รูปภาพ SVG: บทนำ
เผยแพร่แล้ว: 2023-02-19SVG หรือ Scalable Vector Graphics เป็นรูปแบบภาพเวกเตอร์ที่ใช้ XML สำหรับกราฟิกสองมิติพร้อมรองรับการโต้ตอบและภาพเคลื่อนไหว ข้อกำหนด SVG เป็นมาตรฐานเปิดที่พัฒนาโดย World Wide Web Consortium (W3C) ตั้งแต่ปี 1999 รูปภาพ SVG และลักษณะการทำงานถูกกำหนดไว้ในไฟล์ข้อความ XML ซึ่งหมายความว่าสามารถค้นหา สร้างดัชนี เขียนสคริปต์ และบีบอัดข้อมูลได้ ในฐานะไฟล์ XML ภาพ SVG สามารถสร้างและแก้ไขได้ด้วยโปรแกรมแก้ไขข้อความใดๆ แต่มักจะสร้างด้วยซอฟต์แวร์วาดภาพ
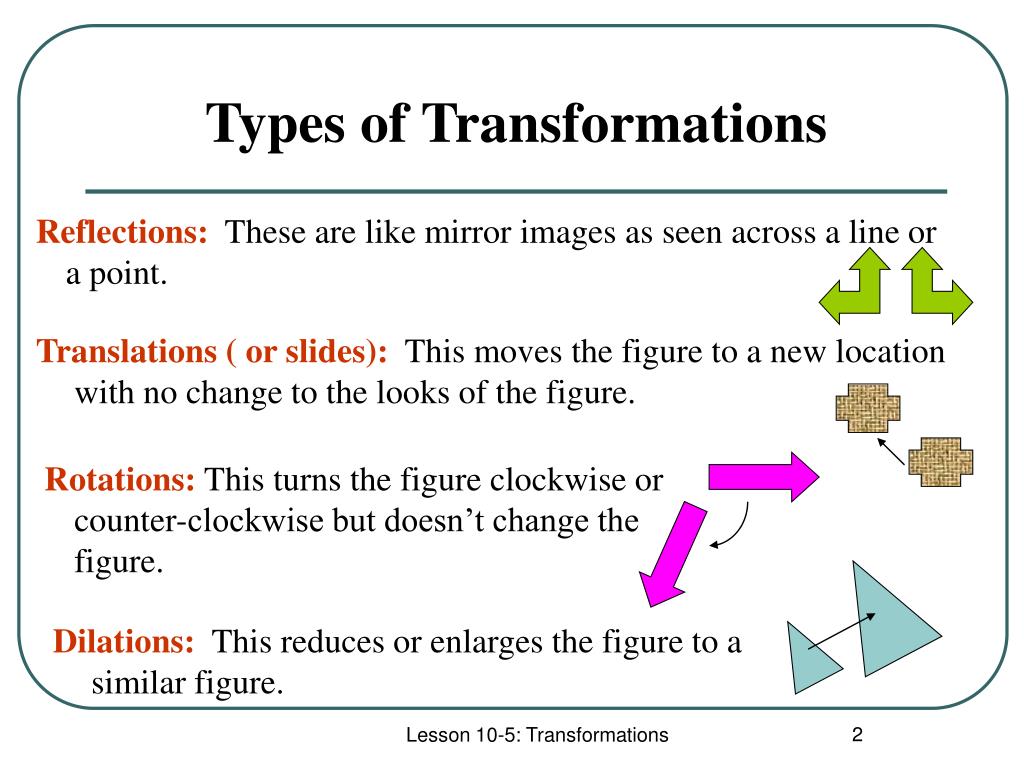
แอตทริบิวต์การแปลงสามารถใช้เพื่อแปลงวัตถุ SVG เป็นรูปร่างต่างๆ รวมถึงแปล ปรับขนาด หมุน skewX เอียง และวัตถุเมทริกซ์ ฟังก์ชันการแปลงมีสามฟังก์ชัน: x (tx), y (tx) และ translate (tx, y) ฟังก์ชันการแปลจะใช้ค่า tx กับองค์ประกอบที่กำหนดบนแกน x และค่า ty กับองค์ประกอบที่กำหนดบนแกน y มาตราส่วนหมายถึงการแปลง SVG ที่ขยายหรือย่อวัตถุโดยใช้ปัจจัยมาตราส่วน ฟังก์ชันเช่นนี้สามารถประกอบด้วยค่าเพียงหนึ่งหรือสองค่าที่ระบุมาตราส่วนแนวตั้งและแนวนอน การดูดคือการแปลงระบบพิกัดขององค์ประกอบหนึ่งที่ทำให้แกนใดแกนหนึ่งหมุนตามมุมตามเข็มนาฬิกาหรือทวนเข็มนาฬิกา ไม่บิดเบือนองค์ประกอบและรักษาความขนาน มุม