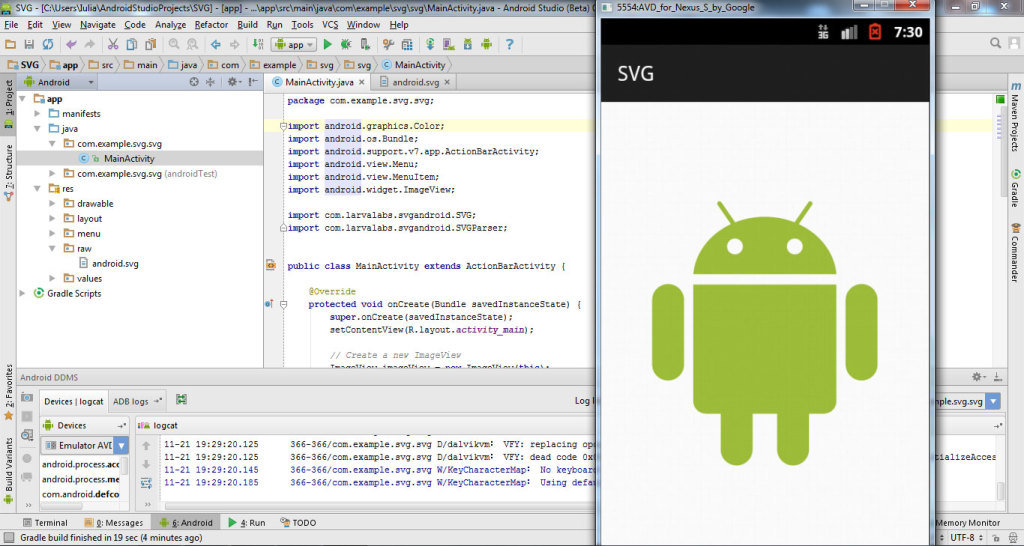
ไอคอน SVG ดูสูงขึ้นใน Android Studio
เผยแพร่แล้ว: 2023-03-04SVG (Scalable Vector Graphics) เป็นรูปแบบภาพเวกเตอร์ที่รองรับทั้งภาพเคลื่อนไหวและการโต้ตอบ รูปแบบนี้ใช้กันอย่างแพร่หลายบนเว็บสำหรับขนาดไฟล์ที่กะทัดรัดและความสามารถในการปรับขนาดเป็นขนาดใดก็ได้โดยไม่สูญเสียคุณภาพ อย่างไรก็ตาม เมื่อดูใน Android Studio ไอคอน SVG อาจปรากฏสูงกว่าที่เป็นจริง นี่เป็นเพราะ วิธีที่ Android Studio แสดงภาพเวกเตอร์ ซึ่งส่งผลให้ไอคอนถูกยืดออกในแนวตั้ง มีวิธีแก้ไขเล็กน้อยสำหรับปัญหานี้ แต่วิธีที่ง่ายที่สุดคือใช้รูปแบบรูปภาพอื่นสำหรับไอคอนของคุณ ไฟล์ PNG หรือ JPG จะทำงานได้ดี และจะไม่ถูกยืดออกเมื่อดูใน Android Studio
เนื่องจากเป็นแบบ XML การใช้ Tailwind เพื่อปรับขนาดไอคอนจึงเป็นเรื่องง่าย ไม่จำเป็นต้องเปลี่ยนความสูงหรือความกว้างของไอคอน รวมถึงแอตทริบิวต์ viewBox ก่อนที่จะปรับแต่ง คลาส SVG คุณลักษณะนี้ระบุตำแหน่งและขนาดของวิวพอร์ตเป็น SVG
Android Studio ยอมรับ Svg หรือไม่

ใช่ Android Studio ยอมรับ ไฟล์ SVG คุณสามารถนำเข้าไฟล์เหล่านี้ในโครงการของคุณและใช้งานได้เหมือนกับไฟล์รูปภาพอื่นๆ
ฉันควรใช้ Svg หรือ Png Android?

