ขนาด iPhone SVG เทียบกับขนาด iPhone แบบดั้งเดิม: ความแตกต่างหลัก
เผยแพร่แล้ว: 2022-12-09ขนาด SVG ของ iPhone แตกต่างจากขนาด iPhone ทั่วไป ความแตกต่างที่สำคัญคือขนาด SVG ของ iPhone ไม่มีขอบ ดังนั้น ขนาดหน้าจอ จึงใหญ่กว่า นอกจากนี้ ขนาด SVG ของ iPhone ยังมีความหนาแน่นของพิกเซลสูงกว่า ดังนั้นภาพและข้อความบนหน้าจอจึงชัดเจนและคมชัดยิ่งขึ้น
ฉันจะปรับขนาดไฟล์ Svg ได้อย่างไร
มีสองสามวิธีในการปรับขนาดไฟล์ SVG วิธีหนึ่งคือเปิดไฟล์ในโปรแกรมแก้ไขเวกเตอร์ เช่น Adobe Illustrator แล้วเลือกเมนู "แก้ไข" จากนั้นเลือก "แก้ไขสี" จากนั้นเลือก " แก้ไขขนาด " คุณยังสามารถใช้โปรแกรมเช่น Inkscape ซึ่งเป็นโอเพ่นซอร์สฟรี อีกวิธีคือเปลี่ยนแอตทริบิวต์ความกว้างและความสูงของไฟล์ SVG โดยตรง หากคุณใช้ HTML คุณสามารถทำได้แบบอินไลน์ สุดท้าย คุณสามารถใช้ CSS เพื่อจัดรูปแบบไฟล์ SVG
ภาพสามารถจัดการได้ง่าย อย่างไรก็ตาม มันไม่ใช่กระบวนการที่ง่ายเลย มีสองตัวเลือกสำหรับการปรับขนาดรูปภาพเพื่อใช้เป็นองค์ประกอบ CSS หรือใช้เป็น องค์ประกอบ SVG รูปแบบ XML สามารถปรับเปลี่ยนเพื่อเปลี่ยนความกว้างและความสูงได้ หากต้องการดูไฟล์ SVG ให้กดปุ่มที่เหมาะสมในโปรแกรมแก้ไขข้อความของคุณ ควรแสดงบรรทัดโค้ดต่อไปนี้ CSS เป็นอีกทางเลือกหนึ่ง อย่างไรก็ตาม คุณสามารถเปลี่ยนการตั้งค่าในเบราว์เซอร์ของคุณเป็น ”'width” และ ”'height” อย่างไรก็ตาม การเปลี่ยนแปลงเหล่านี้จะไม่มีผลกระทบต่อสถานการณ์
ไอคอนที่สามารถใช้งานหลากหลาย เช่น การสร้างแบรนด์ สามารถปรับแต่งตามข้อกำหนดของคุณได้ เมื่อใช้ Tailwind คุณจะบันทึกคุณภาพของ ไอคอน SVG ได้ในขณะที่ปรับสไตล์ใหม่เป็นขนาดใดก็ได้โดยไม่สูญเสียคุณภาพ เนื่องจากไอคอน SVG เป็นไฟล์เวกเตอร์ จึงไม่สูญเสียรายละเอียดหรือคุณภาพเมื่อขยาย
วิธีปรับขนาดไฟล์ Svg ในพื้นที่ออกแบบ Cricut
หากคุณต้องการปรับขนาดไฟล์ SVG คุณสามารถทำได้ใน Cricut Design Space โดยคลิกที่เมนูแบบเลื่อนลงของไฟล์ที่มุมซ้ายบนของพื้นที่ทำงาน แล้วเลือกไฟล์ SVG ขั้นตอนการเลือกไฟล์จะนำคุณไปที่ปุ่มปรับขนาด ซึ่งคุณสามารถเข้าถึงได้โดยคลิกที่มุมล่างขวา คุณสามารถกำหนดขนาดของไฟล์ SVG ได้โดยคลิกปุ่มนี้
คุณสามารถใช้ไฟล์ Svg บน Iphone ได้หรือไม่?

