การพัฒนาเว็บ SVG: ปัญหาทั่วไปและวิธีแก้ปัญหา
เผยแพร่แล้ว: 2023-02-16หากคุณเป็นนักพัฒนาเว็บ มีโอกาสที่คุณจะต้องจัดการกับ Scalable Vector Graphics (SVG) ในบางจุด บางทีคุณอาจได้รับมอบหมายให้เพิ่มไอคอนหนึ่งหรือสองไอคอนในเว็บไซต์ หรือบางทีคุณอาจตัดสินใจทำทุกอย่างและสร้างเว็บไซต์ทั้งหมดโดยไม่ใช้อะไรเลยนอกจาก SVG ไม่ว่าคุณจะเข้าร่วมกับค่ายใด คุณอาจตระหนักว่าการทำให้ SVG ทำงานได้ดีกับเว็บแอปของคุณอาจเป็นเรื่องที่ท้าทาย ในบทความนี้ เราจะสำรวจปัญหาทั่วไปบางประการที่คุณอาจพบเมื่อทำงานกับ SVG และวิธีแก้ปัญหา เราจะเริ่มต้นด้วยการดูวิธีฝัง SVG ใน HTML ของคุณ และวิธีตรวจสอบว่าแสดงอย่างถูกต้องใน เบราว์เซอร์ต่างๆ นอกจากนี้ เราจะดูวิธีจัดรูปแบบ SVG ด้วย CSS และวิธีการทำให้เคลื่อนไหวด้วย JavaScript ในตอนท้าย คุณควรมีความเข้าใจที่ดีเกี่ยวกับวิธีใช้ SVG ในโครงการเว็บของคุณ
วิดีโอสาธิตวิธีใช้ SVG ใน แอปพลิเคชัน HTML ใดๆ สามารถเพิ่มลงในเว็บไซต์ของคุณได้หลายวิธี หากภาษาโปรแกรมของคุณไม่สามารถอ่านไฟล์อื่นได้ คุณต้องเปลี่ยนภาษานั้น สิ่งนี้เป็นไปได้ด้วยการใช้วานิลลา Javascript, React หรือ Ruby บนรางและแพลตฟอร์มอื่นๆ ที่หลากหลาย เมื่อคุณถ่ายภาพและอัปโหลดไปยัง Facebook ข้อมูลทั้งหมดที่คุณบันทึกไว้จะถูกลบ นี่คือเหตุผลที่เราได้เห็นคุณย่าที่โกรธแค้นมากมายมองดูภาพวอลกรีนที่พร่ามัว ข้อมูลนี้ไม่สามารถกู้คืนได้โดยง่ายโดยบุคคลที่สาม
ในทางทฤษฎีสามารถแปลงรูปภาพธรรมชาติเป็น SVG ได้ แต่เนื่องจาก SVG ส่วนใหญ่ถูกวาดด้วยโปรแกรม การแปลงให้เป็นรูปแบบเวกเตอร์จึงไม่สามารถทำได้จริง บริษัทสามารถใช้ไอคอนและโลโก้ประเภทนี้บนเว็บไซต์ ประตู และแม้แต่ป้ายโฆษณา และเป็นมาตรฐานทองคำสำหรับไอคอนธุรกิจ เนื่องจาก SVG มักจะมีการออกแบบทางเรขาคณิตและเรียบง่าย คุณจึงไม่ต้องกังวลเกี่ยวกับสไตล์มากเกินไป คุณสามารถดูได้ในช่อง YouTube ของ Kurzgesagt คงเป็นเรื่องยากสำหรับเราที่จะปรับขนาดภาพมาตรฐานสำหรับโลโก้อเนกประสงค์ เพราะจะทำให้ข้อมูลที่มีอยู่ของเราขยายออกไป
เหตุใด Svg ของฉันจึงไม่แสดง Html

