ภาพ SVG: ทางออกที่ดีสำหรับการออกแบบที่ตอบสนอง
เผยแพร่แล้ว: 2022-12-24รูปภาพ SVG นั้นขึ้นอยู่กับความละเอียด ซึ่งหมายความว่าสามารถปรับขนาดเป็นขนาดใดก็ได้โดยไม่สูญเสียคุณภาพ ทำให้เหมาะสำหรับการออกแบบที่ตอบสนอง ซึ่งจำเป็นต้องปรับขนาดรูปภาพให้พอดีกับขนาดหน้าจอต่างๆ นอกจากนี้ รูปภาพ SVG ยังมีขนาดไฟล์ที่เล็ก ซึ่งช่วยให้เว็บไซต์ของคุณโหลดได้รวดเร็ว และเนื่องจากเป็น ภาพเวกเตอร์ จึงสามารถแก้ไขและปรับแต่งได้อย่างง่ายดายด้วย CSS
ด้วยรูปแบบดิจิทัล รูปภาพทุกขนาดจึงดูสวยงามไม่ว่าจะมีขนาดเท่าใดก็ตาม มักมีขนาดเล็กกว่าและเป็นมิตรกับผู้ใช้มากกว่ารูปแบบอื่นๆ และสามารถเคลื่อนไหวได้ในรูปแบบไดนามิก ในคู่มือนี้ ฉันจะอธิบายว่าไฟล์เหล่านี้คืออะไร ควรใช้เมื่อใด และวิธีการสร้าง SVG ตั้งแต่เริ่มต้น เนื่องจากภาพแอสเตอร์มีความละเอียดคงที่ การเพิ่มขนาดจะทำให้คุณภาพของภาพลดลง รูปภาพถูกจัดเก็บในรูปแบบกราฟิกแบบเวกเตอร์และกำหนดเป็นชุดของจุดและเส้น XML ซึ่งเป็นภาษามาร์กอัปใช้ในการสร้างรูปแบบเหล่านี้ ซึ่งใช้ในการถ่ายโอนข้อมูลดิจิทัล ในไฟล์ SVG โค้ด XML จะระบุรูปร่าง สี และข้อความทั้งหมดที่ประกอบกันเป็นรูปภาพ
ไม่ใช่แค่โค้ด XML ที่ดูเรียบร้อย แต่ยังมีประสิทธิภาพมากสำหรับการพัฒนาเว็บไซต์และเว็บแอปพลิเคชัน คุณภาพของ SVG สามารถกู้คืนได้โดยไม่ต้องลดขนาดลง สำหรับไฟล์ SVG ขนาดรูปภาพและประเภทการแสดงผลจะไม่เกี่ยวข้อง มักจะปรากฏเหมือนกัน เนื่องจากไม่มีรายละเอียดในภาพแรสเตอร์ SVG จึงตั้งใจให้ปรากฏเป็นไฟล์ข้อความ ด้วย SVG นักพัฒนาและนักออกแบบสามารถควบคุมสิ่งที่ดูดีได้มากขึ้น เป็นองค์กรระหว่างประเทศที่ให้รูปแบบมาตรฐานสำหรับ เว็บกราฟิก และเป็นผลมาจาก World Wide Web Consortium เนื่องจากโครงสร้างไฟล์ข้อความ โค้ด XML สามารถดูและเข้าใจได้โดยโปรแกรมเมอร์อย่างรวดเร็ว
CSS และ JavaScript มีความสามารถในการเปลี่ยนรูปลักษณ์ของ SVG แบบไดนามิก เมื่อพูดถึงกราฟิก การใช้ กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ นั้นมีประโยชน์สำหรับวัตถุประสงค์ที่หลากหลาย เครื่องมือเหล่านี้ใช้งานง่าย โต้ตอบได้ และหลากหลาย เส้นโค้งการเรียนรู้ของแต่ละโปรแกรมนั้นไม่เหมือนใคร คุณควรทดสอบตัวเลือกต่างๆ ก่อนเลือกตามเครื่องมือที่มีและราคา
