14 ตัวสร้างรูปแบบ SVG ที่สร้างสรรค์ (และฟรี!)
เผยแพร่แล้ว: 2022-09-06หากคุณต้องดูเว็บไซต์แรงบันดาลใจในการออกแบบที่เป็นที่นิยม ไม่ต้องสงสัยเลยว่าการออกแบบเว็บไซต์ใหม่ส่วนใหญ่ใช้รูปแบบพื้นหลังหรือโครงสร้างพื้นผิวบางรูปแบบ
ช่องว่างเป็นราชา แต่ช่องว่างสามารถนำคุณไปไกลถึงขนาดนั้นเพื่อสร้างประสบการณ์การออกแบบที่น่าพึงพอใจ และสำหรับฉันโดยส่วนตัวแล้ว ฉันมักจะพบว่าใช้เครื่องมือเหล่านี้เป็น ส่วนประกอบเสริม สำหรับการสร้างกราฟิกแบบเวกเตอร์ หนึ่งในสิ่งที่ยากที่สุดในการออกแบบเวกเตอร์ที่ใช้งานได้จริงคือการเพิ่มความลึก และฉันมักจะพบว่าพื้นผิวและรูปร่างต่างๆ ทำงานได้ดี
อันที่จริง ฉันมักจะเรียกดูชุด UI ฟรีเช่นกัน (Figma มีจำนวนมาก แต่ไซต์ freebie อื่นๆ ก็เช่นกัน) เพื่อค้นหารูปแบบพื้นหลังที่น่าสนใจและพื้นผิวที่สร้างสรรค์ จากที่กล่าวมา เนื่องจากไฟล์เหล่านี้เป็นไฟล์ SVG คุณจึงสามารถลบรูปร่าง (กลุ่ม) บางอย่างออกจากผลลัพธ์สุดท้ายและปรับเปลี่ยนได้ตามที่คุณต้องการ
นั่นเป็นวิธีที่ฉันทำต่อไป
อย่างไรก็ตาม ฉันก็ทำให้คุณเบื่อกับขั้นตอนการออกแบบ - นี่คือตัวสร้างรูปแบบ SVG ที่ฉันโปรดปรานซึ่งฉันใช้เป็นประจำ ฟรี สนุก และใช้งานง่าย!
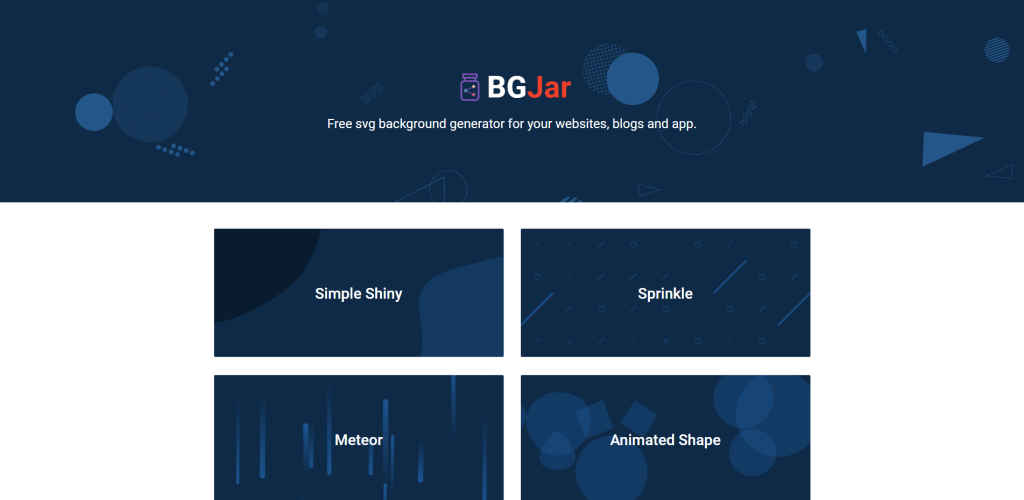
1. บีจีจาร์

