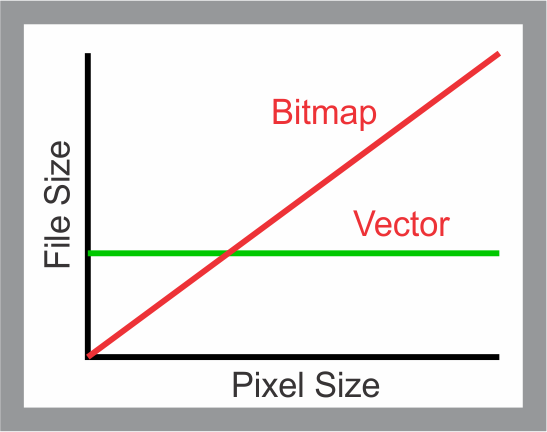
รูปภาพ SVG: วิธีตั้งค่าความกว้างและความสูง
เผยแพร่แล้ว: 2023-02-14SVG (Scalable Vector Graphics) เป็นรูปแบบภาพเวกเตอร์ที่ให้ประโยชน์เหนือภาพแรสเตอร์แบบดั้งเดิม ภาพเวกเตอร์ประกอบด้วยชุดของจุด เส้น และเส้นโค้งที่สามารถปรับขนาดเป็นขนาดใดก็ได้โดยไม่สูญเสียความละเอียด สิ่งนี้ทำให้เหมาะสำหรับใช้ในการออกแบบเว็บที่ตอบสนองซึ่งจำเป็นต้องปรับขนาดรูปภาพให้พอดีกับขนาดหน้าจอที่แตกต่างกัน นอกจากนี้ รูปภาพ SVG ยังมีขนาดไฟล์ที่เล็กกว่ารูปภาพแบบแรสเตอร์อีกด้วย ทำให้โหลดได้เร็วกว่า และเนื่องจากเป็นภาพเวกเตอร์ จึงสามารถแก้ไขและปรับแต่งได้อย่างง่ายดายในโปรแกรมแก้ไขกราฟิกแบบเวกเตอร์ เช่น Adobe Illustrator SVG มีขนาดเท่าใด ซึ่งแตกต่างจากภาพแรสเตอร์ซึ่งมีความกว้างและความสูงคงที่ ภาพ SVG สามารถปรับขนาดได้ ซึ่งหมายความว่าสามารถปรับขนาดให้มีความกว้างหรือความสูงเท่าใดก็ได้โดยไม่สูญเสียความละเอียด ในการตั้งค่าความกว้างและความสูงของรูปภาพ SVG คุณสามารถใช้แอตทริบิวต์ความกว้างและความสูงได้ ความกว้างและความสูงสามารถตั้งค่าเป็นหน่วยใดก็ได้ รวมถึงพิกเซล เปอร์เซ็นต์ หรือหน่วย ems หากคุณไม่ระบุความกว้างและความสูง รูปภาพ SVG จะใช้ค่าเริ่มต้นเป็นขนาดของวิวพอร์ต วิวพอร์ตคือพื้นที่ของหน้าจอที่ผู้ใช้มองเห็นได้ ต่อไปนี้คือตัวอย่างรูปภาพ SVG ที่ตั้งค่าความกว้างและความสูงเป็น 50%: … ในตัวอย่างนี้ รูปภาพจะถูกปรับขนาดเป็น 50% ของความกว้างและ 50% ของความสูงของวิวพอร์ต คุณยังสามารถตั้งค่าความกว้างและความสูงของภาพ SVG โดยใช้ CSS คุณสมบัติ CSS สำหรับความกว้างและความสูงแตกต่างจากแอตทริบิวต์ HTML สำหรับความกว้างและความสูง แอตทริบิวต์ HTML ใช้เพื่อกำหนดความกว้างและความสูงขององค์ประกอบภาพ SVG ในขณะที่คุณสมบัติ CSS ใช้เพื่อตั้งค่าความกว้างและความสูงของภาพ SVG ต่อไปนี้คือตัวอย่างรูปภาพ SVG ที่มีการตั้งค่าความกว้างและความสูงโดยใช้ CSS: ในตัวอย่างนี้ รูปภาพจะถูกปรับขนาดเป็น 100% ของความกว้างและ 100% ของความสูงของวิวพอร์ต
