แอตทริบิวต์ SVG ViewBox: วิธีควบคุมการแสดงกราฟิกของคุณ
เผยแพร่แล้ว: 2023-03-05ช่องมองภาพ SVG เป็นแอตทริบิวต์ของกราฟิก SVG ที่ช่วยให้คุณควบคุมการแสดงกราฟิกได้ แอตทริบิวต์ viewBox ใช้เพื่อสร้างระบบพิกัดใหม่สำหรับกราฟิก ระบบนี้สัมพันธ์กับมุมซ้ายบนของ viewBox ค่าแอตทริบิวต์คือรายการของตัวเลขสี่ตัว: min-x, min-y, width และ height ตัวเลขสี่ตัวแสดงถึงพิกัด x และ y ที่มุมซ้ายบนของ viewBox และความกว้างและความสูงของ viewBox
ช่วยให้เราสามารถใส่ SVG ของเราลงในภาชนะใดก็ได้ที่เราต้องการ สมมติว่าเรามีภาพนกตัวเล็ก ๆ เมื่อตำแหน่ง viewBox ถูกต้อง รูปภาพนี้จะถูกปรับขนาดตามขนาดของคอนเทนเนอร์ viewBox ยังช่วยให้เราสามารถซ่อนบางส่วนของภาพได้ ซึ่งมีประโยชน์อย่างมากสำหรับภาพเคลื่อนไหว เมื่อเราครอบตัดภาพ viewBox เป็นเครื่องมือที่ดีในการใช้งาน ฟีเจอร์นี้จะใช้เพื่อสร้างก้อนเมฆเคลื่อนไหวบนท้องฟ้า สิ่งเดียวที่เราต้องทำเพื่อทำให้สิ่งนี้เคลื่อนไหวคือเปลี่ยนค่า min-x ของ viewBox เนื่องจากการรักษา RatioAspect อาจมากเกินไป ฉันจึงลบออกจากบทความนี้
Viewbox คล้ายกับชุดพิกัดเสมือนชุดที่สอง – เวกเตอร์ทั้งหมดภายใน SVG จะใช้ viewbox และคุณสามารถควบคุมความสูง ความกว้าง และคุณสมบัติอื่น ๆ จริง ๆ ของ SVG โดยไม่ส่งผลกระทบต่อ viewbox ภายใน การใช้ viewBox ใน SVG นั้นง่ายกว่ามาก SVG จะเป็นไปไม่ได้หากไม่มี
หลังจากนั้น เพียงตั้งค่า viewBox บน yoursvg เป็นความสูงหรือความกว้างเริ่มต้น อัตราส่วนภาพโดยรวมในเบราว์เซอร์จะถูกปรับให้ตรงกับช่องมองภาพ
หากคุณต้องการรับการแปลงที่เทียบเท่าหลังจากลบ viewBox แล้ว ให้ล้อมรอบเนื้อหาของ SVG ด้วยองค์ประกอบกลุ่ม หลังจากนั้นให้เปลี่ยนเป็นการแปลงที่เทียบเท่า หากต้องการคำนวณการแปลงที่เทียบเท่า ให้รวมมาตราส่วนและการแปลเข้าด้วยกัน เป็นผลให้ความสูงใหม่ตอนนี้สูง 32 ฟุต
Viewbox ในภาพ Svg คืออะไร?