หรือระยะทางเมื่อหมุนในลักษณะเดียวกับการแปล เมื่อใช้ฟังก์ชัน skewX (มุม) เส้นแนวตั้งจะถูกหมุนเป็นมุม เมื่อระบุค่าด้วยมุมและ cx เท่านั้น ค่านั้นไม่ถูกต้อง และไม่มีการหมุน
การแปลงใช้สำหรับอะไร

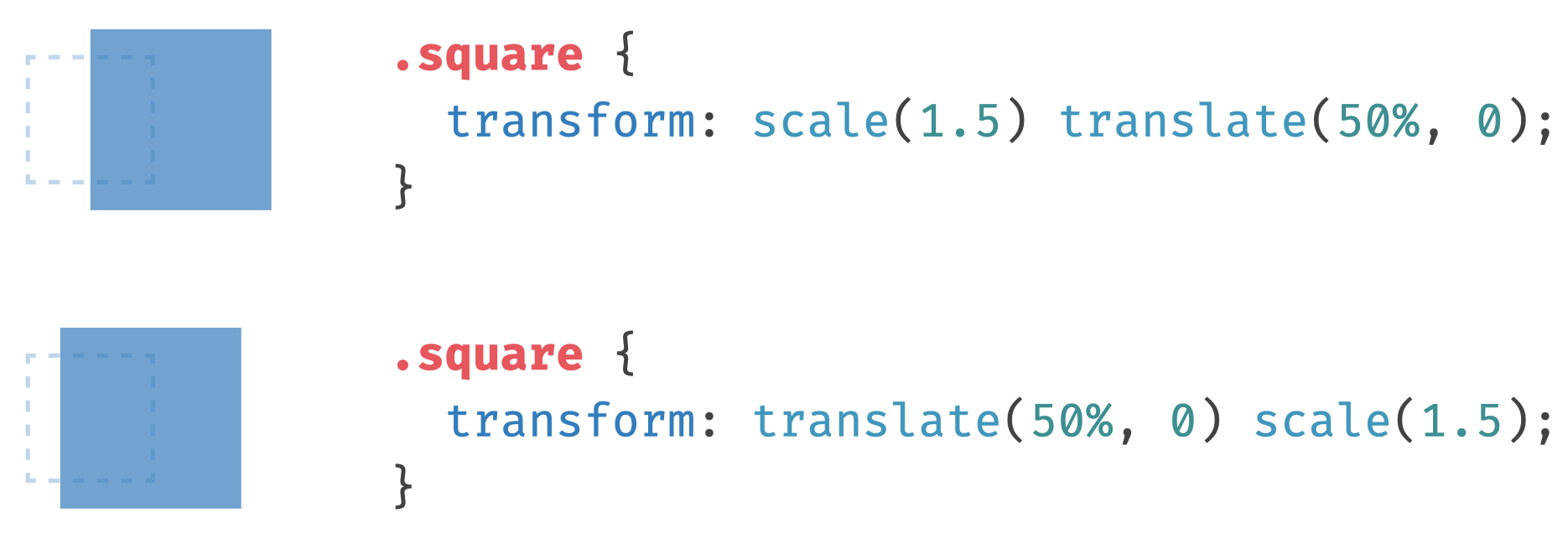
คุณสามารถหมุน ปรับขนาด เอียง หรือแปลองค์ประกอบโดยใช้ คุณสมบัติการแปลง CSS มันถูกใช้เพื่อแก้ไขพื้นที่พิกัดในรูปแบบการจัดรูปแบบภาพ CSS
Transform ช่วยให้คุณสามารถแปลงรูปภาพใด ๆ ให้เป็นผลงานสร้างสรรค์ที่ไม่ซ้ำใครได้อย่างง่ายดาย คุณสามารถแปลงภาพถ่ายใดๆ ก็ได้ ไม่ว่าจะเป็นสำหรับเครื่องแต่งกายหรือภาพถ่ายธรรมดาๆ เพื่อให้ได้เอฟเฟ็กต์ที่ต้องการ นอกจากนี้ แป้นพิมพ์ลัดที่ช่วยให้ใช้งานแป้นพิมพ์ได้ง่ายขึ้น ยังทำให้กระบวนการเร็วขึ้นอีกด้วย คุณมาถูกที่แล้ว! กล่าวอีกนัยหนึ่ง ลองดูภาพของคุณและสนุกไปกับมัน
ฟังก์ชัน Translate() ใน Css
ฟังก์ชัน translate() บางครั้งสามารถใช้เพื่อเปลี่ยนตำแหน่งองค์ประกอบในทิศทางของการจัดตำแหน่งแนวนอนหรือแนวตั้งใน CSS ผลลัพธ์คือชนิดข้อมูลที่ได้มาจากการแปลงฟังก์ชัน> ชนิดข้อมูลสามารถใช้เพื่อสร้างเค้าโครงแบบกำหนดเองร่วมกับคุณสมบัติ CSS อื่นๆ ตัวอย่างเช่น การใช้ฟังก์ชัน translate() คุณสามารถเปลี่ยนตำแหน่งขอบซ้ายและขวาขององค์ประกอบได้
