การกำหนดเป้าหมายคลาสภายในวัตถุ SVG
เผยแพร่แล้ว: 2022-12-04เมื่อพูดถึงการกำหนดเป้าหมายคลาสภายใน วัตถุ svg มีบางสิ่งที่คุณต้องจำไว้ ก่อนอื่น คุณต้องแน่ใจว่าวัตถุ svg ของคุณมีขนาดที่ถูกต้อง ประการที่สอง คุณต้องเพิ่มชื่อคลาสที่ถูกต้องให้กับวัตถุ svg ของคุณ สุดท้าย คุณต้องแน่ใจว่าวางวัตถุ svg ของคุณอย่างถูกต้องบนหน้า
HTML รองรับแอตทริบิวต์ 'คลาส' และ 'สไตล์' ในทุกองค์ประกอบ เช่นเดียวกับที่ SVG รองรับการกำหนดสไตล์เฉพาะองค์ประกอบ แอตทริบิวต์ 'คลาส' กำหนดชื่อคลาสอย่างน้อยหนึ่งชื่อให้กับองค์ประกอบ และเมื่อกำหนดแล้ว สามารถใช้เพื่อระบุองค์ประกอบโดยใช้ภาษาสไตล์
คุณสามารถใช้ Css กับ Svg ได้ไหม?

หากไม่มีการเข้ารหัส สามารถใช้ URI ข้อมูลสำหรับ HTML ใน CSS ได้ แต่เฉพาะในเบราว์เซอร์ที่ใช้ Webkit เท่านั้น มันจะทำงานได้ทุกที่ที่คุณ เข้ารหัส SVG โดยใช้ encodeURIComponent() หากคุณใช้ SVG ต้องรวม xmlns ด้วยแอตทริบิวต์ เช่น xmlns=' http: //www.w3.org/2000/svg/ หากไม่มีอยู่ ระบบจะเพิ่มโดยอัตโนมัติ
นอกเหนือจากความท้าทายด้านการออกแบบแล้ว การสร้างอินสแตนซ์ไอคอนหรือองค์ประกอบหรือรูปภาพ SVG อื่นๆ ที่ใช้บทความนี้จะแนะนำคุณเกี่ยวกับวิธีบางอย่างในการเอาชนะข้อจำกัดด้านสไตล์ที่แนะนำโดยการใช้เครื่องมือ องค์ประกอบหลักทั้งสี่ถูกกำหนด สร้าง และอ้างอิงในเอกสาร เมื่อคุณต้องการสร้างเทมเพลต การกำหนดองค์ประกอบด้วยส่วนขยาย <defs> เป็นความคิดที่ดี องค์ประกอบ < symbol > ใช้เพื่อจัดระเบียบองค์ประกอบที่กำหนดเทมเพลตที่จะอ้างอิงที่อื่นในเอกสาร คุณสามารถนำองค์ประกอบจากการใช้งานครั้งก่อนมาใช้ซ้ำได้ ทำให้คุณมีฟังก์ชันการคัดลอกและวางแบบเดียวกับในโปรแกรมแก้ไขกราฟิก DOM เงาคืออะไร ฉันจะใช้มันในโครงการของฉันได้อย่างไร?
