การวางตำแหน่ง Datum SVG
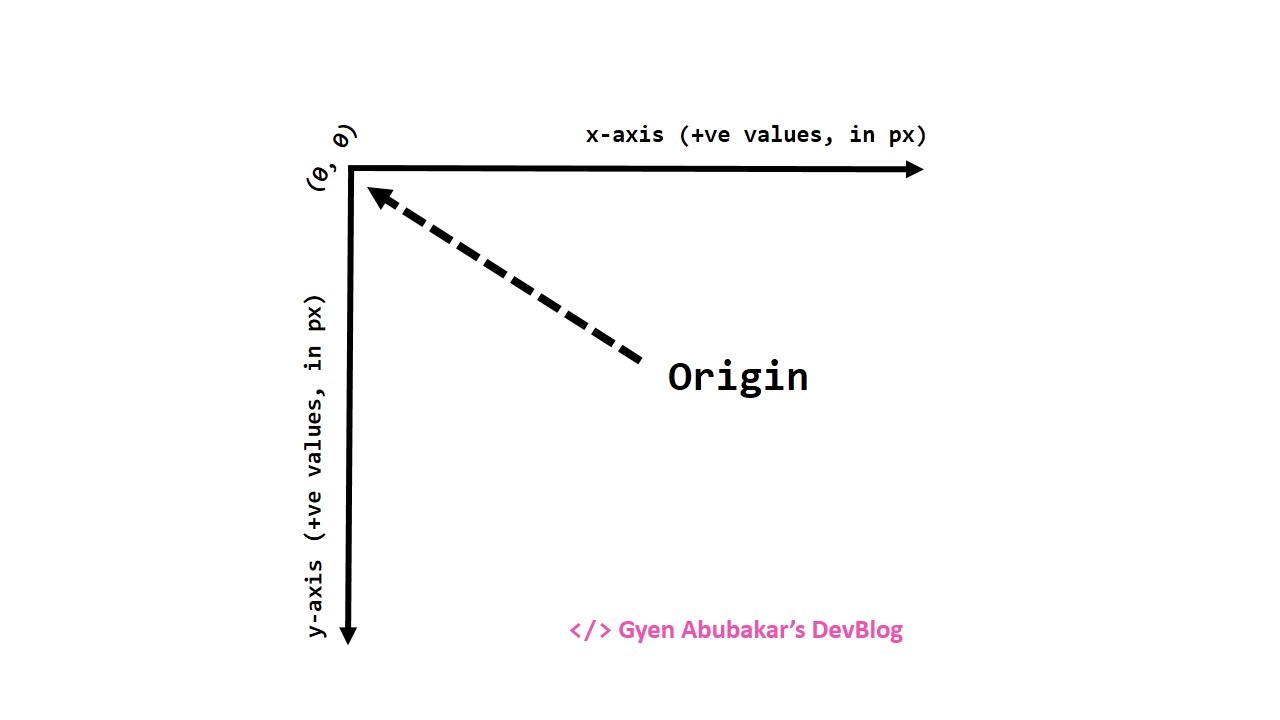
เผยแพร่แล้ว: 2023-01-16การวางตำแหน่ง Datum ใน SVG คือกระบวนการตั้งค่า ระบบพิกัด ของภาพ SVG รูปภาพสามารถวางตำแหน่งในพื้นที่สองมิติใดก็ได้โดยการตั้งค่าแอตทริบิวต์ x และ y ขององค์ประกอบรากของรูปภาพ ระบบพิกัดถูกตั้งค่าเริ่มต้นไว้ที่มุมบนซ้ายของภาพ
พิกัดบน Svg คืออะไร?