ได้ คุณสามารถใช้ไฟล์ svg บน iPhone ได้ คุณสามารถใช้มันสำหรับการออกแบบเว็บและเพื่อวัตถุประสงค์อื่นๆ
เมื่อใช้ iPhone เราสามารถดาวน์โหลด เปิดเครื่องรูด และบันทึกการออกแบบได้อย่างง่ายดาย ขอแนะนำให้คุณสร้างโฟลเดอร์ในแอพ Files ซึ่งมีอยู่ใน iPhone ของคุณด้วย หลังจากนั้น ให้แตะไอคอน View เพื่อเข้าถึงโฟลเดอร์ จากนั้นแตะไอคอนเครื่องหมายบวกเพื่อเข้าถึงโฟลเดอร์ ตอนนี้คุณสามารถบันทึกไฟล์ในโทรศัพท์ได้โดยดาวน์โหลดแอป Files คุณสามารถบันทึกไฟล์ (เช่น เปิดเครื่องรูด) ที่คุณสามารถเข้าถึงได้ในภายหลังผ่านแอพต่างๆ เช่น แอพ Cricut Design Space คุณสามารถสร้างเวลาโดยการบันทึกไฟล์ในโฟลเดอร์ Extras ที่มีคำทั้งหมด เนื่องจากไฟล์เหล่านี้มีทั้งโครงการ จึงง่ายกว่ามากในการอัปโหลด/แทรกลงในซอฟต์แวร์เครื่องตัด
Android เวอร์ชันเดียวที่ไม่รองรับ SVG คือ Android เวอร์ชัน 3 และต่ำกว่า หากคุณมีเนื้อหาที่ออกแบบมาเพื่อใช้งานบนอุปกรณ์ Android โดยเฉพาะ คุณจะต้องสร้างเวอร์ชัน Android ด้วย
ในการกำหนดเป้าหมายอุปกรณ์พกพา สิ่งสำคัญคือต้องแน่ใจว่าเนื้อหาของคุณสามารถเข้าถึงได้โดยผู้ใช้จำนวนมากที่สุดเท่าที่จะเป็นไปได้ เนื่องจาก SVG ได้รับการสนับสนุนอย่างสมบูรณ์ในเบราว์เซอร์มือถือส่วนใหญ่ จึงเป็นตัวเลือกที่ยอดเยี่ยมสำหรับจุดประสงค์นี้ อย่างไรก็ตาม เนื่องจาก Android เวอร์ชันต่ำกว่า 3 ไม่รองรับ SVG เบราว์เซอร์สต็อกจึงไม่รองรับ ดังนั้นใครก็ตามที่เข้าชมไซต์ของคุณผ่าน Safari 12 จะเห็นไซต์นั้นทั้งหมด
ไม่รองรับ SVG ใน Android เวอร์ชัน 3 และต่ำกว่า อาจไม่ใช่งานง่ายๆ แต่ก็คุ้มค่าหากคุณต้องการให้เนื้อหาของคุณเข้าถึงผู้ใช้จำนวนมาก
โปรแกรมดู Svg ที่ดีที่สุดสำหรับ Android
โปรแกรมดู SVG – โปรแกรม อ่าน SVG เป็นแอป Android ฟรีที่ให้คุณดูและบันทึกไฟล์ svega เนื่องจากไฟล์ SVG ไม่ได้มีไว้สำหรับการดู แอปนี้จึงตรงไปตรงมาและมุ่งเน้นไปที่ไฟล์เหล่านี้ เมื่อใช้ไฟล์ SVG ผู้ใช้สามารถเลือกสีพื้นหลังได้
คุณสามารถปรับขนาดไฟล์ Svg สำหรับ Cricut ได้หรือไม่?

