องค์ประกอบ SVG และค่าลบ 'x' หรือ 'y'
เผยแพร่แล้ว: 2022-11-25เมื่อองค์ประกอบมีค่าเป็นลบสำหรับแอตทริบิวต์ 'x' หรือ 'y' องค์ประกอบนั้นจะถูกจัดตำแหน่งให้สัมพันธ์กับขอบด้านขวาหรือด้านล่างขององค์ประกอบที่มีองค์ประกอบ 'svg' ตามลำดับ
ตัวอย่างเช่น หากองค์ประกอบ 'svg' มีความกว้าง 100 และความสูง 200 และองค์ประกอบภายในมีแอตทริบิวต์ 'x' ที่มีค่า -50 องค์ประกอบนั้นจะถูกวางตำแหน่ง 50 พิกเซลทางด้านขวาของ ขอบซ้ายขององค์ประกอบ 'svg'
ใน CodePen องค์ประกอบใดๆ ภายในเทมเพลต HTML5 ที่รวมอยู่ใน โปรแกรมแก้ไข HTML จะรวมอยู่ในแท็กเนื้อหา HTML5 หากคุณต้องการเข้าถึงองค์ประกอบขั้นสูงที่สุด เช่น แท็ก HTML นี่คือที่ที่ควรไป CSS สามารถนำไปใช้กับปากกาของคุณได้จากทุกที่บนเว็บ คุณสามารถใช้สคริปต์กับปากกาได้จากทุกที่บนอินเทอร์เน็ต คุณสามารถใส่ URL ที่นี่ และเราจะอัปเดตตามลำดับที่คุณมีเมื่อคุณใส่ JavaScript ลงในปากกา หากนามสกุลไฟล์ของสคริปต์ของคุณเป็นตัวประมวลผลล่วงหน้า เราจะพยายามประมวลผลก่อนที่จะนำไปใช้
Viewbox ทำอะไรใน Svg

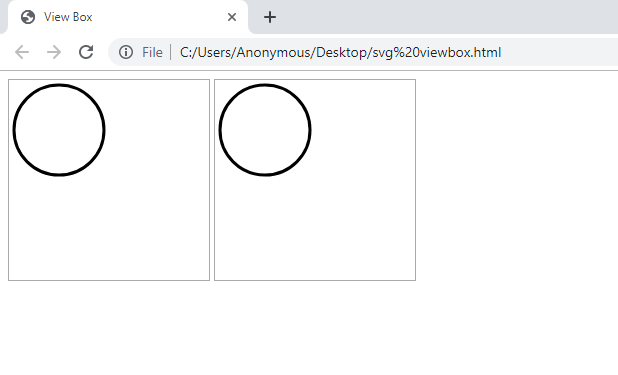
ViewBox เป็นคุณสมบัติใน SVG ที่กำหนดพื้นที่ที่มองเห็นได้ของภาพ SVG ซึ่งคล้ายกับ ฟีเจอร์วิวพอร์ต ใน HTML แต่มีความแตกต่างที่สำคัญบางประการ สามารถใช้ ViewBox เพื่อปรับขนาด แปล และหมุนภาพ SVG ได้
เพื่อให้เห็นภาพ สมมติว่าเรามีภาพนกอยู่ในคอนเทนเนอร์ SVG ของเราสามารถเติมเต็มคอนเทนเนอร์นั้นด้วยสิ่งที่พวกเขาต้องการ หากตั้งค่า viewBox บนภาพนี้อย่างเหมาะสม จะสามารถปรับขนาดตามขนาดของคอนเทนเนอร์ที่แสดงได้ นอกจากนี้ยังช่วยให้เราสามารถซ่อนบางส่วนของภาพ ซึ่งจะเป็นประโยชน์อย่างยิ่งสำหรับภาพเคลื่อนไหว เราสามารถครอบตัดรูปภาพของเราด้วย ViewBox เมื่อใช้มัน เราจะสามารถสร้างเมฆที่เคลื่อนไหวได้ซึ่งเคลื่อนที่ไปทั่วท้องฟ้า ดังนั้น สิ่งที่เราต้องทำคือเปลี่ยนค่า min-x ของ viewBox เพื่อทำให้สิ่งนี้เคลื่อนไหว PreserveRatioAspect ไม่รวมอยู่ในบทความนี้ เนื่องจากอาจมากเกินไป
Viewbox จำเป็นสำหรับ Svg หรือไม่