ฉันจะตรวจสอบหน้าย่อยของเอกสารโดยไม่ดูตัวเอกสารจริงๆ ได้อย่างไร สามารถพบโคลนของตัวเองได้ในองค์ประกอบ ใช้เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของ Chrome เพื่อดูเนื้อหาของ DOM เงา ในการดำเนินการนี้ ให้ไปที่แท็บทั่วไปของแผงการตั้งค่า และคลิกที่ไอคอนฟันเฟืองเพื่อเปิดใช้งานการตรวจสอบ shadow DOM Shadow DOM ตรงกันข้ามกับ DOM ปกติ มีชุดคุณลักษณะของตัวเองเมื่อพูดถึงการจัดการ CSS และ JavaScript จากเอกสารหลัก เราไม่สามารถกำหนดเป้าหมายผู้สืบทอดเส้นทางจากผู้สืบทอดเส้นทางของ เนื่องจากตัวเลือก CSS ปกติไม่ทำงาน เราจึงไม่สามารถเข้าถึง DOM เงาได้ การตั้งค่าคุณสมบัติ CSS ในองค์ประกอบเรียกว่าการตั้งค่าแอตทริบิวต์การนำเสนอ
เนื่องจากธรรมชาติของพวกเขา จึงไม่น่าแปลกใจที่พวกเขามีส่วนร่วมในน้ำตกสไตล์ แต่เป็นไปได้ว่าพวกเขาจะมองไม่เห็น แอตทริบิวต์การนำเสนออิงตามสไตล์ชีตผู้เขียนระดับต่ำและแทนที่ได้ง่ายด้วยสไตล์อื่น ในลักษณะเรียงซ้อน เฉพาะแอตทริบิวต์การนำเสนอที่ทรงพลังเท่านั้นที่สามารถใช้กับสไตล์ที่สืบทอดมาจากผู้อื่นได้ สไตล์ที่ได้รับจากองค์ประกอบจะถูกส่งต่อไปยังรุ่นลูกหลานทั้งหมด แอตทริบิวต์การนำเสนอรูปแบบอื่นๆ จะถูกละเว้น สิ่งนี้ช่วยให้เราสามารถบังคับให้ค่าของแอตทริบิวต์การนำเสนอถูกแทนที่โดยใช้การประกาศลักษณะภายนอก นี่เป็นงานที่ค่อนข้างง่ายด้วย CSS ที่สืบทอดคำหลัก
พิจารณาตัวอย่างต่อไปนี้ของเส้นทางเดียวในไอคอนไอศกรีมของเราที่เราต้องการเปลี่ยนในรูปแบบต่างๆ เนื่องจาก CSS all Property มีเนื้อหา จึงเป็นคุณสมบัติที่สำคัญอย่างยิ่ง การประกาศนี้สั่งให้ Element สืบทอดค่าของคุณสมบัติทั้งหมดในองค์ประกอบที่บรรพบุรุษของมันเป็นเจ้าของ พร็อพเพอร์ตี้มีรายการในรายการพร็อพเพอร์ตี้ในทุกเวอร์ชันของเบราว์เซอร์ที่รองรับ แทนที่จะใช้สีเดียว เราสามารถใช้สองสีกับตัวแปร CSS currentColor ด้วยการใช้ทั้งคุณสมบัติการเติมและสีใน currentcolor สีเหล่านี้จะถูกลดหลั่นกันในเนื้อหาของหน้า >use> ทำให้ลักษณะตัวแปรของ currentColor สามารถทำงานได้ตามที่ต้องการ ตัวแปร currentColor จะถูกใช้ในกรณีนี้เพื่อให้แน่ใจว่าได้รับค่าสีที่ระบุโดยคุณสมบัติสีสำหรับแต่ละหยดที่ด้านหน้า
