รูปภาพ SVG: วิธีใช้กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ใน JavaScript
เผยแพร่แล้ว: 2022-12-14สมมติว่าคุณต้องการบทความที่พูดถึงวิธีใช้กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ภายใน JavaScript คำแนะนำหนึ่งที่เป็นไปได้อาจเป็นดังนี้: กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ หรือ SVG เป็นรูปแบบภาพเวกเตอร์ที่ใช้ XML สำหรับกราฟิกสองมิติ ภาพ SVG สามารถสร้างและแก้ไขได้ด้วยโปรแกรมแก้ไขข้อความใดๆ แต่มักจะสร้างในซอฟต์แวร์วาดภาพ เช่น Adobe Illustrator, Inkscape หรือ Sketch สามารถใช้ภาพ SVG บนเว็บได้สองวิธี: เป็น SVG แบบอินไลน์หรือเป็นภาพพื้นหลัง CSS Inline SVG คือโค้ดที่อยู่ใน HTML ของหน้าเว็บ เช่นเดียวกับรูปภาพอื่นๆ ภาพพื้นหลัง CSS เป็นเพียงภาพที่กำหนดเป็นพื้นหลังขององค์ประกอบโดยใช้โค้ด CSS การใช้ภาพ SVG บนเว็บมีข้อดีหลายประการ รูปภาพ SVG มีความละเอียดที่ไม่ขึ้นกับความละเอียด หมายความว่าสามารถปรับขนาดเป็นขนาดใดก็ได้โดยไม่สูญเสียคุณภาพ นอกจากนี้ยังมีขนาดไฟล์ที่เล็กกว่ารูปแบบภาพอื่น ๆ ทำให้โหลดได้เร็วกว่า แม้จะมีข้อดีเหล่านี้ แต่บางเบราว์เซอร์ยังไม่รองรับรูปภาพ SVG สำหรับเบราว์เซอร์ที่ไม่รองรับ SVG มีสองตัวเลือก: ใช้รูปแบบรูปภาพสำรอง เช่น PNG หรือใช้ไลบรารี JavaScript เช่น SVG Web เพื่อให้การสนับสนุน ด้วยการเปิดตัว Internet Explorer 9 Microsoft ได้เพิ่มการรองรับรูปภาพ SVG อย่างไรก็ตาม เนื่องจากข้อบกพร่องใน IE9 รูปภาพ SVG แบบอินไลน์จะไม่แสดงอย่างถูกต้อง ข้อบกพร่องสามารถแก้ไขได้โดยเพิ่มโค้ดชิ้นเล็กๆ ลงในหน้า HTML ภาพ SVG สามารถใช้เพื่อสร้างเอฟเฟ็กต์ภาพได้หลากหลาย ในบทความนี้ เราจะมาดูวิธีรวมภาพ SVG ในหน้าเว็บของคุณ และวิธีใช้ภาพเหล่านี้เพื่อสร้างภาพเคลื่อนไหวอย่างง่าย
ทั้ง HTML และ SVG แสดงโดยใช้ Document Object Model (DOM) ซึ่งเป็นโมเดลวัตถุ เนื่องจากสามารถใช้ Javascript เพื่อจัดการกับสิ่งเหล่านี้ได้ การจัดการจึงค่อนข้างง่าย ในหลักสูตรนี้ ฉันจะพูดถึงพื้นฐานการทำงานกับ SVG ทั้งแบบอินไลน์และ ภายนอก ตัวอย่างโค้ดทั้งหมดสามารถดูได้ที่ด้านบนของโพสต์นี้ ในส่วน GitHub หากคุณต้องการเพิ่มองค์ประกอบไปยัง SVG ภายนอก ให้ใช้รหัสเดียวกันเมื่อทำการเพิ่ม เมื่อเราทำเช่นนี้ SVG จะไม่สามารถเห็น SVG อื่น ๆ บนหน้าได้ เนื่องจากไม่สามารถอ่านเอกสาร HTML ที่ฝังอยู่ในนั้น เมื่อคุณรวมรหัสใน CDATA การแยกวิเคราะห์ XML จะรวมรหัส JS ไว้ใน XML
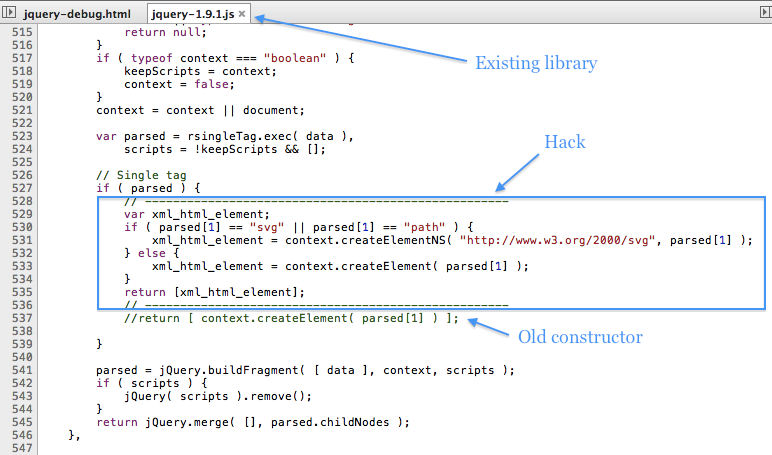