ไฟล์ PNG น่าสนใจสำหรับคุณมากกว่าเพราะอ่านง่ายกว่า เข้าถึงง่ายกว่า และใช้งานได้หลากหลายกว่ารูปแบบไฟล์อื่นๆ รูปภาพที่มีรายละเอียดซับซ้อน เช่น ภาพหน้าจอและภาพประกอบที่มีรายละเอียด ควรบันทึกในรูปแบบ PNG การสร้างและแก้ไข SVG นั้นไม่ยากเท่า PNG แต่มีข้อดีหลายประการ
รหัส XML มีเวกเตอร์ซึ่งแสดงถึงรูปร่าง เส้น และสี คนส่วนใหญ่ใช้โปรแกรมแก้ไขกราฟิกแบบเวกเตอร์เช่น Inkscape หรือ Adobe Illustrator เพื่อสร้างภาพ นอกจากนี้ยังมีวิธีแปลง PNG และภาพแรสเตอร์อื่นๆ VG แต่ผลลัพธ์ก็ไม่ดีเสมอไป เนื่องจากความสามารถในการปรับขนาดและคุณภาพที่ลดลง จึงเป็นที่นิยมมากกว่า HTML5 สำหรับการออกแบบเว็บที่ตอบสนองและรองรับเรตินา มีปัญหากับประเภทไฟล์แรสเตอร์ที่รองรับภาพเคลื่อนไหว เช่น GIF, APNG และ WebP เนื่องจากไม่รองรับภาพเคลื่อนไหว กราฟิกอย่างง่ายที่อาจต้องใช้แอนิเมชันและรับประกันว่าจะปรับขนาดได้ดีบนหน้าจอใดๆ สามารถสร้างได้ด้วย SVG
ด้วยผู้ใช้ออนไลน์มากกว่า 650,000 ราย PNG เป็นหนึ่งในรูปแบบไฟล์ภาพที่ใช้กันอย่างแพร่หลาย รูปภาพ งานศิลปะ และภาพถ่ายทั้งหมดสามารถแสดงในไฟล์ PNG ได้ โดยทั่วไปแล้ว PNG ทำงานได้ดีกับภาพทุกประเภท ไม่ว่าภาพนั้นจะซับซ้อนหรือไม่เคลื่อนไหวก็ตาม PNG ทำงานได้ดีในบางพื้นที่มากกว่า SVG แต่ทำได้หลายวิธี ความแตกต่างระหว่าง SVG และ PNG มีความสำคัญ แต่การเลือกสิ่งที่ถูกต้องสำหรับไซต์ของคุณนั้นสำคัญกว่าการเลือกสิ่งที่ถูกต้อง แม้ว่าจะต้องมีการเรนเดอร์ SVG ตามต้องการ แต่โดยทั่วไปแล้วจะมีขนาดเล็กกว่าและเสียภาษีน้อยกว่าบนเซิร์ฟเวอร์ ไฟล์ PNG สามารถใช้เพื่อแสดงกราฟิกขนาดใหญ่ที่มีหลายพันสีหรือกราฟิกที่ซับซ้อนที่ความละเอียดสูง
ทำไมคุณควรใช้ Pngs หรือ Svgs เพื่อความโปร่งใส
เนื่องจากข้อดีด้านความโปร่งใส PNG และ SVG จึงเป็นตัวเลือกที่ยอดเยี่ยมสำหรับโลโก้และกราฟิกสำหรับอินเทอร์เน็ต ข่าวดีก็คือ PNG เป็นตัวเลือกที่ดีสำหรับไฟล์โปร่งใสแบบแรสเตอร์ หากคุณต้องการทำงานกับพิกเซลและความโปร่งใส คุณควรใช้ PNG มากกว่า SVG คุณสามารถเพิ่มไอคอนวัสดุและกราฟิกแบบเวกเตอร์ให้กับโปรเจ็กต์ของคุณด้วย Android Studio ซึ่งมีเครื่องมือที่เรียกว่า Vector Asset Studio ซึ่งสามารถใช้นำเข้าไฟล์ Scalable Vector Graphics (SVG) และ Adobe Photoshop Document (PSD) ลงในโปรเจ็กต์ของคุณได้ เหมาะสำหรับภาพคุณภาพสูงที่สามารถปรับขนาดได้ทุกขนาดและมีให้เลือกหลายรูปแบบ ผู้คนจำนวนมากใช้รูปแบบไฟล์ตามข้อจำกัดด้านขนาดไฟล์ เช่น การเพิ่มรูปภาพในเว็บไซต์ของคุณซึ่งจะโหลดอย่างรวดเร็วเพื่อปรับปรุง SEO คุณควรหยุดใช้ sva เมื่อใด เนื่องจาก SVG เป็นโปรแกรมเวกเตอร์ จึงไม่สามารถจัดการภาพที่มีรายละเอียดซับซ้อนและพื้นผิวเหมือนภาพถ่ายได้ โลโก้ ไอคอน และกราฟิกแบนๆ อื่นๆ ที่ใช้สีและรูปร่างที่เรียบง่ายเหมาะสมที่สุดในการใช้ SVG นอกจากนี้ แม้ว่าเบราว์เซอร์สมัยใหม่ส่วนใหญ่รองรับ SVG แต่เบราว์เซอร์รุ่นเก่าอาจไม่รองรับ
Viewport ความกว้างและความสูงของ Android คืออะไร?
