Tailwind CSS: 15 Component Libraries & UI Kits
เผยแพร่แล้ว: 2022-02-16- UI Kit เทียบกับไลบรารีคอมโพเนนต์
- ห้องสมุด/ชุดอุปกรณ์ของฉันไม่อยู่ในรายการนี้
- Tailwind UI
- เดซี่UI
- Mamba UI
- หัวขาด UI
- Tailwind Elements
- Xtend UI
- Flowbite
- ชุด UI ของ Tailwind
- Meraki UI
- Tailblocks
- HyperUI
- Kimia UI
- ชุดสตาร์ท Tailwind
- วัสดุ Tailwind
- Konsta UI
- พรีไลน์
- ปรับปรุงกระบวนการออกแบบและพัฒนา
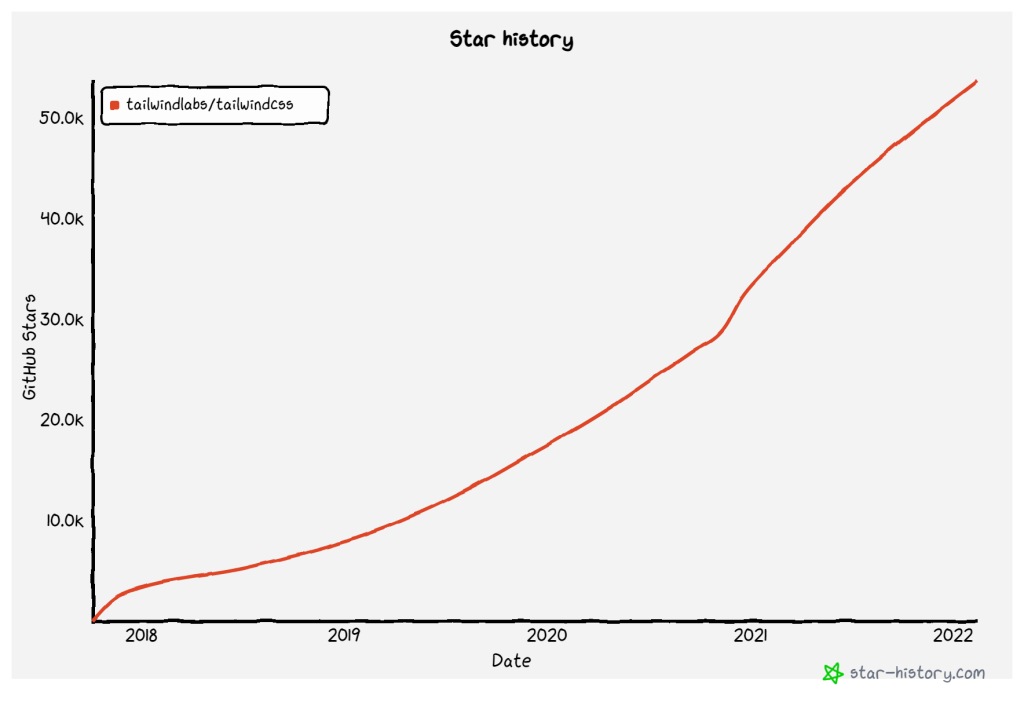
Tailwind CSS ทำให้ชุมชน front-end ล่มสลาย เฟรมเวิร์ก CSS แบบยูทิลิตีมีจุดมุ่งหมายเพื่อปรับปรุงการพัฒนาเว็บสมัยใหม่ และด้วยความนิยมที่เพิ่มขึ้นในช่วง 4 ปีที่ผ่านมา ฉันคิดว่ามันประสบความสำเร็จในเรื่องนั้น
ในเวลาเพียงไม่กี่ปี Tailwind CSS ก็สามารถแซงหน้า Bulma, Semantic UI, Foundation และเฟรมเวิร์ก CSS ที่โดดเด่นอื่นๆ ได้ ปัจจุบันเป็นเฟรมเวิร์กที่ได้รับความนิยมสูงสุดเป็นอันดับ 2 ของโลก โดย Bootstrap ครองตำแหน่งอันดับหนึ่งที่แข็งแกร่ง