BGJar มีรูปแบบพื้นหลังที่แตกต่างกันทั้งหมด 28 แบบให้เลือก คุณจะพบกับสไตล์ดั้งเดิม เช่น คลื่น รูปหลายเหลี่ยม ก้อนกลม และรูปร่าง และสำหรับแต่ละพื้นหลัง คุณสามารถใช้ตัวแก้ไข Canvas เพื่อปรับแต่งความเข้มของรูปร่าง ตลอดจนแก้ไขความสูง ความกว้าง และสี
จากนั้น คุณจะส่งออกโครงการเป็นไฟล์ SVG แบบเต็มหรือคัดลอกโค้ด CSS ได้ สำหรับการออกใบอนุญาต BGJar สามารถใช้ในโครงการส่วนบุคคลและเชิงพาณิชย์ได้ฟรี ตราบใดที่คุณระบุแหล่งที่มาโดยใช้เครื่องมือของพวกเขา
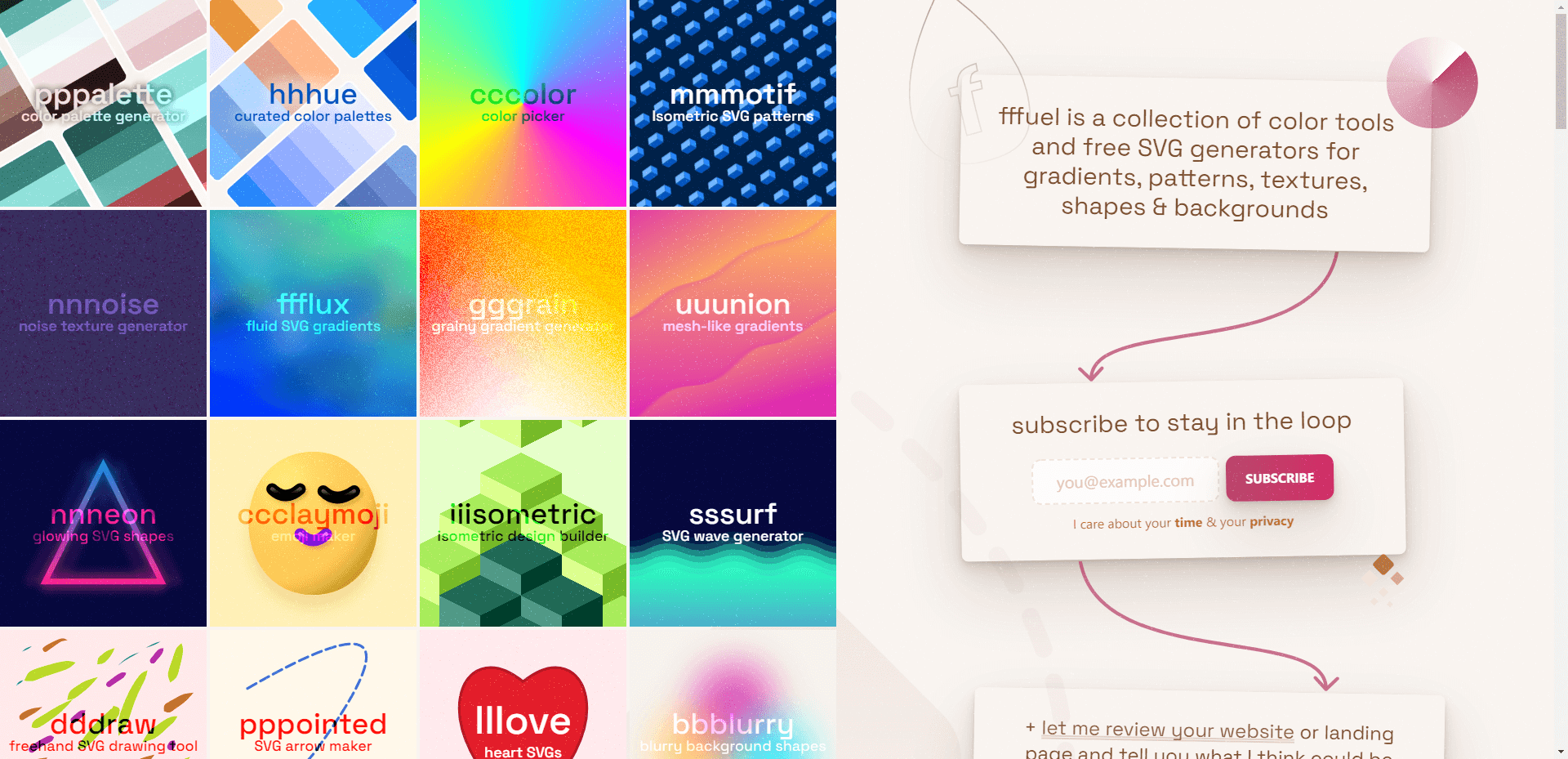
2. เชื้อเพลิง

