องค์ประกอบ SVG: พื้นฐาน
เผยแพร่แล้ว: 2022-12-18องค์ประกอบ SVG เป็นองค์ประกอบ XML ประเภทหนึ่งที่ช่วยให้คุณสามารถฝังกราฟิกแบบเวกเตอร์ในหน้าเว็บของคุณได้ กราฟิกแบบเวกเตอร์คือกราฟิกประเภทหนึ่งที่ใช้สมการทางคณิตศาสตร์เพื่อวาดรูปร่างบนหน้าจอ ซึ่งหมายความว่าสามารถปรับขนาดได้ทุกขนาดโดยไม่สูญเสียคุณภาพ องค์ประกอบ SVG ใช้เพื่อฝังกราฟิกแบบเวกเตอร์ในหน้าเว็บของคุณ สามารถใช้องค์ประกอบ SVG เพื่อสร้างกราฟิกต่างๆ ได้ เช่น: – โลโก้ – ไอคอน – ภาพประกอบ – แผนภูมิ องค์ประกอบ SVG นั้นสร้างและแก้ไขได้ง่าย และสามารถเคลื่อนไหวได้โดยใช้ CSS หรือ JavaScript นอกจากนี้ยังสามารถโต้ตอบได้ ซึ่งหมายความว่าผู้ใช้สามารถโต้ตอบกับพวกเขาได้โดยใช้เมาส์หรือหน้าจอสัมผัส
HTML ซึ่งคล้ายกับ SVG ใช้ในการพิมพ์ ไฟล์ข้อความ XML ใช้เพื่อกำหนดลักษณะของ ภาพ SVG และสามารถค้นหา ทำดัชนี เขียนสคริปต์ และบีบอัดได้ นอกจากนี้ยังสามารถใช้ซอฟต์แวร์วาดภาพและโปรแกรมแก้ไขข้อความเพื่อสร้างและแก้ไขได้
เมื่อคุณใช้รูปแบบไฟล์ เช่น SVG คุณสามารถแสดงกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้บนเว็บไซต์ของคุณ ด้วยเหตุนี้ คุณจึงปรับขนาด รูปภาพ SVG ขึ้นและลงได้ตามต้องการโดยไม่สูญเสียคุณภาพ ทำให้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับการออกแบบเว็บที่ตอบสนอง
องค์ประกอบ Svg ในซีลีเนียมคืออะไร?

องค์ประกอบ SVG เป็น องค์ประกอบ HTML ประเภทหนึ่งที่อนุญาตให้สร้างกราฟิกแบบเวกเตอร์ภายในเบราว์เซอร์ ซีลีเนียมสามารถโต้ตอบกับองค์ประกอบเหล่านี้เพื่อทำการทดสอบโดยอัตโนมัติสำหรับเว็บแอปพลิเคชัน
ใช้ Svg ในซีลีเนียม
ฉันสามารถใช้ svg ในซีลีเนียมได้หรือไม่ ไม่จำเป็นต้องใช้ IDE ของซีลีเนียมในการทำเช่นนั้น โดยปกติแล้วจะไม่สามารถดูไฟล์ SVG ด้วย ซีลีเนียม IDE ได้ ดังนั้นคุณจะต้องใช้เครื่องมือแยกต่างหากในการดำเนินการดังกล่าว
ฉันจะหาองค์ประกอบ Svg ได้อย่างไร

ไม่มีคำตอบสำหรับคำถามนี้เนื่องจากขึ้นอยู่กับสถานการณ์เฉพาะของคุณ อย่างไรก็ตาม เคล็ดลับบางประการในการค้นหาองค์ประกอบ SVG รวมถึงการใช้ เครื่องมือตรวจสอบ DOM เพื่อดูโครงสร้างของเอกสารของคุณ หรือใช้เครื่องมือค้นหาเพื่อค้นหาบทช่วยสอนหรือตัวอย่าง หากคุณทราบรหัสหรือคลาสขององค์ประกอบที่คุณกำลังค้นหา นั่นก็สามารถช่วยในการค้นหาได้เช่นกัน
Svg คืออะไรและทำไมจึงใช้