องค์ประกอบ HTML ถูกสร้างและลบในลักษณะเดียวกับที่อยู่ในองค์ประกอบ HTML ควรใช้เมธอด createElementNS() ของเอกสารที่เกี่ยวข้องเพื่อสร้างองค์ประกอบ โดยใช้ชื่อแท็กและเนมสเปซ ลบองค์ประกอบโดยสร้างโหนดแยกต่างหากโดยใช้ createTextNode() แล้วผนวกเข้ากับองค์ประกอบข้อความ ไม่ปรากฏในเอกสารเดียวกัน ดังนั้นจึงมีผล
รูปภาพที่มีรูปแบบ XML แบบเวกเตอร์จะไม่ได้รับผลกระทบจากความละเอียดและสามารถปรับขนาดได้อย่างง่ายดาย SVG ง่ายต่อการจัดการและเคลื่อนไหวโดยใช้ CSS หรือ JavaScript ด้วยเหตุนี้ SVG จึงเป็นตัวเลือกที่ยอดเยี่ยมสำหรับการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ ซึ่งตรงข้ามกับ JPG, JPEG, PNG และรูปแบบอื่นๆ
เป็นไปได้ที่จะใช้ SVG ใน CSS ผ่าน data URI แต่เป็นไปได้เฉพาะในเบราว์เซอร์ที่ใช้ Webkit โดยไม่ต้องเข้ารหัส encodeURIComponent() สามารถเข้ารหัส SVG เป็นรูปแบบใดก็ได้ ดังนั้นจึงใช้งานได้ทุกที่ xmlns ต้องเป็นแบบนี้ xmlns=' http://www.w3.org/2000/svg'. เมื่อไม่มีอยู่จะถูกเพิ่มโดยอัตโนมัติ
หากต้องการเพิ่ม ทรัพยากร SVG ให้กับคอมโพเนนต์ของคุณ คุณสามารถทำได้ด้วยวิธีใดวิธีหนึ่งจากสองวิธี มันจะถูกเพิ่มลงใน HTML ของคอมโพเนนต์ของคุณโดยตรง เมื่อคุณอัปโหลดทรัพยากร SVG เป็นทรัพยากรแบบคงที่แล้ว คุณต้องนำเข้าโดยใช้ไฟล์ JavaScript ของคอมโพเนนต์ กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) เป็นรูปแบบภาพที่ใช้ XML ซึ่งช่วยให้คุณสามารถระบุเส้นกราฟิก เส้นโค้ง รูปร่าง และข้อความได้
มีปลั๊กอิน jQuery SVG ฟรีมากมาย เช่น Raphael-Vector Graphics, การแพนและซูมที่เปิดใช้งานการสัมผัส, jQuery แบบอินไลน์, iSVG และอื่น ๆ อีกมากมาย
คุณสามารถใช้ Svg ใน Javascript ได้ไหม

HTML, CSS และ JavaScript ทำงานร่วมกันได้ดีใน SVG
รูปแบบไฟล์ .svg ช่วยให้ปรับขนาดรูปภาพและข้อมูลไดนามิกมากขึ้น XML เป็นภาษามาร์กอัป อธิบายกระบวนการวาดและจัดแนวไฟล์ที่ใช้ XML ซึ่งใช้เป็นหลักในการกำหนดเส้นทางไฟล์ที่ใช้ XML การวางมาร์กอัปลงในไฟล์ HTML จะแปลงเป็นไอคอนที่ใช้งานได้ ด้วยวิธีนี้ ตำแหน่งระยะไกลสามารถอัปเดตแบบไดนามิกด้วย ไอคอน SVG ตราบใดที่ข้อมูลจากที่นั่นแสดงข้อมูลอยู่ แท็ก XML เช่น องค์ประกอบ HTML สามารถสร้างและแก้ไขได้ กรอก XML ในไฟล์ main.js ด้วยวิธีการที่คุณเลือก มันจะถูกแทรกด้วยแท็กสมอที่เราจะแทรกกราฟิกที่สร้างขึ้น ทำให้เหมาะสำหรับคุณลักษณะการเลื่อนของเรา
โดยทั่วไปแล้ว svg สามารถจัดการได้ในลักษณะเดียวกับที่องค์ประกอบอื่นๆ ทำได้ แอตทริบิวต์ที่คุณเพิ่มได้มีความสำคัญนอกเหนือไปจากการเพิ่มสไตล์ คลาส และอื่นๆ ไอคอนจะถูกเพิ่มไว้ล่วงหน้าสำหรับแต่ละโพสต์และสามารถใช้เป็นลิงก์ยึดเพื่อการเลื่อนที่ราบรื่น
