รูปภาพ SVG: วิธีสร้างการอัปโหลดและใช้งาน
เผยแพร่แล้ว: 2022-12-17SVG (Scalable Vector Graphics) เป็นรูปแบบภาพเวกเตอร์ที่สามารถใช้บนเว็บไซต์ได้ เป็นรูปแบบ XML ที่สามารถใช้สร้างภาพนิ่งหรือภาพเคลื่อนไหว แม้ว่าทุกเบราว์เซอร์จะไม่รองรับ รูปภาพ SVG แต่เบราว์เซอร์รุ่นใหม่ส่วนใหญ่รองรับรูปภาพ SVG ภาพ SVG สามารถสร้างได้หลายวิธี รวมถึงการวาดด้วยมือ การใช้โปรแกรมแก้ไขกราฟิกแบบเวกเตอร์ หรือการแปลงจากรูปแบบภาพอื่น เมื่อสร้างแล้ว จะสามารถอัปโหลดไปยังเว็บไซต์ได้เช่นเดียวกับรูปแบบรูปภาพอื่นๆ
แอปพลิเคชัน Ascalable Vector Graphics (SVG) เป็นแอปพลิเคชันที่ใช้ XML และใช้ในกราฟิกแบบโต้ตอบหรือภาพเคลื่อนไหว พวกเขาใช้ภาษามาร์กอัป XML และมีความเสี่ยงด้านความปลอดภัยต่อเว็บไซต์ใดๆ ที่ใช้ภาษาเหล่านี้ เราจะพูดถึงวิธีการเพิ่มนามสกุลไฟล์ sva ใน WordPress ในวันนี้ การสนับสนุนตามข้อจำกัดของ SVG เป็นหนึ่งในสาเหตุของความนิยม ปลั๊กอินจำนวนหนึ่งสำหรับ WordPress ช่วยให้คุณสามารถบันทึกได้ ไฟล์ VG เป็นรูปภาพ หากคุณยังคงพบข้อผิดพลาดขณะอัปโหลดไปยัง WordPress ตรวจสอบให้แน่ใจว่าคุณได้ใส่แท็กนี้ในมาร์กอัป XML ของรูปภาพของคุณ: SVG Mstyle: ht_message mstyle: title= show_icon id=utf-8′
ใน WordPress โปรแกรมดูแบบเนทีฟจะไม่แสดง ไฟล์ SVG ขออภัย ไฟล์นี้ไม่ใช่ตัวเลือกที่ดีที่สุดสำหรับการแสดงโลโก้และกราฟิกอื่นๆ เนื่องจากการออกแบบที่ไม่ดี เรายินดีที่จะรายงานว่าด้วยความช่วยเหลือจากแหล่งข้อมูลสำหรับนักพัฒนาที่เราชื่นชอบ คุณจะสามารถเปิดใช้งานและรักษาความปลอดภัยให้กับการใช้ไฟล์ SVG บนไซต์ของคุณได้
การนำเข้า ไฟล์ SVG ทำได้โดยการลากไปยังหน้าต่าง Google Web Designer หรือใช้คำสั่งเมนูไฟล์
ฉันสามารถใช้ไฟล์ Svg บนเว็บไซต์ได้หรือไม่

แม้ว่านักออกแบบจะสามารถใช้กราฟิกแรสเตอร์เช่น JPEG ได้ในบางครั้ง แต่กราฟิกเหล่านั้นจะสูญเสียคุณภาพเมื่อปรับขนาดขึ้น คุณสามารถนำเข้าไฟล์เหล่านี้ไปยังโปรแกรมใดก็ได้ที่รองรับกราฟิกแบบเวกเตอร์ เช่น Photoshop และแบบออฟไลน์
กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้หรือ SVG กำลังมีความสำคัญมากขึ้นในการออกแบบเว็บไซต์ในปัจจุบัน เนื่องจากลักษณะเวกเตอร์ของกราฟิกเหล่านี้ คุณจึงปรับขนาดได้โดยไม่สูญเสียคุณภาพ หากคุณใช้ SVG รูปภาพของคุณจะดูนุ่มนวลและคมชัดกว่าถ้าคุณใช้รูปแบบอื่น เพียงแทรก SVG ลงใน HTML ของหน้าโดยใช้ปลั๊กอิน jQuery ไม่จำเป็นต้องใช้ Flash เพื่อสร้างประสบการณ์ที่เหมือน Flash บนหน้าเว็บ Adobe ตั้งใจที่จะเลิกใช้ Flash ภายในสิ้นปี 2020 แม้ว่ากราฟิกเหล่านี้จะรองรับโดย Internet Explorer และ Android แต่เบราว์เซอร์อื่นไม่รองรับ หากคุณต้องการใช้แผนสำรอง คุณสามารถใช้โปรแกรมเช่น Grumpicon
SVG ยังสามารถเข้าถึงได้ผ่าน fileurl URL ด้านบนเป็น URL แบบเก่าธรรมดาที่ไม่ต้องใช้ http:// นำหน้า ตัวอย่างเช่น fileurl ( http://www.example.com/path/to/file.svg) สามารถฝังเป็นวัตถุใน URL ได้
เมื่อลดหรือเพิ่มขนาดรูปภาพ ขนาดของไฟล์ SVG จะไม่เปลี่ยนแปลง ในทางกลับกัน ไฟล์ PNG อาจมีขนาดใหญ่มากเมื่อปรับขนาดขึ้น
ไฟล์ GIF รองรับภาพเคลื่อนไหว แต่ไม่สามารถปรับขนาดได้เท่ากับไฟล์ .VG เมื่อขยายขนาดไฟล์ GIF ไฟล์เหล่านั้นจะมีประสิทธิภาพน้อยลง
ไฟล์ PNG ที่เบราว์เซอร์รองรับนั้นไม่สามารถปรับขนาดได้หรือเคลื่อนไหวได้ง่ายเหมือนกับไฟล์ SVG ปัญหาด้านคุณภาพยังพบได้กับไฟล์ APNG เมื่อมีการขยายขนาด
ไฟล์ WebP ได้รับการสนับสนุนโดย Chrome, Firefox และ Opera และมีคุณภาพดีเยี่ยมเมื่อปรับขนาดขึ้น แต่ไฟล์เหล่านี้ไม่ง่ายเหมือนไฟล์ GIF, PNG หรือ APNG ในการสร้าง
ใช้ Svg หรือ Png สำหรับโลโก้และกราฟิกบนเว็บไซต์ของคุณ
ทั้ง SVG และ PNG เป็นตัวเลือกที่ยอดเยี่ยมสำหรับโลโก้และกราฟิกบนเว็บไซต์ หากคุณใช้ความโปร่งใส คุณอาจลดขนาดไฟล์ PNG ได้ในขณะเดียวกันก็ลดความเสี่ยงด้าน SEO ไปด้วย เนื่องจากจะเพิ่มสไตล์ให้กับเว็บไซต์ กราฟิกแบบเวกเตอร์จึงสามารถปรับขนาดได้โดยไม่ทำให้ภาพบิดเบี้ยวไม่ว่าหน้าจอจะมีขนาดเท่าใดก็ตาม
