SVG กับ PNG: ไหนดีกว่ากัน?
เผยแพร่แล้ว: 2023-02-27ไม่มีคำตอบที่ชัดเจนสำหรับคำถามนี้ เนื่องจากขึ้นอยู่กับปัจจัยหลายประการ รวมถึงกรณีการใช้งานเฉพาะ อย่างไรก็ตาม โดยทั่วไปแล้ว ไฟล์ SVG ( Scalable Vector Graphics ) จะดีกว่าไฟล์ PNG ( Portable Network Graphics) ด้วยเหตุผลหลายประการ ประการแรก ไฟล์ SVG นั้นขึ้นอยู่กับความละเอียด ซึ่งหมายความว่าสามารถปรับขนาดเป็นขนาดใดก็ได้โดยไม่สูญเสียคุณภาพ สิ่งนี้ตรงกันข้ามกับไฟล์ PNG ซึ่งเป็นภาพแรสเตอร์ ดังนั้นคุณภาพจะลดลงเมื่อขยายขนาด ประการที่สอง ไฟล์ SVG มีขนาดไฟล์ที่เล็กกว่าไฟล์ PNG ที่เทียบเคียงได้ เนื่องจากลักษณะที่เป็นเวกเตอร์ ซึ่งหมายความว่าสามารถโหลดได้เร็วขึ้น ซึ่งเป็นสิ่งสำคัญอย่างยิ่งสำหรับเว็บแอปพลิเคชัน สุดท้าย ไฟล์ SVG สามารถแก้ไขและปรับแต่งได้อย่างง่ายดายโดยใช้โปรแกรมแก้ไขกราฟิกแบบเวกเตอร์ ในขณะที่ไฟล์ PNG ต้องใช้โปรแกรมแก้ไขภาพที่ซับซ้อนกว่า
ไฟล์นี้สามารถตัดด้วยไฟล์ SVG หากคุณใช้ไวนิลบน Cricut หรือ Silhouette คุณควรใช้ SVG เป็นไปได้ที่จะสร้าง SVG ที่มีขนาดใหญ่พอที่จะทำให้ดูใหญ่แต่มีคุณภาพสม่ำเสมอ ไฟล์ PNG ช่วยให้คุณสามารถพิมพ์บนสไลเดอร์น้ำ ไวนิล หรือแม้แต่สต็อกการ์ด
แม้จะมีความจริงที่ว่าพวกมันทรงพลังมาก แต่ รูปแบบภาพ แต่ละประเภทจะมีลักษณะเฉพาะของตัวเองเสมอ เนื่องจากภาพถ่ายที่มีความลึกมากควรเป็น JPG หรือ PNG จึงยังคงเหมาะที่จะใช้ SVG เพื่อบันทึกลงในคอมพิวเตอร์ นอกจากนี้ยังเหมาะสำหรับภาพประกอบที่ซับซ้อน เช่น กราฟ แผนภูมิ และโลโก้บริษัท ซึ่งสามารถสร้างได้โดยใช้ SVG
พวกมัน คือกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) ภาพ SVG สามารถพิมพ์ที่ความละเอียดใด ๆ เพื่อให้ได้คุณภาพสูงสุด รูปภาพสามารถซูมได้ในรูปแบบ SVG หากคุณซูมหรือปรับขนาดกราฟิก SVG คุณสามารถคงคุณภาพไว้ได้
Svg มีประสิทธิภาพมากกว่า Png หรือไม่

ไม่มีคำตอบที่ชัดเจนสำหรับคำถามนี้ เนื่องจากขึ้นอยู่กับปัจจัยหลายประการ รวมถึงภาพที่เป็นปัญหาและวิธีการใช้งาน โดยทั่วไปแล้ว รูปภาพ SVG จะมีประสิทธิภาพมากกว่า รูปภาพ PNG เมื่อใช้สำหรับกราฟิกแบบเวกเตอร์ เช่น โลโก้หรือภาพประกอบ ในขณะที่รูปภาพ PNG จะมีประสิทธิภาพมากกว่าสำหรับรูปภาพแรสเตอร์ เช่น ภาพถ่าย