เป็นเทคนิคที่มีประสิทธิภาพมากเมื่อพูดถึงโลโก้สองสีที่เรียบง่าย Amelia Bellamy-Royds นำเสนอแนวคิดนี้เป็นครั้งแรกในโพสต์บล็อกของ Codepen เมื่อกว่าหนึ่งปีที่แล้ว เมื่อใช้ตัวแปร CSS คุณสามารถสร้างสไตล์สำหรับเนื้อหาของส่วน >use> โดยไม่ต้องบังคับให้เบราว์เซอร์เปลี่ยนค่าแอตทริบิวต์การนำเสนอใดๆ ถูกกำหนดโดยผู้เขียนหรือผู้ใช้เอกสารเป็นเอนทิตีที่มีชุดของค่าภายในเอกสาร มีความยืดหยุ่นมากกว่าและสามารถดำเนินการในสิ่งที่ตัวแปรพรีโปรเซสเซอร์ CSS ไม่สามารถทำได้ พวกมันคล้ายกับตัวแปรตัวประมวลผลล่วงหน้า CSS (เช่น Sass) เป็นไปได้ที่จะมีสำเนาของรูปภาพได้มากเท่าที่ต้องการ และคุณสามารถระบุชุดสีเพื่อใช้สำหรับแต่ละแอปพลิเคชัน ซึ่งจะทำให้ได้ธีมที่หลากหลาย
ความสามารถในการปรับแต่งรูปลักษณ์ของโลโก้ให้เหมาะกับบริบทหรือสถานการณ์เฉพาะนั้นมีประโยชน์อย่างยิ่งเมื่อใช้รูปแบบนี้ในสถานการณ์ต่างๆ แม้ว่าคุณจะยังคงสามารถใช้ตัวแปรเหล่านี้เป็นคุณสมบัติการเติมและสีได้ แต่คุณอาจไม่จำเป็นต้องใช้ เมื่อตัวแปรไม่โหลดค่าที่กำหนดไว้ เบราว์เซอร์จะกลับไปเป็นสีเดิม แต่ละอินสแตนซ์ใหม่จะสืบทอดธีมสีที่แตกต่างกันตามชุดค่าตัวแปรของ CSS น้ำตก CSS สามารถทำให้สไตล์ของเนื้อหาของ "การใช้งาน" ง่ายขึ้นโดยการลดจำนวนขั้นตอน เราสามารถปรับแต่งกราฟิกและแทรกเส้นลงใน DOM เงาโดยใช้ตัวแปร CSS ขณะนี้รองรับเฉพาะ Firefox เท่านั้น อย่างไรก็ตาม คุณสามารถเริ่มโหวตให้พวกเขาในเบราว์เซอร์อื่นได้โดยไปที่ฟอรัมของเบราว์เซอร์อื่น นอกจากนี้ เราอาจสามารถกำหนดรูปแบบการใช้เนื้อหาได้ในอนาคตโดยใช้ตัวแปร CSS เป็น พารามิเตอร์ SVG