บนเว็บ สามารถสร้างภาพสองมิติใน XML โดยใช้ ไฟล์กราฟิกเวกเตอร์ที่ใช้ XML ประเภท SVG คุณจะหาขนาดในภาพเวกเตอร์ได้อย่างไร? SVG มีขนาดไม่คงที่เสมอไป และบางส่วนให้อัตราส่วนความสูงและความกว้างที่สามารถใช้ในหน่วยต่างๆ ได้ เนื่องจากภาพ SVG สามารถวาดได้ทุกขนาด ไม่จำเป็นต้องกำหนดขนาดหรือสัดส่วนภาพ หากคุณต้องการปรับขนาดรูปภาพ คุณจะต้องระบุข้อมูลที่คุณต้องการระบุอย่างชัดเจน ไฟล์รูปภาพอื่นๆ เช่นเดียวกับไฟล์เหล่านั้น สามารถปรับขนาดให้พอดีกับคอนเทนเนอร์โดยบังคับให้เบราว์เซอร์วาดในขนาดที่แตกต่างจากความสูงและความกว้างที่แท้จริง เนื่องจากไฟล์ SVG ตอบสนองตามค่าเริ่มต้น จึงไม่มีลำดับชั้นของความสูงและความกว้างโดยธรรมชาติ
หลายคนพบว่าการเพิ่มช่องมองภาพและการรักษาคุณสมบัติ AspectRatio ให้กับ SVG สร้างความแตกต่างอย่างมีนัยสำคัญ เมื่อใช้เทคนิคนี้ อาร์ตเวิร์กสามารถลดขนาดลงเป็นโลโก้หรือกราฟิก และลบพื้นที่ที่ไม่จำเป็นออกได้ นอกจากนี้ยังสามารถปรับขนาดไฟล์ได้ด้วยการแก้ไขด้วยโปรแกรมแก้ไขข้อความ
ความกว้างของผู้ใช้พิกัด/หน่วย px เป็นองค์ประกอบที่กำหนดไว้ใน โค้ด SVG ที่ควรปรับขนาดให้เต็มความกว้างของพื้นที่ที่คุณต้องการวาด SVG ของคุณ (วิวพอร์ตในโค้ดศัพท์แสง) ความสูงยังถูกกำหนดโดยจำนวนพิกเซล/พิกัดที่ต้องปรับขนาดเพื่อให้ได้ความสูงที่ต้องการ
เนื่องจาก SVG เป็นรูปแบบเวกเตอร์ ขนาดจึงเป็นไปตามอำเภอใจ เนื่องจากเค้าโครงนั้นทำด้วยคณิตศาสตร์แทนที่จะทำโดยคุณ ขนาดถูกกำหนดโดยจำนวนอักขระที่คุณระบุ ไม่ว่าในกรณีใด หาก SVG แสดงผลบนหน้าแล้วขยายให้ใหญ่ขึ้น อาจส่งผลต่อขนาดของหน้าได้
เมื่อพูดถึงข้อมูล ไฟล์ SVG จะมีขนาดใหญ่กว่าไฟล์ PNG เนื่องจากมีข้อมูลมากกว่า (ในรูปของเส้นทางและโหนด) ฉันไม่เชื่อว่าประสิทธิภาพระหว่าง SVG และ PNG มีความแตกต่างกันอย่างมีนัยสำคัญ
ไฟล์ Svg มีขนาดหรือไม่

กล่าวอีกนัยหนึ่ง เมื่อส่งออกไฟล์ SVG จาก Illustrator CC ไม่มีแอตทริบิวต์ความสูงหรือความกว้าง จะมีเพียงจำนวนอักขระที่ตอบสนอง' เป็นไปได้ แต่บางครั้งคุณอาจต้องการผ่านมิติ พิจารณาโลโก้ที่คุณต้องการใช้บนเว็บไซต์ของคุณซึ่งตั้งค่าเป็นไฟล์ svg
แม้ว่าจะมีหลายวิธีในการสร้างไฟล์ sva แต่โดยทั่วไปคือการใช้ Adobe Illustrator ซึ่งเป็นโปรแกรมแก้ไขกราฟิกแบบเวกเตอร์ หลังจากที่คุณได้รับไฟล์แล้ว คุณสามารถอัปโหลดไปยังบริการบนเว็บ เช่น Cloudinary และแปลงเป็นรูปภาพบนเว็บได้
เราดูแลทุกอย่างตั้งแต่การปรับขนาดไฟล์ SVG ให้มีขนาดที่เหมาะสม การเพิ่มข้อความแสดงแทนและลายน้ำที่ถูกต้อง เพื่อให้แน่ใจว่าไฟล์จะถูกส่งไปยังอุปกรณ์ที่ถูกต้องหลังจากอัปโหลด