Svgs ดีกว่ารูปภาพหรือไม่
เนื่องจากการประกันคุณภาพที่ไม่สิ้นสุด SVG จึงไม่เคยสูญเสียคุณภาพ เมื่อขยายภาพแม้เพียงเล็กน้อย ภาพก็อาจดูพร่ามัวได้ ขนาดไฟล์ของ SVG นั้นเล็กและเหมาะสมที่สุดเพราะเป็นเพียงโค้ด นอกเหนือจากนั้น ยังมี การปรับแต่ง SVG ที่ทำให้จัดการได้ง่ายขึ้น
ประโยชน์ของภาพเวกเตอร์
คุณสมบัตินี้ช่วยให้คุณกำหนดความกว้างและความสูงของ ภาพเวกเตอร์ ของคุณ เพื่อให้สามารถปรับขนาดเป็นขนาดใดก็ได้ ข้อความสามารถกำหนดสไตล์ได้ด้วยสี ฟอนต์ และโครงร่าง
รูปภาพ Svg โหลดเร็วขึ้นหรือไม่
หน้าที่มีภาพ SVG ยังคงเร็วที่สุดที่ 0.75 วินาที โดยที่ PNG @1X อยู่ที่ 1.0 วินาที ซึ่งช้ากว่าหน้าที่มีภาพ SVG ถึง 33% เมื่อเทียบกับ SVG ไฟล์ PNG @2X ใช้เวลาโหลดนานขึ้น 200%
ทำไมรูปภาพของคุณดูพร่ามัวบนอินเทอร์เน็ต
เมื่อคุณดูที่หน้าจอ แต่ละพิกเซลในภาพจะแสดงเป็นจุด เมื่อคุณมองภาพที่มีจุดแต่ละจุด ตาของคุณไม่สามารถหาจุดเหล่านั้นได้ ส่งผลให้ภาพพร่ามัว ดังนั้น เมื่อคุณพิมพ์ภาพ จุดต่างๆ จะเล็กลงมาก และภาพจะดูคมชัดขึ้นมาก
ความละเอียดของหน้าจอเพิ่มขึ้นเมื่อเวลาผ่านไป ทำให้เกิดรูปแบบจุดที่ละเอียดขึ้น เมื่อคุณอัปโหลดรูปภาพไปยังเว็บไซต์ รูปภาพนั้นจะถูกแปลงเป็นไฟล์ PNG เนื่องจากหน้าจอสามารถแสดงสีได้มากขึ้น ไฟล์ PNG จึงมีความละเอียดจำกัด และเมื่อดูบนหน้าจอ ภาพจะดูพร่ามัวเพราะถูกจำกัดความละเอียดไว้ที่ 256 สี
ไม่มีวิธีแก้ปัญหาเดียวสำหรับปัญหานี้ ใช้พื้นที่มากพอสมควร ขึ้นอยู่กับภาพและวิธีการอัปโหลด คุณอาจเลือกได้ระหว่างไฟล์ที่เบลอกับไฟล์ที่มีความละเอียดสูง ทั้งนี้ขึ้นอยู่กับเว็บไซต์
เมื่อใดที่ฉันควรใช้ Svg Vs Png Vs Jpg

JPG เป็นไฟล์ขนาดใหญ่ที่มีสีหลายล้านสีและมีขนาดเล็กกว่ามาก แต่เหมาะสำหรับภาพถ่ายที่ไม่มีเส้นหรือข้อความที่คมชัด หากรูปภาพของคุณมีเส้นหรือข้อความที่คมชัด (เช่น กราฟ) คุณสามารถใช้ PNG และจำกัดสีของคุณได้ การวาดเส้น โลโก้ และไอคอนอย่างง่ายสามารถสร้างได้ด้วย SVG แทนที่จะเป็น PNG