viewBox ใน ภาพ SVG กำหนดพิกัดของส่วนที่มองเห็นได้ของภาพ เป็นวิธีที่สะดวกในการครอบตัดหรือปรับขนาดรูปภาพ
ข้อจำกัดนี้จะสังเกตเห็นได้ชัดเจนเป็นพิเศษเมื่อพยายามสร้างภาพเคลื่อนไหวไฟล์ .Vw ในการทำให้ SVG เคลื่อนไหว คุณต้องใช้ JavaScript เพื่อตั้งค่าขององค์ประกอบ viewBox เมื่อคุณต้องการใช้แอนิเมชันเพื่อสร้างเอฟเฟกต์ไดนามิกใน SVG ของคุณ คุณอาจพบว่าข้อจำกัดนี้น่าหงุดหงิด โชคดีที่มีวิธีแก้ไข ใน CSS เราสามารถใช้ แอตทริบิวต์การแปลง SVG เพื่อตั้งค่าของ viewBox แอตทริบิวต์นี้มีทั้งใน CSS และ SVG และสามารถใช้เพื่อระบุค่าของ viewBox ในรูปแบบ XML อย่างไรก็ตาม วิธีนี้ถูกจำกัดด้วยสองเงื่อนไข ข้อ จำกัด ประการแรกคือไม่รองรับเบราว์เซอร์ทั้งหมด ข้อจำกัดที่สองคือแอตทริบิวต์การแปลงไม่พร้อมใช้งานสำหรับแอตทริบิวต์การนำเสนอทั้งหมด
วิวพอร์ต: มันคืออะไรและใช้อย่างไร
เมื่อคุณสร้างเอกสาร SVG เบราว์เซอร์จะสร้างวิวพอร์ตให้คุณ แม้ว่าวิวพอร์ตจะเป็นขนาดของเอกสาร แต่จะไม่มีเส้นขอบหรือระยะขอบ หากต้องการดูเอกสารทั้งหมดในวิวพอร์ต ให้ใช้ SVG นอกจากนี้ยังสามารถใช้วิวพอร์ตเพื่อจำกัดขนาดของภาพที่แสดงในเบราว์เซอร์ได้อีกด้วย วิวพอร์ตของเอกสารคือขนาดของเอกสาร คุณจึงมองไม่เห็นระยะขอบหรือเส้นขอบ วิวพอร์ตเป็นเครื่องมือที่ช่วยให้คุณสามารถดูภาพได้เพียงบางส่วนเท่านั้น สิ่งสำคัญคือต้องเข้าใจว่าวิวพอร์ตมีความสำคัญต่อการกำหนดพื้นที่ที่ผู้ใช้สามารถมองเห็นได้ วิธีหนึ่งคือการใช้วิวพอร์ตเพื่อดู เอกสาร SVG ทั้งหมด ในคราวเดียว หรือวิธีหนึ่งคือใช้วิวพอร์ตเพื่อดูเอกสารเพียงบางส่วนเท่านั้น
หน่วย Viewbox คืออะไร?

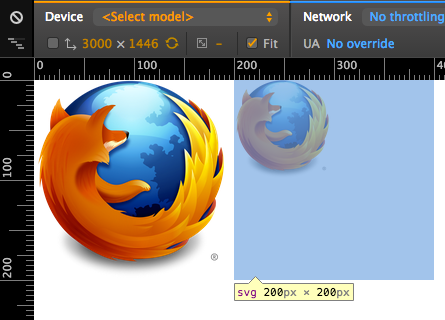
ช่องมองภาพช่วยให้คุณระบุวิธีการแมปหน่วยในองค์ประกอบกับขนาดโดยใช้ตัวเลขที่ไม่มีหน่วยในองค์ประกอบ เพื่อให้พิกัด x เป็นเรื่องง่าย คุณต้องพิจารณาไม้บรรทัดก่อน ตามช่องมองของคุณ ไม้บรรทัดของคุณจะมี 1,500 หน่วย ซึ่งใหญ่กว่า svg 200 พิกเซล
หน่วย Svg คืออะไร?
ใน SVG ตัวระบุสำหรับหน่วยความยาวมีดังนี้: em, ex, px, pt, pc, cm, mm และ เปอร์เซ็นต์ เมื่อตั้งค่าความกว้างและความสูงขององค์ประกอบ SVG แล้ว เบราว์เซอร์จะสร้างระบบพิกัดวิวพอร์ตและระบบพิกัดผู้ใช้
วิธีที่ยอดเยี่ยมในการสร้างกราฟิกแบบเวกเตอร์: Svg
รูปภาพสามารถเป็น ภาพประกอบแบบเวกเตอร์ โลโก้ ไอคอน หรือกราฟิกที่สร้างด้วยกราฟิกแบบเวกเตอร์ นักออกแบบกราฟิกที่ต้องการสร้างกราฟิกคุณภาพสูงที่สามารถปรับขนาดได้บนอุปกรณ์ต่างๆ จะพบว่ามันน่าสนใจมาก เนื่องจากไฟล์ SVG มีขนาดเล็ก จึงสามารถส่งผ่านอินเทอร์เน็ตได้อย่างง่ายดาย
Svg วิวพอร์ตคืออะไร?

