บทช่วยสอน SVG: วิธีทำให้รูปภาพเต็มหน้าจอ
เผยแพร่แล้ว: 2022-12-18SVG เป็นรูปแบบภาพที่ใช้สร้าง กราฟิกแบบเวกเตอร์ สองมิติ ข้อดีของการใช้ SVG เหนือรูปแบบภาพอื่น ๆ คือสามารถปรับขนาดเป็นขนาดใดก็ได้โดยไม่สูญเสียคุณภาพ ทำให้เหมาะอย่างยิ่งสำหรับการสร้างภาพที่ต้องการปรับขนาด เช่น โลโก้หรือไอคอน ในการสร้างภาพจาก SVG เต็มหน้าจอ คุณต้องใช้แอตทริบิวต์ viewBox แอตทริบิวต์ viewBox กำหนดพิกัดของวิวพอร์ต SVG การตั้งค่าแอตทริบิวต์ viewBox เป็น 0 0 100 100 คุณกำลังทำให้รูปภาพ SVG มีความกว้าง 100 พิกเซลและสูง 100 พิกเซล นี่จะทำให้ภาพเต็มหน้าจอ หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับ SVG โปรดดูบทช่วยสอนนี้
หากคุณเขียนบางสิ่งใน โปรแกรมแก้ไข HTML ข้อความนั้นจะอยู่ในส่วนหัวของเทมเพลต HTML5 CSS สามารถนำไปใช้กับปากกาของคุณโดยใช้สไตล์ชีตที่คุณพบบนอินเทอร์เน็ต แนวทางปฏิบัติทั่วไปคือการใช้คำนำหน้าผู้ขายในคุณสมบัติและค่าที่จำเป็นสำหรับการทำงาน คุณสามารถสร้างสคริปต์สำหรับปากกาของคุณจากตำแหน่งใดก็ได้บนอินเทอร์เน็ต หากคุณป้อน URL ที่นี่ URL นั้นจะถูกเพิ่มตามลำดับที่คุณใส่ไว้ก่อนหน้า JavaScript ในปากกา หากสคริปต์ที่คุณกำลังลิงก์มีนามสกุลไฟล์ที่เป็นของตัวประมวลผลล่วงหน้า เราจะพยายามประมวลผลก่อนที่จะนำไปใช้ได้
ฉันจะทำให้ Svg พอดีกับหน้าจอของฉันได้อย่างไร

ไม่มีคำตอบเดียวสำหรับคำถามนี้ เนื่องจากวิธีที่ดีที่สุดในการทำให้ กราฟิก SVG พอดีกับ หน้าจอของคุณจะแตกต่างกันไปขึ้นอยู่กับกราฟิกเฉพาะและการออกแบบโดยรวมของเว็บไซต์หรือแอปของคุณ อย่างไรก็ตาม เคล็ดลับในการทำให้กราฟิก SVG พอดีกับหน้าจอของคุณ ได้แก่: - ตรวจสอบให้แน่ใจว่ากราฟิกมีขนาดเหมาะสมกับหน้าจอหรืออุปกรณ์ที่จะรับชม - ใช้เทคนิคการออกแบบที่ตอบสนองเพื่อให้กราฟิกสามารถปรับขนาดและรูปร่างตามขนาดของหน้าจอที่กำลังดูอยู่ - การใช้แอตทริบิวต์ viewBox ในองค์ประกอบ SVG เพื่อควบคุมวิธีการปรับขนาดกราฟิกและขนาดภายในหน้าต่างเบราว์เซอร์
ฉันจะแก้ไขขนาด Svg ได้อย่างไร
คุณสามารถตั้งค่า viewBox สำหรับความสูงหรือความกว้างค่าใดค่าหนึ่งได้โดยการลากไปบน *svg อัตราส่วนภาพโดยรวม จะถูกปรับเพื่อให้เบราว์เซอร์ตรงกับอัตราส่วนภาพ viewBox
ข้อดีและข้อเสียของการใช้ Svg
กราฟิกแบบเวกเตอร์ที่สร้างด้วย SVG สามารถเพิ่มหรือลดขนาดได้โดยไม่สูญเสียคุณภาพ แต่ให้แน่ใจว่าขนาดที่คุณเลือกส่งผลต่อคุณภาพของการเรนเดอร์ หาก SVG มีขนาดใหญ่พอที่จะแสดงบนหน้าโดยไม่ต้องขยาย ก็สามารถใช้เพื่อประหยัดแบนด์วิธและเวลาในการประมวลผล เมื่อ SVG มีขนาดใหญ่เกินกว่าจะพอดีกับหน้าโดยไม่ต้องปรับขนาด อาจใช้เวลานานขึ้นในการโหลดและถูกปฏิเสธโดยบางเบราว์เซอร์
Svg สามารถยืดได้หรือไม่?