PNG กับ Svgs: รูปแบบภาพใดดีกว่ากัน
คุณภาพของรูปภาพ PNG นั้นเหนือกว่าของ JPEG แม้จะมีสิ่งนี้ กราฟิกแบบเวกเตอร์ก็เหมาะสมกว่าสำหรับการออกแบบเว็บที่ตอบสนองด้วยเรตินาและตอบสนอง เนื่องจากพวกมันมีความสามารถในการปรับขนาดได้และขาดการลดคุณภาพ นอกจากนี้ยังรองรับภาพเคลื่อนไหว เช่นเดียวกับไฟล์ประเภทแรสเตอร์ เช่น GIF และ APNG ซึ่งปัจจุบันไม่รองรับ PNG
Svg ชัดเจนกว่า Png หรือไม่
มีบางสิ่งที่ต้องพิจารณาเมื่อพยายามพิจารณาว่า SVG หรือ PNG เป็นรูปแบบที่ดีกว่าสำหรับภาพใดภาพหนึ่ง โดยทั่วไป SVG เป็นแบบเวกเตอร์และมักจะให้ภาพที่ชัดเจนกว่า PNG แบบแรสเตอร์ โดยเฉพาะอย่างยิ่งในขนาดที่เล็ก บางครั้ง PNG สามารถบีบอัดได้มากกว่า SVG ซึ่งทำให้โหลดได้เร็วขึ้น ท้ายที่สุดแล้ว รูปแบบที่ดีที่สุดที่จะใช้ขึ้นอยู่กับภาพเฉพาะ และรูปแบบใดที่จะแสดงคุณภาพของภาพได้ดีที่สุด
Svg คุณภาพสูงกว่า Png หรือไม่
เนื่องจากไฟล์เหล่านี้มีคุณภาพและความละเอียดในการบีบอัด จึงสามารถบีบอัดให้มีขนาดไฟล์เล็กลงได้โดยไม่มีค่าใช้จ่ายเพิ่มเติม นอกจากนี้ PNG ยังได้รับประโยชน์จากการบีบอัดแบบไม่สูญเสียข้อมูล ซึ่งมีอัตราการบีบอัด 5-20% ซึ่งอาจช่วยชดเชยขนาดที่ใหญ่ขึ้นได้ ไฟล์ AV มักจะมีขนาดใหญ่กว่าไฟล์ AV
ใช้ Svg สำหรับรูปภาพที่คมชัดขึ้น และ PNG สำหรับรูปภาพคุณภาพ
มีข้อดีมากมายในการใช้ไฟล์ SVG แทนไฟล์ PNG คุณจะสังเกตเห็นรูปลักษณ์ที่คมชัดขึ้นและพื้นที่บนเว็บไซต์ของคุณน้อยลง ในทางกลับกัน PNG จะรักษาคุณภาพไว้ได้แม้หลังจากการบีบอัด ดังนั้นจึงเหมาะสำหรับโลโก้และกราฟิกที่ต้องดูดีและต้านทานการบิดเบี้ยว
Svg มีความละเอียดสูงหรือไม่
ข้อได้เปรียบของ SVG คือสามารถปรับขนาดให้มีความละเอียดเท่าใดก็ได้ ใหญ่หรือเล็ก โดยไม่สูญเสียคุณภาพเนื่องจากเป็นเพียงบรรทัดของโค้ดที่แปลงเป็นพิกเซล สามารถดู SVG แบบขยายได้ ที่นี่ SVG ยังสามารถใช้เพื่อสร้างภาพเคลื่อนไหวและไฟล์ที่ปรับปรุงความโปร่งใส
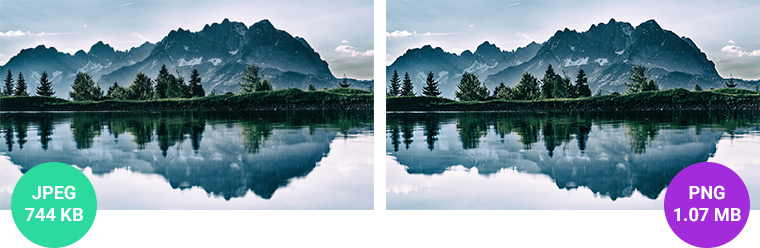
Jpeg Vs Png: รูปแบบไฟล์ใดที่คุณควรใช้?