สามารถใช้แท็ก *svg/svg> เพื่อแทรกรูปภาพลงในเอกสาร HTML ได้โดยตรง ภาพ SVG สามารถเข้าถึงได้โดยใช้โค้ด VS หรือ IDE และคุณต้องคัดลอกโค้ดและวางลงในองค์ประกอบเนื้อหาในเอกสาร HTML ของคุณ หน้าเว็บของคุณ หากคุณทำตามขั้นตอนทั้งหมดอย่างถูกต้อง ควรมีลักษณะเหมือนกับที่แสดงด้านล่างทุกประการ
เมื่อรูปภาพมีขนาดเล็กลง จำนวนพิกเซลที่ต้องใช้ในการทำงานจะลดลง เมื่อแสดงภาพ SVG เบราว์เซอร์จะใช้สมการเพื่อกำหนดตำแหน่งพิกเซล แต่สมการจะส่งผลให้มีตัวเลขที่อยู่ระหว่างนั้น
ข้อดีของภาพ ScalableVNG ภาพ ScalableVNG มีความยืดหยุ่นสูง ภาพ SVG สามารถพิมพ์ด้วยความละเอียดและคุณภาพใดก็ได้ คุณสามารถซูมภาพ SVG ได้ จะไม่สูญเสียคุณภาพหากคุณซูมหรือปรับขนาดภาพ
มีเหตุผลมากมายที่ต้องใช้ไฟล์ Svg สำหรับโลโก้ ไอคอน และกราฟิกง่ายๆ เว็บไซต์ของคุณจะดูคมชัดขึ้น และจะเล็กลงอย่างเห็นได้ชัด ดังนั้นจะไม่ทำให้เว็บไซต์ช้าลง
ไฟล์ Svg มีลักษณะอย่างไร

ไฟล์ SVG เป็น ไฟล์กราฟิกแบบเวกเตอร์ ที่ปรับขนาดได้ เป็นไฟล์กราฟิกแบบเวกเตอร์สองมิติที่สามารถเปิดได้ในโปรแกรมแก้ไขข้อความหรือโปรแกรมดูรูปภาพ ไฟล์ประกอบด้วยชุดของแท็ก XML ที่กำหนดกราฟิกแบบเวกเตอร์
Adobe Photoshop และ Illustrator เป็นสองแอพพลิเคชั่นที่ใช้กันอย่างแพร่หลายซึ่งรองรับรูปแบบไฟล์ Scalable Vector Graphics (SVG) มีความละเอียดเฉพาะสำหรับรูปแบบไฟล์ และสามารถเพิ่มหรือลดขนาดเพื่อตอบสนองความต้องการเฉพาะของคุณ ไฟล์ SVG สามารถดูได้บนเว็บเบราว์เซอร์ เช่น Chrome, Firefox หรือ Safari ใน Adobe Photoshop คุณสามารถเลือกรูปภาพที่จะแปลงเป็น กราฟิกบิตแมป ในขนาดเฉพาะหรือเปิดรูปภาพก็ได้ เครื่องมือบนเว็บที่ชื่อว่า Convertio เป็นวิธีที่ง่ายและรวดเร็วในการแปลงไฟล์ SVG และจะใช้งานได้ก็ต่อเมื่อคุณไม่สามารถเข้าถึงโปรแกรมเช่น Photoshop ได้