มีเหตุผลมากมายที่คุณควรใช้ไฟล์ svg แทนรูปภาพแบบดั้งเดิม มีน้อยกว่าสำหรับสิ่งหนึ่ง รูปภาพมาตรฐานสามารถมีขนาด 50 ถึง 200 KB ในขณะที่ไฟล์ SVG สามารถมีขนาดเล็กได้ถึง 5 หรือ 6 KB เนื่องจากมีขนาดเล็ก ไฟล์ SVG จึงสามารถถ่ายโอนผ่านเครือข่ายได้เร็วกว่า และสามารถใช้ในแอปพลิเคชันที่มีหน่วยความจำจำกัดได้
นอกจากประหยัดเวลาและรูปลักษณ์ที่เป็นมืออาชีพแล้ว ไฟล์ SVG ยังสามารถแก้ไขได้ด้วยโปรแกรมแก้ไขกราฟิกแบบเวกเตอร์ ซึ่งเป็นโบนัสเพิ่มเติม สุดท้าย ด้วยเครื่องมือง่ายๆ คุณสามารถแปลงไฟล์ SVG เป็นภาพแบบดั้งเดิมได้อย่างง่ายดาย โดยไม่จำเป็นต้องสูญเสียข้อมูล
ประโยชน์มากมายของ Svg
หมายความว่าไฟล์ SVG สามารถปรับขนาดได้โดยไม่สูญเสียคุณภาพ และไม่ขึ้นอยู่กับความละเอียด เนื่องจากข้อจำกัดด้านขนาดและแบนด์วิธของเว็บทำให้จำเป็นต้องใช้งาน จึงเป็นทางเลือกที่เหมาะสำหรับการใช้งานที่หลากหลาย เนื่องจากง่ายต่อการแก้ไขและบำรุงรักษา ไฟล์ SVG จึงเหมาะอย่างยิ่งสำหรับการสร้างกราฟิกคุณภาพสูง
ไฟล์ Svg ควรมีขนาดเท่าใด

ไม่มีคำตอบที่ชัดเจนเมื่อพูดถึงขนาดของไฟล์ SVG ในที่สุดขนาดไฟล์จะขึ้นอยู่กับความซับซ้อนของภาพและจำนวนสีที่ใช้ อย่างไรก็ตาม โดยทั่วไปแล้ว ไฟล์ SVG มักจะมีขนาดเล็กกว่ารูปแบบรูปภาพดั้งเดิมอื่นๆ เช่น JPEG หรือ PNG นี่เป็นเพราะไฟล์ SVG เป็นแบบเวกเตอร์ ดังนั้นจึงต้องการข้อมูลน้อยกว่าในการจัดเก็บ
ไฟล์ SvG มีขนาดใหญ่เป็นสองเท่าของไฟล์ PNG คุณสามารถโพสต์ ภาพ SVG ต้นฉบับ และเชื่อมโยงที่นี่ได้หรือไม่ คุณต้องไม่มีบิตแมปใน SVG ของคุณ และเส้นทางที่ซับซ้อนของคุณจะถูกลดขนาดลง หากคุณสามารถลิงก์ไฟล์ต้นฉบับและมีปัญหาเกี่ยวกับตัวเลือกการส่งออก โปรดแจ้งให้เราทราบเพื่อที่ฉันจะได้แก้ไขคำตอบนี้
เมื่อออกแบบโครงการ ให้คำนึงถึงหลักเกณฑ์ด้านขนาดเหล่านี้ อาจเป็นเรื่องน่าหงุดหงิดที่ต้องให้โปรเจ็กต์ของคุณปรับขนาดโดยอัตโนมัติ แต่การจัดการปัญหาก่อนที่จะเกิดขึ้นนั้นง่ายกว่ามาก หากคุณไม่แน่ใจเกี่ยวกับขนาดของ ไฟล์ SVG แต่ละไฟล์ คุณสามารถใช้คุณลักษณะดู SVG ในเบราว์เซอร์ใน Cricut Design Space
การใช้ไฟล์ Svg จำนวนมาก
เมื่อพูดถึงการออกแบบ ไฟล์ sva นั้นมีประโยชน์หลากหลายอย่างมาก เหมาะสำหรับไอคอนที่เรียบง่าย เช่นเดียวกับการออกแบบที่ใหญ่และซับซ้อนซึ่งอาจไม่พอดีกับไฟล์ PNG เนื่องจากไฟล์ SVG ไม่มีการจำกัดขนาด คุณจึงสร้างสรรค์ได้มากเท่าที่คุณต้องการ เพื่อรักษา ขนาดไฟล์ SVG ของคุณสามารถจัดการได้ อย่าให้น้อยกว่า 2,500 เมกะพิกเซล เมื่อพูดถึงไฟล์ SVG คุณสามารถเลือกขนาดใหญ่เท่าที่คุณต้องการได้โดยไม่สูญเสียคุณภาพ