จะเกิดอะไรขึ้นหากเราใช้ Svg บนเว็บ

หากเราใช้ svg บนเว็บ เราจะสามารถสร้างภาพเวกเตอร์ที่สามารถปรับขนาดเป็นขนาดใดก็ได้โดยไม่สูญเสียคุณภาพ นอกจากนี้ สามารถสร้างและแก้ไขภาพ svg ด้วยโปรแกรมแก้ไขข้อความใดก็ได้ และสามารถเคลื่อนไหวได้ด้วย CSS หรือ JavaScript
กราฟิกแบบเวกเตอร์ (SVG) ถูกนำมาใช้ในการออกแบบเว็บมากขึ้นเรื่อยๆ สามารถอัปเดตได้อย่างรวดเร็วและง่ายดาย และคุณภาพจะไม่ลดลงเนื่องจากการขยายขนาด เป็นที่เข้าใจได้ว่าหลายคนไม่ทราบว่า sva คืออะไรหรือใช้งานอย่างไร คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับการใช้ SVG ในการออกแบบเว็บไซต์ของคุณได้ในบทความนี้ ด้วยภาพ SVG คุณไม่จำเป็นต้องกังวลเกี่ยวกับ DPI ช่วยให้คุณสร้างกราฟิกที่คมชัดซึ่งสามารถแสดงบนจอแสดงผลที่หลากหลายหรือพิมพ์ได้ทุกขนาด นักออกแบบเว็บไซต์สามารถสร้างแอนิเมชั่นด้วย CSS และ JavaScript ซึ่งสามารถแสดงผลได้ภายในเวลาไม่กี่วินาที แม้จะสร้าง SVG ได้ง่าย แต่อาจมีความยุ่งยากทางสายตาหากคุณไม่ใส่ใจ
คุณสามารถใช้ไฟล์ SVG เพื่อวัตถุประสงค์ที่หลากหลาย ตั้งแต่ภาพประกอบ โลโก้ ไปจนถึงการออกแบบเว็บ แม้ว่าคุณจะไม่ต้องกลัวที่จะใช้สิ่งเหล่านี้ แต่ให้แน่ใจว่าปลอดภัยและมีเพียงผู้ใช้ที่เชื่อถือได้เท่านั้นที่สามารถอัปโหลดได้ หากคุณใช้ความระมัดระวังเพียงเล็กน้อย คุณจะสามารถสร้างภาพคุณภาพสูงด้วย ไฟล์ SVG แบบธรรมดา ที่จะดูดีบนอุปกรณ์ใดก็ได้
จะเกิดอะไรขึ้นหากเราใช้ Svg บนเว็บ
เนื่องจากเป็นกราฟิกแบบเวกเตอร์แทนที่จะเป็นภาพแบบพิกเซล คุณจึงปรับขนาดได้โดยไม่สูญเสียคุณภาพ เมื่อคุณสร้างเว็บไซต์ที่ปรับเปลี่ยนตามอุปกรณ์ซึ่งออกแบบมาเพื่อทำงานบนขนาดหน้าจอและอุปกรณ์ที่หลากหลาย สิ่งสำคัญอย่างยิ่งคือต้องคำนึงถึงสิ่งนี้
ข้อดีและข้อเสียของการใช้ไฟล์ Svg สำหรับการออกแบบเว็บ
เมื่อออกแบบเว็บไซต์ ให้ใช้กราฟิกแบบเวกเตอร์แทนกราฟิกแบบแรสเตอร์ ซึ่งจะช่วยให้คุณประหยัดเวลาและเงิน เป็นกราฟิกประเภทหนึ่งที่ใช้เส้น เส้นโค้ง และรูปร่างที่สามารถแก้ไขและปรับขนาดในลักษณะที่เรียบง่ายและเป็นธรรมชาติ หน้าเว็บที่มีไฟล์ SVG มีข้อดีหลายประการ ประเด็นแรกและสำคัญที่สุดที่ควรทราบคือสามารถดูได้ในเบราว์เซอร์ใดก็ได้ นอกจากนี้ ไฟล์ใน รูปแบบ SVG ยังมีขนาดเล็กกว่าไฟล์ในรูปแบบแรสเตอร์มาก ซึ่งหมายความว่าไฟล์เหล่านี้โหลดได้รวดเร็วและไม่ใช้พื้นที่บนหน้ามากนัก มีข้อเสียเล็กน้อยในการใช้ไฟล์ SVG แต่ก็คุ้มค่าที่จะพิจารณา ข้อเสียอย่างหนึ่งของภาพเหล่านี้คืออาจดูอ่านยากหากวัตถุอัดแน่นไปด้วยองค์ประกอบขนาดเล็ก ในทำนองเดียวกัน เนื่องจากไฟล์ SVG เป็นภาพเวกเตอร์ จึงเป็นเรื่องยากที่จะมองเห็นส่วนใดส่วนหนึ่งของวัตถุกราฟิก โดยเฉพาะอย่างยิ่งหากไฟล์มีขนาดใหญ่ เนื่องจากไฟล์ SVG มีขนาดเล็กกว่ากราฟิกแรสเตอร์ นักออกแบบเว็บไซต์จึงได้รับประโยชน์จากไฟล์เหล่านี้ด้วยต้นทุนที่ถูกกว่ามาก อย่างไรก็ตาม โปรดทราบว่าคุณอาจมีข้อจำกัดเมื่อใช้งาน ดังนั้นโปรดทดสอบก่อนอัปโหลดขึ้นเว็บ
Svg ทำให้เว็บไซต์ช้าลงหรือไม่
เมื่อใช้กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) ในการออกแบบเว็บ การดำเนินการจะรวดเร็ว เมื่อเบราว์เซอร์ของผู้เข้าชมพยายามดาวน์โหลดไฟล์รูปภาพขนาดใหญ่ จะทำให้เว็บไซต์ทำงานช้าลง ซึ่งเกิดจากไฟล์รูปภาพ JPEG และ PNG มีขนาดใหญ่ เมื่อเปรียบเทียบกับไฟล์ .JPG ซึ่งมีขนาดใหญ่กว่ามากและใช้เวลาโหลดนานกว่ามาก ไฟล์ .VNG นั้นประมวลผลได้เร็วกว่ามาก
ไฟล์ Svg ไม่ปลอดภัยทางเทคนิค แต่คุณสามารถป้องกันตัวเองได้
หากผู้ใช้ที่ประสงค์ร้ายสามารถแทรก JavaScript ลงในไฟล์ SVG ของคุณ พวกเขาอาจเข้าควบคุมไซต์ของคุณได้