หากโปรเจ็กต์ของคุณมีขนาดใหญ่ขึ้น พื้นที่ออกแบบจะปรับขนาดไฟล์ SVG ทั้งหมดที่ใหญ่กว่า 23.5" เป็นสูงสุด 23.6" โดยอัตโนมัติ ซึ่งอาจทำให้เกิดปัญหาหากโปรเจ็กต์ของคุณมีขนาดใหญ่ขึ้น เมื่อดูวิดีโอนี้ คุณจะสามารถปรับขนาดไฟล์ SVG ใน Cricut Design Space ให้มีขนาดที่เหมาะสมได้
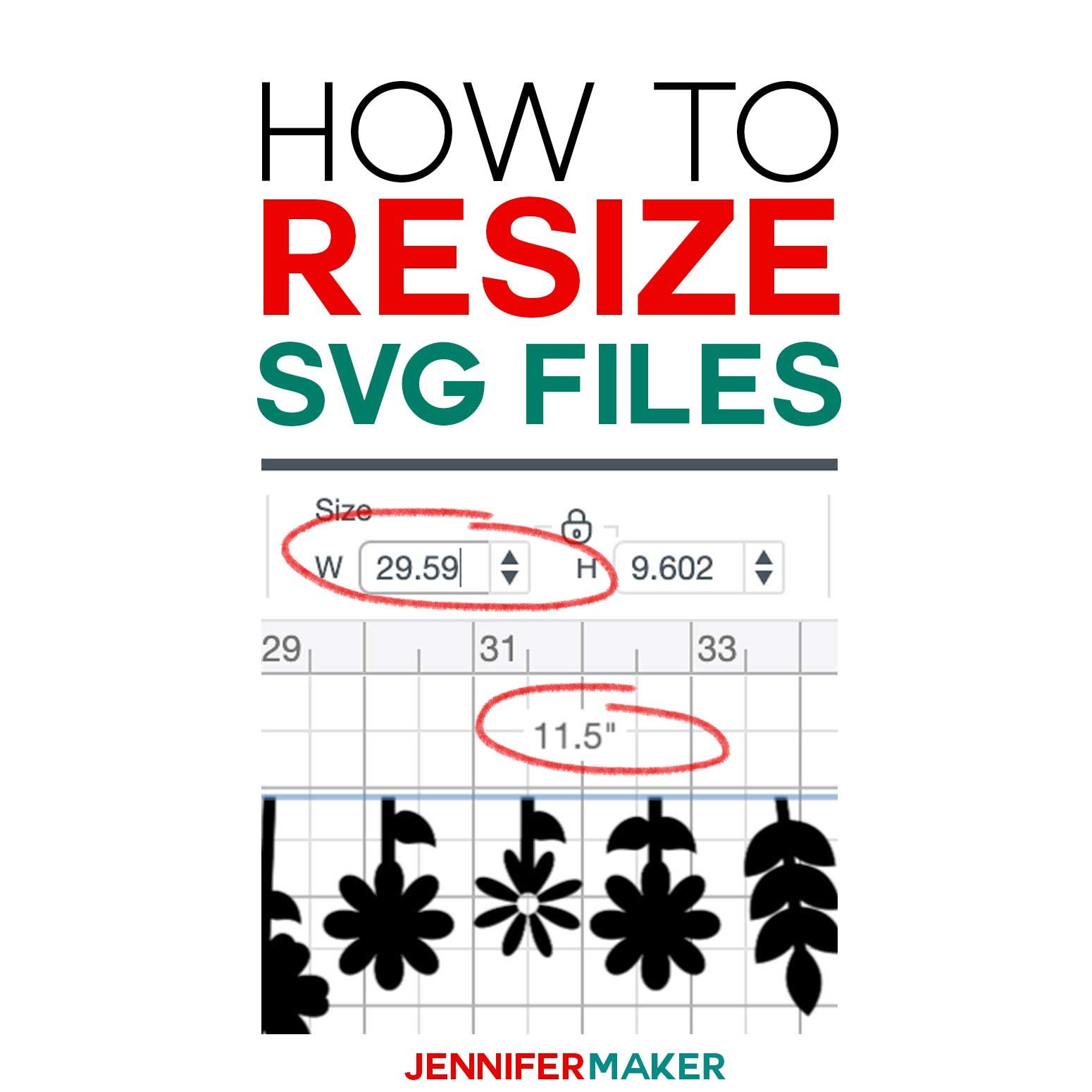
หากโปรเจกต์ของคุณมีขนาดใหญ่ ฟอนต์ด้านที่ยาวที่สุดของพื้นที่ออกแบบจะถูกปรับขนาดโดยอัตโนมัติเป็น 23.25" ทำให้รูปภาพมีขนาดเล็กลง คำแนะนำทีละขั้นตอนเกี่ยวกับวิธีปรับขนาดไฟล์ SVG ใน Cricut เพื่อให้สามารถตัดตามขนาดที่ถูกต้องได้ หากรูปภาพของคุณมีขนาด 23.5" x 22" ด้านใดด้านหนึ่ง คุณอาจได้ภาพที่ดีสำหรับการตัดแต่งโดยใช้ Cricut Silhouette ขนาดที่เหมาะสมจะแสดงในภาพหน้าจอจากบทช่วยสอนปฏิทินจุติต้นคริสต์มาส โปรดติดต่อเราที่ [email protected] หากคุณไม่แน่ใจเกี่ยวกับขนาดของโครงการของคุณ หากคุณไม่สามารถกำหนดขนาดที่เหมาะสมของไฟล์ของนักออกแบบคนอื่นได้ มีวิธีอื่นในการกำหนดขนาดที่เหมาะสม ในการเข้าถึง ช่องขนาด ให้ป้อน ความกว้างที่เหมาะสมในช่อง W ที่ด้านบนของหน้าต่าง Cricut Design Space ตรวจสอบให้แน่ใจว่าได้เปิดการล็อก (ไอคอนแม่กุญแจจะปิดอยู่) และทำเครื่องหมายในช่องด้านบนของหน้าต่างที่คุณ ต้องการตั้งค่าล็อค เมื่อเปิดใช้ไอคอนล็อก SVG จะปรับขนาดและรักษาสัดส่วนไว้ตราบเท่าที่ไม่ถูกบีบอัด ภาพนี้มีขนาด 46.23" กว้าง 5.0284 (แม้ว่าจะไม่กว้าง 50.67" จากการออกแบบเดิม แต่ก็ยังใกล้พอ)

4 วิธีในการปรับขนาดไฟล์ Svg
มีหลายวิธีในการปรับขนาดไฟล์ SVG ในการเริ่มต้น เพียงลากและวางไฟล์ SVG ลงในเครื่องมือ จากนั้นปรับ การตั้งค่าการปรับขนาด ในกรณีที่สอง หากคุณต้องการเปลี่ยนขนาดไฟล์ ให้คลิกภายในพื้นที่สีขาว จากนั้นปรับ ตัวเลือกที่สามคือการปรับการตั้งค่าการปรับขนาดบนหน้าจอหลังจากกระบวนการเสร็จสิ้น คุณจะได้รับไฟล์ผลลัพธ์ในตัวเลือกที่สี่
Svg ไม่แสดงบน Iphone
มีเหตุผลบางประการที่ทำให้ไฟล์ svg แสดงไม่ถูกต้องบน iPhone ความเป็นไปได้ประการหนึ่งคือไฟล์ไม่ได้จัดรูปแบบอย่างถูกต้องสำหรับความละเอียดหน้าจอของ iPhone ความเป็นไปได้อีกอย่างคือไฟล์ไม่รองรับระบบปฏิบัติการของ iPhone สุดท้าย เป็นไปได้ว่าการตั้งค่าความปลอดภัยของ iPhone ป้องกันไม่ให้แสดงไฟล์
