แอตทริบิวต์ SVG Stroke: วิธีควบคุมจังหวะของการออกแบบของคุณ
เผยแพร่แล้ว: 2022-12-19เมื่อสร้างไฟล์ SVG สิ่งสำคัญคือต้องควบคุมจังหวะของงานออกแบบของคุณ ต่อไปนี้คือเคล็ดลับบางประการเกี่ยวกับวิธีควบคุมเส้นขีดของไฟล์ SVG: – ใช้แอตทริบิวต์เส้นขีดเพื่อควบคุมสี ความกว้าง และสไตล์ของเส้นขีด – ใช้แอตทริบิวต์ความกว้างของเส้นขีดเพื่อควบคุมความกว้างของเส้นขีด – ใช้แอตทริบิวต์ stroke-linecap เพื่อควบคุมรูปร่างของเส้นขีดที่ท้ายบรรทัด – ใช้แอตทริบิวต์ stroke-dashharray เพื่อควบคุมรูปแบบของเส้นขีด – ใช้แอตทริบิวต์ความทึบของเส้นขีดเพื่อควบคุมความทึบของเส้นขีด
เมื่อวันที่ 9 เมษายน 2558 มีการเผยแพร่เอกสารดังต่อไปนี้ ร่างข้อมูลจำเพาะจังหวะ SVG สาธารณะฉบับแรกได้รับการเผยแพร่แล้ว ข้อกำหนดนี้ซึ่งอธิบายถึงคุณสมบัติการลากเส้นของ SVG ใหม่จำนวนหนึ่ง มีเป้าหมายเพื่อให้บรรลุเป้าหมายนี้ โปรดอย่าลังเลที่จะแสดงความคิดเห็นในเอกสาร ไม่สามารถอ้างอิงเอกสารในบริบทของงานอื่น ๆ ที่อยู่ระหว่างดำเนินการ เอกสารนี้สามารถใช้แทนเอกสารอื่นได้ในอนาคต ข้อกำหนดนี้อธิบายวิธีดำเนินการของเส้นขีดโดยกำหนดคุณสมบัติจำนวนหนึ่งที่ควบคุมลักษณะที่ปรากฏของเส้นขีดใน องค์ประกอบกราฟิก
การลงสี ความหนา ตำแหน่ง การใช้เส้นประ และการเชื่อมและการกำหนด ส่วนของเส้นทาง คือคุณลักษณะทั้งหมดของส่วนของเส้นทางประเภทนี้ คุณสมบัติเส้นขีดถูกกำหนดไว้ในข้อกำหนดนี้เป็นคุณสมบัติใดๆ ที่ถูกแทนที่หรือขยายโดยส่วนคุณสมบัติเส้นขีดของ SVG 2 การใช้คุณสมบัติ เส้นทางย่อยที่มีความยาวเป็นศูนย์ประกอบด้วย 'M 10,10 L 10,000,' 'M 20,20 h 0,' 'M 30,30 z,' และ 'M 10,10 L 10,000' การเพิ่มย่อหน้าต่อไปนี้แทนข้อกำหนดการคำนวณรูปร่างจังหวะในส่วนก่อนหน้าเป็นการซ้ำซ้อน เมื่อเส้นขีดเกิดขึ้นที่ส่วนท้ายของเส้นทางย่อยที่เปิดอยู่ 'เส้นขีดเส้นขีด' จะระบุรูปร่างที่จะใช้ ผลลัพธ์คือเส้นขีดของทางเดินย่อยที่ไม่มีความยาวประกอบด้วยสี่เหลี่ยมจัตุรัสที่มีความยาวด้านเท่ากับความกว้างของเส้นขีด