วัตถุประสงค์ของคุณสมบัติการแปลงคืออะไร?

คุณสมบัติการแปลง เป็นชุดของคุณสมบัติ CSS ที่ใช้ในการแปลงองค์ประกอบในพื้นที่สองมิติหรือสามมิติ
เราไม่ได้เปลี่ยนนิสัยหรือสิ่งรอบข้างเพื่อให้ประสบความสำเร็จในชีวิต เราอาจสูงขึ้นหรือผอมลง แต่เราไม่ได้เปลี่ยนว่าเราเป็นใคร เราอยากเป็นใคร อยากทำอะไร หรือเราอยากใช้ชีวิตอย่างไร เราพอใจที่จะอยู่ในที่เดิมเมื่อเริ่มต้น
ไม่ใช่แค่การคงเดิมนานๆ ความสามารถของเราในการเปลี่ยนแปลงนั้นไม่มีที่สิ้นสุด และเป็นไปได้ที่เราทุกคนจะเปลี่ยนแปลงชีวิตและโลกของเรา เราสามารถสร้างความแตกต่างในโลกได้หากเราเป็นคนดีขึ้นและปฏิบัติตัวอย่างเหมาะสม
เป็นการเปลี่ยนแปลงรูปลักษณ์ครั้งใหญ่หรืออย่างอื่นโดยสิ้นเชิง เราอยู่ในโลกที่เราไม่เคยเปลี่ยนหรือเปลี่ยนแปลงตัวเองหรือโลกรอบตัวเรา ชีวิตเป็นมากกว่าการอยู่เหมือนเดิม
ประโยชน์ของการใช้ Translate() ใน Css
เราจึงสามารถย้ายองค์ประกอบไปรอบๆ โดยไม่ทำให้การไหลของเอกสารหยุดชะงักโดยการใช้ฟังก์ชัน translate() ค่าระยะขอบด้านซ้ายที่ใช้กับองค์ประกอบทางซ้ายจะย้ายองค์ประกอบทั้งสองไปทางขวา หากคุณมีสององค์ประกอบติดกัน ฟังก์ชัน translate() ยังช่วยให้เราเปลี่ยนพื้นที่พิกัดของโมเดลการจัดรูปแบบภาพ ทำให้เราใช้เอฟเฟกต์ต่างๆ เช่น เอียง หมุน และแปลภาษาได้
Transform Code หมายถึงอะไร?