ดังนั้น Tailwind CSS ทำงานอย่างไรกันแน่? คำอธิบายพื้นฐานที่สุดคือเปรียบเทียบกับ Boostrap ในขณะที่ Bootstrap มาพร้อมกับเลย์เอาต์ที่กำหนดไว้ล่วงหน้า Tailwind เน้นยูทิลิตี้ของคลาส ดังนั้น คุณจึงเป็นผู้ควบคุมว่าองค์ประกอบเลย์เอาต์จะมีลักษณะอย่างไร
กล่าวคือ Tailwind ไม่มีความคิดเห็นและไม่บังคับใช้โครงสร้างการออกแบบ โดยส่วนใหญ่ คุณต้องตัดสินใจว่าจะจัดรูปแบบองค์ประกอบเฉพาะอย่างไร และสำหรับสิ่งนั้น คุณจะได้รับคลาสยูทิลิตี้ที่สร้างไว้ล่วงหน้า คุณสามารถทำเค้าโครงส่วนใหญ่ได้โดยไม่ต้องเขียนอะไรลงในสไตล์ชีตแบบกำหนดเอง อย่างไรก็ตาม สิ่งนี้อาจมีข้อจำกัดในแง่ของความสมบูรณ์ของการออกแบบและความยืดหยุ่น
ดังนั้น คุณจึงมักจะต้องเขียนสไตล์ที่กำหนดเองในที่สุด แต่นั่นไม่ใช่วิธีเดียวที่จะยกระดับการออกแบบ Tailwind ของคุณไปอีกระดับ อีกวิธีหนึ่งคือการใช้ไลบรารีส่วนประกอบหรือชุด UI และมีบางส่วนที่สร้างขึ้นสำหรับ Tailwind CSS
UI Kit เทียบกับไลบรารีคอมโพเนนต์
ความแตกต่างที่สำคัญคือไลบรารีส่วนประกอบเต็มรูปแบบใช้ระบบการออกแบบ กล่าวคือ โครงสร้างเลย์เอาต์ที่เข้มงวดซึ่งเหมาะสำหรับโปรเจ็กต์ไดนามิก
ในขณะที่ชุด UI โดยทั่วไปคือชุดขององค์ประกอบที่กำหนดเอง และคุณสามารถใช้องค์ประกอบเหล่านั้นเพื่อนำเสนอต้นแบบและแบบจำลองอย่างรวดเร็วสำหรับการออกแบบเว็บไซต์
คุณควรใช้ CDN หรือไม่ แม้ว่าจะสามารถใช้ทรัพยากรต่อไปนี้กับสไตล์ชีต CDN ได้ แต่ไม่แนะนำ ด้วยการติดตั้งผ่าน npm หรือตัวจัดการแพ็คเกจอื่นๆ คุณสามารถเลือกส่วนประกอบที่ต้องการได้ทีละรายการ และในทางกลับกัน ให้หลีกเลี่ยงการโหลดสไตล์ชีตทั้งหมด คุณต้องเขียนรหัสส่วนประกอบด้วยตัวเองหรือไม่? ดังนั้นสิ่งนี้ขึ้นอยู่กับชุดอุปกรณ์เอง โซลูชันบางอย่างที่กล่าวถึงในบทความนี้ ไม่มี โค้ดที่สร้างไว้ล่วงหน้า กล่าวคือ คุณได้รับโครงสร้าง HTML แต่ไม่ได้รับฟังก์ชัน มันเป็นห้องสมุดเพียงไม่กี่แห่ง แต่ฉันคิดว่าฉันจะทำให้ชัดเจนเพื่อไม่ให้เกิดความสับสน
ห้องสมุด/ชุดอุปกรณ์ของฉันไม่อยู่ในรายการนี้
ฉันมักจะพยายามทำวิจัยให้ละเอียดที่สุดเท่าที่จะทำได้ หากไลบรารีหรือชุด UI หายไปจากรายการนี้ โปรดติดต่อฉัน ฉันยินดีที่จะดูและรวมไว้ที่นี่ เป้าหมายหลักของฉันคือทรัพยากรทั้งหมดมีให้ฟรี นั่นเป็นเกณฑ์เท่านั้น
Tailwind UI

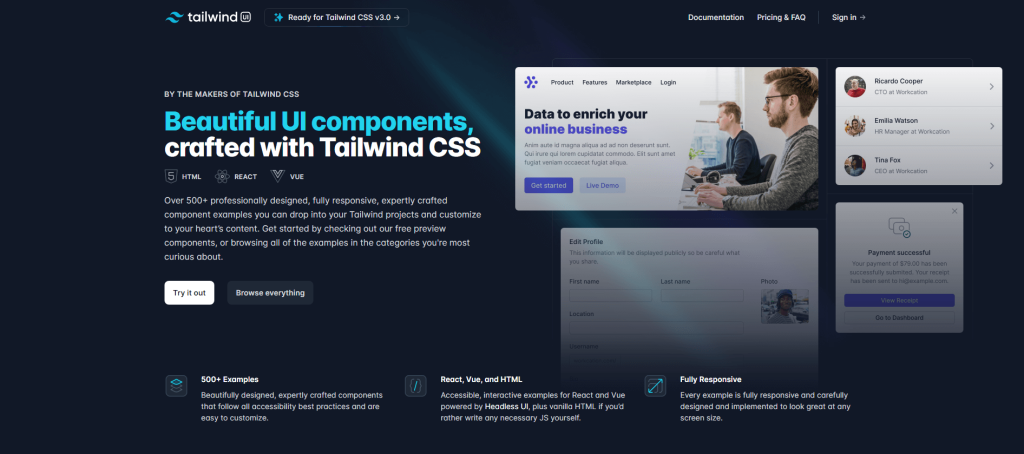
เราจะเริ่มด้วยห้องสมุดอย่างเป็นทางการจาก Tailwind Labs ด้วยองค์ประกอบที่กำหนดเองหลายร้อยรายการ จึงเป็นหนึ่งในไลบรารีที่สมบูรณ์ที่สุด ข้อแม้เพียงอย่างเดียวคือ หากคุณต้องการเข้าถึงแบบเต็ม คุณจะต้องกระอักเงินประมาณ $150
คุณสามารถเข้าถึงส่วนประกอบการแสดงตัวอย่างได้ แต่ละรายการมีทั้งการสาธิตและโค้ดที่คุณสามารถนำเข้าได้ โดยรวมแล้วมีส่วนประกอบฟรีมากกว่า 100 รายการ รวมถึงบัตรผลิตภัณฑ์ ดรอปดาวน์แบบกำหนดเอง แถบนำทาง เค้าโครงแบบฟอร์ม และอื่นๆ
Tailwind UI เข้ากันได้กับ React และ Vue และรองรับ HTML ดั้งเดิม แม้ว่าถ้าคุณจะใช้ HTML ดิบ – คุณต้องพิจารณาตัวเลือกของคุณสำหรับการช่วยสำหรับการเข้าถึง
เดซี่UI

