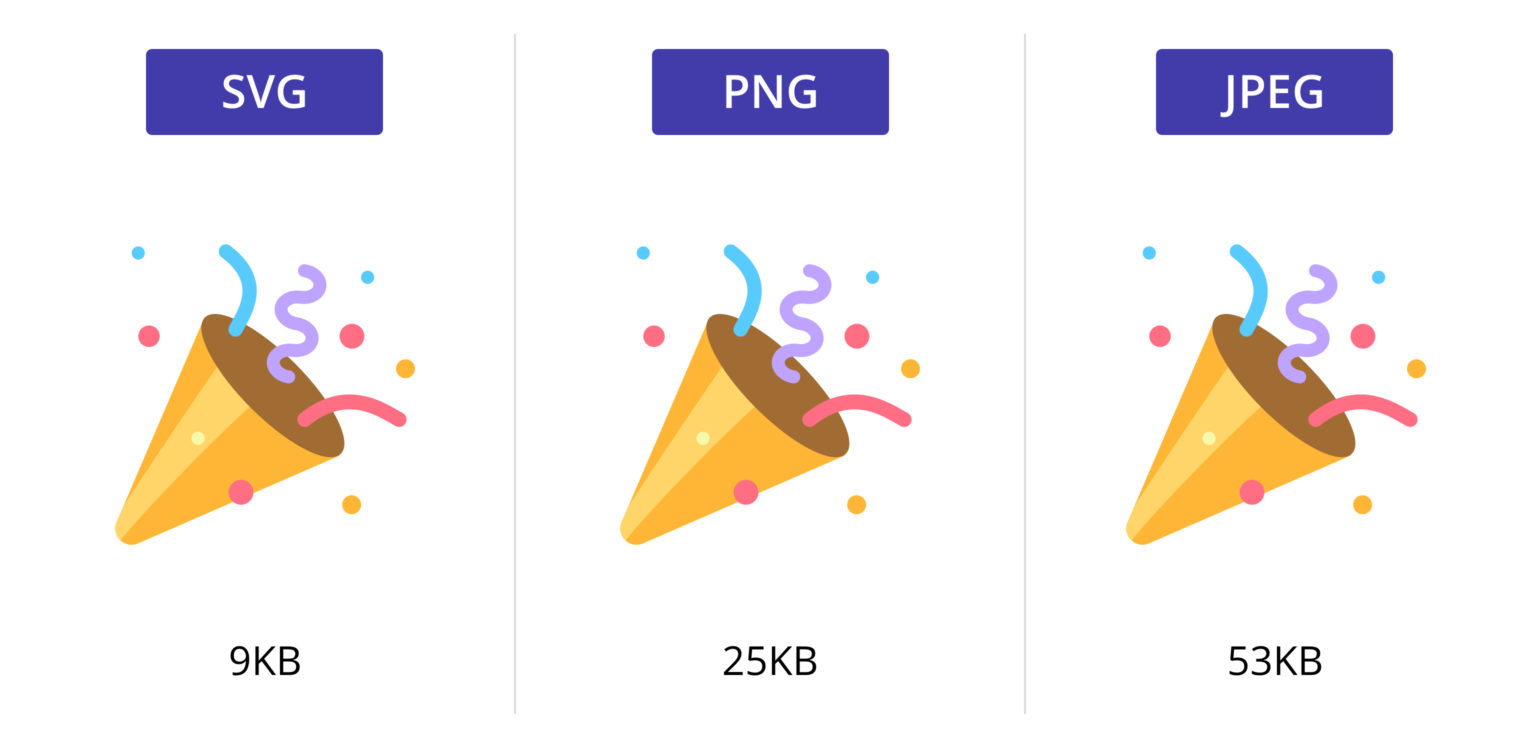
รูปภาพ SVG – ทางออกที่ดีสำหรับกราฟิกเว็บ
เผยแพร่แล้ว: 2022-12-08SVG เหมาะอย่างยิ่งสำหรับการสร้างภาพเวกเตอร์สำหรับเว็บ ไม่เหมือนกับรูปแบบรูปภาพอื่นๆ เช่น JPG และ PNG ไฟล์ SVG ไม่ได้ประกอบด้วยพิกเซล แต่ประกอบด้วยสมการทางคณิตศาสตร์ที่อธิบายภาพแทน ซึ่งหมายความว่าสามารถปรับขนาดได้ทุกขนาดโดยไม่สูญเสียคุณภาพ ภาพ SVG เหมาะสำหรับโลโก้ ไอคอน และกราฟิกอื่นๆ ที่ต้องปรับขนาดบ่อยๆ นอกจากนี้ยังสามารถใช้สำหรับภาพประกอบ แผนภูมิ และแผนที่ เนื่องจากเป็นแบบเวกเตอร์จึงสามารถเคลื่อนไหวได้โดยใช้ CSS หรือ JavaScript
รูปแบบไฟล์ SVG สามารถใช้สร้างภาพได้เกือบทุกรูปแบบ ฉันจะไม่แปลกใจถ้าคุณบอกว่ามันค่อนข้างดีสำหรับไอคอนและ ระบบไอคอน ในกรณีที่ไม่มีตัวเลือก ไม่จำเป็นต้องอินไลน์ SVG รูปภาพอาจรวมถึงรูปภาพพื้นหลังด้วย ไฟล์นี้เป็นไฟล์เดียวที่สามารถสรุปสคริปต์และสไตล์ทั้งหมดที่จำเป็นสำหรับโฆษณาแบนเนอร์แบบโต้ตอบได้ ทุกวันจนถึงสิ้นสัปดาห์ Greensock จะบริจาค 25% ของผลกำไรให้กับ RAICES เพื่อให้องค์กรเป็นกระบอกเสียงให้กับเด็กที่ไม่มีผู้ดูแลในเท็กซัส
เนื้อหาของไฟล์ SVG สามารถดูได้ในเบราว์เซอร์ใดก็ได้ (IE, Chrome, Opera, FireFox, Safari และอื่นๆ) ขนาดไฟล์จะขยายอย่างรวดเร็ว หากวัตถุมีองค์ประกอบขนาดเล็กจำนวนมาก และเป็นไปไม่ได้ที่จะอ่านบางส่วนของออบเจกต์ อ่านเฉพาะออบเจ็กต์ทั้งหมด ซึ่งจะทำให้ผู้ใช้ทำงานช้าลง
คุณลักษณะนี้ถูกยกเลิก แม้ว่าจะมีบางเบราว์เซอร์ที่ยังคงสนับสนุนเบราว์เซอร์นี้ แต่เบราว์เซอร์ดังกล่าวอาจถูกลบออกจากมาตรฐานเว็บที่เกี่ยวข้องแล้ว อาจอยู่ระหว่างการลบ หรือแม้แต่อาจถูกเก็บไว้เพื่อจุดประสงค์ด้านความเข้ากันได้
การใช้ SVG ทำให้การสร้างภาพคุณภาพสูงเป็นเรื่องง่าย และปรับขนาดเป็นขนาดใดก็ได้ หลายคนเลือกรูปแบบไฟล์ตามข้อจำกัดด้านขนาดไฟล์ เช่น การเพิ่มรูปภาพในเว็บไซต์ของคุณเพื่อให้โหลดได้เร็วที่สุดเพื่อปรับปรุง SEO เป็นต้น