อย่างไรก็ตาม เนื่องจาก WordPress พิจารณาว่าไฟล์ svg ไม่ปลอดภัย คุณจึงสามารถป้องกันตัวเองได้อย่างง่ายดายโดยใช้ปลั๊กอินความปลอดภัย เช่น WordFence หากคุณดำเนินการนี้ ไฟล์ SVG ทั้งหมดของคุณจะถูกสแกนหารหัสที่เป็นอันตรายและจะถูกปิดใช้งานโดยอัตโนมัติ
แม้ว่าไฟล์ SVG จะไม่ปลอดภัยในทางเทคนิค แต่คุณก็สามารถป้องกันตัวเองจากผู้ใช้ที่เป็นอันตรายได้โดยใช้ปลั๊กอินความปลอดภัย
Svg ดีกว่า Png สำหรับเว็บไซต์หรือไม่
ขนาดของ SVG นั้นเล็กกว่าขนาดของ PNG มาก ดังนั้นจึงไม่น่าจะทำให้คอมพิวเตอร์หรือเว็บไซต์ของคุณทำงานช้าลง หากใช้การออกแบบที่มีรายละเอียดมาก SVG อาจใช้เวลาในการโหลดนานขึ้น เนื่องจากไฟล์เวกเตอร์เป็นไฟล์เวกเตอร์ คุณจึงสามารถเพิ่มหรือลดคุณภาพได้โดยไม่ทำให้คุณภาพต้นฉบับลดลง
Svg เป็นตัวเลือกที่ยอดเยี่ยมสำหรับ Html
DOM เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการโต้ตอบกับ XML ข่าวดีก็คือคุณสามารถทำงานกับ sva ได้หากคุณรู้วิธีทำงานกับ DOM การมีอยู่ของ SVG เกิดจากการที่ SVG เป็นส่วนหนึ่งของ DOM เอกสาร XML ควรมีโครงสร้างโดยใช้ DOM ด้วยความสามารถในการเข้าถึงองค์ประกอบและแอตทริบิวต์ผ่าน DOM จึงเป็นเรื่องง่ายที่จะทำเช่นนั้น ด้วยเหตุนี้ ไฟล์ sva จึงเป็นตัวเลือกที่ดีสำหรับ HTML
เนื่องจากเป็นส่วนประกอบของ DOM SVG จึงเป็นตัวเลือกที่ยอดเยี่ยมสำหรับ HTML
คุณสามารถฝัง Svg ใน Html ได้หรือไม่

สามารถใช้แท็ก svg> /svg> เพื่อเขียนภาพ SVG ไปยังเอกสาร HTML ได้โดยตรง เปิดไฟล์ SVG และคัดลอกโค้ด จากนั้นวางลงในองค์ประกอบเนื้อหาของเอกสาร HTML
ยังจำเป็นต้องรวมแท็ก <object> หรือไม่ อะไรคือข้อดีและข้อเสียของเงินดอลลาร์สหรัฐและรูปีอินเดียเมื่อเทียบกับสกุลเงินต่างประเทศ? แท็กและฝังฟอนต์โดยใช้โค้ดฝังนาโน การใช้เทคนิคการบีบอัดแบบคงที่อาจมีประสิทธิภาพ และการใช้ Brotli เพื่อบีบอัด SVG ของคุณก็อาจมีประสิทธิภาพเช่นกัน เนื่องจากจำนวนภาพที่เพิ่มขึ้นบนเว็บไซต์ของเรา เราจึงไม่สามารถตรวจพบได้อย่างรวดเร็ว ด้วยเหตุนี้ เราจึงสามารถแสดงรูปภาพของเราในการค้นหารูปภาพโดยใช้วิธีการฝัง สามารถฝัง HTML ลงไปได้โดยใช้แท็ก HTML.html.html
หากคุณต้องการให้ไฟล์รูปภาพมีการโต้ตอบ ให้ใช้แท็ก andlt;object> เว้นแต่คุณจะแคชรูปภาพของคุณ การใช้แท็ก “ถอยกลับ” จะส่งผลให้มีการโหลดซ้ำ เว้นแต่คุณจะแคชรูปภาพของคุณ คุณสามารถจัดการการอ้างอิงได้อย่างง่ายดายโดยใช้ CSS ภายนอก แบบอักษร และสคริปต์โดยใช้ SVG เป็น DOM แทน DOM ID และคลาสยังคงถูกห่อหุ้มอยู่ในไฟล์ ดังนั้นการใช้แท็กอ็อบเจกต์จึงตรงไปตรงมา หากคุณกำลังจะฝังแบบอินไลน์ ตรวจสอบให้แน่ใจว่า ID และคลาสไม่ซ้ำกัน หากคุณต้องทำการเปลี่ยนแปลงแบบไดนามิกกับ SVG ตามการโต้ตอบของผู้ใช้ คุณจะได้รับอนุญาตให้ทำได้เท่านั้น ไม่แนะนำให้คุณใช้ SVG แบบอินไลน์ และข้อยกเว้นเพียงอย่างเดียวคือเมื่อคุณไม่จำเป็นต้องโหลดหน้าเว็บ Iframes นอกจากจะดูแลรักษายากแล้ว ยังไม่ปรากฏในเครื่องมือค้นหาและเป็นอันตรายต่อ SEO
เนื่องจากความยืดหยุ่นของ SVG เหนือกราฟิกแบบดั้งเดิม จึงสามารถปรับขนาดเป็นขนาดใดก็ได้โดยไม่สูญเสียคุณภาพ รูปภาพสามารถเคลื่อนไหวได้เช่นกัน ทำให้มีความสมจริงอย่างมาก ประการสุดท้าย ความสามารถในการสร้างกราฟิกเว็บเชิงโต้ตอบโดยใช้ภาพ SVG เป็นคุณสมบัติอันทรงพลังที่ใช้กันอย่างแพร่หลายในเบราว์เซอร์สมัยใหม่
หากคุณยังใหม่กับ SVG เป็นความคิดที่ดีที่จะใช้เวลากับ Mozilla Developer Network ในระหว่างที่คุณเข้าพัก คุณยังสามารถดูบางโครงการที่ผู้คนกำลังสร้างด้วย SVG
Svg – อนาคตของการพัฒนาเว็บ
Scalable Vector Graphics (SVG) เป็นเครื่องมือแสดงผลที่ทรงพลังและมีประสิทธิภาพสำหรับเว็บแอปพลิเคชันของคุณ สามารถเพิ่มคำหลัก คำอธิบาย และลิงก์ลงในมาร์กอัปได้โดยตรง และสามารถฝังลงใน HTML เพื่อให้สามารถแคช แก้ไขด้วย CSS และจัดทำดัชนีเพื่อการเข้าถึงที่มากขึ้น ซึ่งเป็นหลักฐานในอนาคต สามารถสร้างและแก้ไขได้ด้วย บรรณาธิการใด ๆ หรือด้วยการวาดภาพและ
ทำไม Svg ถึงไม่ได้รับอนุญาตใน WordPress?