พิจารณาบันทึกการใช้งานองค์ประกอบ 'เส้นทาง' สำหรับคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีกำหนดเส้นสัมผัสที่เส้นทางย่อยที่มีความยาวเป็นศูนย์ คุณสมบัติ 'ขีด จำกัด จังหวะ' ใช้เพื่อควบคุมรูปแบบของเส้นประและช่องว่างที่ใช้ในการกำหนดเส้นขีดของเส้นทาง ค่าของ 'ส่วนโค้ง' คำนวณโดยการสัมผัสส่วนโค้งวงกลมตามแนวเส้นที่จุดที่ทั้งสองส่วนตัดกันและผ่านจุดสิ้นสุดของการรวม หากจำเป็น การรวมเส้นจะถูกตัดโดยเส้นที่ตั้งฉากกับส่วนโค้งนี้ที่ความยาว miterlength เท่ากับ miterlimit ของ 'สโตรก' คูณด้วยความกว้างของสโตรก หากต้องการเริ่ม ขีดเส้นขีด ที่จุดเริ่มต้นของเส้นทาง คุณสมบัติ 'เส้นขีด-เส้นประ' จะระบุระยะทางจากรูปแบบเส้นประซ้ำไปยังเส้นประเส้น เส้นขีดจะถูกดำเนินการราวกับว่าไม่มีค่าใดๆ ในรายการเลย หากค่าทั้งหมดเป็นศูนย์ การวางเส้นประที่มุมบนรูปร่างที่มีมุมมนจะไม่มีประโยชน์เพราะจะถูกวางไว้ระหว่างส่วนโค้งที่สร้างมุมมนเช่นเดียวกับส่วนของเส้นตรง
คุณสมบัติ 'เส้นขีด-เส้นประ' ระบุว่าจะปรับรูปแบบเส้นประของเส้นขีดหรือไม่เพื่อให้ทำซ้ำในเส้นทางย่อยขององค์ประกอบซ้ำๆ ใช้ปัจจัย 0 ถึง 1 เมื่อใช้การยืดหรือการบีบอัด ความยาวของรูปแบบเส้นประจะปรับตามสัดส่วนของขนาดโดยปรับขนาดความยาว อัลกอริทึมต่อไปนี้อธิบายรูปร่างเส้นของ 'เส้นทาง' หรือรูปร่างพื้นฐานตามคุณสมบัติของเส้นขีด รูปร่างแคปแบ่งออกเป็นสองกลุ่มในตำแหน่งที่กำหนดตามเส้นทางย่อย เส้นทางคือเส้นสีขาวซึ่งตามด้วยพื้นที่สีเทาหนา เส้นประแสดงวงกลมที่สัมผัสกับเซ็กเมนต์ที่การรวมและมีความโค้งของเซ็กเมนต์ที่การรวม

จุดศูนย์กลางของส่วนโค้งวงรีควรอยู่บนเส้นปกติไปยังจุดสิ้นสุดของเส้นทาง โดยมีระยะห่างจาก rc ห่างจาก ขอบจังหวะด้านนอก ที่จุดสิ้นสุด เช่นเดียวกับในเส้นทางปกติ การรวมของ bierzier ลูกบาศก์นั้นไม่มีที่สิ้นสุด ดังนั้นให้ใช้เส้นตรงเมื่อสร้างมัน พารามิเตอร์ที่จุดเริ่มต้นและจุดสิ้นสุดของส่วนโค้งสามารถพบได้ในสูตรที่พบในบันทึกการใช้งานส่วนโค้งวงรี
คุณจะเปลี่ยนจังหวะใน Svg ได้อย่างไร?

