอียดของภาพ และขนาดไฟล์ที่เล็กลง
แม้ว่าจะใช้ได้ดีที่สุดในกราฟิกแบบเวกเตอร์และโลโก้ แต่ก็ไม่ใช่ตัวเลือกที่ดีที่สุดสำหรับไฟล์แรสเตอร์เสมอไป เนื่องจากมีความละเอียดสูงกว่ารูปแบบภาพอื่นๆ ทั้งหมด จึงเป็นตัวเลือกที่ยอดเยี่ยมสำหรับไฟล์โปร่งใสแบบแรสเตอร์ นอกจากนี้ยังสามารถใช้ PNG เพื่อแสดงองค์ประกอบที่อยู่ด้านหลังองค์ประกอบอื่นๆ ได้โดยใช้ช่องอัลฟ่า ซึ่งมีประโยชน์เมื่อคุณต้องการแสดงองค์ประกอบอย่างโปร่งใส
Png เป็น Svg: แปลงรูปภาพของคุณอย่างง่ายดาย
นอกจากนี้ยังมีเครื่องมือออนไลน์ฟรีที่สามารถใช้สร้าง png2svg
Svg Html
SVG เป็นรูปแบบไฟล์ภาพกราฟิกเวกเตอร์ที่ช่วยให้นักพัฒนาและนักออกแบบสามารถสร้างกราฟิกและภาพประกอบคุณภาพสูงที่ปรับขนาดได้สำหรับเว็บ งานพิมพ์ และวัตถุประสงค์อื่นๆ HTML เป็นภาษามาร์กอัปมาตรฐานสำหรับสร้างเว็บเพจและเว็บแอปพลิเคชัน ไฟล์ SVG สามารถสร้างและแก้ไขได้ด้วยโปรแกรมแก้ไขข้อความใด ๆ แต่ต้องบันทึกด้วยนามสกุลไฟล์ .svg ไฟล์ SVG สามารถแสดงได้ในเว็บเบราว์เซอร์หลักทั้งหมด และสามารถสร้างและแก้ไขไฟล์เหล่านี้ได้ด้วยซอฟต์แวร์แก้ไขกราฟิกแบบเวกเตอร์
ภาษา SVG เป็นภาษา XML ที่อธิบายแอปพลิเคชัน 2 มิติและกราฟิก มีประโยชน์อย่างยิ่งในไดอะแกรมเวกเตอร์ เช่น แผนภูมิวงกลม ระบบพิกัด XY สองมิติ และอื่นๆ ขณะนี้เว็บเบราว์เซอร์ส่วนใหญ่รองรับ SVG ซึ่งคล้ายกับ PNG, GIF และ JPG ผู้ดูสำหรับ Adobe svg อาจจำเป็นสำหรับการดู svega ใน Internet Explorer ในตัวอย่าง HTML5 SVG นี้ การไล่ระดับสีแบบรัศมีถูกกำหนดโดยใช้แท็ก "วงรี" และวงรีถูกกำหนดโดยใช้แท็ก "radialGradient" ด้วยเหตุนี้ Firefox เวอร์ชันที่เปิดใช้ HTML5 ต่อไปนี้จึงจะปรากฏขึ้น
เส้นทาง Svg
เส้นทาง SVG คือรูปร่างกราฟิกแบบเวกเตอร์ที่สามารถวาดบนหน้าจอหรือในเอกสารได้ ถูกกำหนดในรูปแบบไฟล์ XML มาตรฐานที่สามารถอ่านได้ทั้งคนและเครื่อง ข้อมูลเส้นทางประกอบด้วยรายการคำสั่งและพารามิเตอร์ที่กำหนดรูปร่าง
วัตถุ svg.path ถูกใช้โดยคำสั่ง SVG.path เพื่อระบุคำสั่งพาธ ในส่วนเส้นทาง มีสี่วัตถุ: เส้น ส่วนโค้ง ลูกบาศก์ และบีซิเยร์ นอกจากนี้ยังมีคลาส Path ซึ่งปรากฏขึ้นทันทีหลังจากชุดของเซ็กเมนต์พาธ ความยาวของพาธหรือเซกเมนต์สามารถคำนวณได้ด้วยฟังก์ชัน .length() เทคนิคนี้ใช้การประมาณทางเรขาคณิต ซึ่งค่อนข้างช้าสำหรับบางชั้นเรียน คุณสามารถตัดและต่อท้ายลำดับที่ไม่แน่นอนได้โดยการแบ่งส่วนและต่อท้าย คุณไม่สามารถสร้างเส้นทางที่ไม่ถูกต้องโดยไม่ได้รับการอนุญาตทางกฎหมายก่อน