เมื่อใช้ Inkscape คุณสามารถสร้างกราฟิก SVG เนื่องจากสามารถเพิ่มและลดขนาดได้โดยไม่สูญเสียคุณภาพ กราฟิก SVG จึงเหมาะอย่างยิ่งสำหรับการสร้างหน้าเว็บ คุณสามารถใช้ Inkscape เพื่อสร้างองค์ประกอบ SVG ที่ฝังอยู่ในหน้า HTML โดยตรง เป็นซอฟต์แวร์ออกแบบกราฟิกและภาพประกอบฟรีและโอเพ่นซอร์ส ซอฟต์แวร์นี้ใช้งานได้ฟรีบน Windows, Mac OS X และ Linux และสามารถใช้ในการออกแบบหน้าเว็บ โลโก้ และภาพประกอบได้ สิ่งสำคัญคือต้องเลือกรูปแบบไฟล์ที่คุณต้องการสร้าง กราฟิก SVG ใน Inkscape มีสามรูปแบบไฟล์สำหรับไฟล์ sva: vector, raster และ vector-derived หากคุณต้องการใช้กราฟิกของคุณบนเว็บโดยเฉพาะ คุณควรใช้กราฟิกแบบเวกเตอร์ รูปแบบแรสเตอร์เป็นตัวเลือกที่ดีที่สุดสำหรับแอปพลิเคชันและเอกสารที่จะใช้ในคอมพิวเตอร์หรืออุปกรณ์ที่ยังไม่ได้ติดตั้ง Inkscape คุณสามารถเลือกขนาดและความละเอียดของกราฟิกได้โดยใช้ Inkscape การเพิ่มข้อความลงในกราฟิกของคุณ นอกจากข้อความ สามารถทำได้แล้ว หลังจากออกแบบเสร็จแล้ว คุณสามารถส่งออกในรูปแบบที่ Inkscape ใช้ได้ เมื่อส่งออกกราฟิก ให้ใช้ไฟล์ PNG, JPG หรือ .VG เนื่องจากความสามารถในการเพิ่มหรือลดขนาดโดยไม่สูญเสียคุณภาพ กราฟิก SVG จึงเหมาะอย่างยิ่งสำหรับหน้าเว็บ
ฉันจะฝังไฟล์ Svg ได้อย่างไร

หากต้องการฝังไฟล์ SVG คุณจะต้องใช้เบราว์เซอร์ที่รองรับ HTML5 ซึ่งหมายความว่าไม่รองรับ Internet Explorer 8 หรือเวอร์ชันก่อนหน้า ในไฟล์ HTML ของคุณ คุณจะต้องใช้ แท็ก แท็กนี้ใช้เพื่อฝังไฟล์มัลติมีเดีย เช่น วิดีโอ ลงในเอกสาร HTML เดอะ ต้องการแอตทริบิวต์บางอย่าง เช่น แอตทริบิวต์ src (แหล่งที่มา) ซึ่งระบุตำแหน่งของไฟล์ที่จะฝัง และแอตทริบิวต์ type ซึ่งระบุประเภทของไฟล์ที่จะฝัง ควรตั้งค่าแอตทริบิวต์ประเภทสำหรับไฟล์ SVG เป็น "image/svg+xml"
เราควรใช้? tag หรือเราควรใช้? อะไรคือความแตกต่างระหว่างรายการข้อดีและข้อเสีย? ฝังแบบอักษรโดยใช้แท็กนาโนและรูปภาพ หากคุณทำไม่ได้ ให้ใช้การบีบอัดแบบคงที่และบีบอัด SVG ของคุณด้วย Brotli เนื่องจากจำนวนภาพที่เพิ่มขึ้นในไซต์ของเรา ปัญหาเหล่านี้จะตรวจจับได้ยาก ด้วยเหตุนี้ เครื่องมือค้นหารูปภาพจึงสามารถแสดงรายการรูปภาพของเราโดยใช้วิธีการฝัง
