Tailwind CSS: 15 การออกแบบการ์ดที่ไม่ซ้ำ
เผยแพร่แล้ว: 2022-02-07- “การ์ด” ในการออกแบบเว็บคืออะไร?
- รหัสสำหรับการออกแบบการ์ดเหล่านี้อยู่ที่ไหน
- บัตรติดต่อฉัน
- บัตรผลิตภัณฑ์ดิจิทัล
- คุณสมบัติผลิตภัณฑ์การ์ด
- บัตรราคาสินค้า
- บัตรราคาสมาชิก
- บัตรรับรอง
- การ์ดโพสต์บล็อก
- การ์ดอินสตาแกรม
- บัตรผลิตภัณฑ์อีคอมเมิร์ซ
- การ์ดโครงการล่าสุด
- บัตรสถิติ
- การ์ดบทความบล็อก
- การ์ดทวีต (เล็ก)
- บัตรสมาชิกทีม
- บัตรประกาศเกี่ยวกับคุกกี้
- ระลอกคลื่นในสระน้ำ
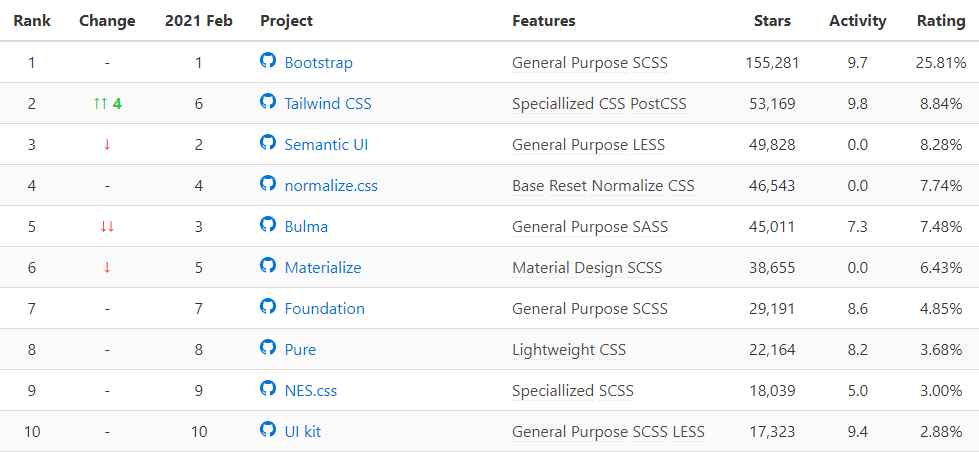
Tailwind CSS ไม่จำเป็นต้องมีการแนะนำ เป็นเฟรมเวิร์ก CSS ที่ใช้ยูทิลิตี้ที่ได้รับความนิยมมากที่สุดในโลก และเมื่อเร็ว ๆ นี้ เฟรมเวิร์กได้เห็นรีลีสใหม่ – v3.0 – ซึ่งเพิ่มฟีเจอร์และการปรับปรุงประสิทธิภาพการทำงานให้มากยิ่งขึ้น
ความนิยมของ Tailwind CSS ส่วนใหญ่มาจากข้อเท็จจริงที่ว่าคุณไม่จำเป็นต้องเขียน CSS ใดๆ เพื่อออกแบบเลย์เอาต์ ดังนั้น คุณสามารถทำการพัฒนาทั้งหมดได้จากภายในเทมเพลต HTML เอง และตัวเลขก็พูดเพื่อตัวเอง

โดยปกติ มีการถกเถียงกันค่อนข้างมากเกี่ยวกับ Tailwind และวิธีที่มันเปลี่ยนกระบวนการพัฒนา มีบางคนที่ดูหมิ่นในขณะที่คนอื่นสาบานโดยมัน
ความแตกต่างหลักระหว่างเฟรมเวิร์กอย่าง Bootstrap คือ Tailwind ต้องการให้คุณออกแบบส่วนประกอบ UI ของคุณเอง เน้นที่การพัฒนาแบบกำหนดเองมากกว่าเลย์เอาต์ที่สร้างไว้ล่วงหน้า นี้เป็นหลักฐานของบทความนี้ด้วย
ฉันยังเขียนเกี่ยวกับไลบรารี Tailwind CSS โดยเฉพาะอย่างยิ่ง ไลบรารีส่วนประกอบและชุด UI ต่างๆ ที่สามารถช่วยเร่งกระบวนการออกแบบของคุณได้อย่างแท้จริง เหนือสิ่งอื่นใด สำหรับหลายๆ คน คุณสามารถนำเข้าส่วนประกอบโดยตรงเป็นข้อมูลโค้ด HTML
“การ์ด” ในการออกแบบเว็บคืออะไร?
ถ้าฉันเป็นคนขี้ขลาด – แค่ตบ สีพื้นหลัง ด้วย เงากล่อง บนองค์ประกอบแล้วเรียกมันว่าการ์ด ที่เกี่ยวกับสรุปมันขึ้น แต่สำหรับข้อความที่จริงจังกว่านั้น การ์ดช่วยแยกแยะองค์ประกอบที่สำคัญหรือน่าสังเกตของการออกแบบหน้า
อีกวิธีในการดูคือผ่านการออกแบบที่ใช้คอนเทนเนอร์ การ์ดช่วยเน้นเนื้อหาที่สำคัญ และในทางกลับกันก็มอบประสบการณ์ผู้ใช้ที่สอดคล้องกันมากขึ้น