ความกว้างและความสูงของวิวพอร์ต android หมายถึงขนาดของพื้นที่ที่สามารถดูหน้าเว็บได้บนอุปกรณ์พกพา ความกว้างมักจะถูกกำหนดเป็นพิกเซลและความสูงจะถูกกำหนดเป็นพิกเซล ผู้ใช้สามารถเปลี่ยน ขนาดวิวพอร์ต ได้ แต่โดยปกติขนาดเริ่มต้นคือ 320×480 พิกเซล
วิวพอร์ตโดยทั่วไปจะมีความกว้าง 1,000 พิกเซลและสูง 660 พิกเซล ตามค่าเริ่มต้น Cypress จะตั้งค่าความกว้างและความสูงของวิวพอร์ตเป็น 1,000 และ 660px ตามลำดับ ในบางกรณี การตั้งค่าขนาดวิวพอร์ตจะมีประโยชน์ในการสร้างภาพ SVG ขนาดเล็กที่สามารถดูได้บน หน้าจอขนาดเล็ก หรือสำหรับการดูภาพ SVG ในหน้าต่างที่ใหญ่ขึ้นของเว็บไซต์ เมื่อใช้วิวพอร์ต คุณสามารถควบคุมขนาดภาพที่ปรากฏบนหน้าได้ หากคุณต้องการสร้างภาพให้ใหญ่ขึ้นหรือเล็กลง คุณสามารถทำได้โดยระบุขนาดวิวพอร์ตอื่น ขึ้นอยู่กับอุปกรณ์หรือเบราว์เซอร์ที่แสดงภาพ SVG สามารถดูได้หลายวิธี คุณสามารถแสดงภาพได้หลายวิธี ทั้งนี้ขึ้นอยู่กับอุปกรณ์หรือเบราว์เซอร์ของคุณ ในเว็บเบราว์เซอร์ คุณสามารถระบุขนาดและความสูงของวิวพอร์ตที่คุณต้องการแสดงภาพ SVG หากคุณระบุความกว้างและความสูงของวิวพอร์ตของภาพ ภาพนั้นจะแสดงบนอุปกรณ์ รูปภาพ SVG ยังสามารถแสดงในรูปแบบอื่นได้ ขึ้นอยู่กับอุปกรณ์หรือเบราว์เซอร์ที่แสดง

Svg Viewbox: วิธีอนุญาตให้ผู้ใช้ดูกราฟิกทั้งหมด
เมื่อคุณสร้าง ช่องมองภาพ SVG ผู้ใช้สามารถดูภาพทั้งหมดตามที่ปรากฏในวิวพอร์ต โดยไม่ระบุช่องมองภาพ เบราว์เซอร์จะใช้ขนาดเริ่มต้นของวิวพอร์ต ซึ่งโดยปกติจะเป็นขนาดเดียวกับหน้าจอของผู้ใช้
ฉันจะแก้ไขไฟล์ Svg บน Android ได้อย่างไร
ไม่มีคำตอบที่ชัดเจนสำหรับคำถามนี้ เนื่องจากมีหลายวิธีในการแก้ไขไฟล์ SVG บนอุปกรณ์ Android อย่างไรก็ตาม บางวิธีในการแก้ไขไฟล์ SVG บน Android รวมถึงการใช้แอพอย่าง Adobe Illustrator Draw, Inkscape หรือ Gravit Designer นอกจากนี้ยังสามารถใช้เครื่องมือและบริการออนไลน์มากมายเพื่อแก้ไขไฟล์ SVG บนอุปกรณ์ Android เช่น เว็บไซต์ vectorpaint.io
ไฟล์ SVG ที่ฉันสร้างสามารถดูได้ในเว็บวิวของ Android ฉันยังใช้ JavaScript ที่มีอยู่ใน iPhone แต่ไม่ใช่ Android ฉันต้องการแก้ไขข้อความทันทีที่เสร็จสิ้น ฉันจะแก้ไขไซต์ได้อย่างไร ฉันตัดสินใจใช้ไลบรารีนี้และแพตช์นี้เพื่อแยกวิเคราะห์แท็กข้อความใน SVG