คำว่า "การแปลงโค้ด" หมายถึงซอร์สโค้ดที่ถูกจำกัด โค้ดที่ออกแบบไม่ดีและไม่เหมาะสมเนื่องจากการเข้ารหัสแบบแยกส่วนจะเรียกว่าซอร์สโค้ดที่มีข้อจำกัด เมื่อใช้วิธีนี้ การเข้ารหัส "แบบง่าย" สามารถทำได้อย่างมีประสิทธิภาพมากขึ้น
ยังไม่ชัดเจนว่าการเปลี่ยนแปลงคืออะไรและหมายความว่าอย่างไร ขึ้นอยู่กับว่าคุณถามใคร นอกจากนี้ยังสามารถใช้วิธีการที่ใช้คอมพิวเตอร์เพื่อเปลี่ยนกระบวนการทางกายภาพที่เกี่ยวข้องกับปากกาและกระดาษให้เป็นระบบ เทคโนโลยีของ Profound Logic แปลงโค้ด RPG เป็น Node.js ขั้นตอนย่อยและรูทีนย่อยจะถูกแบ่งออกเป็นโมดูล Node.js ของตนเอง ทำให้สามารถนำมาใช้ซ้ำได้ภายในแอปพลิเคชันนั้น รูทีนย่อยซ้ำจะถูกตรวจสอบและความซ้ำซ้อนจะถูกตัดออก เราจะดูที่การพัฒนาวิธีการทดสอบอัตโนมัติ ตลอดจนการทดสอบและการปรับใช้โดยอัตโนมัติ บริษัทต่างๆ สามารถปรับความต้องการทางธุรกิจและทางเทคนิคของตนให้สอดคล้องกันด้วยการวิเคราะห์ระบบ IBM i อย่างละเอียดด้วย Profound Logic
เราใช้เครื่องมืออัตโนมัติเพื่อรวบรวมข้อมูลนี้ หนึ่งในที่ปรึกษาของเราจะทำการวิเคราะห์โค้ดในระบบของคุณ ในทำนองเดียวกัน Profound Logic จะตรวจสอบโค้ดของคุณเพื่อดูว่าเป็นแบบเสาหินหรือไม่ ซึ่งจะเพิ่มความซับซ้อนในการแก้ไข การสัมภาษณ์สามารถทำได้ด้วยตนเองหรือผ่านดาวเทียม เปรียบเทียบสถาปัตยกรรมและโค้ดกับการวิเคราะห์ช่องว่างและวิสัยทัศน์สำหรับเป้าหมายหรือสถานะ การวิเคราะห์จะถูกนำมาใช้เพื่อให้คำแนะนำ แอปพลิเคชันสามารถผ่านการแปลง เขียนใหม่ แทนที่ หรือปล่อยไว้ตามที่เป็นอยู่ ตั้งแต่ปี 1994 Profound Logic ได้นำเสนอโซลูชันการปรับให้ทันสมัยแก่ธุรกิจที่ใช้ IBM i เราเป็นผู้นำอุตสาหกรรมด้วยบริการปรับปรุง IBM i ให้ทันสมัย การพัฒนาแอปพลิเคชันใหม่ การพัฒนามือถือ โซลูชันการพัฒนา/การเข้ารหัสแบบโอเพ่นซอร์สและโค้ดต่ำ และบริการการปรับหน้าจอสีเขียวให้ทันสมัย เมื่อเราเปิดตัวแอปพลิเคชันบนเว็บของ Visual Designer สำหรับการพัฒนา RPG และโซลูชันสำหรับ RPG Open Access เราเป็นคนแรกที่ทำเช่นนั้น
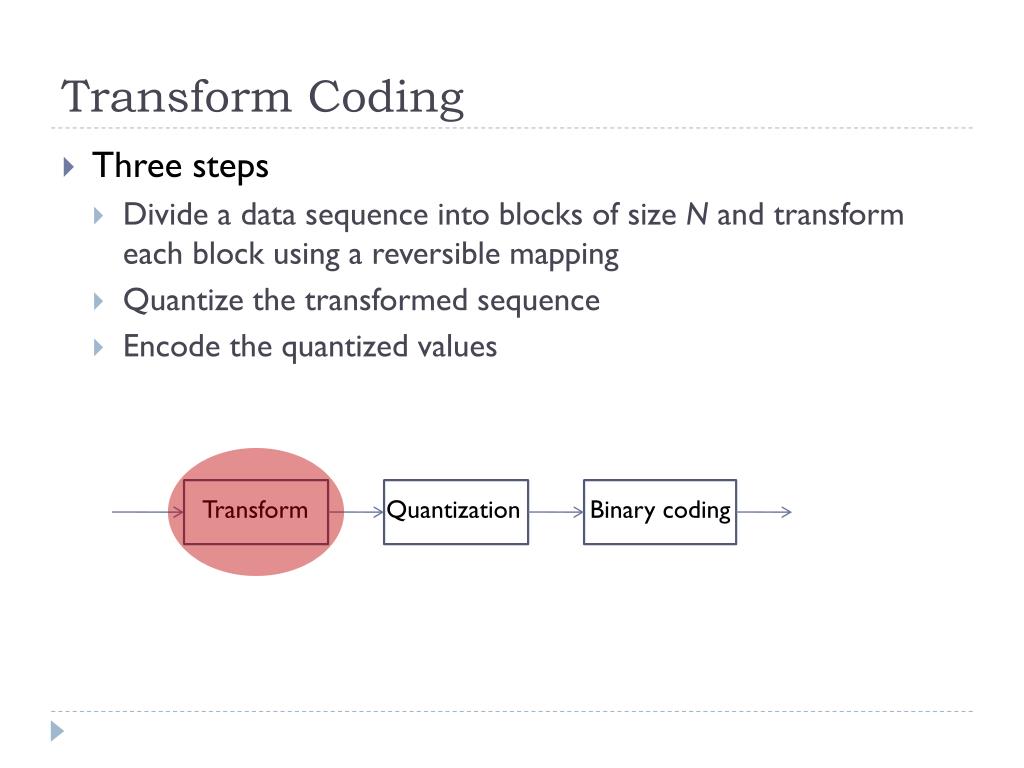
ขั้นตอนการแปลงรูปคลื่นเป็นดิจิทัลซ้ำทุกครั้งที่บล็อกของภาพปรากฏขึ้น
การแปลงโคไซน์แบบไม่ต่อเนื่อง (DCT) เป็นหนึ่งในประเภทการเข้ารหัสการแปลงที่พบมากที่สุด DCT ซึ่งเป็นตัวย่อสำหรับการแปลงข้อมูลจากโดเมนเวลาหนึ่งไปยังอีกโดเมนหนึ่ง มีแอปพลิเคชันมากมาย
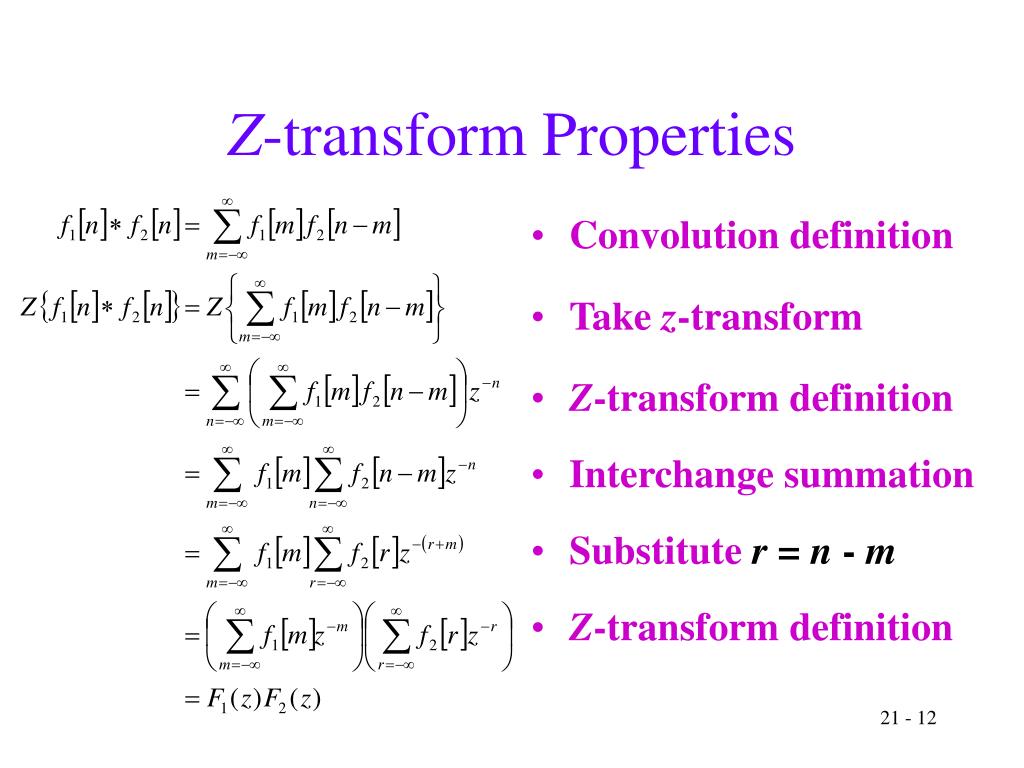
การแปลงฟูริเยร์เป็นการแปลงทั่วไปที่สามารถใช้เพื่อแปลงข้อมูลจากโดเมนเวลาหนึ่งๆ
สำหรับการแปลงข้อมูลจากโดเมนเวลาเป็นโดเมนความถี่โดยใช้การแปลงฟูริเยร์ดิฟเฟอเรนเชียล (DFT) การแปลงวอลช์เป็นการแปลงฟูเรียร์เชิงอนุพันธ์ประเภทหนึ่ง

ความสำคัญของการแปลงการเข้ารหัสสำหรับการบีบอัดแบบสูญเสีย
เป้าหมายของการแปลงรหัสคือการลบข้อมูลที่ซ้ำซ้อน และนี่คือขั้นตอนสำคัญในการลดปริมาณข้อมูลที่ซ้ำซ้อน อัลกอริธึมการบีบอัดสามารถทำงานกับภาพที่มีความละเอียดต่ำและยังคงบีบอัดภาพในอัตราเดียวกับภาพที่มีความละเอียดสูงโดยการแปลงภาพ ทำให้สามารถบีบอัดภาพที่มีความละเอียดสูงได้โดยไม่ลดทอนคุณภาพของภาพ
การใช้ Transform Translate ใน Css คืออะไร?

สามารถใช้เพื่อย้ายองค์ประกอบจากตำแหน่งหนึ่งไปยังอีกตำแหน่งหนึ่งตามแกน X (แนวนอน) แกน Y (แนวตั้ง) และแกน Z (ความลึก) ในลักษณะเดียวกับการชดเชยการย้ายองค์ประกอบจากตำแหน่งหนึ่งไปยังอีกตำแหน่งหนึ่ง เช่น เป็นบนล่างซ้าย