SVG เป็นรูปแบบภาพกราฟิกแบบเวกเตอร์ที่ใช้แสดงภาพต่างๆ บนเว็บ รูปภาพ SVG มักจะมีขนาดเล็กกว่ารูปภาพรูปแบบอื่น ทำให้เหมาะสำหรับใช้บนเว็บไซต์และในเว็บแอป นอกจากนี้ ภาพ SVG ยังสามารถปรับขนาดเป็นขนาดใดก็ได้โดยไม่สูญเสียคุณภาพ ทำให้ตอบสนองต่อหน้าจอขนาดต่างๆ ได้
เป็นภาษาที่ใช้อธิบายกราฟิก 2 มิติใน XML Canvas สร้างกราฟิก 2D ได้ทันทีโดยใช้สคริปต์ JavaScript ทุกองค์ประกอบของ SVG สามารถเข้าถึงได้ผ่าน SVG DOM ผ่าน XML ตัวจัดการเหตุการณ์ JavaScript สามารถนำไปใช้กับองค์ประกอบได้ Inkscape เป็นหนึ่งในเครื่องมือกราฟิกที่สำคัญที่สุดที่ใช้ในปัจจุบัน เป็นโปรแกรมโอเพ่นซอร์สที่ให้การวาดภาพเวกเตอร์คุณภาพสูงและล้ำสมัย นอกจากนี้ รูปแบบไฟล์ดั้งเดิมของมันคือ SVG
Svg ยังคงเป็นรูปแบบภาพที่ใช้งานได้และมีประโยชน์
การใช้ SVG ยังคงมีอยู่และดีในโลกสมัยใหม่ คุณสามารถใช้รูปแบบนี้เพื่อสร้างกราฟิก แผนภูมิ และภาพประกอบ

Svg ย่อมาจากอะไร
ไฟล์กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) เป็นรูปแบบที่เหมาะกับเว็บสำหรับสร้างกราฟิกแบบเวกเตอร์ ไฟล์เวกเตอร์ เช่น JPEG เก็บภาพโดยใช้สูตรทางคณิตศาสตร์เพื่อแสดงจุดและเส้นบนตาราง
ไฟล์ SVG สามารถใช้งานได้หลากหลาย แต่ต่อไปนี้เป็นตัวอย่างบางส่วน หากกราฟิกของคุณต้องการขนาดไฟล์และความละเอียดขนาดใหญ่ ให้ใช้ไฟล์ SVG สำหรับไอคอน ปุ่ม และกราฟิกอื่นๆ ความสามารถในการสร้างแผนภูมิและกราฟที่มีขนาดและรูปร่างที่หลากหลายถือเป็นข้อได้เปรียบ สามารถสร้างภาพประกอบหรือไดอะแกรมโดยละเอียดได้ด้วยไฟล์ SVG อย่างง่าย คุณสามารถสร้างเว็บไซต์และแอปพลิเคชันแบบโต้ตอบได้โดยใช้ไฟล์ SVG โดยพื้นฐาน แล้วรูปแบบไฟล์ SVG เป็นรูปแบบไฟล์อเนกประสงค์ ค้นหาได้ และปรับขนาดได้ ซึ่งเหมาะอย่างยิ่งสำหรับการสร้างกราฟิกที่ทั้งเข้าใจง่ายและดูดีบนหน้าจอทุกขนาด
Svg หมายถึงอะไรในธุรกิจ
กลุ่มวิสัยทัศน์เชิงกลยุทธ์ประกอบด้วยองค์กรต่างๆ
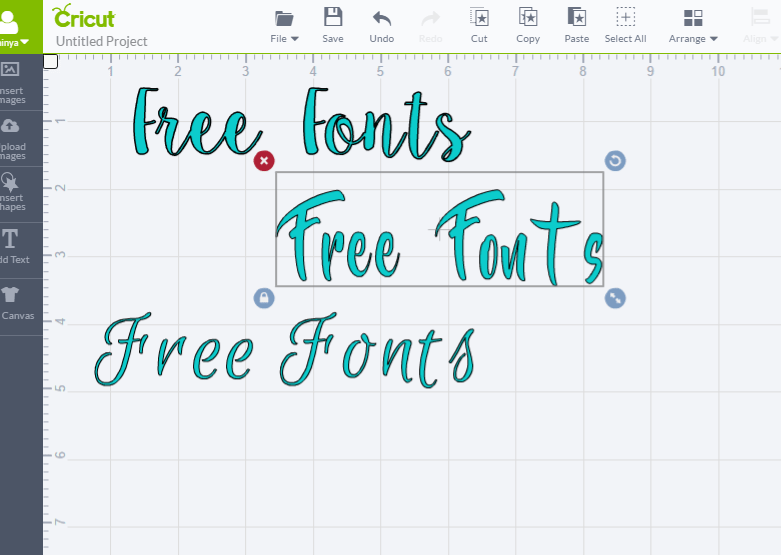
Svg หมายถึงอะไรใน Cricut
รูปแบบไฟล์ SVG เป็นหนึ่งในรูปแบบไฟล์ยอดนิยมที่ใช้โดย Cricut Design Space และซอฟต์แวร์เครื่องตัดและการออกแบบอื่นๆ
Svg คืออะไร