เนื่องจากกราฟิกแบบเวกเตอร์เป็นไปตามมาตรฐาน PostScript จึงทำงานได้ไม่ดีนักเมื่อทำงานกับภาพที่มีรายละเอียดและพื้นผิวระดับสูง เนื่องจากใช้งานง่ายกว่าและมีสีสันและรูปทรงที่หลากหลาย จึงเป็นตัวเลือกที่ยอดเยี่ยมสำหรับโลโก้ ไอคอน และกราฟิกแบนๆ อื่นๆ นอกจากนี้ เบราว์เซอร์สมัยใหม่จำนวนมากรองรับ SVG แต่เบราว์เซอร์รุ่นเก่าอาจไม่รองรับ
Svg ควรใช้เมื่อใด

ไฟล์เวกเตอร์ มีข้อมูลเพียงพอที่จะแสดงผลในทุกขนาด ในขณะที่ไฟล์บิตแมปต้องการไฟล์ขนาดใหญ่กว่าสำหรับภาพในเวอร์ชันที่ขยายขนาด โดยพิกเซลที่มากขึ้นจะใช้พื้นที่ไฟล์มากขึ้น เนื่องจากไฟล์ขนาดเล็กจะโหลดได้เร็วกว่าในเบราว์เซอร์ การมี svegets ในเว็บไซต์ของคุณจะช่วยเพิ่มประสิทธิภาพโดยรวมของหน้า
หากคุณต้องเลือกระหว่าง PNG และ JPG โปรดเลือก ไม่ต้องสงสัยเลยว่า SVG เป็นวิธีการสร้างโลโก้ ไอคอน และกราฟิกอย่างง่ายที่ใช้กันแพร่หลายมากที่สุด ไม่ต้องสงสัยเลยว่าใครชนะ ด้วยเหตุนี้ ทั้งสองจึงมีความโปร่งใสระดับอัลฟ่า ทำให้ง่ายต่อการย้ายไฟล์จากแอปพลิเคชันหนึ่งไปยังอีกแอปพลิเคชันหนึ่ง คุณยังสามารถใช้ร่วมกับ SVG ไม่ควรใช้ PNG และไม่แนะนำให้หลีกเลี่ยง PNG เมื่อพูดถึงไวรัส
โดยทั่วไป ไฟล์ JPG เป็นวิธีที่ดีที่สุดในการบันทึกรูปภาพและรูปภาพที่มีสีต่างๆ มากมาย แต่คุณยังสามารถบันทึกรูปภาพที่เรียบง่ายกว่า เช่น ไอคอน ในไฟล์ SVG ภาพที่สร้างขึ้นโดยใช้เทคโนโลยีเวกเตอร์สามารถปรับขนาดเป็นขนาดใดก็ได้โดยไม่สูญเสียความคมชัด และสามารถแก้ไขได้อย่างง่ายดายโดยใช้ซอฟต์แวร์แก้ไขภาพใดๆ
Svg Vs Png: อันไหนดีกว่าสำหรับโลโก้และกราฟิก?
เป็นทางเลือกที่ดีสำหรับ Adobe Illustrator สำหรับโลโก้ ไอคอน และกราฟิกง่ายๆ เนื่องจากความโปร่งใสและความเร็ว แม้ว่า PNG จะมีประโยชน์สำหรับโลโก้และกราฟิก แต่ก็ขาดความโปร่งใสและช้ากว่า
ทำไม Svg ถึงเป็นที่ต้องการ