ฉันมักจะเห็นผู้คนเชื่อมโยงไปยัง fffuel เพื่อเน้นตัวสร้างแต่ละรายการ แต่จริงๆ แล้ว ไซต์นั้นเป็นขุมสมบัติของตัวสร้างรูปร่าง ลวดลาย และพื้นผิวที่หลากหลาย
รายการโปรดของฉัน ได้แก่ ตัวสร้างเกรเดียนต์ (แบบตาข่ายและแบบไหล) ตัวสร้างแบบมีมิติเท่ากัน และเครื่องกำเนิดการสั่น (เส้นโค้ง) ตัวสร้างแต่ละตัวมีแผงการกำหนดค่าแยกกัน ซึ่งคุณสามารถเพิ่มประสิทธิภาพการนำเสนอขั้นสุดท้ายของรูปแบบที่คุณกำลังสร้างได้
ผลลัพธ์สุดท้ายสามารถคัดลอกหรือบันทึกเป็น SVG ได้โดยตรง
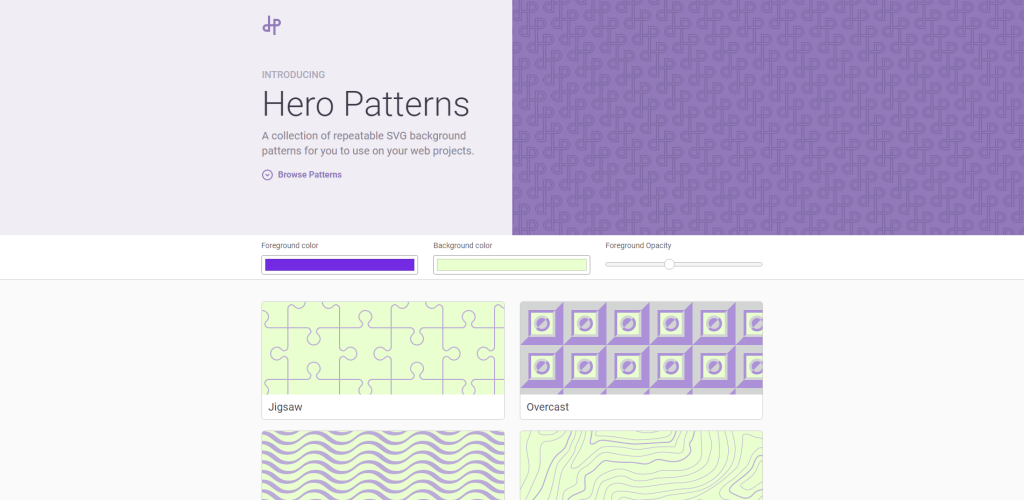
3. รูปแบบฮีโร่

ฉันไม่ได้ใช้รูป แบบ ฮีโร่มากนักเนื่องจากไม่ใช่สไตล์ที่ฉันชอบ แต่ก็คุ้มค่าที่จะกล่าวถึงบทความนี้ รูปแบบทั้งหมดที่คุณเห็นในหน้าแรกสามารถดาวน์โหลดได้โดยตรงเป็นไฟล์ SVG ที่ไม่มีสไตล์ หรือคุณสามารถแก้ไขสีก่อนดาวน์โหลด นอกจากนี้ รูปแบบฮีโร่ยังมีโค้ด CSS สำหรับแต่ละรูปแบบอีกด้วย การเปลี่ยนสีจะเปลี่ยนรหัสด้วยแน่นอน
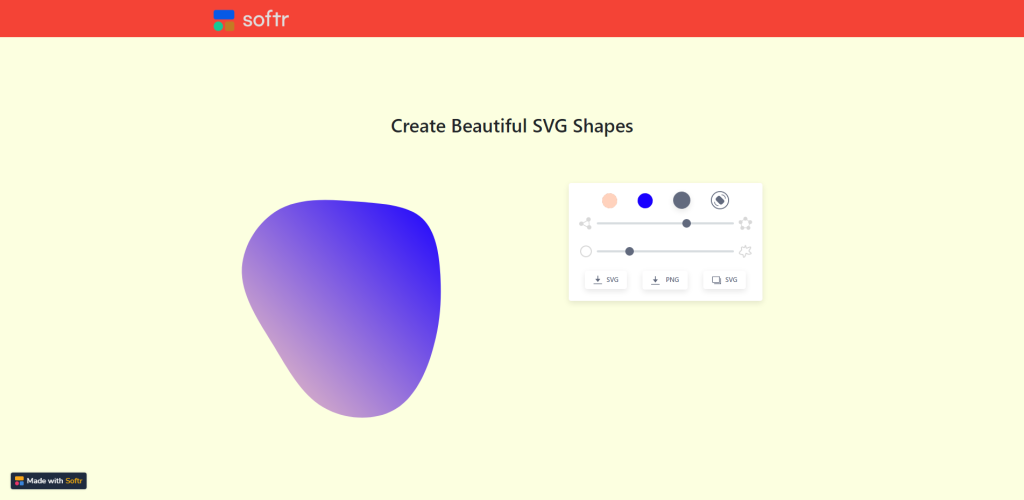
4. Softr