มีระบบพิกัดสองประเภทที่สามารถใช้กับ SVG ได้: ระบบพิกัดคาร์ทีเซียน และระบบพิกัดเชิงขั้ว ระบบพิกัดคาร์ทีเซียนเป็นระบบที่ใช้กันมากที่สุด และใช้ชุดของแกน x และ y เพื่อระบุตำแหน่ง ระบบพิกัดเชิงขั้วใช้ชุดของมุมและระยะทางเพื่อแสดงตำแหน่ง
เมื่อใช้ภาพ SVG คุณสามารถสร้างกราฟิก แผนภูมิ และภาพประกอบสองมิติสำหรับเว็บไซต์ได้ ในฐานะที่เป็นไฟล์เวกเตอร์ พวกเขาสามารถปรับขนาดลงหรือเพิ่มขึ้นโดยไม่สูญเสียความละเอียดใดๆ นอกจากนี้ยังสามารถแก้ไขได้โดยใช้โปรแกรมแก้ไขข้อความหรือซอฟต์แวร์วาดภาพ
Svg ย่อมาจากอะไร
รูปแบบไฟล์ Scalable Vector Graphics (SVG) เป็นรูปแบบไฟล์ที่เหมาะกับเว็บซึ่งสามารถเปิดดูได้จากคอมพิวเตอร์ทุกเครื่อง ไฟล์เวกเตอร์ เช่น ไฟล์ JPEG เก็บภาพในสูตรทางคณิตศาสตร์ที่ยึดตามจุดและเส้นบนตาราง
ทำไม Svg จึงเป็นรูปแบบที่ดีที่สุดสำหรับกราฟิกเว็บ
กราฟิกบนเว็บมีความซับซ้อนและมีชีวิตชีวามากขึ้นด้วยการมาถึงของรูปแบบ SVG เนื่องจากขนาดไฟล์ที่เล็ก ลักษณะที่ปรับเปลี่ยนได้ และความสามารถในการปรับขนาดไม่จำกัด ทำให้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับโครงการเว็บใดๆ
ฉันจะกำหนดเส้นทางใน Svg ได้อย่างไร
หากต้องการให้พาธอยู่กึ่งกลาง ให้ใช้ แอตทริบิวต์ svg viewBox สิ่งนี้มีประโยชน์อย่างยิ่งหากคุณมีหลายเส้นทางใน svg เนื่องจากคุณไม่จำเป็นต้องแปลงทั้งหมด ตัวอย่างของคุณจะเป็น viewBox=”0 15.674 144 144″ ในลักษณะเดียวกับที่พอลส์ตอบ
วิธีจัดเวกเตอร์ให้อยู่กึ่งกลางในเอกสาร Svg
ในเอกสาร SVG คุณจะพบวิธีการจัดกึ่งกลางเวกเตอร์ จำเป็นต้องค้นหาจุดโหนดของเวกเตอร์ตั้งแต่แรก เหล่านี้จะอยู่ที่มุมบนซ้ายของเวกเตอร์ ข้างหน้าวิวพอร์ต สามารถใช้คุณสมบัติการแปลงเพื่อหมุนเวกเตอร์รอบจุดศูนย์กลางได้
Svg Viewbox คืออะไร?