เครื่องมือ SVG Animator เป็นเครื่องมือ หนึ่งที่ช่วยให้คุณสร้างภาพเคลื่อนไหวได้หลายวิธีโดยใช้ไฟล์รูปภาพเป็นต้นฉบับ GIMP ซึ่งมีให้ใช้งานในรูปแบบซอฟต์แวร์ฟรีและโอเพ่นซอร์ส เป็นโปรแกรมแก้ไขภาพทางเลือกอีกทางหนึ่ง หากต้องการสร้างภาพเคลื่อนไหว ให้ใช้เครื่องมือภาพเคลื่อนไหวแล้วส่งออกภาพเคลื่อนไหวเป็นไฟล์ GIF หรือ MP4 สิ่งสำคัญคือต้องแยกความแตกต่างระหว่างเครื่องมือทั้งสองนี้โดยพิจารณาจากข้อดีและข้อเสีย แต่ทั้งสองวิธีอาจเป็นวิธีที่ยอดเยี่ยมในการสร้างภาพเคลื่อนไหวที่น่าทึ่งสำหรับเว็บและแอปพลิเคชันบนมือถือของคุณ

คุณควรใช้ Css หรือ Svg สำหรับการพัฒนาเว็บหรือไม่?
CSS และ sva เป็นสองตัวเลือกสำหรับการพัฒนาเว็บ มีปัจจัยสำคัญสองประการที่ต้องพิจารณาเมื่อตัดสินใจเลือก CMS: ไม่ว่าคุณจะต้องการเปลี่ยนรูปลักษณ์ของรูปภาพอย่างรวดเร็วหรือสร้างกราฟิกที่ซับซ้อนและกำหนดเอง
คุณสามารถซ้อน Svg ได้หรือไม่?

ใช่ คุณสามารถซ้อน svg ได้
คุณสามารถใช้ HTML เพื่อสร้าง ภาพ SVG เพื่อให้มาร์กอัปของคุณสะอาดและเป็นระเบียบ รวมทั้งใช้พลังของ SVG ในการนำเสนอ ด้วยการใช้ CSS pseudo-classes และคุณลักษณะการนำเสนอ คุณสามารถจัดรูปแบบภาพ SVG ในลักษณะที่ดูดีบนอุปกรณ์ทั้งหมด
ลากและวางองค์ประกอบ Svg
คุณสามารถลากและวาง องค์ประกอบ SVG
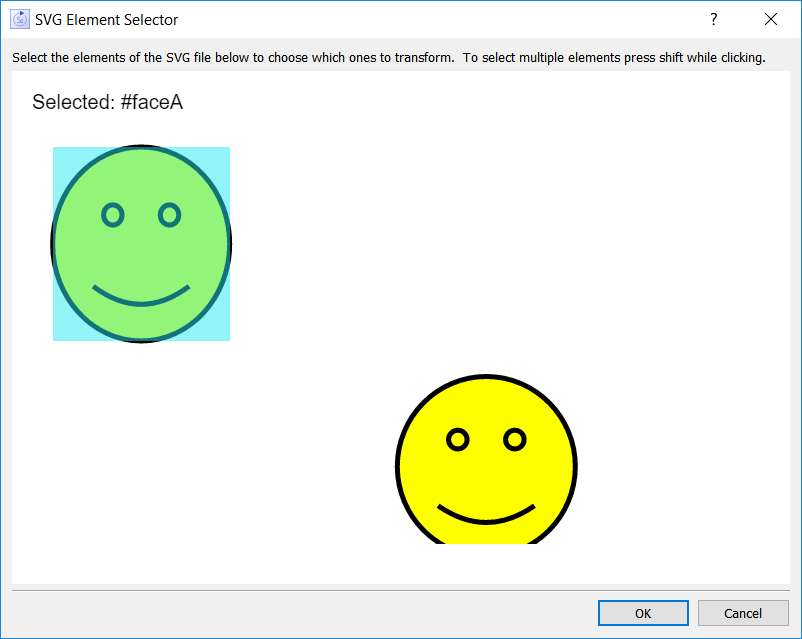
ฉันจะเลือกองค์ประกอบใน Svg ได้อย่างไร

ไม่มีคำตอบที่ชัดเจนสำหรับคำถามนี้ เนื่องจากมีหลายวิธีในการเลือกองค์ประกอบใน SVG วิธีการทั่วไปบางอย่างรวมถึงการใช้ตัวเลือก CSS, ID หรือคลาส
ตัวอย่างเช่น คุณสามารถเขียนอะไรก็ได้ที่คุณต้องการในตัวแก้ไข HTML ของ CodePen แต่ไม่ต้องใส่แท็กเนื้อหาในเทมเพลต HTML5 พื้นฐาน คุณสามารถทำได้นอกเหนือจากการเพิ่มคลาสที่อาจส่งผลต่อทั้งเอกสาร CSS สามารถนำไปใช้กับปากกาของคุณได้จากทุกที่บนเว็บ สามารถใช้สคริปต์ปากกาได้จากทุกที่บนอินเทอร์เน็ต ช่วยให้คุณแก้ไขได้แบบเรียลไทม์ เราจะเพิ่มหลังจากที่คุณป้อน URL ไปยังที่อยู่ เพียงเลือก URL ที่เหมาะสม แล้วเราจะจัดการส่วนที่เหลือให้เอง เราจะพยายามประมวลผลนามสกุลไฟล์ของสคริปต์ที่คุณลิงก์ หากมีตัวประมวลผลล่วงหน้า