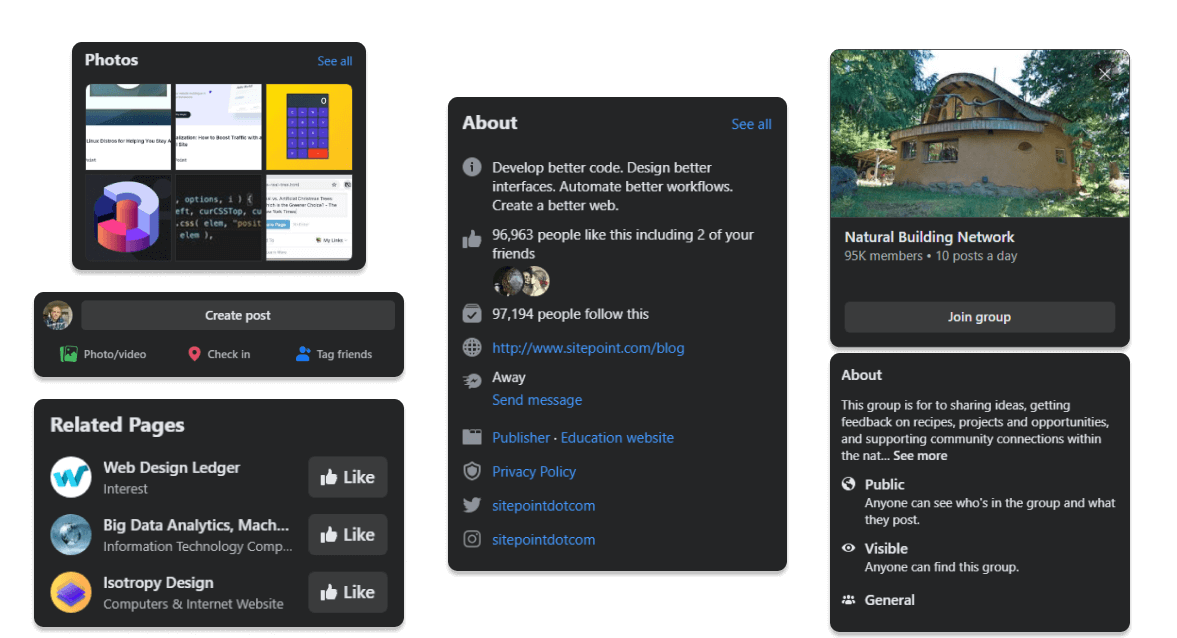
ตัวอย่างที่สำคัญของสิ่งนี้คือแพลตฟอร์มอย่าง Facebook ซึ่งใช้การออกแบบสไตล์การ์ดโดยเฉพาะ ไม่เพียงแต่สร้างประสบการณ์ผู้ใช้ที่คุ้นเคยเท่านั้น แต่การ์ดเหล่านี้ยังสามารถใช้เพื่อจัดระเบียบฟังก์ชันต่างๆ ของไซต์ได้อีกด้วย
รหัสสำหรับการออกแบบการ์ดเหล่านี้อยู่ที่ไหน
รหัสทั้งหมดสำหรับการออกแบบการ์ด Tailwind เหล่านี้โฮสต์อยู่ใน CodePen อย่างไรก็ตาม ฉันได้เลือกที่จะไม่ฝัง iframe เพื่อแสดงที่นี่โดยตรง แต่ฉันได้สร้างภาพที่กำหนดเองสำหรับการ์ดแต่ละใบเพื่อแสดงให้เห็นว่ามันเป็นอย่างไร เหตุผลของฉันค่อนข้างง่าย
ฉันไม่ชอบใช้การฝังในบล็อกนี้ และฉันคิดว่ารูปภาพสามารถแสดงภาพรวมของผลลัพธ์ได้อย่างรวดเร็ว ด้านล่างคำอธิบายของการ์ดแต่ละใบ ฉันได้เพิ่มปุ่มที่จะนำคุณไปยังหน้า CodePen
คุณยังคัดลอกและวางข้อมูลโค้ดลงในเอกสาร HTML และใช้ Tailwind CSS CDN เพื่อแสดงการ์ดในเครื่องได้ด้วย
<!DOCTYPE html> <html> <head> <title>Tailwind CSS - Card Designs</title> <script src="https://cdn.tailwindcss.com"></script> </head> <body> <!-- Copy & Paste the snippets here --> </body> </html>นอกจากนั้น ใช้ตามที่คุณต้องการ และฉันยินดีที่จะเพิ่มการออกแบบการ์ดที่คุณกำหนดเองลงในรายการนี้ ตีฉันในความคิดเห็นด้านล่าง!
บัตรติดต่อฉัน

