การกำหนดเป้าหมายองค์ประกอบ SVG สำหรับเหตุการณ์ On Hover
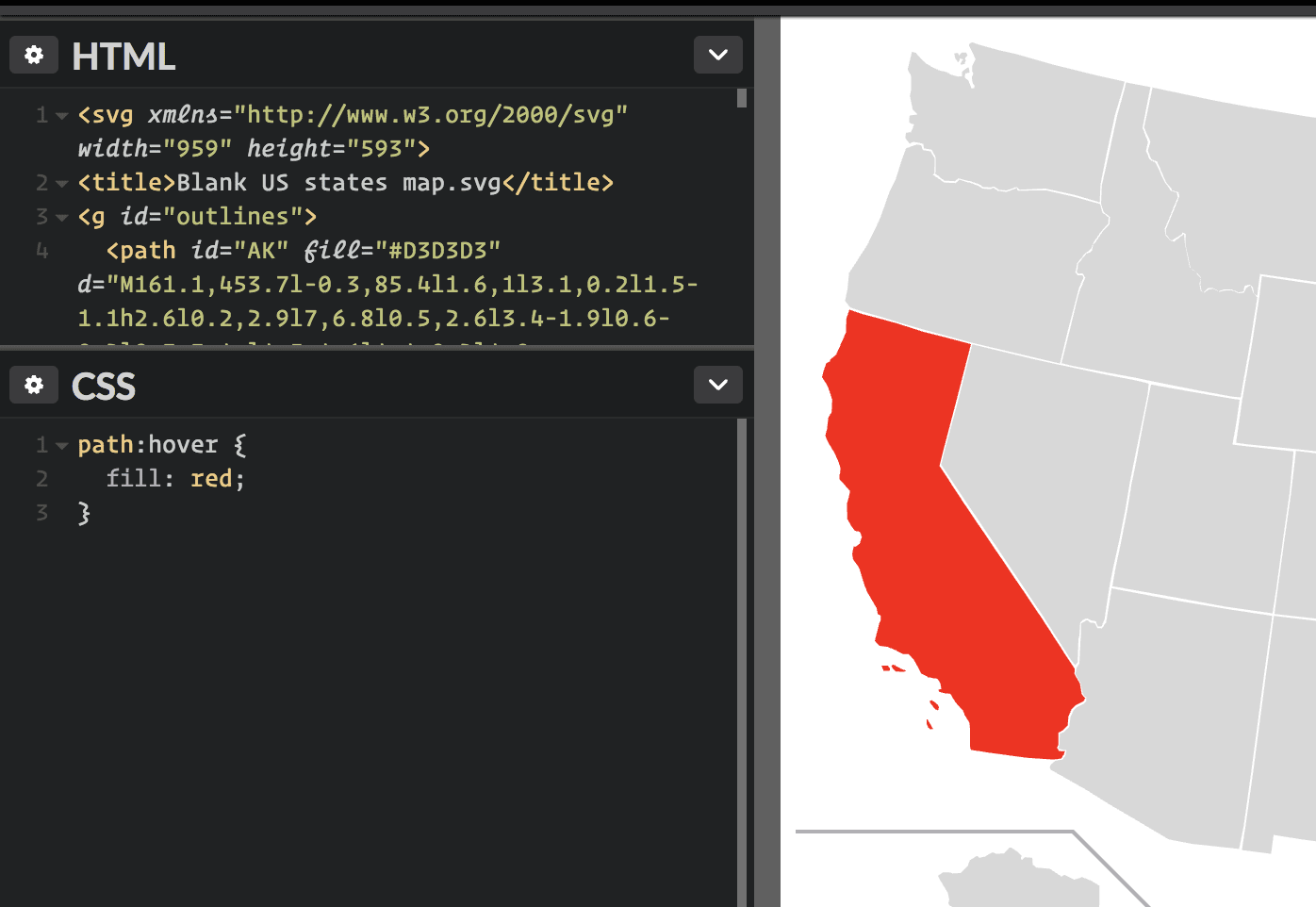
เผยแพร่แล้ว: 2023-01-25สมมติว่าคุณต้องการคำแนะนำเกี่ยวกับวิธีกำหนดเป้าหมายองค์ประกอบ svg สำหรับ เหตุการณ์ on hover : วิธีที่ง่ายที่สุดในการทำเช่นนี้คือการกำหนดเป้าหมายองค์ประกอบ svg ด้วย id หรือ class จากนั้น คุณสามารถใช้ :hover pseudo-class เพื่อใช้สไตล์กับองค์ประกอบเมื่อผู้ใช้วางเมาส์เหนือองค์ประกอบนั้น ตัวอย่างเช่น หากคุณมีองค์ประกอบ svg ที่มีรหัส "my-svg" คุณสามารถกำหนดเป้าหมายได้ดังนี้: #my-svg:hover { fill: red; } สิ่งนี้จะทำให้องค์ประกอบ svg เปลี่ยนเป็นสีแดงเมื่อผู้ใช้วางเมาส์เหนือองค์ประกอบ
มีหลายวิธีในการใช้กราฟิก และทุกวิธีมีข้อดีและข้อเสีย คุณอาจพบว่าแบบอักษรของไอคอนนั้นเปลี่ยนได้ง่ายหากคุณคุ้นเคยกับการทำงานกับมัน คุณสามารถเติมแต่ละองค์ประกอบแยกกันใน SVG แบบอินไลน์ ได้หากต้องการ หรือคุณสามารถตั้งค่าการเติมเพื่อให้องค์ประกอบทั้งหมดเรียงซ้อนภายใน SVG ในสถานการณ์หนึ่ง แต่ละไอคอนจะมีสองเวอร์ชันในสีที่เกี่ยวข้องและสามารถเปลี่ยนแปลงได้ นอกจากนี้ยังสามารถใช้มาสก์ซึ่งช่วยให้ภาพพื้นหลังสามารถวาดรูปร่างได้ แต่มาสก์สีที่มาจากพื้นหลัง
ฉันจะวางเมาส์เหนือ Svg ได้อย่างไร

ไม่มีคำตอบที่ชัดเจนสำหรับคำถามนี้ เนื่องจากวิธีที่ดีที่สุดในการวางเมาส์เหนือ SVG อาจแตกต่างกันไปขึ้นอยู่กับสถานการณ์เฉพาะ อย่างไรก็ตาม เคล็ดลับบางประการเกี่ยวกับวิธีวางเมาส์เหนือ SVG อาจรวมถึงการใช้คุณสมบัติเคอร์เซอร์ใน CSS หรือการใช้ JavaScript เพื่อตรวจหาเมื่อเมาส์อยู่เหนือองค์ประกอบ
