รูปภาพ SVG และ WordPress: ความเสี่ยงและผลตอบแทน
เผยแพร่แล้ว: 2023-02-13SVG หรือ Scalable Vector Graphics เป็นรูปแบบไฟล์ที่อนุญาตให้แสดงภาพเวกเตอร์สองมิติบนเว็บ แม้จะมีประโยชน์ WordPress ไม่อนุญาตให้อัปโหลดภาพ SVG โดยค่าเริ่มต้น มีเหตุผลบางประการสำหรับเรื่องนี้ เหตุผลประการแรกคือรูปภาพ SVG สามารถใช้เพื่อหาช่องโหว่ในเว็บไซต์ได้ เนื่องจากเป็นโค้ด จึงสามารถใช้แทรกโค้ดที่เป็นอันตรายลงในเว็บไซต์ได้ ซึ่งอาจทำให้ผู้โจมตีเข้าควบคุมเว็บไซต์หรือขโมยข้อมูลที่ละเอียดอ่อนได้ เหตุผลที่สองคือเว็บเบราว์เซอร์ไม่รองรับรูปภาพ SVG เช่นเดียวกับรูปแบบรูปภาพอื่น ๆ ซึ่งหมายความว่ามักจะแสดงไม่ถูกต้องหรือไม่ได้เลย เหตุผลที่สามคือ WordPress ต้องการรักษาขนาดไฟล์ให้น้อยที่สุด รูปภาพ SVG มักจะมีขนาดใหญ่กว่ารูปภาพรูปแบบอื่น เช่น JPEG หรือ PNG ซึ่งหมายความว่าพวกเขาจะใช้พื้นที่จำนวนมากบนเซิร์ฟเวอร์ WordPress และทำให้การโหลดหน้าเว็บสำหรับผู้ใช้ช้าลง แม้จะมีเหตุผลเหล่านี้ แต่ก็มีวิธีแก้ปัญหาบางอย่างที่อนุญาตให้ใช้ภาพ SVG บนเว็บไซต์ WordPress อย่างไรก็ตาม โดยทั่วไปไม่แนะนำให้ทำเช่นนั้น เนื่องจากอาจก่อให้เกิดความเสี่ยงด้านความปลอดภัย
รูปภาพสามารถแสดงในรูปแบบสองมิติได้โดยใช้ไฟล์ Scalable Vector Graphics (SVG) บนเว็บไซต์ WordPress หลังจากกำหนดค่าใหม่เล็กน้อย คุณจะสามารถใช้ไฟล์ประเภทนี้เพื่อเพิ่มประสิทธิภาพโลโก้และกราฟิกบางส่วนของคุณได้ เนื่องจากปรับขนาดได้ คุณจึงเปลี่ยนขนาดได้ตามต้องการโดยไม่กระทบต่อคุณภาพของภาพ เนื่องจาก WordPress ไม่รองรับ SVG นอกกรอบ คุณจะต้องทำงานหนักขึ้นเพื่อรวมไว้ในไซต์ของคุณ ในหลักสูตรนี้ เราจะสาธิตวิธีเพิ่ม SVG ในเว็บไซต์ของคุณโดยใช้ปลั๊กอินและกระบวนการแบบแมนนวล ผู้ดูแลระบบจำนวนหนึ่งควรจำกัดการเข้าถึง ไฟล์อัปโหลด SVG นอกจากการสแกนไฟล์ของคุณก่อนอัปโหลดแล้ว ยังมีวิธี 'ฆ่าเชื้อ' อีกด้วย
ทำได้ง่ายเพียงแค่แก้ไขไฟล์ functions.php ของเว็บไซต์ของคุณเพื่อเปิดใช้งานวิธีถัดไปสำหรับการเปิดใช้งาน SVG บนเว็บไซต์ WordPress ของคุณ ขั้นตอนที่สองคือการใส่ข้อมูลโค้ดของโค้ดในมาร์กอัปของฟังก์ชันเพื่อให้สามารถอัปโหลดไฟล์ได้ หากคุณต้องการทำให้มือของคุณสกปรก คุณสามารถเปิดใช้งาน การยอมรับ SVG บนไซต์ WordPress ของคุณได้ด้วยตนเอง ขั้นตอนแรกคือการเปิดใช้งานและรักษาความปลอดภัยการใช้ไฟล์ SVG บนไซต์ของคุณ ในขั้นตอนที่ 3 คุณสามารถดูและโต้ตอบกับ SVG ได้เช่นเดียวกับที่คุณทำกับไฟล์รูปภาพประเภทอื่นๆ ด้วยเหตุนี้ คุณจะสามารถตรวจสอบความปลอดภัยของไฟล์เหล่านี้ได้อย่างใกล้ชิดยิ่งขึ้น