วิธีที่ดีที่สุดและง่ายที่สุดในการฝัง SVG ลงใน HTML คือการรวมแท็ก >img> หากคุณต้องการให้รูปภาพของคุณโต้ตอบได้ ให้ใช้แท็ก <object> เมื่อคุณเพิ่มแท็ก orb.html เป็นทางเลือกสำรอง รูปภาพจะโหลดสองครั้ง เว้นแต่คุณจะแคชรูปภาพของคุณ เนื่องจาก SVG นั้นเป็น DOM โดยพื้นฐานแล้ว คุณจึงสามารถจัดการการขึ้นต่อกันได้อย่างง่ายดายโดยใช้สคริปต์ แบบอักษร หรือ CSS ภายนอก อิมเมจ ScalableVGL สามารถอัปเดตได้โดยใช้แท็กออบเจกต์ ซึ่งยังคงห่อหุ้มอยู่ภายในไฟล์ ในการฝังแบบอินไลน์ คุณต้องแน่ใจว่า ID และคลาสทั้งหมดไม่ซ้ำกัน หากคุณต้องการเปลี่ยนแปลง SVG แบบไดนามิกตามการโต้ตอบของผู้ใช้ ข้อยกเว้นประการเดียวคือหากคุณไม่ต้องการ กรณีส่วนใหญ่ เราไม่แนะนำ SVG แบบอินไลน์; อย่างไรก็ตาม การโหลดหน้าล่วงหน้าเป็นข้อยกเว้น Iframes ดูแลรักษายาก ไม่ปรากฏในเครื่องมือค้นหา และไม่ถือว่ามีความเกี่ยวข้องในแง่ของ SEO
การตั้งค่าประเภทเนื้อหาของไฟล์ Svg ของคุณ
หากคุณต้องการบังคับให้เบราว์เซอร์แสดง SVG ของคุณ คุณสามารถแก้ไขประเภทเนื้อหาเป็น application/svg+xml
แท็ก Svg ใน Javascript คืออะไร

แท็ก svg ในจาวาสคริปต์ใช้เพื่อสร้างกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ สามารถใช้เพื่อสร้างเส้น รูปร่าง และข้อความได้
วิธีการโหลดกราฟิกแบบเวกเตอร์แบบสเกลาร์ (SVG) ลงในหน้าจะอธิบายไว้ในบทช่วยสอนนี้ ภาษา XML เช่น SVG จะปรากฏบนหน้า HTML ไวยากรณ์สำหรับการเพิ่มและแก้ไของค์ประกอบ HTML จะเปรียบเทียบกับไวยากรณ์สำหรับการแปลงแบบไดนามิก ไฟล์ JPG. หลังจากที่เรากำหนดวิธีการของเราแล้ว เราจะดูกรณีตัวอย่าง เราควรจะสามารถแทรก SVG โดยใช้องค์ประกอบที่เรียบง่ายด้วยสไตล์ HTML ที่เรียบง่าย ในตัวอย่างนี้ เราเรียกเมธอด createSVG สองครั้ง
ด้วยการใช้ JavaScript และ CSS เราสามารถปรับแต่ง SVG เพื่อให้ได้การควบคุมที่ละเอียด เป็นกระบวนการสองขั้นตอน ขั้นตอนแรก createElementNS ซึ่งใช้หนึ่งในสองพารามิเตอร์ และประการที่สอง ประกาศ องค์ประกอบ SVG ตัวแปรตัวอักษรเดียวที่เรียกว่า o ใช้เพื่อแสดงถึงอ็อบเจกต์ที่ถูกส่งผ่าน ด้วยเหตุนี้ เราจึงสามารถใช้ camelCase สำหรับออบเจกต์และไวยากรณ์ขีดกลางสำหรับแอตทริบิวต์ HTML เราใช้นิพจน์ทั่วไป /[AZ]/g เพื่อค้นหาตัวพิมพ์ใหญ่และแทนที่แต่ละตัวด้วยขีดกลาง (-) ตามด้วยตัวพิมพ์เล็ก จากนั้นสิ่งที่เราต้องทำคือส่งคืนองค์ประกอบเพื่อต่อท้าย
องค์ประกอบ svg สามารถใช้เพื่อสร้างกราฟิกแบบเวกเตอร์ที่ปรับขนาดและเปลี่ยนตำแหน่งได้โดยไม่สูญเสียคุณภาพ สามารถฝัง เอกสาร HTML หรือ SVG อื่นๆ กับกราฟิกเหล่านี้ได้ และสามารถใช้ร่วมกับ CSS เพื่อสร้างหน้าเว็บที่เป็นมิตรต่อผู้ใช้
Javascript เพิ่ม Svg ใน Div