เมื่อใช้โปรแกรมแก้ไข HTML คุณสามารถเขียนอะไรก็ได้ที่อยู่ในช่องเนื้อหา HTML และแท็กของเทมเพลต HTML5 พื้นฐาน สามารถใช้ CSS กับปากกาของคุณโดยใช้สไตล์ชีตใดก็ได้บนอินเทอร์เน็ต เพื่อให้ได้รับการสนับสนุนข้ามเบราว์เซอร์ที่ดีที่สุด เป็นเรื่องปกติที่จะใช้คำนำหน้าผู้ขายกับคุณสมบัติและค่าที่ต้องแสดง เป็นเรื่องง่ายที่จะใช้สคริปต์กับปากกาของคุณจากคอมพิวเตอร์ทุกเครื่องบนอินเทอร์เน็ต หากต้องการเพิ่ม URL เพียงป้อนที่นี่ แล้วเราจะเพิ่มตามลำดับที่คุณป้อน URL เราจะเรียกใช้สคริปต์ที่คุณลิงก์เพื่อดำเนินการก่อนที่จะนำไปใช้หากมีนามสกุลไฟล์ที่สอดคล้องกับตัวประมวลผลล่วงหน้า
Svgs สามารถตอบสนองได้หรือไม่?

ในฐานะที่เป็นภาพเวกเตอร์ SVG สามารถปรับขนาดเป็นขนาดใดก็ได้โดยไม่สูญเสียคุณภาพ ทำให้เหมาะสำหรับการออกแบบเว็บที่ตอบสนอง ด้วยการใช้คำสั่งสื่อและแท็กวิวพอร์ต ทำให้ SVG สามารถปรับขนาดให้เท่ากับขนาดของหน้าจอหรือวิวพอร์ตได้โดยอัตโนมัติ
กราฟิกบนเว็บ กราฟิกแบบเวกเตอร์ และกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้คือไฟล์ SVG สามประเภทหลัก แม้ว่าคุณภาพของภาพจะไม่ลดลง แต่ภาพเวกเตอร์ก็ปรับขนาดได้ไม่จำกัดและแยกความละเอียด SVG เป็นภาพเวกเตอร์ประเภทหนึ่งที่สามารถเพิ่มหรือลดขนาดได้เพื่อรักษาคุณภาพของภาพให้อยู่ในระดับสูง ทำให้เหมาะสำหรับการใช้งานบนเว็บ ประเภทเว็บกราฟิกคือประเภทของ SVG ที่มีไว้สำหรับใช้ในเว็บเพจ
เราสามารถเปลี่ยนสีภาพ Svg ได้หรือไม่?