ไฟล์ Svg อยู่ในหน่วยใด

ใน SVG มีตัวระบุหน่วยความยาว เช่น em, ex, px, pt, pc, cm, mm, in และเปอร์เซ็นต์ เมื่อสร้างระบบพิกัดวิวพอร์ตและผู้ใช้ เบราว์เซอร์จะสร้างระบบพิกัดวิวพอร์ตเริ่มต้น รวมทั้งระบบพิกัดผู้ใช้สำหรับแต่ละ องค์ประกอบ SVG
ระบบพิกัด Svg
จุดใน ระบบพิกัด SVG ระบุไว้ในพื้นที่ผู้ใช้ ซึ่งหมายความว่าสามารถแสดงเป็น x, y, ความกว้าง และความสูงของพื้นที่สี่เหลี่ยมผืนผ้าได้ ในการระบุจุดที่ (5,10) ในระบบพิกัด SVG คุณสามารถใช้นิพจน์ต่อไปนี้: (5,10), (10,5), (15,10) หรือ (5,15) แอตทริบิวต์ viewBox ขององค์ประกอบ *svg%27 ขององค์ประกอบกำหนดระบบพิกัด ด้วยเหตุนี้ จุด เส้น และวงกลมจึงสามารถทำงานร่วมกับระบบพิกัดได้ ตัวอย่างเช่น สามารถวาดวงกลมได้โดยเลือกจุดศูนย์กลาง (0,0) รัศมี (10,10) และสี (255,255, 255)
Svg ขนาดออนไลน์
SVG Dimensions Online เป็นเว็บไซต์ที่อนุญาตให้ผู้ใช้สร้างและจัดการรูปภาพ SVG ของตนเอง เว็บไซต์มีเครื่องมือและฟีเจอร์มากมายที่ช่วยให้ผู้ใช้สร้างและปรับแต่งภาพ SVG ของตนได้ เว็บไซต์ยังมีบทช่วยสอนและแหล่งข้อมูลมากมายที่ช่วยให้ผู้ใช้เรียนรู้วิธีใช้เว็บไซต์และคุณสมบัติต่างๆ
ขนาด Html Svg
แอตทริบิวต์ html svg size ใช้เพื่อกำหนดขนาดขององค์ประกอบ svg ขนาดถูกกำหนดในแง่ของความกว้างและความสูงของ svg viewBox หากไม่ได้ระบุ viewBox ขนาดจะเริ่มต้นเป็นขนาดขององค์ประกอบที่มี
บทบรรณาธิการให้รายละเอียดเกี่ยวกับข้อดีของภาพเวกเตอร์มากกว่าภาพแรสเตอร์
ภาพเวกเตอร์มีประสิทธิภาพมากกว่าภาพแรสเตอร์ด้วยเหตุผลหลายประการ เป็นไปได้ที่จะปรับขนาดภาพเวกเตอร์เป็นขนาดใดก็ได้โดยไม่สูญเสียความละเอียด และยังดูดีแม้ว่าจะมีขนาดใหญ่ก็ตาม เนื่องจากไฟล์ SVG จะถูกบีบอัดอยู่เสมอเพื่อให้แน่ใจว่าจะถูกบีบอัดให้มีขนาดเท่ากันเสมอ จึงสามารถแก้ไขได้ด้วยโปรแกรมแก้ไขข้อความใดๆ ซึ่งแตกต่างจากไฟล์ JPEG ซึ่งถูกบีบอัดเพื่อลดขนาดไฟล์
ในแง่ของการต้านทานข้อผิดพลาด โดยทั่วไปภาพเวกเตอร์จะทนทานต่อข้อผิดพลาดมากกว่า ภาพเวกเตอร์ซึ่งตรงกันข้ามกับภาพเครื่องปิ้งขนมปังอาจเสียหายได้เมื่อแก้ไขอย่างไม่ถูกต้อง ภาพเวกเตอร์สามารถแก้ไขได้อย่างเต็มที่ นอกจากนี้ยังสามารถสร้างภาพเวกเตอร์โดยใช้แพลตฟอร์มซอฟต์แวร์ต่างๆ ทำให้ใช้งานได้หลากหลายและง่ายขึ้น