การเพิ่มกราฟิก SVG ลงใน div เป็นวิธีที่ยอดเยี่ยมในการเพิ่มความพิเศษให้กับหน้าเว็บของคุณ กราฟิก SVG เป็นกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ และสามารถปรับขนาดเป็นขนาดใดก็ได้โดยไม่สูญเสียคุณภาพ สิ่งนี้ทำให้สมบูรณ์แบบสำหรับการออกแบบเว็บที่ตอบสนอง หากต้องการเพิ่มกราฟิก SVG ลงใน div คุณจะต้องใช้ปุ่ม "

ในบทช่วยสอนนี้ เราจะดูวิธีเพิ่มองค์ประกอบแบบไดนามิกให้กับ SVG ของคุณ เอกสาร MDN มีไวยากรณ์ต่อไปนี้: http://www.w3.org/2000/svg เราต้องการชื่อที่ถูกต้องสำหรับองค์ประกอบที่เรากำลังสร้าง – รูปสี่เหลี่ยมผืนผ้า ข้อความ วงกลม และอื่นๆ เราจะไม่กังวลเกี่ยวกับออปชั่นเสริม ฉันชอบ CSS และสไตล์อินไลน์รวมถึงแอตทริบิวต์การนำเสนอ เราสามารถระบุแอตทริบิวต์หรือรูปแบบอินไลน์โดยใช้เครื่องมือ GreenSock ในเบราว์เซอร์สมัยใหม่หลายตัว สามารถใช้ CSS เพื่อเพิ่มหรือลบตัวแปร เช่น cy, cy, r และอื่นๆ
เป็นไปได้มากที่สุดที่จะใช้คุณสมบัติ CSS (สไตล์ชีตหรือสไตล์อินไลน์) กับโครงการให้น้อยที่สุด ฉันจะใช้องค์ประกอบบางอย่างจาก HTML, CSS และแอตทริบิวต์การนำเสนอในบทความนี้ ในการกำหนดจำนวนของสี่เหลี่ยม ความกว้าง และความสูงที่เราต้องการให้ SVG มี เราใช้ตัวแปร ฉันจะไม่ลงรายละเอียดเกี่ยวกับคุณสมบัติทางเรขาคณิตใหม่เหล่านี้จนกว่าจะมีการเปิดตัว แต่จะรวมอยู่ในเวอร์ชันใหม่ของซอฟต์แวร์ SVG2 เราต้องการเห็นองค์ประกอบเหล่านี้ทำงานโดยการทำให้มันเคลื่อนไหว ใน sva เราสามารถใช้เครื่องมือ clip-path เพื่อเพิ่มองค์ประกอบไดนามิกไปที่รูทของรูปภาพ การสาธิตนี้จะแสดงวิธีที่เราสามารถสร้างวงกลมสีพื้นฐานในรูปแบบลายเส้นและวางลงในกลุ่มเพื่อให้ปรากฏเมื่อคลิก
รูปสี่เหลี่ยมผืนผ้าที่ตัดจะทวีขึ้นจากเปอร์เซ็นต์ที่กำหนด ดังนั้นรูปสี่เหลี่ยมผืนผ้าจะถูกวางไว้ใต้วงกลมที่กำลังตัด ตัวชี้ตำแหน่งต้องกลับด้านหากกลับด้านทวีน เมื่อเราคลิกไม่มีอะไรเกิดขึ้นเพราะมันอยู่ที่จุดเริ่มต้นของทวีน เป็นผลให้แอนิเมชั่นของเราประกอบด้วยทวีต การสาธิตนี้ประกอบด้วยมาตรวัดตัวเลขแบบหยัก ซึ่งฉันสร้างขึ้นโดยมีวงในและวงนอก ในวงใน ฟังก์ชัน makeLine() จะสร้างเส้นแนวตั้งห้าเส้น ในขณะที่วงนอก ฟังก์ชัน makeNumber() จะสร้างตัวเลขเหนือเครื่องหมายขีดที่สูงกว่า ข้อดีคือคุณสามารถปรับเปลี่ยนสิ่งต่าง ๆ ได้ทันทีโดยไม่ต้องเปลี่ยนกลับไปใช้ซอฟต์แวร์เวกเตอร์
ฉันจะเพิ่มแท็กใน Svg ได้อย่างไร
หากคุณต้องการเขียนภาพ SVG ลงในเอกสาร HTML โดยตรง ให้ใช้ *svg สิ่งนี้เป็นไปได้หากคุณใช้ ภาพ SVG ในโค้ด VS หรือ IDE ที่ต้องการ และคัดลอกโค้ดหลังจากเลือกองค์ประกอบ body> จากเอกสาร HTML ของคุณ คุณควรจะสามารถจำลองรูปลักษณ์ของการสาธิตด้านล่างได้หากทุกอย่างเป็นไปอย่างราบรื่น
องค์ประกอบ Svg คืออะไร?