มีเหตุผลที่เป็นไปได้บางประการที่ทำให้ svg ของคุณไม่ปรากฏใน html ของคุณ ความเป็นไปได้ประการหนึ่งคือเส้นทางของไฟล์ไม่ถูกต้องและเบราว์เซอร์ไม่สามารถค้นหาไฟล์ได้ ความเป็นไปได้อีกอย่างคือไฟล์ไม่ได้จัดรูปแบบอย่างถูกต้องและเบราว์เซอร์ไม่สามารถอ่านได้ สุดท้าย เบราว์เซอร์ของคุณอาจไม่รองรับ ไฟล์ svg
เราขอเชิญคุณเข้าร่วมการสนทนาเกี่ยวกับโครงการ ซึ่งคุณสามารถเรียนรู้จากนักพัฒนา นักออกแบบ และโปรแกรมเมอร์คนอื่นๆ ในทุกระดับทักษะ ขอเชิญชวนนักเรียน ศิษย์เก่า และผู้ปกครองในชุมชนเข้าร่วม นักศึกษาใหม่สามารถลงทะเบียนทดลองใช้ฟรีเจ็ดวันที่ Treehouse มีเนื้อหาและชุมชนหลายพันชั่วโมงอยู่ที่นี่ องค์ประกอบวัตถุตอบสนองต่อการเปลี่ยนแปลงของเบราว์เซอร์ได้ดีมาก เป็นไปได้ที่จะสร้างระยะขอบอย่างชัดเจนสำหรับรูปภาพและทำให้อยู่กึ่งกลางโดยจัดกึ่งกลางด้วยวิธีนี้: margin: 0 auto; และเป็นไปได้ที่จะตั้งค่า div เป็น inline หากคุณต้องการให้ทำงานเหมือนรูปภาพ หากวิธีนี้ไม่สามารถแก้ปัญหาได้หรือคุณทำไปแล้ว คุณสามารถวางรหัสที่คุณใช้ในการวาง svg ได้หรือไม่
/>รวมถึง Svg ในแท็ก Img
ไฟล์ svg ต้องรวมอยู่ในแอตทริบิวต์ src ของแท็ก img> ดังที่แสดงในตัวอย่างต่อไปนี้: *br] รูปภาพ br> ที่มีรหัสฝัง คุณยังสามารถเลือกจากตัวเลือกต่อไปนี้สำหรับความสูงหรือความกว้างของ svg ภาพนี้แสดงในหน้าต่อไปนี้เป็นโค้ด HTML: [imgsrc=mysvg.svg] height=”100″ width=”200”
ฉันจะฝังไฟล์ Svg ลงในเว็บไซต์ของฉันได้อย่างไร

หากต้องการฝังไฟล์ SVG ลงในเว็บไซต์ของคุณ คุณจะต้องใช้ HTML แท็ก แท็กนี้อนุญาตให้คุณฝังไฟล์ภายนอกลงในเอกสาร HTML ของคุณ เดอะ ควรมีแอตทริบิวต์ต่อไปนี้: src (แอตทริบิวต์นี้ระบุ URL ของไฟล์ที่คุณต้องการฝัง) ประเภท (แอตทริบิวต์นี้ระบุประเภทของไฟล์ที่คุณกำลังฝัง) และความกว้างและความสูง (แอตทริบิวต์เหล่านี้ระบุความกว้างและความสูงของ ไฟล์ตามลำดับ)