รูปภาพที่มีมิติตายตัวใน รูปแบบ SVG จะถูกปฏิบัติเหมือนกับขนาดภาพแรสเตอร์ ตรวจสอบว่าคุณรวมการรักษาอัตราส่วน%C2%B0 ไว้ใน SVG ของคุณเมื่อพยายามขยายให้มีอัตราส่วนกว้างยาวที่แตกต่างกันด้วย CSS เช่น ขยายเหนือพื้นหลังของหน้า
ประโยชน์และเคล็ดลับของการใช้ Svg
เมื่อใช้รูปแบบไฟล์ SVG คุณสามารถสร้างโลโก้ ไอคอน ภาพประกอบ หรือ โครงการกราฟิก ประเภทอื่นๆ ด้วยความรู้และความอดทน คุณสามารถใช้ sva เพื่อสร้างกราฟิกที่สวยงามและตอบสนองได้ แอปพลิเคชันส่วนใหญ่จะรวมแอตทริบิวต์ของความกว้างและความสูงไว้โดยอัตโนมัติ ซึ่งมีความสำคัญอย่างยิ่งเมื่อใช้ SVG ด้วยเหตุนี้ เบราว์เซอร์สมัยใหม่จึงสามารถตอบสนองต่อ SVG ในลักษณะนี้ได้ คุณไม่จำเป็นต้องทำขั้นตอนนี้ด้วยมือ หากคุณกำลังประมวลผล SVG จำนวนมากหรือรีบร้อน
Svg สามารถขยายได้หรือไม่
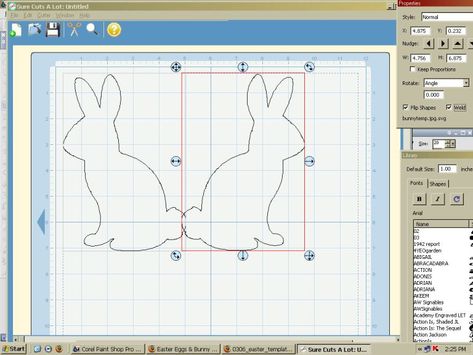
เมื่อคุณทำงานกับไฟล์ SVG คุณสามารถอัปโหลดหรือลากและวางลงในตัวแก้ไข เมื่อคลิกที่ SVG คุณจะสามารถเปลี่ยนตัวชี้แบบกลมที่ขอบได้ ลากมุมเมื่อเปิดใช้งานเพื่อขยายหรือลดขนาด ไฟล์เวกเตอร์

เรียบง่ายอย่างที่ดูเหมือน การปรับแต่งภาพก็เป็นไปได้ มันไม่ง่ายอย่างนั้นเสมอไป แต่มันก็คุ้มค่า การปรับขนาดไฟล์ SVG ทำได้สองวิธี สร้าง XML ด้วยความกว้างและความสูงที่เหมาะสม คุณสามารถแตกไฟล์ SVG ได้โดยใช้โปรแกรมแก้ไขข้อความ ควรมีบรรทัดของรหัสปรากฏในภาพด้านล่าง CSS เป็นอีกทางเลือกหนึ่ง อย่างไรก็ตาม การตั้งค่า “'ความกว้าง” และ “'ความสูง” เป็น “0” และ “1” ตามลำดับ คุณจะไม่เปลี่ยนสถานการณ์
คุณสามารถระบุขนาดเป็นพิกเซลได้ดังนี้ ความกว้างของโลโก้ = ขนาดพิกเซล 60 x 60 สูง 60 เพนนี 30px คุณยังสามารถใช้เปอร์เซ็นต์เพื่อกำหนดขนาด เช่น ต่อไปนี้: * ความกว้างของโลโก้ = ความสูง 60 นิ้ว เท่ากับความสูง 60 นิ้ว ประโยคนี้มีอันดับ 30% หากคุณใช้ไฟล์ SVG เดียวกันบนอุปกรณ์หลายเครื่อง คุณสามารถปรับขนาดไฟล์ได้โดยอัตโนมัติโดยไม่ต้องปรับขนาดใหม่ ความสูงและความกว้างเป็นทั้งแอตทริบิวต์ขององค์ประกอบ SVG แต่เนื่องจากไม่ได้ระบุเป็นพิกเซล แต่เป็นหน่วยจำนวนหนึ่ง สิ่งเหล่านี้จึงไม่มีประโยชน์อย่างยิ่ง เมื่อใช้ Illustrator CC เพื่อส่งออกไฟล์ SVG ไฟล์จะ 'ตอบสนอง' ซึ่งหมายความว่าจะไม่รวมแอตทริบิวต์ความสูงหรือความกว้าง เป็นไปได้ แต่ก็เป็นไปได้เช่นกันว่าคุณต้องการบังคับขนาด ตัวอย่างเช่น คุณอาจต้องการใช้ SVG เป็นโลโก้บนเว็บไซต์ของคุณ แต่คุณต้องระบุขนาดเฉพาะ