ในทำนองเดียวกัน ความซับซ้อนของรูปภาพยังหมายความว่าในระดับพื้นฐาน ไฟล์ทั้งสองมีขนาดใกล้เคียงกันในแง่ของขนาดไฟล์และเวลาในการโหลด
Svg สามารถพร่ามัวได้หรือไม่?
เมื่ออิมพอร์ตรูปภาพลงในเอกสารแล้วขยายขนาด รูปภาพนั้นจะปรากฏอย่างสมบูรณ์บนหน้าจอและเมื่อส่งออกเป็น PDF เมื่อพิมพ์ออกมา ภาพจะดูเบลอและเป็นพิกเซล
ทำไมกราฟิกแบบเวกเตอร์ถึงดีที่สุด
คุณยังสามารถเพิ่มข้อความลงในภาพกราฟิกด้วยโปรแกรมกราฟิก เช่น Adobe Photoshop หรือ Illustrator และภาพจะยังคงคมชัด หากคุณใช้โปรแกรมเวกเตอร์ เช่น Inkscape หรือ Adobe Illustrator ภาพจะยังคงชัดเจนไม่ว่าจะมีขนาดเท่าใดก็ตาม
รูปภาพ Svg มีความละเอียดหรือไม่
การใช้ SVG ซึ่งเป็นวิธีการที่ไม่ขึ้นกับความละเอียดอย่างแท้จริงสำหรับการนำเสนอกราฟิกบนเว็บ คุณจะได้ภาพที่มีความสมจริงในระดับสูง นอกจากการกำหนดคุณสมบัติพื้นฐาน เช่น พาธ รูปร่าง ฟอนต์และสีแล้ว XML ยังใช้เพื่อระบุคุณสมบัติขั้นสูง เช่น เอฟเฟ็กต์การไล่ระดับสี ฟิลเตอร์ สคริปต์ และภาพเคลื่อนไหว
รูปแบบกราฟิกที่ดีที่สุดสำหรับการออกแบบของคุณ
ควรใช้กราฟิกในรูปแบบต่างๆ PNG เป็นตัวเลือกที่ดีสำหรับอินเทอร์เฟซเว็บหรือแอพตลอดจนการพิมพ์ หากคุณต้องการ ภาพประกอบเวกเตอร์ และไอคอนที่สามารถเห็นได้บนหน้าจอเท่านั้น หรือหากคุณต้องการโลโก้และกราฟิกที่สามารถใช้ในหลายๆ แอปพลิเคชัน คุณควรใช้กราฟิกแบบเวกเตอร์
เมื่อใดที่คุณควรใช้ไฟล์ Svg

ไม่มีคำตอบที่ชัดเจนสำหรับคำถามนี้ อย่างไรก็ตาม โดยทั่วไปแล้ว ไฟล์ SVG เหมาะที่สุดสำหรับภาพประกอบเวกเตอร์ โลโก้ และไอคอน สามารถปรับขนาดได้ทุกขนาดโดยไม่สูญเสียคุณภาพ ซึ่งทำให้เหมาะสำหรับการออกแบบเว็บที่ตอบสนอง นอกจากนี้ ไฟล์ SVG ยังสามารถแก้ไขได้ด้วยซอฟต์แวร์แก้ไขเวกเตอร์ ซึ่งช่วยให้คุณควบคุมภาพขั้นสุดท้ายได้มากขึ้น

คุณภาพของรูปภาพ ของไฟล์ SVG สามารถรักษาไว้ได้ในขณะที่ปรับขนาดเป็นขนาดใดก็ได้ SVG ซึ่งเป็นการใช้งานแบบเวกเตอร์นั้นใช้งานไม่ได้กับภาพที่มีรายละเอียดและพื้นผิวมาก เนื่องจากเป็นแบบเวกเตอร์ เหมาะที่สุดสำหรับโลโก้ ไอคอน และกราฟิก "แบน" อื่นๆ ที่ใช้สีและรูปร่างที่เรียบง่าย แม้ว่าเบราว์เซอร์รุ่นเก่าจะทำงานไม่ถูกต้องกับไฟล์ SVG แต่เบราว์เซอร์สมัยใหม่จำนวนมากก็ทำเช่นนั้น