คุณสมบัติการแปลงช่วยให้แอปพลิเคชันสามารถดำเนินการต่างๆ กับองค์ประกอบที่เปลี่ยนลักษณะที่ปรากฏในเบราว์เซอร์ ในตัวอย่างนี้ ฉันจะแสดงวิธีวางไอคอนในแนวตั้งและแนวนอนโดยใช้ค่าการแปลง สามารถใช้ Translate() เพื่อย้ายองค์ประกอบรอบๆ เอกสารโดยไม่รบกวนการทำงานปกติ เราสามารถเปลี่ยนขนาดขององค์ประกอบโดยแปลงเป็นความกว้างหรือความสูงของมันเองโดยใช้การแปลง translate() เราสามารถใช้วิธีนี้เมื่อเราต้องการทำให้องค์ประกอบปรากฏขึ้นเมื่อทำการวางโฮเวอร์อย่างง่าย ค่าเปอร์เซ็นต์สามารถสร้างขึ้นได้โดยการกลับไปที่ สเกลค่าการแปลง () สำหรับเปอร์เซ็นต์หรือสเกล 1 ต่อ 1 (ศูนย์คือ 0% และหนึ่งคือ 100%) คุณสมบัติการแปลง () ใน CSS สามารถใช้เพื่อวัตถุประสงค์ที่แตกต่างกันสี่ประการ เราจะมาทำความเข้าใจเกี่ยวกับวิธีจัดการกับองค์ประกอบในส่วนแรกกัน สุดท้าย เราจะพิจารณาถึงขนาด () ให้ละเอียดยิ่งขึ้นโดยเพิ่มข้อมูลที่สำคัญสองส่วน
การเปลี่ยนจะทำให้องค์ประกอบเคลื่อนไหวจากตำแหน่งหนึ่งไปยังอีกตำแหน่งหนึ่ง ในขณะที่การแปลงจะเพิ่มหรือลบรูปร่าง ขนาด หรือสีให้กับองค์ประกอบ
หากคุณรวมคุณสมบัติทั้งสองนี้เข้าด้วยกัน คุณจะสามารถสร้างภาพเคลื่อนไหวที่ซับซ้อนมากขึ้นได้ คุณสามารถใช้ Transition เพื่อทำให้องค์ประกอบเคลื่อนไหวจากสถานะหนึ่งไปยังอีกสถานะหนึ่ง และใช้ Transform เพื่อเปลี่ยนรูปลักษณ์โดยใช้ Transform
ใน CSS สามารถใช้คุณสมบัติ Transform เพื่อเปลี่ยนรูปลักษณ์ขององค์ประกอบได้ การเปลี่ยนผ่านเป็นคุณสมบัติเสริมขององค์ประกอบที่ช่วยให้สามารถย้ายจากสถานะหนึ่งไปยังอีกสถานะหนึ่งได้
ใช้คุณสมบัติการแปลงสำหรับการออกแบบเพจที่น่าสนใจยิ่งขึ้น
คุณต้องรู้อะไรบ้างเกี่ยวกับคุณสมบัติการแปลง สามารถใช้เพื่อสร้างการออกแบบเพจที่สวยงามและน่าดึงดูดเนื่องจากความสามารถรอบด้าน สามารถสร้างเอฟเฟกต์ 3 มิติได้โดยใช้คุณสมบัติการแปลงในองค์ประกอบ นอกจากนี้ยังสามารถสร้างภาพเคลื่อนไหวได้โดยใช้คุณสมบัติการแปลง