ด้วยการอัปเดตเบราว์เซอร์และเทคโนโลยีล่าสุด เรายังต้องการแท็ก *object> หรือเราสามารถใช้ >img> แทนได้หรือไม่ ข้อดีและข้อเสียของพวกเขาคืออะไร? แท็กและฝังฟอนต์โดยใช้นาโนแท็กและตัวสร้าง URL ถ้าเป็นไปได้ ควรใช้การบีบอัดด้วย Brotli เมื่อเราใส่รูปภาพจำนวนมากบนเว็บไซต์ของเรา จะทำให้ตรวจจับได้ยาก ซึ่งจะส่งผลให้เกิดปัญหาในการแสดงผล ด้วยเหตุนี้ เครื่องมือค้นหาจะสามารถค้นหารูปภาพของเราผ่านการค้นหารูปภาพโดยใช้วิธีการฝังตัว โค้ด HTML มักจะฝัง SVG ไว้หากคุณใช้แท็ก <img>
เป็นความคิดที่ดีที่จะใช้แท็กที่มีแท็ก <object> หากคุณต้องการแบ่งปันรูปภาพแบบโต้ตอบ หากคุณใส่แท็ก *img* เป็นทางเลือกสำรอง รูปภาพของคุณจะถูกโหลดสองครั้ง CSS ภายนอก แบบอักษร และสคริปต์สามารถใช้เพื่อจัดการการขึ้นต่อกันได้ หากคุณจำเป็นต้องใช้ DOM รหัสและคลาสยังคงถูกห่อหุ้มอยู่ภายในไฟล์และแท็กออบเจกต์ทำให้ง่ายต่อการดูแลรักษา ภาพ SVG รหัสและคลาสทั้งหมดต้องไม่ซ้ำกันเพื่อฝังแบบอินไลน์ หากคุณจำเป็นต้องทำการเปลี่ยนแปลงแบบไดนามิกกับ SVG เพื่อตอบสนองต่อการโต้ตอบของผู้ใช้ คุณเป็นคนเดียวที่ต้องได้รับการยกเว้น มีข้อยกเว้นเพียงเล็กน้อยเท่านั้น โดยส่วนใหญ่จะเป็นการโหลดหน้าล่วงหน้า Iframes นั้นยากต่อการบำรุงรักษาเนื่องจากไม่ได้จัดทำดัชนีโดยเครื่องมือค้นหา และ SEO ถูกขัดขวางโดยการขาดลิงก์ย้อนกลับ
คุณสามารถใช้ไฟล์ SVG เพื่อสร้างไดอะแกรม แผนภูมิ และภาพประกอบ โดยใช้เครื่องมือเหล่านี้ คุณสามารถสร้างภาพนิ่งหรือภาพเคลื่อนไหวได้ เนื่องจากไฟล์ SVG ประกอบด้วยองค์ประกอบ svg เท่านั้น จึงเป็นเพียงชุดขององค์ประกอบ svg ข้อความ รูปร่าง และแท็กสามารถแสดงได้ทั้งหมดในแต่ละองค์ประกอบ ไฟล์ SVG ธรรมดาที่มีองค์ประกอบง่ายๆ ไม่กี่รายการสามารถสร้าง ไฟล์ SVG ที่ซับซ้อน ได้ เมื่อใช้ไฟล์ SVG คุณควรใส่ใจกับบางสิ่ง สิ่งแรกที่ควรทราบเกี่ยวกับไฟล์ svg คือเป็นกราฟิกแบบเวกเตอร์ สามารถปรับขนาดขึ้นหรือลงได้ เพื่อให้มั่นใจว่ายังคงรักษาคุณภาพไว้ได้ คุณลักษณะที่สองคือไฟล์ svg เป็นแบบโต้ตอบ เป็นผลให้สามารถสร้างองค์ประกอบไดนามิกในไฟล์ SVG ของคุณโดยใช้ JavaScript API สุดท้าย ก่อนที่จะแชร์ไฟล์ SVG ของคุณทางออนไลน์ อย่าลืมพิจารณาว่าคนอื่นจะเข้าถึงไฟล์เหล่านี้ได้หรือไม่ ผู้ใช้ทุกคนอาจไม่สามารถเข้าถึงไฟล์ SVG บางไฟล์ได้
ทำไม Svg จึงเป็นตัวเลือกที่ดีที่สุดสำหรับกราฟิก