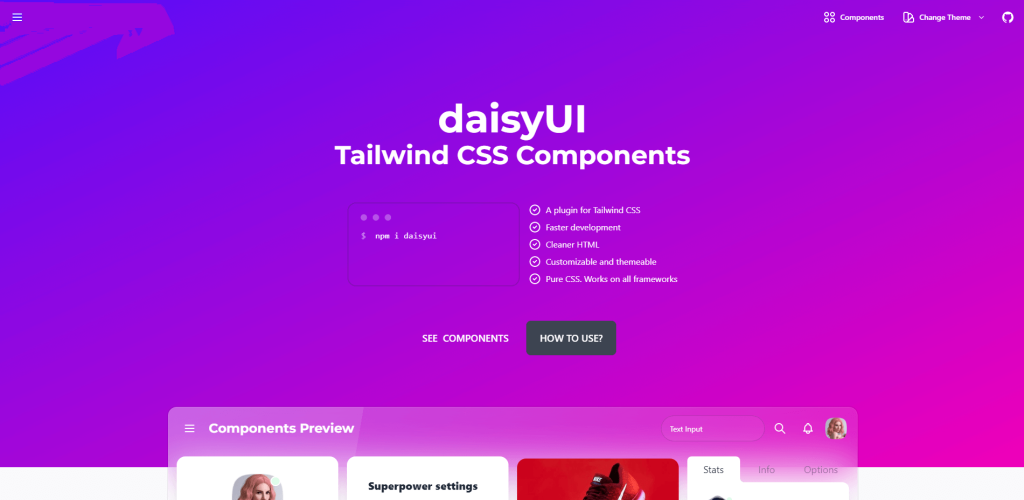
นี่เป็นส่วนเสริมที่น่าสนใจในรายการนี้ สิ่งแรกที่คุณจะสังเกตเห็นคือ DaisyUI ใช้รูปแบบที่กำหนดเองซึ่งง่ายกว่าสำหรับคอมโพเนนต์ ที่จริงแล้ว ในขณะที่คุณจำเป็นต้องเขียนโปรแกรมอรรถประโยชน์หลายอย่างเพื่อจัดรูปแบบปุ่มด้วย Tailwind แบบ raw แต่ daisyUI ทำได้ด้วยแท็ก "btn" เดียว
ด้วยเหตุนี้ ไลบรารีนี้มีขึ้นเพื่อใช้เป็นปลั๊กอินสำหรับ Tailwind CSS ส่วนประกอบทั้งหมดถูกเขียนและระบุใน vanilla CSS ซึ่งหมายความว่าสามารถผสานรวม daisyUI เข้ากับเวิร์กโฟลว์ใดก็ได้ ตราบใดที่คุณใช้ไลบรารี Tailwind พื้นฐาน
ความชอบส่วนตัวของฉันคือด้านธีมของ daisyUI โดยทั่วไปแล้ว สิ่งที่คุณคาดหวังจากเฟรมเวิร์ก/ไลบรารีใดๆ จะเป็นธีมที่สว่างและมืดเป็นอย่างน้อย
Pouya Saadeghi ก้าวไปอีกขั้นด้วยการเพิ่มธีมที่กำหนดเองมากกว่า 20 ธีม และแต่ละธีมจะปรับสไตล์และรูปลักษณ์ของส่วนประกอบทั้ง 45 อย่าง
Mamba UI