สีนั้นไม่สามารถเปลี่ยนแปลงได้ แม้ว่าสามารถใช้ CSS และ Javascript เพื่อเปลี่ยนลักษณะที่ SVG ปรากฏในเบราว์เซอร์ได้ แต่รูปภาพนั้นไม่สามารถเปลี่ยนแปลงได้ ต้องโหลดรูปภาพโดยใช้วิธีการต่างๆ รวมถึง: object, iframe หรือ svg inline
วิธีเปลี่ยนสีในภาพ Svg
รูปแบบ SVG เป็นรูปแบบภาพเวกเตอร์ยอดนิยมที่สามารถแก้ไขได้อย่างง่ายดายโดยใช้โปรแกรมแก้ไขข้อความ การสร้างภาพ SVG ด้วยสีสามารถทำได้ง่ายๆ เพียงเพิ่มคุณสมบัติการเติม fill=”currentColor” ลงในแท็ก svg และลบคุณสมบัติการเติมอื่นๆ ออกจากไฟล์ เนื่องจาก currentColor เป็นคำหลัก (ไม่ใช่สีตายตัว) จึงสามารถใช้เปลี่ยนสีผ่าน CSS โดยเลือกคุณสมบัติสีขององค์ประกอบ หรือเปลี่ยนคุณสมบัติสีของพาเรนต์

เลื่อนเส้นทาง Svg
เดอะ
แอตทริบิวต์ d กำหนดเส้นทางข้อมูล
ข้อมูลเส้นทางประกอบด้วยรายการคำสั่งและพารามิเตอร์ในรูปแบบ:
พารามิเตอร์คำสั่ง
คำสั่งคือ:
M = ย้าย
L = เส้นโต
H = เส้นแนวนอนถึง
V = เส้นแนวตั้งถึง
C = เส้นโค้ง
S = เส้นโค้งเรียบ
Q = เส้นโค้ง Bezier กำลังสอง
T = เส้นโค้ง Bezier กำลังสองแบบเรียบ
A = ส่วนโค้งวงรี
Z = ระยะใกล้
ตัวอักษรคำสั่งแต่ละตัวตามด้วยพารามิเตอร์จำนวนหนึ่ง
พารามิเตอร์สามารถคั่นด้วยเครื่องหมายจุลภาคหรือช่องว่าง
พารามิเตอร์บางตัวอยู่ในรูปแบบ x,y โดยที่ x และ y เป็นพิกัด
ตัวแก้ไข HTML มีเนื้อหาและแท็กในเทมเพลต HTML5 พื้นฐาน ซึ่งเป็นสิ่งที่คุณเขียนในนั้น ที่นี่คุณจะพบองค์ประกอบระดับสูง เช่น แท็ก HTML CSS สามารถนำไปใช้กับปากกาของคุณได้โดยใช้สไตล์ชีตใดก็ได้บนอินเทอร์เน็ต หากต้องการใช้สคริปต์ คุณสามารถใช้เว็บเบราว์เซอร์ใดก็ได้ ต้องวาง URL สำหรับไฟล์นี้ที่นี่ และเราจะวาง URL ตามลำดับที่ปรากฏหลังจาก JavaScript ใน Pen เสร็จสมบูรณ์ หากสคริปต์ที่คุณลิงก์มีนามสกุลไฟล์ที่เกี่ยวข้องกับตัวประมวลผลล่วงหน้า เราจะพยายามประมวลผลก่อนที่จะนำไปใช้
Svg โฮเวอร์ไม่ทำงาน
มีสาเหตุบางประการที่เป็นไปได้ที่เอฟเฟกต์การเลื่อน SVG ของคุณอาจไม่ทำงาน ขั้นแรก ตรวจสอบให้แน่ใจว่าองค์ประกอบที่คุณพยายามกำหนดเป้าหมายนั้นรวมอยู่ในแท็ก หากไม่เป็นเช่นนั้น เอฟเฟ็กต์โฮเวอร์จะไม่ทำงาน ความเป็นไปได้อีกอย่างคือเอฟเฟกต์โฮเวอร์ถูกแทนที่โดยกฎ CSS อื่น หากต้องการตรวจสอบสิ่งนี้ ให้ตรวจสอบองค์ประกอบในเครื่องมือพัฒนาของเบราว์เซอร์และดูว่า กฎ CSS ใดที่ใช้อยู่ หากมีกฎอื่นที่มีผลเหนือเอฟเฟกต์โฮเวอร์ คุณจะต้องลบกฎนั้นออกหรือเพิ่มความเฉพาะเจาะจงของกฎโฮเวอร์