องค์ประกอบ svg เป็นคอนเทนเนอร์ที่ใช้สร้างระบบพิกัดและวิวพอร์ตใหม่ เป็นองค์ประกอบ HTML หรือ SVG ที่ใช้เป็นองค์ประกอบภายนอกสุดของเอกสาร SVG อย่างไรก็ตาม สามารถฝังไว้ในเอกสาร HTML หรือ sva ได้ แอตทริบิวต์ xmlns จำเป็นสำหรับองค์ประกอบ svg ภายนอกของเอกสาร SVG เท่านั้น
Html เป็น Svg Javascript
มีหลายวิธีในการแปลง HTML เป็น SVG วิธีหนึ่งคือการใช้ไลบรารีของบุคคลที่สาม เช่น D3.js อีกวิธีหนึ่งคือการใช้เครื่องมือบนเบราว์เซอร์ เช่น Adobe Creative Cloud
กราฟิกที่มีกราฟิกแบบเวกเตอร์ปรับขนาดได้ (SVG) มักใช้ในการออกแบบกราฟิก กราฟิกที่ใช้ Extensible Markup Language (XML) ที่เขียนในรูปแบบนี้มีลักษณะเฉพาะในการใช้รูปแบบภาพประเภทนี้ ประเภทของ HTML และ CSS ที่ใช้ภาพ SVG มีมากมาย บทช่วยสอนนี้จะครอบคลุมหกวิธีที่แตกต่างกันนอกเหนือจากหกวิธีที่กล่าวถึงข้างต้น ภาพพื้นหลัง CSS สามารถสร้างได้โดยใช้ไฟล์ SVG หากต้องการเพิ่มรูปภาพลงในเอกสาร HTML ให้ใช้แท็ก >img> ของเอกสาร HTML มีการใช้ CSS เป็นครั้งแรก และมีการปรับแต่งเพิ่มเติมในเวอร์ชันนี้
นอกจาก HTML แล้ว คุณยังสามารถเพิ่มรูปภาพลงในเว็บเพจโดยใช้ไฟล์ an.sva ตัวเลือก <object> ได้รับการสนับสนุนโดยเบราว์เซอร์ทั้งหมดที่รองรับ Scalable Vector Graphics (SVG) HTML จากข้อมูลของ MDN เบราว์เซอร์สมัยใหม่ส่วนใหญ่ได้ยกเลิกการสนับสนุนปลั๊กอินของเบราว์เซอร์แล้ว ดังนั้นการใช้ปลั๊กอินจึงไม่ใช่ความคิดที่ดีเลย
หากคุณรวมภาพ SVG ในหน้าเว็บ ภาพเหล่านั้นจะดูสวยงามและปรับขนาดได้มากขึ้น เนื่องจากความเข้ากันได้กับโปรแกรมแก้ไขข้อความส่วนใหญ่ รูปภาพจึงสามารถค้นหา ทำดัชนี เขียนสคริปต์ และบีบอัดรูปภาพได้โดยใช้ตัวเลือกที่หลากหลาย
ตัวอย่าง Svg.js
SVG.js เป็นไลบรารีขนาดเล็กสำหรับจัดการและเคลื่อนไหว SVG ไม่มีการพึ่งพาและมีขนาดเล็กพอที่จะใส่ฟล็อปปี้ดิสก์ขนาด 3.5 นิ้วได้ SVG.js จัดเตรียมส่วนห่อหุ้มรอบองค์ประกอบผ้าใบ HTML5 และแสดงส่วนต่อประสานการประกาศสำหรับกราฟิก 2 มิติ ด้วย SVG.js คุณสามารถสร้างเส้น เส้นโค้ง และรูปร่างตามนิพจน์ทางคณิตศาสตร์ โดยไม่ต้องใช้ JavaScript แม้แต่บรรทัดเดียว
คำนี้หมายถึงกราฟิกแบบเวกเตอร์ที่สามารถปรับขนาดได้ ซึ่งเป็นหนึ่งในประเภทกราฟิกแบบเวกเตอร์ที่ใช้บ่อยที่สุด ไวยากรณ์ XML กำหนดองค์ประกอบของเอกสาร SVG แต่ละองค์ประกอบมีแท็กเปิดและปิด องค์ประกอบย่อยสามารถพบได้ในแท็กใดแท็กหนึ่ง ระบบพิกัดและสไตล์ขององค์ประกอบหลักขององค์ประกอบจะถูกส่งต่อไปยังรายการย่อยเหล่านี้ องค์ประกอบเส้นทางเป็นที่รู้จักกันดีในด้านความเร็วและความยาก ประกอบด้วยคำสั่งและจุดที่สามารถใช้อธิบายรูปร่างของเส้นทางได้