ไฟล์ SVG อย่างง่ายสามารถใช้สร้างโลโก้ ไอคอน และกราฟิกแบนๆ อื่นๆ ที่มีสีและรูปร่างน้อยลง แม้ว่าเบราว์เซอร์สมัยใหม่ส่วนใหญ่จะรองรับ SVG แต่เบราว์เซอร์รุ่นเก่าอาจไม่รองรับอย่างเหมาะสม หากสิ่งนี้เกิดขึ้น ผู้ที่ยังคงใช้ไซต์อยู่อาจสังเกตเห็นว่าไซต์นี้ใช้งานไม่ได้หรือล้าสมัย เนื่องจาก SVG สามารถฝังลงในหน้า HTML ของคุณได้อย่างง่ายดาย จึงแคช แก้ไขได้โดยตรงโดยใช้ CSS และจัดทำดัชนีเพื่อเพิ่มความสามารถในการเข้าถึง นอกจากนี้ เนื่องจาก SVG เป็นมิตรกับ SEO คุณจึงสามารถใส่คำหลัก คำอธิบาย และลิงก์โดยตรงในมาร์กอัปได้ วิธีสุดท้ายในการทำเช่นนี้คือการดาวน์โหลดไฟล์ที่สามารถแปลงจาก sVG เป็น HTML

ทำไม Svg ไม่แสดงใน Chrome

มีเหตุผลบางประการที่ทำให้ไฟล์ SVG แสดงไม่ถูกต้องใน Chrome:
- ไฟล์อาจเสียหายหรือเสียหาย
- ไฟล์อาจไม่ได้รับการปรับให้เหมาะสมกับการใช้งานเว็บ
-Chrome อาจไม่สามารถแสดงไฟล์ได้อย่างถูกต้อง
หากคุณประสบปัญหาในการแสดงไฟล์ SVG ใน Chrome ให้ลองเปิดไฟล์นั้นในเบราว์เซอร์อื่น เช่น Firefox หรือ Safari เพื่อดูว่าไฟล์นั้นปรากฏตามที่ควรหรือไม่ ถ้าไม่ ลองปรับไฟล์ให้เหมาะสมสำหรับการใช้งานเว็บด้วยเครื่องมืออย่าง SVGOMG
พวกเขาไม่สามารถมองเห็นได้ Chrome สามารถแบ่งออกเป็นปัญหาหลายประเภทโดยการวิเคราะห์ปัจจัยต่างๆ Chrome, Edge, Firefox และ Safari รองรับการดูไฟล์ SVG Chrome, Edge, Safari และ Firefox ทั้งหมดรองรับการเปิดไฟล์ s vega เว็บเบราว์เซอร์หลักๆ ทั้งหมด รวมถึง Internet Explorer รองรับ รูปแบบกราฟิกแบบเวกเตอร์ ที่เรียกว่า SVG (กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้) เบราว์เซอร์ยอดนิยมทั้งหมด เช่น Google Chrome, Firefox, Internet Explorer และ Opera รองรับการแสดงผลภาพ SVG ในเบราว์เซอร์ คุณจะไม่สามารถดูรูปภาพแบบอินไลน์ได้ เนื่องจากข้อบกพร่องในโค้ดฝัง นักพัฒนาพยายามฝังองค์ประกอบ SVG บนหน้าเว็บที่เข้ากันไม่ได้กับมาตรฐานอย่างสมบูรณ์
รูปภาพ Svg ไม่แสดงใน Chrome? ลองแก้ไขนี้