SVG เป็นที่ต้องการด้วยเหตุผลหลายประการ ประการแรก เป็น รูปแบบเวกเตอร์ ซึ่งหมายความว่าสามารถปรับขนาดเป็นขนาดใดก็ได้โดยไม่สูญเสียคุณภาพ ประการที่สอง เป็นรูปแบบเปิด ซึ่งหมายความว่าสามารถแก้ไขได้ด้วยเครื่องมือที่หลากหลาย สุดท้าย เป็นรูปแบบที่ได้รับการสนับสนุนเป็นอย่างดี ซึ่งหมายความว่ามีโปรแกรมซอฟต์แวร์จำนวนมากที่สามารถสร้างและแก้ไขไฟล์ SVG ได้
สิ่งหนึ่งที่ฉันชอบที่สุดที่เกิดขึ้นในชุมชนการออกแบบและการพัฒนาคือการยอมรับและปรับใช้ SVG โดยทั่วไปแล้วไฟล์ SVG จะประกอบด้วยไฟล์หลายไฟล์ ในไฟล์นี้มีสี่เหลี่ยมสีน้ำเงินที่มีความละเอียดกว้าง 250 พิกเซล ประเภทภาพแบบบิตแมป (หรือแบบแรสเตอร์) เช่น JPEG, PNG และ GIF ประกอบด้วยพิกเซลจำนวนเล็กน้อยต่อภาพ กราฟิกบน SVG สามารถปรับขนาดได้ไม่จำกัดและจะยังคงความคมชัดที่ความละเอียดใด ๆ ตลอดเวลา เมื่อคุณใช้ gzip เพื่อบีบอัดไฟล์ SVG คุณจะลดขนาดได้ หากเปิดใช้งานการบีบอัด gzip บนเซิร์ฟเวอร์ คาดว่าจะมีการส่งไบต์น้อยลงจากเซิร์ฟเวอร์ไปยัง CDN
เทคนิคที่ใช้ XML ช่วยให้ค้นหาเนื้อหาได้ง่ายขึ้น เนื่องจากสามารถใส่คำหลัก คำอธิบาย และคำอธิบายลิงก์ได้ เนื่องจากแอตทริบิวต์ชื่อเรื่องและ alt ใช้ได้เฉพาะกับภาพบิตแมปเท่านั้น การทำ SEO จึงเป็นเรื่องยากมากสำหรับภาพบิตแมป คุณยังสามารถเปลี่ยนสไตล์ของ SVG โดยใช้ CSS ได้เช่นกัน เมื่อคุณมีความสามารถในการแก้ไข SVG ได้โดยตรงด้วยโปรแกรมแก้ไขข้อความ นั่นหมายความว่าพวกมันสามารถเคลื่อนไหวได้ หากคุณแคชหน้า HTML ของคุณ คุณจะเห็น SVG แบบฝังในเวอร์ชันแคชอัตโนมัติด้วย หากคุณกำลังใช้รูปถ่าย อาจเป็นความคิดที่ดีที่จะใช้ภาพบิตแมป ใน SVG รุ่นเก่า มักจะมีขยะจำนวนมากในมาร์กอัปและมีราคาแพงกว่าที่จะใช้