ช่องมองภาพ SVG เป็นแอตทริบิวต์ที่ให้คุณระบุว่ากราฟิกชุดใดชุดหนึ่งยืดออกเพื่อให้พอดีกับองค์ประกอบคอนเทนเนอร์หนึ่งๆ เมื่อระบุค่าเป็นเปอร์เซ็นต์ ค่านั้นจะสัมพันธ์กับขนาดของเจ้าขององค์ประกอบ
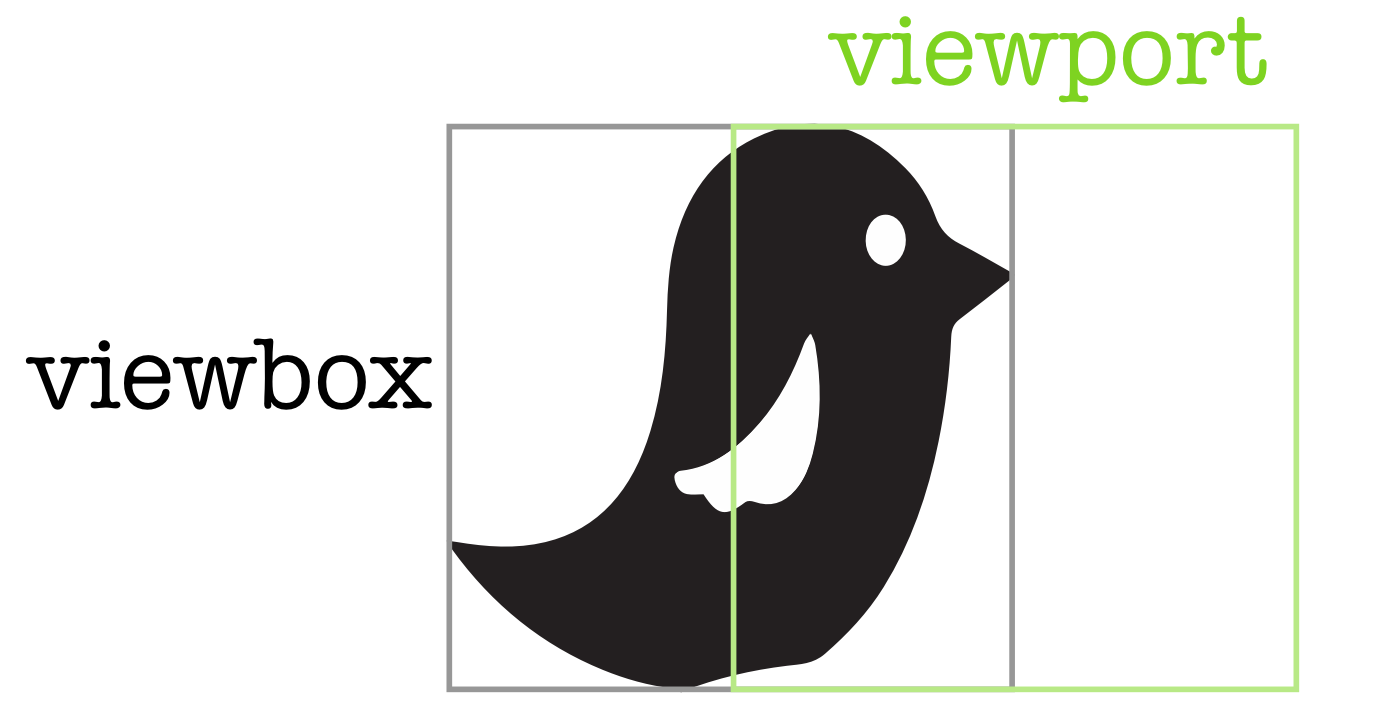
สมมติว่าเรามีภาพนกที่เหมาะกับ SVG ก็ให้ใส่คอนเทนเนอร์ที่เรามีอยู่ลงไป หากตั้งค่า viewBox ของรูปภาพนี้ถูกต้อง ระบบจะปรับขนาดตามขนาดของคอนเทนเนอร์ เมื่อใช้ viewBox เรายังสามารถซ่อนบางส่วนของรูปภาพ ซึ่งจะมีประโยชน์มากเมื่อสร้างภาพเคลื่อนไหว เป็นเครื่องมือที่มีประโยชน์มากในการครอบตัดรูปภาพของเรา มันจะถูกใช้เพื่อสร้างเมฆที่เคลื่อนไหวได้เคลื่อนผ่านท้องฟ้าโดยใช้มัน ภาพเคลื่อนไหวนี้ค่อนข้างง่ายในการเคลื่อนไหวเมื่อค่า min-x ของ viewBox เปลี่ยนไป เนื่องจากอาจมีจำนวนมากเกินไป ฉันจึงนำการรักษาอัตราส่วนแบบอนุรักษ์นิยมออกจากบทความนี้
Viewbox หมายถึงอะไรใน Svg
ViewBox ระบุตำแหน่งและขนาดในพื้นที่ผู้ใช้ของ วิวพอร์ต SVG แอตทริบิวต์ viewBox มาในรูปแบบรายการและประกอบด้วยค่าสี่ค่า ได้แก่ min-x, min-y, width และ height
Svg ต้องการ Viewbox หรือไม่?