หากไม่มีแอตทริบิวต์ที่มีค่าในซอร์สโค้ดของ svg สำหรับ Chrome ระบบจะแสดงอิมเมจ svg ว่าไม่ทำงาน ในซอร์สโค้ดของคุณ ให้เพิ่มแอตทริบิวต์ width ที่คุณต้องการ หากคุณกำลังทำงานกับ SVG คุณจะต้องใช้มันเป็น .JPG เป็นไปได้ว่าเซิร์ฟเวอร์ของคุณให้บริการไฟล์ด้วยประเภทที่ไม่ถูกต้อง (svg. Chrome 94 รองรับ SVG พื้นฐาน อย่างสมบูรณ์ (การสนับสนุนพื้นฐาน) หากคุณใช้ SVG (การสนับสนุนพื้นฐาน) บนเว็บไซต์หรือเว็บแอป คุณสามารถทดสอบ URL ของคุณได้โดยใช้ LambdaTest บน Google Chrome 94 เพื่อตรวจสอบอีกครั้งว่าคุณใช้การสนับสนุนขั้นพื้นฐาน คุณลักษณะต่างๆ ควรทำงานได้อย่างถูกต้อง
ฉันจะเปิดไฟล์ Svg ในเบราว์เซอร์ได้อย่างไร
ในวิดีโอนี้ เราจะแสดงวิธีเปิดไฟล์ SVG เบราว์เซอร์หลักช่วยให้คุณสามารถเปิดไฟล์ svg ได้ไม่ว่าจะบน Mac หรือ PC ต้องขอบคุณ Chrome, Edge, Safari และ Firefox โดยเปิดเบราว์เซอร์และคลิกที่ไฟล์ คุณจะสามารถเข้าถึงไฟล์ที่คุณต้องการดูได้ หลังจากนั้น คุณจะสามารถดูได้ในเบราว์เซอร์ของคุณ
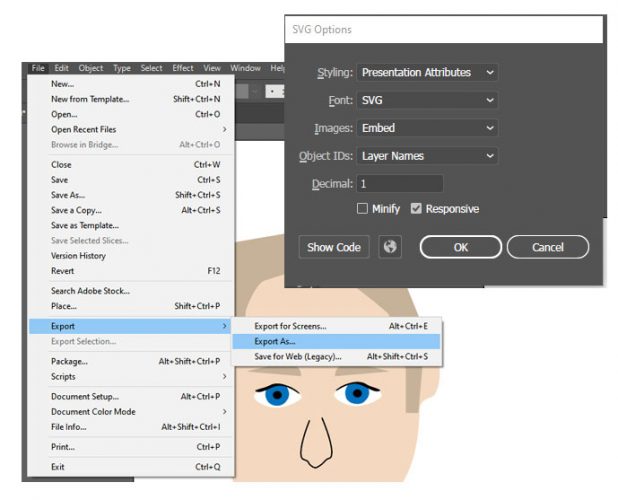
กราฟิกที่สามารถ ปรับขนาดได้ กราฟิกแบบเวกเตอร์ หรือที่เรียกว่า SVG นั้นสร้างได้ง่าย การใช้มาตรฐานในการแสดงรูปภาพคือสิ่งที่เกี่ยวกับไฟล์ SVG สามารถเพิ่มหรือลดขนาดเพื่อตอบสนองความต้องการของโครงการโดยไม่สูญเสียคุณภาพหรือความคมชัด เนื่องจากสามารถเกิดขึ้นได้ทุกที่ จึงไม่ขึ้นอยู่กับความละเอียด คุณต้องใช้แอพที่รองรับรูปแบบ SVG เพื่อสร้างหรือแก้ไขไฟล์ SVG นอกจาก Adobe Illustrator และ Inkscape แล้ว โปรแกรมฟรีที่สามารถบันทึกอาร์ตเวิร์คในรูปแบบ VNG ได้แก่ GIMP หรือคุณสามารถใช้ตัวแปลงออนไลน์ฟรี เช่น SVGtoPNG.com เพื่อแปลง SVL เป็นไฟล์แรสเตอร์
เบราว์เซอร์สามารถเปิด Svg ได้หรือไม่
จำเป็นอย่างยิ่งที่คุณจะต้องเข้าถึงโปรแกรมดูหรือเบราว์เซอร์ที่รองรับ Scalable Vector Graphics (SVG) เบราว์เซอร์บางตัว เช่น Mozilla Firefox อนุญาตให้คุณบันทึกไฟล์ SVG คุณจะเห็นได้เฉพาะ กราฟิก SVGZ ที่สร้างขึ้นในปลายทาง ODS HTML5 โดยใช้ Google Chrome หรือ Opera
เหตุใดไฟล์ Svg ของฉันจึงเปิดใน Microsoft Edge
MS Edge สามารถเปิด Scribbs ในรูปแบบอื่นได้ แต่นี่ไม่ใช่ปัญหา พวกเขาเป็นและยังคงอยู่ที่นั่น ซึ่งรวมถึงไฟล์ svg ซึ่งได้รับการอัปเดตเท่านั้น และแอปที่สามารถเปิดได้ ดังนั้น คุณจะไม่มีปัญหากับรูปแบบเมื่อคุณอัปโหลด
