รูปแบบไฟล์ SVG และเลเยอร์สำหรับ Cricut
เผยแพร่แล้ว: 2022-12-06เมื่อทำงานกับ เครื่องตัด Cricut สิ่งที่สำคัญที่สุดอย่างหนึ่งที่ต้องพิจารณาคือรูปแบบไฟล์ของรูปภาพหรือโปรเจ็กต์ที่คุณกำลังทำงานด้วย SVG หรือกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ เป็นรูปแบบไฟล์ที่ใช้กันอย่างแพร่หลายสำหรับความสามารถในการปรับขนาดโดยไม่สูญเสียคุณภาพ อย่างไรก็ตาม ข้อเสียอย่างหนึ่งของไฟล์ SVG คือมักไม่แสดงเลเยอร์เมื่ออัปโหลดไปยังเครื่อง Cricut มีสาเหตุบางประการที่เป็นไปได้สำหรับสิ่งนี้ หนึ่งคือไฟล์ SVG ที่คุณกำลังใช้งานอาจไม่ได้สร้างขึ้นด้วยเลเยอร์ ความเป็นไปได้อีกอย่างคือเลเยอร์ในไฟล์ SVG นั้นไม่ได้จัดรูปแบบอย่างถูกต้องสำหรับเครื่อง Cricut หากคุณทำงานกับไฟล์ SVG ที่ไม่มีเลเยอร์ คุณสามารถลองใช้โปรแกรมอย่าง Adobe Illustrator เพื่อเพิ่มเลเยอร์เหล่านั้นได้ อย่างไรก็ตาม หากไฟล์ไม่ได้จัดรูปแบบอย่างถูกต้องสำหรับเครื่อง Cricut คุณอาจต้องติดต่อผู้ที่สร้างไฟล์หรือค้นหาไฟล์อื่นที่จะใช้
ในพื้นที่ออกแบบ Cricut คุณสามารถสร้างการออกแบบหลายชั้นโดยใช้ SVG สามารถใช้กระบวนการเดียวกันนี้ในการตัดไวนิลได้ แต่จะต้องใช้กระดาษหรือการ์ดจำนวนเท่ากัน อุ่นเครื่องอะไรก็ตามที่คุณต้องการใช้สำหรับโครงการของคุณ ตรวจสอบให้แน่ใจว่าคุณให้ความร้อนแก่ไวนิลตามการตั้งค่าคำแนะนำความร้อน วัสดุสำหรับทำกระเป๋าโท้ทสำหรับตั้งแคมป์ของฉันได้มาจากการสอนทำกระเป๋า DIY CAMPING TOTE คุณสามารถเลเยอร์การออกแบบไวนิลแบบติดกาวกับกระดาษอีกชั้น ไวนิลแบบรีดทับ หรือวัสดุอื่นๆ คู่มือความร้อนช่วยให้คุณใช้ EasyPress เพื่อติดไวนิลกับพื้นผิว หากคุณมีไวนิลลอกเย็น ให้ปล่อยให้เย็นก่อนนำออกจากแผ่นรองรับ
คุณสามารถปรับแต่งเลนเดียวให้เป็นการออกแบบแบบเลเยอร์ได้โดยใช้ออฟเซ็ต สร้างภาพ Silhouette Cameo โดยอัปโหลดไปยัง Cricut Design Space จำเป็นต้องแทรก SVG ลงในผืนผ้าใบใหม่ ปรับขนาดการออกแบบให้เหมาะกับความต้องการของคุณ
Silhouettes รวมถึง SVGs ฟรี สามารถอัปโหลดได้โดยใช้ Cricut Design Space ไฟล์รูปภาพประเภทต่างๆ สามารถพบได้ที่นี่ กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) เป็นประเภทที่ดีที่สุด (ที่เรานำเสนอ) เนื่องจากสามารถปรับขนาดได้และสามารถใช้ร่วมกันได้
Svg สามารถมีเลเยอร์ได้หรือไม่?