มุมมองคล้ายกับ พิกัดเสมือน โดยที่ช่องมองภาพเป็นชุดที่สองของพิกัด – เวกเตอร์ทั้งหมดภายใน SVG ใช้ช่องมองภาพ ทำให้คุณสามารถปรับเปลี่ยนความสูง ความกว้าง และคุณสมบัติอื่นๆ ที่แท้จริงของภาพได้โดยไม่รบกวนคุณสมบัติภายใน viewBox ให้ความสามารถในการแทรก SVG ได้อย่างง่ายดาย หากคุณต้องการ SVG คุณจะไม่สามารถทำได้หากไม่มีมัน
ทำไมคุณควรใช้แท็ก Alt สำหรับ Svgs เสมอ
Loot SVG NFT เป็นหนึ่งในตัวอย่างที่รู้จักกันดีที่สุดของประเภทนี้ บนพื้นหลังสีดำมีข้อความสีขาว ภาพนี้ไม่ได้มาจาก IPFS แต่เป็นไฟล์ svg ที่เข้ารหัสซึ่งเบราว์เซอร์สามารถแสดงผลได้ เนื่องจากต้องพึ่งพาอาศัยกันโดยสิ้นเชิง จึงไม่ต้องการลิงก์ภายนอก ในกรณีนี้ การเพิ่ม SVG ในแท็ก img โดยไม่รวมแท็ก alt นั้นไม่จำเป็นต้องใช้แท็ก alt ใช้แท็ก alt สำหรับ SVG ที่สำคัญในแท็ก img ของคุณเสมอ เนื่องจากการเพิ่ม SVG นั้นไม่ต่างจากการเพิ่มรูปภาพทั่วไป
ฉันจะกำหนดเส้นทางใน Svg ได้อย่างไร
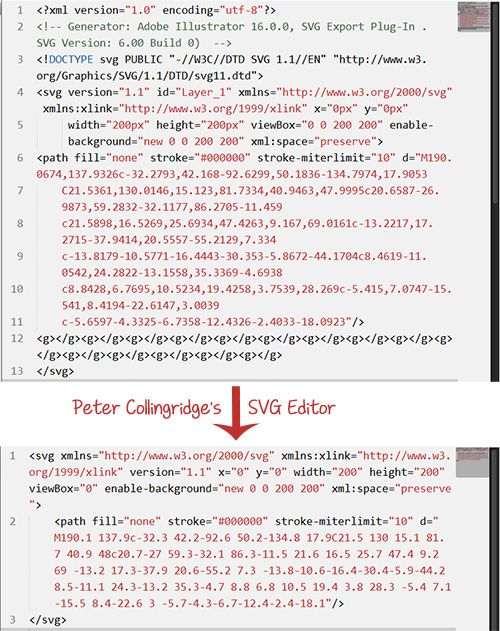
หากต้องการให้พาธอยู่กึ่งกลาง แอตทริบิวต์ svg viewBox สามารถเปลี่ยนแปลงได้ ด้วยเหตุนี้ คุณจึงไม่ต้องแปลงทุกเส้นทางใน svg โดยเฉพาะอย่างยิ่งหากมีหลายเส้นทาง คุณสามารถกำหนด viewBox(0 15.674 144 144) เหมือนกับคำตอบของ Paul

การจัดกึ่งกลางข้อความใน Svg
ต่อไปนี้เป็นวิธีการต่างๆ ในการแสดงข้อความใน sva วิธีการทั่วไปคือการสร้างคุณสมบัติที่เรียกว่า text-align การจัดตำแหน่งข้อความสามารถใช้เพื่อระบุการจัดตำแหน่งแนวนอนและแนวตั้งของข้อความภายในองค์ประกอบ เมื่อใช้คุณสมบัติ text-anchor คุณสามารถระบุตำแหน่งที่ควรวางข้อความได้
ฉันจะปรับ Svg Viewbox ได้อย่างไร

หากคุณต้องการเปลี่ยน viewBox ของภาพ SVG คุณสามารถใช้แอตทริบิวต์ viewBox คุณลักษณะนี้ใช้ตัวเลขสี่ตัว: สองตัวแรกระบุพิกัด x และ y ที่มุมซ้ายบนของ viewBox และสองตัวสุดท้ายระบุความกว้างและความสูง ตัวอย่างเช่น viewBox=”0 0 100 100″ จะสร้าง viewBox ที่มีความกว้าง 100 พิกเซลและสูง 100 พิกเซล โดยที่มุมบนซ้ายอยู่ที่พิกัด (0,0)