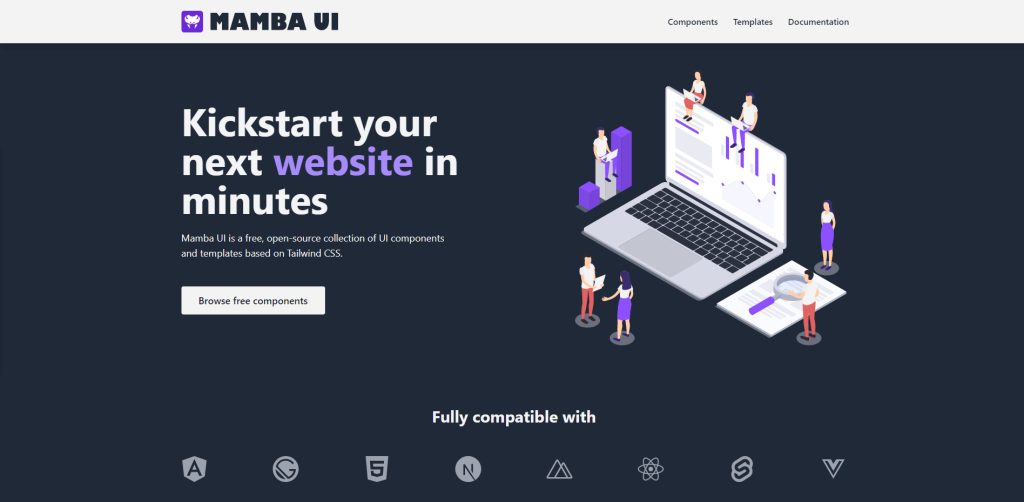
Mamba UI ได้รับการออกแบบมาเพื่อช่วยปรับปรุงเวิร์กโฟลว์ UI
สร้างขึ้นเพื่อใช้โดยทั้งนักพัฒนาเว็บและนักออกแบบเว็บไซต์ ไลบรารีมีส่วนประกอบสำหรับองค์ประกอบเค้าโครงที่ใช้บ่อยที่สุด
และเหนือสิ่งอื่นใด ใช้โครงสร้างแบบแยกส่วนเพื่อให้แน่ใจว่าคุณสามารถจัดรูปแบบแต่ละองค์ประกอบตามความต้องการของคุณได้ Mamba UI ไม่เพียงแต่ใช้ในการออกแบบหน้า Landing Page เท่านั้น แต่ยังรวมถึงพอร์ตการลงทุนส่วนบุคคล ไซต์อีคอมเมิร์ซ และอื่นๆ
ในแง่ขององค์ประกอบแต่ละส่วน Mamba UI มีตัวเลือกพิเศษ การ์ดบทความ แถบการโหลด ส่วนหัว สถิติ องค์ประกอบที่ซับซ้อนยิ่งขึ้น เช่น ไทม์ไลน์ ส่วนข่าว และการแสดงแกลเลอรี และฟรีทั้งหมด
หัวขาด UI

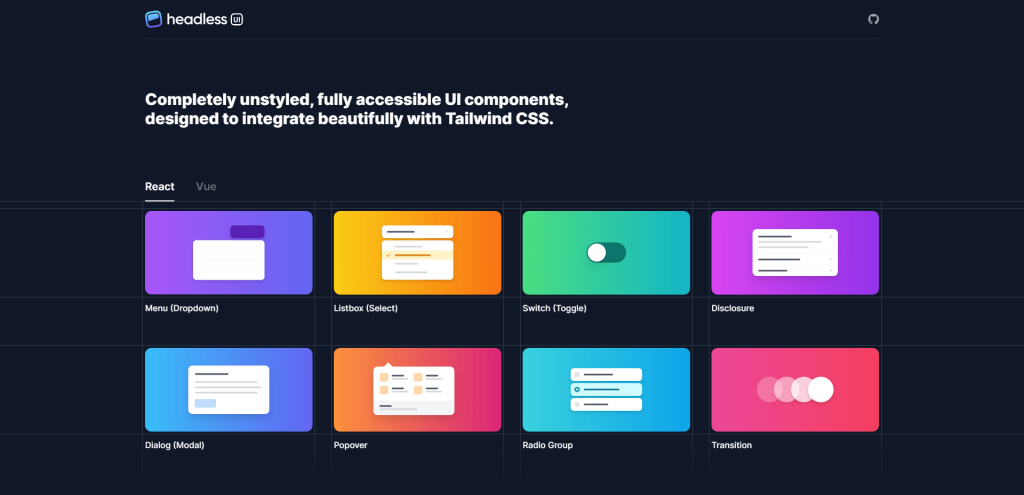
เรามีอีกโครงการหนึ่งจากทีมงาน Tailwind Labs คราวนี้เป็นไลบรารีสำหรับส่วนประกอบ UI ที่ไม่มีส่วนหัวที่สร้างไว้ล่วงหน้า กล่าวอีกนัยหนึ่ง สิ่งเหล่านี้คือองค์ประกอบเลย์เอาต์ที่ไม่มีสไตล์ซึ่งสร้างขึ้นสำหรับ React และ Vue โดยคำนึงถึง Tailwind
แม้ว่าการเลือกส่วนประกอบจะค่อนข้างต่ำ แต่ฉันเชื่อว่าไลบรารี่นี้สมควรได้รับการยอมรับ และทำได้ด้วยเอกสารประกอบเพิ่มเติม เอกสารมีตัวอย่างมากมายเกี่ยวกับวิธีใช้แต่ละองค์ประกอบ
นอกจากนี้ยังมีคำแนะนำเกี่ยวกับวิธีการจัดโครงสร้างส่วนประกอบของคุณสำหรับแนวทางการช่วยสำหรับการเข้าถึงที่ดีที่สุด ข้อเสียเพียงอย่างเดียวคือคุณต้องเขียนสไตล์ทั้งหมดด้วยตัวเอง
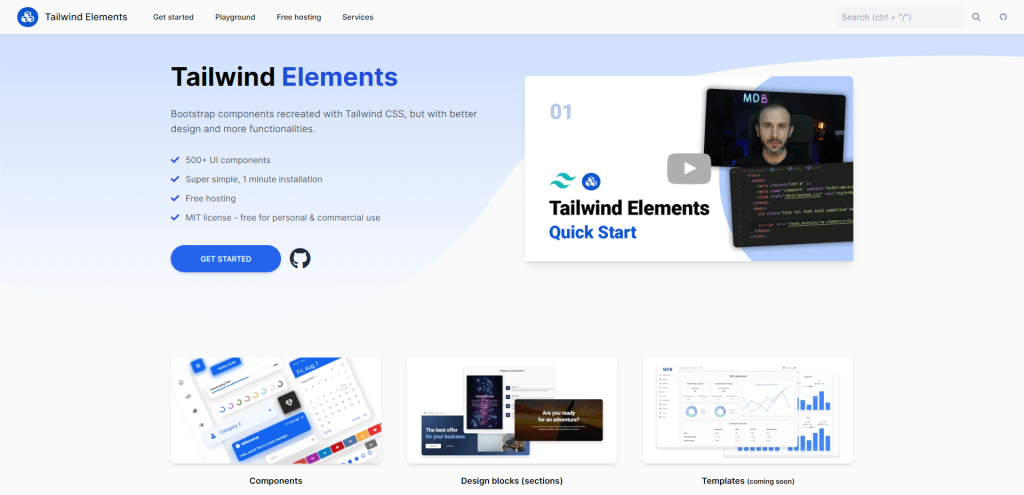
Tailwind Elements