มีเหตุผลที่จะดึงแต่ละส่วนไปข้างหลังเพื่อดึงไปข้างหน้าอย่างสมเหตุสมผล วิธีการจัดการเส้นทางอาจต้องมีการเปลี่ยนแปลงในอนาคตเพื่อให้สอดคล้องกัน และการเปลี่ยนแปลงนี้จะต้องดำเนินการในรุ่นต่อๆ ไป Python เวอร์ชัน 5.0.1 เปิดตัวในเดือนกุมภาพันธ์ 2017 บรรทัดคำสั่งแนวตั้ง/แนวนอนได้รับการปรับปรุงเพื่อให้ทันสมัยอยู่เสมอ หลังจากการแปลงข้อความพาธ SVG แต่ละเซกเมนต์จะสร้างข้อความเซกเมนต์ของตัวเอง เวอร์ชันขั้นต่ำของ Python ใหม่คือ 3.7 Python 2 จะไม่รองรับการสร้างรุ่น 3.5 ถึง 3.6 อีกต่อไป
ขณะนี้สามารถนำเข้า Python โดยใช้ collections.abc ซึ่งจะทำให้เข้ากันได้กับ Python เวอร์ชัน 3.9 ยังไม่มีการสนับสนุนสำหรับ Jython อย่างไรก็ตาม รองรับ Python เวอร์ชัน 3.7 และ 3.8 แล้ว เส้นทางย่อยจะไม่ถูกรวมอีกต่อไปหากรวมเข้าด้วยกัน และคำสั่งแยกวิเคราะห์จะยังคงอยู่เมื่อแยกวิเคราะห์ การคำนวณซ้ำของส่วน CubicBezier และ Arc ได้ถูกนำมาใช้แล้ว และจะสิ้นสุดลงเมื่อถึงระดับความแม่นยำที่กำหนด
เส้นทางใน Html
เส้นทางที่จะใช้แอตทริบิวต์ d ถูกกำหนดโดยแอตทริบิวต์ D คำสั่งพาธคือคำสั่งที่มีตัวอักษรคำสั่งและตัวเลขที่แสดงถึงพารามิเตอร์ของคำสั่ง จากผลของคำสั่งนี้ พิกัดที่คำสั่ง moveto ถูกดำเนินการจะเปลี่ยนให้ชี้ไปที่พาธย่อยใหม่
บทช่วยสอน Svg
บทช่วยสอน svg เป็นแหล่งข้อมูลออนไลน์ที่ให้คำแนะนำทีละขั้นตอนเกี่ยวกับวิธีสร้างและจัดการภาพกราฟิกเวกเตอร์แบบปรับขนาดได้ (SVG) SVG เป็นภาพเวกเตอร์ประเภทหนึ่งที่สามารถปรับขนาดเป็นขนาดใดก็ได้โดยไม่สูญเสียคุณภาพ ทำให้เหมาะสำหรับใช้บนเว็บไซต์และแอปพลิเคชันที่ต้องปรับขนาดรูปภาพบ่อยๆ
ด้วย SVG (ย่อมาจาก Scalable Vector Graphics) มีอะไรมากมายให้เรียนรู้ แม้จะถูกกำหนดมาตรฐานในช่วงต้นปี 2000 แต่การขาดการสนับสนุนจากการสนับสนุนเบราว์เซอร์ที่ไม่ดี (โดยเฉพาะอย่างยิ่ง Internet Explorer) ทำให้ SVG ไม่ได้รับความนิยมในช่วงหลายปีที่ผ่านมา การฝัง SVG โดยตรงลงใน HTML โดยตรงใช้งานได้เฉพาะในเบราว์เซอร์ล่าสุดในขณะที่เขียน ส่วนใหญ่แล้ว คุณไม่จำเป็นต้องแก้ไขโค้ด อย่างไรก็ตาม คุณจะต้องใช้เครื่องมือต่างๆ เช่น Figma หรือ Sketch หากคุณรวมไว้ในแท็ก img เบราว์เซอร์ของคุณจะแสดงโดยอัตโนมัติ เช่นเดียวกับรูปแบบรูปภาพอื่นๆ สำหรับรูปภาพแบบอินไลน์ จำเป็นต้องใช้ไวยากรณ์ HTML5 และ XHTML คุณสามารถเลือกจัดกลุ่มองค์ประกอบจำนวนหนึ่งด้วยองค์ประกอบ g รวมถึงวิวพอร์ตและวิวบ็อกซ์