ข้อดีข้อเสียของ Svg
เป็นตัวเลือกที่ดีสำหรับโลโก้ ไอคอน และกราฟิกอื่นๆ ที่ใช้สีและรูปร่างที่เรียบง่าย พวกเขามีข้อได้เปรียบที่ไม่เหมือนใครเหนือรูปแบบอื่นตรงที่ไม่มีปัญหาเรื่องพิกเซลที่เกิดขึ้นเมื่อภาพถ่ายถูกแปลงเป็น PNG แม้ว่า SVG จะไม่ใช่ตัวเลือกที่ดีที่สุดสำหรับภาพที่มีรายละเอียดและพื้นผิวขนาดใหญ่ แต่ก็เหมาะสำหรับภาพที่ไม่สามารถแปลงได้เนื่องจากมีรายละเอียดและพื้นผิวที่ละเอียด เมื่อพัฒนาเว็บแอปพลิเคชันโดยใช้ SVG ตรวจสอบให้แน่ใจว่าเซิร์ฟเวอร์ของคุณสามารถรองรับความต้องการที่เพิ่มขึ้นได้โดยใช้เบราว์เซอร์รุ่นใหม่
Svg ดีกว่า Png สำหรับเว็บไซต์หรือไม่
ไม่มีคำตอบง่ายๆ ในการตัดสินใจว่า SVG หรือ PNG ดีกว่าสำหรับเว็บไซต์ ทั้งสองมีข้อดีและข้อเสียของตัวเอง โดยทั่วไปแล้วไฟล์ SVG จะมีขนาดเล็กกว่าไฟล์ PNG ทำให้โหลดได้เร็วกว่า นอกจากนี้ยังสามารถปรับขนาดเป็นขนาดใดก็ได้โดยไม่สูญเสียคุณภาพ ทำให้เหมาะสำหรับการออกแบบที่ตอบสนอง อย่างไรก็ตาม ไฟล์ PNG สามารถรองรับความโปร่งใสและให้ความลึกของสีที่หลากหลายกว่า ท้ายที่สุด การตัดสินใจว่าจะใช้รูปแบบใดขึ้นอยู่กับความต้องการเฉพาะของเว็บไซต์
รูปแบบรูปภาพสำหรับเว็บไซต์ของคุณ
คุณควรพิจารณาพื้นที่จัดเก็บและประโยชน์การเพิ่มประสิทธิภาพเครื่องมือค้นหาของรูปภาพแต่ละรูปแบบเมื่อเลือกรูปแบบรูปภาพสำหรับเว็บไซต์ของคุณ PNG มีพื้นที่จัดเก็บมากกว่า JPEG แต่สามารถจัดการสีได้ 16 ล้านสีเมื่อเทียบกับ JPEG สามารถปรับปรุงการเพิ่มประสิทธิภาพเครื่องมือค้นหาได้หลายวิธี รวมทั้งเป็นแบบข้อความและช่วยให้เครื่องมือค้นหาอ่านและรวบรวมข้อมูลได้ง่ายขึ้น นอกจากนี้ยังสามารถจัดทำดัชนีได้ง่ายขึ้น PNG เป็นตัวเลือกที่ยอดเยี่ยมสำหรับภาพที่ไม่ต้องการภาพคุณภาพสูง ในขณะที่ SVG เป็นตัวเลือกที่ดีกว่าสำหรับภาพที่จะใช้ในการเพิ่มประสิทธิภาพเครื่องมือค้นหาและประสบการณ์ของผู้ใช้