ช่องมองเป็นเหมือน พิกัดเสมือน ชุดที่สอง และเวกเตอร์ทั้งหมดภายใน SVG สามารถใช้งานได้ สิ่งที่คุณต้องทำคือเปลี่ยนความสูง ความกว้าง และคุณสมบัติอื่น ๆ ของ SVG โดยไม่ส่งผลกระทบต่อภายใน การสร้าง SVG ด้วย viewBox นั้นง่ายกว่ามาก SVG จะไม่ถูกสร้างขึ้นหากไม่มีองค์ประกอบ
ฉันจะปรับ Svg Viewbox ได้อย่างไร
ตั้งค่า viewBox เป็น auto ซึ่งจะให้คุณเลือกตัวเลือกความสูงหรือความกว้างหนึ่งในสองตัวเลือก อัตราส่วนภาพจะถูกปรับเพื่อให้สอดคล้องกับอัตราส่วนภาพโดยรวมของ viewBox
Svg มีความกว้างและความสูงหรือไม่
ไม่มีแอตทริบิวต์ความสูงหรือความกว้างที่จำเป็นสำหรับการส่งออก SVG จาก Illustrator CC ดังที่แสดงในภาพด้านล่าง หากคุณต้องการบังคับขนาด นี่อาจเป็นความคิดที่ดีในบางครั้ง ตัวอย่างเช่น คุณอาจต้องการใช้ SVG สำหรับโลโก้บนเว็บไซต์ของคุณ แต่คุณต้องการให้มีขนาดที่แน่นอน
Svg ทำงานกับข้อมูลประเภทใด
SVG (Scalable Vector Graphics) เป็น รูปแบบภาพเวกเตอร์ ที่ใช้ XML สำหรับกราฟิกสองมิติพร้อมรองรับการโต้ตอบและภาพเคลื่อนไหว ข้อกำหนด SVG เป็นมาตรฐานเปิดที่พัฒนาโดย World Wide Web Consortium (W3C) ตั้งแต่ปี 1999

ไฟล์ sva เป็นรูปแบบดิจิทัลที่ทำให้รูปภาพดูดีที่สุดโดยไม่คำนึงถึงขนาด สามารถใช้เพื่อเพิ่มประสิทธิภาพเครื่องมือค้นหา ซึ่งมักมีขนาดเล็กกว่ารูปแบบอื่นๆ และสามารถเป็นไดนามิกได้ คู่มือนี้จะอธิบายว่าไฟล์เหล่านี้คืออะไร ใช้เมื่อใด และจะเริ่มต้นใช้งานเพื่อสร้าง SVG ได้อย่างไร เนื่องจากภาพแอสเตอร์มีความละเอียดคงที่ ขนาดของภาพจึงลดคุณภาพของภาพลง มีจุดและเส้นระหว่างภาพในรูปแบบกราฟิกแบบเวกเตอร์ รูปแบบเหล่านี้เขียนด้วย XML ซึ่งเป็นภาษามาร์กอัปที่ใช้ในการถ่ายโอนข้อมูลดิจิทัล รูปภาพมีโค้ด XML ที่ระบุรูปร่าง สี และข้อความทั้งหมด