เนื่องจากข้อกังวลด้านความปลอดภัย WordPress ไม่รองรับการรองรับ SVG แบบเนทีฟ เนื่องจาก SVG ไม่ใช่รูปแบบภาพแบบดั้งเดิม เช่น JPEG หรือ PNG (ภาพแรสเตอร์) จึงมีโค้ดสำหรับกำหนดเส้น เส้นโค้ง สี และอื่นๆ
เว็บไซต์ WordPress สามารถแสดงภาพสองมิติได้โดยใช้ไฟล์ Scalable Vector Graphics (SVG) ในบางกรณี คุณจะสามารถปรับแต่งโลโก้และกราฟิกอื่นๆ บางส่วนของคุณด้วยไฟล์ประเภทนี้ได้โดยเพียงแค่กำหนดค่าแอปพลิเคชันของคุณใหม่ เนื่องจากความสามารถในการปรับขนาดทำให้คุณสามารถปรับขนาดได้ตามต้องการโดยไม่สูญเสียคุณภาพของภาพ จึงมีความหลากหลายอย่างมาก เนื่องจากแพลตฟอร์ม WordPress ไม่รองรับ SVG ทันที การรวมไว้ในไซต์ของคุณจึงยากขึ้น เราจะแนะนำวิธีการเพิ่ม SVG ในไซต์ของคุณโดยใช้ปลั๊กอินและกระบวนการด้วยตนเอง ขอแนะนำให้ผู้ดูแลระบบจำกัดจำนวน คำขออัปโหลด SVG นอกจากนี้ คุณควร "ฆ่าเชื้อ" ไฟล์ของคุณก่อนที่จะอัปโหลด
จากนั้นแก้ไขไฟล์ functions.php ของเว็บไซต์ของคุณเพื่อเปิดใช้งานวิธีถัดไปสำหรับการเปิดใช้งาน SVG หลังจากนั้น ให้แทรกข้อมูลโค้ดลงในมาร์กอัปของฟังก์ชันของคุณเพื่ออนุญาตให้ดาวน์โหลดไฟล์ SVG ขั้นตอนที่ 3: หากคุณต้องการลงมือปฏิบัติจริง คุณสามารถเปิดใช้งานการใช้ SVG บนไซต์ WordPress ของคุณได้ด้วยตนเอง ในการเริ่มต้น ตรวจสอบให้แน่ใจว่าคุณได้เปิดใช้งานและรักษาความปลอดภัยการใช้ไฟล์ SVG บนเว็บไซต์ของคุณ มุมมองและการโต้ตอบกับ SVG นั้นคล้ายกับไฟล์รูปภาพประเภทอื่นๆ คุณจะสามารถติดตามความปลอดภัยของไฟล์เหล่านี้ได้โดยทำตามขั้นตอนเหล่านี้
สามารถใช้สร้างโลโก้ ไอคอน ปุ่ม และกราฟิกอื่นๆ ในรูปแบบต่างๆ ในขณะที่รูปแบบรูปภาพอื่นๆ มีขนาดใหญ่กว่าและเร็วกว่าในการโหลดบนเว็บไซต์ ไฟล์ SVG มีขนาดเล็กกว่าและเร็วกว่า กระบวนการนี้มีประโยชน์สำหรับผู้ใช้เนื่องจากต้องใช้ทรัพยากรน้อยลงในการแสดงภาพ ซึ่งสามารถปรับปรุงประสิทธิภาพโดยรวมของเพจได้ นอกจากนี้ ด้วยความอเนกประสงค์ ไฟล์ SVG จึงสามารถแก้ไขได้ด้วยโปรแกรมแก้ไขข้อความใดๆ ทำให้ง่ายต่อการสร้างและอัปเดต รูปภาพ HTML5 ยังสามารถค้นหา จัดทำดัชนี เขียนสคริปต์ และบีบอัด ทำให้เป็นทรัพย์สินที่ยอดเยี่ยมสำหรับเว็บไซต์
ทำไม Svg ถึงไม่ได้รับอนุญาตใน WordPress?
ไฟล์ประเภทนี้ยังไม่ได้รวมเข้ากับ WordPress เนื่องจากปัญหาด้านความปลอดภัย ซึ่งเป็นหนึ่งในข้อเสียของการใช้ไฟล์ SVG เนื่องจากเป็นแบบ XML ไฟล์ SVG จึงเสี่ยงต่อการถูกโจมตีจากภายนอก เช่นเดียวกับความเสี่ยงอื่นๆ
การเพิ่ม Aria-describedby ลงในไฟล์ Svg ทำให้ผู้พิการสามารถเข้าถึงได้
เพลงที่อธิบายโดยไฟล์ SVG ของคุณช่วยให้ผู้พิการทุกคนสามารถเข้าถึงได้ เมื่อผู้ใช้วางเมาส์เหนือรูปภาพ แอตทริบิวต์ aria-describedby จะกำหนดข้อความที่จะแสดง ชื่อของภาพ ชื่อผู้เขียน หรือข้อมูลอื่นใดที่ผู้ชมอาจสนใจคือตัวอย่างของข้อความนี้ คุณแน่ใจได้ว่าคนอื่นจะเห็นและใช้รูปภาพของคุณโดยเพิ่มแอตทริบิวต์นี้ในไฟล์ SVG
ฉันจะเปิดใช้งานไฟล์ Svg ใน WordPress ได้อย่างไร
คุณจะแทรกไฟล์ SVG ของคุณในเครื่องมือแก้ไขโพสต์ในลักษณะเดียวกับที่คุณใส่ไฟล์รูปภาพอื่นๆ การแทรกไฟล์ SVG ลงในโปรแกรมแก้ไขทำได้ง่ายเพียงแค่เพิ่มบล็อกรูปภาพ WordPress รองรับการอัพโหลดและฝังไฟล์ SVG แล้ว

Svg คืออนาคตของภาพเวกเตอร์
HTML, CSS และ JavaScript ทั้งหมดสามารถรองรับรูปแบบภาพเวกเตอร์ SVG ได้ สามารถสร้างโลโก้ ไอคอน แผนภูมิ หรือองค์ประกอบกราฟิกอื่นๆ ได้ทั้งหมด มีปลั๊กอิน jQuery SVG ให้ใช้ฟรีหลายตัว รวมถึง Raphael-Vector Graphics, แตะที่เปิดใช้งานการแพนและซูม, jQuery inline, iSVG และภาพเคลื่อนไหวพาธ SVG เมื่อคุณอัปโหลด SVG ไปยังบล็อกกล่องไอคอน คุณจะเห็นเมื่อแก้ไขบล็อกนั้น แต่จะไม่ปรากฏเมื่อคุณคลิกที่บล็อกอื่น คุณจะต้องโหลดซ้ำจึงจะดูได้