Svg: อนาคตของกราฟิก
หากต้องการสร้างกราฟิกแบบเวกเตอร์ ให้ใช้รูปแบบไฟล์ที่ใช้ XML เช่น SVG รูปร่างเวกเตอร์ เส้นทาง ข้อความ และภาพเคลื่อนไหวเป็นเพียงคุณสมบัติบางส่วนที่มีใน SVG ไฟล์ HTML สามารถฝังในแอป Android และใช้สร้างองค์ประกอบอินเทอร์เฟซที่กำหนดเองได้ Vector Asset Studio อนุญาตให้คุณนำเข้าไฟล์ SVG และ PSD ในโครงการของคุณ รวมถึงสร้างไอคอนวัสดุ
ไม่รองรับอิมเมจ Svg ของ Android Studio
Android Studio ไม่รองรับภาพ SVG หากคุณต้องการใช้รูปภาพ SVG ในแอปของคุณ คุณจะต้องใช้รูปภาพรูปแบบอื่น เช่น PNG หรือ JPG
เพิ่ม Svg Android Studio
สมมติว่าคุณต้องการเพิ่มไฟล์ SVG ใน โครงการ Android Studio : คลิกขวาที่โฟลเดอร์ที่ต้องการในแผงโครงการแล้วเลือก New->File ในหน้าต่าง New File ให้เลือก Template->Other->SVG จากดรอปดาวน์ File Type ตั้งชื่อไฟล์แล้วคลิกตกลง ไฟล์จะถูกเพิ่มในโครงการ
ไฟล์ Svg
ไฟล์ SVG เป็นไฟล์กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ รูปแบบไฟล์ SVG ได้รับการพัฒนาโดย World Wide Web Consortium (W3C) ในปี 1999 รูปแบบไฟล์นี้ใช้ XML และสามารถสร้างและแก้ไขได้ด้วยโปรแกรมแก้ไขข้อความใดๆ ไฟล์ SVG สามารถสร้างได้ด้วยโปรแกรมแก้ไขกราฟิกแบบเวกเตอร์ เช่น Adobe Illustrator หรือสร้างด้วยมือด้วยโปรแกรมแก้ไขข้อความ
เนื่องจากลักษณะดิจิทัล รูปภาพใน รูปแบบ SVG จึงสามารถดึงดูดสายตาได้ไม่ว่าจะมีขนาดเท่าใดก็ตาม มักมีขนาดเล็กกว่าและยืดหยุ่นกว่ารูปแบบอื่นๆ และสามารถกำหนดค่าให้แสดงภาพเคลื่อนไหวแบบไดนามิกได้ คู่มือนี้จะอธิบายว่าไฟล์เหล่านี้คืออะไร ใช้เมื่อใด และวิธีการใช้งานในรูปแบบต่างๆ เนื่องจากภาพแอสเตอร์มีความละเอียดคงที่ ขนาดจึงลดคุณภาพของภาพลง รูปแบบกราฟิกแบบเวกเตอร์เก็บภาพเป็นชุดของจุดและเส้นที่เชื่อมต่อกัน XML หรือภาษามาร์กอัปคือภาษาที่ใช้สร้างรูปแบบเหล่านี้ ทุกรูปร่าง สี และข้อความในรูปภาพถูกระบุในโค้ด XML ที่แนบมาในไฟล์ SVG