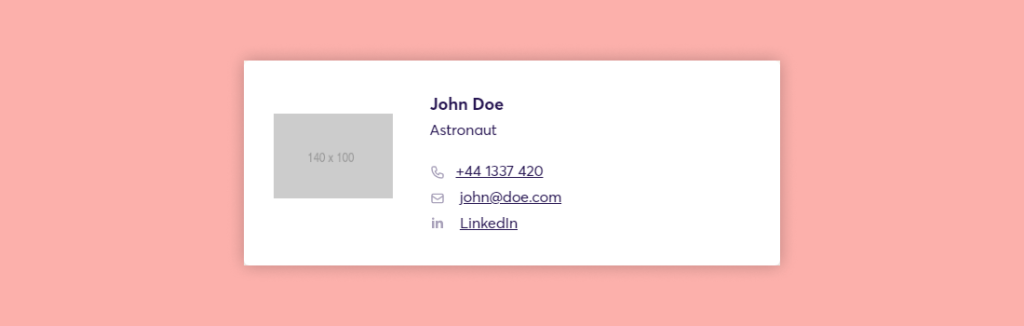
นี่คือเลย์เอาต์ "ติดต่อ" ที่มีสไตล์ซึ่งคุณสามารถใช้ที่ด้านล่างของไซต์ผลงานของคุณ
รวมห้องสำหรับภาพหน้าปก หมายเลขโทรศัพท์ อีเมล และหน้า LinkedIn ไอคอนถูกฝังเป็น SVG โดยตรง ดังนั้นให้แทนที่ตามที่คุณต้องการ
บัตรผลิตภัณฑ์ดิจิทัล

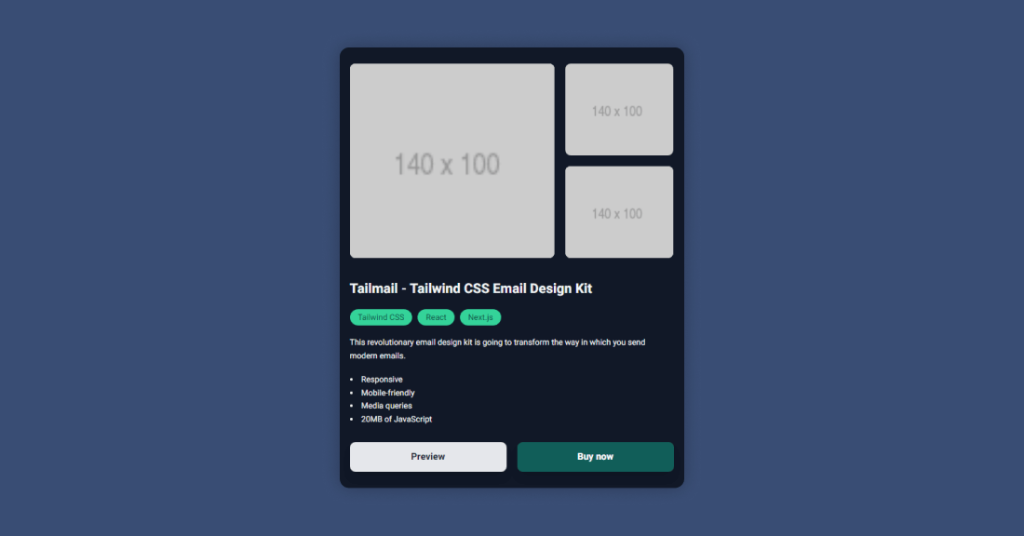
ทำงานเกี่ยวกับการออกแบบอีคอมเมิร์ซ? หยิบการ์ดใบนี้เพื่อแสดงสินค้า
เหมาะสำหรับผลิตภัณฑ์ดิจิทัล เช่น เทมเพลตและธีม มีที่ว่างสำหรับรูปภาพที่กำหนดเอง 3 รูป แท็กผลิตภัณฑ์ และทั้งปุ่มดูตัวอย่างและซื้อเลย นอกจากนี้ คุณสามารถปรับแต่งคำอธิบายและรวมคุณลักษณะเด่นของผลิตภัณฑ์ได้
สุดท้ายแต่ไม่ท้ายสุด สไตล์นี้สามารถปรับให้เข้ากับกรณีการใช้งานอื่นๆ ได้อย่างง่ายดายเช่นกัน ตัวอย่างเช่น เพื่อแสดงบล็อกโพสต์ เน้นพอร์ตโฟลิโอ ฯลฯ
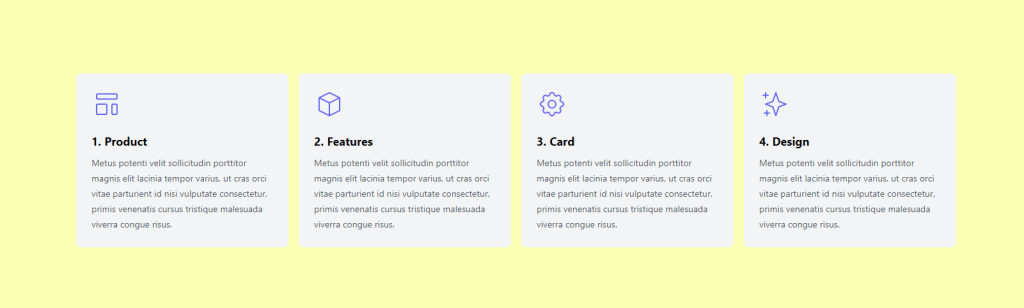
คุณสมบัติผลิตภัณฑ์การ์ด