ทำไม Svg ไม่แสดงใน Html
คุณอาจต้องใช้ SVG เช่น img src=image ลิงก์ไฟล์ถูกต้อง เนื้อหาปรากฏถูกต้อง และทุกอย่างถูกต้อง แต่เบราว์เซอร์ไม่แสดงผลเนื่องจากเซิร์ฟเวอร์ของคุณอาจให้บริการไฟล์ที่มีประเภทเนื้อหาไม่ถูกต้อง
ประโยชน์และพื้นฐานของการใช้ Svgs
ไฟล์รูปภาพคือกราฟิกที่มีกราฟิกแบบเวกเตอร์อยู่ในนั้น และเรียกว่าไฟล์ sva แท็ก img ที่มี SVG นั้นไม่แตกต่างจากแท็กที่มีรูปภาพปกติ ใช้แท็ก alt ทุกครั้งที่ทำได้เพื่อรวมรูปภาพบางประเภท เนื่องจาก HTML ใช้คุณสมบัติและค่าเดียวกันกับ SVG คุณจึงสามารถใช้เทคนิคการจัดรูปแบบเดียวกันเมื่อจัดรูปแบบได้ อย่างไรก็ตาม คุณสมบัติและค่า SVG บางอย่างจะไม่ซ้ำกัน
อัปโหลดไฟล์ Svg ออนไลน์
มีสองสามวิธีในการอัปโหลดไฟล์ SVG ทางออนไลน์ วิธีที่พบบ่อยที่สุดคือการใช้ตัวแปลงออนไลน์เพื่อแปลงไฟล์เป็นรูปแบบอื่น เช่น PNG หรือ JPG อีกวิธีหนึ่งคือการใช้เครื่องมือแก้ไขออนไลน์ เช่น Adobe Illustrator เพื่อเปิดไฟล์และบันทึกเป็นรูปแบบอื่น
XML ซึ่งเป็นรูปแบบเริ่มต้นสำหรับภาพเวกเตอร์ สามารถใช้จัดเก็บ SVG ได้ โดยทั่วไปแล้ว PNG และ JPEG จะถูกอัปโหลดไปยังไลบรารี WordPress Media ในลักษณะที่ค่อนข้างรวดเร็วและไม่เจ็บปวด เนื่องจาก SVG เป็นภาพเวกเตอร์ ไม่ใช่รูปแบบภาพมาตรฐาน เช่น JPEG หรือ PNG จึงมีโค้ด แหล่งที่มาของ SVG ของคุณจะต้องเชื่อถือได้ นั่นคือคนที่คุณไว้ใจได้ ดังนั้นคุณหรือคนอื่นสามารถมีส่วนร่วมกับไซต์ WordPress ของคุณกับพวกเขาได้เท่านั้น หากคุณต้องการให้ SVG ของคุณปลอดภัยอย่างแท้จริง คุณควรฆ่าเชื้อก่อน ปลั๊กอินมีให้ใช้งานฟรีหรือมีค่าใช้จ่าย รหัสที่เป็นอันตรายอาจมีอยู่ใน SVG ที่สกปรกซึ่งเป็นอันตรายต่อเซิร์ฟเวอร์หรือผู้เยี่ยมชมเว็บไซต์ของคุณ
หากคุณทำให้ SVG เปื้อน มันจะลบอินสแตนซ์ใดๆ ของโค้ดดังกล่าว วิธีที่ตรงไปตรงมาที่สุดในการเพิ่ม SVG ในเว็บไซต์ WordPress ของคุณคือการใช้ปลั๊กอิน หากคุณใช้เครื่องมือสร้างเพจบนเว็บไซต์ คุณอาจอัปโหลด SVG ได้ หากต้องการ คุณสามารถเปิดใช้งานการรองรับ SVG สำหรับไซต์ของคุณด้วยตนเองโดยแก้ไขไฟล์ function.php บนเว็บไซต์ WordPress ของคุณ ฟังก์ชันนี้ต้องการสิทธิ์ของผู้ดูแลระบบ ดังนั้นขอแนะนำให้ทดสอบบนไซต์ที่กำลังใช้งาน/การพัฒนา หากคุณไม่ทราบวิธีเขียนโค้ด เราขอแนะนำให้ใช้ปลั๊กอินหรือวิธีการสร้างเพจ นี่เป็นวิธีเดียวที่จะใช้ SVG ที่ผ่านการฆ่าเชื้อแล้ว และคุณสามารถทำได้จากแหล่งที่เชื่อถือได้เท่านั้น
คุณสามารถใช้ไฟล์ SVG เพื่อสร้างโลโก้ ไอคอน และอินโฟกราฟิกสำหรับเว็บไซต์ของคุณ เนื่องจากรูปแบบไฟล์ แพลตฟอร์ม WordPress จึงไม่รองรับ SVG ซึ่งเสี่ยงต่อการถูกโจมตีทางไซเบอร์ คู่มือนี้จะแนะนำวิธีการบางอย่างในการใช้ sva เป็นโปรแกรมดู WordPress
อนุญาตให้ Svg อัปโหลด WordPress
หากต้องการอนุญาตให้อัปโหลด SVG ใน WordPress คุณจะต้องติดตั้งและเปิดใช้งาน ปลั๊กอิน WP SVG Images เมื่อเปิดใช้งานแล้ว คุณจะต้องไปที่การตั้งค่า » รูปภาพ WP SVG เพื่อกำหนดการตั้งค่าปลั๊กอิน ตามค่าเริ่มต้น ปลั๊กอินจะอนุญาตให้อัปโหลด SVG สำหรับผู้ดูแลระบบเท่านั้น แต่คุณสามารถเปลี่ยนได้โดยเลือกบทบาทของผู้ใช้ที่ต้องการจากเมนูแบบเลื่อนลง
เนื่องจากโครงสร้างของ XML จึงเป็นรูปแบบกราฟิกแบบเวกเตอร์ที่สามารถยืดได้ รูปแบบไฟล์ JPG และ PNG ประกอบด้วยพิกเซล ในขณะที่กราฟิกแบบเวกเตอร์จะแสดงด้วยไฟล์ข้อความ XML เนื่องจากมีความเสี่ยงด้านความปลอดภัย WordPress ไม่รองรับในขณะนี้ แม้ว่าจะมีรายละเอียดเพิ่มเติมในภายหลัง ไฟล์ XML SVG เสี่ยงต่อการถูกโจมตีเนื่องจากเป็นไฟล์ข้อความ XML ที่ไม่มีคุณลักษณะด้านความปลอดภัยบางอย่างของรูปแบบรูปภาพอื่น เพื่อลดความเสี่ยงด้านความปลอดภัย เป็นความคิดที่ดีที่จะฆ่าเชื้อ ไฟล์ SVG ก่อนที่จะอัปโหลดไปยังไลบรารีสื่อของ WordPress มีสองวิธีในการเพิ่มการรองรับ SVG ให้กับ WordPress