การแบ่งชั้นและความลึกไม่ใช่แนวคิดใน SVG วิธีเดียวในการจัดเรียงรูปร่างในพื้นที่สองมิติคือการใช้คุณสมบัติ z-index ของ CSS ซึ่ง SVG ไม่รองรับ ลำดับความลึกขององค์ประกอบที่เข้ารหัสถูกกำหนดโดยลำดับขององค์ประกอบที่เข้ารหัสซึ่งมีการเข้ารหัส เนื่องจากสี่เหลี่ยมสีม่วงปรากฏที่ด้านบนของโค้ด จึงแสดงผลก่อน
การเลเยอร์ไฟล์ SVG ด้วยแผ่นไวนิลแบบติดกาวนั้นทำได้ง่ายในบทช่วยสอนนี้ และเราจะแสดงวิธีการทำ เมื่อคุณเปิดการออกแบบ คุณจะต้องแยกหรือยกเลิกการจัดกลุ่มเลเยอร์เพื่อตัดออก อีกวิธีในการเลเยอร์ไวนิลคือการใช้ กระดาษ parchment เพื่อจัดเรียงเลเยอร์ต่างๆ
วิธีง่ายๆ ในการฝัง SVG ในเอกสารคือการเลือกไฟล์ที่คุณต้องการใช้ใน ไฟล์ > เปิด กระบวนการ vectorizing SVG นั้นมีความเกี่ยวข้องมากกว่า แต่จะช่วยให้คุณแก้ไขไฟล์ได้โดยไม่สูญเสียข้อมูลที่ถูก vectorized กราฟิกเวกเตอร์แบบเคลื่อนไหวมักเป็นประเภทไฟล์ HTML/VNG ที่ใช้บ่อยที่สุดบนอินเทอร์เน็ต กราฟิกที่ปรับขนาดได้สามารถใช้เพื่อสร้างโลโก้ ไอคอน และองค์ประกอบกราฟิกอื่นๆ ในเบราว์เซอร์สมัยใหม่ เนื่องจาก SVG เป็น ไฟล์เวกเตอร์ จึงสามารถแก้ไขได้โดยไม่สูญเสียข้อมูลเวกเตอร์ต้นฉบับ คุณควรเห็นแท็บกราฟิกเมื่อคุณคลิกรูปภาพ SVG ใน Office สำหรับ Android เพื่อแก้ไข ส่วนนี้ช่วยให้คุณเปลี่ยนรูปลักษณ์ของไฟล์ SVG ได้อย่างรวดเร็วโดยเพิ่มสไตล์ที่กำหนดไว้ล่วงหน้า หากต้องการดูไฟล์ .VNG เป็นเลเยอร์แรสเตอร์ ให้ไปที่ ไฟล์ > เปิด แล้วเลือกประเภทไฟล์ที่คุณต้องการ ด้วยการเลือกไฟล์ SVG ที่ต้องการจากเมนูไฟล์ คุณยังสามารถเปิด SVG เป็นเวกเตอร์ได้โดยสร้างเอกสารใหม่แล้วเลือกไฟล์

ประโยชน์ของการใช้ Svg Gradients
ตัวอย่างเช่น คุณสามารถนึกถึงประโยคต่อไปนี้ ต่อไปนี้เป็นไฟล์ข้อความสำหรับ svg: http://www.w3.org/2000/svg_text.html ทั้งคู่ใช้ "defs" และ "br" ในประโยคเดียวกัน รหัส LinearGradient [[MyGradient]]:br[/br]. สต็อปออฟเซ็ตควรมีอย่างน้อย 20% เมื่อมีสต็อปออฟเซ็ต 100% สีสต็อปควรเป็น #00FF00″ การไล่ระดับสีเชิงเส้น Defs = brs, br = [คณิตศาสตร์]/defs[/math] *rect x=0:0 y=0: width=100% height=100% fill=#FF9900″ stroke=#00FF00 