การ์ดทั่วไปชนิดหนึ่งที่ใช้ในการออกแบบหน้า Landing Page คือคุณลักษณะของผลิตภัณฑ์ สิ่งนี้จะช่วยให้คุณเน้น 4 คุณลักษณะที่โดดเด่นที่สุดของผลิตภัณฑ์ของคุณ
รวมถึงพื้นที่สำหรับไอคอนด้วย ซึ่งฝังโดยตรงเป็น SVG ดิบ
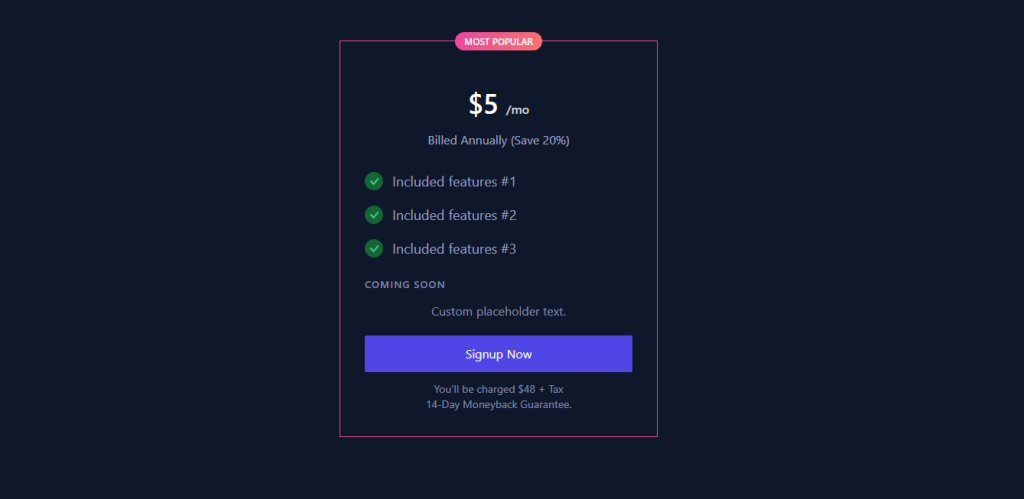
บัตรราคาสินค้า

บัตรราคามาในหลากหลายรูปแบบ โดยเฉพาะอย่างยิ่งอันนี้สามารถใช้เป็นต้นแบบที่ดีสำหรับสิ่งที่คุณต้องการให้ดูเหมือน แท็ก “ยอดนิยมที่สุด” ที่ด้านบนสามารถช่วยแยกแยะว่าแพ็คเกจใดของคุณขายได้มากที่สุด และเป็นองค์ประกอบการออกแบบที่ใช้กันทั่วไปในหน้าราคาผลิตภัณฑ์ SaaS ที่หลากหลาย