Svg Vs Png สำหรับการพิมพ์
คุณสามารถดาวน์โหลด PNG ได้หากต้องการใช้สีและเลเยอร์ที่คุณสร้างขึ้น ตัวอย่างเช่น การออกแบบดิจิทัลหรือสิ่งพิมพ์ที่ไม่ตอบสนองเป็นตัวอย่างของสิ่งนี้ หากคุณต้องการเปลี่ยนสีในภายหลังหรือเลเยอร์ของการออกแบบโดยรวม คุณสามารถใช้ SVG ได้
Svgs ดีสำหรับการพิมพ์หรือไม่
เนื่องจาก SVG ได้รับการออกแบบมาโดยเฉพาะสำหรับการใช้งานเว็บ จึงมักไม่เหมาะสำหรับการพิมพ์ขนาดใหญ่ อุปกรณ์เหล่านี้ใช้ได้กับหน้าจอคอมพิวเตอร์ที่เล็กที่สุด ดังนั้น ในกรณีของแผนภูมิ ตาราง หรืออินโฟกราฟิกที่มีรายละเอียด พวกเขาจึงเป็นตัวเลือกที่ยอดเยี่ยมสำหรับผู้ที่ต้องการซูมเข้า
Png Vs Tiff Vs Svg: รูปแบบใดดีที่สุดสำหรับการพิมพ์
PNG และ TIFF เป็นรูปแบบไฟล์ทั่วไปที่ใช้ในการพิมพ์ ไฟล์ PNG โดยทั่วไปจะชัดเจนกว่าไฟล์ TIFF แต่เครื่องพิมพ์บางรุ่นอาจมีพิกเซล ไฟล์โลโก้และไอคอน รวมถึงกราฟิกอย่างง่ายสามารถสร้างได้ด้วยไฟล์ SVG ไฟล์มีขนาดเล็กกว่าไฟล์ PNG อย่างมาก ดังนั้นจึงไม่ทำให้เว็บไซต์ของคุณช้าลง และจะคมชัดกว่าไฟล์ PNG
Png เหมาะสำหรับการพิมพ์หรือไม่?
ดังนั้น คุณควรทราบว่าไฟล์ PNG เป็นตัวเลือกที่ยอดเยี่ยมสำหรับการผลิตงานพิมพ์คุณภาพสูงบนเครื่องพิมพ์ที่บ้านหรือที่ทำงาน ไฟล์ในหมวดหมู่นี้มีความลึกของสีและความละเอียดที่ดีกว่าไฟล์ประเภทอื่นๆ เมื่อคุณพิมพ์ภาพ JPEG ภาพเหล่านั้นจะพร่ามัว
เคล็ดลับการพิมพ์ PNG
ตรวจสอบให้แน่ใจว่าเครื่องพิมพ์ที่คุณเลือกมีโปรไฟล์สีที่ออกแบบมาสำหรับไฟล์ PNG โดยเฉพาะ เนื่องจากความละเอียดสูงกว่า เครื่องพิมพ์บางรุ่นอาจไม่สามารถสร้างสีได้อย่างถูกต้องเหมือนเมื่อใช้โปรไฟล์ CMYK อย่าลืมบันทึกไฟล์ PNG ในโปรไฟล์สี RGB เมื่อบันทึกเพื่อใช้ในอนาคต
เมื่อใดควรใช้ Svg
ไม่มีคำตอบเดียวสำหรับคำถามนี้ เนื่องจากการตัดสินใจว่าจะใช้ SVG หรือไม่นั้นขึ้นอยู่กับปัจจัยหลายประการ รวมถึงลักษณะของโครงการ ผู้ชมเป้าหมาย และระดับการสนับสนุน SVG ระหว่างเบราว์เซอร์และอุปกรณ์ต่างๆ อย่างไรก็ตาม โดยทั่วไปแล้ว SVG เป็นตัวเลือกที่ดีสำหรับโครงการที่ต้องการกราฟิกคุณภาพสูง เช่น โลโก้หรือภาพประกอบ และสำหรับสถานการณ์ที่จำเป็นต้องปรับขนาดหรือปรับขนาดกราฟิก