หากคุณติดตั้ง Figma หรือ Sketch ไว้ คุณอาจไม่จำเป็นต้องใช้เครื่องมือสร้าง Blob นี้ มีปลั๊กอินตัวสร้าง Blob มากมายสำหรับซอฟต์แวร์ออกแบบกราฟิกยอดนิยม แต่ในกรณีที่คุณไม่ใช้เครื่องมือเหล่านั้น Softr จะทำให้ง่ายต่อการสร้างรูปร่าง Blob อย่างรวดเร็ว
พวกเขายังมีเครื่องมือที่คล้ายคลึงกันสำหรับการสร้าง wave และยังสนับสนุนการส่งออก SVG
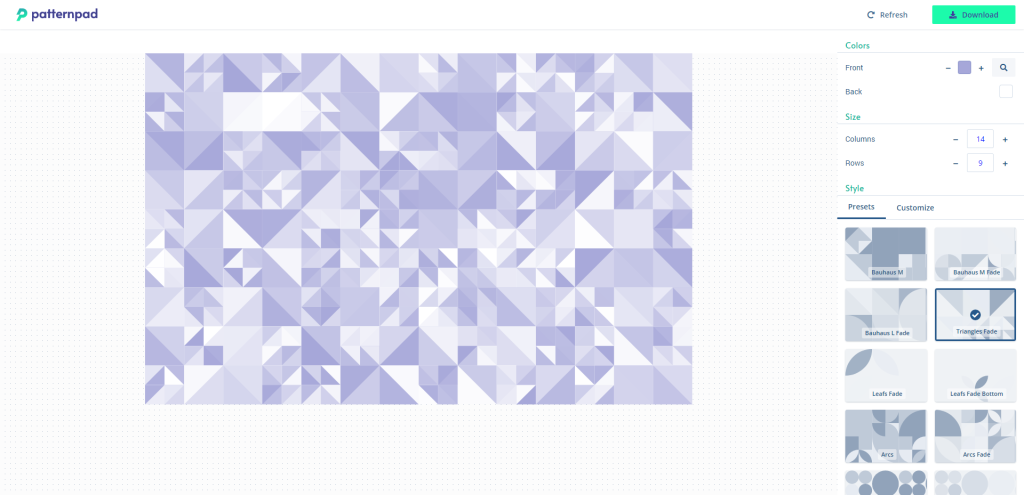
5. PatternPad

เมื่อฉันบอกว่าฉันชอบใช้รูปแบบเพื่อเพิ่มความลึกให้กับพื้นหลัง/เวกเตอร์ – นี่คือเครื่องมือที่ฉันนึกถึง PatternPad นำเสนอรูปแบบที่สร้างสรรค์และน่าสนใจมากมาย ซึ่งคุณสามารถปรับแต่งได้อย่างเต็มที่ตามความชอบของคุณ สิ่งต่างๆ เช่น คอลัมน์และแถวสามารถทำให้รูปแบบเข้มข้นขึ้นหรือลดน้อยลงได้ และคุณยังสามารถใช้การระบายสีแบบกำหนดเองได้อีกด้วย
เมื่อคุณเปิดตัวสร้าง (ค่าที่ตั้งไว้ล่วงหน้า) คุณสามารถคลิกแท็บกำหนดเองบนแถบด้านข้างเพื่อรับตัวเลือกการปรับแต่งเพิ่มเติม ซึ่งรวมถึงการจัดการรูปร่างที่จะรวมไว้ในรูปแบบ แต่ยังกำหนดระยะห่างและความหนาแน่นของรูปแบบเองด้วย
หากคุณต้องการเพิ่มสีสันให้กับส่วนฮีโร่ของคุณด้วยรูปแบบพื้นหลังที่สร้างสรรค์ นี่จะเป็นเครื่องมือให้คุณลองเล่น คุณสามารถสร้างผลลัพธ์ที่ไม่เหมือนใครได้
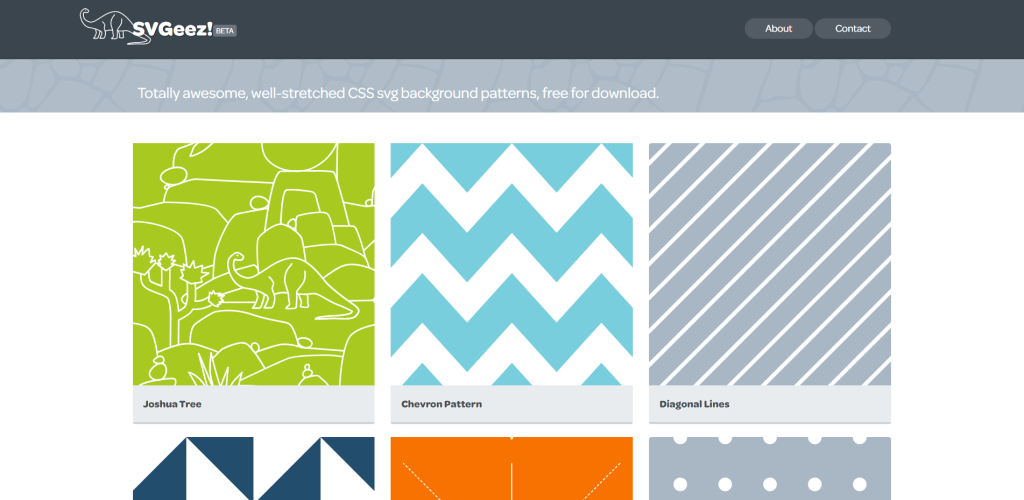
6. SVGeez