วิวพอร์ต SVG เป็นพื้นที่สี่เหลี่ยมใน ระบบพิกัด SVG มันถูกใช้เพื่อตัดภาพวาดตามค่าเริ่มต้น ขนาดของวิวพอร์ตถูกกำหนดโดยแอตทริบิวต์ความกว้างและความสูงขององค์ประกอบ
วิวพอร์ตหรือที่เรียกว่าส่วนของ SVG ให้มุมมองที่มองเห็นได้ของไฟล์ viewBox ช่วยให้เราสามารถระบุจำนวนกราฟิกที่ควรยืดออกเพื่อให้พอดีกับองค์ประกอบของคอนเทนเนอร์ เมื่อวิวพอร์ตและวิวบ็อกซ์ไม่มีอัตราส่วนความกว้างต่อความสูงเท่ากัน แอตทริบิวต์ keepAspectRatio จะระบุวิธีแสดงรูปภาพให้เบราว์เซอร์ทราบ ViewBox และ viewport เป็นสองคุณสมบัติที่กำหนดมุมมองของภาพใน รูปแบบ ViewSVG เมื่อพูดถึงการกำหนดที่มาของวิวบ็อกซ์ ค่าต่ำสุดจะกำหนดจุดที่วิวบ็อกซ์ในองค์ประกอบหลักเริ่มจับคู่กับวิวพอร์ต

เป็นที่เข้าใจได้ว่าไฟล์ SVG มีประโยชน์สำหรับกราฟิก แต่ไม่ดีสำหรับการแสดงรูปภาพ ภาพถ่ายในรูปแบบ JPEG ดูดีกว่าเพราะมีพิกเซลมากกว่าและมีแนวโน้มที่จะรองรับโดยเบราว์เซอร์สมัยใหม่ เนื่องจากเบราว์เซอร์สมัยใหม่เท่านั้นที่รองรับการแสดงไฟล์ SVG หากคุณต้องการแสดงภาพคุณภาพสูงในเว็บไซต์หรือบล็อกของคุณ คุณต้องใช้รูปแบบไฟล์อื่น
Svg Viewport: แอตทริบิวต์ที่สำคัญ
กล่าวอีกนัยหนึ่ง วิวพอร์ตสำหรับรูปภาพ SVG จะระบุตำแหน่งที่สามารถแสดงรูปภาพได้ในเวลาที่กำหนด ขนาดวิวพอร์ตสามารถกำหนดเป็นขนาดใดก็ได้ที่คุณต้องการ อย่างไรก็ตาม จะมองเห็นเพียงบางส่วนของภาพในทุกขนาด วิวพอร์ตสามารถปรับขนาดได้โดยใช้แอตทริบิวต์ความกว้างและความสูงขององค์ประกอบ svg>
ตัวอย่าง Svg Viewbox
แอตทริบิวต์วิวบ็อกซ์ svg เป็นตัวอย่างวิธีระบุวิวพอร์ต SVG ใช้สี่ค่า: พิกัด x ซ้ายบน, พิกัด y ซ้ายบน, ความกว้าง และความสูง ต้องระบุค่าทั้งสี่ค่า และต้องอยู่ในลำดับนั้น
เป็นข้อความที่ปรากฏภายในโปรแกรมแก้ไข HTML ของเทมเพลต HTML5 พื้นฐานที่ใช้สร้างแท็กเนื้อหา HTML คุณสามารถไปที่องค์ประกอบขั้นสูงเพิ่มเติมได้โดยคลิกที่นี่ CSS สามารถนำไปใช้กับปากกาของคุณโดยใช้สไตล์ชีตใดก็ได้บนเว็บ คุณสามารถใช้ปากกาของคุณเพื่อเพิ่มสคริปต์ที่คุณต้องการลงในเว็บ URL จะถูกเพิ่มที่นี่ก่อน ตามลำดับที่คุณระบุ ก่อนที่ JavaScript จะถูกเพิ่มลงในปากกา เราจะพยายามประมวลผลนามสกุลไฟล์ของตัวประมวลผลล่วงหน้า หากสคริปต์ที่คุณเชื่อมโยงไปถึงเป็นของตัวประมวลผลล่วงหน้า
Svg Viewbox ตอบสนอง
ช่องมองภาพ svg เป็นวิธีการโต้ตอบเพื่อดูกราฟิกแบบเวกเตอร์บนเว็บ เป็นวิวพอร์ตที่ตอบสนองซึ่งทำให้ง่ายต่อการดูกราฟิกแบบเวกเตอร์บนหน้าจอขนาดเล็ก ช่องมองภาพสามารถซูมและแพนเพื่อดูส่วนต่างๆ ของกราฟิกได้