เนื่องจากข้อดีหลายประการ ไฟล์ประเภท SVG จึงได้รับความนิยม เนื่องจากประเภทไฟล์ XML มีแนวโน้มที่จะถูกแทรกโค้ด WordPress จึงไม่รองรับการรองรับ SVG เป็นค่าเริ่มต้น คุณสามารถเปิดใช้งานฟังก์ชัน HTML บนไซต์ WordPress ของคุณโดยใช้ปลั๊กอิน WordPress หรือแก้ไขไฟล์ functions.php ของไซต์
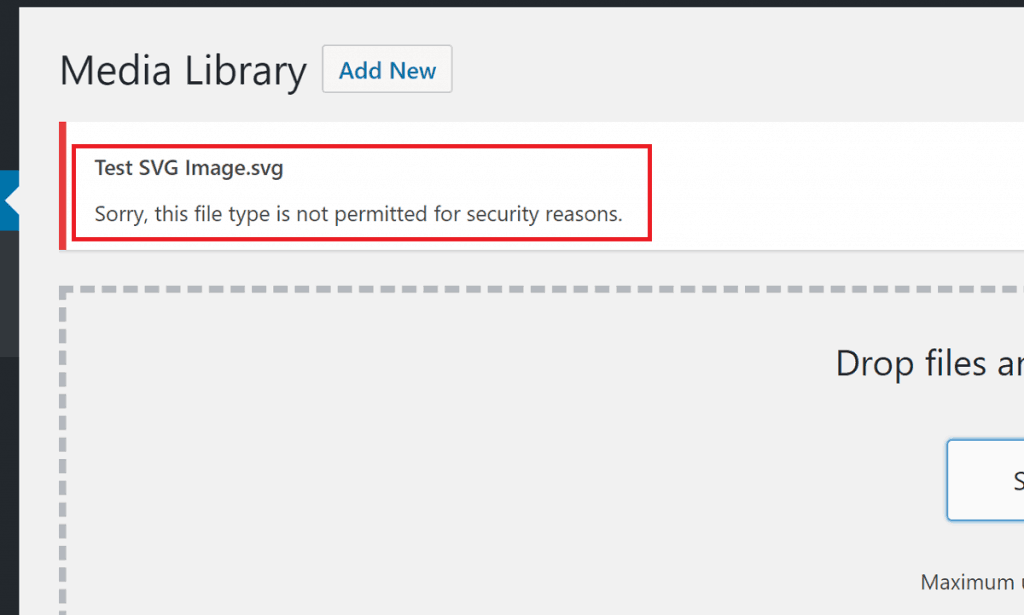
WordPress Svg ขออภัย คุณไม่ได้รับอนุญาตให้อัปโหลดไฟล์ประเภทนี้
เมื่อคุณพยายามอัปโหลดไฟล์ไปยัง WordPress คุณจะได้รับข้อความ: “ขออภัย ไฟล์ประเภทนี้ไม่ได้รับอนุญาตด้วยเหตุผลด้านความปลอดภัย” เนื่องจากการตั้งค่าเริ่มต้นของ WordPress ป้องกันการอัปโหลดประเภท MIME (หรือที่เรียกว่า “ประเภทสื่อ”) ซึ่งมักจะส่งผลให้ไม่สามารถอัปโหลดไฟล์ได้
วิธีเพิ่มนามสกุลไฟล์ที่กำหนดเองในไซต์ WordPress ของคุณ
หลังจากติดตั้งปลั๊กอิน WP Add Mime Types คุณต้องไปที่หน้าการตั้งค่าปลั๊กอิน วิดเจ็ตประเภท Mime จะแสดงในส่วนลักษณะที่ปรากฏของไซต์ WordPress หลังจากที่คุณลากไปยังตำแหน่งที่ต้องการ จากนั้นคุณต้องเลือกส่วนขยายที่คุณต้องการเพิ่มในรายการแล้วคลิกเพิ่ม
ไฟล์ Svg ไม่ได้อัปโหลดใน WordPress
เมื่อพยายามอัปโหลดไฟล์ SVG ไปยัง WordPress คุณอาจพบข้อผิดพลาดที่แจ้งว่า "ขออภัย ไฟล์ประเภทนี้ไม่ได้รับอนุญาตด้วยเหตุผลด้านความปลอดภัย" เนื่องจากไฟล์ SVG สามารถมีโค้ดที่อาจใช้เพื่อประนีประนอมความปลอดภัยของเว็บไซต์ของคุณ เพื่อป้องกันสิ่งนี้ WordPress ต้องการให้คุณอัปโหลดไฟล์ SVG ผ่านปลั๊กอินความปลอดภัย เช่น Safe SVG
คุณสามารถใช้รูปแบบรูปภาพใดก็ได้ที่มีอยู่ใน WordPress รวมถึง PNG, JPG และ GIF ด้วยเหตุผลหลายประการ ไฟล์กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้จึงดีกว่าภาพแรสเตอร์ เช่น JPG และ PNG เนื่องจากข้อกังวลด้านความปลอดภัยที่รู้จักกันดี SVG จึงมีข้อเสียอย่างมากในแง่ของความปลอดภัย เนื่องจากไฟล์ SVG ถูกสร้างขึ้นในรูปแบบเวกเตอร์ จึงสามารถปรับขนาดให้พอดีกับขนาดหรือขนาดใดก็ได้ โดยทั่วไปแล้วไฟล์ JPG หรือ PNG จะมีขนาดใหญ่กว่าไฟล์ประเภทนี้ที่มีขนาดเล็กกว่า พวกเขาบันทึกข้อมูลน้อยลงเนื่องจากไม่ได้ใช้พิกเซลและใช้เวกเตอร์แทน ส่วนใหญ่แล้ว ไฟล์ SVG ไม่สามารถจัดการรูปภาพที่มีรายละเอียดสูงได้
แม้ว่าขนาดไฟล์จะใหญ่กว่า แต่ก็จะมีภาพที่มีคุณภาพต่ำกว่า JPG หรือ PNG หากรูปภาพของคุณมีขนาดใหญ่และต้องการรายละเอียดมาก เช่น บล็อกโพสต์ คุณควรใช้ไฟล์ JPG หรือ PNG หากคุณมีรูปภาพในเวอร์ชันพิกเซลอยู่แล้ว สามารถใช้ Vector Magic เพื่อสร้างรูปภาพเวกเตอร์ได้ คุณสามารถใช้ไอคอนเวกเตอร์เหล่านี้ได้ฟรีในไซต์ WordPress ของคุณโดยใช้ไลบรารีออนไลน์ที่เราจัดเตรียมไว้ให้ หากต้องการดูว่าไฟล์เวกเตอร์มีลักษณะอย่างไร คุณสามารถใช้เว็บเบราว์เซอร์ต่างๆ เพื่อเปิดไฟล์ได้ เมื่อติดตั้ง ปลั๊กอิน SVG Support คุณจะสามารถแก้ไขขนาดของรูปภาพ ข้อความ ALT และลิงก์ได้โดยใช้บล็อกรูปภาพที่เป็นผลลัพธ์ ปลั๊กอินนี้ใช้งานง่ายมากและไม่จำเป็นต้องตั้งค่าเพิ่มเติม
หากคุณไม่ต้องการใช้ คุณสามารถข้ามไปได้ หากต้องการใช้ปลั๊กอิน SVG Support คุณต้องสร้างโซลูชันของคุณเอง กล่าวอีกนัยหนึ่ง WordPress ควรจะเปิดใช้งาน เมื่อใช้ svg คุณจะต้องเปิดไฟล์ functions.php ของธีมและวางโค้ดต่อไปนี้: สิ่งสำคัญคือต้องจำไว้ว่าการดำเนินการนี้ไม่รวมการล้างไฟล์ ซึ่งอาจส่งผลให้เกิดปัญหาด้านความปลอดภัยร้ายแรง หากคุณไม่ได้ใช้ปลั๊กอินความปลอดภัย WordPress คุณควรพิจารณา iThemes Security Pro ก่อนที่จะเปิดใช้งานการรองรับ SVG ด้วยตนเอง