เนื่องจากโค้ด XML ดูเรียบร้อยมาก จึงมีประสิทธิภาพอย่างมากสำหรับเว็บไซต์และเว็บแอปพลิเคชัน สามารถลดขนาดหรือขยาย SVG ได้โดยไม่สูญเสียคุณภาพ ขนาดและประเภทการแสดงของรูปภาพไม่สำคัญสำหรับ SVG และพวกมันจะดูเหมือนกันเสมอ เนื่องจากไม่มีรายละเอียดในภาพแรสเตอร์ SVG จึงได้รับการออกแบบให้ปรากฏเป็นชุดของจุด เนื่องจากการควบคุมในระดับสูง นักออกแบบและนักพัฒนาจึงสามารถควบคุมการออกแบบของตนเองได้มาก World Wide Web Consortium ได้พัฒนารูปแบบไฟล์ที่เรียกว่า XML เพื่อใช้กับเว็บกราฟิก ไฟล์ข้อความ ซึ่งโปรแกรมเมอร์สามารถอ่านและทำความเข้าใจได้อย่างรวดเร็ว ถูกใช้เพื่อแสดงรหัส XML
ความสามารถของ CSS และ JavaScript ช่วยให้คุณเปลี่ยนรูปลักษณ์ของ SVG ได้แบบเรียลไทม์ กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้มีประโยชน์ในการใช้งานที่หลากหลาย คุณสามารถใช้โปรแกรมแก้ไขกราฟิกใดๆ เพื่อสร้างได้ เนื่องจากโปรแกรมเหล่านี้มีความหลากหลาย โต้ตอบได้ และใช้งานง่าย มีข้อ จำกัด มากมายสำหรับแต่ละโปรแกรมและเส้นโค้งการเรียนรู้ที่ต้องปฏิบัติตาม อย่าเลือกตัวเลือกฟรีหรือเสียเงินหลังจากลองใช้ตัวเลือกสองสามตัวก่อน
นอกจากนี้ยังมีคลาสเสริมสำหรับข้อความซึ่งเข้ากันได้กับชุดอักขระทั้งหมดและสามารถรวมการสนับสนุน Unicode คุณสามารถใช้สัญลักษณ์และรูปภาพเพื่อแสดงแนวคิดหรือรายการ ข้อดีของการใช้ SVG เหนือรูปแบบกราฟิกอื่นๆ ด้วยเหตุผลหลายประการ ตัวอย่างเช่น รูปภาพจาก รูปแบบ SVG เป็นรูปแบบ ที่ไม่ขึ้นกับความละเอียด ทำให้สามารถปรับขนาดได้โดยไม่สูญเสียคุณภาพ นอกจากนี้ คุณสามารถทำให้ภาพ SVG เคลื่อนไหวได้ ซึ่งจะช่วยให้คุณสร้างอินเทอร์เฟซผู้ใช้แบบไดนามิกได้ เบราว์เซอร์สมัยใหม่ส่วนใหญ่สนับสนุนกราฟิกแบบเวกเตอร์ ช่วยให้คุณมั่นใจได้ว่ากราฟิกของคุณจะดูคมชัดบนอุปกรณ์ทุกชนิด
Svg สามารถใช้ทำอะไรได้บ้าง?
รูปภาพในรูปแบบ SVG สามารถใช้สร้างโลโก้ ภาพประกอบ และแผนภูมิสำหรับกราฟิกเว็บ การแสดงภาพถ่ายดิจิทัลคุณภาพสูงเป็นเรื่องยากเนื่องจากไม่มีพิกเซล สำหรับภาพที่มีรายละเอียด ไฟล์ส่วนใหญ่ควรเป็น JPEG สำหรับเบราว์เซอร์สมัยใหม่ คุณสามารถใช้ภาพ SVG ได้เท่านั้น
ข้อมูล Svg คืออะไร?