เครื่องมือเพิ่มประสิทธิภาพที่มีประโยชน์มากที่สุดเครื่องมือหนึ่งคือเครื่องมือ Node.js สำหรับเพิ่มประสิทธิภาพ svegets ไอคอนคือที่ที่ข้อดีทั้งหมดของรูปแบบไฟล์เปล่งประกายอย่างแท้จริง ไอคอนไม่มีหลายสีหรือหลายขนาดอีกต่อไป ไม่เพียงแต่ปรับปรุงกระบวนการออกแบบและพัฒนาเท่านั้น แต่ยังลดต้นทุนอีกด้วย แนวคิดเบื้องหลังการใช้ชุดไอคอนของ SVG ในเวอร์ชันบิตแมปคือการคำนวณขนาดไฟล์ที่ฉันสามารถชดเชยได้ เมื่อเทียบกับ PNG ขนาดไฟล์โดยรวมจะลดลงอย่างมากเมื่อใช้ SVG ที่โดดเด่นที่สุดคือช่วยให้ใช้งานและจัดการ ชุดไอคอน ได้ง่ายขึ้นและยากขึ้น
แทนที่จะส่งไฟล์ SVG แต่ละไฟล์ไปยังคำขอ HTTP เราสร้างสไปรต์จากโฟลเดอร์ของไฟล์ SVG และโหลดเพียงครั้งเดียวในการโหลดหน้าเว็บ พวกมันจัดการได้ง่ายกว่า จะเพิ่มความเร็วในการโหลดหน้าเว็บของคุณ และไม่ต้องการให้คุณอัปเดตเป็นประจำ คุณสามารถสร้างภาพเคลื่อนไหวและเปลี่ยนสไตล์การออกแบบของคุณได้อย่างง่ายดายโดยไม่ต้องใช้ Photoshop หรือ sva

JS, Raphael, Modernizr และ Lodash ต่างก็ใช้โค้ดเบสเดียวกันเมื่อพูดถึงคุณสมบัติ SVG แม้ว่า Lodash จะเป็นทางเลือกที่ได้รับความนิยมมากที่สุด แต่ก็มีข้อดีเหนือกว่า SVG อยู่บ้าง เนื่องจากไม่จำเป็นต้องใช้คำขอ HTTP เพื่อโหลดรูปภาพ JS, Raphael และ Modernizr จึงโหลดไฟล์ SVG ได้เร็วกว่าวิธีอื่นๆ เนื่องจากข้อดีและข้อเสียของ Lodash เหนือกว่า SVG จึงเป็นทางเลือกที่ได้รับความนิยมมากที่สุด แม้ว่าจะใช้งานได้ง่ายกว่า SVG แต่ Lodash API ก็มีคุณสมบัติพิเศษมากมาย
ทำไม Svg ถึงเป็นที่ต้องการ
นักออกแบบกราฟิกที่ใช้กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) สามารถเพิ่มหรือลดขนาดกราฟิกได้ตามความต้องการ เนื่องจากเครื่องมือค้นหาเช่น Google สามารถอ่าน XML ได้ จึงเป็นตัวเลือกยอดนิยมสำหรับการออกแบบเว็บไซต์ ยิ่งเว็บไซต์มี SEO และอันดับเว็บมากเท่าใด ก็ยิ่งทำงานได้ดีขึ้นเท่านั้น
ทำไม Svg จึงเป็นรูปแบบภาพที่ดีที่สุด
อย่างไรก็ตาม หากคุณไม่รู้ว่าจะใช้รูปแบบใดและมีรูปภาพที่น่าประทับใจสำหรับเริ่มต้น sva คือหนทางที่จะไป รูปแบบนี้ไม่เพียงแต่แม่นยำมากขึ้นเท่านั้น แต่ยังมีความหลากหลายมากขึ้นด้วย
Svg เป็นรูปแบบที่ดีที่สุดหรือไม่?