ฉันจะหาองค์ประกอบ Svg ได้ที่ไหน
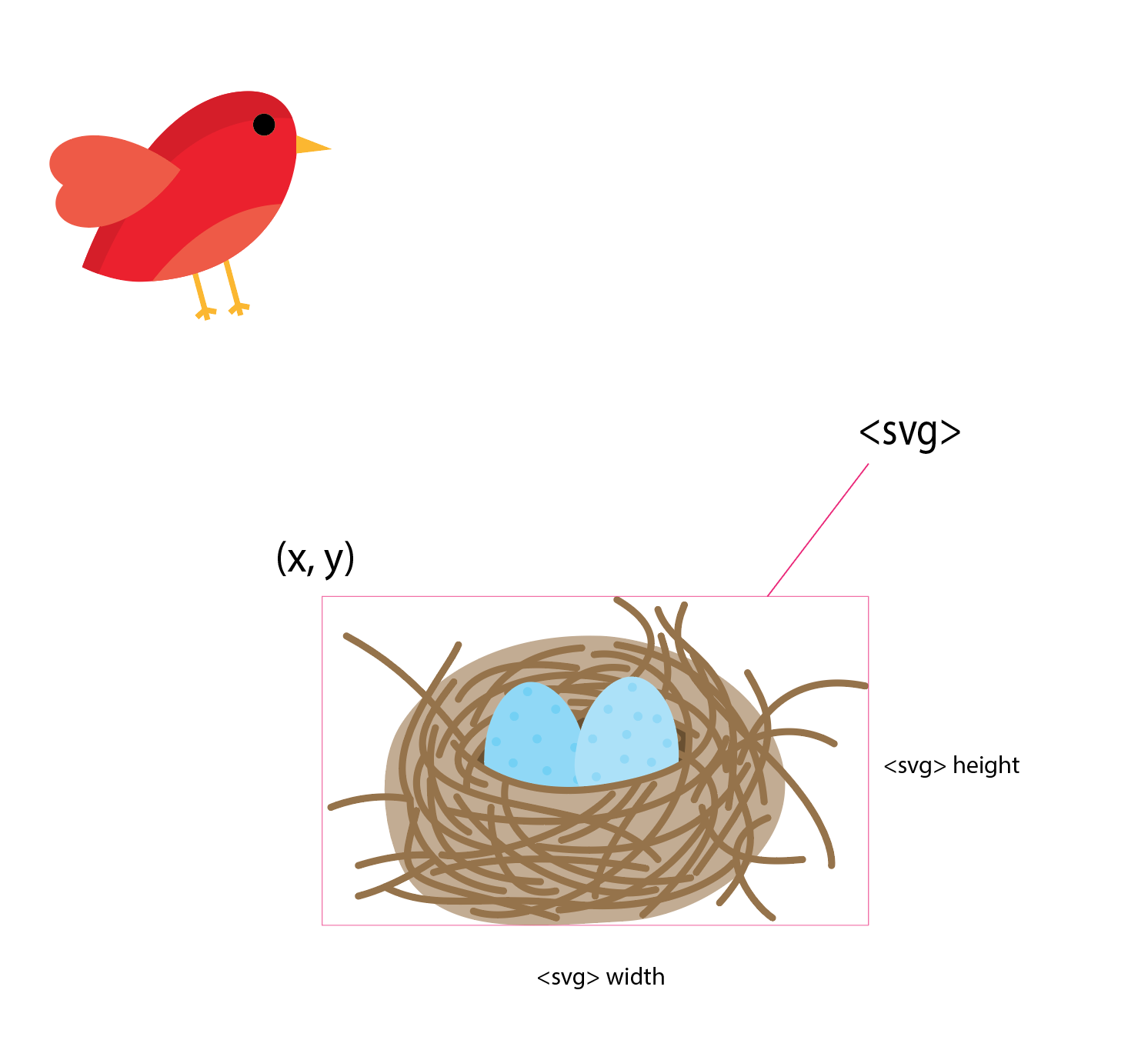
svg คือชื่อขององค์ประกอบใน SVG คุณสามารถใช้กับแอตทริบิวต์ต่างๆ ได้ เช่น ความสูง ความกว้าง และช่องมองภาพ ก่อนอื่นเราควรระบุองค์ประกอบก่อนที่จะใช้คลาส Actions เพื่อเลือก ในขั้นแรก เราต้องใช้เมธอด moveToElement เพื่อย้ายอิลิเมนต์นั้นก่อนที่จะใช้วิธีคลิก
การสร้างกราฟิก Svg ด้วย Vectordrawe
นอกจากนี้ยังมีเครื่องมือออนไลน์มากมายที่สามารถใช้สร้างและแก้ไข กราฟิก SVG VectorDrawer เป็นเครื่องมือโอเพ่นซอร์สฟรีที่เราแนะนำให้ใช้
Svg มี Onclick หรือไม่
เมื่อผู้ใช้คลิกองค์ประกอบ แอตทริบิวต์ onclick จะอนุญาตให้สคริปต์ทำงานเมื่อผู้ใช้คลิก สามารถใช้องค์ประกอบต่อไปนี้เพื่อเพิ่มแอตทริบิวต์นี้ในไฟล์ sva
การตั้งค่าสีเติมสำหรับช่องสี่เหลี่ยมในเอกสาร Svg
หากคุณต้องการเปลี่ยนสีเติมจากสีแดงเป็นสีน้ำเงินในเอกสาร SVG คุณควรใช้สิ่งต่อไปนี้ FillStyle = blue ในทำนองเดียวกัน คุณสมบัติ document.getElementById(“square”).style สามารถใช้เพื่อตั้งค่าสีเติมสำหรับแต่ละช่องสี่เหลี่ยมในเอกสาร จากนั้นคุณสามารถเปลี่ยน วัตถุสไตล์ CSS ตามสิ่งที่คุณเห็นที่นี่
ตัวเลือก Css สำหรับ Svg
ตัวเลือก Css ใช้เพื่อเลือกและจัดรูปแบบองค์ประกอบ html บนหน้าเว็บ ประเภทตัวเลือก css ที่พบมากที่สุดคือตัวเลือกแท็ก ซึ่งใช้ในการเลือกองค์ประกอบด้วยแท็ก html อย่างไรก็ตาม ยังมีตัวเลือก css ประเภทอื่นๆ อีกมากมาย รวมถึงตัวเลือกคลาส ซึ่งใช้ในการเลือกองค์ประกอบตามแอตทริบิวต์ของคลาส และตัวเลือก id ซึ่งใช้เพื่อเลือกองค์ประกอบตามแอตทริบิวต์ id นอกจากนี้ ยังมีตัวเลือกระดับหลอกซึ่งใช้เพื่อเลือกองค์ประกอบตามตำแหน่งในเอกสาร และตัวเลือกแอตทริบิวต์ซึ่งใช้เพื่อเลือกองค์ประกอบตามคุณลักษณะ
Css ในไฟล์ Svg