แปลง Svg
ไฟล์ SVG เป็น ไฟล์กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ คำว่า "ปรับขนาดได้" หมายความว่ากราฟิกสามารถปรับขนาดเป็นขนาดต่างๆ ได้โดยไม่สูญเสียคุณภาพใดๆ คำว่า "เวกเตอร์" หมายความว่ากราฟิกประกอบด้วยชุดของจุดที่เชื่อมต่อกันด้วยเส้นหรือเส้นโค้ง รูปแบบไฟล์ได้รับการพัฒนาโดย World Wide Web Consortium (W3C) ไฟล์ SVG สามารถสร้างได้หลายวิธี รวมทั้งการวาดด้วยมือ การใช้โปรแกรมแก้ไขกราฟิกแบบเวกเตอร์ หรือโดยการแปลงจากรูปแบบไฟล์อื่น สามารถแก้ไขได้ในโปรแกรมแก้ไขข้อความ เนื่องจากเป็นเพียงไฟล์ข้อความที่มีชุดแท็ก XML ไฟล์ SVG สามารถใช้สร้างกราฟิกสำหรับเว็บได้เช่นเดียวกับการพิมพ์กราฟิก สามารถปรับขนาดได้ทุกขนาดโดยไม่สูญเสียคุณภาพ และสามารถพิมพ์ด้วยความละเอียดสูง
ในฐานะคุณสมบัติ HTML สามารถใช้การแปลงเป็นคุณสมบัติ CSS ใน SVG2 มีความแตกต่างทางไวยากรณ์บางอย่างระหว่างคุณสมบัติ CSS และแอตทริบิวต์ โปรดทราบว่าข้อมูลจำเพาะอนุญาตให้ใช้ฟังก์ชันการแปลง CSS มันเทียบเท่ากับการใช้เมทริกซ์การแปลง (a,b,c,d,e,f) กับระบบพิกัดก่อนหน้า: (b = cd = f) ซึ่งแมปพิกัดจากระบบพิกัดก่อนหน้ากับระบบพิกัดใหม่ ฟังก์ชันการแปลง translate(x) ระบุการหมุนตามระดับของจุดที่กำหนด
การใช้คุณสมบัติการแปลงมากมายใน Css
หากคุณต้องการให้องค์ประกอบดูแตกต่างออกไป คุณสามารถใช้คุณสมบัติการแปลง คุณสามารถหมุนองค์ประกอบ ปรับขนาด หรือย้ายองค์ประกอบได้หลายวิธีโดยใช้โปรแกรมนี้
Svg Transform = อธิบายเมทริกซ์