รูปภาพที่มีภาพประกอบแบบเวกเตอร์ โลโก้ ไอคอน และส่วนควบคุมส่วนติดต่อผู้ใช้เป็นตัวอย่างที่ยอดเยี่ยมของภาพประกอบแบบเวกเตอร์ใน HTML5 วัตถุกราฟิกสามประเภทที่มีอยู่ใน SVG คือ: องค์ประกอบทางเรขาคณิตแบบเวกเตอร์ เช่น เส้นทางที่มีเส้นตรง เส้นโค้ง และพื้นที่ระหว่างวัตถุเหล่านั้น และกราฟิกแอนิเมชั่นอย่างตัวละครอนิเมชั่น
Pngs หรือ Svgs: กราฟิกประเภทใดดีที่สุด
กราฟิกแบ่งออกเป็นสองประเภท: PNG และ กราฟิกแบบเวกเตอร์ที่ปรับขนาด ได้ (SVG) ไฟล์ PNG สามารถใช้สร้างโลโก้ ไอคอน กราฟิกอย่างง่าย และแผนภูมิ พวกมันทำงานได้ดีในทุกขนาดและคมชัด แต่บางครั้งก็พร่ามัวเล็กน้อยเมื่อมีขนาดใหญ่ ไฟล์นี้เหมาะสำหรับใช้กับแผนภูมิ ตาราง และอินโฟกราฟิกที่สามารถมีกราฟิกที่มีรายละเอียด แม้จะมีความคมและพกพาสะดวก แต่ก็มีขนาดเล็กกว่า PNG มาก ส่งผลให้เว็บไซต์ของคุณใช้เวลาโหลดไม่นาน
ไฟล์ Svg คืออะไร

ไฟล์ SVG เป็น ไฟล์กราฟิกแบบเวกเตอร์ ที่ปรับขนาดได้ ไฟล์ SVG สามารถสร้างได้ด้วย Adobe Illustrator, Inkscape และซอฟต์แวร์แก้ไขเวกเตอร์อื่นๆ สามารถเปิดได้ด้วย Internet Explorer, Safari, Firefox และเว็บเบราว์เซอร์อื่นๆ
เป็นเทคโนโลยีที่เรียกกันโดยทั่วไปว่ากราฟิกแบบเวกเตอร์ ไฟล์ A.sva เป็นไฟล์คอมพิวเตอร์ที่ใช้มาตรฐานในการแสดงภาพ สามารถปรับลดขนาดหรือเพิ่มเพื่อให้ตรงตามข้อกำหนดต่างๆ โดยไม่สูญเสียคุณภาพหรือความคมชัด สามารถถือได้ทุกขนาดเนื่องจากไม่มีความละเอียด ในการสร้างหรือแก้ไขไฟล์ SVG จะต้องติดตั้งแอพที่ดีสำหรับรูปแบบนั้น เป็นไปได้ที่จะบันทึกอาร์ตเวิร์คใน รูปแบบ VNG โดยใช้ Adobe Illustrator, Inkscape และ GIMP ซึ่งทั้งหมดนี้ฟรี คุณยังสามารถใช้ตัวแปลงออนไลน์ เช่น SVGtoPNG.com เพื่อแปลง SVL เป็นรูปแบบแรสเตอร์
การใช้ไฟล์ Svg จำนวนมาก
กราฟิกแบบเวกเตอร์สามารถแสดงในรูปแบบไฟล์ประเภทใดก็ได้ รวมถึงไฟล์ .sv เบราว์เซอร์ส่วนใหญ่อนุญาตให้คุณเปิดและปรับแต่งกราฟิก ในขณะที่โปรแกรมแก้ไขข้อความและโปรแกรมแก้ไขกราฟิกระดับไฮเอนด์พร้อมใช้งานสำหรับการแก้ไขขั้นพื้นฐาน ซึ่งแตกต่างจาก PNG ซึ่งไม่สามารถลดขนาดลงได้เนื่องจากความละเอียดจำกัด ไฟล์ SVG สามารถลดขนาดลงเป็นขนาดใดก็ได้โดยไม่สูญเสียคุณภาพ
เหตุใดจึงต้องใช้ Svg ใน Html