แม้จะมีความสามารถในการปรับขนาดโดยธรรมชาติ แต่ภาพที่ตอบสนองในรูปแบบ SVG นั้นสร้างได้ยาก ในบางกรณี คุณอาจไม่สามารถแก้ไขความกว้างและความสูงขององค์ประกอบได้ เพื่อให้ใช้งานได้กับทุกเบราว์เซอร์ ก่อนอื่นเราต้องรวมเนื้อหาของเพจเข้ากับ องค์ประกอบ SVG ที่ตอบสนอง ในสามขั้นตอน โค้ดด้านล่างอนุมานว่ารูปภาพ SVG ควรมีขนาดเท่ากับหน้า (หรืออย่างน้อยเท่ากับขนาดของพาเรนต์คอนเทนเนอร์) เปอร์เซ็นต์ของการเติมด้านล่างแสดงถึงอัตราส่วนของความสูงของภาพประกอบต่อความกว้าง ความสูงของ viewBox ของเอกสารคำนวณโดยการคูณความกว้างด้วยความสูง ในกรณีนี้
ทำให้ Svg ของคุณตอบสนอง
รูปแบบกราฟิกแบบเวกเตอร์สามารถเพิ่มหรือลดขนาดในแง่ของคุณภาพได้โดยไม่สูญเสียคุณภาพดั้งเดิม เป็นไปไม่ได้เสมอไปหรือต้องการเปลี่ยนขนาดของ กราฟิก sva เมื่อสถานการณ์เหล่านี้เกิดขึ้น อาจต้องใช้คอนเทนเนอร์ตอบสนองเพื่อปกป้อง SVG เมื่อคอนเทนเนอร์เข้าที่แล้ว จะต้องขยาย viewBox เพื่อรองรับ SVG viewBox เป็นพื้นที่รอบ ๆ SVG ที่แสดงในเบราว์เซอร์ใดก็ได้ สามารถใช้คุณสมบัติ CSS เพื่อตั้งค่า หรือใช้ความกว้างและความสูงของ svg เพื่อตั้งค่า หากต้องการให้ SVG ตอบสนอง ให้ลบแอตทริบิวต์ความสูงและความกว้างออกก่อน ในกรณีของความสูงหรือความกว้างคงที่ SVG จะคงความสูงหรือความกว้างนั้นไว้ ซึ่งจะจำกัดการตอบสนอง ถัดไป วางคอนเทนเนอร์ตอบสนองที่ด้านบนของ SVG เมื่อติดตั้งคอนเทนเนอร์แล้ว จะต้องขยาย viewBox เพื่อจัดเก็บ SVG
Svg Viewbox Center เนื้อหา
ช่องมองภาพ svg เป็นวิธีกำหนดพื้นที่ของภาพ svg ที่มองเห็นได้ ช่องมองถูกกำหนดโดยสี่แอตทริบิวต์: x, y, ความกว้าง และความสูง แอตทริบิวต์เหล่านี้กำหนดสี่เหลี่ยมผืนผ้าในพื้นที่ผู้ใช้ซึ่งแมปกับขอบเขตของวิวพอร์ตที่กำหนดโดยแอตทริบิวต์ความกว้างและความสูงในองค์ประกอบรูท 'svg' โดยค่าเริ่มต้น แอตทริบิวต์ x และ y จะระบุมุมบนซ้ายของวิวพอร์ต
ใน CodePen เนื้อหาของเนื้อหาและแท็กภายในเทมเพลต HTML5 ทั้งหมดจะอยู่ในโปรแกรมแก้ไข HTML หากคุณต้องการเพิ่มคลาสที่มีผลกับทั้งเอกสาร นี่คือที่ที่ควรไป สามารถใช้ CSS กับฟังก์ชันทั้งหมดของปากกาได้โดยใช้สไตล์ชีตที่มีอยู่บนเว็บ ปากกาของคุณสามารถทำงานได้ด้วยสคริปต์ที่สามารถเรียกใช้ได้จากทุกที่บนอินเทอร์เน็ต ใส่ URL ที่นี่ แล้วเราจะเพิ่มลงใน JavaScript ของคุณตามลำดับการแสดงของปากกา หากสคริปต์ที่คุณลิงก์ไปมีนามสกุลไฟล์ที่มีตัวประมวลผลล่วงหน้า เราจะพยายามประมวลผลก่อนที่จะนำไปใช้
วิธีจัดองค์ประกอบ Svg ให้อยู่กึ่งกลาง
องค์ประกอบ svg สามารถอยู่กึ่งกลางด้วย style=”text-align: center;” หรือคุณสามารถจัดกึ่งกลางโดยใช้ style=”display: block; ขอบ: อัตโนมัติ;” ภายในองค์ประกอบหลักขององค์ประกอบ ในกรณีนี้ svg จะอยู่กึ่งกลางในวิวพอร์ตและช่องมองขององค์ประกอบหลัก แต่ถ้าคุณต้องการให้ svg อยู่ตรงกลาง คุณต้องใช้วิธีอื่น
Svg Viewbox ความกว้าง ความสูง
ช่องมองภาพ svg เป็นระบบพิกัดที่กำหนดโดยความกว้างและความสูงขององค์ประกอบ SVG ใช้เพื่อทำให้ระบบพิกัดมีความยืดหยุ่นมากขึ้น ทำให้สามารถเปลี่ยนความกว้างและความสูงขององค์ประกอบได้โดยไม่กระทบต่อตำแหน่งขององค์ประกอบภายใน SVG