ในการเปลี่ยนเส้นขีดในไฟล์ svg คุณจะต้องเข้าถึงรหัสของไฟล์ เมื่อคุณเปิดรหัสแล้ว ให้ค้นหาแอตทริบิวต์ 'เส้นขีด' และเปลี่ยนค่าเป็นสีที่คุณต้องการ หากคุณไม่แน่ใจว่าจะเขียนโค้ดเป็น svg อย่างไร มีบทช่วยสอนออนไลน์มากมายที่สามารถช่วยคุณได้
ความกว้างของจังหวะใน Svg
สามารถระบุสีเติมและสี เส้นขีด ได้โดยใช้ชื่อสี ค่า RGB หรือ RGBA ค่า HEX ค่า HSL หรือ HSLA และอื่นๆ นอกจากนี้ยังสามารถใช้การไล่ระดับสีและรูปแบบเช่นเดียวกับสีข้อความ (ดูส่วนสีข้อความหรือบทความตัวกรองและการไล่ระดับสี SVG) ความกว้างของเส้นขีดถูกกำหนดให้เป็นส่วนหนึ่งของแอตทริบิวต์ความกว้างเส้นขีดเพื่อให้รูปร่างถูกนำไปใช้ คุณลักษณะนี้สามารถใช้กับองค์ประกอบ SVG ต่อไปนี้: altGlyph> วงกลม> br> สามารถวัดความกว้างของเส้นขีดได้โดยใช้หน่วยผู้ใช้ (U) และจำนวนพิกเซล (p) หากต้องการกล่าวอีกนัยหนึ่ง คุณจะใช้ความกว้างหนึ่งจังหวะขึ้นเพื่อตั้งค่าความกว้างของจังหวะเป็นความกว้างหนึ่งจังหวะขึ้น
ความกว้างของจังหวะใน Svg คืออะไร?

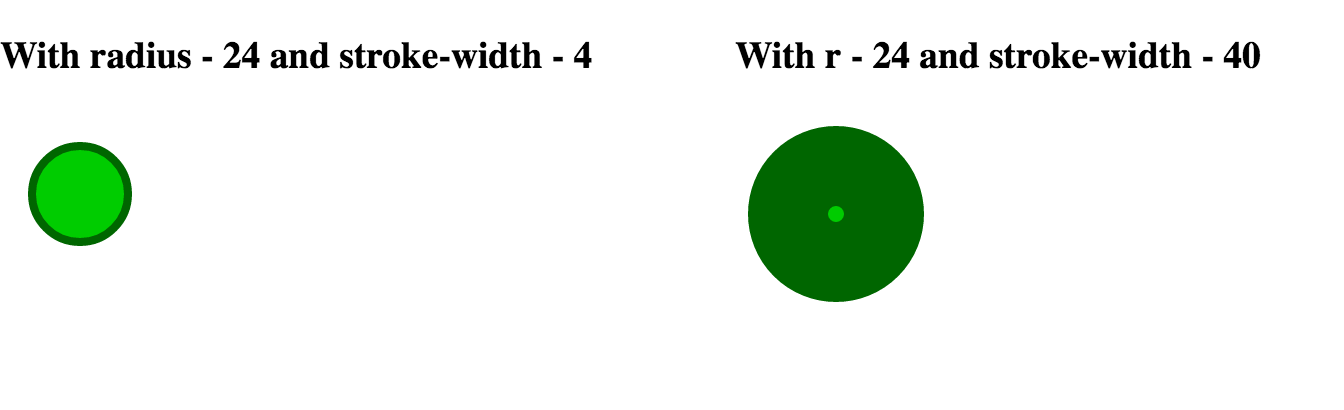
ความกว้างของเส้นขีดคือความกว้างของเส้นที่ใช้ในการวาดวัตถุ ใน SVG ความกว้างของเส้นขีดถูกกำหนดโดยคุณสมบัติ 'ความกว้างของเส้นขีด' ค่าของคุณสมบัตินี้สามารถเป็นความยาวหรือเปอร์เซ็นต์ก็ได้
เนื่องจากอักขระมีรูปร่างยาวที่มีความกว้างเกือบเท่ากัน SWT จึงเป็นเครื่องมือจดจำข้อความที่มีค่า เทคนิคการจับคู่ขอบได้รับการพัฒนาเมื่อเร็วๆ นี้โดย Epshtein และคณะ ทำได้โดยการเปลี่ยนความกว้างของเส้นขีด ความกว้างของเส้นขีดสามารถปรับได้โดยการคลิกจุดใดก็ได้ตามเส้นทางเส้นขีดค้างไว้ สิ่งนี้จะสร้างจุดความกว้าง เมื่อดึงจุดเหล่านี้ขึ้นหรือลง คุณสามารถหดหรือขยายส่วนจังหวะได้ คุณสามารถปรับแต่งความกว้างของโปรไฟล์ได้โดยการเลื่อนจุดความกว้างที่สร้างด้วยเครื่องมือความกว้างไปตามเส้นขีด