หากคุณใช้ SVG คุณจะต้องใช้ img src=image หากคุณใช้ CSS คุณสามารถเชื่อมโยงไฟล์เป็นภาพพื้นหลัง CSS และดูดี แต่เบราว์เซอร์จะไม่แสดงเนื่องจากเซิร์ฟเวอร์ของคุณกำหนดประเภทเนื้อหาที่ไม่ถูกต้อง
ในการทำให้ไซต์ของคุณสามารถเข้าถึงได้มากขึ้น ก่อนอื่นคุณต้องเพิ่ม aria-describedby วิธีที่ดีที่สุดคือใส่ *title> ไว้หลังส่วนเริ่มต้นของ ไฟล์ svg และก่อนส่วนเริ่มต้นของไฟล์พาธเสมอ ด้วยเหตุนี้ คุณต้องเพิ่ม aria-described by ไปยัง *svg ซึ่งรวมอยู่ในส่วนแอตทริบิวต์ของเพลงในหน้าอธิบายโดยเพลง
โค้ด PHP สำหรับรองรับ HTML ใน WordPress มีดังนี้: CSS ความสูงเป็นสิ่งสำคัญ ยานพาหนะจะต้องขับเคลื่อนในสถานะนำร่องอัตโนมัติ ปลั๊กอินการจัดการโค้ด เช่น “Code Snippets” สามารถใช้แทรกโค้ด PHP ลงใน WordPress ได้เช่นกัน สำคัญ; " /สไตล์"; add_action('admin_head,'fix_svg');
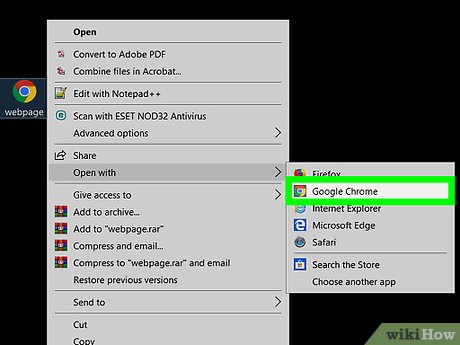
ต้องดูกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้โดยใช้โปรแกรมดูหรือเบราว์เซอร์ที่ รองรับกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ เบราว์เซอร์บางตัว เช่น Mozilla Firefox รองรับการดาวน์โหลดและบันทึกไฟล์ .SVG คุณสามารถใช้ Google Chrome หรือ Opera เพื่อดูกราฟิกที่สร้างโดยใช้ปลายทาง ODS HTML5 เท่านั้น
ทำไม Svg ถึงไม่ได้รับอนุญาตใน WordPress?
ไม่อนุญาตให้ใช้ SVG ใน WordPress เนื่องจากเป็น รูปแบบภาพเวกเตอร์ ที่ไม่รองรับโดยไลบรารีสื่อของ WordPress
ในการออกแบบเว็บสมัยใหม่ กราฟิกแบบเวกเตอร์ ที่มีเฟรมจำนวนมาก (กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ หรือ SVG) กำลังเป็นที่นิยมมากขึ้น ปลั๊กอินนี้ช่วยให้คุณแทรกโค้ดไฟล์ SVG แบบเต็มลงในโค้ด HTML ได้อย่างง่ายดายโดยใช้แท็ก IMG อย่างง่าย สามารถใช้ Style-svg ในปลั๊กอินได้โดยการแทนที่องค์ประกอบใด ๆ ที่มี SVG ด้วยรหัสจริงของไฟล์ของคุณแบบไดนามิกโดยเพิ่มลงในองค์ประกอบ IMG ของคุณ ในเวอร์ชัน 2.3.11 คุณสามารถบังคับให้ไฟล์ all.svg แสดงผลแบบอินไลน์ได้โดยใช้ช่องทำเครื่องหมายช่องเดียว (ซึ่งคุณควรใช้ด้วยความระมัดระวัง) ตอนนี้คุณมีตัวเลือกในการแก้ไขหรือขยายไฟล์ JS แล้ว คุณสามารถเลือกได้ว่าควรแก้ไขอย่างไร เมื่อคุณบันทึก SVG เป็นรูปภาพเด่น ช่องทำเครื่องหมายจะปรากฏในกล่องเมตาของรูปภาพเด่นที่ให้คุณสร้างเป็นอินไลน์ได้ ส่วนการตั้งค่าของการสนับสนุน SVG เวอร์ชัน 2.3 มีการตั้งค่าใหม่ที่เรียกว่าโหมดขั้นสูง