ข้อความของเรื่องนี้คือ: ในตัวอย่างนี้ องค์ประกอบ rect> ถูกวางไว้ภายในแท็ก defs> และกำหนดขอบเขตของการไล่ระดับสี เมื่อคุณคลิกที่องค์ประกอบ linearGradient* ใน ไฟล์ SVG สุดท้าย คุณจะเห็นการไล่ระดับสี ในการไล่ระดับสี มีสามจุด: จุดแรกอยู่ที่มุมบนซ้ายขององค์ประกอบ rect> จุดที่สองอยู่ที่มุมล่างขวาขององค์ประกอบ rect> และจุดที่สามอยู่ที่กึ่งกลางขององค์ประกอบ rect>
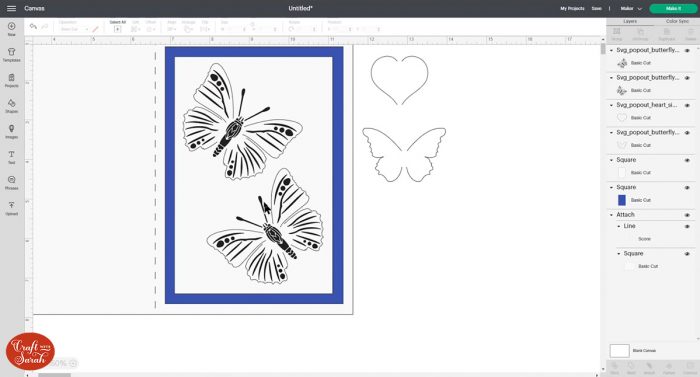
คุณดูเลเยอร์ในพื้นที่ออกแบบ Cricut ได้อย่างไร

ไอคอนเลเยอร์ ที่มองเห็นหรือซ่อนแสดงว่าเลเยอร์สามารถมองเห็นได้บน Canvas และสามารถตัด วาด ทำคะแนน หรือพิมพ์ได้ โดยคลิกที่ไอคอน คุณสามารถซ่อนเลเยอร์ที่ต้องการได้ การกระทำใดๆ เหล่านี้ เช่น การตัด การวาด การให้คะแนน หรือการพิมพ์ เป็นสิ่งต้องห้าม คุณสามารถดูเลเยอร์ได้อีกครั้งบนหน้าจอการออกแบบโดยคลิกที่เลเยอร์นั้นอีกครั้ง
คำแนะนำทีละขั้นตอนนี้จะแนะนำคุณตลอดกระบวนการสร้างภาพมันดาลาหลายชั้นโดยใช้ Cricut Design Space เพิ่มอีกหนึ่งเลเยอร์ให้กับภาพกระต่ายโดยใช้ภาพ #M129B6FAF เป็นการดีที่สุดที่จะเริ่มต้นด้วยภาพง่ายๆ เพื่อให้เข้าใจถึงวิธีการทำงาน คุณสามารถก้าวข้ามความกลัว การออกแบบ 3 มิติ ได้โดยทำตามขั้นตอนด้านล่าง หากต้องการเข้าถึง Contour ที่มุมขวาล่าง ให้เลือกสีเหลือง คุณสามารถเปลี่ยนสีของเลเยอร์นี้จากสีเหลืองเป็นสีน้ำเงินได้โดยเลือกเหนือเลเยอร์สีเหลืองโดยตรง ด้วยการคลิกบนพื้นที่เหล่านั้นด้วยปุ่มเมาส์ ตอนนี้คุณสามารถเลือกจมูกและลิ้นของเขาได้แล้ว
เป็นผลให้พื้นที่เหล่านี้ควรปรากฏเป็นสีเทาเข้มขึ้น ใน Cricut Design Space ให้เลือกรูปภาพแล้วทำซ้ำเป็นจำนวนเลเยอร์ที่คุณต้องการใช้ คุณสามารถใช้การตั้งค่า กระดาษการ์ดสีอ่อน เพื่อทำให้กระดาษยี่ห้อ Recollections บางลงได้ เมื่องานของคุณเสร็จสิ้นแล้ว คุณก็สามารถสร้างมันขึ้นมาได้ โปรดอนุญาตให้ฉันเห็นแรบบิทของคุณด้วยการโพสต์รูปภาพ
วิธีต่างๆ ในการจัดข้อความใน Photoshop
เลเยอร์จะถูกวาดที่ด้านบนของวัตถุ
เลเยอร์จะอยู่กึ่งกลางวัตถุ
เลเยอร์จะเรียงตัวกันที่ด้านล่างของวัตถุเมื่อเริ่มและจบเกม
ควรจัดเลเยอร์ให้ชิดซ้ายของวัตถุ
เลเยอร์จะอยู่กึ่งกลางทางด้านขวาของวัตถุ