ด้วยเหตุนี้ SVG จึงเป็นตัวเลือกที่ยอดเยี่ยมสำหรับการออกแบบเว็บที่ตอบสนองตามอุปกรณ์ เพราะช่วยให้คุณรักษาความสม่ำเสมอได้อย่างง่ายดาย ไม่ว่าผู้เยี่ยมชมจะใช้หน้าจอขนาดใดหรือขนาดใด ไฟล์ SVG นั้นง่ายต่อการแก้ไขและสามารถเปลี่ยนแปลงให้มีลักษณะตรงตามที่คุณต้องการได้ คุณสามารถใช้ รูปแบบไฟล์ SVG เพื่อสร้างเว็บไซต์ทั้งขนาดใหญ่และขนาดเล็กได้ เนื่องจากเป็นรูปแบบไฟล์ที่ปรับเปลี่ยนได้
Svg ดีกว่า Jpeg หรือไม่
ไม่มีคำตอบที่ชัดเจนว่า SVG หรือ JPEG ดีกว่ากัน ขึ้นอยู่กับสิ่งที่คุณกำลังมองหาและความต้องการของคุณคืออะไร หากคุณต้องการภาพคุณภาพสูง JPEG น่าจะเป็นตัวเลือกที่ดีกว่า หากคุณต้องการขนาดไฟล์ที่เล็กลงหรือรูปภาพที่สามารถปรับขนาดได้โดยไม่สูญเสียคุณภาพ SVG น่าจะเป็นตัวเลือกที่ดีกว่า

การใช้ไฟล์ SVG แตกต่างจาก JPEG และ PNG มีข้อดีหลายประการ กราฟิกเหล่านี้สามารถใช้กับกราฟิกง่ายๆ บนเว็บได้ เนื่องจากมีน้ำหนักเบา แสดงผลได้เร็วกว่า และสามารถใช้เป็นเทมเพลตการแสดงผล HTML5 ได้ หากคุณไม่มีรูปภาพใน รูปแบบ SVG ที่พร้อมใช้งาน ให้ใช้รูปภาพดิบ
วิธีสร้างภาพ Svg

ขั้นแรก คุณต้องใช้ โปรแกรมแก้ไข svg มีตัวเลือกฟรีและชำระเงินมากมายทางออนไลน์ เมื่อคุณเปิดโปรแกรมแก้ไขแล้ว คุณจะต้องสร้างไฟล์ใหม่ ในการทำเช่นนี้ให้คลิกที่เมนู "ไฟล์" และเลือก "ใหม่" จะเป็นการเปิดเอกสารเปล่าใหม่ ถัดไป คุณจะต้องเพิ่มองค์ประกอบ svg ของคุณ สามารถทำได้โดยคลิกที่เมนู "เพิ่ม" และเลือกองค์ประกอบที่ต้องการ สำหรับตัวอย่างนี้ เราจะเพิ่มสี่เหลี่ยมผืนผ้า โดยคลิกที่ตัวเลือก "สี่เหลี่ยมผืนผ้า" จากนั้นคลิกและลากเมาส์เพื่อสร้างรูปร่าง เมื่อคุณได้รูปร่างแล้ว คุณสามารถเพิ่มสีได้โดยคลิกที่เมนู "เติม" แล้วเลือกสี คุณยังสามารถเพิ่มสีและความกว้างของเส้นขีดได้โดยคลิกที่เมนู “เส้นขีด” เมื่อคุณพอใจกับรูปภาพของคุณแล้ว คุณสามารถบันทึกได้โดยคลิกที่เมนู "ไฟล์" และเลือก "บันทึก"
ประกอบด้วย ไฟล์กราฟิกเวกเตอร์แบบปรับขนาด ได้ (SVG) และไฟล์ XML เครื่องมือ JavaScript สำหรับการสร้างไฟล์ SVG สามารถใช้เพื่อสร้างและแก้ไขไฟล์ได้โดยตรงหรือโดยทางโปรแกรม หากคุณไม่สามารถเข้าถึง Illustrator หรือ Sketch ได้ Inkscape เป็นทางเลือกที่ดี ส่วนด้านล่างจะอธิบายวิธีสร้างไฟล์ SVG โดยใช้ Adobe Illustrator ปุ่มรหัส SVG สร้างข้อความสำหรับไฟล์โดยใช้ไฟล์ SVG เป็นอินพุต โปรแกรมนี้จะเปิดโดยอัตโนมัติในโปรแกรมแก้ไขข้อความเริ่มต้น ไฟล์นี้สามารถใช้เพื่อประเมินรูปลักษณ์ของไฟล์สุดท้ายของคุณหรือเพื่อคัดลอกและวางข้อความจากไฟล์