เส้นทางสามารถมีคำสั่งย้ายไปยังหลายคำสั่งเพื่อวาดเส้นทางในส่วนอื่น ๆ ของเอกสาร องค์ประกอบกลุ่มเป็นองค์ประกอบโครงสร้างที่สามารถใช้สไตล์และการแปลงองค์ประกอบหลายรายการพร้อมกันได้ คำสั่ง arc ทำให้เกิดการวาดส่วนโค้งระหว่างจุดสองจุด มันคล้ายกับคำสั่งเส้นโค้งกำลังสองตรงที่มีจุดควบคุมเพิ่มเติม View Box อนุญาตให้ผู้ใช้ระบุพอร์ตมุมมองสำหรับรูปภาพ แต่ละองค์ประกอบสามารถจัดสไตล์ได้หลากหลายวิธี องค์ประกอบข้อความกำหนดตำแหน่งของข้อความในเอกสาร X, Y และอื่นๆ
ข้อความสามารถจัดแนวในแนวตั้งโดยสัมพันธ์กับตำแหน่งหากคุณใช้แอตทริบิวต์การจัดแนว-เส้นฐาน หากต้องการแสดงเฉพาะส่วนของกราฟิกที่อยู่ในรูปร่างของเส้นทางคลิป สามารถใช้เส้นทางคลิปกับองค์ประกอบต่างๆ ได้ ในส่วนนี้ เราจะแนะนำขั้นตอนการสร้าง จัดการ และเพิ่มการโต้ตอบให้กับองค์ประกอบ SVG โดยใช้วานิลลา Javascript และ Web API คุณสามารถเปลี่ยนเนื้อหาของเอกสารได้โดยใช้การโต้ตอบแบบโต้ตอบ ในการเริ่มต้น ตัวจัดการการลงทะเบียนเป็นวิธีการทั่วไปในการจัดการเหตุการณ์ของผู้ใช้ เหตุการณ์ต่างๆ เช่น เหตุการณ์การคลิกเมาส์ เหตุการณ์การวางเมาส์เหนือองค์ประกอบ และเหตุการณ์แป้นพิมพ์สามารถพบได้ทั้งหมด
วิธีเพิ่มรูปภาพใน Svg โดยใช้ Javascript
ในการเพิ่มรูปภาพลงในไฟล์ svg โดยใช้จาวาสคริปต์ คุณจะต้องใช้องค์ประกอบ 'รูปภาพ' องค์ประกอบนี้สามารถเพิ่มได้โดยใช้เมธอด 'createElementNS' เมื่อคุณสร้างองค์ประกอบรูปภาพแล้ว คุณสามารถตั้งค่าแอตทริบิวต์ 'href' เป็น URL ของรูปภาพที่คุณต้องการเพิ่ม
จำเป็นต้องมีภาพแทนตัวของ patio11 เพื่อสร้าง patio11bot ของเรา เมื่อเบราว์เซอร์ตรวจสอบ SVG จะแปลงเป็นรูปภาพ ในไฟล์ SVG ของฉันเอง ฉันได้รวมองค์ประกอบ openMouth เป็นองค์ประกอบที่ซ่อนอยู่ ด้วยการเปลี่ยนการมองเห็นระหว่างสองคนนี้ ฉันควรสังเกตว่าเขาแค่คุยกับฉัน การสนทนาใน patio11bot จะทำโดยใช้ไฟล์ HTML ที่มีสัญลักษณ์ที่สอดคล้องกับแท็กวัตถุ ขณะนี้เราสามารถเห็น องค์ประกอบ SVG ที่แตกต่างกัน ทั้งหมดได้เนื่องจากตอนนี้ได้รับการตรวจสอบแล้ว อย่างไรก็ตาม คุณสามารถใช้ JavaScript เพื่อเลือกตัวเลือกเหล่านี้ได้ เมื่อเราเรียก contentDocument เราจะได้เอกสารของวัตถุ สิ่งที่สำคัญที่สุดที่เราสามารถทำได้คือใช้ข้อมูลนั้นเพื่ออ้างอิงถึงปากและการอ้าปาก
รูปภาพ Inline Svg ใน Html: ความเป็นไปได้
คุณสามารถอินไลน์ภาพ SVG โดยใช้ HTML เนื่องจากรูปภาพสามารถแทรก HTML ได้ เราจึงจัดการโดยใช้ JavaScript นอกจากนี้ยังเป็นไปได้ที่จะทำให้ส่วนต่างๆ ของรูปภาพเคลื่อนไหวจากโค้ด ทำให้เป็นแบบโต้ตอบ หรือเปลี่ยนสิ่งต่างๆ และสร้างกราฟิกจากข้อมูล ตัวอย่างเช่น เราสามารถใช้ JavaScript และ sva เพื่อสร้างภาพเคลื่อนไหวอย่างง่าย