เมื่อใช้ SVG คุณสามารถสร้างรูปภาพและกราฟิกที่สามารถใช้งานบนเว็บได้ แอปพลิเคชันนี้มีขนาดเล็ก ค้นหาได้ แก้ไขได้ และปรับเปลี่ยนได้ และมีส่วนประกอบที่ค้นหาได้ ไม่มีกำหนดไซส์และใส่ได้ทุกไซส์ แม้ว่าอาจเป็นไปได้ที่จะสร้างความแตกต่างในขั้นตอนการเรนเดอร์หาก SVG ถูกเรนเดอร์บนเพจแล้วปรับขนาดใหม่ แต่ก็ไม่สามารถทำได้เสมอไป
ความเก่งกาจของไฟล์ Svg
ในแง่ของความสามารถในการแสดงผล ไฟล์ SVG มีความหลากหลายมากกว่าไฟล์บิตแมป ข้อความ ไอคอน และองค์ประกอบกราฟิกอื่นๆ สามารถแสดงได้ทั้งหมดโดยใช้ SVG
เวลาในการโหลด Svg Vs Png
มีบางสิ่งที่ต้องพิจารณาเมื่อตัดสินใจว่าจะใช้ไฟล์ svg หรือ png หนึ่งคือขนาดไฟล์ โดยทั่วไปแล้ว ไฟล์ svg จะมีขนาดเล็กกว่าไฟล์ png อีกประการหนึ่งคือเวลาในการโหลด ไฟล์ svg อาจใช้เวลาในการโหลดนานกว่าไฟล์ png ในที่สุดก็มีความเข้ากันได้ บางเบราว์เซอร์ไม่รองรับไฟล์ svg
3 ประโยชน์ของการใช้ Svgs บนเว็บไซต์ของคุณ
เหตุผลที่น้ำหนักของ SVG ต่ำกว่าคือมันเบากว่าภาพแรสเตอร์ ดังนั้นจึงไม่ใช้พื้นที่บนเว็บไซต์ของคุณหรือบนคอมพิวเตอร์ของผู้เยี่ยมชมมากนัก นอกจากนี้ เนื่องจาก SVG เป็นรูปแบบเวกเตอร์ คุณจึงสามารถปรับขนาดได้อย่างง่ายดายโดยไม่สูญเสียคุณภาพ เนื่องจาก SVG ได้รับการสนับสนุนโดยเบราว์เซอร์สมัยใหม่ส่วนใหญ่ จึงควรพร้อมใช้งานไม่ว่าผู้เยี่ยมชมจะใช้อุปกรณ์ใดก็ตาม
Svg หรือ Png สำหรับ Cricut
ไม่มีคำตอบที่ถูกต้องเมื่อต้องตัดสินใจว่าจะใช้ไฟล์ SVG หรือ PNG สำหรับโครงการ Cricut ของคุณ ทุกอย่างขึ้นอยู่กับความชอบส่วนตัวของคุณและโครงการที่คุณกำลังทำอยู่ หากคุณไม่แน่ใจว่าจะใช้ไฟล์ประเภทใด คุณสามารถสอบถามผู้เชี่ยวชาญ Cricut หรือค้นหาบทช่วยสอนทางออนไลน์ได้ตลอดเวลา
ไฟล์ Png และพื้นที่ออกแบบ Cricut
แม้ว่า Cricut Design Space จะยังยอมรับไฟล์ png แต่ก็ไม่ได้ใช้กันอย่างแพร่หลายเท่ากับไฟล์ sva ก่อนอัปโหลดไฟล์ png ไปยัง Design Space เราขอแนะนำให้ใช้ซอฟต์แวร์เช่น Photoshop หรือ GIMP ก่อน