การแปลง svg เป็นวิธีการแปลงองค์ประกอบในพื้นที่สองมิติ การแปลงเมทริกซ์ทำให้คุณสามารถระบุรายการของตัวเลขหกตัว ซึ่งกำหนดการแปลงในพื้นที่ 2 มิติ ตัวเลขสี่ตัวแรกระบุพิกัด x และ y ขององค์ประกอบที่จะแปลง ขณะที่ตัวเลขสองตัวสุดท้ายระบุความกว้างและความสูงขององค์ประกอบ
ในการดำเนินการเมทริกซ์ การแปลงเมทริกซ์เกิดจากการรวม การแปลงแต่ละรายการ เข้าด้วยกัน (เช่น แปล หมุน สเกล เอียง) วัตถุสามารถหมุนได้ r องศารอบจุด (x) ตัวอย่างเช่น โดยแปลเป็น (x, y) หมุน r องศา แล้วแปลใหม่ไปยังตำแหน่งเดิม (-x, -y) เนื่องจากการเปลี่ยนแปลง 'เฉพาะที่' ที่ตามมาแต่ละครั้งจะรวมกันเป็นหนึ่งเดียว แต่ละการเปลี่ยนแปลงที่ตามมาจึงแสดงถึงปฏิกิริยาลูกโซ่ เนื่องจากการแปลง 2 มิติไม่ใช่การสับเปลี่ยน จำนวนการแปลงจึงมีจำกัด จำเป็นอย่างยิ่งที่จะต้องเข้าใจเมทริกซ์การแปลงเพื่อใช้ประโยชน์สูงสุดจากประสิทธิภาพเมื่อต้องรับมือกับแอนิเมชั่นที่ซับซ้อน วิธีหนึ่งที่ฉันชอบทำคือสร้างการแปลงในลำดับที่กำหนดและติดตามจำนวนผลรวมที่ทำได้ โค้ดในตัวอย่างสั้นๆ นี้สาธิตวิธีการทำแอนิเมชันโดยใช้การแปลงเมทริกซ์ แต่ข้อมูลที่แสดงในโค้ดสั้นๆ นี้มีมากมาย
ฟังก์ชันแปลภาษา: ทางเลือกสำหรับฟังก์ชันการแปลงสองมิติ
ฟังก์ชัน translate() เปลี่ยนตำแหน่งองค์ประกอบแนวนอนหรือแนวตั้งโดยการลาก translate() เป็นฟังก์ชันที่ใช้ในการจัดรูปแบบองค์ประกอบในพื้นที่สองมิติ เช่นเดียวกับเมทริกซ์() ในบริบทของฟังก์ชัน translate() ฟังก์ชัน matrix() เป็นอีกทางเลือกหนึ่งของฟังก์ชันหมุน เอียง สเกล และแปล ซึ่งเป็นฟังก์ชันการแปลงสองมิติ
Svg แปลภาษา
การแปล SVG เป็นโอกาสในการย้ายองค์ประกอบบนแกน x หรือแกน y การเคลื่อนไหวเกิดขึ้นจากตำแหน่งปัจจุบันขององค์ประกอบ เมื่อใช้วิธีการแปล สิ่งสำคัญคือต้องเข้าใจตำแหน่งปัจจุบันขององค์ประกอบก่อน การเคลื่อนไหวจะสัมพันธ์กับตำแหน่งปัจจุบันขององค์ประกอบ