สร้างอิมเมจ Svg แบบไดนามิกใน Javascript
คุณสามารถสร้างภาพ SVG แบบไดนามิกใน JavaScript โดยใช้เมธอด createElementNS() วิธีนี้ใช้สองอาร์กิวเมนต์: URI เนมสเปซขององค์ประกอบ SVG ที่จะสร้างและชื่อขององค์ประกอบ ตัวอย่างเช่น เพื่อสร้าง
แท็ก Viewport: ไม่ใช่แค่การดูอีกต่อไป
มุมซ้ายล่างของวิวพอร์ตแสดงด้วย min-x ในตัวเลขแรก หมายเลขที่สอง min-y ระบุเนื้อหาวิวพอร์ตที่มุมล่างซ้าย ในตัวเลขสองตัวต่อไปนี้ มีการกำหนดความกว้างและความสูงของวิวพอร์ต ในตัวเลขที่สี่ ความกว้างและความสูง คุณสามารถระบุขนาดรวมของวิวพอร์ตเป็นพิกเซลได้
เลือกองค์ประกอบ Svg ด้วย Javascript
หากต้องการเลือกองค์ประกอบ svg ด้วย Javascript เราสามารถใช้เมธอด document.querySelector() สิ่งนี้จะส่งคืนองค์ประกอบแรกที่ตรงกับตัวเลือกที่ระบุ ตัวอย่างเช่น หากต้องการเลือกองค์ประกอบ svg แรกในเอกสาร เราสามารถใช้รหัสต่อไปนี้: var svg = document.querySelector(“svg”); หากมี องค์ประกอบ svg หลายรายการ ในเอกสาร สามารถใช้เมธอด document.querySelectorAll() ซึ่งจะส่งคืน NodeList ขององค์ประกอบทั้งหมดที่ตรงกับตัวเลือกที่ระบุ ตัวอย่างเช่น หากต้องการเลือกองค์ประกอบ svg ทั้งหมดในเอกสาร เราสามารถใช้รหัสต่อไปนี้: var svgs = document.querySelectorAll(“svg”);
โปรแกรมแก้ไข HTML ใน CodePen มีองค์ประกอบ HTML ทั้งหมดภายในเทมเพลต HTML5 พื้นฐาน นี่คือที่สำหรับเพิ่มคลาสที่อาจส่งผลต่อเอกสารทั้งหมดหากคุณต้องการ บนเว็บ คุณสามารถฝัง CSS ในปากกาของคุณโดยใช้สไตล์ชีตใดก็ได้ นอกจากการใช้ปากกาจากเว็บเบราว์เซอร์ใดๆ แล้ว คุณยังสามารถใช้สคริปต์กับปากกาได้ คุณสามารถเพิ่มได้ที่นี่โดยเลือก URL แล้วเราจะเพิ่มตามลำดับรายการที่คุณมีใน Pen หากมีนามสกุลไฟล์สำหรับตัวประมวลผลล่วงหน้า เราจะพยายามประมวลผลก่อนที่จะนำไปใช้
Svg ใน Html
*[local-name()='svg'] // แท็ก svg ปรากฏในเอกสาร HTML เมื่อคุณพิมพ์ โดดเด่นด้วยความกว้างและความสูง นิพจน์ xpath มีแท็ก svg อยู่ด้วย สำหรับ xpath ควรใช้นิพจน์ //*[local-name()='svg']
Javascript รับ Svg จาก URL
มีสองสามวิธีในการรับไฟล์ SVG จาก URL วิธีที่ง่ายที่สุดคือเปิด URL ในเบราว์เซอร์แล้วบันทึกไฟล์ หรือคุณสามารถใช้เครื่องมือเช่น wget หรือ cURL เพื่อดาวน์โหลดไฟล์ สุดท้าย คุณสามารถใช้ไลบรารี JavaScript เช่น SVG.js เพื่อโหลดไฟล์ SVG
Svg: บทนำ
สวาคืออะไร? รูปแบบ Scalable Vector Graphics (SVG) เป็นวิธีการวาดภาพเวกเตอร์แบบอิง XML เมื่อมีภาพเวกเตอร์สองมิติ ภาพจะถูกวาดโดยใช้เครื่องมือนี้ เนื่องจากความสามารถในการติดต่อผู้ใช้แบบกราฟิก SVG จึงใช้เพื่อสร้างส่วนติดต่อผู้ใช้แบบกราฟิก (GUI) และไอคอน W3C ระบุมาตรฐาน SVG