ตัวเลือกที่สองคือการอัปโหลดไฟล์ JPEG ไปยัง Design Space โดยตรง และคุณสามารถใช้ไฟล์นั้นกับ Cricut ของคุณได้ คุณสามารถอัปโหลดรูปภาพได้โดยการลากและวางลงในหน้าต่างอัปโหลดรูปภาพ Design Space จากคำอธิบายบนหน้าจอ คุณสามารถระบุได้ว่ารูปภาพของคุณเป็นแบบเรียบง่าย ซับซ้อนปานกลาง หรือซับซ้อน
Svg หรือ Png สำหรับเสื้อ
ไม่มีคำตอบที่แน่ชัดว่าไฟล์ svg หรือ png ดีกว่าสำหรับการออกแบบเสื้อหรือไม่ สุดท้ายก็ขึ้นอยู่กับตัวการออกแบบเองว่าสิ่งใดจะทำงานได้ดีที่สุดสำหรับภาพนั้นๆ โดยทั่วไป ไฟล์ svg จะดีกว่าสำหรับงานออกแบบที่มีกราฟิกที่มีรายละเอียดมากขึ้น ในขณะที่ไฟล์ png จะดีกว่าสำหรับงานออกแบบที่มีสีน้อยลงและกราฟิกที่เรียบง่ายกว่า
Svg หรือ Png สำหรับการระเหิด
การระเหิดเป็นอีกวิธีที่ยอดเยี่ยมในการใช้ไฟล์ PNG มีบางอย่างที่น่าสนุกเกี่ยวกับประเภทไฟล์ที่เราใช้ มันสามารถมีเลเยอร์ได้มากมายหากคุณออกแบบให้มีเลเยอร์จำนวนมาก เนื่องจากคุณจะทำให้รูปภาพแบนลงก่อนที่จะบันทึก
รูปแบบใดดีที่สุดสำหรับการระเหิด
เมื่อใช้คู่มือนี้ คุณจะสามารถเตรียมไฟล์ที่เหมาะสมสำหรับการพิมพ์ตราประทับการแปลงสัญชาติโดยตรง หากคุณไม่ต้องการให้ไฟล์งานพิมพ์ของคุณถูกบันทึกใน รูปแบบ PNG ก็ควรจะเป็นเช่นนั้น PNG ซึ่งเป็นรูปแบบสากลที่ทันสมัย ช่วยให้คุณสามารถคงความโปร่งใส รักษาความละเอียด และรักษาความชัดเจนได้ ใน Photoshop หรือ Paint ใต้ File ให้ไปที่ Upload เลือก PNG ที่คุณต้องการใช้
ไฟล์ Svg ทำงานสำหรับการระเหิดหรือไม่
นอกจากการพิมพ์ไฟล์ SVG แล้ว คุณยังสามารถใช้การพิมพ์แบบระเหิดได้อีกด้วย อย่างไรก็ตาม หากคุณต้องการทำให้สิ่งต่าง ๆ น่าสนใจขึ้นเล็กน้อย (และคุณทำได้!) ต่อไปนี้เป็นเทคนิคการออกแบบที่จะทำให้ การออกแบบ SVG ของคุณมีรูปลักษณ์ใหม่
ไฟล์ Png นั้นดีสำหรับการพิมพ์ระเหิดหรือไม่?
ไฟล์ภาพถ่าย หรือที่เรียกว่าไฟล์โฟโต้ง เป็นไฟล์ซับลิเมชันยอดนิยมที่สามารถเปิดได้โดยใช้ซอฟต์แวร์ Silhouette Studio ฟรี