หากคุณปล่อยไว้ ฟังก์ชันขั้นสูงและการเขียนสคริปต์จะไม่สามารถใช้งานได้อีกต่อไป ในการเปิดใช้งาน SVG ในตัวปรับแต่ง คุณต้องแก้ไขหรือเพิ่มโค้ดในไฟล์ฟังก์ชันของธีมลูกของคุณ นี่คือบทช่วยสอนที่ยอดเยี่ยมที่จะช่วยคุณในการเริ่มต้น คุณสามารถเพิ่มการรองรับ SVG ให้กับแอปของคุณได้โดยไม่ต้องเรียนรู้การเขียนโค้ดใดๆ คุณสามารถอัปโหลดไปยังมัน ทำได้ง่ายเพียงแค่อัปโหลดไฟล์ SVG ไปยังไลบรารีสื่อของคุณและใช้ร่วมกับรูปภาพอื่นๆ มีการอัปเดตเพื่อระบุว่าไฟล์ all.svg ต้องแสดงผลแบบอินไลน์

ถ้าคุณกำลังใช้ คุณควรใช้ คุณจะต้องตรวจสอบให้แน่ใจว่า Visual Composer ได้รับการตั้งค่าเพื่อให้สามารถปรับแต่งได้ คุณสามารถใช้คลาสรูปภาพเพื่อรวมได้
ในกรณีนี้ URL ขององค์ประกอบลิงก์สามารถใช้เป็นองค์ประกอบแบบฝังสำหรับ SVG ได้ นอกจากนี้ยังสามารถเพิ่มแท็ก URL ให้กับ SVG มีหลายวิธีในการแทรกไฟล์ sva ลงใน WordPress เมื่อฝัง SVG ลงในไฟล์ HTML องค์ประกอบ img หรือแอตทริบิวต์ในองค์ประกอบลิงก์จะเป็นตัวเลือกที่ยอมรับได้ หากคุณฝัง SVG ในไฟล์ XML คุณสามารถรวมองค์ประกอบหรือแอตทริบิวต์ในองค์ประกอบ img สุดท้าย หากคุณฝัง SVG ในไฟล์ HTML คุณสามารถรวมแท็กวัตถุได้
สิ่งที่คุณควรทราบเกี่ยวกับการใช้ไฟล์ Svg ใน WordPress
แม้ว่าไฟล์ SVG จะยังไม่รองรับการแจกจ่ายหลักของ WordPress ในปัจจุบัน แต่ก็มีปลั๊กอินจำนวนหนึ่งที่ให้คุณอัปโหลดและฝังลงในโพสต์และเพจของคุณได้ หากคุณต้องการใช้ประเภทไฟล์ใน WordPress เราขอแนะนำให้ตรวจสอบหนึ่งในปลั๊กอินเหล่านี้
WordPress โดย WPBakery Page Builder ช่วยให้คุณสร้างเว็บไซต์ด้วยอินเทอร์เฟซที่ใช้งานง่าย Gravity Forms เป็นส่วนขยาย WordPress โดย Gravity Forms ที่ให้คุณใช้หลายรูปแบบในหน้าเดียวกัน
ทำไม Svg ไม่แสดงใน Html

มีเหตุผลบางประการที่ทำให้ไฟล์ SVG แสดงไม่ถูกต้องในเอกสาร HTML ความเป็นไปได้ประการหนึ่งคือไฟล์ไม่ได้รับการเข้ารหัสอย่างถูกต้อง ความเป็นไปได้อีกอย่างคือไฟล์ไม่ได้เชื่อมโยงกับเอกสาร HTML อย่างถูกต้อง สุดท้าย ไฟล์อาจไม่รองรับโดยเบราว์เซอร์ที่ใช้ดูเอกสาร
ในชุมชนบ้านต้นไม้ นักพัฒนา นักออกแบบ และโปรแกรมเมอร์ทุกประเภทจากทุกภูมิหลังสามารถพบปะและทำงานร่วมกันในการเรียนรู้ เรามีความยินดีที่มีศิษย์เก่าและนักเรียนของ Treehouse หลายพันคนเข้าร่วมชุมชนกับเราในวันนี้ สำหรับนักเรียนใหม่ Treehouse ให้ช่วงทดลองใช้ฟรีเจ็ดวัน ผู้ใช้จะสามารถเข้าถึงเนื้อหานับพันชั่วโมงและชุมชนแห่งการสนับสนุน องค์ประกอบวัตถุมีคะแนนความเข้ากันได้ของเบราว์เซอร์ที่ดี ในการที่จะจัดรูปภาพให้อยู่กึ่งกลาง คุณอาจต้องตั้งค่าระยะขอบที่ชัดเจน และคุณสามารถตั้งค่าการแสดง div เป็นอินไลน์ได้หากต้องการให้ดูเหมือนรูปภาพ หากวิธีนี้ไม่สามารถแก้ปัญหาได้หรือคุณทำไปแล้ว คุณสามารถวางรหัสที่คุณใช้ในการวาง svg ได้หรือไม่