SVGeez เป็นโครงการโดย Megan Young ในเวลานี้เธอได้แบ่งปันลวดลายมากกว่า 20 แบบ ซึ่งทั้งหมดมีรสนิยมเฉพาะตัวสำหรับพวกเขา "ข้อแม้" เพียงอย่างเดียวคือ Megan ไม่ได้ให้ลิงก์ดาวน์โหลด แต่ให้โค้ด CSS ที่สร้างไว้ล่วงหน้าแทน

หากคุณต้องการไฟล์ SVG แบบ raw คุณต้องทำสิ่งต่อไปนี้:
- ตรวจสอบหน้าโดยคลิกที่รูปแบบ
- ตรวจสอบสไตล์ในแถบด้านข้างคอนโซล และค้นหาภาพพื้นหลัง
- คลิกที่ data-URI เพื่อดาวน์โหลดไฟล์โดยตรง
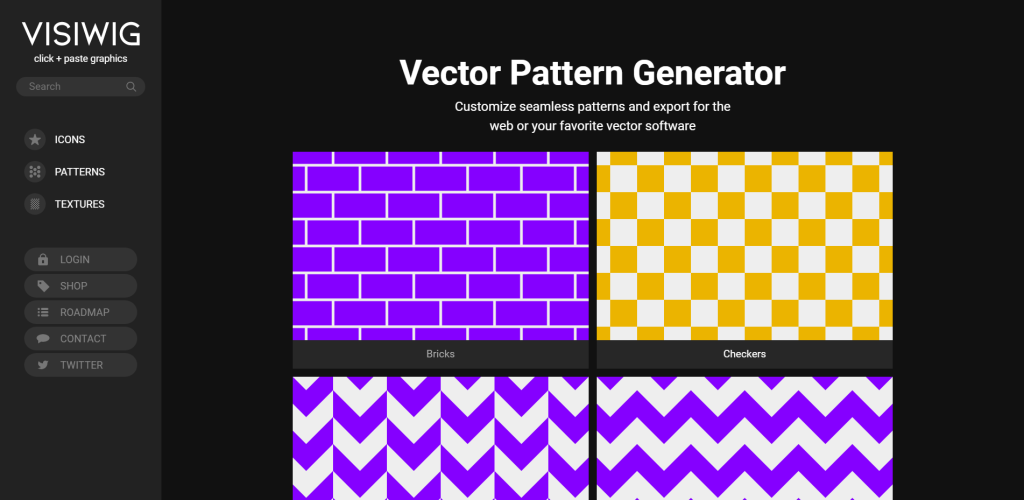
7. วิสิวิก

Matt Visiwig ได้สร้างโปรเจ็กต์ของเขาขึ้นเพื่อให้ง่ายต่อการคัดลอกและวางกราฟิก
นอกตัวสร้างรูปแบบ คุณยังสามารถไปที่หน้าแรกเพื่อลองใช้ตัวสร้างพื้นผิวของเขา รวมถึงทรัพยากรของไอคอน เมื่อคุณเลือกรูปแบบแล้ว คุณสามารถปรับเปลี่ยนมาตราส่วน เปลี่ยนการหมุน และกำหนดเส้นขีดและสีที่กำหนดเองได้ ดาวน์โหลดใน SVG หรือคัดลอกโค้ด CSS
ใบอนุญาตช่วยให้คุณใช้งานได้โดยไม่ต้องระบุแหล่งที่มาสำหรับโครงการส่วนบุคคลและเชิงพาณิชย์
8. รูปแบบมอนสเตอร์