ไฟล์ Svg สามารถขยายได้หรือไม่
ความสามารถของ PNG เหมาะสมกับความละเอียดสูงมาก แต่ความสามารถในการขยายมีจำกัด ในทางกลับกัน ไฟล์เวกเตอร์ประกอบด้วยเครือข่ายของเส้น จุด รูปร่าง และอัลกอริทึมที่สร้างจากเครือข่ายทางคณิตศาสตร์ของเส้น จุด รูปร่าง และอัลกอริทึม ความละเอียดของความละเอียดสามารถขยายได้ทุกขนาดโดยไม่สูญเสียความสมบูรณ์
Svg มีความสำคัญขนาดไหน?
เนื่องจาก SVG เป็น รูปแบบเวกเตอร์ ขนาดจึงไม่ขึ้นอยู่กับขนาดที่คุณระบุ และการจัดวางทำได้โดยใช้คณิตศาสตร์ อย่างไรก็ตาม หาก SVG แสดงผลบนหน้าแล้วปรับขนาด อาจดูใหญ่ขึ้นเมื่อดูที่ขั้นตอนการเรนเดอร์
คุณสามารถปรับขนาดไฟล์ Svg สำหรับ Cricut ได้หรือไม่?
หากคุณอัปโหลดไฟล์จำนวนมากเกินไป ซึ่งอาจสูงถึง 23.5" ในโปรเจ็กต์ Cricut Design Space จะปรับขนาดไฟล์ทั้งหมดโดยอัตโนมัติให้สูงสุดที่ 23.5" ซึ่งส่งผลให้โปรเจ็กต์ใหญ่ขึ้น ในบทนี้ เราจะแสดงวิธีปรับขนาดไฟล์ SVG ใน Cricut Design Space ให้มีขนาดที่เหมาะสม
ฉันจะเปลี่ยนขนาดไอคอน Svg ได้อย่างไร

หากคุณต้องการเปลี่ยนขนาดของ ไอคอน SVG คุณสามารถทำได้โดยตั้งค่าแอตทริบิวต์ความกว้างและความสูงของไอคอน คุณยังสามารถตั้งค่าแอตทริบิวต์ viewBox เพื่อควบคุมวิธีการปรับขนาดไอคอน
ความสูงและความกว้างของไอคอนตั้งค่าไว้ที่ 1em ในการตั้งค่าเริ่มต้น และมีการเปลี่ยนแปลงแบบไดนามิกตามอัตราส่วนความกว้างต่อความสูงของไอคอน ซึ่งช่วยให้คุณเปลี่ยน ขนาดไอคอน ได้โดยการปรับขนาดฟอนต์ในสไตล์ชีตหรือในรูปแบบ คล้ายกับวิธีเปลี่ยนขนาดฟอนต์ของไอคอน คุณยังสามารถระบุขนาดได้โดยใช้แอตทริบิวต์ เช่น ความกว้างของข้อมูล และ ความสูงของข้อมูล เมื่อคุณตั้งค่าความกว้างเป็น 56 และความสูงเป็น 128 ค่าเหล่านั้นจะถูกปรับตามนั้น (ดูส่วนการจัดตำแหน่งด้านล่าง) รูปภาพจะยืดออกเมื่อตั้งค่าอัตราส่วนความกว้าง/ความสูงของรูปภาพอื่นไม่ถูกต้อง ตัวอย่างเช่น ไอคอนหนึ่งคือ 24×24 แต่คุณกำหนดมิติข้อมูลหนึ่งเป็น 40 และมิติอื่นๆ เป็น 24? ไอคอนสามารถแสดงในขนาดโดยใช้กล่องเงา