ในฐานะที่เป็นไฟล์กราฟิกแบบเวกเตอร์ ไฟล์ SVG หรือที่เรียกว่าไฟล์กราฟิกที่ปรับขนาดได้ ถูกใช้เพื่อแสดงภาพสองมิติบนอินเทอร์เน็ต ไฟล์ SVG ซึ่งย่อมาจากไฟล์กราฟิกเวกเตอร์ที่ปรับขนาดได้ เป็นประเภทไฟล์กราฟิกมาตรฐานที่ใช้สำหรับรูปภาพบนเว็บที่เป็น 2 มิติและ 3 มิติ
มีไฟล์ Svg ประเภทต่างๆ หรือไม่
เป็นแพลตฟอร์มสำหรับวัตถุกราฟิกสามประเภท: รูปร่างกราฟิกแบบเวกเตอร์ (เช่น เส้นทางที่ทำจากเส้นตรงและเส้นโค้ง) รูปภาพ และข้อความ ความสามารถในการรวม การแปลง และการเรนเดอร์แบบผสมของวัตถุกราฟิกทำให้สามารถจัดกลุ่ม จัดรูปแบบ และแปลงได้
ตำแหน่ง Svg
SVG หรือ Scalable Vector Graphics เป็นรูปแบบไฟล์สำหรับสร้างกราฟิกแบบเวกเตอร์ ไม่เหมือนกับไฟล์รูปแบบอื่น เช่น JPG หรือ PNG ไฟล์ SVG สามารถปรับขนาดเป็นขนาดใดก็ได้โดยไม่สูญเสียคุณภาพ ทำให้เหมาะอย่างยิ่งสำหรับการสร้างกราฟิกที่ต้องปรับขนาด เช่น โลโก้หรือไอคอน เมื่อสร้างไฟล์ SVG คุณสามารถระบุตำแหน่งของแต่ละองค์ประกอบบนผืนผ้าใบได้ สิ่งนี้ช่วยให้คุณสร้างการออกแบบที่แม่นยำและตอบสนองได้ดี ซึ่งสามารถปรับขนาดให้เล็กลงได้อย่างง่ายดาย
องค์ประกอบ svg ที่ซ้อนกันสามารถใช้เพื่อจัดระเบียบองค์ประกอบ ไม่มีความแตกต่างของสีระหว่างสี่เหลี่ยมทั้งสอง แต่องค์ประกอบ parentvg มีค่าต่างกัน การแปลงนี้สามารถใช้เพื่อย้ายเนื้อหาโดยเพียงแค่เขียนการแปลงในองค์ประกอบ g: นี่คือตัวอย่างจากมาตรฐาน SVG 1.1 โดยการพิมพ์การแปลง (*x,y) คุณสามารถย้าย g ไปรอบๆ และย้ายสิ่งต่างๆ ภายใน g ให้สัมพันธ์กัน x=10 ของ #group1svg แทน ตำแหน่งสัมพัทธ์ ของพาเรนต์ ในขณะที่ #พาเรนต์แทนตำแหน่งที่ซ้อนกัน วิธีแก้ปัญหาคือใช้สองแท็ก: ansvg และ ag
วิธีควบคุมขนาดของรูปภาพใน Svg
เมื่อใช้แอตทริบิวต์ viewBox คุณสามารถระบุขนาดของพื้นที่ที่มองเห็นได้จากรูปภาพเพื่อให้ปรากฏใหญ่กว่าวิวพอร์ต สามารถใช้แอตทริบิวต์ viewBox เพื่อระบุขนาดของพื้นที่ที่มองไม่เห็นเพื่อทำให้ภาพมีขนาดเล็กกว่าวิวพอร์ต
คุณสามารถระบุขนาดของวิวพอร์ตได้โดยใช้แอตทริบิวต์ความสูงและความกว้างขององค์ประกอบ *svg* โดยเติมรูปภาพทั้งหมด หากต้องการแสดงรูปภาพเป็นภาพเดียวในวิวพอร์ต ให้ใช้แอตทริบิวต์ clip เพื่อกำหนดขอบเขตของพื้นที่ที่ปรากฏ