Pattern Monster มีคลังรูปแบบและพื้นผิวที่ใหญ่ที่สุดของทุกแพลตฟอร์มที่เราจะกล่าวถึงในโพสต์นี้ ในขณะที่เขียนบทความนี้ มีรูปแบบให้เลือกถึง 248 รูปแบบ
แต่ละรูปแบบสามารถปรับเปลี่ยนเพื่อเปลี่ยนการซูม การวางตำแหน่ง ระยะห่าง ลายเส้น มุม และสี
ในทำนองเดียวกัน แต่ละรูปแบบจะมีปุ่ม "สร้างแรงบันดาลใจให้ฉัน" ถัดจากการตั้งค่า และรูปแบบนี้จะให้ผลลัพธ์แบบสุ่มในกรณีที่คุณกำลังมองหาแรงบันดาลใจดิบๆ
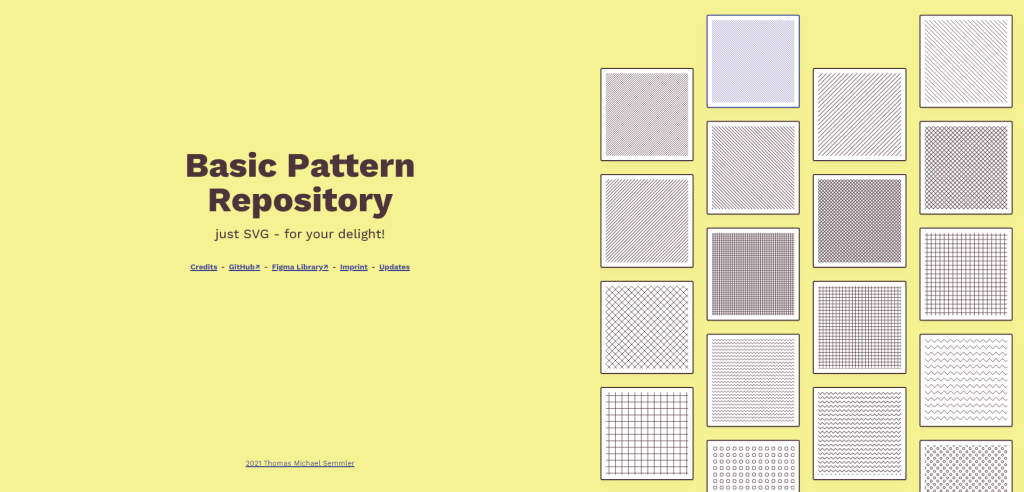
9. ที่เก็บรูปแบบพื้นฐาน

โปรเจ็กต์นี้โดย Thomas Michael Semmler ไม่ได้มีตัวเลือกการปรับแต่งใดๆ (นอกเหนือจากในซอฟต์แวร์การออกแบบกราฟิกของคุณ) แต่ก็คุ้มค่าที่จะพูดถึงเพราะมีรูปแบบให้เลือกมากกว่า 40 แบบ
ฉันชอบรูปแบบที่เรียบง่าย/พื้นฐานเหล่านี้ เพราะมันยอดเยี่ยมมากที่จะใช้เพื่อเพิ่มความลึก คุณสามารถใช้พวกมันเพื่อเน้นภาพพื้นหลัง สร้างเอฟเฟกต์ข้อความที่ไม่ชัดเจน หรือทำให้การออกแบบของคุณสมบูรณ์ยิ่งขึ้นด้วยการเพิ่มสัมผัสที่สร้างสรรค์ลงไป
ทั้งชุดยังมีอยู่ในไลบรารี Figma
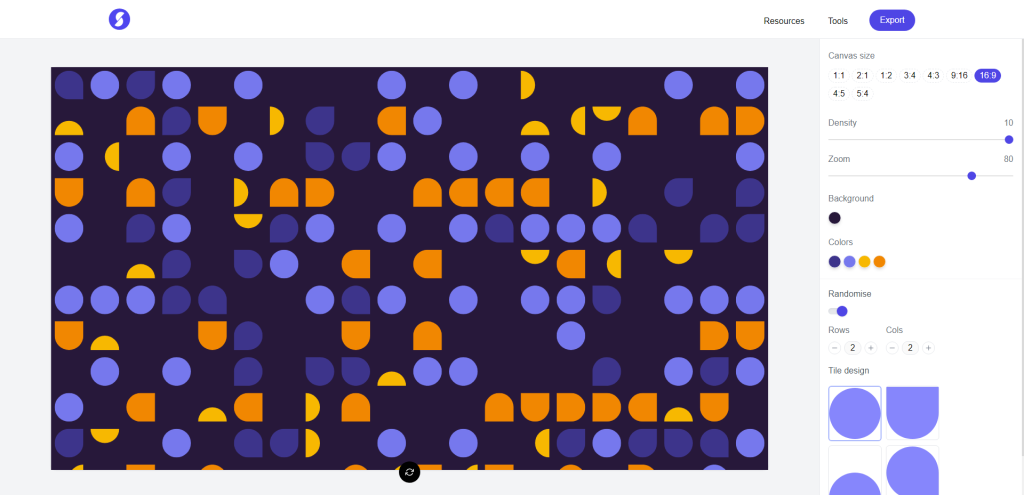
10. ซุปเปอร์ดีไซเนอร์