พูดตามตรง โค้ด XML นั้นเข้าใจง่าย แต่เพิ่มพลังมากมายให้กับเว็บไซต์และเว็บแอปพลิเคชัน คุณภาพของ SVG สามารถรักษาไว้ได้โดยการเพิ่มหรือลดขนาดของมัน ขนาดและประเภทของรูปภาพไม่เกี่ยวข้องเมื่อพูดถึงรูปภาพ sva – ดูเหมือนว่าจะเหมือนกันเสมอ ไม่มีรายละเอียดใน SVG เนื่องจากได้รับการออกแบบมาสำหรับภาพแรสเตอร์ รูปลักษณ์ของ SVG ถูกควบคุมโดยนักออกแบบและนักพัฒนาอย่างมาก กราฟิกเว็บโฮสต์ในรูปแบบไฟล์ที่พัฒนาโดย World Wide Web Consortium โปรแกรมเมอร์ใช้ไฟล์ข้อความหรือ SVG เพื่อทำความเข้าใจโค้ด XML อย่างรวดเร็ว
SVG สามารถเปลี่ยนลักษณะที่ปรากฏแบบเรียลไทม์โดยใช้ประโยชน์จากความสามารถของ CSS และ JavaScript มีแอปพลิเคชั่นมากมายที่ได้รับประโยชน์จากการใช้กราฟิกแบบเวกเตอร์เป็นจำนวนมาก คุณสามารถสร้างโดยใช้โปรแกรมแก้ไขกราฟิก และง่ายต่อการเรียนรู้และใช้งาน สิ่งสำคัญคือต้องตระหนักว่าแต่ละโปรแกรมมีช่วงการเรียนรู้ของตัวเอง หากต้องการทำความเข้าใจเกี่ยวกับเครื่องมือที่มีอยู่ ให้ลองใช้ตัวเลือกสองสามตัวเลือกก่อนตัดสินใจเลือกตัวเลือกฟรีหรือชำระเงิน
สามารถสร้างกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้โดยใช้เทคนิคต่างๆ รวมถึง SVG เพื่อสร้างกราฟิกที่สามารถใช้กับอุปกรณ์ต่างๆ ได้ Inkscape ทำให้การสร้างภาพเวกเตอร์ โลโก้ และไอคอนเป็นเรื่องง่าย ในฐานะที่เป็นทางเลือกแทน Adobe Illustrator ซึ่งมีแนวโน้มที่จะไม่สอดคล้องกันเมื่อพูดถึงภาพเคลื่อนไหวและการเปลี่ยนภาพ Silverlight ยังเหมาะอย่างยิ่งสำหรับกราฟิกแบบอินเทอร์แอคทีฟ
Inkscape โปรแกรมวาดภาพเวกเตอร์แบบโอเพ่นซอร์ส เป็นตัวเลือกที่ยอดเยี่ยมสำหรับผู้ที่มองหาโปรแกรมวาดภาพที่ทรงพลังพร้อมไลบรารีที่แข็งแกร่ง
ประโยชน์ของการใช้ไฟล์ Svg
เป็นเครื่องมือที่ยอดเยี่ยมสำหรับนักออกแบบกราฟิกที่ต้องการเพิ่มหรือลดขนาดโลโก้ ไอคอน หรือการออกแบบอื่นๆ โดยไม่สูญเสียรายละเอียดหรือความชัดเจน นอกจากนี้ ไฟล์ svg ยังสามารถบีบอัดได้และสามารถสร้างได้ในเวลาน้อยกว่าหนึ่งนาที ทำให้คุณสามารถแปลงไฟล์ PNG ได้อย่างรวดเร็วและง่ายดาย
ไฟล์กราฟิกที่ปรับขนาดได้ (ไฟล์ SVG) เป็นวิธีที่ดีที่สุดในการสร้างกราฟิกสำหรับเว็บไซต์หรือแอพของคุณ