เมื่อใช้วิธีนี้ คุณสามารถสร้างระบบพิกัดใหม่ภายในผืนผ้าใบ SVG ตัวอย่างเช่น คุณสามารถใช้จุด 0, 0 และแสดงเฉพาะผ้าใบขนาด 100x100px หากผืนผ้าใบถึง 100 จะมีอีกส่วนหนึ่ง แอตทริบิวต์สไตล์สามารถใช้กับองค์ประกอบ SVG ประเภทใดก็ได้ เช่นเดียวกับแท็ก HTML ที่สามารถใช้กับองค์ประกอบ HTML ประเภทใดก็ได้ แม้จะมีลักษณะของแบบฟอร์ม แต่ก็ไม่สามารถนำพร็อพเพอร์ตี้ CSS ไปใช้ได้ทั้งหมดตามที่คุณคาดหวัง สามารถใช้การเติมเป็นแอตทริบิวต์ขององค์ประกอบได้เช่นกัน เช่น เพื่อเปลี่ยนสีขององค์ประกอบข้อความ สิ่งนี้ทำใน HTML และ CSS
คุณสามารถไปที่ URL ข้อมูลที่เหมาะสมได้โดยเปลี่ยนช่องสตริง การเพิ่ม CSS ลงใน CDATA ยังสามารถรวมสไตล์ชีตภายนอกได้อีกด้วย เมื่อโหลดหน้าเสร็จแล้ว คุณสามารถแทรก JavaScript ก่อนและรวมไว้ในเหตุการณ์การโหลด หากคุณโต้ตอบกับ SVG ได้ (SVG อยู่ในบรรทัดใน HTML) คุณจะเปลี่ยนแอตทริบิวต์ใดๆ ก็ได้ด้วย JavaScript ในกรณีนี้ จะใช้เอกสาร XHTML แต่สามารถใช้ HTML5 ได้เช่นกัน (เอกสารที่มี >!DOCTYPE html อาจมีบางกรณีที่บางบริการหรือแอปปฏิเสธที่จะยอมรับไฟล์ XML ที่ไม่ถูกต้อง เนื่องจากไฟล์นั้นเขียนด้วยรูปแบบที่ไม่ถูกต้อง สำหรับ ข้อมูลเกี่ยวกับการสนับสนุนที่ขาดหายไป ใช้ไลบรารีเช่น Modernizr
ฉันสามารถใช้โปรแกรมใดเพื่อสร้าง Svg
Adobe Illustrator ได้รับการยอมรับอย่างกว้างขวางว่าเป็นหนึ่งในโปรแกรมที่ดีที่สุดสำหรับการสร้างไฟล์ SVG การติดตามรูปภาพเป็นวิธีการที่ใช้ในการแปลงภาพบิตแมปเป็นไฟล์ SVG โดยไปที่เมนู Window คุณจะสามารถเข้าถึงแผงเครื่องมือได้
ไอคอน Svg
ไอคอน SVG เป็นไอคอนที่สร้างขึ้นโดยใช้รูปแบบ Scalable Vector Graphics (SVG) รูปแบบนี้เป็นรูปแบบภาพเวกเตอร์ที่ใช้ XML ซึ่งอนุญาตทั้งภาพนิ่งและภาพเคลื่อนไหว ไอคอน SVG สามารถสร้างได้โดยใช้ซอฟต์แวร์ต่างๆ เช่น Adobe Illustrator, Inkscape หรือแม้แต่ Microsoft Paint ไอคอนเหล่านี้สามารถใช้บนเว็บไซต์ ในแอพ หรือแม้แต่บนสื่อสิ่งพิมพ์