ผู้ใช้จะตัดสินใจว่าจะจัดรูปแบบภาพอย่างไรเพื่อใช้กราฟิกแรสเตอร์หรือเวกเตอร์ หากคุณกำลังมองหาภาพคุณภาพสูงที่ไม่เสียหาย ภาพเวกเตอร์น่าจะเป็นตัวเลือกที่ดีที่สุด
การปรับขนาดไฟล์ Svg สำหรับโครงการของคุณ
ก่อนที่คุณจะเริ่มต้นได้ คุณจะต้องเพิ่มไฟล์ a.sva ในโครงการของคุณ ไฟล์สามารถลากและวางลงในพื้นที่สีขาว หรือเลือกได้โดยคลิกภายในพื้นที่นั้น จากนั้น คุณจะต้องปรับการตั้งค่าการปรับขนาด คุณต้องคลิกปุ่มปรับขนาดเพื่อเริ่มกระบวนการ ไฟล์ผลลัพธ์จะถูกดาวน์โหลดเมื่อกระบวนการเสร็จสิ้น
ขนาดพิกเซล Svg
หากต้องการเปลี่ยนขนาดพิกเซลของรูปภาพ SVG คุณสามารถใช้แอตทริบิวต์ "ความกว้าง" และ "ความสูง" แอตทริบิวต์ "ความกว้าง" กำหนดความกว้างของรูปภาพ ในขณะที่แอตทริบิวต์ "ความสูง" กำหนดความสูง คุณยังสามารถใช้แอตทริบิวต์ `viewBox` เพื่อกำหนดขนาดของรูปภาพ
Scalable Vector Graphics (SVG) เป็นเครื่องมือกราฟิกที่สามารถปรับขนาดตามข้อกำหนดต่างๆ Amelia Bellamy-Royds แสดงวิธีปรับขนาด SVG พร้อมคำแนะนำที่น่าทึ่ง สิ่งนี้ไม่ง่ายเหมือนการปรับขนาดกราฟิกแรสเตอร์ แต่จะเปิดมุมมองใหม่ คุณอาจพบว่าการทำให้ SVG ทำงานในลักษณะที่คุณต้องการนั้นเป็นเรื่องยากเล็กน้อยสำหรับผู้ใช้ใหม่ ภาพ Inaster มีอัตราส่วนของความสูงต่อความกว้าง: ความสูงต่อความกว้างอย่างชัดเจน เบราว์เซอร์สามารถวาดภาพแรสเตอร์ในขนาดที่แตกต่างจากความสูงและความกว้างที่แท้จริงได้ แต่ถ้าคุณบังคับภาพให้มีอัตราส่วนกว้างยาวที่แตกต่างกัน ภาพจะบิดเบี้ยว เมื่อมีการวาด SVG แบบอินไลน์ จะถูกวาดตามขนาดที่ระบุในโค้ดโดยไม่คำนึงถึงขนาดผ้าใบ
ViewBox เป็นซอฟต์แวร์ชิ้นสุดท้ายที่ใช้สร้าง Scalable Vector Graphics (SVG) ViewBox เป็นองค์ประกอบที่กำหนดไว้ในองค์ประกอบ ตัวเลขคือรายการของตัวเลขสี่ตัวที่คั่นด้วยช่องว่างหรือเครื่องหมายจุลภาค สำหรับมุมซ้ายบนของวิวพอร์ต y และ x ระบุระบบพิกัด ความสูงจะแสดงเป็นจำนวนพิกเซล/พิกัดที่ต้องปรับขนาดให้เต็มช่องว่าง หากคุณไม่ระบุขนาดที่อยู่ภายในอัตราส่วนกว้างยาว รูปภาพจะถูกยืดหรือบิดเบี้ยว ขณะนี้เป็นไปได้ที่จะจัดแนวภาพประเภทอื่นโดยใช้คุณสมบัติ CSS ที่พอดีกับวัตถุใหม่