Tailwind Elements มาพร้อมกับส่วนประกอบ UI หลายร้อยรายการ นอกจากนี้ ชุดนี้ยังมีบล็อกการออกแบบต่างๆ โดยเฉพาะอย่างยิ่ง บล็อกเหล่านี้เป็นส่วนของเลย์เอาต์ที่สร้างไว้ล่วงหน้า ซึ่งจะช่วยให้คุณประหยัดเวลาเมื่อเริ่มต้นการออกแบบเลย์เอาต์ใหม่
ความประทับใจโดยรวมของฉันคือ Tailwind Elements มุ่งมั่นเพื่อรูปลักษณ์ที่ค่อนข้างเรียบง่าย เอกสารประกอบจะแสดงวิธีดำเนินการกับ npm หรือคุณสามารถใช้ CDN เพื่อดูการทำงานของชุดเครื่องมือในทางปฏิบัติได้อย่างรวดเร็ว
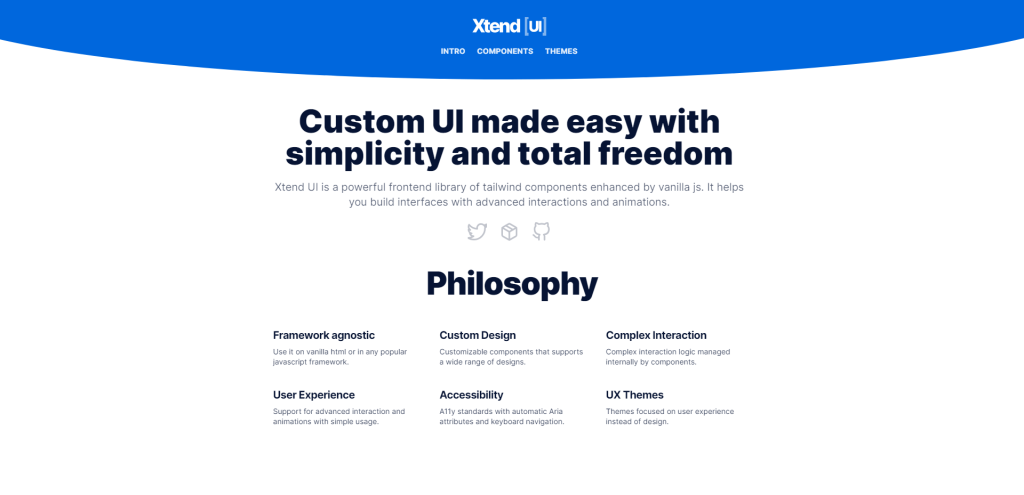
Xtend UI

Xtend UI เป็นชุดเริ่มต้นที่ยอดเยี่ยม หากคุณชอบแนวคิดในการใช้ Tailwind CSS ร่วมกับ vanilla JavaScript ส่วนประกอบในชุดนี้ได้รับการขยายด้วยเอฟเฟกต์ต่างๆ (แอนิเมชั่น ทรานสิชั่น) และเหมาะอย่างยิ่งสำหรับโปรเจ็กต์เว็บสมัยใหม่
หากคุณเรียกดูเอกสาร คุณสามารถเลือกประเภทส่วนประกอบตามหมวดหมู่ได้ แต่ละรายการมีตัวอย่างที่สร้างไว้ล่วงหน้าซึ่งคุณสามารถเริ่มเพิ่มในโครงการของคุณได้ทันที อันที่จริง แต่ละองค์ประกอบมีทั้ง HTML และ React snippet ที่พร้อมใช้งาน