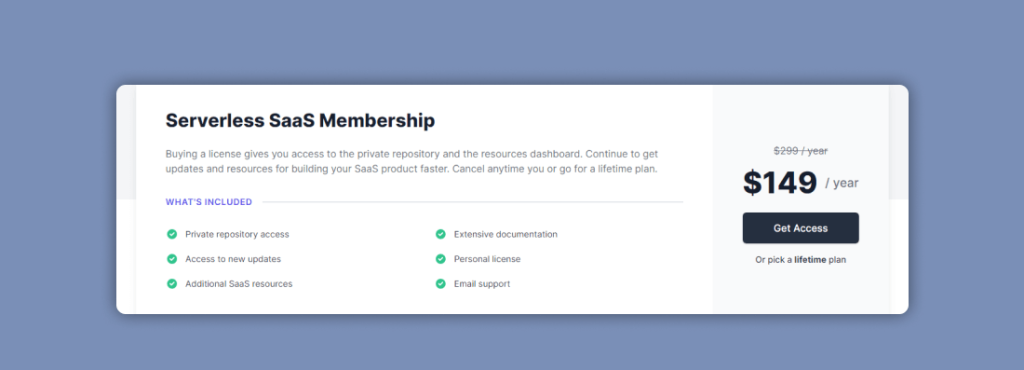
บัตรราคาสมาชิก

นี่เป็นอีกรูปแบบหนึ่งของรูปแบบบัตรราคา หากคุณจัดทำแผนเพียงแผนเดียว การ์ดความกว้างนี้จะช่วยคุณอธิบายทุกสิ่งที่ผู้ใช้ได้รับจากการเป็นสมาชิก
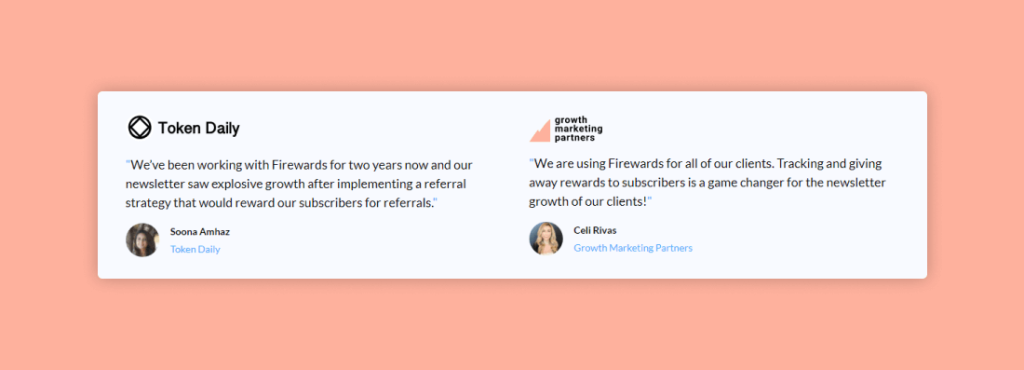
บัตรรับรอง

หลักฐานทางสังคมเป็นส่วนที่หลีกเลี่ยงไม่ได้ของการออกแบบเค้าโครงหน้าธุรกิจ และด้วยการออกแบบนี้ คุณสามารถเน้นสิ่งที่คนอื่นพูดถึงผลิตภัณฑ์ของคุณได้อย่างรวดเร็ว รวมถึงพื้นที่สำหรับโลโก้แบรนด์ (ของที่กล่าวถึง) ข้อคิดเห็น และบุคคลที่กล่าวไว้
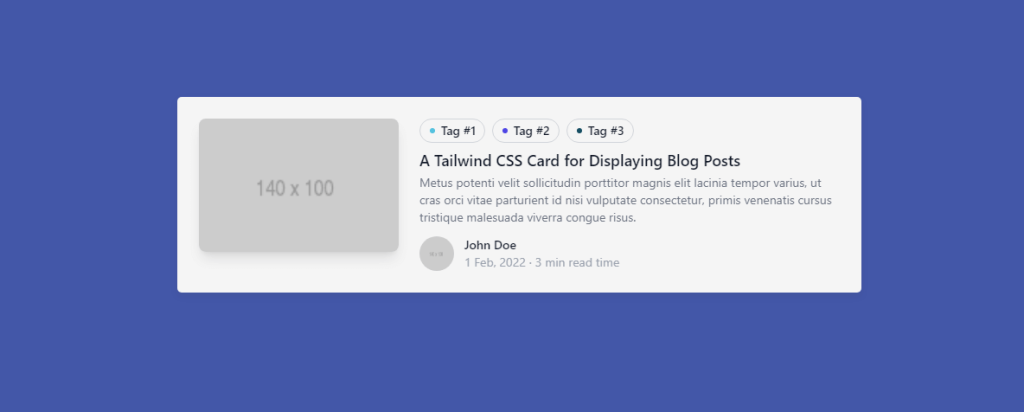
การ์ดโพสต์บล็อก