Super Designer มีเครื่องมือสร้างมากมายในแค็ตตาล็อก รวมถึงเครื่องมือสร้างรูปร่าง 3 มิติ ผู้สร้างพื้นหลัง และวิธีการมากมายในการสร้างหยดและการไล่ระดับสี แต่สำหรับบทความนี้ เราจะเน้นที่ตัวสร้างรูปแบบ อันนี้ให้คุณสร้างลวดลายเหมือน Doodle โดยใช้ระบบไทล์
เมื่อคุณเปิดตัวแก้ไข คุณจะได้ผ้าใบ 1:1 เริ่มต้น (คุณสามารถเปลี่ยนได้) พร้อมชุดไทล์รูปแบบสุ่ม จากนั้น คุณสามารถปรับแต่งการออกแบบไทล์ (เลือกรูปร่าง) รวมถึงเปลี่ยนการซูมและความหนาแน่นได้ นอกจากนี้ คุณสามารถเพิ่ม/ลบคอลัมน์และแถวได้
11. รับคลื่น

เป็นรูปแบบคลื่น? ฉันคิดว่าพวกเขาเป็นชั้นในลักษณะเฉพาะ และเครื่องมือ Get Waves เป็นวิธีที่ง่ายและรวดเร็วในการสร้างรูปแบบคลื่นที่คุณต้องการ คุณยังสามารถคว้าปลั๊กอิน Figma แล้วสร้าง wave โดยตรงจากโครงการออกแบบของคุณ
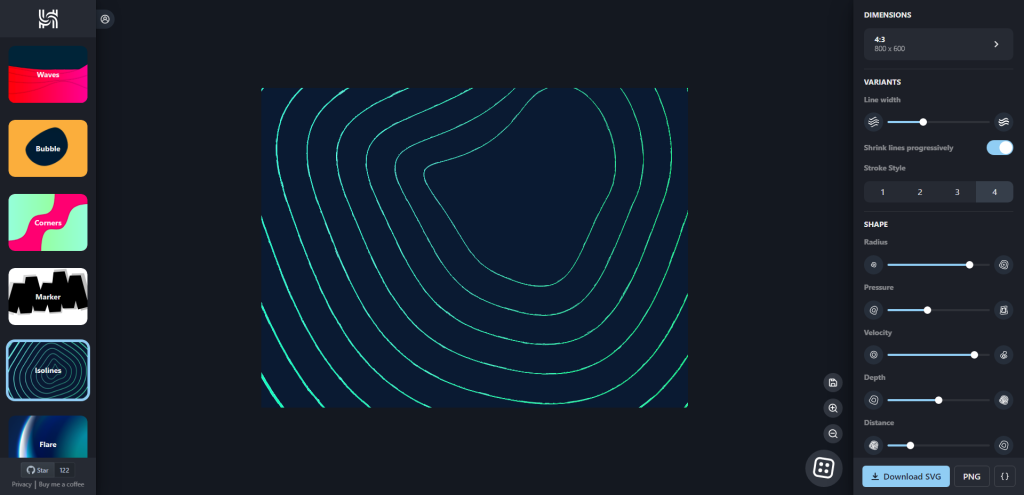
12. เฮซซี่