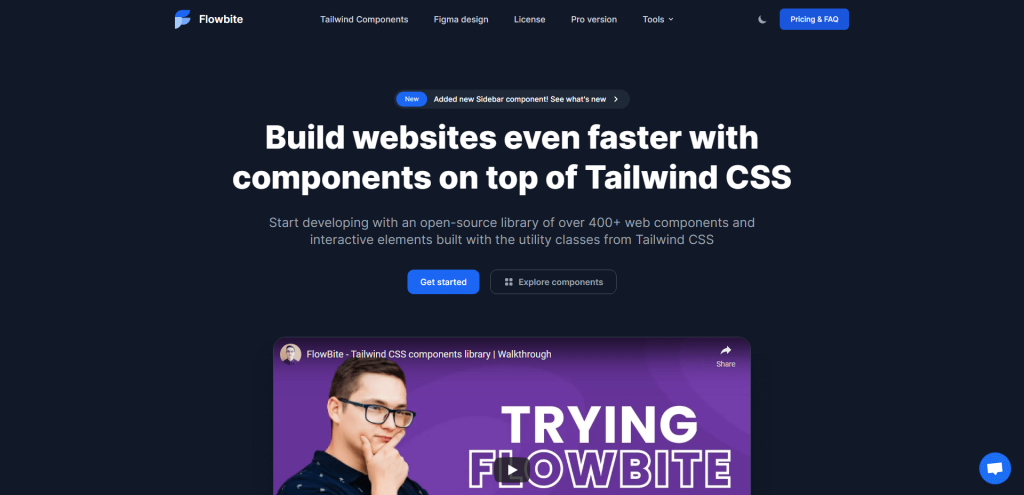
Flowbite

Flowbite เป็นหนึ่งในไลบรารีองค์ประกอบที่สมบูรณ์ที่สุดสำหรับ Tailwind จำนวนทรัพยากรฟรีที่เตรียมไว้นั้นบ้ามาก ไลบรารีนี้รองรับเฟรมเวิร์กที่สร้างไว้ล่วงหน้า เช่น Laravel, React และ Vue.js
ยิ่งไปกว่านั้น คุณยังสามารถคัดลอกไฟล์การออกแบบ Figma ได้อีกด้วย เพื่อให้แน่ใจว่านักออกแบบสามารถใช้เวทมนตร์ได้ก่อนที่จะส่งแบบจำลองไปยังนักพัฒนา
หากคุณชอบสไตล์ขององค์ประกอบ ลองพิจารณาแผน Pro ของพวกเขา! ในแผนนี้ คุณจะปลดล็อกการเข้าถึงส่วนประกอบทั้งหมดได้อย่างเต็มที่ และยิ่งไปกว่านั้น เข้าถึงไฟล์ Figma ทั้งหมด ธีม Hugo และส่วนประกอบ UI ที่กำหนดเองสำหรับแอปพลิเคชันและอีคอมเมิร์ซ
ชุด UI ของ Tailwind

สิ่งแรกที่โดดเด่นเกี่ยวกับ TUK คือความหลากหลายขององค์ประกอบ ชุดอุปกรณ์นี้แบ่งออกเป็น 3 หมวดหมู่ ได้แก่ เว็บแอป การตลาด และอีคอมเมิร์ซ แต่ละหมวดหมู่มีการเลือกส่วนประกอบที่ปรับแต่งให้เหมาะกับกรณีการใช้งานเฉพาะ
หากต้องการเข้าถึงแบบเต็ม คุณจะต้องเป็นลูกค้าที่ชำระเงิน อย่างไรก็ตาม ผู้ใช้ฟรีสามารถนำ TUK ไปใช้ได้ฟรีๆ มากกว่า 200 รายการ และนั่นรวมถึงทุกอย่างตั้งแต่คอนเทนเนอร์เลย์เอาต์ การ์ด โมดอล และอื่นๆ อีกมากมาย
ไลบรารี่รองรับเฟรมเวิร์กหลักทั้งหมด รวมถึงการไลค์ของ Angular ฉันขอแนะนำให้ดูส่วนเทมเพลตของพวกเขา แม้ว่าธีมจะเป็นของพรีเมียมอย่างเข้มงวด แต่ก็ให้แนวคิดเกี่ยวกับความเป็นไปได้ในการออกแบบ
Meraki UI

การแสดงครั้งแรกมีความสำคัญเสมอ และ Meraki UI ก็สะอาดตาเหมือนเดิม ส่วนประกอบในไลบรารีนี้ได้รับการปรับให้เหมาะสมสำหรับการออกแบบที่ตอบสนองและการรวม RTL ดั้งเดิม
Meraki ใช้ทั้ง Grid และ Flexbox เพื่อการตอบสนอง ผลลัพธ์คือการเลือกอินเทอร์เฟซแบบล้าง โดยรวมแล้วมีหมวดหมู่องค์ประกอบที่แตกต่างกันประมาณ 20 หมวดหมู่ เริ่มต้นด้วยพื้นฐาน เช่น ปุ่มและการ์ด แต่ยังรวมถึงเค้าโครงส่วนต่างๆ และรูปแบบการกำหนดราคาอีกด้วย
Tailblocks