สิ่งหนึ่งที่ฉันชอบเกี่ยวกับการ์ดโพสต์บล็อกคือข้อมูลที่พวกเขาสามารถถ่ายทอดได้มากเพียงใด ในตัวอย่างนี้ คุณสามารถครอบคลุมทุกอย่างได้จริง แท็กจะเชื่อมโยงกับโพสต์บล็อก ผู้แต่ง และแม้กระทั่งรายละเอียดต่างๆ เช่น เวลาในการอ่าน และรูปถ่ายคุณลักษณะ
การออกแบบสำหรับแสดงโพสต์ในบล็อกประเภทนี้ได้รับความนิยมเพิ่มขึ้น และมันก็ดีสำหรับสิ่งต่าง ๆ เช่น SEO เช่นกัน หากคุณสามารถบีบหมวดหมู่และแท็กในแท็กเดียวกันได้ องค์ประกอบเล็กๆ น้อยๆ เหล่านั้นจะส่งผลอย่างมากต่อโครงสร้างลิงก์ภายในของคุณ
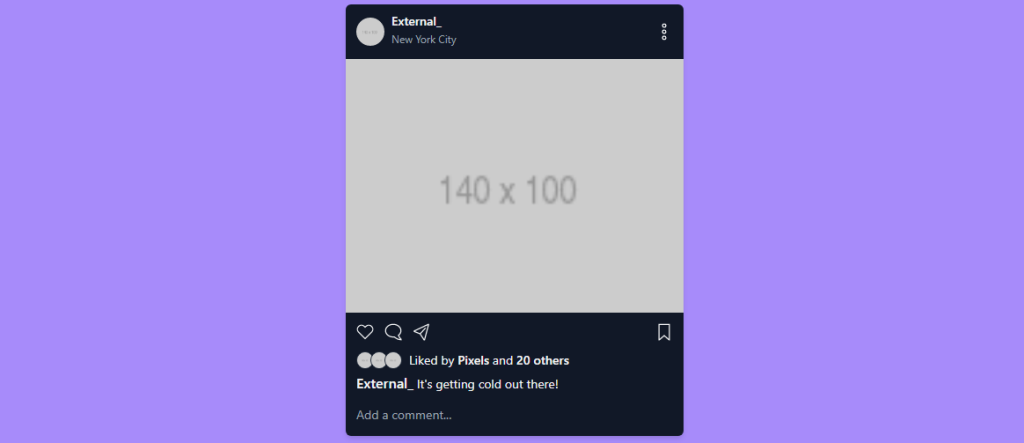
การ์ดอินสตาแกรม

ต้องการสร้างโคลน Instagram หรือไม่? คงไม่หรอก งานเยอะไป! แต่อย่างไรก็ตาม นี่คือการ์ดสไตล์ Instagram เล็กๆ ที่สวยงามซึ่งสร้างขึ้นด้วย Tailwind CSS ทั้งหมด และยังแสดงให้เห็นถึงความยืดหยุ่นของ Tailwind อีกด้วย ไม่มี CSS ภายนอก (นอกเหนือจาก Tailwind เอง) ที่ใช้แสดงผลการ์ดนี้
ใช้เทมเพลตนี้เป็นเทมเพลตเพื่อสร้างการออกแบบการ์ดที่ซับซ้อนสำหรับโครงการส่วนตัวของคุณ
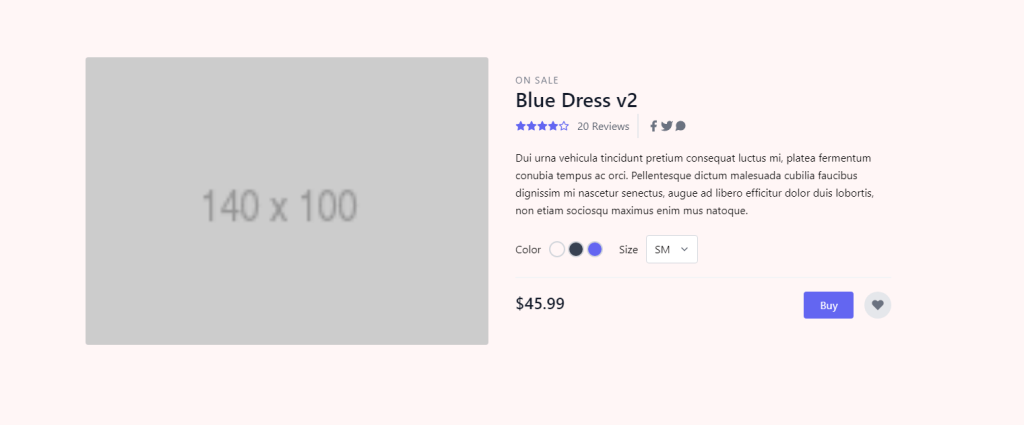
บัตรผลิตภัณฑ์อีคอมเมิร์ซ