เนื่องจาก SVG ไม่รองรับ iOS เราจึงต้องพึ่งไลบรารี่ภายนอกเพื่อทำงานของเรา เรารู้สึกผิดหวังอย่างมากกับผลลัพธ์ของประสบการณ์นี้ ซึ่งส่งผลให้เกิดความล่าช้าอย่างมาก เราสร้างเลเยอร์ UIImages เพื่อจำลอง SVG เป็นวิธีแก้ปัญหา จะเกิดอะไรขึ้นถ้าเราสร้างระบบภาพ UI ที่มีแท็กซ้อนทับกัน ตามกฎทั่วไป คุณควรวาง ชิ้นส่วน SVG แบบธรรมดา ซ้อนทับกัน และเมื่อคุณต้องการเปลี่ยนแปลงบางอย่าง เพียงสลับค่า UIImage ที่แสดงถึงความสงบสุขที่ต้องการ ภาพแต่ละภาพได้รับการจัดเลเยอร์อย่างเหมาะสมและถูกใช้เพื่อมีบทบาทเดียว (เช่น การเข้ารหัสสี) ไม่มีที่ให้ซ่อนทั้งหมด
Svg Viewbox Iphone
ช่องมอง svg บน iPhone ใช้เพื่อสร้างมุมมองของกราฟิกแบบเวกเตอร์ภายในพื้นที่จำกัด สามารถใช้เพื่อสร้างภาพที่มีรายละเอียดของพื้นที่เล็กๆ หรือสร้างไอคอนง่ายๆ
Thesvg มีช่องว่างแปลกๆ ระหว่างด้านบนและด้านล่างของช่องมองภาพบน Safari เมื่อคุณระบุความกว้าง แสดงว่าคุณไม่ได้ระบุความสูงของกล่องเค้าโครง SVG ViewBox จะปรากฏเป็นไอคอนภายในกล่องเลย์เอาต์นี้ ซึ่งจะถูกปรับขนาดให้พอดีกับข้อจำกัดของมิติที่มีข้อจำกัดมากขึ้น และจัดกึ่งกลางในทิศทางอื่น การตั้งค่า xMidYMid ตามค่าเริ่มต้นจะใช้เพื่อให้พอดีกับ ViewBox ภายในกล่องเลย์เอาต์นี้ ตรวจสอบรายละเอียดของการแฮ็กอัตราส่วนกว้างยาวด้านล่างเพื่อหาวิธีทำให้เบราว์เซอร์เพิกเฉยต่ออัตราส่วนกว้างยาวได้ยาก ในขณะที่ยังคงให้ความกว้างตอบสนองได้ ความสูงขององค์ประกอบด้านล่างของช่องว่างภายในถูกกำหนดโดยค่าเปอร์เซ็นต์แทนที่จะเป็นความสูงจริง สิ่งนี้ได้ผลดีสำหรับฉัน ต้องตั้งค่าความสูงสูงสุดสำหรับหน่วย vw (เพื่อให้ svg อยู่ภายในขอบเขต)
อธิบายแอตทริบิวต์ Preserveaspectratio
ด้วย PreserveAspectRatio เบราว์เซอร์สามารถเลือกแสดงอัตราส่วนภาพที่กำหนดในวิวพอร์ตที่มีอัตราส่วนภาพเดียวกัน แต่คงอัตราส่วนภาพของ viewBox ไว้
Svg เบลอบน Iphone