โปรดคำนึงถึงอัตราส่วนกว้างยาวเมื่อปรับขนาดของ SVG ความกว้างของช่องมองจะเปลี่ยนไปตามหน้า แต่ความสูงไม่เปลี่ยนแปลง คุณสามารถเริ่มต้นด้วยการแปลง:. เมื่อวันที่ 23 เมษายน 2019 เวลา 17:30 น. ฉันตอบคำถาม คุณจะเปลี่ยนคุณสมบัติ viewBox ด้วย CSS ได้อย่างไร SansSpoonsanSpoon 2,0051 เป็นป้ายสีทอง ป้ายเงิน 22 ป้ายและป้ายทองแดง 40 ป้ายผลิตโดย The Body Shop
Nodira 6561 มีตราประทับสีทองอยู่ ป้ายทองเป็นของ Paulo Coghi Debu Shinobi ออกป้ายเงิน 1,65815 เหรียญในปี 1999 Paul LeBeau มอบเหรียญรางวัลในนามของ Paul LeBeau 94.9k8 Geoffrey Burdett ได้รับ 1,8261 ป้ายจากผลงานของเขา ป้ายเงินจากยุค 1742
Defs ใน Svg คืออะไร?
องค์ประกอบ defs เป็น องค์ประกอบคอนเทนเนอร์ สำหรับการอ้างอิงองค์ประกอบที่มีแอตทริบิวต์รหัส คำจำกัดความทั้งหมดภายในองค์ประกอบ defs จะไม่แสดงผลโดยตรง ในการแสดงคำจำกัดความ จะต้องอ้างอิงโดยองค์ประกอบการใช้งาน
ทำไมคุณควรใช้องค์ประกอบ Defs และสัญลักษณ์ใน Svg
องค์ประกอบ defs เก็บวัตถุกราฟิกที่จะมีประโยชน์ในภายหลัง ไม่สามารถแสดงวัตถุที่สร้างขึ้นโดยใช้องค์ประกอบ defs ต้องมีการอ้างอิงก่อนจึงจะแสดงผลได้ (เช่น องค์ประกอบการใช้งาน) องค์ประกอบการใช้งานสร้าง วัตถุแม่แบบกราฟิก ทันทีซึ่งกำหนดโดยใช้องค์ประกอบสัญลักษณ์ การใช้องค์ประกอบสัญลักษณ์หลายตัวในกราฟิกที่ใช้หลายครั้งในเอกสารเดียวกันจะเพิ่มโครงสร้างและความหมาย แอตทริบิวต์ xmlns ไม่จำเป็นสำหรับองค์ประกอบ XML ที่สร้างองค์ประกอบ svg ของเอกสาร SVG
พิกัดเชิงลบของเส้นทาง Svg
เส้นทาง SVG สามารถมีพิกัดเป็นลบได้ ซึ่งหมายความว่าจุดเริ่มต้นของเส้นทางสามารถอยู่ทางซ้ายหรือเหนือวิวพอร์ตปัจจุบัน การใช้พิกัดเชิงลบสำหรับจุดเริ่มต้นของเส้นทางจะเป็นประโยชน์ ถ้าคุณต้องการให้เส้นทางเริ่มต้นที่ด้านซ้ายหรือด้านบนของหน้าจอ
การสร้างเส้นโค้งด้วยคำสั่ง C ใน Svg
เส้นทางถูกสร้างขึ้นโดยใช้คำสั่ง c องค์ประกอบ Curveto มีสองคุณสมบัติ: x แทนจุดเริ่มต้น และ y แทนจุดสิ้นสุด