SVG เป็นรูปแบบไฟล์ภาพกราฟิกแบบเวกเตอร์ที่รองรับการโต้ตอบและภาพเคลื่อนไหว ข้อกำหนด SVG เป็นมาตรฐานเปิดที่พัฒนาโดย World Wide Web Consortium (W3C) ตั้งแต่ปี 1999 ภาพ SVG และลักษณะการทำงานถูกกำหนดไว้ในไฟล์ข้อความ XML ซึ่งหมายความว่าสามารถค้นหา สร้างดัชนี เขียนสคริปต์ และบีบอัดข้อมูลได้ ในฐานะไฟล์ XML ภาพ SVG สามารถสร้างและแก้ไขได้ด้วยโปรแกรมแก้ไขข้อความใดๆ แต่มักจะสร้างด้วยซอฟต์แวร์วาดภาพ
กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) เป็นรูปแบบกราฟิกแบบเวกเตอร์ที่สามารถลดขนาดและเพิ่มได้โดยไม่สูญเสียคุณภาพ รูปแบบนี้เหมาะสำหรับการผลิตกราฟิกที่จะใช้ในจำนวนมาก เช่น โลโก้ ภาพประกอบ และไอคอน ลักษณะที่น่าสนใจที่สุดอย่างหนึ่งของการใช้ SVG คือการปรับแต่งในระดับสูง คุณสามารถกำหนดสี ขนาด และรูปร่างขององค์ประกอบได้ตามที่คุณต้องการ เป็นผลให้เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการสร้างกราฟิกที่เฉพาะเจาะจงกับความต้องการเฉพาะของคุณ คุณสามารถค้นหากราฟิกที่เรียบง่ายและมีสีสันได้หลากหลายโดยใช้การ ออกแบบ SVG ฟรี เว็บไซต์ใช้งานง่ายและมีการออกแบบที่หลากหลาย ข้อเสียเพียงอย่างเดียวคือหากกราฟิกมีองค์ประกอบขนาดเล็กจำนวนมาก ขนาดไฟล์จะใหญ่ขึ้นมาก แม้ว่ารูปแบบจะยืดหยุ่นและใช้งานง่าย แต่ก็เหมาะอย่างยิ่งสำหรับการผลิตกราฟิกที่ปรับให้เหมาะกับความต้องการเฉพาะของคุณ
รูปภาพ Svg
ภาพ SVG เป็นกราฟิกแบบเวกเตอร์ประเภทหนึ่ง กราฟิกแบบเวกเตอร์คือภาพที่ประกอบด้วยเส้นและเส้นโค้ง แทนที่จะเป็นพิกเซล ซึ่งหมายความว่าสามารถปรับขนาดได้ทุกขนาดโดยไม่สูญเสียคุณภาพ รูปภาพ SVG มักใช้บนเว็บไซต์เนื่องจากสามารถปรับขนาดให้พอดีกับหน้าจอขนาดใดก็ได้โดยไม่สูญเสียคุณภาพ
คุณสามารถสร้างภาพประกอบและกราฟิกคุณภาพสูงได้อย่างง่ายดายด้วย รูปแบบภาพเวกเตอร์ ที่ข้ามแพลตฟอร์ม คุณสามารถรวมภาพ SVG เข้ากับหน้าเว็บของคุณได้อย่างง่ายดายโดยใช้แท็ก svg> /svg> คุณสามารถสร้างและแก้ไขไฟล์ SVG ได้ด้วยการเปิดโปรแกรมแก้ไขข้อความและสร้างไฟล์ มีรูปร่างหรือเส้นทาง svg อื่นๆ ที่คุณสามารถรวมระหว่างองค์ประกอบ svg และรูปร่าง svg คุณสามารถใช้ไลบรารี JavaScript ที่หลากหลายเพื่อวาดและจัดการไฟล์ SVG บนหน้าเว็บของคุณ
Pngs หรือ Svgs: อันไหนดีกว่าสำหรับกราฟิกออนไลน์?
สามารถสร้างกราฟิกและโลโก้ออนไลน์ได้โดยใช้ PNG หรือ SVG PNG เป็นหนึ่งในรูปแบบไฟล์ที่ดีที่สุดสำหรับไฟล์โปร่งใสแบบแรสเตอร์ ในขณะที่ SVG มักมีขนาดไฟล์ใหญ่กว่า JPEG แม้ว่ารูปภาพ JPEG จะไม่อนุญาตให้แก้ไข แต่รูปภาพ SVG สามารถแก้ไขได้อย่างง่ายดาย