หากคุณประสบปัญหาที่ SVG ของคุณไม่ชัดเจนบน iPhone อาจมีสาเหตุบางประการ ขั้นแรก ตรวจสอบว่าคุณใช้ภาพแรสเตอร์หรือไม่ ถ้าเป็นเช่นนั้น คุณจะต้องเปลี่ยนไปใช้ภาพเวกเตอร์ ปัญหาที่อาจเกิดขึ้นอีกอย่างคือไฟล์ SVG ของคุณอาจมีขนาดใหญ่เกินไป ลองลดขนาดไฟล์ของคุณและดูว่าจะช่วยได้หรือไม่ สุดท้าย ตรวจสอบให้แน่ใจว่าคุณใช้รูปแบบไฟล์ที่ถูกต้อง อุปกรณ์ iPhone สามารถแสดง SVG ที่อยู่ในรูปแบบ SVG 1.1 เท่านั้น
รูปภาพของไฟล์ SVG บางครั้งปรากฏเป็นพิกเซลหรือเบลอ เพื่อแก้ไขปัญหา ฉันต้องเลือกและปรับขนาดรูปภาพเล็กน้อย โปรดอัปโหลดไฟล์รูปภาพ (ในรูปแบบ .zip) ที่นี่หากคุณประสบปัญหานี้ และระบุเวอร์ชันและเบราว์เซอร์ของ Justinmind ที่คุณใช้ในการจำลอง ไฟล์ SVG ที่ฉันพยายามนำเข้า/ใช้/รวมเข้ากับเว็บอินเตอร์เฟสนี้ไม่ได้อัปโหลด อย่างไรก็ตาม ฉันสามารถให้ไฟล์ได้หากคุณส่งลิงก์มาให้ฉัน และฉันสามารถอัปโหลดไปยัง CDN ของฉันได้ เมื่อฉันใช้ Adobe Photoshop และ Illustrator เพื่อสร้างไฟล์ ฉันจะได้รับผลลัพธ์เหมือนกับตอนที่สร้างใน Sketch 3
ปัญหา Mobile Safari Svg
มีปัญหากับ Safari มือถือและ รูปภาพ SVG แสดงไม่ถูกต้อง ปัญหาคือ Safari ไม่สามารถแสดงภาพได้อย่างถูกต้อง ซึ่งอาจทำให้ภาพบิดเบี้ยวหรือเลือนลางได้ ไม่มีวิธีแก้ปัญหาที่ทราบสำหรับปัญหานี้
xmlns=” http://www.w3.org/2000/svg version=”1.1″ ควรเพิ่มในแท็ก svg ของคุณ ไฟล์ HTML แบบอินไลน์ svg เชื่อมโยงกับ MIME ประเภท Content-Type: text/html สิ่งนี้สามารถทำได้โดยการสิ้นสุดเอกสารด้วย XML เช่นเดียวกับที่ทำที่นี่ ตัวอย่าง Ipadsvg สามารถใช้กับไฟล์ประเภทนี้ได้เช่นกัน นี่คือสิ่งที่แสดงที่นี่ ไม่มีทางที่จะผสมแท็ก XHTML กับแท็ก HTML โดยไม่ใช้เอกสารที่มีรูปแบบถูกต้องและเนมสเปซ (ซึ่งเวย์นทำ) และ Safari เวอร์ชัน 4.2.1 และก่อนหน้าไม่รองรับสิ่งนี้ คุณลักษณะใหม่ของการแยกวิเคราะห์ HTML5 รวมถึง แท็ก sva HTML5
วิธี Unzip ไฟล์บน Iphone โดยใช้แอพ Files
หากคุณใช้ iOS 13 คุณสามารถคลายซิปไฟล์ได้โดยตรงในแอพ Files โดยไม่จำเป็นต้องใช้แอพของบริษัทอื่น เมื่อคุณใช้วิธีนี้เพื่ออัปโหลดไฟล์ svg ไปยังโทรศัพท์ของคุณ จะสะดวกในการใช้งานโดยไม่ต้องถ่ายโอนไปยังคอมพิวเตอร์ของคุณ