คุณยังสามารถใช้ตัวเลือก preservRatioAspect=”none” ซึ่งจะทำให้กราฟิกของคุณปรับขนาดได้เหมือนกับภาพแรสเตอร์ ด้วยภาพแรสเตอร์ คุณสามารถใช้มาตราส่วนเดียวเพื่อตั้งค่าความกว้างและความสูงของภาพ SVG ทำอย่างนั้นได้อย่างไร ในที่สุดก็จะยากขึ้น การใช้รูปภาพที่มีรหัสสีในรูปแบบ >img> เป็นวิธีเริ่มต้นที่ยอดเยี่ยม แต่คุณอาจต้องแฮ็กเล็กน้อย อัตราส่วนกว้างยาวขององค์ประกอบสามารถตั้งค่าได้โดยใช้คุณสมบัติ CSS ต่างๆ รวมถึงความสูงและระยะขอบ หากรูปภาพมี viewBox เบราว์เซอร์อื่นจะใช้ขนาดเริ่มต้น 300*150 โดยอัตโนมัติ อย่างไรก็ตาม ไม่มีข้อมูลจำเพาะกำหนดลักษณะการทำงานนี้
ภาพใน viewBox ของคุณจะถูกปรับขนาดให้พอดี หากคุณใช้เบราว์เซอร์ Blink/Firefox ล่าสุด หากคุณไม่ระบุทั้งความสูงและความกว้าง ขนาดเริ่มต้นสำหรับเบราว์เซอร์เหล่านี้จะยังคงเหมือนเดิม องค์ประกอบคอนเทนเนอร์เป็นวิธีการที่ง่ายที่สุดในการแทนที่องค์ประกอบ HTML และองค์ประกอบอื่นๆ ที่ถูกแทนที่ใน SVG แบบอินไลน์ เช่นเดียวกับใน HTML ในรูปแบบอินไลน์ของกราฟิก ความสูงอย่างเป็นทางการ (เป็นหลัก) จะเป็นศูนย์ ถ้ามีการตั้งค่าการรักษาอัตราส่วนภาพกราฟิกจะถูกปรับขนาดเป็นไม่มีอะไร แต่คุณต้องการให้กราฟิกของคุณยืดออกจนสุดเพื่อครอบคลุมความกว้างทั้งหมด แล้วจึงขยายออกไปยังพื้นที่บุรองที่คุณเลือกไว้อย่างระมัดระวัง เป็นการยากที่จะจินตนาการว่าแอตทริบิวต์ viewBox หรือ PreserveRatioAspect ที่หลากหลายมากขึ้น องค์ประกอบที่ซ้อนกันมีประโยชน์ในการแยกส่วนต่างๆ ของมาตราส่วนกราฟิกของคุณออกจากกัน เป้าหมายของวิธีนี้คือการเติมเต็มหน้าจอไวด์สกรีนโดยไม่ให้สูงเกินไป
รูปแบบไฟล์ SVG สามารถปรับขนาดเป็นความละเอียดใดก็ได้โดยไม่ลดทอนคุณภาพ นอกจากนี้ยังเป็นรูปแบบไฟล์ที่ยอดเยี่ยมสำหรับนักออกแบบเพราะรองรับภาพเคลื่อนไหวและความโปร่งใส
การใช้งาน Svg
SVG เป็นรูปแบบไฟล์ที่สามารถใช้ได้ทั้งในสื่อสิ่งพิมพ์และเว็บ เป็นเครื่องมืออเนกประสงค์สำหรับสร้างเอฟเฟ็กต์และการเปลี่ยนภาพ และคุณภาพที่ไม่ขึ้นกับความละเอียดทำให้เป็นตัวเลือกที่เหมาะสำหรับการออกแบบทั้งขนาดเล็กและขนาดใหญ่
ปรับขนาด Svg
ไม่จำเป็นต้องปรับขนาดภาพ SVG
วิธีง่ายๆ ในการเปลี่ยนชื่อรูปภาพดูเหมือนจะเป็นวิธีแก้ปัญหาที่ยอดเยี่ยม มันไม่ง่ายเลยแม้จะมีชื่อเรื่องก็ตาม มีสองวิธีในการปรับขนาดภาพ SVG XML สามารถเปลี่ยนแปลงได้เพื่อรวมแอตทริบิวต์ความกว้างและความสูง คุณต้องเปิดไฟล์ SVG ในโปรแกรมแก้ไขข้อความของคุณก่อน เมื่อคุณคลิกสองครั้งที่รหัส ควรปรากฏดังนี้: อีกทางเลือกหนึ่งคือการใช้ CSS อย่างไรก็ตาม การเลือก "'ความกว้าง" และ "'ความสูง" จะไม่ทำให้คุณเปลี่ยนแปลงใดๆ