ช่องโหว่การอัปโหลดไฟล์ Svg
ช่องโหว่ในการอัปโหลดไฟล์ SVG หมายถึงข้อบกพร่องด้านความปลอดภัยที่ทำให้ผู้โจมตีสามารถอัปโหลดไฟล์ SVG ไปยังเว็บไซต์เพื่อใช้ประโยชน์จากช่องโหว่ในวิธีที่เว็บไซต์ประมวลผลไฟล์ SVG ซึ่งจะทำให้ผู้โจมตีเรียกใช้รหัสที่เป็นอันตรายบนเซิร์ฟเวอร์หรือเข้าถึงข้อมูลที่ละเอียดอ่อนได้
ช่องโหว่ XSS เกิดจากแอปพลิเคชันที่อนุญาตให้ผู้ใช้อัปโหลดไฟล์ที่เป็นอันตรายโดยตรง จากนั้นจึงดำเนินการ ไฟล์ถูกโจมตีเนื่องจากการอัปโหลดที่ไม่ปลอดภัย ชุดทักษะของผู้โจมตีทำให้เขาสามารถโจมตีได้หลากหลาย เมื่อพูดถึง OS Command Injection จะเกี่ยวข้องกับ XSS, SSRF และเทคนิคอื่นๆ ซึ่งช่วยให้ผู้โจมตีสามารถขโมยเซสชันของผู้ใช้ จี้บัญชีผู้ใช้ และเปลี่ยนเส้นทางผู้ใช้ไปยังเว็บไซต์ที่ควบคุมโดยผู้โจมตี
Svg สามารถเป็นอันตรายได้หรือไม่?
ในไฟล์ SVG บางไฟล์ อาจมีการฝังโค้ด JavaScript (JS) ไว้ด้วย ซึ่งอาจก่อให้เกิดช่องโหว่ได้ ตัวอย่างเช่น ไฟล์ SVG ที่ติดไวรัสอาจนำผู้ใช้ไปยังเว็บไซต์ที่เป็นอันตรายซึ่งมีชื่อเสียงเช่นกัน เป็นเรื่องปกติที่ไซต์เหล่านี้จะแนะนำให้ผู้ใช้ติดตั้งสปายแวร์หรือโปรแกรมกำจัดไวรัส
Svg ใน Xss คืออะไร?
กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) ซึ่งเป็นรูปแบบภาพเวกเตอร์ที่ใช้ XML รองรับการโต้ตอบและภาพเคลื่อนไหวในกราฟิกสองมิติ
ช่องโหว่การอัพโหลดคืออะไร?
ช่องโหว่ในการอัปโหลดไฟล์เกิดขึ้นเมื่อเว็บเซิร์ฟเวอร์อนุญาตให้ผู้ใช้อัปโหลดไฟล์ไปยังระบบไฟล์โดยไม่ตรวจสอบความถูกต้องของคำสำคัญ เช่น ชื่อ ประเภท เนื้อหา หรือขนาด
รองรับ WordPress Svg
SVG เป็นรูปแบบกราฟิกแบบเวกเตอร์ที่ใช้กันอย่างแพร่หลายบนเว็บ WordPress รองรับไฟล์ SVG แต่มีข้อ จำกัด บางประการที่ต้องพิจารณาเมื่อใช้งาน
ปัญหาหลักของการใช้ SVG ใน WordPress คือใครก็ตามที่มีโปรแกรมแก้ไขข้อความสามารถแก้ไขได้อย่างง่ายดาย ซึ่งหมายความว่าหากมีคนแก้ไขไฟล์ SVG โดยมีเจตนาร้าย พวกเขาอาจแทรกโค้ดที่เป็นอันตรายลงในเว็บไซต์ได้
อีกประเด็นที่ต้องพิจารณาคือ SVG อาจมีขนาดไฟล์ค่อนข้างใหญ่ ซึ่งอาจส่งผลต่อประสิทธิภาพของเว็บไซต์
โดยรวมแล้ว แม้จะมีปัญหาที่อาจเกิดขึ้นที่ต้องพิจารณา แต่ WordPress รองรับไฟล์ SVG เมื่อใช้อย่างถูกต้อง อาจเป็นวิธีที่ดีในการเพิ่มรูปภาพลงในเว็บไซต์
กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) กำลังกลายเป็นเรื่องปกติในการออกแบบเว็บสมัยใหม่อันเป็นผลมาจากการใช้งานที่แพร่หลาย ด้วยปลั๊กอินนี้ คุณสามารถฝังทั้งหมดของคุณได้อย่างง่ายดาย รหัสของไฟล์ VSCA โดยใช้แท็ก IMG อย่างง่าย คลาส style-svg ถูกเพิ่มเข้าไปในองค์ประกอบ IMG ของคุณแบบไดนามิก ซึ่งส่งผลให้แทนที่องค์ประกอบใดๆ ที่มี SVG ด้วยรหัสจริงของไฟล์แบบไดนามิก ด้วยเวอร์ชันล่าสุดของเวอร์ชัน 2.3.11 ไฟล์ all.svg จะแสดงผลแบบอินไลน์โดยอัตโนมัติด้วยช่องทำเครื่องหมายช่องเดียว (โปรดระลึกไว้เสมอ) ในเวอร์ชันใหม่ของไฟล์ JS ตอนนี้คุณสามารถเลือกระหว่างเวอร์ชันย่อและขยายได้ ในกรณีนี้ ช่องทำเครื่องหมายจะปรากฏในกล่องเมตาของรูปภาพเด่น ถ้าโพสต์/เพจถูกบันทึกเป็นรูปภาพเด่นด้วย SVG
มีส่วนใหม่ของการสนับสนุนสำหรับ SVG ในเวอร์ชัน 2.3 ที่เรียกว่าโหมดขั้นสูง หากคุณปิดใช้งาน คุณกำลังลบฟังก์ชันขั้นสูงและสคริปต์เพิ่มเติมออกจากระบบ หากคุณต้องการให้ SVG ทำงานกับเครื่องมือปรับแต่ง คุณต้องแก้ไข/เพิ่มโค้ดบางอย่างในไฟล์ฟังก์ชันของธีมลูกของคุณ นี่เป็นบทช่วยสอนที่ยอดเยี่ยมสำหรับการทำเช่นนั้น ไม่มีปลั๊กอินอื่นใดในอุตสาหกรรมนี้ ง่ายต่อการอัปโหลด คุณสามารถใช้รูปภาพอื่น เช่น ไฟล์ svg ในไลบรารีสื่อของคุณโดยใช้ไฟล์เหล่านี้