คุณสามารถเขียนภาพ SVG ลงในเอกสาร HTML ได้โดยตรงโดยใช้แท็ก *svg ขั้นตอนนี้มีอยู่ในโค้ด Visual Studio หรือ IDE ที่คุณใช้สร้างเอกสาร HTML ซึ่งรวมถึง รูปภาพ SVG และโค้ด หากทุกอย่างถูกต้อง หน้าเว็บของคุณควรมีลักษณะเหมือนกับที่แสดงด้านล่างทุกประการ
ระบบพิกัดและวิวพอร์ตใหม่ถูกสร้างขึ้นใน SVG โดยการกำหนดองค์ประกอบ Scalable Vector Graphics (SVG) เป็นรูปแบบภาพประเภทหนึ่งที่ใช้ข้อมูลเวกเตอร์เป็นแหล่งข้อมูล SVG เป็นภาพที่ไม่ซ้ำ ซึ่งตรงข้ามกับภาพประเภทอื่นๆ ที่ไม่ซ้ำกัน เพื่อให้ได้ความละเอียดทุกขนาด จะใช้ชุดข้อมูลเวกเตอร์ HTML สามารถวาดด้วยสี่เหลี่ยมผืนผ้าโดยใช้องค์ประกอบ >rect> ดาวประกอบด้วยแท็ก a>polygon> ในกรณีนี้ ด้วยการไล่ระดับสีเชิงเส้น คุณสามารถสร้างโลโก้โดยใช้ SVG
เนื่องจากขนาดไฟล์บนเว็บไซต์ของคุณมีขนาดเล็ก คุณจึงสามารถโหลดรูปภาพได้เร็วขึ้น กราฟิกจาก. ไฟล์ VNG จะไม่ได้รับผลกระทบจากความละเอียด ด้วยเหตุนี้ จึงพร้อมใช้งานบนอุปกรณ์และเบราว์เซอร์ที่หลากหลาย เมื่อคุณปรับขนาด การบีบอัดจะเกิดขึ้นในรูปแบบไฟล์ เช่น PNG และ JPG Inline SVG ให้คุณโหลดไฟล์รูปภาพโดยไม่ต้องใช้ HTTP ส่งผลให้ลูกค้าของคุณพึงพอใจมากขึ้นกับประสบการณ์ที่ได้รับ
7 เหตุผลในการใช้ Svg ในมาร์กอัปของคุณ
ในมาร์กอัปของคุณ มีเหตุผล 7 ประการในการใช้ sva พวกเขาเป็นมิตรกับ SEO ซึ่งทำให้เป็นตัวเลือกที่ทำงานได้ นี่คือกรณี คุณสามารถเพิ่มคำหลัก คำอธิบาย และลิงก์ไปยังมาร์กอัปได้โดยตรงด้วยแท็ก *br* มีความเป็นไปได้ที่สหรัฐอเมริกาจะเข้าสู่ภาวะถดถอยในไม่ช้า เนื่องจากสามารถฝังอยู่ภายใน HTML และแก้ไขด้วย CSS ได้ SVG จึงสามารถแคช ทำดัชนีเพื่อการเข้าถึงที่มากขึ้น และใช้โดยตรงโดยใช้ CSS การมีรถมีประโยชน์อย่างไร? นี่คือวิธีการพิสูจน์อนาคต มีหลายปัจจัยที่มีอิทธิพลต่อการตัดสินใจของบุคคล คุณสามารถใช้ data URI br> เพื่อเขียนโค้ด sva ใน CSS โดยใช้ data URI br> ต่อไปนี้เป็นบทสรุปของเหตุการณ์หลัก ต้องมี XMLns เพื่อให้ทำงานได้อย่างถูกต้อง: XMLns ='http://www.w3.org/2000/svg.' หุ้นของบริษัทตกลงหลังจากรายงานผลประกอบการไตรมาส 3 ที่ลดลง เนื่องจาก รูปแบบ SVG ไม่ได้เข้ารหัสแบบเนทีฟ จึงสามารถใช้ได้ในเบราว์เซอร์ Webkit เท่านั้น