สิ่งหนึ่งที่ฉันชอบเกี่ยวกับ Tailwind CSS คือคุณสามารถคัดลอกและวางตัวอย่างการออกแบบได้อย่างง่ายดาย มีการถกเถียงกันมากมายเกี่ยวกับความ "เป็นมิตร" ของไวยากรณ์สำหรับผู้มาใหม่ แต่ฉันอดไม่ได้ที่จะชื่นชมความจริงที่ว่าคุณสามารถคัดลอกองค์ประกอบอื่นได้โดยที่ไม่เสียหาย เช่น ไม่มีการพึ่งพาสไตล์ชีตที่ซับซ้อน
และนี่ก็เป็นการสรุปวัตถุประสงค์ของ Tailblocks ด้วย เป็นไลบรารีส่วนประกอบที่เรียบร้อยซึ่งให้หน่วยการสร้างสำหรับการปรับขนาดเลย์เอาต์เว็บไซต์
โดยเฉพาะอย่างยิ่ง ฉันชอบ Tailblocks เพราะมันมีความหลากหลายในการนำเสนอเลย์เอาต์ หากคุณดูบางอย่างเช่นองค์ประกอบเนื้อหา – นี่คือส่วนฮีโร่เต็มรูปแบบ และส่วนที่ดีที่สุดคือการคัดลอก - คุณเพียงแค่คลิก "ดูโค้ด" แค่นั้นแหละ.
Tailblocks ทำได้ไกลถึงการให้รูปแบบสีทางเลือก ซึ่งอีกครั้งจะขึ้นอยู่กับสไตล์ชีต CSS ดั้งเดิมของ Tailwind ดังนั้นคุณจึงไม่จำเป็นต้องใส่สไตล์เพิ่มเติม
HyperUI

HyperUI เป็นโครงการโอเพนซอร์สที่ Mark Mead มอบให้ชุมชน Tailwind เป็นแนวคิดเดียวกันกับห้องสมุดก่อนหน้านี้ คุณสามารถเลือกจาก 30 ~ หมวดหมู่ส่วนประกอบที่แตกต่างกัน และแต่ละหมวดหมู่จะมีสไตล์ที่แตกต่างกันตั้งแต่ 3 ถึง 10 สไตล์สำหรับองค์ประกอบที่กำหนด
สิ่งที่ฉันชอบเกี่ยวกับ HyperUI คือตัวเลือกการปรับแต่งเอง
หากคุณไปที่หน้าแรกและเลือกส่วนประกอบเฉพาะ คุณสามารถปรับแต่งให้แคบลงขนาดคอนเทนเนอร์สำหรับความต้องการเฉพาะ หลังจากนั้น เพียงแค่ดูโค้ด จากนั้นคุณจะได้รับข้อมูลโค้ดที่สร้างไว้ล่วงหน้า
Kimia UI

Kimia UI สร้างขึ้นสำหรับเฟรมเวิร์ก React.js โดยเฉพาะ ดังนั้น แต่ละองค์ประกอบจึงมีโมดูล React ที่สร้างไว้ล่วงหน้า และ Kimia ยังเข้ากันได้กับเฟรมเวิร์กอื่น ๆ ที่ขึ้นอยู่กับ React เช่น Next, Gatsby, Remix และอื่นๆ
โดยรวมแล้ว ชุดเครื่องมืออย่าง Kimia ช่วยลดความยุ่งยากในกระบวนการใช้ประโยชน์จาก Tailwind CSS ให้ดีที่สุด
ชุดสตาร์ท Tailwind

จำได้ไหมว่าฉันบอกว่าอย่าใช้สไตล์ชีต CDN? เพื่อให้คุณมีไอเดีย ชุดเริ่มต้นนี้มีขนาดมากกว่า 40MB เมื่อไม่มีการบีบอัด!
แน่นอน คุณไม่จำเป็นต้องรวมทุกสไตล์ที่มีอยู่ ขนาดสไตล์ชีตจริงสำหรับชุดนี้และส่วนประกอบคือ 80kb
และส่วนประกอบทั้งหมดมีฟังก์ชันที่สร้างไว้ล่วงหน้า ปัจจุบัน ฟังก์ชันพร้อมใช้งานสำหรับ React, Vue และ Angular และแน่นอนว่ามีข้อมูลโค้ด HTML ดิบรวมอยู่ด้วย
วัสดุ Tailwind