นี่เป็นหนึ่งในการออกแบบที่ฉันชอบที่สุด รายละเอียดมากมายในการ์ดใบนี้ และยังไม่จำเป็นต้องเขียนคิวรีหรือการจัดแนว CSS ที่ซับซ้อนใดๆ เหมาะอย่างยิ่งสำหรับเลย์เอาต์อีคอมเมิร์ซขนาดใหญ่ที่เชี่ยวชาญในการขายสินค้าที่จับต้องได้
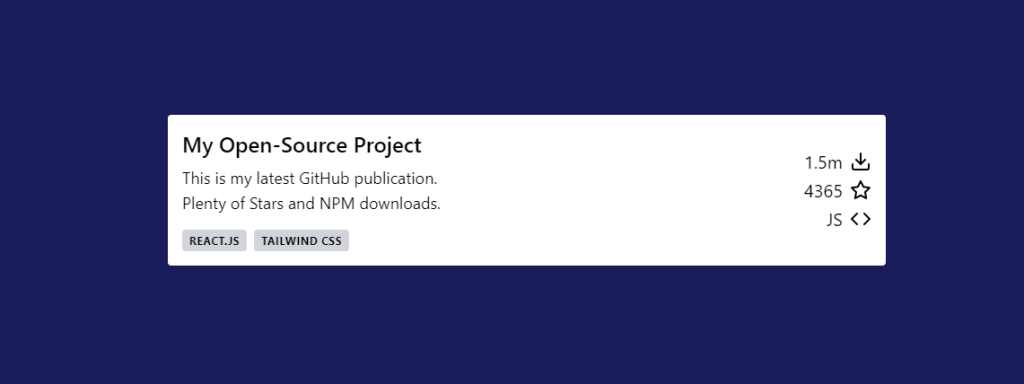
การ์ดโครงการล่าสุด

นี่เป็นตัวอย่างเล็กๆ น้อยๆ ที่ดีที่คุณสามารถใช้ได้บนไซต์พอร์ตโฟลิโอ ทำงานในโครงการโอเพ่นซอร์ส? แสดงให้ผู้อ่านของคุณเห็น โปรดทราบว่านี่เป็นเพียงเทมเพลต ดังนั้นคุณยังต้องเขียนฟังก์ชันเพื่อเติมข้อมูล
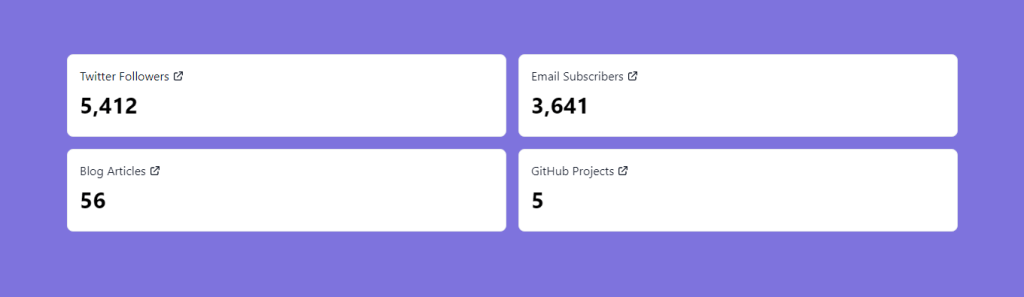
บัตรสถิติ

ต้องการแสดงการติดตามทางสังคมของคุณหรือไม่? เทมเพลตการ์ดสถิตินี้ควรใช้งานได้
การ์ดบทความบล็อก

ที่นี่เรามีการออกแบบการ์ดอีกแบบสำหรับบล็อก ครั้งนี้ เรากำลังใช้เลย์เอาต์ที่กะทัดรัดซึ่งอนุญาตให้คุณเพิ่มแท็กได้ ดีเป็นพิเศษถ้าคุณไม่ใช้รูปภาพเด่น
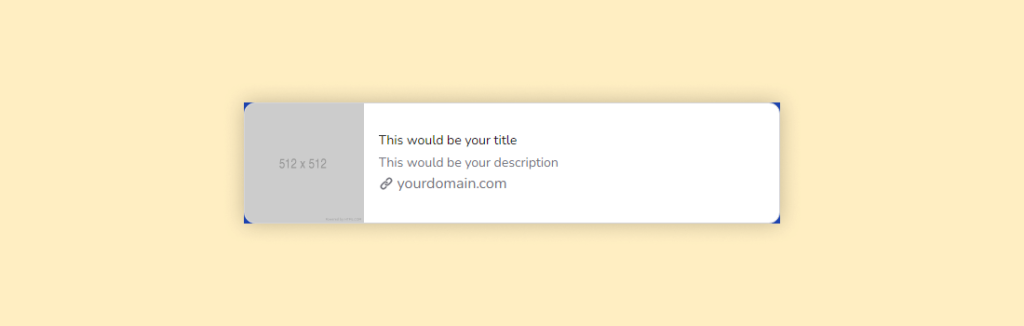
การ์ดทวีต (เล็ก)