ฉันต้องการแอพเพื่อเปิดไฟล์ Svg หรือไม่
การจัดรูปแบบตาม XML ใช้ในไฟล์ที่ใช้ XML ซึ่งใช้สำหรับ SVG (กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้) ซึ่งสามารถดูได้ด้วยเว็บเบราว์เซอร์หรือโปรแกรมแก้ไขรูปภาพ เช่น PhotoShop
แอป Svg
ไม่มีคำตอบเดียวสำหรับคำถามนี้ เนื่องจาก แอป SVG ที่ดีที่สุด สำหรับคุณจะขึ้นอยู่กับความต้องการและความชอบเฉพาะของคุณ อย่างไรก็ตาม แอพ SVG ที่ดีที่สุดบางตัวที่มีอยู่ในปัจจุบัน ได้แก่ Inkscape, Adobe Illustrator และ Sketch แอปเหล่านี้มีคุณลักษณะและเครื่องมือที่หลากหลายที่ช่วยให้การทำงานกับไฟล์ SVG ง่ายขึ้น เร็วขึ้น และสนุกมากขึ้น
หากคุณเพิ่งเริ่มต้นด้วยไฟล์ svg คุณอาจต้องพิจารณา Adobe Illustrator ใหม่ ตอนนี้ฉันรวบรวมรายชื่อแอพเจ็ดแอพเพื่อสร้างไฟล์ createvg เป็นที่น่าสังเกตว่าหากคุณเคยเรียนหลักสูตร So Simple Files ของฉันแล้ว คุณจะเป็นเพื่อนที่ดีเมื่อต้องสร้างไฟล์ sg ใช่ ฉันจะเลือกแอปนี้และแท็บเล็ตกราฟิกที่ทำงานบนอุปกรณ์ Android ถ้าฉันได้รับแจ้งเกี่ยวกับพวกเขา แอพเหล่านี้ส่วนใหญ่ใช้งานง่ายและทำงานในลักษณะเดียวกับ Illustrator และ Inkscape รูปร่าง ภาพวาด สี และการลากวัตถุรอบๆ ล้วนเป็นไปได้ในแอปพลิเคชันนี้ หากคุณกำลังอัปโหลดรูปภาพไปยังงานออกแบบ คุณควรทำความสะอาดก่อนดำเนินการดังกล่าว
นี่เป็นวิธีที่สะดวกที่สุด ซึ่งสามารถทำได้โดยการติดตั้งแอปลบพื้นหลังจากไอคอน 8 บนโทรศัพท์ของคุณ หลักสูตรนี้จะสอนวิธีวาดการออกแบบ svg อย่างรวดเร็วและง่ายดาย หากคุณยังใหม่กับ drawingsvg นี่เป็นหลักสูตรที่ดีในการเริ่มต้น คุณสามารถลองใช้ทั้งเจ็ดแอปในภายหลังโดยคลิกปุ่มด้านล่างเพื่อดาวน์โหลด PDF ของแต่ละแอป
Svg คือแอปอะไร
แอปหรือเครื่องมือแบบสแตนด์อโลนฟรีที่รู้จักกันในชื่อ SVG Editor ช่วยให้คุณดู แก้ไข และสร้าง SVG (กราฟิกแบบเวกเตอร์) บนอุปกรณ์มือถือของคุณ ไม่ว่าคุณจะต้องการสร้างกราฟิกสำหรับช่อง Youtube ของคุณ หรือโครงร่าง UI สำหรับโครงการออกแบบเว็บใหม่ ตัวแก้ไข SVG จะช่วยให้คุณทำได้เร็วขึ้น