ฉันไม่สามารถนึกถึงกรอบงานเดียวที่ยังไม่ได้นำคู่มือสไตล์การออกแบบวัสดุมาใช้ในที่สุด และสำหรับ Tailwind เรามีทีมงานที่ Creative Tim เพื่อขอบคุณ
วัสดุ Tailwind เป็นเช่นนั้น การนำดีไซน์ Material ไปใช้ตามโครงสร้าง Tailwind CSS ในขณะนี้ คอมโพเนนต์ที่เข้ารหัสจะพร้อมใช้งานสำหรับ React เท่านั้น แม้ว่าทางทีมงานจะแจ้งว่าเฟรมเวิร์กจะตามมาอีกมาก
หากคุณต้องการสัมผัสถึงกระแสของสไตล์ ให้ดูที่ส่วนเทมเพลตของพวกเขา เป็นไซต์ที่สร้างไว้ล่วงหน้าจำนวนหนึ่งเพื่อแสดงให้เห็นว่าการออกแบบขั้นสุดท้ายจะมีลักษณะอย่างไร
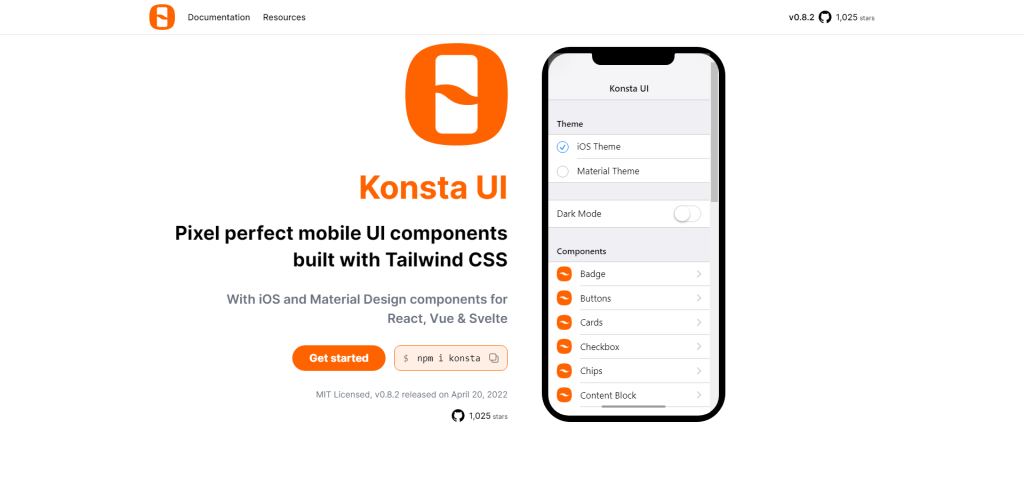
Konsta UI

กรอบงาน เช่น Tailwind CSS ไม่ได้มีประโยชน์เฉพาะสำหรับโครงการทางเว็บเท่านั้น หากคุณต้องการสร้างแอปพลิเคชันมือถือด้วย Tailwind CSS ไลบรารี Konsta UI เป็นสิ่งที่ควรจับตามอง
สร้างขึ้นเพื่อรองรับ React, Vue และ Svelte และอิงตามโครงสร้างการออกแบบของ iOS และการผสมผสานระหว่างดีไซน์ Material แต่ละองค์ประกอบมีข้อมูลโค้ดที่สร้างไว้ล่วงหน้าซึ่งแสดงวิธีการทำงานในรูปแบบพื้นฐานที่สุด
ผู้เขียน Konsta UI เน้นว่าไลบรารีนี้จะทำงานได้ดีที่สุดเพื่อใช้ควบคู่ไปกับ Ionic หรือ Framework7 ในแง่หนึ่ง คุณสามารถใช้ไลบรารีนี้สำหรับทั้งสองโปรเจ็กต์ไฮบริด แต่ยังรวมถึงแอปพลิเคชัน Web Native
พรีไลน์

Preline UI คือไลบรารีองค์ประกอบ UI ที่เพิ่งเปิดตัวใหม่บน Tailwind CSS ไม่ชัดเจนว่าการส่งเสริมการขายเป็นส่วนหนึ่งของกลยุทธ์ทางการตลาดสำหรับห้องสมุดนี้หรือไม่ แต่ฉันเคยเห็นมันมาแรงใน Twitter และผู้เผยแพร่รายใหญ่หลายรายก็เลือกใช้เช่นกัน เลยขุดลึกลงไปอีกหน่อย
สิ่งแรกที่โดดเด่นคือจำนวนส่วนประกอบ - เนื่องจากมีตัวอย่างแบบกำหนดเองมากกว่า 200 รายการได้รับการออกแบบไว้ล่วงหน้าแล้ว และประการที่สอง คุณภาพของการออกแบบนั้นไร้ที่ติ ด้วยองค์ประกอบเริ่มต้น (โดยไม่มีสไตล์ของคุณเอง) คุณสามารถใช้ Preline กับโปรเจ็กต์ใดก็ได้ ตั้งแต่ไซต์ส่วนตัวไปจนถึงโปรเจ็กต์ของเอเจนซี
นอกจากนี้ คุณยังมีตัวเลือกในการทำงานกับไฟล์ธีมแบบกำหนดเอง แต่ยังรวมถึงโครงสร้างโหมดมืดที่ผสานรวมเข้าด้วยกัน เพื่อให้คุณสามารถออกแบบทั้งสองเวอร์ชันได้พร้อมกัน
ปรับปรุงกระบวนการออกแบบและพัฒนา
Tailwind จะเป็นอย่างไรในอีก 4 ปีข้างหน้า เรารู้ว่า v3.0 ได้รับการเผยแพร่เมื่อเร็วๆ นี้ รุ่นนี้นำมาซึ่งการปรับปรุงประสิทธิภาพและการรวมเบราว์เซอร์ ท่ามกลางคุณลักษณะใหม่อื่นๆ นี่เป็นเพียงจุดเริ่มต้น?
หากมีสิ่งหนึ่งที่เราสามารถเรียนรู้ได้จากเฟรมเวิร์กนี้คือนักพัฒนาไม่ได้ต่อต้านการเรียนรู้ระบบใหม่ แน่นอนว่าไวยากรณ์อาจใช้เวลาสักครู่เพื่อเชี่ยวชาญอย่างแท้จริง แต่ความเร็วที่คุณสามารถสร้างเลย์เอาต์ที่ใช้งานได้อย่างสมบูรณ์นั้นไม่เคยมีมาก่อน