การพูดของคลื่น – ด้วย Heazy คุณสามารถสร้างรูปแบบคลื่นแบบเลเยอร์ได้ทันที คุณสามารถสร้างรูปแบบทึบหรือโครงร่างได้ คุณยังสามารถปรับแต่งความซับซ้อนของรูปร่างได้อย่างมาก รวมถึงการเปลี่ยนแปลงความเรียบ ความสมดุล ความเร็ว และการตั้งค่าอื่นๆ
รูปแบบ/องค์ประกอบที่มีอยู่ทั้งหมด 6 แบบในเครื่องมือนี้ยังสนับสนุนเลเยอร์เพิ่มเติมอีกด้วย
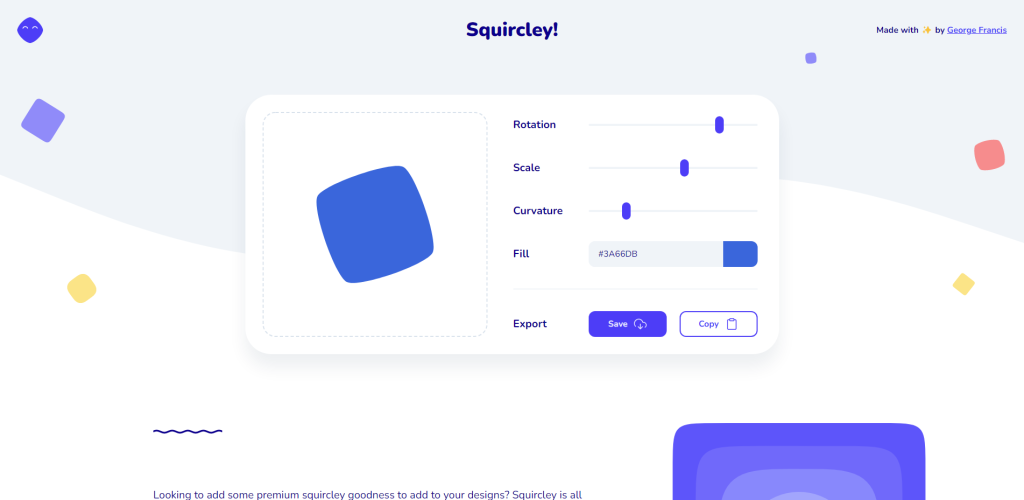
13. สเกิร์คลีย์

เครื่องมือนี้ยังเป็นตัวอย่างของแนวโน้มการออกแบบเว็บล่าสุดอีกด้วย จุดเล็ก ๆ วงกลมและวงกลมสี่เหลี่ยมจัตุรัสรวมกันเป็นส่วนผสมที่ลงตัวสามารถสร้างความประทับใจในการออกแบบที่น่ารัก เช่นเดียวกับหน้าแรกของเครื่องมือนี้ เนื่องจากใช้วงกลมสี่เหลี่ยมเหล่านี้เป็นส่วนหนึ่งขององค์ประกอบการออกแบบ
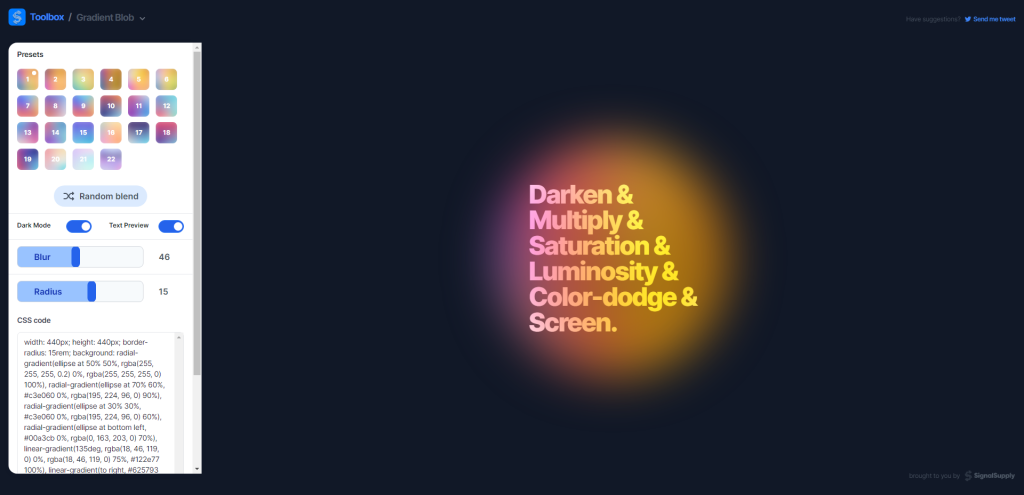
14. ไล่โทนสี (CSS)

นี่เป็นเครื่องมือโบนัสเล็กน้อยเนื่องจากไม่ใช่เครื่องมือสร้าง SVG ต่อการดู อย่างไรก็ตาม เอฟเฟกต์ของเอฟเฟกต์เงาไล่ระดับนั้นดีมากและอาจมีประโยชน์มากมายในโครงการออกแบบของคุณ
คุณสามารถเลือกค่าที่ตั้งไว้ล่วงหน้าแล้วเปลี่ยนการเบลอ/รัศมี และ CSS ก็พร้อมสำหรับการนำเข้า