หากคุณต้องการบังคับให้ไฟล์ all.svg เป็นแบบอินไลน์ ขณะนี้มีการตั้งค่า ในกรณีของผู้ใช้รายนี้ นั่นคือ ตรวจสอบว่าคุณมีสิทธิ์เข้าถึง Visual Composer เวอร์ชันของคุณเอง รูปภาพประกอบด้วยคลาส
เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการสร้างกราฟิกที่สามารถลดขนาด ค้นหาและแก้ไขได้ และปรับขนาดเป็นขนาดใดก็ได้ คุณสามารถใช้ได้ทันทีใน HTML ของคุณ คล้ายกับวิธีการสร้างรูปภาพหรือข้อความในบรรทัด หากคุณต้องการขายสินค้าที่คุณสร้างด้วยการ ออกแบบ SVG คุณต้องได้รับใบอนุญาตการใช้งานเชิงพาณิชย์ การใช้งานเชิงพาณิชย์รวมถึง นอกเหนือจากการสร้างสินค้าที่จับต้องได้และสื่อทางการตลาดสำหรับธุรกิจของคุณ (เช่น การขายสินค้า) คุณยังสามารถใช้กราฟิกหรือโลโก้โซเชียลมีเดีย
รูปภาพ Svg ใน WordPress
ทั้งการฝังและการแสดงผลไฟล์ SVG โดยตรงในเครื่องมือ WordPress ได้รับการสนับสนุนโดย WordPress หากคุณติดตั้ง WordPress คุณจะสามารถใช้คุณสมบัติมาตรฐานทั้งหมด เช่น รูปแบบโพสต์ ตัวเลือกส่วนหัวและส่วนท้ายที่กำหนดเอง และการสนับสนุนวิดเจ็ต คุณควรคำนึงถึงสิ่งต่อไปนี้เมื่อใช้ภาพ svg ใน WordPress ไฟล์ SVG ของคุณต้องได้รับการตั้งชื่อและจัดรูปแบบอย่างถูกต้อง WordPress จะไม่แสดงไฟล์ที่แสดงอย่างถูกต้องด้วยไวยากรณ์ XML หรือชื่อที่ไม่ถูกต้อง รูปภาพหลักที่คุณใช้ในโพสต์ควรเป็นไฟล์ an.sva เสมอ ไม่สามารถฝังรูปภาพเป็นลิงก์โดยใช้ HTML เมื่อคุณใช้วัตถุ WP_SVG คุณสามารถจัดการและแสดงไฟล์ SVG วัตถุนี้ทำให้การเพิ่มภาพเคลื่อนไหว การโต้ตอบ และการกำหนดสไตล์ที่กำหนดเองไปยังไฟล์ SVG ของคุณเป็นเรื่องง่าย เมื่อใช้คุณลักษณะ "ภาพขนาดย่อของโพสต์" คุณสามารถแสดงตัวอย่างภาพ SVG ขนาดเล็กที่ด้านหน้าของโพสต์ได้ ผู้เข้าชมจะสามารถตัดสินใจได้ว่าต้องการดูภาพทั้งหมดหรือไม่โดยคลิกที่ภาพนั้น
รูปภาพ Svg
รูปภาพ SVG เป็นไฟล์รูปภาพประเภทหนึ่งที่สามารถใช้บนเว็บไซต์และในสื่อดิจิทัลอื่นๆ พวกมันถูกสร้างขึ้นโดยใช้กราฟิกแบบเวกเตอร์ ซึ่งหมายความว่าพวกมันสามารถปรับขนาดเป็นขนาดใดก็ได้โดยไม่สูญเสียคุณภาพ สิ่งนี้ทำให้เหมาะสำหรับใช้ในการออกแบบเว็บที่ตอบสนองซึ่งขนาดของรูปภาพต้องมีความยืดหยุ่น
ค้นหาว่าทำไมเราถึงเป็นผู้นำตลาดใน SVG ที่มีมากกว่า 280,000+ SVG ของเราเข้ากันได้กับทั้งซอฟต์แวร์การตัดและงานหัตถกรรม เช่น การออกแบบ Silhouette และ CVS Papercraft การทำการ์ด กราฟิกบนเสื้อยืด การออกแบบป้ายไม้ และตัวเลือกอื่นๆ อีกมากมายที่มีให้ใช้งาน สามารถดาวน์โหลด ไฟล์ Silhouette และ Cricut Svg ได้ฟรีที่นี่ คุณยังสามารถดูช่อง YouTube ของเราสำหรับแรงบันดาลใจในการใช้การออกแบบไฟล์ตัดที่ยอดเยี่ยมของคุณ หากคุณมีทรัพยากรและเวลา คุณสามารถใช้วันเวลาของคุณประดิษฐ์ มีการออกแบบวัสดุและรูปแบบงานฝีมือมากมาย
Svg ในภาพคืออะไร?
ไฟล์กราฟิกเวกเตอร์แบบปรับขนาดได้ (SVG) ไม่มีข้อบกพร่องที่ทราบสำหรับการใช้บนเว็บเบราว์เซอร์ ไฟล์เวกเตอร์ ซึ่งตรงข้ามกับไฟล์แรสเตอร์ที่ใช้พิกเซล เช่น JPEG เก็บภาพโดยใช้สูตรทางคณิตศาสตร์ตามจุดและเส้นบนตาราง
Svg เป็น Png หรือไม่
PNG สามารถจัดการความละเอียดที่สูงมากได้ แต่ไม่สามารถขยายได้อย่างไม่สิ้นสุด ในทางกลับกัน ไฟล์เวกเตอร์จะขึ้นอยู่กับเครือข่ายทางคณิตศาสตร์ที่ซับซ้อนของเส้น จุด รูปร่าง และอัลกอริทึม พวกมันมีความสามารถในการขยายได้ทุกขนาดโดยไม่สูญเสียความละเอียด
อะไรคือความแตกต่างระหว่างไฟล์ Svg และไฟล์ Jpeg?
รูปภาพสามารถจัดเก็บได้สองรูปแบบ: JPEG และ SVG JPEG เป็นรูปแบบภาพแรสเตอร์ที่ใช้อัลกอริธึมการบีบอัดแบบสูญเสียข้อมูลและอาจสูญเสียข้อมูลบางส่วน ในขณะที่ SVG เป็นรูปแบบภาพแบบข้อความที่ใช้โครงสร้างทางคณิตศาสตร์ในการแสดงภาพและสามารถปรับขนาดได้อย่างมาก
Svg Png หรือ Jpg ไหนดีกว่ากัน?
ควรใช้ svg เป็นรูปแบบ raw ดีกว่า JPG หรือ PNG