เราจะแสดงวิธีค้นหาคำตอบสำหรับคำถาม “Change Svg Color On Hover, Css” โดยใช้ภาษาคอมพิวเตอร์ในโพสต์นี้ สามารถใช้วิธีการอื่นเพื่อแก้ไขปัญหาเดียวกันได้ และตัวอย่างโค้ดบางส่วนมีให้ด้านล่าง คุณสามารถเปลี่ยนสีของ SVG ได้โดยทำตามขั้นตอนเหล่านี้ ไม่ควรตั้งค่าแอตทริบิวต์เติมและเส้นขีดใน SVG กราฟิกที่กำหนดด้วย Scalable Vector Graphics (SVG) สามารถเป็นไฟล์ข้อความ XML ได้ เพื่อให้สามารถเปลี่ยนสีได้ สีจะถูกเปลี่ยนโดยการเปลี่ยนรหัสข้อความของโปรแกรมแก้ไขข้อความและรหัสสีในโปรแกรมแก้ไขฐานสิบหก คุณสามารถระบุทั้งแอตทริบิวต์ style (คุณสมบัติการเติมและเส้นขีด) และคุณลักษณะการเติมและเส้นขีดเป็นคุณลักษณะการนำเสนอในไฟล์ SVG
วิธีเปลี่ยนสีรูปภาพ Svg เมื่อโฮเวอร์โดยใช้ Css
ตั้งค่าคุณสมบัติการเติมสำหรับคลาสไอคอน SVG ใน CSS เพื่อให้สามารถปรับแต่งในสถานะโฮเวอร์ได้ คุณสามารถสร้าง สถานะโฮเวอร์สี ได้ในเวลาเพียงหนึ่งนาทีด้วยวิธีนี้
ในโพสต์นี้ เราจะมาดูวิธีแก้ How To Change Svg Image Color On Hover โดยใช้ตัวต่อโปรแกรม CS ไม่มีวิธีแก้ปัญหาเดียว ค่อนข้างมีกลยุทธ์ที่แตกต่างกันหลายอย่างที่สามารถใช้เพื่อแก้ปัญหานี้ได้ หลังจากนั้น คุณสามารถเปลี่ยนสีโดยใช้ CSS โดยตั้งค่าคุณสมบัติสีขององค์ประกอบหรือพาเรนต์ของมัน การตั้งค่าการเติม SVG แบบอินไลน์ทำให้คุณสามารถเชื่อมโยงองค์ประกอบทั้งหมดเข้าด้วยกันใน SVG การใช้ฟังก์ชัน drop-shadow และ opacity ในคุณสมบัติ filter ทำให้เราสามารถเปลี่ยนสีรูปภาพใน CSS ได้ คุณสามารถแยก CSS จาก SVG แล้วใส่ลงในไฟล์ CSS ของคุณ
เปลี่ยนสี Svg เมื่อโฮเวอร์ด้วย Css
สามารถใช้ CSS เพื่อเปลี่ยน สี SVG เมื่อโฮเวอร์ วิธีทั่วไปสองวิธีคือการเพิ่ม CSS ลงในไฟล์ HTML ของคุณ จากนั้นใช้ไฟล์ CSS ภายนอก เมื่อใช้แท็ก style' เพื่ออัปโหลด CSS ไปยังไฟล์ HTML คุณต้องระบุสไตล์ที่เหมาะสม เมื่อคุณใส่แท็ก "style" ลงในไฟล์ HTML แท็กนั้นจะแสดงในส่วน "head" หากต้องการเปลี่ยนสีของ SVG ที่โฮเวอร์ คุณต้องเพิ่ม fill=currentColor ไปยังแท็ก svg ก่อน ด้วยเหตุนี้ SVG จึงสามารถใช้คีย์เวิร์ด currentColor สำหรับสีเติมได้ หลังจากนั้น เปลี่ยนสีด้วย CSS โดยตั้งค่าคุณสมบัติสีขององค์ประกอบหรือพาเรนต์ของมัน