CSS ในไฟล์ SVG เป็นวิธีควบคุมการจัดรูปแบบเนื้อหา SVG ของคุณ ด้วย CSS คุณสามารถควบคุมลักษณะที่ปรากฏของเนื้อหา SVG ได้โดยไม่ต้องแก้ไข ไฟล์ SVG จริง สิ่งนี้มีประโยชน์สำหรับการเปลี่ยนแปลงเล็กน้อยกับรูปลักษณ์ของเนื้อหา SVG ของคุณ หรือสำหรับการสร้างเนื้อหา SVG เวอร์ชันต่าง ๆ สำหรับอุปกรณ์หรือขนาดหน้าจอที่แตกต่างกัน
Scalable Vector Graphics (SVG) เป็นกราฟิกประเภทหนึ่ง นี่เป็นรูปแบบภาพประเภทหนึ่งที่ใช้ใน Extensible Markup Language (XML) เพื่อสร้างกราฟิกแบบเวกเตอร์ การใช้ รูปภาพ SVG ในไฟล์ CSS หรือ HTML เป็นหนึ่งในหลายตัวเลือก หกวิธีที่อธิบายไว้ในบทช่วยสอนนี้จะใช้ในบทช่วยสอนนี้ วิธี HTML สำหรับการใช้ SVG เป็นภาพพื้นหลัง CSS สามารถเพิ่มรูปภาพลงในเอกสาร HTML โดยใช้แท็ก >img> ของเอกสาร HTML แทนที่จะใช้ HTML เราใช้ CSS ในการดำเนินการดังกล่าว และเราปรับแต่งไซต์เพิ่มเติม
นอกจากนี้ยังสามารถเพิ่มรูปภาพลงในเว็บเพจได้โดยใช้องค์ประกอบ HTML ด้วยคำสั่ง <object> คุณสามารถใช้ Scalable Vector Graphics (SVG) ในเบราว์เซอร์ใดก็ได้ที่รองรับ การใช้องค์ประกอบ HTML CSS > และ HTML นี้ รูปภาพสามารถใช้ได้ทั้งใน HTML และ CSS โดยมีไวยากรณ์ >embed src = happy.svg อันเป็นผลมาจากการลบปลั๊กอินของเบราว์เซอร์ในเบราว์เซอร์สมัยใหม่ส่วนใหญ่ การพึ่งพา <embed> โดยทั่วไปจะไม่ได้ผล
ข้อดีข้อเสียของการใช้ Svg
รูปแบบกราฟิกเวกเตอร์ที่ทรงพลัง SVG สามารถใช้เพื่อสร้างกราฟิกส่วนต่อประสานผู้ใช้ที่น่าดึงดูดใจ อย่างไรก็ตาม ในการแก้ไข ผู้ใช้ต้องใช้โปรแกรมแก้ไขแบบเวกเตอร์ เช่น Adobe Illustrator หรือ Inkscape ด้วยเหตุนี้ หากคุณต้องการสร้างเอฟเฟกต์ UI แบบกำหนดเองโดยใช้ CSS หรือ Javascript คุณจะต้องใช้ไฟล์ภาพ JPEG หรือ PNG
แอตทริบิวต์สไตล์ Svg
แอตทริบิวต์สไตล์ svg เป็นชุดของคุณสมบัติ CSS ที่สามารถใช้กับองค์ประกอบได้ คุณสมบัติเหล่านี้สามารถนำไปใช้กับแอตทริบิวต์สไตล์อินไลน์ขององค์ประกอบหรือผ่านกฎ CSS
แอตทริบิวต์ความสูง Svg
ตัวอักษร insvg มีแอตทริบิวต์ความสูงได้หรือไม่
องค์ประกอบ svg สามารถมีแอตทริบิวต์ความสูงที่ระบุความสูงขององค์ประกอบเป็นพิกเซล