นี่เป็นตัวอย่างเล็กๆ น้อยๆ ของการ์ด Twitter ที่เห็นบนอุปกรณ์พกพา สามารถใช้ได้กับเลย์เอาต์การออกแบบที่หลากหลาย ตัวอย่างเช่น ไดเร็กทอรีลิงก์ที่ไปยังไซต์ภายนอก นอกจากนี้ยังเหมาะสำหรับการแสดงความคิดเห็นหรือแม้กระทั่งโพสต์บล็อกหากคุณชอบการออกแบบที่เรียบง่าย
บัตรสมาชิกทีม

หน้าธุรกิจที่จริงจังจะต้องมีส่วน "สมาชิกในทีม" และการออกแบบการ์ดอันเป็นเอกลักษณ์นี้จะช่วยเติมเต็มให้กับคุณ รวมรูปโปรไฟล์และห้องสำหรับรายละเอียดเช่นตำแหน่งงาน นอกจากนี้ คุณสามารถเพิ่มลิงก์โซเชียลมีเดีย เช่น Twitter, Facebook หรือ Dribble
แม้ว่าแน่นอนว่าสิ่งเหล่านี้สามารถจัดสไตล์ได้ตามความชอบส่วนตัว
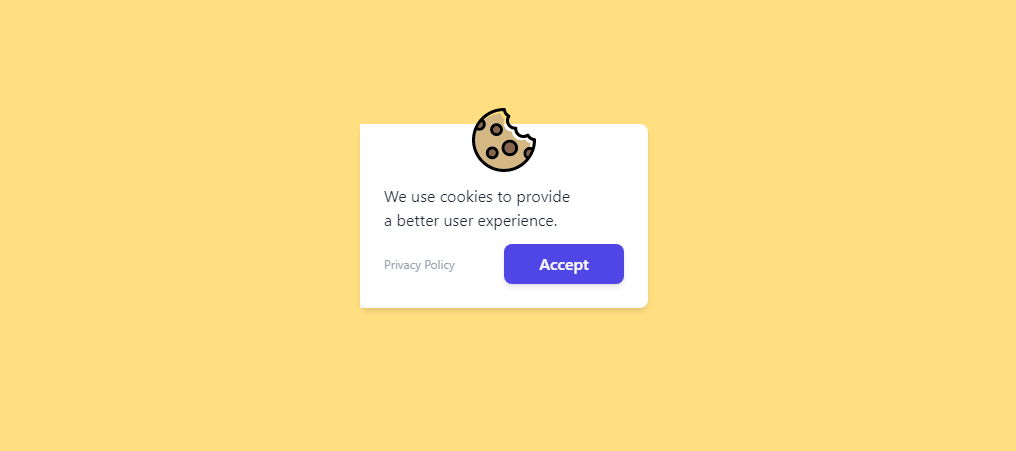
บัตรประกาศเกี่ยวกับคุกกี้

และสุดท้าย เรามีการ์ดแจ้งเตือนเกี่ยวกับคุกกี้เล็กน้อย เรียบง่าย สง่างาม และตรงประเด็น ฉันแน่ใจว่าคุณสามารถหาวิธีการนำการ์ดใบนี้ไปใช้ใหม่เพื่อการใช้งานอื่นๆ ได้
ระลอกคลื่นในสระน้ำ
มันไปโดยไม่บอกว่าการออกแบบการ์ดเหล่านี้มีบทบาทเล็กน้อยในการออกแบบโดยรวมของแอปพลิเคชันหรือเว็บไซต์ของคุณ เห็นได้ชัดว่า Tailwind CSS ทำให้การออกแบบการ์ดที่มีสไตล์เป็นเรื่องง่ายโดยไม่ต้องเขียน CSS เพิ่มเติม
ฉันมีความสุขมากที่ได้สำรวจเฟรมเวิร์กแรกสำหรับยูทิลิตี้นี้ด้วยตัวเอง เป็นการยากที่จะมองข้ามความนิยมที่จะนำไปใช้ควบคู่ไปกับเฟรมเวิร์กการพัฒนาเว็บสมัยใหม่