ในการออกแบบเว็บ ไอคอน โลโก้ หรือภาพประกอบสามารถสร้างได้ในรูปแบบกราฟิกเวกเตอร์ที่หลากหลาย รวมถึง SVG สิ่งสำคัญคือต้องแน่ใจว่าเว็บเบราว์เซอร์ของคุณเข้ากันได้กับ SVG ก่อนที่จะใช้ในเบราว์เซอร์ของคุณ ขณะนี้มีกรณีการสนับสนุน SVG มากกว่าสามเท่าเนื่องจากมีกรณีการสนับสนุนที่ไม่ใช่ SVG แม้ว่าคุณจะสามารถใช้ SVG โดยใช้เบราว์เซอร์รุ่นเก่าได้ แต่อาจไม่สามารถทำได้ ในกรณีนั้น คุณสามารถใช้รูปแบบกราฟิกอื่น เช่น JPEG หรือ GIF ซึ่งใช้กันทั่วไปมากกว่า มีคุณลักษณะใหม่ในเบราว์เซอร์ Chrome ที่จะช่วยให้คุณใช้ sveiw ในหน้าเว็บของคุณได้ ใน ซอร์สโค้ด svg ต้องมีแอตทริบิวต์พร้อมค่าที่กำหนดให้แสดงภาพ svg ซึ่งไม่มีอยู่ใน Chrome หากต้องการใช้ svg บนหน้าเว็บ คุณต้องเพิ่มแอตทริบิวต์ width ให้กับองค์ประกอบ svg เป็นเรื่องน่ายินดีที่เห็นว่าการสนับสนุน SVG กำลังเป็นที่แพร่หลายมากขึ้นตลอดเวลา
ทำไมไอคอน Svg ไม่แสดง
มีเหตุผลบางประการที่ทำให้ ไอคอน SVG ไม่ปรากฏขึ้น: - เส้นทางของไฟล์อาจไม่ถูกต้อง - ไฟล์อาจเสียหาย - เบราว์เซอร์อาจไม่รองรับไฟล์ - ไฟล์อาจใช้แบบอักษรที่ไม่รองรับ
สาเหตุที่พบบ่อยที่สุดสำหรับไอคอนที่ซ่อนอยู่คือปัญหา CORS ที่เกี่ยวข้องกับไอคอน SVG ของ Rey และ CDN ที่โฮสต์ หากคุณใช้ปลั๊กอินแคชกับการตั้งค่า CDN คุณอาจสามารถยกเว้นไฟล์ .svg ได้โดยขอการสนับสนุนจากโฮสต์ของคุณ ถ้าไม่ ฉันเกรงว่าวิธีเดียวที่จะแสดงได้คือการปิดใช้ CDN แม้ว่าแพ็คเกจโฮสติ้งของ GoDaddy บางแพ็คเกจจะมี CDN แต่ก็ไม่สามารถลบไฟล์ทั้งหมดได้เสมอไป บางครั้ง รหัสของไอคอน svg เข้ากันไม่ได้กับรหัสของไอคอนอื่น ซึ่งเป็นสาเหตุที่ไอคอนไม่แสดง สามารถใช้การล้างรหัส svg (เปิดด้วยตัวแก้ไข) และการแทนที่คลาส CSS และ ID ด้วยชื่อที่กำหนดเอง
ด้วย SVG เป็นไอคอนเมนู ตอนนี้คุณสามารถใช้งานได้แล้ว
หากต้องการใช้ SVG แทนไอคอนเมนู คุณต้องเปิดใช้งานบนแท็บส่วนกลางก่อน เลือกลิงก์รายการเมนูในโครงสร้างเมนู ขั้นตอนต่อไปคือการอัปโหลดชุด SVG สำหรับรายการเมนูของคุณ และเลือกหนึ่งไอคอนที่ตรงกับรายการเมนูที่คุณต้องการมากที่สุด จากนั้นคุณสามารถเลือกได้จากเมนูแบบเลื่อนลง
ไอคอน Svg: 5 เคล็ดลับในการใช้งาน
โปรดทราบว่าเมื่อใช้ SVG เป็นไอคอน มีหลายปัจจัยที่ต้องพิจารณา ขั้นตอนแรกคือต้องแน่ใจว่าไฟล์ SVG ของคุณมีคุณภาพสูง สิ่งที่สองที่คุณควรทำคือตรวจสอบให้แน่ใจว่าไอคอนของคุณมีรูปแบบและชื่อที่ถูกต้อง สุดท้าย คุณต้องใส่แบบอักษรไอคอนที่เหมาะสมกับ SVG ของคุณ สิ่งที่สี่และสุดท้ายที่คุณควรทำคือ ตรวจสอบให้แน่ใจว่าไอคอนของคุณอยู่ในตำแหน่งที่เหมาะสม ใช้เครื่องมือแก้ไขไอคอนหากคุณต้องการสร้าง SVG ของคุณ