การประกาศ XML และความคิดเห็นควรถูกลบออกจากด้านบนของไฟล์ หากคุณกำลังทำแอนิเมชั่นหรือสไตล์ใดๆ ผ่าน CSS หรือ JavaScript การจัดรูปร่างของคุณเป็นกลุ่มที่สามารถจัดสไตล์หรือเคลื่อนไหวได้นั้นเป็นความคิดที่ดี ใน Illustrator คุณอาจไม่สามารถเติมเต็ม Artboard (พื้นหลังสีขาว) ทั้งหมดด้วยงานออกแบบของคุณได้ ตรวจสอบให้แน่ใจว่า Artboard พอดีกับงานศิลปะก่อนที่จะบันทึกกราฟิกของคุณ
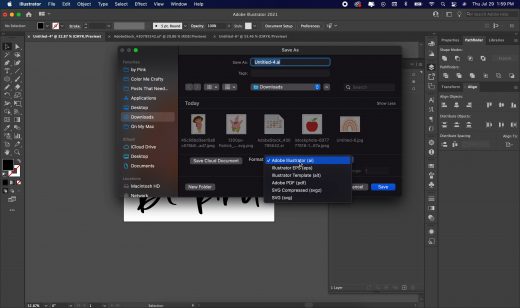
Adobe Illustrator เป็นโปรแกรมออกแบบกราฟิกแบบเวกเตอร์ที่ใช้กันอย่างแพร่หลาย ซึ่งสามารถใช้สร้างไฟล์ SVG คุณภาพสูงได้ แม้ว่าจะไม่มีบทช่วยสอนที่ครอบคลุมทางออนไลน์สำหรับการเรียนรู้วิธีใช้ Illustrator แต่ไซต์สนับสนุนอย่างเป็นทางการของ Adobe Illustrator จะให้คำแนะนำและเคล็ดลับที่เป็นประโยชน์บางประการ ก่อนที่คุณจะเริ่ม ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้ง Illustrator เวอร์ชันล่าสุดแล้ว คุณสามารถสร้างไฟล์ SVG ได้อย่างรวดเร็วและง่ายดายหากคุณทำตามขั้นตอนเหล่านี้ เปิด Adobe Illustrator เพื่อคัดลอกไฟล์ใหม่ เลือกเมนูแบบเลื่อนลงรูปแบบไฟล์ หากคุณต้องการบันทึกไฟล์ SVG เป็นไฟล์ a.VNG คุณสามารถสร้าง sveiw ได้โดยคลิก Create SVG ก่อนคลิกตกลง ตรวจสอบให้แน่ใจว่าชื่อไฟล์ถูกตั้งค่าเป็นชื่อไฟล์ที่คุณต้องการใช้ จากนั้นเลือกชื่อไฟล์จาก กล่องโต้ตอบคุณสมบัติไฟล์ SVG ในกล่องโต้ตอบคุณสมบัติไฟล์ SVG ตรวจสอบให้แน่ใจว่าได้ตั้งค่ากล่องโต้ตอบส่งออกเป็นเป็น svega แล้วคลิกตกลง เลือกไฟล์ SVG ที่คุณต้องการให้แสดงในกล่องโต้ตอบคุณสมบัติไฟล์ .JPG จากนั้นกด OK ในการตั้งค่าความกว้างและความสูง เพื่อให้แน่ใจว่าความละเอียดของไฟล์ SVG ที่คุณต้องการตั้งค่าเป็นความละเอียดที่คุณระบุในกล่องโต้ตอบคุณสมบัติไฟล์ SVG ให้คลิก ตกลง คุณจะสามารถบันทึกไฟล์ SVG ลงในคอมพิวเตอร์ของคุณได้โดยคลิกที่บันทึกเป็น