eXtensible Markup Language (XML) ช่วยให้สามารถสร้างกราฟิกแบบเวกเตอร์ใน Scalable Vector Graphics (SVG) HTML5 SVG ไม่รวมรูปภาพพิกเซลขนาดคงที่ แต่มีบล็อกโค้ด XML ที่แสดงผลโดยตรงในเบราว์เซอร์แทน รูปภาพมองเห็นได้ไกลกว่าและให้ข้อมูลมากกว่าคำพูด เมื่อ Tamagotchis, iMacs และ Palm Pilots เข้าสู่ตลาดในช่วงเวลาเดียวกับไฟล์ภาพ SVG เรายังไม่ได้ค้นพบไฟล์ภาพบนเว็บ ไม่ใช่เรื่องแปลกที่เว็บเบราว์เซอร์จะไม่รองรับรูปแบบ SVG ก่อนปี 2017 เบราว์เซอร์ไม่รองรับการแสดงผล SVG เนื่องจากเป็นเวกเตอร์ คุณจึงไม่มีปัญหาในการปรับขนาดเมื่อใช้แบบอักษรบนเว็บที่เป็นไอคอนหรือ svg
การออกแบบไอคอนด้วยไอคอนที่สร้างไว้ล่วงหน้านั้นง่ายกว่ามาก หากคุณต้องการความอเนกประสงค์มากขึ้น ให้เลือกไฟล์ svg ไอคอน SVG สามารถสร้างได้ด้วยมือหรือด้วยเครื่องมือ กระดานวาดภาพเสมือนใช้สำหรับวาดไอคอนโดยใช้โปรแกรมภาพเวกเตอร์ หลังจากส่งออกไฟล์ your.svg แล้ว ทุกอย่างก็จบลง คุณยังสามารถค้นหาไอคอน SVG สำเร็จรูปในรายการ Evernote นี้ได้อีกด้วย ความสูงและความกว้างของรูปร่างกำหนดขนาดของรูปร่าง ในขณะที่ตำแหน่งของ X และ Y กำหนดตำแหน่งของมัน นอกจากนี้ คุณยังสามารถระบุชื่อคลาสในไฟล์ CSS สไตล์ชีตแยกต่างหาก และกำหนดสไตล์สำหรับแต่ละองค์ประกอบในองค์ประกอบ >svg> หรือ >rect> ตัวเลือกนี้ช่วยให้คุณเปลี่ยนสีของไอคอนได้โดยเลือกสีพื้นหลังโดยตรงจากตัวสร้าง Ycode ที่ไม่มีโค้ด
การสร้างไอคอน Svg: เคล็ดลับและคำแนะนำ
เมื่อคุณบันทึกไฟล์ a.svg และไอคอนลงในไดเร็กทอรีเดียวกัน ไฟล์นั้นจะแสดงเป็นไฟล์แยกต่างหากในไดเร็กทอรีเอกสาร
คุณสามารถสร้างไอคอน SVG ได้ง่ายๆ ด้วยความช่วยเหลือของเครื่องมือซอฟต์แวร์ต่างๆ คุณสามารถสร้างไอคอนและส่งออกเป็นไฟล์ as.svg ด้วยเครื่องมือเช่น IcoMoon หรือ SvgEdit หากคุณใช้โปรแกรมแก้ไขภาพเวกเตอร์ เช่น Adobe Photoshop, Illustrator หรือ Inkscape คุณสามารถส่งออกไอคอนเป็นไฟล์ SVG ได้
สิ่งสำคัญคือต้องคำนึงถึงสัดส่วนและขนาดของไอคอน SVG ก่อนสร้าง โดยทั่วไป เป็นที่ยอมรับว่าจะใช้รูปร่างหรือสีใดก็ได้ที่คุณต้องการ แต่สิ่งสำคัญคือต้องแน่ใจว่าไอคอนมีขนาดและตำแหน่งที่เหมาะสมตามวัตถุประสงค์ที่จะใช้ ไอคอนขนาดเล็กกว่าสำหรับเว็บไซต์อาจปรากฏบนหน้าใน ตรงกันข้ามกับไอคอนแอพ
สามารถใช้ไอคอนเพื่อวัตถุประสงค์ที่หลากหลาย รวมถึงกราฟิกเว็บไซต์และไอคอนแอพ การพิจารณาขนาดและสัดส่วนของไอคอนเป็นสิ่งสำคัญเมื่อออกแบบไอคอน SVG
